1. Genel Bakış

Friendly Chat kod laboratuvarına hoş geldiniz. Bu codelab'de, iOS uygulamaları oluşturmak için Firebase platformunu nasıl kullanacağınızı öğreneceksiniz. Bir sohbet istemcisi uygulayacak ve Firebase'i kullanarak performansını izleyeceksiniz.
Neler öğreneceksiniz?
- Kullanıcıların oturum açmasına izin verin.
- Firebase Realtime Database'i kullanarak verileri senkronize edin.
- İkili dosyaları Firebase Storage'da depolama
Gerekenler
- Xcode
- CocoaPods
- iOS 8.0 veya sonraki sürümlerin yüklü olduğu bir test cihazı ya da simülatör
Bu eğitimi nasıl kullanacaksınız?
iOS uygulaması oluşturma deneyiminizi nasıl değerlendirirsiniz?
2. Örnek kodu alın
GitHub deposunu komut satırından kopyalayın.
$ git clone https://github.com/firebase/codelab-friendlychat-ios
3. Başlangıç uygulamasını oluşturma

Başlangıç uygulamasını oluşturmak için:
- Terminal penceresinde, örnek kod indirme işleminizdeki

ios-starter/swift-starterdizinine gidin pod install --repo-updateçalıştırma- Projeyi Xcode'da açmak için FriendlyChatSwift.xcworkspace dosyasını açın.
 Çalıştır düğmesini tıklayın.
Çalıştır düğmesini tıklayın.
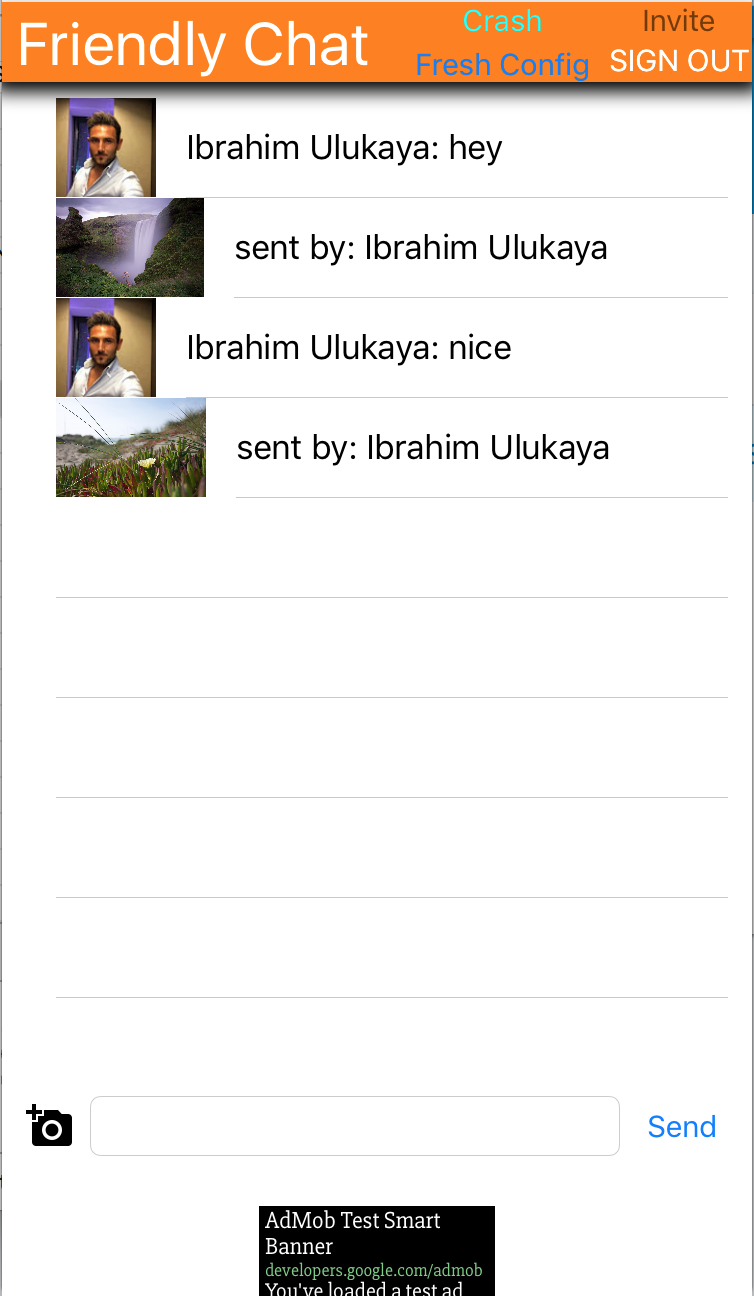
Birkaç saniye sonra Dost Sohbet ana ekranı gösterilir. Kullanıcı arayüzü görünür. Ancak bu aşamada oturum açamaz, mesaj gönderip alamazsınız. Sonraki adımı tamamlayana kadar uygulama bir istisnayla iptal edilir.
4. Firebase Konsolu projesi oluşturma
Proje oluşturma
Firebase konsolunda Proje Ekle'yi seçin.
