1. Tổng quan
Trong lớp học lập trình này, bạn sẽ tìm hiểu cách sử dụng AngularFire để tạo ứng dụng web bằng cách triển khai và triển khai ứng dụng nhắn tin bằng các sản phẩm và dịch vụ của Firebase.

Kiến thức bạn sẽ học được
- Tạo ứng dụng web bằng Angular và Firebase.
- Đồng bộ hoá dữ liệu bằng Cloud Firestore và Cloud Storage cho Firebase.
- Xác thực người dùng bằng tính năng Xác thực Firebase.
- Triển khai ứng dụng web trên tính năng Lưu trữ ứng dụng Firebase.
- Gửi thông báo bằng Giải pháp gửi thông báo qua đám mây của Firebase.
- Thu thập dữ liệu hiệu suất của ứng dụng web.
Bạn cần có
- Tài khoản GitHub
- Khả năng nâng cấp dự án Firebase lên gói giá linh hoạt
- IDE/trình soạn thảo văn bản mà bạn chọn, chẳng hạn như WebStorm, Sublime hoặc VS Code
- Trình quản lý gói npm, thường đi kèm với Node.js
- Một thiết bị đầu cuối/bảng điều khiển
- Một trình duyệt mà bạn chọn, chẳng hạn như Chrome
- Mã mẫu của lớp học lập trình (Xem bước tiếp theo của lớp học lập trình để biết cách lấy mã.)
2. Tải mã mẫu
Tạo kho lưu trữ GitHub
Bạn có thể tìm thấy nguồn của lớp học lập trình này tại https://github.com/firebase/codelab-friendlychat-web. Kho lưu trữ này chứa các dự án mẫu cho nhiều nền tảng. Tuy nhiên, lớp học lập trình này chỉ sử dụng thư mục angularfire-start.
Sao chép thư mục angularfire-start vào kho lưu trữ của riêng bạn:
- Sử dụng một cửa sổ dòng lệnh, hãy tạo một thư mục mới trên máy tính và chuyển sang thư mục mới:
mkdir codelab-friendlyeats-web cd codelab-friendlyeats-web - Sử dụng gói npm giget để chỉ tìm nạp thư mục
angularfire-start:npx giget@latest gh:firebase/codelab-friendlychat-web/angularfire-start#master . --install - Theo dõi các thay đổi cục bộ bằng git:
git init git add . git commit -m "codelab starting point" git branch -M main - Tạo kho lưu trữ GitHub mới: https://github.com/new. Bạn có thể đặt tên bất kỳ cho lớp này.
- GitHub sẽ cung cấp cho bạn một URL kho lưu trữ mới có dạng
https://github.com/[user-name]/[repository-name].githoặc[email protected]:[user-name]/[repository-name].git. Sao chép URL này.
- GitHub sẽ cung cấp cho bạn một URL kho lưu trữ mới có dạng
- Đẩy các thay đổi cục bộ vào kho lưu trữ GitHub mới. Chạy lệnh sau, thay thế URL kho lưu trữ của bạn cho phần giữ chỗ
your-repository-url.git remote add origin your-repository-url git push -u origin main - Bây giờ, bạn sẽ thấy mã khởi động trong kho lưu trữ GitHub.
3. Tạo và thiết lập dự án Firebase
Tạo dự án Firebase
- Đăng nhập vào bảng điều khiển của Firebase.
- Trong bảng điều khiển của Firebase, hãy nhấp vào Thêm dự án, sau đó đặt tên cho dự án Firebase của bạn là FriendlyChat. Ghi nhớ mã dự án cho dự án Firebase của bạn.
- Bỏ đánh dấu hộp Bật Google Analytics cho dự án này
- Nhấp vào Create Project (Tạo dự án).
Ứng dụng mà bạn sắp tạo sử dụng các sản phẩm Firebase có sẵn cho ứng dụng web:
- Xác thực Firebase để dễ dàng cho phép người dùng đăng nhập vào ứng dụng.
- Cloud Firestore để lưu dữ liệu có cấu trúc trên đám mây và nhận thông báo tức thì khi dữ liệu thay đổi.
- Cloud Storage cho Firebase để lưu tệp trên đám mây.
- Lưu trữ ứng dụng Firebase để tạo, lưu trữ và phân phát ứng dụng.
- Giải pháp gửi thông báo qua đám mây của Firebase để gửi thông báo đẩy và hiển thị thông báo bật lên trên trình duyệt.
- Giám sát hiệu suất Firebase để thu thập dữ liệu hiệu suất của người dùng cho ứng dụng.
Một số sản phẩm trong số này cần có cấu hình đặc biệt hoặc cần được bật bằng cách sử dụng bảng điều khiển của Firebase.
Nâng cấp gói giá Firebase
Để sử dụng tính năng Lưu trữ trên đám mây và Lưu trữ ứng dụng Firebase, dự án Firebase của bạn cần phải sử dụng gói thanh toán theo mức sử dụng (Blaze), tức là dự án đó được liên kết với một tài khoản Thanh toán trên đám mây.
- Tài khoản Cloud Billing cần có một phương thức thanh toán, chẳng hạn như thẻ tín dụng.
- Nếu bạn mới sử dụng Firebase và Google Cloud, hãy kiểm tra xem bạn có đủ điều kiện nhận khoản tín dụng 300 USD và tài khoản dùng thử miễn phí trên Cloud Billing hay không.
- Nếu bạn tham gia lớp học lập trình này trong một sự kiện, hãy hỏi người tổ chức xem có khoản tín dụng Google Cloud nào không.
Để nâng cấp dự án lên gói Blaze, hãy làm theo các bước sau:
- Trong bảng điều khiển của Firebase, hãy chọn nâng cấp gói.
- Chọn gói Blaze. Làm theo hướng dẫn trên màn hình để liên kết tài khoản Cloud Billing với dự án của bạn.
Nếu cần tạo tài khoản Cloud Billing trong quá trình nâng cấp này, bạn có thể cần quay lại quy trình nâng cấp trong bảng điều khiển Firebase để hoàn tất quá trình nâng cấp.
Thêm ứng dụng web Firebase vào dự án
- Nhấp vào biểu tượng web
 để tạo một ứng dụng web Firebase mới.
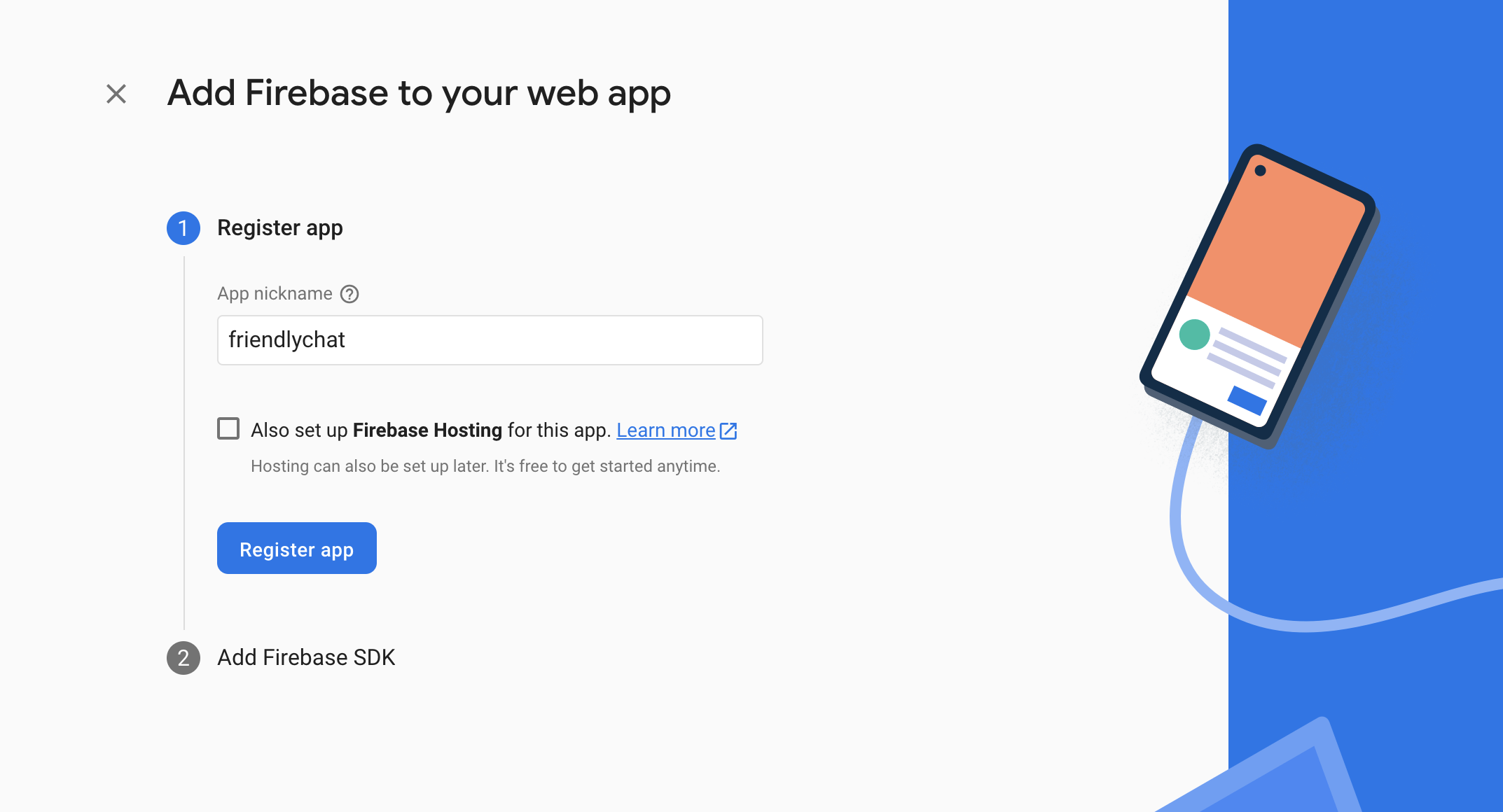
để tạo một ứng dụng web Firebase mới. - Đăng ký ứng dụng bằng biệt hiệu Friendly Chat (Ứng dụng trò chuyện thân thiện). Đừng đánh dấu vào hộp bên cạnh Cũng thiết lập dịch vụ Lưu trữ Firebase cho ứng dụng này. Nhấp vào Đăng ký ứng dụng.
