Za pomocą Firebase Authentication możesz zalogować użytkownika, wysyłając SMS-a do telefonu użytkownika. Użytkownik loguje się za pomocą jednorazowego kodu zawartego w SMS.
Najprostszym sposobem dodania logowania przez numer telefonu do aplikacji jest użycie FirebaseUI, który zawiera widżet logowania, który obsługuje proces logowania się na telefonie logowania numerycznego oraz sfederowanego i za pomocą hasła. Ten dokument opisuje, jak wdrożyć proces logowania przez numer telefonu za pomocą pakietu SDK Firebase.
Zanim zaczniesz
- Jeśli Twoja aplikacja nie jest jeszcze połączona z projektem Firebase, zrób to na stronie konsolę Firebase.
-
Użyj menedżera pakietów Swift, aby zainstalować zależności Firebase i nimi zarządzać.
- W Xcode po otwarciu projektu aplikacji przejdź do File > Dodaj pakiety.
- Gdy pojawi się prośba, dodaj repozytorium SDK platform Apple Platform SDK Firebase:
- Wybierz bibliotekę Firebase Authentication.
- Dodaj flagę
-ObjCdo sekcji Inne flagi łączące w ustawieniach kompilacji celu. - Po zakończeniu Xcode automatycznie rozpocznie rozpoznawanie i pobieranie lub zależności w tle.
https://github.com/firebase/firebase-ios-sdk.git
Potencjalne problemy z bezpieczeństwem
Uwierzytelnianie przy użyciu numeru telefonu, choć jest wygodne, jest mniej bezpieczne niż inne dostępne metody, ponieważ posiadanie numeru telefonu można łatwo przenosić między użytkownikami. Także na urządzeniach z wieloma użytkownikami profili, każdy użytkownik, który może odbierać wiadomości SMS, może zalogować się na konto przy użyciu z numerem telefonu urządzenia.
Jeśli w aplikacji korzystasz z logowania się na podstawie numeru telefonu, z bezpieczniejszymi metodami logowania oraz informować użytkowników logowanie się przy użyciu numeru telefonu.
Włączanie logowania się za pomocą numeru telefonu w projekcie Firebase
Aby logować użytkowników za pomocą SMS-ów, musisz najpierw włączyć logowanie się przy użyciu numeru telefonu do swojego projektu Firebase:
- W konsoli Firebase otwórz sekcję Uwierzytelnianie.
- Na stronie Sign-in Method (Metoda logowania) włącz Phone Number. metody logowania się.
Włącz weryfikację aplikacji
Aby korzystać z uwierzytelniania na podstawie numeru telefonu, Firebase musi mieć możliwość potwierdzenia, że: z aplikacji pochodzą prośby o zalogowanie się na numer telefonu. Są 2 sposoby Firebase Authentication osiąga ten cel:
- Ciche powiadomienia APNs: gdy logujesz się na konto użytkownika
pierwszy raz na urządzeniu, Firebase Authentication wysyła
do urządzenia przy użyciu cichego powiadomienia push. Jeśli Twoja aplikacja
odbiera powiadomienie z Firebase, numer telefonu
można kontynuować logowanie.
W systemie iOS 8.0 lub nowszym ciche powiadomienia nie są wymagane zgody użytkownika i dlatego nie ma na nią wpływu, jeśli użytkownik odmawia Powiadomienia APNs w aplikacji. Dzięki temu aplikacja nie musi prosić użytkownika uprawnienia do otrzymywania powiadomień push podczas implementacji telefonu Firebase Uwierzytelnianie numeryczne
- Weryfikacja reCAPTCHA: w przypadku wysyłania lub odbierania wiadomości ciche powiadomienie push nie jest możliwe, na przykład gdy użytkownik masz wyłączone odświeżanie w tle lub gdy testujesz aplikację na Symulator iOS, Firebase Authentication używa do zakończenia weryfikacji reCAPTCHA przez proces logowania się na telefonie. Zadanie reCAPTCHA często można wykonać a użytkownik nie musi nic rozwiązywać.