Projeyi FriendlyChat olarak adlandırın ve Proje Oluştur'u tıklayın.

Firebase fiyatlandırma planınızı yükseltme
Firebase için Cloud Storage'ı kullanmak istiyorsanız Firebase projenizin kullandıkça öde (Blaze) fiyatlandırma planında olması gerekir. Yani projeniz bir Cloud Faturalandırma hesabına bağlı olmalıdır.
- Cloud Billing hesabı için kredi kartı gibi bir ödeme yöntemi gerekir.
- Firebase ve Google Cloud'da yeniyseniz 300 ABD doları kredi ve Ücretsiz Deneme Cloud Faturalandırma hesabı almaya uygun olup olmadığınızı kontrol edin.
- Bu kod laboratuvarını bir etkinlik kapsamında yapıyorsanız düzenleyen kişiye Cloud kredisi olup olmadığını sorun.
Projenizi Blaze planına yükseltmek için aşağıdaki adımları uygulayın:
- Firebase konsolunda planınızı yükseltmeyi seçin.
- Blaze planını seçin. Projenize bir Cloud Faturalandırma hesabı bağlamak için ekrandaki talimatları uygulayın.
Bu yükseltme kapsamında bir Cloud Faturalandırma hesabı oluşturmanız gerekiyorsa yükseltmeyi tamamlamak için Firebase Console'daki yükseltme akışına geri dönmeniz gerekebilir.
iOS uygulamanızı bağlama
- Yeni projenizin Projeye Genel Bakış ekranında Firebase'i iOS uygulamanıza ekle'yi tıklayın.
- Paket kimliğini "
com.google.firebase.codelab.FriendlyChatSwift" olarak girin. - App Store kimliğini "
123456" olarak girin. - Uygulama Kaydet'i tıklayın.
GoogleService-Info.plist dosyasını uygulamanıza ekleme
Uygulamanız için gerekli tüm Firebase meta verilerini içeren bir yapılandırma dosyası indirmek üzere ikinci ekranda GoogleService-Info.plist dosyasını indir'i tıklayın. Bu dosyayı uygulamanıza kopyalayıp FriendlyChatSwift hedefine ekleyin.
Artık pop-up'ı kapatmak için sağ üst köşedeki "x"i tıklayabilirsiniz. 3. ve 4. adımları atlayabilirsiniz çünkü bu adımları burada gerçekleştireceksiniz.
Firebase modülünü içe aktarma
Firebase modülünün içe aktarıldığından emin olun.
AppDelegate.swift, FCViewController.swift
import Firebase
AppDelegate'de Firebase'i yapılandırma
Temel Firebase hizmetlerini .plist dosyanızdan yapılandırmak için application:didFinishLaunchingWithOptions işlevindeki FirebaseApp'te "configure" yöntemini kullanın.
AppDelegate.swift
func application(_ application: UIApplication, didFinishLaunchingWithOptions
launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
FirebaseApp.configure()
GIDSignIn.sharedInstance().delegate = self
return true
}
5. Kullanıcıları tanımlama
Kimlik doğrulanmış kullanıcılarla kısıtlamak için kuralları kullanma
Artık herhangi bir ileti okumadan veya yazmadan önce kimlik doğrulama yapılmasını zorunlu kılacak bir kural ekleyeceğiz. Bunu yapmak için mesajlar veri nesnemize aşağıdaki kuralları ekleriz. Firebase Konsolu'nun Veritabanı bölümünden Gerçek Zamanlı Veritabanı'nı seçin ve ardından Kurallar sekmesini tıklayın. Ardından kuralları şu şekilde güncelleyin:
{
"rules": {
"messages": {
".read": "auth != null",
".write": "auth != null"
}
}
}
Bunun işleyiş şekli hakkında daha fazla bilgi (ör. "auth" değişkeniyle ilgili dokümanlar) için Firebase güvenlik dokümanlarını inceleyin.
Kimlik doğrulama API'lerini yapılandırma
Uygulamanızın, kullanıcılarınız adına Firebase Authentication API'lerine erişebilmesi için bu API'yi etkinleştirmeniz gerekir.
- Firebase Konsolu'na gidin ve projenizi seçin.
- Kimlik doğrulama'yı seçin.
- Oturum Açma Yöntemi sekmesini seçin.
- Google anahtarını etkin (mavi) konuma getirin.
- Açılan iletişim kutusunda Kaydet'e basın.
Bu kod laboratuvarının ilerleyen aşamalarında "CONFIGURATION_NOT_FOUND" mesajıyla birlikte hata alırsanız bu adıma geri dönüp çalışmanızı tekrar kontrol edin.
Firebase Auth bağımlılığını onaylama
Podfile dosyasında Firebase Auth bağımlılıkları olduğunu doğrulayın.
Pod dosyası
pod 'Firebase/Auth'
Info.plist dosyanızı Google ile oturum açma için ayarlayın.
XCode projenize özel bir URL şeması eklemeniz gerekir.
