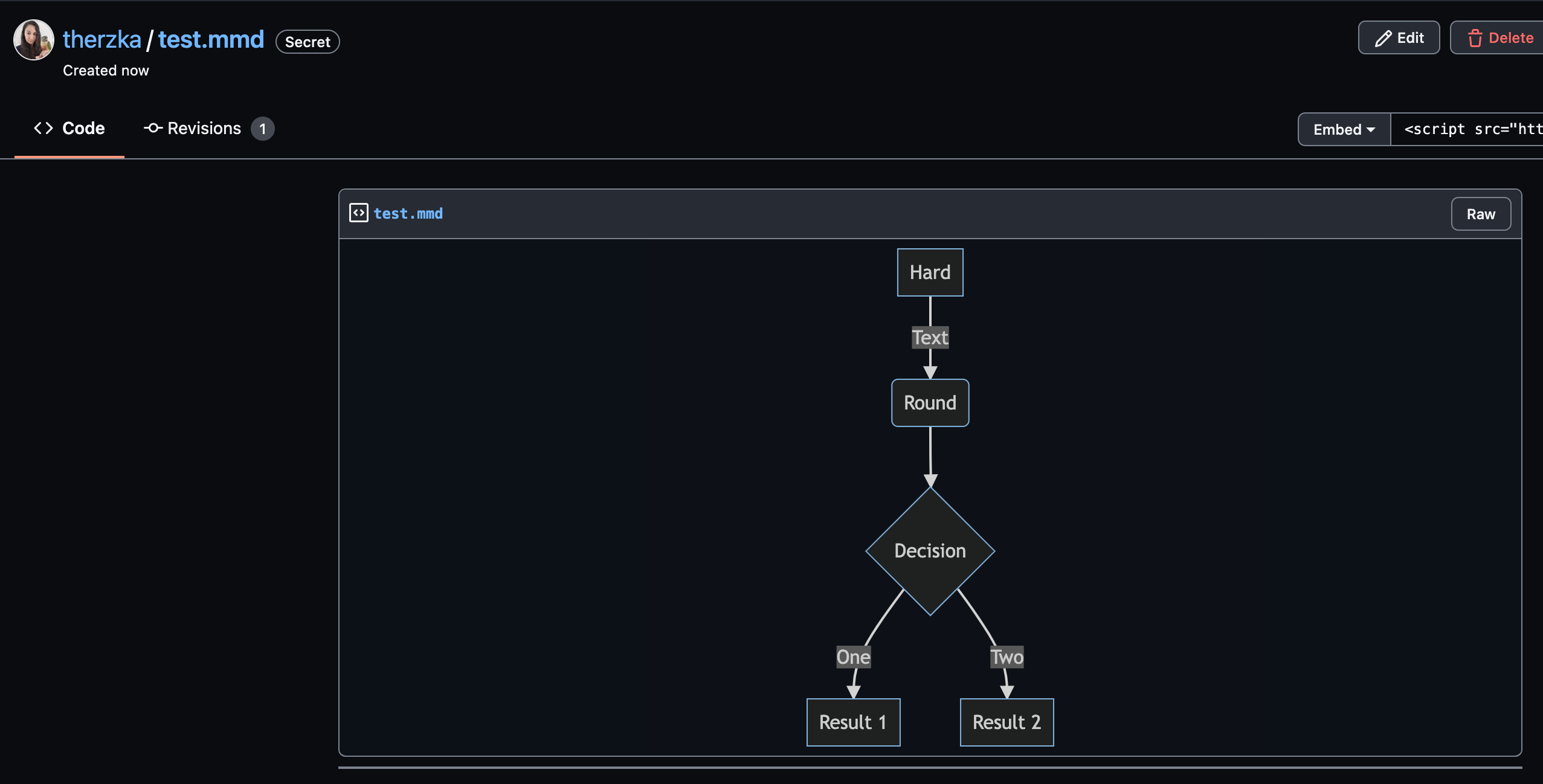
In addition to mermaid diagrams, we now allow users to render maps directly in markdown using fenced code blocks with the geojson or topojson syntax, and embed STL 3D renders using stl syntax.