- Ở bước tiếp theo, bạn sẽ thấy một đối tượng cấu hình. Bạn không cần phải làm gì ngay bây giờ. Nhấp vào Tiếp tục đến bảng điều khiển.

Thiết lập tính năng Xác thực
Để cho phép người dùng đăng nhập vào ứng dụng web bằng Tài khoản Google, bạn sẽ sử dụng phương thức đăng nhập Google.
- Trong bảng điều khiển của Firebase, hãy chuyển đến mục Xác thực.
- Nhấp vào Bắt đầu.
- Trong cột Nhà cung cấp bổ sung, hãy nhấp vào Google > Bật.
- Trong hộp văn bản Tên công khai cho dự án, hãy nhập một tên dễ nhớ, chẳng hạn như
My Next.js app. - Trong trình đơn thả xuống Support email for project (Email hỗ trợ cho dự án), hãy chọn địa chỉ email của bạn.
- Nhấp vào Lưu.
Thiết lập Cloud Firestore
Ứng dụng web sử dụng Cloud Firestore để lưu tin nhắn trò chuyện và nhận tin nhắn trò chuyện mới.
Dưới đây là cách thiết lập Cloud Firestore trong dự án Firebase:
- Trong bảng điều khiển bên trái của Firebase, hãy mở rộng mục Build (Tạo) rồi chọn Firestore database (Cơ sở dữ liệu Firestore).
- Nhấp vào Tạo cơ sở dữ liệu.
- Đặt Mã nhận dạng cơ sở dữ liệu thành
(default). - Chọn một vị trí cho cơ sở dữ liệu, sau đó nhấp vào Tiếp theo.
Đối với một ứng dụng thực tế, bạn nên chọn một vị trí gần với người dùng. - Nhấp vào Bắt đầu ở chế độ thử nghiệm. Đọc tuyên bố từ chối trách nhiệm về các quy tắc bảo mật.
Trong phần sau của lớp học lập trình này, bạn sẽ thêm các Quy tắc bảo mật để bảo mật dữ liệu của mình. Đừng phân phối hoặc công khai ứng dụng mà không thêm Quy tắc bảo mật cho cơ sở dữ liệu của bạn. - Nhấp vào Tạo.
Thiết lập Cloud Storage cho Firebase
Ứng dụng web sử dụng Cloud Storage cho Firebase để lưu trữ, tải lên và chia sẻ ảnh.
Sau đây là cách thiết lập Cloud Storage cho Firebase trong dự án Firebase:
- Trong bảng điều khiển bên trái của Firebase, hãy mở rộng mục Bản dựng rồi chọn Bộ nhớ.
- Nhấp vào Bắt đầu.
- Chọn vị trí cho bộ chứa Bộ nhớ mặc định.
Các bộ chứa trongUS-WEST1,US-CENTRAL1vàUS-EAST1có thể tận dụng cấp"Luôn miễn phí" cho Google Cloud Storage. Các bộ chứa ở tất cả các vị trí khác tuân theo mức giá và mức sử dụng của Google Cloud Storage. - Nhấp vào Bắt đầu ở chế độ thử nghiệm. Đọc tuyên bố từ chối trách nhiệm về các quy tắc bảo mật.
Trong phần sau của lớp học lập trình này, bạn sẽ thêm các quy tắc bảo mật để bảo mật dữ liệu của mình. Đừng phân phối hoặc hiển thị công khai ứng dụng mà không thêm Quy tắc bảo mật cho bộ nhớ. - Nhấp vào Tạo.
4. Cài đặt giao diện dòng lệnh Firebase
Giao diện dòng lệnh (CLI) của Firebase cho phép bạn sử dụng tính năng Lưu trữ Firebase để phân phát ứng dụng web trên máy, cũng như triển khai ứng dụng web đó cho dự án Firebase.
- Cài đặt CLI bằng cách chạy lệnh npm sau:
npm -g install firebase-tools@latest
- Xác minh rằng bạn đã cài đặt CLI đúng cách bằng cách chạy lệnh sau:
firebase --version
Đảm bảo phiên bản Giao diện dòng lệnh Firebase là vv13.9.0 trở lên.
- Uỷ quyền cho Firebase CLI bằng cách chạy lệnh sau:
firebase login
Bạn đã thiết lập mẫu ứng dụng web để lấy cấu hình của ứng dụng cho tính năng Lưu trữ Firebase từ thư mục cục bộ của ứng dụng (kho lưu trữ mà bạn đã sao chép trước đó trong lớp học lập trình). Tuy nhiên, để lấy cấu hình, bạn cần liên kết ứng dụng với dự án Firebase.
- Đảm bảo rằng dòng lệnh của bạn đang truy cập vào thư mục
angularfire-startcục bộ của ứng dụng. - Liên kết ứng dụng của bạn với dự án Firebase bằng cách chạy lệnh sau:
firebase use --add
- Khi được nhắc, hãy chọn Mã dự án, sau đó đặt bí danh cho dự án Firebase.
Bí danh sẽ hữu ích nếu bạn có nhiều môi trường (môi trường phát hành công khai, môi trường thử nghiệm, v.v.). Tuy nhiên, đối với lớp học lập trình này, chúng ta chỉ cần sử dụng bí danh của default.
- Làm theo các hướng dẫn còn lại trên dòng lệnh.
5. Cài đặt AngularFire
Trước khi chạy dự án, hãy đảm bảo bạn đã thiết lập Angular CLI và AngularFire.
- Trong bảng điều khiển, hãy chạy lệnh sau:
npm install -g @angular/cli
- Sau đó, trong bảng điều khiển của thư mục
angularfire-start, hãy chạy lệnh Angular CLI sau:
ng add @angular/fire
Thao tác này sẽ cài đặt tất cả các phần phụ thuộc cần thiết cho dự án của bạn.
- Khi được nhắc, hãy bỏ đánh dấu
ng deploy -- hostingbằng phím cách. Chọn các tính năng sau bằng phím mũi tên và phím cách:AuthenticationFirestoreCloud MessagingCloud Storage
- Nhấn
enterrồi làm theo các lời nhắc còn lại. - Tạo một thay đổi có thông báo thay đổi "Install AngularFire" (Cài đặt AngularFire) rồi đẩy thay đổi đó vào kho lưu trữ GitHub.
6. Tạo phần phụ trợ của dịch vụ Lưu trữ ứng dụng
Trong phần này, bạn sẽ thiết lập phần phụ trợ của dịch vụ Lưu trữ ứng dụng để theo dõi một nhánh trên kho lưu trữ git.
Khi kết thúc phần này, bạn sẽ có một phần phụ trợ Lưu trữ ứng dụng được kết nối với kho lưu trữ của bạn trong GitHub. Phần phụ trợ này sẽ tự động tạo lại và triển khai phiên bản mới của ứng dụng mỗi khi bạn đẩy một thay đổi mới vào nhánh main.