Jeśli ciche powiadomienia push są prawidłowo skonfigurowane, tylko bardzo małe odsetek użytkowników ma do czynienia z procesem reCAPTCHA. Niemniej jednak zapewnić prawidłowe działanie logowania na numer telefonu niezależnie od tego, czy ciche push powiadomienia.
Zacznij otrzymywać ciche powiadomienia
Aby włączyć powiadomienia APNs na potrzeby usługi Firebase Authentication:
- W Xcode włączyć powiadomienia push w projekcie.
-
Prześlij swój klucz uwierzytelniania APNs do Firebase. Jeśli nie masz jeszcze klucza uwierzytelniania APNs, utwórz go w Apple Developer Member Center
-
W projekcie w konsoli Firebase wybierz ikona koła zębatego, wybierz Ustawienia projektu i wybierz Komunikacja w chmurze.
-
W sekcji Klucz uwierzytelniania APN w sekcji Konfiguracja aplikacji na iOS kliknij przycisk Prześlij Przycisk
-
Przejdź do miejsca, w którym masz zapisany klucz, wybierz go i kliknij Otwórz. Dodaj identyfikator klucza (dostępny w sekcji Apple Developer Member Center) i kliknij Prześlij.
Jeśli masz już certyfikat APNs, możesz go przesłać .
-
- W Xcode włącz w projekcie opcję Tryby w tle, a potem zaznacz pola wyboru obok tryby Pobieranie w tle i Powiadomienia zdalne.
Skonfiguruj weryfikację reCAPTCHA
Aby włączyć weryfikację reCAPTCHA w pakiecie SDK Firebase:
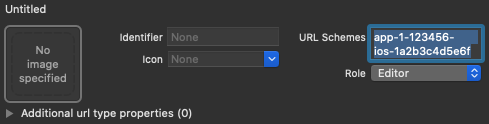
- Dodaj niestandardowe schematy adresów URL do projektu Xcode:
- Otwórz konfigurację projektu: kliknij dwukrotnie jego nazwę w lewy widok drzewa. Wybierz aplikację w sekcji CELE, a potem wybierz kartę Informacje i rozwiń sekcję Typy adresów URL.
- Kliknij przycisk + i dodaj zakodowany identyfikator aplikacji jako adres URL.
oszustw. Zakodowany identyfikator aplikacji znajdziesz w
Ogólne
Ustawienia w konsoli Firebase w sekcji dotyczącej iOS.
. Pozostałe pola pozostaw puste.
Po zakończeniu konfiguracja powinna wyglądać podobnie do następujące (ale z wartościami związanymi z daną aplikacją):

- Opcjonalnie: jeśli chcesz dostosować sposób, w jaki aplikacja prezentuje
SFSafariViewControllerpodczas wyświetlania użytkownikowi reCAPTCHA w sposób niestandardowy, utwórz własną zgodną z protokołemAuthUIDelegatei przekazując ją doverifyPhoneNumber(_:uiDelegate:completion:).
Wysyłanie kodu weryfikacyjnego na telefon użytkownika
Aby rozpocząć logowanie za pomocą numeru telefonu, użyj interfejsu z prośbą o wyświetlenie prośby
podać swój numer telefonu, a następnie zadzwonić
verifyPhoneNumber(_:uiDelegate:completion:), aby poprosić Firebase o sprawdzenie,
wyślij SMS-a z kodem uwierzytelniającym na telefon użytkownika:
-
Uzyskaj numer telefonu użytkownika.
Wymagania prawne są różne, ale jest to sprawdzona metoda i określać oczekiwania użytkowników, należy ich poinformować, przez telefon, mogą otrzymać SMS-a w celu weryfikacji i standardowego obowiązują opłaty.