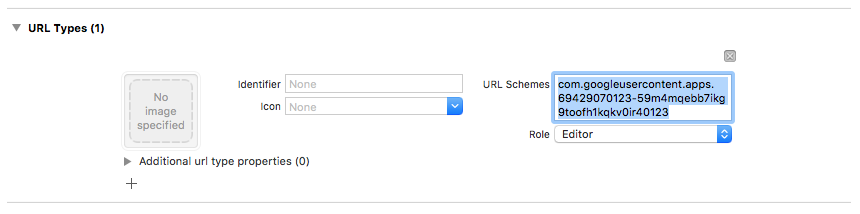
- Proje yapılandırmanızı açın: Soldaki ağaç görünümünde proje adını çift tıklayın. HEDEFLER bölümünden uygulamanızı seçin, ardından Bilgi sekmesini seçin ve URL Türleri bölümünü genişletin.
- + düğmesini tıklayın ve tersine çevrilmiş istemci kimliğiniz için bir URL şeması ekleyin. Bu değeri bulmak için GoogleService-Info.plist yapılandırma dosyasını açın ve REVERSED_CLIENT_ID anahtarını bulun. Bu anahtarın değerini kopyalayıp yapılandırma sayfasındaki URL Şemaları kutusuna yapıştırın. Diğer alanları boş bırakın.
- Yapılandırmanız tamamlandığında aşağıdakine benzer bir şekilde görünmelidir (ancak uygulamaya özgü değerlerinizle):

Google ile oturum açma için clientID ayarlama
Firebase yapılandırıldıktan sonra, "didFinishLaunchingWithOptions:" yönteminde Google ile oturum açma özelliğini ayarlamak için clientID'yi kullanabiliriz.
AppDelegate.swift
func application(_ application: UIApplication, didFinishLaunchingWithOptions
launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
FirebaseApp.configure()
GIDSignIn.sharedInstance().clientID = FirebaseApp.app()?.options.clientID
GIDSignIn.sharedInstance().delegate = self
return true
}
Giriş işleyicisini ekleme
Google ile oturum açma işleminin sonucu başarılı olduğunda, Firebase ile kimlik doğrulamak için hesabı kullanın.
AppDelegate.swift
func sign(_ signIn: GIDSignIn!, didSignInFor user: GIDGoogleUser!, withError error: Error?) {
if let error = error {
print("Error \(error)")
return
}
guard let authentication = user.authentication else { return }
let credential = GoogleAuthProvider.credential(withIDToken: authentication.idToken,
accessToken: authentication.accessToken)
Auth.auth().signIn(with: credential) { (user, error) in
if let error = error {
print("Error \(error)")
return
}
}
}
Kullanıcının oturumunu otomatik olarak açma Ardından, başarılı bir oturum açtıktan sonra kullanıcının uygulamaya girmesine izin vermek için Firebase Auth'a bir dinleyici ekleyin. Ayrıca, deinit'te dinleyiciyi kaldırın.
SignInViewController.swift
override func viewDidLoad() {
super.viewDidLoad()
GIDSignIn.sharedInstance().uiDelegate = self
GIDSignIn.sharedInstance().signInSilently()
handle = Auth.auth().addStateDidChangeListener() { (auth, user) in
if user != nil {
MeasurementHelper.sendLoginEvent()
self.performSegue(withIdentifier: Constants.Segues.SignInToFp, sender: nil)
}
}
}
deinit {
if let handle = handle {
Auth.auth().removeStateDidChangeListener(handle)
}
}
Oturumu Kapat
Oturum kapatma yöntemini ekleme
FCViewController.swift
@IBAction func signOut(_ sender: UIButton) {
let firebaseAuth = Auth.auth()
do {
try firebaseAuth.signOut()
dismiss(animated: true, completion: nil)
} catch let signOutError as NSError {
print ("Error signing out: \(signOutError.localizedDescription)")
}
}
Oturum Açmış Kullanıcı Olarak Mesaj Okuma İşlemini Test Etme
 Çalıştır düğmesini tıklayın.