- Chuyển đến trang Lưu trữ ứng dụng trong bảng điều khiển của Firebase:

- Nhấp vào "Bắt đầu" để bắt đầu quy trình tạo phần phụ trợ. Định cấu hình phần phụ trợ như sau:
- Làm theo lời nhắc trong bước đầu tiên để kết nối kho lưu trữ GitHub mà bạn đã tạo trước đó.
- Thiết lập chế độ cài đặt triển khai:
- Giữ thư mục gốc là
/ - Đặt nhánh trực tiếp thành
main - Bật tính năng tự động triển khai
- Giữ thư mục gốc là
- Đặt tên cho phần phụ trợ là
friendlychat-codelab. - Trong phần "Tạo hoặc liên kết ứng dụng web Firebase", hãy chọn ứng dụng web mà bạn đã định cấu hình trước đó trong trình đơn thả xuống "Chọn một ứng dụng web Firebase hiện có".
- Nhấp vào "Hoàn tất và triển khai". Sau một lát, bạn sẽ được chuyển đến một trang mới để xem trạng thái của phần phụ trợ mới của dịch vụ Lưu trữ ứng dụng!
- Sau khi quá trình triển khai hoàn tất, hãy nhấp vào miền miễn phí của bạn trong mục "miền". Quá trình này có thể mất vài phút để bắt đầu hoạt động do quá trình truyền DNS.
Bạn đã triển khai ứng dụng web ban đầu! Mỗi khi đẩy một thay đổi mới vào nhánh main của kho lưu trữ GitHub, bạn sẽ thấy một bản dựng mới và quá trình triển khai bắt đầu trong bảng điều khiển Firebase. Trang web của bạn sẽ tự động cập nhật sau khi quá trình triển khai hoàn tất.

Bạn sẽ thấy màn hình đăng nhập của ứng dụng FriendlyChat (chưa hoạt động).
Ứng dụng hiện chưa làm được gì, nhưng với sự trợ giúp của bạn, ứng dụng sẽ sớm làm được!
Bây giờ, hãy xây dựng một ứng dụng trò chuyện theo thời gian thực.
7. Nhập và định cấu hình Firebase
Định cấu hình Firebase
Bạn cần định cấu hình SDK Firebase để cho SDK biết bạn đang sử dụng dự án Firebase nào.
- Chuyển đến phần Cài đặt dự án trong bảng điều khiển của Firebase
- Trong thẻ "Ứng dụng của bạn", hãy chọn biệt hiệu của ứng dụng mà bạn cần đối tượng cấu hình.
- Chọn "Config" (Cấu hình) trong ngăn đoạn mã SDK Firebase.
Bạn sẽ thấy một tệp môi trường /angularfire-start/src/environments/environment.ts đã được tạo cho bạn.
- Sao chép đoạn mã đối tượng cấu hình, sau đó thêm đoạn mã đó vào
angularfire-start/src/firebase-config.js.
environment.ts
export const environment = {
firebase: {
apiKey: "API_KEY",
authDomain: "PROJECT_ID.firebaseapp.com",
projectId: "PROJECT_ID",
storageBucket: "PROJECT_ID.firebasestorage.app",
messagingSenderId: "SENDER_ID",
appId: "APP_ID",
},
};
Xem phần thiết lập AngularFire
Bạn sẽ thấy các tính năng mà bạn đã chọn trong bảng điều khiển được tự động thêm vào tệp /angularfire-start/src/app/app.config.ts. Điều này cho phép ứng dụng của bạn sử dụng các tính năng và chức năng của Firebase.
8. Thiết lập tính năng đăng nhập của người dùng
Giờ đây, bạn có thể sử dụng AngularFire vì thư viện này đã được nhập và khởi chạy trong app.config.ts. Bây giờ, bạn sẽ triển khai tính năng đăng nhập của người dùng bằng Xác thực Firebase.
Thêm miền được uỷ quyền
Tính năng Xác thực Firebase chỉ cho phép đăng nhập từ một danh sách miền mà bạn kiểm soát. Thêm miền Lưu trữ ứng dụng miễn phí vào danh sách miền:
- Chuyển đến phần Lưu trữ ứng dụng.
- Sao chép miền của phần phụ trợ.
- Chuyển đến phần Cài đặt xác thực.
- Chọn thẻ Miền được uỷ quyền.
- Nhấp vào Thêm miền rồi dán miền của phần phụ trợ Lưu trữ ứng dụng.
Xác thực người dùng bằng tính năng Đăng nhập bằng Google
Trong ứng dụng, khi người dùng nhấp vào nút Đăng nhập bằng Google, hàm login sẽ được kích hoạt. Trong lớp học lập trình này, bạn muốn uỷ quyền cho Firebase sử dụng Google làm nhà cung cấp danh tính. Bạn sẽ sử dụng một cửa sổ bật lên, nhưng Firebase cũng có một số phương thức khác.
- Trong thư mục con
/src/app/services/, hãy mởchat.service.ts. - Tìm hàm
login. - Thay thế toàn bộ hàm bằng mã sau.
chat.service.ts
// Signs-in Friendly Chat.
login() {
signInWithPopup(this.auth, this.provider).then((result) => {
const credential = GoogleAuthProvider.credentialFromResult(result);
this.router.navigate(['/', 'chat']);
return credential;
})
}
Hàm logout được kích hoạt khi người dùng nhấp vào nút Đăng xuất.
- Quay lại tệp
src/app/services/chat.service.ts. - Tìm hàm
logout. - Thay thế toàn bộ hàm bằng mã sau.
chat.service.ts
// Logout of Friendly Chat.
logout() {
signOut(this.auth).then(() => {
this.router.navigate(['/', 'login'])
console.log('signed out');
}).catch((error) => {
console.log('sign out error: ' + error);
})
}
Theo dõi trạng thái xác thực
Để cập nhật giao diện người dùng cho phù hợp, bạn cần có cách kiểm tra xem người dùng đã đăng nhập hay chưa. AngularFire cung cấp một hàm để nhận một đối tượng có thể quan sát được cập nhật mỗi khi trạng thái xác thực thay đổi. Tính năng này đã được triển khai nhưng bạn vẫn nên xem xét.
- Quay lại tệp
src/app/services/chat.service.ts. - Tìm phần chỉ định biến
user$.
chat.service.ts
// observable that is updated when the auth state changes
user$ = user(this.auth);
Mã trên gọi hàm AngularFire user để trả về một người dùng có thể quan sát. Lệnh này sẽ kích hoạt mỗi khi trạng thái xác thực thay đổi (khi người dùng đăng nhập hoặc đăng xuất). Các thành phần mẫu Angular trong FriendlyChat sử dụng đối tượng có thể quan sát này để cập nhật giao diện người dùng nhằm chuyển hướng, hiển thị người dùng trong thanh điều hướng tiêu đề, v.v.
Kiểm thử việc đăng nhập vào ứng dụng
- Tạo một thay đổi có thông báo thay đổi "Thêm tính năng Xác thực bằng Google" rồi đẩy thay đổi đó vào kho lưu trữ GitHub.
- Mở trang Lưu trữ ứng dụng trong bảng điều khiển Firebase và đợi quá trình triển khai mới hoàn tất.
- Trong ứng dụng web, hãy làm mới trang rồi đăng nhập vào ứng dụng bằng nút đăng nhập và Tài khoản Google của bạn. Nếu bạn thấy thông báo lỗi
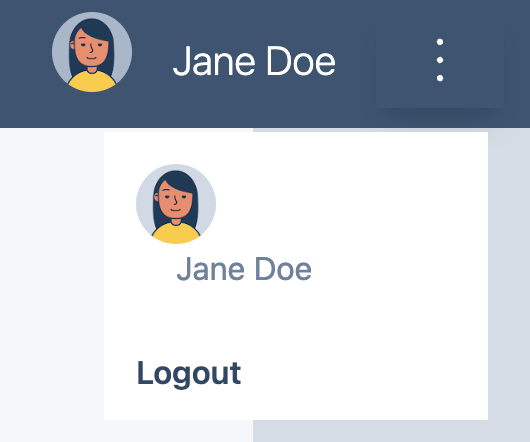
auth/operation-not-allowed, hãy kiểm tra để đảm bảo rằng bạn đã bật tính năng Đăng nhập bằng Google làm nhà cung cấp xác thực trong bảng điều khiển Firebase. - Sau khi đăng nhập, ảnh hồ sơ và tên người dùng của bạn sẽ xuất hiện:

9. Ghi thông báo vào Cloud Firestore
Trong phần này, bạn sẽ ghi một số dữ liệu vào Cloud Firestore để có thể điền vào giao diện người dùng của ứng dụng. Bạn có thể thực hiện việc này theo cách thủ công bằng bảng điều khiển Firebase, nhưng bạn sẽ thực hiện việc này trong chính ứng dụng để minh hoạ một hoạt động ghi cơ bản trên Cloud Firestore.