Additionally, these diagrams are supported as files using their own extensions:
| content type |
supported extensions |
| mermaid |
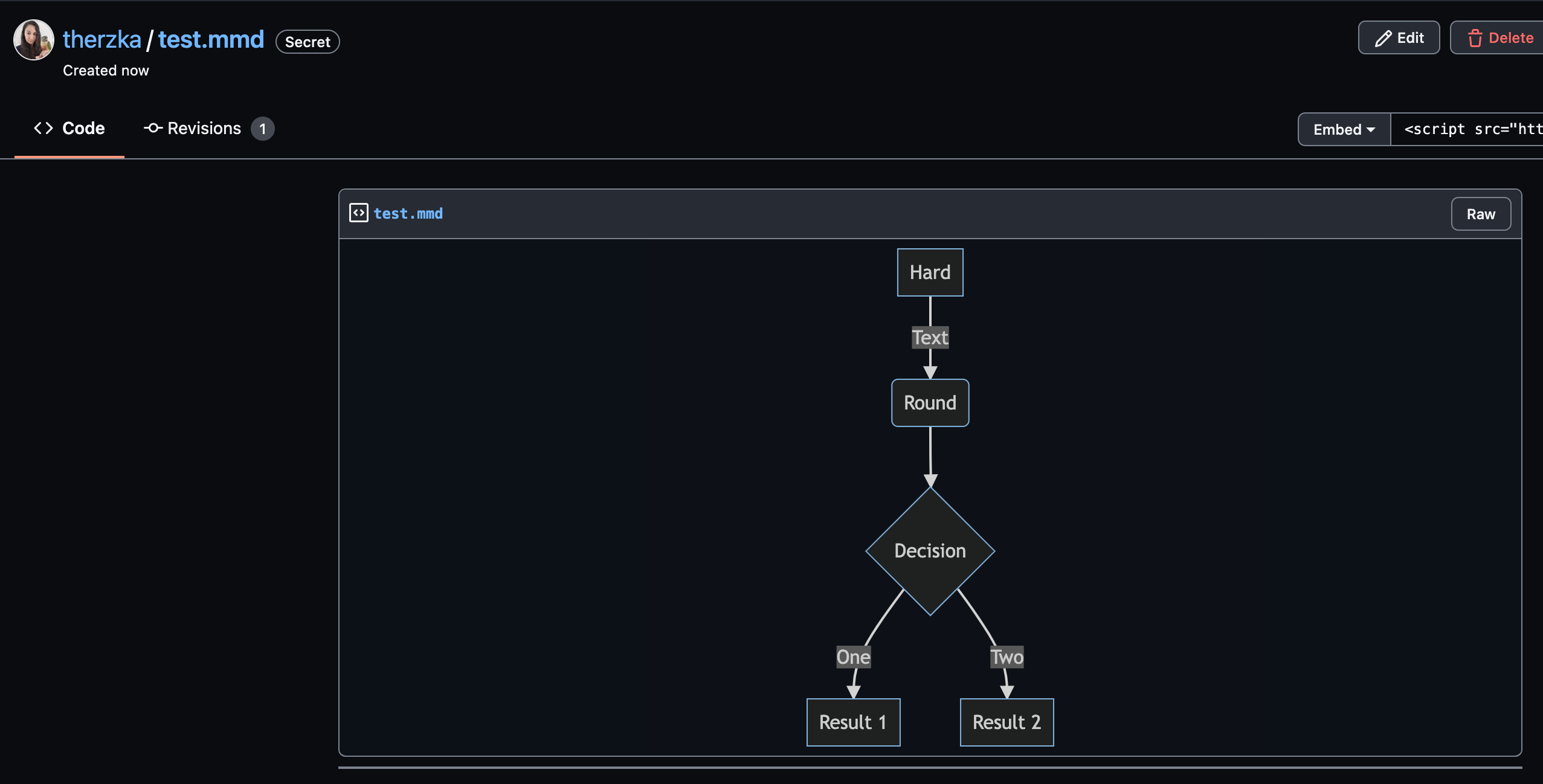
.mermaid, .mmd |
| geoJSON |
.geojson, .json |
| topoJSON |
.topojson, .json |
| STL |
.stl |

For more information about using diagrams on GitHub, see Creating diagrams in the GitHub documentation