- Zadzwoń pod numer
verifyPhoneNumber(_:uiDelegate:completion:)i przekazuję go Numer telefonu użytkownika.Swift
PhoneAuthProvider.provider() .verifyPhoneNumber(phoneNumber, uiDelegate: nil) { verificationID, error in if let error = error { self.showMessagePrompt(error.localizedDescription) return } // Sign in using the verificationID and the code sent to the user // ... }
Objective-C
[[FIRPhoneAuthProvider provider] verifyPhoneNumber:userInput UIDelegate:nil completion:^(NSString * _Nullable verificationID, NSError * _Nullable error) { if (error) { [self showMessagePrompt:error.localizedDescription]; return; } // Sign in using the verificationID and the code sent to the user // ... }];
Metoda
verifyPhoneNumberjest powtarzalna: jeśli wywołujesz ją kilka razy, na przykład w metodzieonAppearwidoku danych metodaverifyPhoneNumbernie będzie wysłać drugiego SMS-a, chyba że upłynie limit czasu pierwotnego żądania.Gdy dzwonisz pod numer
verifyPhoneNumber(_:uiDelegate:completion:), Firebase wysyła do Twojej aplikacji ciche powiadomienie push lub wysyła Test reCAPTCHA dla użytkownika. Gdy aplikacja otrzyma lub gdy użytkownik ukończy zadanie reCAPTCHA, Firebase wysyła SMS-a z kodem uwierzytelniającym do określony numer telefonu, a na koniec przekazujemy Ci identyfikator weryfikacyjny. . Potrzebny będzie zarówno kod weryfikacyjny, jak i kod weryfikacyjny Identyfikator logowania użytkownika.SMS wysłany przez Firebase można też zlokalizować, określając języka uwierzytelniania za pomocą właściwości
languageCodew Uwierzytelnianiu instancji.Swift
// Change language code to french. Auth.auth().languageCode = "fr";
Objective-C
// Change language code to french. [FIRAuth auth].languageCode = @"fr";
-
Zapisz identyfikator weryfikacyjny i przywróć go po załadowaniu aplikacji. Dzięki temu możesz sprawdzić, czy Twoja aplikacja jest nadal ważnym identyfikatorem weryfikacyjnym. kończy się, zanim użytkownik zakończy proces logowania (na przykład na aplikację do SMS-ów).
Identyfikator weryfikacyjny możesz zachować w dowolny sposób. Prostym sposobem jest zapisz identyfikator weryfikacji w obiekcie
NSUserDefaults:Swift
UserDefaults.standard.set(verificationID, forKey: "authVerificationID")
Objective-C
NSUserDefaults *defaults = [NSUserDefaults standardUserDefaults]; [defaults setObject:verificationID forKey:@"authVerificationID"];
Następnie możesz przywrócić zapisaną wartość:
Swift
let verificationID = UserDefaults.standard.string(forKey: "authVerificationID")
Objective-C
NSString *verificationID = [defaults stringForKey:@"authVerificationID"];
Jeśli połączenie z numerem verifyPhoneNumber(_:uiDelegate:completion:)
można poprosić użytkownika, aby
wpisał kod weryfikacyjny, gdy
otrzymać go w wiadomości SMS.
Logowanie użytkownika za pomocą kodu weryfikacyjnego
Gdy użytkownik poda aplikacji kod weryfikacyjny z SMS-a
zaloguj użytkownika, tworząc FIRPhoneAuthCredential
z kodu weryfikacyjnego i identyfikatora weryfikacji
i przekazując ten obiekt,
do: signInWithCredential:completion:.
- Uzyskaj kod weryfikacyjny od użytkownika.