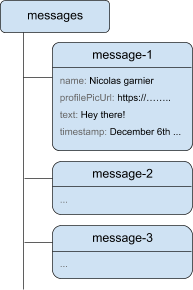
Mô hình dữ liệu
Dữ liệu Cloud Firestore được chia thành các bộ sưu tập, tài liệu, trường và bộ sưu tập con. Bạn sẽ lưu trữ từng tin nhắn của cuộc trò chuyện dưới dạng một tài liệu trong một bộ sưu tập cấp cao nhất có tên là messages.

Thêm thông báo vào Cloud Firestore
Để lưu trữ tin nhắn trò chuyện do người dùng viết, bạn sẽ sử dụng Cloud Firestore.
Trong phần này, bạn sẽ thêm chức năng để người dùng ghi tin nhắn mới vào cơ sở dữ liệu. Khi người dùng nhấp vào nút SEND (GỬI), đoạn mã bên dưới sẽ được kích hoạt. Phương thức này thêm một đối tượng tin nhắn có nội dung của các trường tin nhắn vào thực thể Cloud Firestore trong bộ sưu tập messages. Phương thức add() thêm một tài liệu mới có mã nhận dạng được tạo tự động vào bộ sưu tập.
- Quay lại tệp
src/app/services/chat.service.ts. - Tìm hàm
addMessage. - Thay thế toàn bộ hàm bằng mã sau.
chat.service.ts
// Adds a text or image message to Cloud Firestore.
addMessage = async (
textMessage: string | null,
imageUrl: string | null,
): Promise<void | DocumentReference<DocumentData>> => {
// ignore empty messages
if (!textMessage && !imageUrl) {
console.log(
"addMessage was called without a message",
textMessage,
imageUrl,
);
return;
}
if (this.currentUser === null) {
console.log("addMessage requires a signed-in user");
return;
}
const message: ChatMessage = {
name: this.currentUser.displayName,
profilePicUrl: this.currentUser.photoURL,
timestamp: serverTimestamp(),
uid: this.currentUser?.uid,
};
textMessage && (message.text = textMessage);
imageUrl && (message.imageUrl = imageUrl);
try {
const newMessageRef = await addDoc(
collection(this.firestore, "messages"),
message,
);
return newMessageRef;
} catch (error) {
console.error("Error writing new message to Firebase Database", error);
return;
}
};
Kiểm thử tính năng gửi tin nhắn
- Tạo một thay đổi có thông báo thay đổi "Post new chats to Firestore" (Đăng tin nhắn mới lên Firestore) rồi đẩy thay đổi đó vào kho lưu trữ GitHub của bạn.
- Mở trang Lưu trữ ứng dụng trong bảng điều khiển Firebase và đợi quá trình triển khai mới hoàn tất.
- Làm mới FriendlyChat. Sau khi đăng nhập, hãy nhập một tin nhắn như "Chào bạn!" rồi nhấp vào GỬI. Thao tác này sẽ ghi thông báo vào Cloud Firestore. Tuy nhiên, bạn sẽ chưa thấy dữ liệu trong ứng dụng web thực tế vì bạn vẫn cần triển khai tính năng truy xuất dữ liệu (phần tiếp theo của lớp học lập trình).
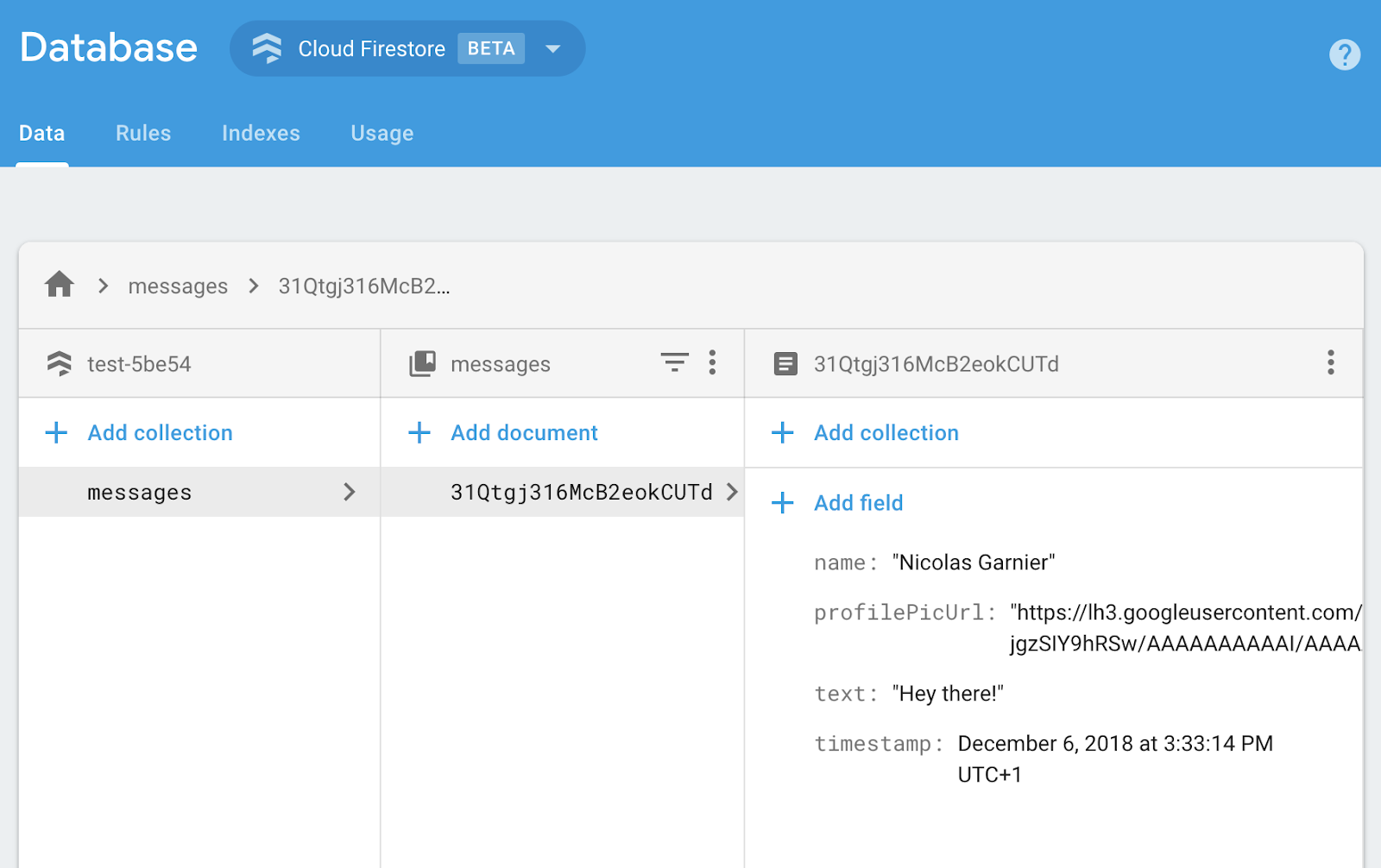
- Bạn có thể thấy thông báo mới thêm trong Bảng điều khiển của Firebase. Mở giao diện người dùng của Bộ trình mô phỏng. Trong mục Build (Tạo), hãy nhấp vào Firestore Database (Cơ sở dữ liệu Firestore) (hoặc nhấp vào đây). Bạn sẽ thấy bộ sưu tập messages (tin nhắn) có tin nhắn mới thêm:

10. Đọc tin nhắn
Đồng bộ hoá tin nhắn
Để đọc tin nhắn trong ứng dụng, bạn cần thêm một đối tượng có thể quan sát sẽ kích hoạt khi dữ liệu thay đổi, sau đó tạo một phần tử giao diện người dùng hiển thị tin nhắn mới.
Bạn sẽ thêm mã để nghe các tin nhắn mới thêm từ ứng dụng. Trong mã này, bạn sẽ truy xuất ảnh chụp nhanh của bộ sưu tập messages. Bạn sẽ chỉ hiển thị 12 tin nhắn gần nhất của cuộc trò chuyện để tránh hiển thị một nhật ký quá dài khi tải.