For more information about non-code filetypes on GitHub, see Working with non-code files
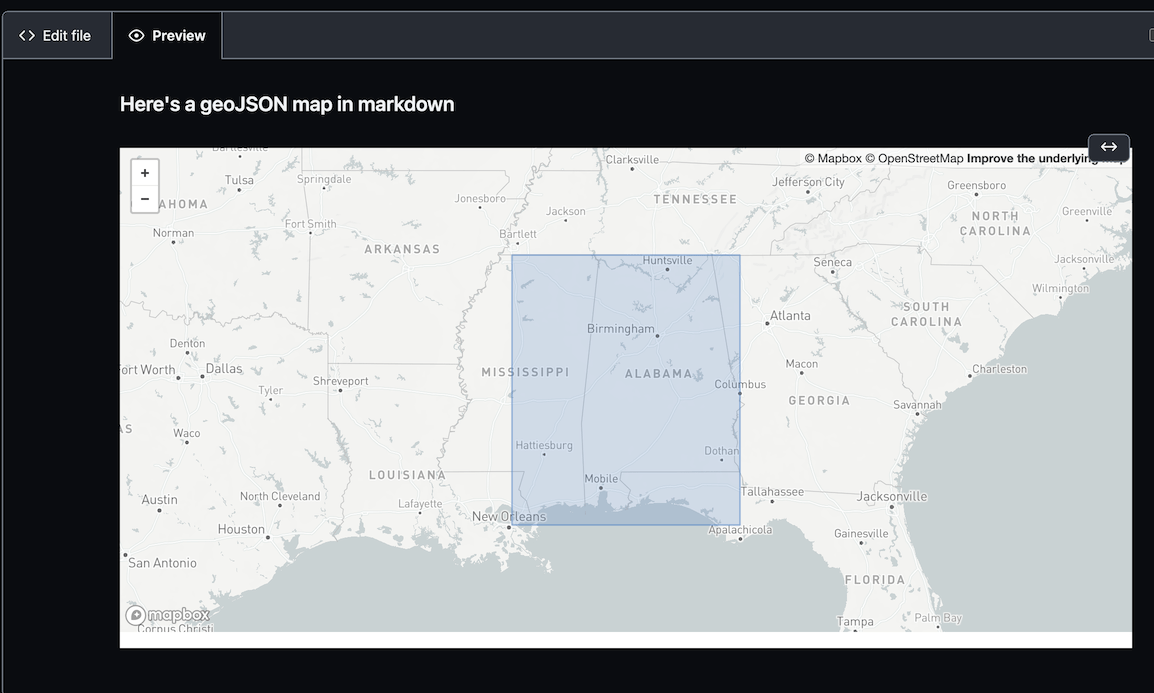
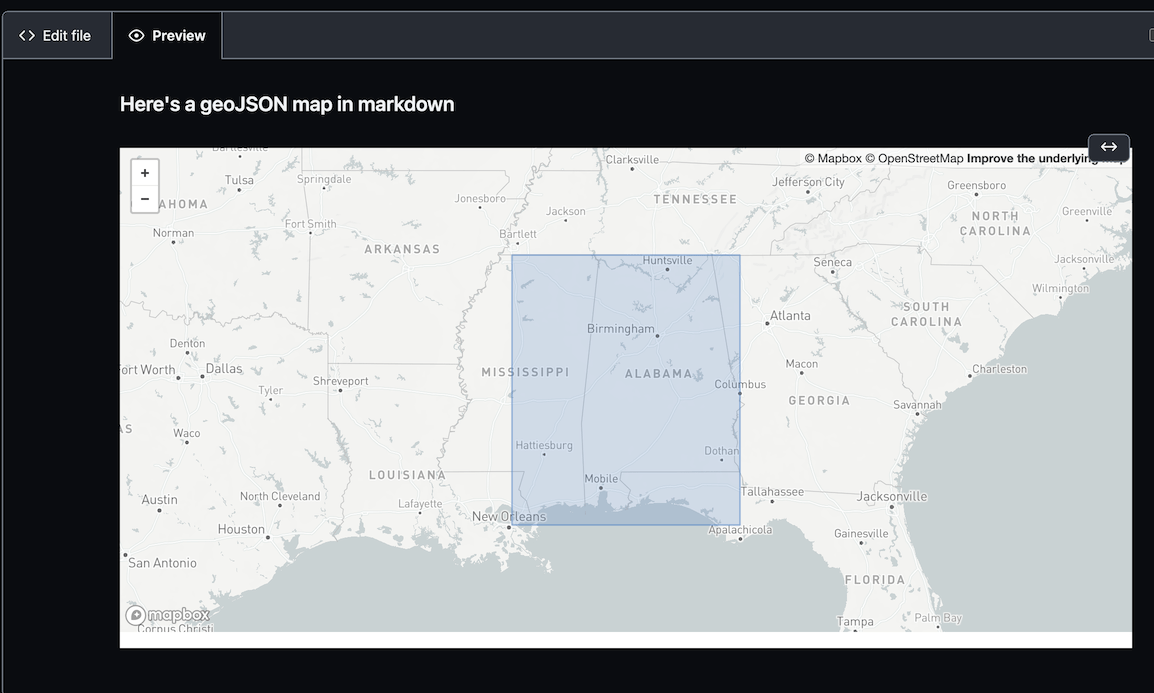
geoJSON
### Here's a geoJSON map in markdown
```geojson
{
"type": "Polygon",
"coordinates": [
[
[-90,30],
[-90,35],
[-90,35],
[-85,35],
[-85,30]
]
]
}
```

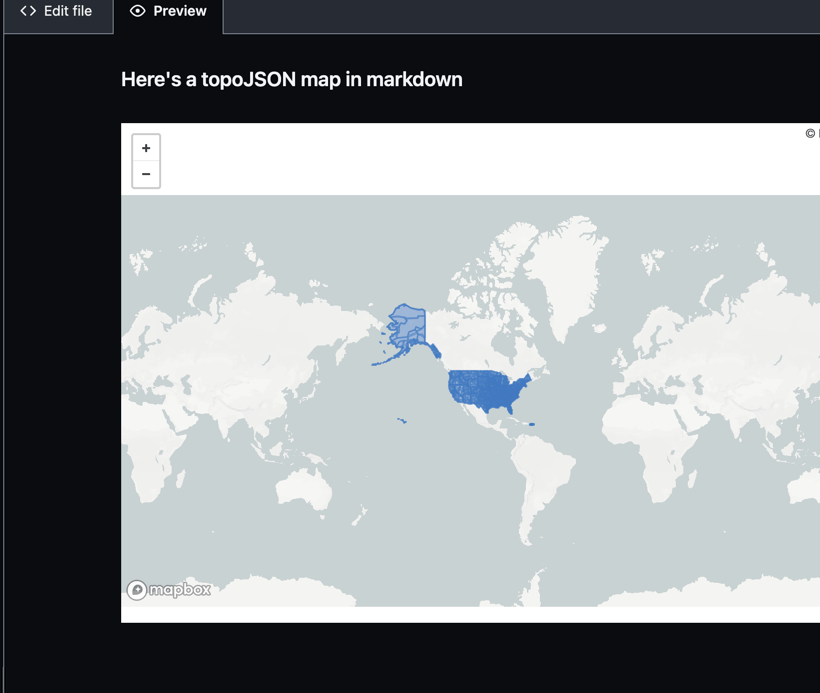
topoJSON
### Here's a topoJSON map in markdown
```topojson
{"type":"Topology","transform":{"scale":[0.003589294092944858,0.0005371535195261037],"translate":[-179.1473400003406,17.67439566600018]},"objects":{"counties": {"type":"GeometryCollection","geometries":[{"type":"MultiPolygon","arcs":[[[0,1,2,3]]],"id":53073},{"type":"Polygon","arcs":[[4,5,6,7,8,9]],"id":30105},{"type":"Polygon","arcs": [[10,11,12,1
...