- Tworzenie obiektu
FIRPhoneAuthCredentialz weryfikacji i identyfikatora weryfikacji.Swift
let credential = PhoneAuthProvider.provider().credential( withVerificationID: verificationID, verificationCode: verificationCode )
Objective-C
FIRAuthCredential *credential = [[FIRPhoneAuthProvider provider] credentialWithVerificationID:verificationID verificationCode:userInput];
- Zaloguj użytkownika za pomocą obiektu
FIRPhoneAuthCredential:Swift
Auth.auth().signIn(with: credential) { authResult, error in if let error = error { let authError = error as NSError if isMFAEnabled, authError.code == AuthErrorCode.secondFactorRequired.rawValue { // The user is a multi-factor user. Second factor challenge is required. let resolver = authError .userInfo[AuthErrorUserInfoMultiFactorResolverKey] as! MultiFactorResolver var displayNameString = "" for tmpFactorInfo in resolver.hints { displayNameString += tmpFactorInfo.displayName ?? "" displayNameString += " " } self.showTextInputPrompt( withMessage: "Select factor to sign in\n\(displayNameString)", completionBlock: { userPressedOK, displayName in var selectedHint: PhoneMultiFactorInfo? for tmpFactorInfo in resolver.hints { if displayName == tmpFactorInfo.displayName { selectedHint = tmpFactorInfo as? PhoneMultiFactorInfo } } PhoneAuthProvider.provider() .verifyPhoneNumber(with: selectedHint!, uiDelegate: nil, multiFactorSession: resolver .session) { verificationID, error in if error != nil { print( "Multi factor start sign in failed. Error: \(error.debugDescription)" ) } else { self.showTextInputPrompt( withMessage: "Verification code for \(selectedHint?.displayName ?? "")", completionBlock: { userPressedOK, verificationCode in let credential: PhoneAuthCredential? = PhoneAuthProvider.provider() .credential(withVerificationID: verificationID!, verificationCode: verificationCode!) let assertion: MultiFactorAssertion? = PhoneMultiFactorGenerator .assertion(with: credential!) resolver.resolveSignIn(with: assertion!) { authResult, error in if error != nil { print( "Multi factor finanlize sign in failed. Error: \(error.debugDescription)" ) } else { self.navigationController?.popViewController(animated: true) } } } ) } } } ) } else { self.showMessagePrompt(error.localizedDescription) return } // ... return } // User is signed in // ... }
Objective-C
[[FIRAuth auth] signInWithCredential:credential completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (isMFAEnabled && error && error.code == FIRAuthErrorCodeSecondFactorRequired) { FIRMultiFactorResolver *resolver = error.userInfo[FIRAuthErrorUserInfoMultiFactorResolverKey]; NSMutableString *displayNameString = [NSMutableString string]; for (FIRMultiFactorInfo *tmpFactorInfo in resolver.hints) { [displayNameString appendString:tmpFactorInfo.displayName]; [displayNameString appendString:@" "]; } [self showTextInputPromptWithMessage:[NSString stringWithFormat:@"Select factor to sign in\n%@", displayNameString] completionBlock:^(BOOL userPressedOK, NSString *_Nullable displayName) { FIRPhoneMultiFactorInfo* selectedHint; for (FIRMultiFactorInfo *tmpFactorInfo in resolver.hints) { if ([displayName isEqualToString:tmpFactorInfo.displayName]) { selectedHint = (FIRPhoneMultiFactorInfo *)tmpFactorInfo; } } [FIRPhoneAuthProvider.provider verifyPhoneNumberWithMultiFactorInfo:selectedHint UIDelegate:nil multiFactorSession:resolver.session completion:^(NSString * _Nullable verificationID, NSError * _Nullable error) { if (error) { [self showMessagePrompt:error.localizedDescription]; } else { [self showTextInputPromptWithMessage:[NSString stringWithFormat:@"Verification code for %@", selectedHint.displayName] completionBlock:^(BOOL userPressedOK, NSString *_Nullable verificationCode) { FIRPhoneAuthCredential *credential = [[FIRPhoneAuthProvider provider] credentialWithVerificationID:verificationID verificationCode:verificationCode]; FIRMultiFactorAssertion *assertion = [FIRPhoneMultiFactorGenerator assertionWithCredential:credential]; [resolver resolveSignInWithAssertion:assertion completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (error) { [self showMessagePrompt:error.localizedDescription]; } else { NSLog(@"Multi factor finanlize sign in succeeded."); } }]; }]; } }]; }]; } else if (error) { // ... return; } // User successfully signed in. Get user data from the FIRUser object if (authResult == nil) { return; } FIRUser *user = authResult.user; // ... }];
Testowanie za pomocą fikcyjnych numerów telefonów
W konsoli Firebase możesz skonfigurować fikcyjne numery telefonów na potrzeby programowania. Testowanie na fikcyjnym telefonie ma następujące korzyści:
- Przetestuj uwierzytelnianie za pomocą numeru telefonu bez przekraczania limitu wykorzystania.
- Przetestuj uwierzytelnianie numeru telefonu bez wysyłania faktycznego SMS-a.