- Quay lại tệp
src/app/services/chat.service.ts. - Tìm hàm
loadMessages. - Thay thế toàn bộ hàm bằng mã sau.
chat.service.ts
// Loads chat message history and listens for upcoming ones.
loadMessages = () => {
// Create the query to load the last 12 messages and listen for new ones.
const recentMessagesQuery = query(collection(this.firestore, 'messages'), orderBy('timestamp', 'desc'), limit(12));
// Start listening to the query.
return collectionData(recentMessagesQuery);
}
Để nghe thông báo trong cơ sở dữ liệu, bạn tạo một truy vấn trên một tập hợp bằng cách sử dụng hàm collection để chỉ định tập hợp chứa dữ liệu mà bạn muốn nghe. Trong mã trên, bạn đang theo dõi các thay đổi trong bộ sưu tập messages, nơi lưu trữ các tin nhắn trò chuyện. Bạn cũng đang áp dụng giới hạn bằng cách chỉ nghe 12 tin nhắn gần đây nhất bằng limit(12) và sắp xếp các tin nhắn theo ngày bằng orderBy('timestamp', 'desc') để nhận 12 tin nhắn mới nhất.
Hàm collectionData sử dụng ảnh chụp nhanh. Hàm gọi lại sẽ được kích hoạt khi có bất kỳ thay đổi nào đối với các tài liệu khớp với truy vấn. Điều này có thể xảy ra nếu một thư bị xoá, sửa đổi hoặc thêm. Bạn có thể đọc thêm về nội dung này trong tài liệu về Cloud Firestore.
Kiểm thử việc đồng bộ hoá tin nhắn
- Tạo một thay đổi có thông báo thay đổi "Hiển thị cuộc trò chuyện mới trong giao diện người dùng" và đẩy thay đổi đó vào kho lưu trữ GitHub của bạn.
- Mở trang Lưu trữ ứng dụng trong bảng điều khiển Firebase và đợi quá trình triển khai mới hoàn tất.
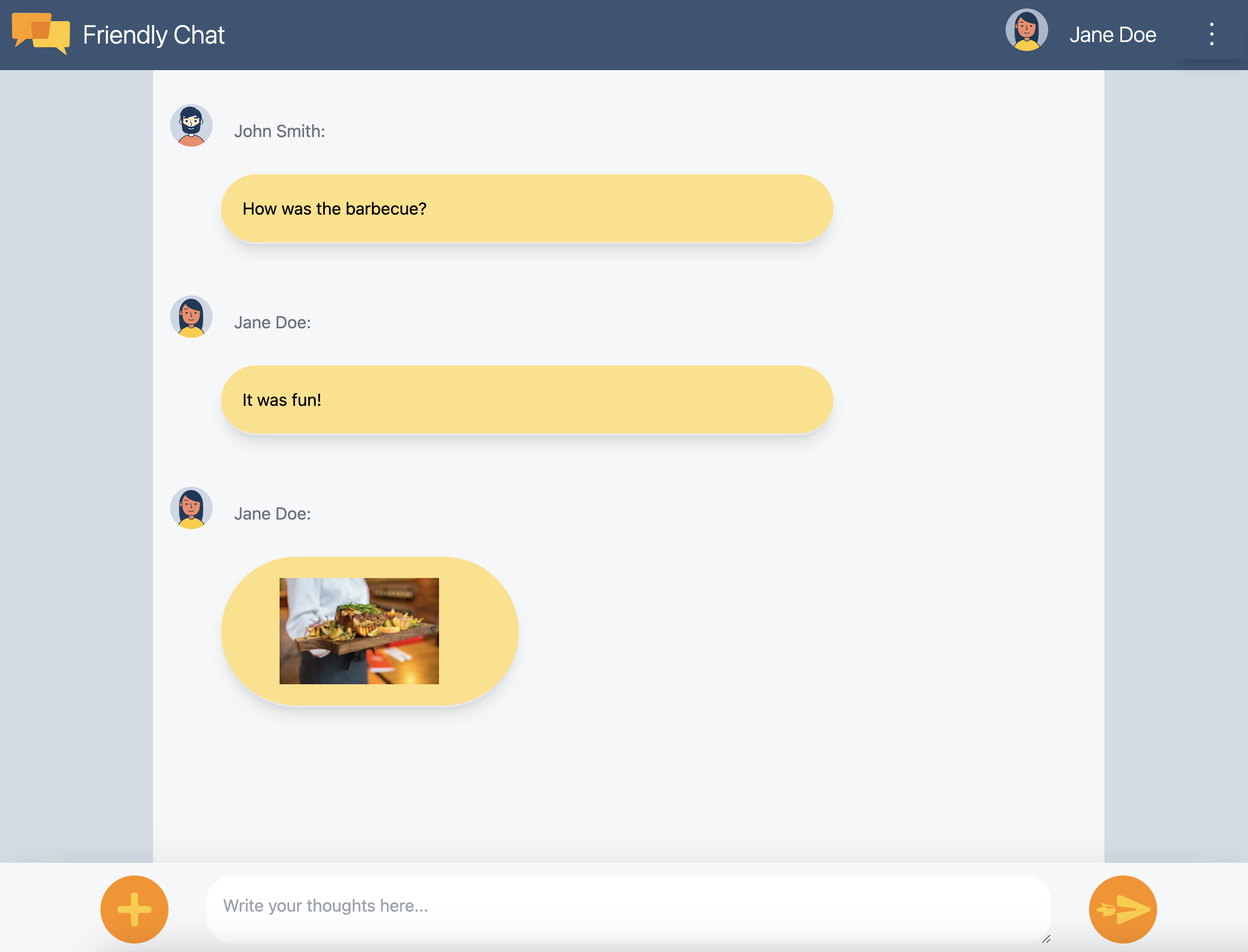
- Làm mới FriendlyChat. Các tin nhắn mà bạn đã tạo trước đó trong cơ sở dữ liệu sẽ hiển thị trong giao diện người dùng FriendlyChat (xem bên dưới). Bạn có thể viết tin nhắn mới; tin nhắn sẽ xuất hiện ngay lập tức.
- (Không bắt buộc) Bạn có thể thử xoá, sửa đổi hoặc thêm tin nhắn mới theo cách thủ công ngay trong phần Firestore của bộ Trình mô phỏng; mọi thay đổi sẽ được phản ánh trong giao diện người dùng.
Xin chúc mừng! Bạn đang đọc tài liệu về Cloud Firestore trong ứng dụng của mình!

11. Thêm tính năng AI
Bạn sẽ sử dụng AI của Google để thêm các tính năng hỗ trợ hữu ích vào ứng dụng trò chuyện.
Lấy khoá API Google AI
- Chuyển đến Google AI Studio rồi nhấp vào Tạo khoá API
- Chọn dự án Firebase mà bạn đã tạo cho lớp học lập trình này. Lời nhắc này dành cho dự án Google Cloud, nhưng mọi dự án Firebase đều là dự án Google Cloud.
- Nhấp vào Tạo khoá API trong dự án hiện có
- Sao chép khoá API thu được
Cài đặt tiện ích
Tiện ích này sẽ triển khai một hàm trên đám mây được kích hoạt mỗi khi một tài liệu mới được thêm vào bộ sưu tập messages trong Firestore. Hàm này sẽ gọi Gemini và ghi nội dung phản hồi của Gemini vào trường response trong tài liệu.
- Nhấp vào Cài đặt trong bảng điều khiển Firebase trên trang tiện ích Tạo chatbot bằng Gemini API.
- Làm theo lời nhắc. Khi bạn đến bước Định cấu hình tiện ích, hãy đặt các giá trị tham số sau:
- Nhà cung cấp Gemini API:
Google AI - Khoá API Google AI: Dán khoá bạn đã tạo trước đó rồi nhấp vào Tạo khoá bí mật.
- Đường dẫn bộ sưu tập Firestore:
messages - Trường câu lệnh:
text - Trường phản hồi:
response - Trường thứ tự:
timestamp - Ngữ cảnh:
Keep your answers short, informal, and helpful. Use emojis when possible.
- Nhà cung cấp Gemini API:
- Nhấp vào cài đặt tiện ích
- Chờ tiện ích cài đặt xong
Thử nghiệm tính năng AI
FriendlyChat đã có mã để đọc các câu trả lời từ tiện ích AI. Bạn chỉ cần gửi một tin nhắn trò chuyện mới để thử tính năng này!
- Mở FriendlyChat và gửi tin nhắn.
- Sau một lát, bạn sẽ thấy một phản hồi bật lên cùng với thư của mình. Nội dung này có một ghi chú
✨ ai generatedở cuối để nêu rõ rằng nội dung này được tạo bằng AI tạo sinh, chứ không phải người dùng thực.