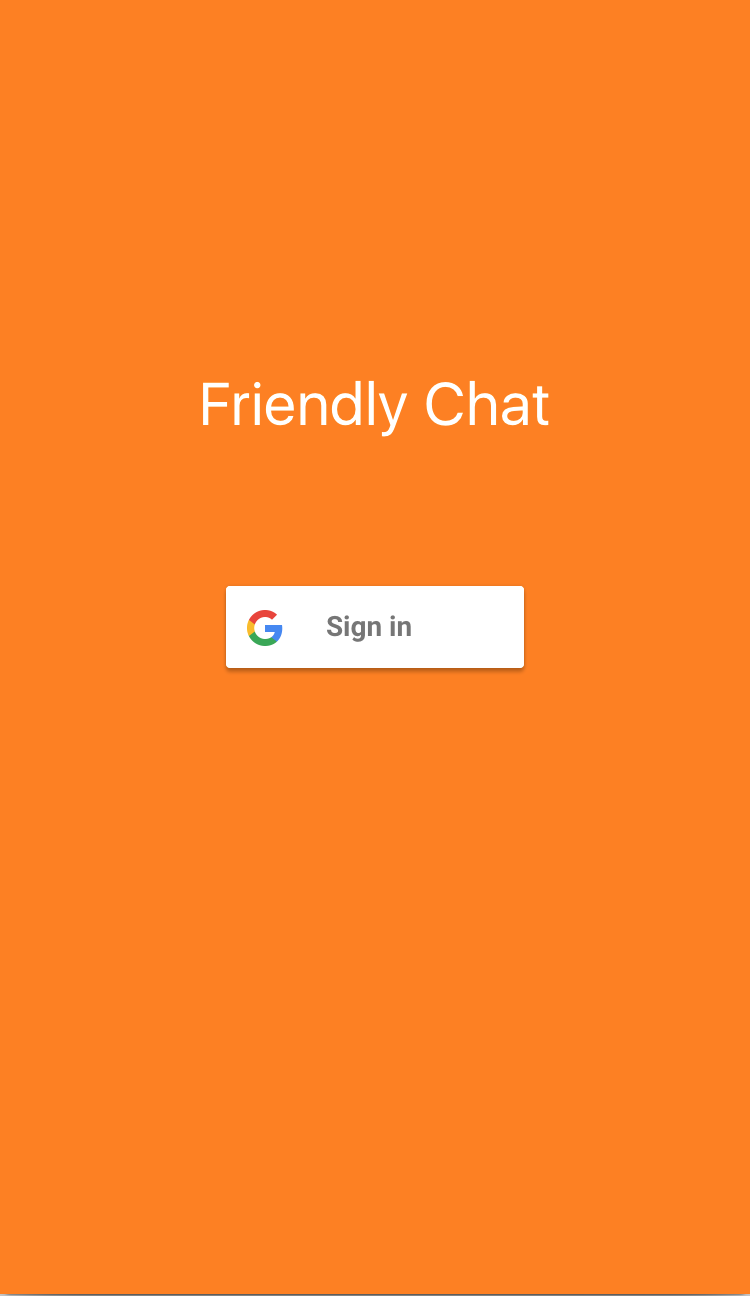
Çalıştır düğmesini tıklayın.- Hemen oturum açma ekranına yönlendirilirsiniz. Google ile oturum açma düğmesine dokunun.
- Her şey yolunda giderse mesajlaşma ekranına yönlendirilirsiniz.
6. Realtime Database'i etkinleştirme

Mesajlar'ı içe aktarma
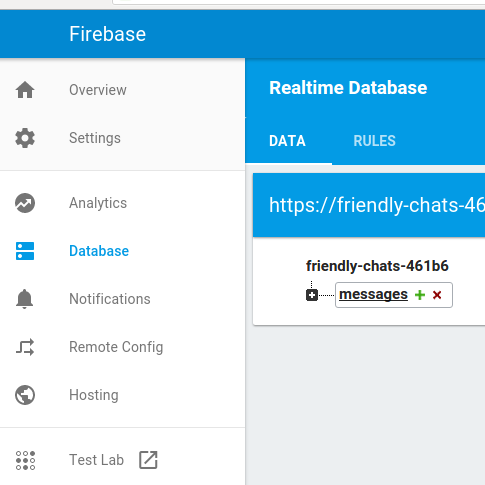
Firebase konsolundaki projenizde, soldaki gezinme çubuğundan Veritabanı öğesini seçin. Veritabanının taşma menüsünde JSON'u içe aktar'ı seçin. friendlychat dizininde initial_messages.json dosyasına gidin, dosyayı seçin ve İçe aktar düğmesini tıklayın. Bu işlem, şu anda veritabanınızdaki tüm verileri değiştirir. Öğe eklemek ve kaldırmak için yeşil + ve kırmızı x simgesini kullanarak veritabanını doğrudan da düzenleyebilirsiniz.