- Przeprowadzaj kolejne testy z tym samym numerem telefonu bez ograniczania limitu. Ten minimalizuje ryzyko odrzucenia aplikacji podczas procesu sprawdzania w Sklepie z aplikacjami, jeśli weryfikator ten sam numer telefonu do przetestowania.
- Możesz łatwo przeprowadzać testy w środowiskach programistycznych bez dodatkowych działań, takich jak: możliwość programowania w symulatorze iOS lub w emulatorze Androida bez Usług Google Play.
- Zapis testów integracji bez blokowania przez testy zabezpieczeń, które normalnie są stosowane przy użyciu prawdziwych numerów telefonów w środowisku produkcyjnym.
Fikcyjne numery telefonów muszą spełniać te wymagania:
- Upewnij się, że używane numery telefonów są fałszywe i nie istnieją. Operator Firebase Authentication nie umożliwia ustawiania istniejących numerów telefonów, których używają rzeczywisti użytkownicy jako numerów testowych. Jedną z opcji jest użycie 555 numerów z prefiksem jako testowych numerów telefonów w USA, na przykład: +1 650-555-3434
- Numery telefonów muszą być poprawnie sformatowane pod kątem długości i innych parametrów . Nadal przechodzą one taką samą weryfikację jak numer telefonu rzeczywistego użytkownika.
- Możesz dodać maksymalnie 10 numerów telefonów na potrzeby programowania.
- Używaj testowych numerów telefonów lub kodów, które są trudne do odgadnięcia i zmiany. i to często.
Tworzenie fikcyjnych numerów telefonów i kodów weryfikacyjnych
- W konsoli Firebase otwórz Uwierzytelnianie.
- Na karcie Metoda logowania włącz dostawcę telefonu, jeśli nie jest jeszcze włączony.
- Otwórz menu nawigacyjne Numery telefonów do testowania.
- Podaj numer telefonu, który chcesz przetestować, np. +1 650-555-3434.
- Podaj 6-cyfrowy kod weryfikacyjny tego numeru, np. 654321.
- Dodaj numer. W razie potrzeby możesz usunąć numer telefonu swojego kodu, najeżdżając kursorem na odpowiedni wiersz i klikając ikonę kosza.
Testy ręczne
Możesz od razu zacząć używać fikcyjnego numeru telefonu we wniosku. Dzięki temu możesz: przeprowadzaj testy ręczne na etapach programowania, aby uniknąć problemów z limitami i ich ograniczania. Możesz też przeprowadzać testy bezpośrednio w symulatorze iOS lub w emulatorze Androida bez Usług Google Play. Zainstalowano.
Po podaniu fikcyjnego numeru telefonu i wysłaniu kodu weryfikacyjnego SMS nie zostanie wysłany wysłano. Zamiast tego, aby dokończyć podpisywanie, musisz podać wcześniej skonfigurowany kod weryfikacyjny cal
Gdy się zalogujesz, zostanie utworzony użytkownik Firebase z tym numerem telefonu. działa i ma takie samo zachowanie jak prawdziwy użytkownik numeru telefonu oraz ma dostęp do Realtime Database/Cloud Firestore z innymi usługami w ten sam sposób. Token tożsamości wygenerowany podczas ten proces ma taki sam podpis jak prawdziwy użytkownik numeru telefonu.
Inną możliwością jest ustawienie roli testowej za pomocą niestandardowej dotyczące tych użytkowników, aby odróżnić ich jako fałszywych użytkowników, jeśli chcesz dostęp.
Testowanie integracji
Oprócz testowania ręcznego Firebase Authentication udostępnia interfejsy API, które ułatwiają pisanie testów integracji do testowania uwierzytelniania przez telefon. Te interfejsy API wyłączają weryfikację aplikacji przez wyłączenie reCAPTCHA są wymagane w przypadku aplikacji internetowych i ciche powiadomienia push w iOS. Umożliwia to testowanie automatyzacji i łatwiejsze ich wdrożenie. Zapewniają też możliwość testowania aplikacji błyskawicznych proces weryfikacji na Androidzie.