```

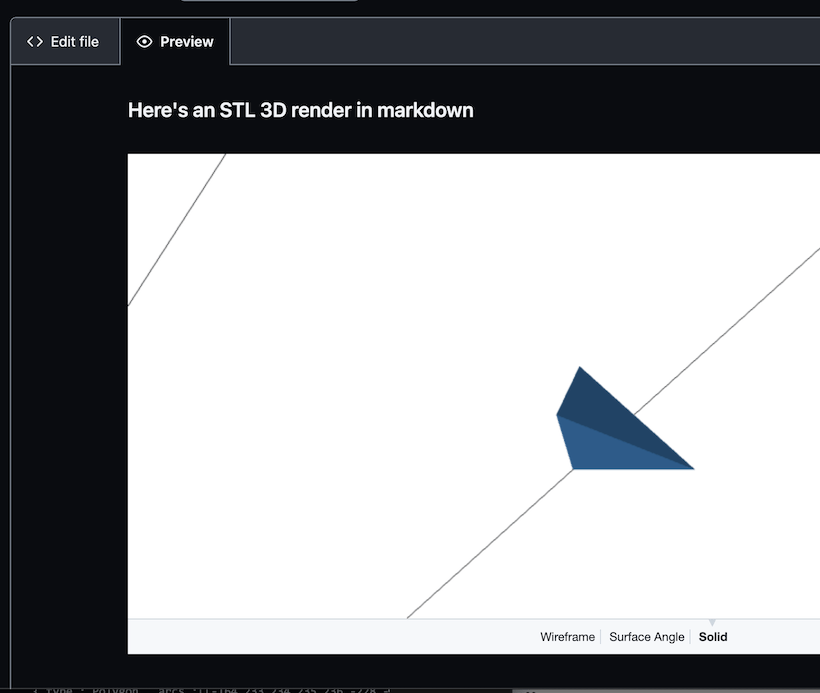
STL
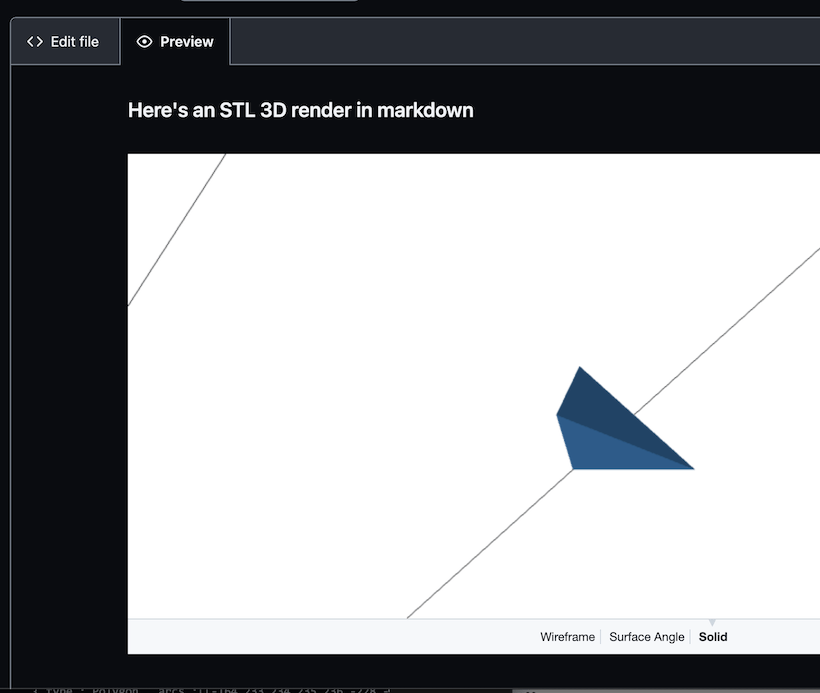
### Here's an STL 3D render in markdown
```stl
solid cube_corner
facet normal 0.0 -1.0 0.0
outer loop
vertex 0.0 0.0 0.0
vertex 1.0 0.0 0.0
vertex 0.0 0.0 1.0
endloop
endfacet
...
```