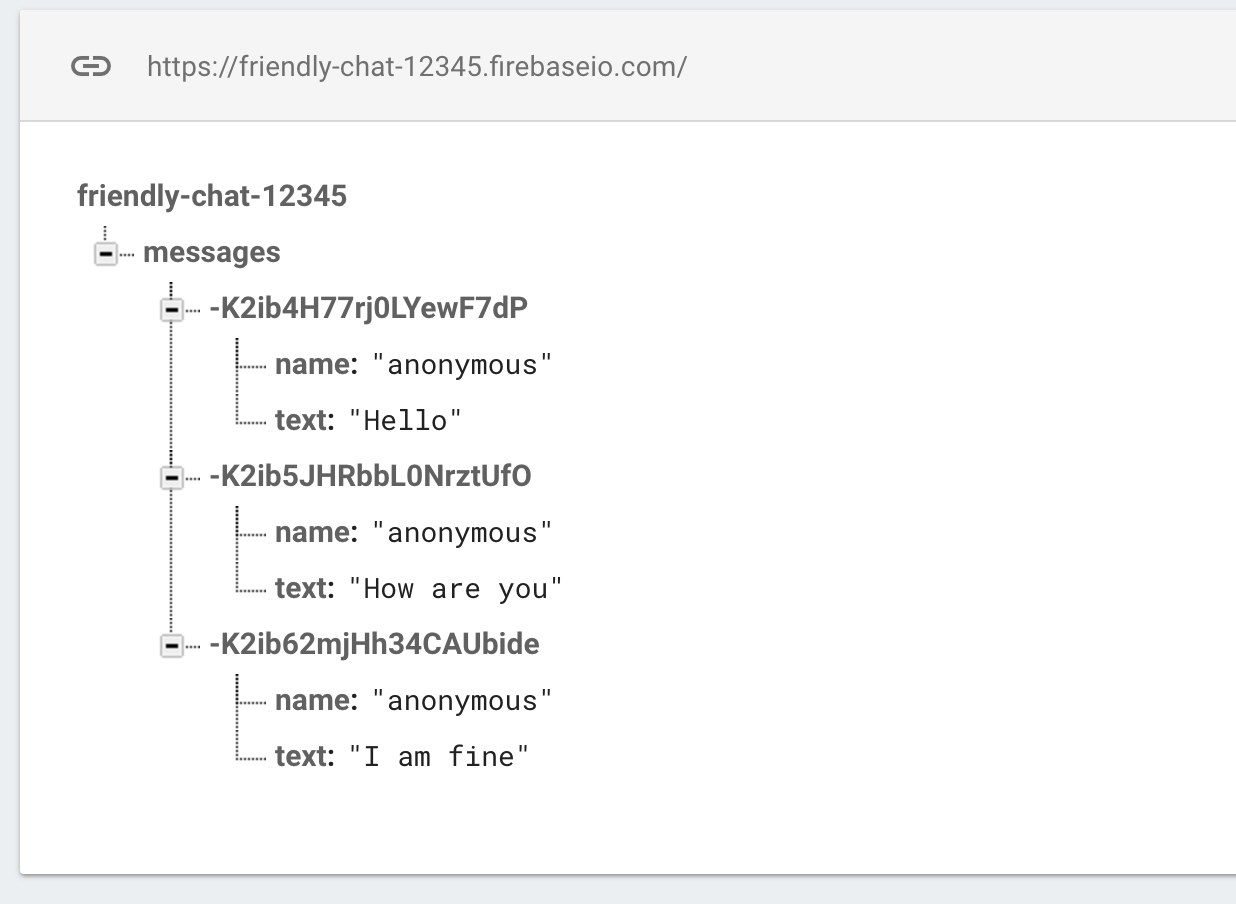
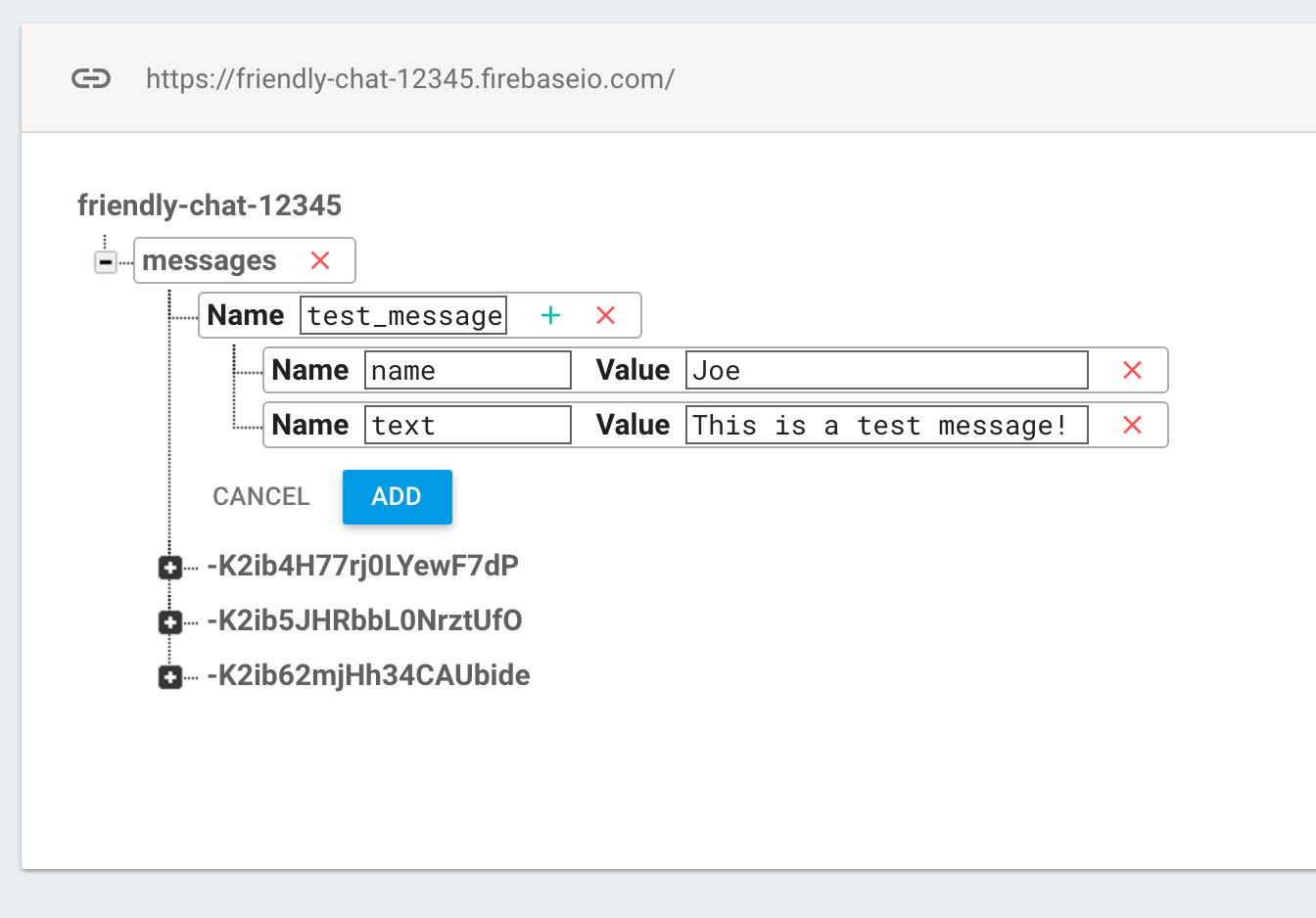
İçe aktarma işleminden sonra veritabanınız şu şekilde görünecektir:

Firebase veritabanı bağımlılığını onaylama
Podfile dosyasının bağımlılıklar bloğunda Firebase/Database'un dahil edildiğinden emin olun.
Pod dosyası
pod 'Firebase/Database'
Mevcut iletileri senkronize etme
Yeni eklenen mesajları uygulama kullanıcı arayüzüyle senkronize eden kod ekleyin.
Bu bölüme eklediğiniz kod:
- Firebase veritabanını başlatın ve veritabanında yapılan değişiklikleri işlemek için bir dinleyici ekleyin.
- Yeni mesajların gösterilmesi için
DataSnapshotuygulamasını güncelleyin.
FCViewController'ınızın "deinit", "configureDatabase" ve "tableView:cellForRow indexPath:" yöntemlerini değiştirin; aşağıdaki kodla değiştirin:
FCViewController.swift
deinit {
if let refHandle = _refHandle {
self.ref.child("messages").removeObserver(withHandle: _refHandle)
}
}
func configureDatabase() {
ref = Database.database().reference()
// Listen for new messages in the Firebase database
_refHandle = self.ref.child("messages").observe(.childAdded, with: { [weak self] (snapshot) -> Void in
guard let strongSelf = self else { return }
strongSelf.messages.append(snapshot)
strongSelf.clientTable.insertRows(at: [IndexPath(row: strongSelf.messages.count-1, section: 0)], with: .automatic)
})
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
// Dequeue cell
let cell = self.clientTable.dequeueReusableCell(withIdentifier: "tableViewCell", for: indexPath)
// Unpack message from Firebase DataSnapshot
let messageSnapshot = self.messages[indexPath.row]
guard let message = messageSnapshot.value as? [String: String] else { return cell }