W iOS ustawienie appVerificationDisabledForTesting musi być ustawione na
TRUE przed nawiązaniem połączenia z: verifyPhoneNumber. Jest to przetwarzane bez konieczności
wszelkie tokeny APNs lub wysyłanie cichych powiadomień push w tle, aby ułatwić testowanie
w symulatorze. Spowoduje to również wyłączenie przepływu kreacji zastępczej reCAPTCHA.
Pamiętaj, że jeśli weryfikacja aplikacji jest wyłączona, użycie niefikcyjnego numeru telefonu spowoduje nie udało się zalogować. Za pomocą tego interfejsu API można używać tylko fikcyjnych numerów telefonów.
Swift
let phoneNumber = "+16505554567" // This test verification code is specified for the given test phone number in the developer console. let testVerificationCode = "123456" Auth.auth().settings.isAppVerificationDisabledForTesting = TRUE PhoneAuthProvider.provider().verifyPhoneNumber(phoneNumber, uiDelegate:nil) { verificationID, error in if (error) { // Handles error self.handleError(error) return } let credential = PhoneAuthProvider.provider().credential(withVerificationID: verificationID ?? "", verificationCode: testVerificationCode) Auth.auth().signInAndRetrieveData(with: credential) { authData, error in if (error) { // Handles error self.handleError(error) return } _user = authData.user }]; }];
Objective-C
NSString *phoneNumber = @"+16505554567"; // This test verification code is specified for the given test phone number in the developer console. NSString *testVerificationCode = @"123456"; [FIRAuth auth].settings.appVerificationDisabledForTesting = YES; [[FIRPhoneAuthProvider provider] verifyPhoneNumber:phoneNumber completion:^(NSString *_Nullable verificationID, NSError *_Nullable error) { if (error) { // Handles error [self handleError:error]; return; } FIRAuthCredential *credential = [FIRPhoneAuthProvider credentialWithVerificationID:verificationID verificationCode:testVerificationCode]; [FIRAuth auth] signInWithAndRetrieveDataWithCredential:credential completion:^(FIRUser *_Nullable user, NSError *_Nullable error) { if (error) { // Handles error [self handleError:error]; return; } _user = user; }]; }];
Dodatek: logowanie się telefonem bez przesuwania palcem
Firebase Authentication używa przesuwania metod, aby automatycznie uzyskiwać Token APNs do obsługi cichych powiadomień push wysyłanych do do aplikacji i automatycznie przechwytywać przekierowania schematu niestandardowego z tagu Strona weryfikacji reCAPTCHA podczas weryfikacji.
Jeśli nie chcesz używać przesuwania, możesz je wyłączyć, dodając flagę
FirebaseAppDelegateProxyEnabled do pliku Info.plist aplikacji i
Ustawiam ją na NO. Pamiętaj, że ustawienie tej flagi na NO
wyłącza też przesuwanie w innych usługach Firebase, w tym
Firebase Cloud Messaging
Jeśli wyłączysz swizzing, musisz jawnie przekazać token urządzenia APNs. powiadomienia push i przekierowanie schematu niestandardowego na Firebase Authentication.
Jeśli tworzysz aplikację SwiftUI, musisz też jawnie przekazać token urządzenia APNs, powiadomienia push i przekierowanie schematu niestandardowego na Firebase Authentication.
Aby uzyskać token urządzenia APNs, zaimplementuj
application(_:didRegisterForRemoteNotificationsWithDeviceToken:)
i przekaż w niej token urządzenia doAuth
setAPNSToken(_:type:).
Swift
func application(_ application: UIApplication, didRegisterForRemoteNotificationsWithDeviceToken deviceToken: Data) { // Pass device token to auth Auth.auth().setAPNSToken(deviceToken, type: .unknown) // Further handling of the device token if needed by the app // ... }
Objective-C
- (void)application:(UIApplication *)application didRegisterForRemoteNotificationsWithDeviceToken:(NSData *)deviceToken { // Pass device token to auth. [[FIRAuth auth] setAPNSToken:deviceToken type:FIRAuthAPNSTokenTypeProd]; // Further handling of the device token if needed by the app. }
Aby obsługiwać powiadomienia push, w sekcji
application(_:didReceiveRemoteNotification:fetchCompletionHandler:):
sprawdź powiadomienia związane z uwierzytelnianiem Firebase, wywołując
Metoda canHandleNotification(_:) użytkownika Auth.