12. Gửi hình ảnh
Bây giờ, bạn sẽ thêm một tính năng chia sẻ hình ảnh.
Mặc dù Cloud Firestore phù hợp để lưu trữ dữ liệu có cấu trúc, nhưng Cloud Storage phù hợp hơn để lưu trữ tệp. Bộ nhớ trên đám mây cho Firebase là một dịch vụ lưu trữ tệp/vùng nhớ khối xếp. Bạn sẽ sử dụng dịch vụ này để lưu trữ mọi hình ảnh mà người dùng chia sẻ bằng ứng dụng của chúng tôi.
Lưu hình ảnh vào Cloud Storage
Đối với lớp học lập trình này, bạn đã thêm một nút kích hoạt hộp thoại bộ chọn tệp. Sau khi chọn một tệp, hàm saveImageMessage sẽ được gọi và bạn có thể tham chiếu đến tệp đã chọn. Hàm saveImageMessage thực hiện những việc sau:
- Tạo một tin nhắn trò chuyện "phần giữ chỗ" trong nguồn cấp dữ liệu trò chuyện để người dùng thấy ảnh động "Đang tải" trong khi bạn tải hình ảnh lên.
- Tải tệp hình ảnh lên Cloud Storage theo đường dẫn này:
/<uid>/<file_name> - Tạo một URL có thể đọc công khai cho tệp hình ảnh.
- Cập nhật thông báo trò chuyện bằng URL của tệp hình ảnh mới tải lên thay vì hình ảnh đang tải tạm thời.
Bây giờ, bạn sẽ thêm chức năng gửi hình ảnh:
- Quay lại tệp
src/chat.service.ts. - Tìm hàm
saveImageMessage. - Thay thế toàn bộ hàm bằng mã sau.
chat.service.ts
// Saves a new message containing an image in Firestore.
// This first saves the image in Firebase storage.
saveImageMessage = async(file: any) => {
try {
// 1 - Add a message with a loading icon that will get updated with the shared image.
const messageRef = await this.addMessage(null, this.LOADING_IMAGE_URL);
// 2 - Upload the image to Cloud Storage.
const filePath = `${this.auth.currentUser?.uid}/${file.name}`;
const newImageRef = ref(this.storage, filePath);
const fileSnapshot = await uploadBytesResumable(newImageRef, file);
// 3 - Generate a public URL for the file.
const publicImageUrl = await getDownloadURL(newImageRef);
// 4 - Update the chat message placeholder with the image's URL.
messageRef ?
await updateDoc(messageRef, {
imageUrl: publicImageUrl,
storageUri: fileSnapshot.metadata.fullPath
}): null;
} catch (error) {
console.error('There was an error uploading a file to Cloud Storage:', error);
}
}
Kiểm thử tính năng gửi hình ảnh
- Tạo một thay đổi có thông báo thay đổi "Thêm tính năng đăng hình ảnh" và đẩy thay đổi đó vào kho lưu trữ GitHub của bạn.
- Mở trang Lưu trữ ứng dụng trong bảng điều khiển Firebase và đợi quá trình triển khai mới hoàn tất.
- Làm mới FriendlyChat. Sau khi đăng nhập, hãy nhấp vào nút tải hình ảnh lên ở dưới cùng bên trái
 rồi chọn một tệp hình ảnh bằng bộ chọn tệp. Nếu bạn đang tìm kiếm hình ảnh, hãy sử dụng hình ảnh đẹp về một tách cà phê này.
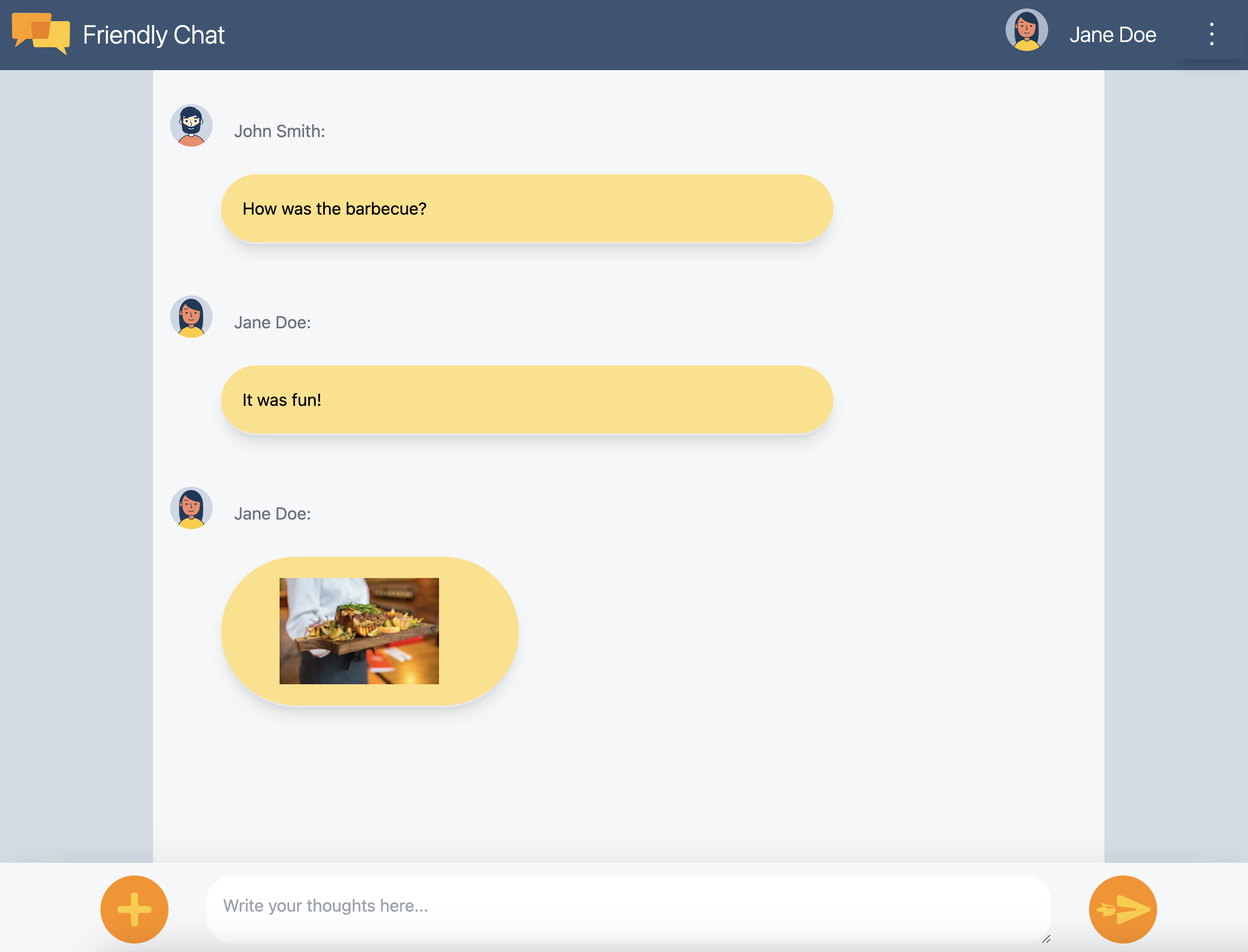
rồi chọn một tệp hình ảnh bằng bộ chọn tệp. Nếu bạn đang tìm kiếm hình ảnh, hãy sử dụng hình ảnh đẹp về một tách cà phê này. - Một thông báo mới sẽ xuất hiện trong giao diện người dùng của ứng dụng cùng với hình ảnh bạn đã chọn:

Nếu bạn cố thêm hình ảnh khi chưa đăng nhập, bạn sẽ thấy thông báo lỗi cho biết bạn phải đăng nhập để thêm hình ảnh.
13. Show notifications (Hiện thông báo)
Bây giờ, bạn sẽ thêm tính năng hỗ trợ cho thông báo của trình duyệt. Ứng dụng sẽ thông báo cho người dùng khi có tin nhắn mới được đăng trong cuộc trò chuyện. Giải pháp gửi thông báo qua đám mây của Firebase (FCM) là một giải pháp nhắn tin đa nền tảng giúp bạn phân phối tin nhắn và thông báo một cách đáng tin cậy mà không tốn phí.
Thêm worker dịch vụ FCM
Ứng dụng web cần có một trình chạy dịch vụ để nhận và hiển thị thông báo web.
Nhà cung cấp dịch vụ nhắn tin phải được thiết lập khi thêm AngularFire, hãy đảm bảo rằng mã sau đây tồn tại trong phần nhập của /angularfire-start/src/app/app.config.ts
provideMessaging(() => {
return getMessaging();
}),
app/app.config.ts
Worker dịch vụ chỉ cần tải và khởi chạy SDK Giải pháp gửi thông báo qua đám mây của Firebase. SDK này sẽ xử lý việc hiển thị thông báo.