let name = message[Constants.MessageFields.name] ?? ""
let text = message[Constants.MessageFields.text] ?? ""
cell.textLabel?.text = name + ": " + text
cell.imageView?.image = UIImage(named: "ic_account_circle")
if let photoURL = message[Constants.MessageFields.photoURL], let URL = URL(string: photoURL),
let data = try? Data(contentsOf: URL) {
cell.imageView?.image = UIImage(data: data)
}
return cell
}
Mesaj senkronizasyonunu test etme
 Çalıştır düğmesini tıklayın.
Çalıştır düğmesini tıklayın.- Mesajlar penceresine gitmek için Başlamak için oturum açın düğmesini tıklayın.
- "mesajlar" girişinin yanındaki yeşil + simgesini tıklayıp aşağıdaki gibi bir nesne ekleyerek doğrudan Firebase konsoluna yeni mesajlar ekleyin:

- Bu öğelerin, Dost Sohbet kullanıcı arayüzünde gösterildiğini onaylayın.
7. Mesajlar Gönderme
Mesaj gönderme özelliğini uygulama
Değerleri veritabanına aktarın. Firebase Realtime Database'e veri eklemek için push yöntemini kullandığınızda otomatik bir kimlik eklenir. Otomatik olarak oluşturulan bu kimlikler sıralıdır ve yeni mesajların doğru sırayla eklenmesini sağlar.
FCViewController'ınızın "sendMessage:" yöntemini değiştirin ve aşağıda tanımlanan kodla değiştirin:
FCViewController.swift
func sendMessage(withData data: [String: String]) {
var mdata = data
mdata[Constants.MessageFields.name] = Auth.auth().currentUser?.displayName
if let photoURL = Auth.auth().currentUser?.photoURL {
mdata[Constants.MessageFields.photoURL] = photoURL.absoluteString
}
// Push data to Firebase Database
self.ref.child("messages").childByAutoId().setValue(mdata)
}
Mesaj Gönderme İşlemini Test Etme
 Çalıştır düğmesini tıklayın.