Swift
func application(_ application: UIApplication, didReceiveRemoteNotification notification: [AnyHashable : Any], fetchCompletionHandler completionHandler: @escaping (UIBackgroundFetchResult) -> Void) { if Auth.auth().canHandleNotification(notification) { completionHandler(.noData) return } // This notification is not auth related; it should be handled separately. }
Objective-C
- (void)application:(UIApplication *)application didReceiveRemoteNotification:(NSDictionary *)notification fetchCompletionHandler:(void (^)(UIBackgroundFetchResult))completionHandler { // Pass notification to auth and check if they can handle it. if ([[FIRAuth auth] canHandleNotification:notification]) { completionHandler(UIBackgroundFetchResultNoData); return; } // This notification is not auth related; it should be handled separately. }
Aby obsługiwać przekierowanie schematu niestandardowego, zaimplementuj komponent
application(_:open:options:), a w nich przekaż adres URL do tagu Auth
canHandleURL(_:).
Swift
func application(_ application: UIApplication, open url: URL, options: [UIApplicationOpenURLOptionsKey : Any]) -> Bool { if Auth.auth().canHandle(url) { return true } // URL not auth related; it should be handled separately. }
Objective-C
- (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<UIApplicationOpenURLOptionsKey, id> *)options { if ([[FIRAuth auth] canHandleURL:url]) { return YES; } // URL not auth related; it should be handled separately. }
Jeśli używasz SwiftUI lub UISceneDelegate do obsługi przekierowania, zaimplementuj tag
scene(_:openURLContexts:) i w nich przekaż adres URL do tagu Auth
canHandleURL(_:).
Swift
func scene(_ scene: UIScene, openURLContexts URLContexts: Set<UIOpenURLContext>) { for urlContext in URLContexts { let url = urlContext.url _ = Auth.auth().canHandle(url) } // URL not auth related; it should be handled separately. }
Objective-C
- (void)scene:(UIScene *)scene openURLContexts:(NSSet<UIOpenURLContext *> *)URLContexts { for (UIOpenURLContext *urlContext in URLContexts) { [FIRAuth.auth canHandleURL:urlContext.url]; // URL not auth related; it should be handled separately. } }
Dalsze kroki
Gdy użytkownik zaloguje się po raz pierwszy, tworzone jest nowe konto użytkownika. powiązane z danymi logowania, czyli z nazwą użytkownika, hasłem i numerem telefonu, numer telefonu lub informacje o dostawcy uwierzytelniania – użytkownik zalogowany. Ten nowy jest przechowywane w ramach projektu Firebase i może służyć do identyfikowania użytkownika w każdej aplikacji w projekcie, niezależnie od tego, jak się loguje.
-
W swoich aplikacjach możesz uzyskać podstawowe informacje o profilu użytkownika z
User. Zobacz Zarządzanie użytkownikami. Na liście Firebase Realtime Database i Cloud Storage regułami zabezpieczeń, pobierz ze zmiennej
authunikalny identyfikator zalogowanego użytkownika, i używać ich do kontrolowania, do jakich danych użytkownik ma dostęp.
Możesz zezwolić użytkownikom na logowanie się w aplikacji przy użyciu wielokrotnego uwierzytelniania. dostawców, łącząc dane logowania dostawcy uwierzytelniania z istniejącego konta użytkownika.
Aby wylogować użytkownika, wywołaj
signOut:
Swift
let firebaseAuth = Auth.auth() do { try firebaseAuth.signOut() } catch let signOutError as NSError { print("Error signing out: %@", signOutError) }
Objective-C
NSError *signOutError; BOOL status = [[FIRAuth auth] signOut:&signOutError]; if (!status) { NSLog(@"Error signing out: %@", signOutError); return; }
Można także dodać kod obsługi błędów dla pełnego zakresu uwierzytelniania . Patrz Obsługa błędów.