Lấy mã thông báo thiết bị FCM
Khi bật thông báo trên một thiết bị hoặc trình duyệt, bạn sẽ nhận được một mã thông báo thiết bị. Mã thông báo thiết bị này là mã bạn dùng để gửi thông báo đến một thiết bị hoặc trình duyệt cụ thể.
Khi người dùng đăng nhập, bạn sẽ gọi hàm saveMessagingDeviceToken. Đó là nơi bạn sẽ lấy mã thông báo thiết bị FCM từ trình duyệt và lưu vào Cloud Firestore.
chat.service.ts
- Tìm hàm
saveMessagingDeviceToken. - Thay thế toàn bộ hàm bằng mã sau.
chat.service.ts
// Saves the messaging device token to Cloud Firestore.
saveMessagingDeviceToken= async () => {
try {
const currentToken = await getToken(this.messaging);
if (currentToken) {
console.log('Got FCM device token:', currentToken);
// Saving the Device Token to Cloud Firestore.
const tokenRef = doc(this.firestore, 'fcmTokens', currentToken);
await setDoc(tokenRef, { uid: this.auth.currentUser?.uid });
// This will fire when a message is received while the app is in the foreground.
// When the app is in the background, firebase-messaging-sw.js will receive the message instead.
onMessage(this.messaging, (message) => {
console.log(
'New foreground notification from Firebase Messaging!',
message.notification
);
});
} else {
// Need to request permissions to show notifications.
this.requestNotificationsPermissions();
}
} catch(error) {
console.error('Unable to get messaging token.', error);
};
}
Tuy nhiên, mã này sẽ không hoạt động ban đầu. Để ứng dụng của bạn có thể truy xuất mã thông báo thiết bị, người dùng cần cấp cho ứng dụng quyền hiển thị thông báo (bước tiếp theo của lớp học lập trình).
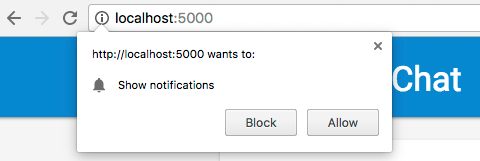
Yêu cầu cấp quyền hiển thị thông báo
Khi người dùng chưa cấp cho ứng dụng của bạn quyền hiển thị thông báo, bạn sẽ không được cấp mã thông báo thiết bị. Trong trường hợp này, bạn gọi phương thức requestPermission(). Phương thức này sẽ hiển thị hộp thoại trình duyệt yêu cầu cấp quyền này ( trong các trình duyệt được hỗ trợ).

- Quay lại tệp
src/app/services/chat.service.ts. - Tìm hàm
requestNotificationsPermissions. - Thay thế toàn bộ hàm bằng mã sau.
chat.service.ts
// Requests permissions to show notifications.
requestNotificationsPermissions = async () => {
console.log('Requesting notifications permission...');
const permission = await Notification.requestPermission();
if (permission === 'granted') {
console.log('Notification permission granted.');
// Notification permission granted.
await this.saveMessagingDeviceToken();
} else {
console.log('Unable to get permission to notify.');
}
}
Lấy mã thông báo thiết bị
- Tạo một thay đổi có thông báo thay đổi "Thêm khả năng đăng hình ảnh" và đẩy thay đổi đó vào kho lưu trữ GitHub của bạn.
- Mở trang Lưu trữ ứng dụng trong bảng điều khiển Firebase và đợi quá trình triển khai mới hoàn tất.
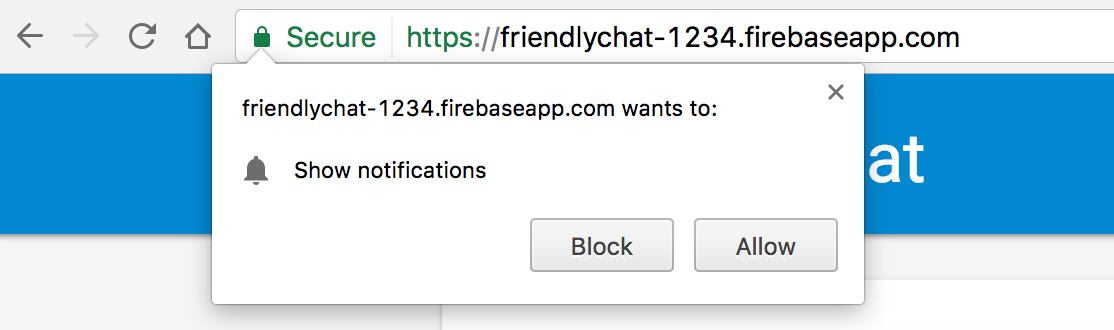
- Làm mới FriendlyChat. Sau khi đăng nhập, hộp thoại cấp quyền thông báo sẽ xuất hiện:

- Nhấp vào Cho phép.
- Mở bảng điều khiển JavaScript của trình duyệt. Bạn sẽ thấy thông báo sau:
Got FCM device token: cWL6w:APA91bHP...4jDPL_A-wPP06GJp1OuekTaTZI5K2Tu - Sao chép mã thông báo thiết bị. Bạn sẽ cần thông tin này cho giai đoạn tiếp theo của lớp học lập trình.
Gửi thông báo đến thiết bị của bạn
Giờ đây, khi đã có mã thông báo thiết bị, bạn có thể gửi thông báo.
- Mở thẻ Cloud Messaging (Thông báo qua đám mây) của bảng điều khiển Firebase.
- Nhấp vào "Thông báo mới"
- Nhập tiêu đề và văn bản thông báo.
- Ở bên phải màn hình, hãy nhấp vào "gửi thư thử nghiệm"
- Nhập mã thông báo thiết bị mà bạn đã sao chép từ bảng điều khiển JavaScript của trình duyệt, sau đó nhấp vào dấu cộng ("+")
- Nhấp vào "kiểm thử"
Nếu ứng dụng của bạn đang chạy ở nền trước, bạn sẽ thấy thông báo trong bảng điều khiển JavaScript.
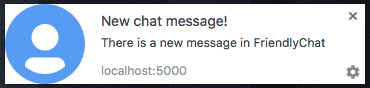
Nếu ứng dụng của bạn đang chạy ở chế độ nền, thì một thông báo sẽ xuất hiện trong trình duyệt, như trong ví dụ sau:

14. Quy tắc bảo mật của Cloud Firestore
Xem các quy tắc bảo mật cơ sở dữ liệu
Cloud Firestore sử dụng một ngôn ngữ quy tắc cụ thể để xác định quyền truy cập, bảo mật và xác thực dữ liệu.
Khi thiết lập dự án Firebase ở đầu lớp học lập trình này, bạn đã chọn sử dụng các quy tắc bảo mật mặc định "Chế độ kiểm thử" để không hạn chế quyền truy cập vào kho dữ liệu. Trong bảng điều khiển Firebase, trên thẻ Quy tắc của mục Cơ sở dữ liệu, bạn có thể xem và sửa đổi các quy tắc này.
Hiện tại, bạn sẽ thấy các quy tắc mặc định không hạn chế quyền truy cập vào kho dữ liệu. Điều này có nghĩa là mọi người dùng đều có thể đọc và ghi vào bất kỳ bộ sưu tập nào trong kho dữ liệu của bạn.
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
match /{document=**} {
allow read, write;
}
}
}
Bạn sẽ cập nhật các quy tắc để hạn chế những nội dung này bằng cách sử dụng các quy tắc sau:
firestore.rules
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
// Messages:
// - Anyone can read.
// - Authenticated users can add and edit messages.
// - Validation: Check name is same as auth token and text length below 300 char or that imageUrl is a URL.
// - Deletes are not allowed.
match /messages/{messageId} {
allow read;
allow create, update: if request.auth != null
&& request.resource.data.name == request.auth.token.name
&& (request.resource.data.text is string
&& request.resource.data.text.size() <= 300
|| request.resource.data.imageUrl is string
&& request.resource.data.imageUrl.matches('https?://.*'));
allow delete: if false;
}
// FCM Tokens:
// - Anyone can write their token.
// - Reading list of tokens is not allowed.
match /fcmTokens/{token} {
allow read: if false;
allow write;
}
}
}
Các quy tắc bảo mật sẽ tự động cập nhật cho bộ Trình mô phỏng.
Xem các quy tắc bảo mật của Cloud Storage
Cloud Storage cho Firebase sử dụng một ngôn ngữ quy tắc cụ thể để xác định quyền truy cập, bảo mật và xác thực dữ liệu.