Çalıştır düğmesini tıklayın.- Mesajlar penceresine gitmek için Oturum aç'ı tıklayın.
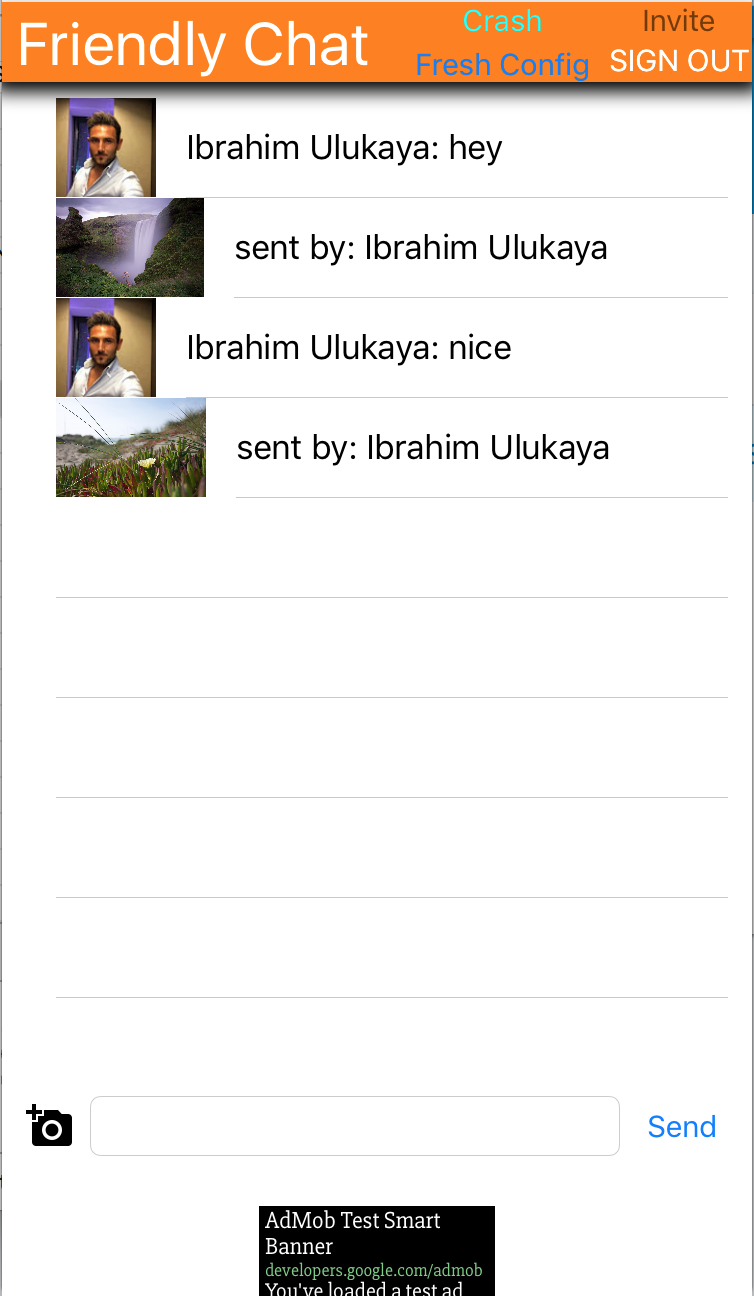
- Bir mesaj yazın ve gönder'e basın. Yeni mesaj, uygulama kullanıcı arayüzünde ve Firebase konsolunda görünür.
8. Resim depolama ve alma
Firebase Storage Bağımlılığını Onaylama
Podfile öğesinin bağımlılıklar bloğunda Firebase/Storage öğesinin dahil edildiğinden emin olun.
Pod dosyası
pod 'Firebase/Storage'
Cloud Storage for Firebase'i ayarlama
Firebase projenizde Cloud Storage for Firebase'i ayarlamak için:
- Firebase konsolunun sol panelinde Derleme'yi genişletin ve ardından Depolama'yı seçin.
- Başlayın'ı tıklayın.
- Varsayılan Storage paketiniz için bir konum seçin.
US-WEST1,US-CENTRAL1veUS-EAST1'deki paketler, Google Cloud Storage'ın "Daima Ücretsiz" katmanından yararlanabilir. Diğer tüm konumlardaki paketler için Google Cloud Storage fiyatlandırması ve kullanımı geçerlidir. - Test modunda başlat'ı tıklayın. Güvenlik kurallarıyla ilgili sorumluluk reddi beyanını okuyun.
Bu kod laboratuvarının ilerleyen bölümlerinde, verilerinizin güvenliğini sağlamak için güvenlik kuralları ekleyeceksiniz. Depolama alanı paketiniz için Güvenlik Kuralları eklemedenbir uygulamayı dağıtmayın veya herkese açık olarak göstermeyin. - Oluştur'u tıklayın.