Khi thiết lập dự án Firebase ở đầu lớp học lập trình này, bạn đã chọn sử dụng quy tắc bảo mật mặc định của Cloud Storage chỉ cho phép người dùng đã xác thực sử dụng Cloud Storage. Trong Bảng điều khiển Firebase, trong thẻ Quy tắc của mục Bộ nhớ, bạn có thể xem và sửa đổi các quy tắc. Bạn sẽ thấy quy tắc mặc định cho phép mọi người dùng đã đăng nhập đọc và ghi mọi tệp trong bộ chứa lưu trữ của bạn.
rules_version = '2';
service firebase.storage {
match /b/{bucket}/o {
match /{allPaths=**} {
allow read, write: if request.auth != null;
}
}
}
Bạn sẽ cập nhật các quy tắc để thực hiện những việc sau:
- Cho phép mỗi người dùng chỉ ghi vào các thư mục cụ thể của riêng họ
- Cho phép mọi người đọc từ Cloud Storage
- Đảm bảo rằng tệp được tải lên là hình ảnh
- Hạn chế kích thước hình ảnh có thể tải lên ở mức tối đa là 5 MB
Bạn có thể triển khai việc này bằng các quy tắc sau:
storage.rules
rules_version = '2';
// Returns true if the uploaded file is an image and its size is below the given number of MB.
function isImageBelowMaxSize(maxSizeMB) {
return request.resource.size < maxSizeMB * 1024 * 1024
&& request.resource.contentType.matches('image/.*');
}
service firebase.storage {
match /b/{bucket}/o {
match /{userId}/{messageId}/{fileName} {
allow write: if request.auth != null && request.auth.uid == userId && isImageBelowMaxSize(5);
allow read;
}
}
}
15. Xin chúc mừng!
Bạn đã sử dụng Firebase để tạo một ứng dụng web trò chuyện theo thời gian thực!
Nội dung đã đề cập
- Firebase App Hosting
- Xác thực Firebase
- Cloud Firestore
- Firebase SDK cho Cloud Storage
- Giải pháp gửi thông báo qua đám mây của Firebase
- Giám sát hiệu suất Firebase
Các bước tiếp theo
Tìm hiểu thêm
16. [Không bắt buộc] Thực thi bằng tính năng Kiểm tra ứng dụng
Tính năng Kiểm tra ứng dụng của Firebase giúp bảo vệ các dịch vụ của bạn khỏi lưu lượng truy cập không mong muốn và bảo vệ phần phụ trợ của bạn khỏi hành vi sử dụng sai cách. Ở bước này, bạn sẽ thêm tính năng xác thực thông tin xác thực và chặn các ứng dụng không được phép bằng tính năng Kiểm tra ứng dụng và reCAPTCHA Enterprise.
Trước tiên, bạn cần bật tính năng Kiểm tra ứng dụng và reCaptcha.
Bật reCaptcha Enterprise
- Trong Cloud Console, hãy tìm và chọn reCaptcha Enterprise trong mục Bảo mật.
- Bật dịch vụ theo lời nhắc rồi nhấp vào Tạo khoá.
- Nhập tên hiển thị theo lời nhắc rồi chọn Trang web làm loại nền tảng.
- Thêm các URL đã triển khai vào Danh sách miền và đảm bảo bạn bỏ chọn tuỳ chọn "Sử dụng thử thách đánh dấu vào hộp".
- Nhấp vào Tạo khoá rồi lưu trữ khoá đã tạo ở nơi an toàn. Bạn sẽ cần thông tin này sau trong bước này.
Bật tính năng Kiểm tra ứng dụng
- Trong bảng điều khiển Firebase, hãy tìm phần Bản dựng trong bảng điều khiển bên trái.
- Nhấp vào Kiểm tra ứng dụng, sau đó nhấp vào thẻ Phương thức đăng nhập để chuyển đến phần Kiểm tra ứng dụng.
- Nhấp vào Đăng ký rồi nhập khoá reCaptcha Enterprise khi được nhắc, sau đó nhấp vào Lưu.
- Trong Chế độ xem API, hãy chọn Bộ nhớ rồi nhấp vào Thực thi. Làm tương tự cho Cloud Firestore.
Giờ thì bạn có thể thực thi tính năng Kiểm tra ứng dụng! Làm mới ứng dụng rồi thử xem hoặc gửi tin nhắn trò chuyện. Bạn sẽ nhận được thông báo lỗi:
Uncaught Error in snapshot listener: FirebaseError: [code=permission-denied]: Missing or insufficient permissions.
Điều này có nghĩa là theo mặc định, tính năng Kiểm tra ứng dụng sẽ chặn các yêu cầu chưa được xác thực. Bây giờ, hãy thêm tính năng xác thực vào ứng dụng.
Chuyển đến tệp environment.ts và thêm reCAPTCHAEnterpriseKey vào đối tượng environment.
export const environment = {
firebase: {
apiKey: 'API_KEY',
authDomain: 'PROJECT_ID.firebaseapp.com',
databaseURL: 'https://PROJECT_ID.firebaseio.com',
projectId: 'PROJECT_ID',
storageBucket: 'PROJECT_ID.firebasestorage.app',
messagingSenderId: 'SENDER_ID',
appId: 'APP_ID',
measurementId: 'G-MEASUREMENT_ID',
},
reCAPTCHAEnterpriseKey: {
key: "Replace with your recaptcha enterprise site key"
},
};
Thay thế giá trị của key bằng mã thông báo reCaptcha Enterprise.
Sau đó, hãy chuyển đến tệp app.config.ts rồi thêm các lệnh nhập sau:
import { getApp } from '@angular/fire/app';
import {
ReCaptchaEnterpriseProvider,
initializeAppCheck,
provideAppCheck,
} from '@angular/fire/app-check';
Trong cùng tệp app.config.ts, hãy thêm phần khai báo biến toàn cục sau:
declare global {
var FIREBASE_APPCHECK_DEBUG_TOKEN: boolean;
}
@NgModule({ ...
Trong phần nhập, hãy thêm quá trình khởi chạy tính năng Kiểm tra ứng dụng bằng ReCaptchaEnterpriseProvider và đặt isTokenAutoRefreshEnabled thành true để cho phép mã thông báo tự động làm mới.
imports: [
BrowserModule,
AppRoutingModule,
CommonModule,
FormsModule,
provideFirebaseApp(() => initializeApp(environment.firebase)),
provideAppCheck(() => {
const appCheck = initializeAppCheck(getApp(), {
provider: new ReCaptchaEnterpriseProvider(
environment.reCAPTCHAEnterpriseKey.key
),
isTokenAutoRefreshEnabled: true,
});
if (location.hostname === 'localhost') {
self.FIREBASE_APPCHECK_DEBUG_TOKEN = true;
}
return appCheck;
}),
Để cho phép kiểm thử cục bộ, hãy đặt self.FIREBASE_APPCHECK_DEBUG_TOKEN thành true. Khi bạn làm mới ứng dụng trong localhost, thao tác này sẽ ghi lại một mã thông báo gỡ lỗi trong bảng điều khiển tương tự như:
App Check debug token: CEFC0C76-7891-494B-B764-349BDFD00D00. You will need to add it to your app's App Check settings in the Firebase console for it to work.
Bây giờ, hãy chuyển đến Apps View (Chế độ xem ứng dụng) của tính năng Kiểm tra ứng dụng trong bảng điều khiển của Firebase.
Nhấp vào trình đơn mục bổ sung rồi chọn Quản lý mã thông báo gỡ lỗi.
Sau đó, hãy nhấp vào Thêm mã thông báo gỡ lỗi rồi dán mã thông báo gỡ lỗi từ bảng điều khiển của bạn khi được nhắc.
Chuyển đến tệp chat.service.ts rồi thêm lệnh nhập sau:
import { AppCheck } from '@angular/fire/app-check';
Trong cùng một tệp chat.service.ts, hãy chèn tính năng Kiểm tra ứng dụng cùng với các dịch vụ Firebase khác.
export class ChatService {
appCheck: AppCheck = inject(AppCheck);
...
- Tạo một thay đổi có thông báo thay đổi "Chặn ứng dụng trái phép bằng tính năng Kiểm tra ứng dụng" rồi đẩy thay đổi đó vào kho lưu trữ GitHub.
- Mở trang Lưu trữ ứng dụng trong bảng điều khiển Firebase và đợi quá trình triển khai mới hoàn tất.
Xin chúc mừng! Lúc này, tính năng Kiểm tra ứng dụng sẽ hoạt động trong ứng dụng của bạn.