FirebaseStorage'ı yapılandırma
FCViewController.swift
func configureStorage() {
storageRef = Storage.storage().reference()
}
Mevcut mesajlarda resim alma
Firebase Storage'dan resim indiren kod ekleyin.
FCViewController'ınızın "tableView: cellForRowAt indexPath:" yöntemini değiştirin ve aşağıda tanımlanan kodla değiştirin:
FCViewController.swift
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
// Dequeue cell
let cell = self.clientTable .dequeueReusableCell(withIdentifier: "tableViewCell", for: indexPath)
// Unpack message from Firebase DataSnapshot
let messageSnapshot: DataSnapshot! = self.messages[indexPath.row]
guard let message = messageSnapshot.value as? [String:String] else { return cell }
let name = message[Constants.MessageFields.name] ?? ""
if let imageURL = message[Constants.MessageFields.imageURL] {
if imageURL.hasPrefix("gs://") {
Storage.storage().reference(forURL: imageURL).getData(maxSize: INT64_MAX) {(data, error) in
if let error = error {
print("Error downloading: \(error)")
return
}
DispatchQueue.main.async {
cell.imageView?.image = UIImage.init(data: data!)
cell.setNeedsLayout()
}
}
} else if let URL = URL(string: imageURL), let data = try? Data(contentsOf: URL) {
cell.imageView?.image = UIImage.init(data: data)
}
cell.textLabel?.text = "sent by: \(name)"
} else {
let text = message[Constants.MessageFields.text] ?? ""
cell.textLabel?.text = name + ": " + text
cell.imageView?.image = UIImage(named: "ic_account_circle")
if let photoURL = message[Constants.MessageFields.photoURL], let URL = URL(string: photoURL),
let data = try? Data(contentsOf: URL) {
cell.imageView?.image = UIImage(data: data)
}
}
return cell
}
9. Resim mesajları gönderme
Resim Saklama ve Gönderme özelliğini uygulama
Kullanıcıdan bir resim yükleyin, ardından bu resmin depolama alanı URL'sini veritabanıyla senkronize edin. Böylece resim, ileti içinde gönderilir.
FCViewController'ınızın "imagePickerController: didFinishPickingMediaWithInfo:" yöntemini değiştirin; aşağıdaki kodla değiştirin:
FCViewController.swift
func imagePickerController(_ picker: UIImagePickerController,
didFinishPickingMediaWithInfo info: [String : Any]) {
picker.dismiss(animated: true, completion:nil)
guard let uid = Auth.auth().currentUser?.uid else { return }
// if it's a photo from the library, not an image from the camera
if #available(iOS 8.0, *), let referenceURL = info[UIImagePickerControllerReferenceURL] as? URL {
let assets = PHAsset.fetchAssets(withALAssetURLs: [referenceURL], options: nil)
let asset = assets.firstObject
asset?.requestContentEditingInput(with: nil, completionHandler: { [weak self] (contentEditingInput, info) in
let imageFile = contentEditingInput?.fullSizeImageURL
let filePath = "\(uid)/\(Int(Date.timeIntervalSinceReferenceDate * 1000))/\((referenceURL as AnyObject).lastPathComponent!)"
guard let strongSelf = self else { return }
strongSelf.storageRef.child(filePath)
.putFile(from: imageFile!, metadata: nil) { (metadata, error) in
if let error = error {
let nsError = error as NSError
print("Error uploading: \(nsError.localizedDescription)")
return
}
strongSelf.sendMessage(withData: [Constants.MessageFields.imageURL: strongSelf.storageRef.child((metadata?.path)!).description])
}
})
} else {
guard let image = info[UIImagePickerControllerOriginalImage] as? UIImage else { return }
let imageData = UIImageJPEGRepresentation(image, 0.8)
let imagePath = "\(uid)/\(Int(Date.timeIntervalSinceReferenceDate * 1000)).jpg"
let metadata = StorageMetadata()
metadata.contentType = "image/jpeg"
self.storageRef.child(imagePath)
.putData(imageData!, metadata: metadata) { [weak self] (metadata, error) in
if let error = error {
print("Error uploading: \(error)")
return
}
guard let strongSelf = self else { return }
strongSelf.sendMessage(withData: [Constants.MessageFields.imageURL: strongSelf.storageRef.child((metadata?.path)!).description])
}
}
}
Resimli Mesaj Gönderme ve Alma İşlemini Test Etme
 Çalıştır düğmesini tıklayın.
Çalıştır düğmesini tıklayın.- Mesajlar penceresine gitmek için Oturum aç'ı tıklayın.
- Fotoğraf seçmek için "Fotoğraf ekle" simgesini tıklayın. Fotoğrafın yer aldığı yeni mesaj, uygulama kullanıcı arayüzünde ve Firebase konsolunda görünür.
10. Tebrikler!
Gerçek zamanlı sohbet uygulaması oluşturmak için Firebase'i kolayca kullandınız.
Ele aldığımız konular
- Realtime Database
- Birleşik Oturum Açma
- Depolama