1. Visão Geral

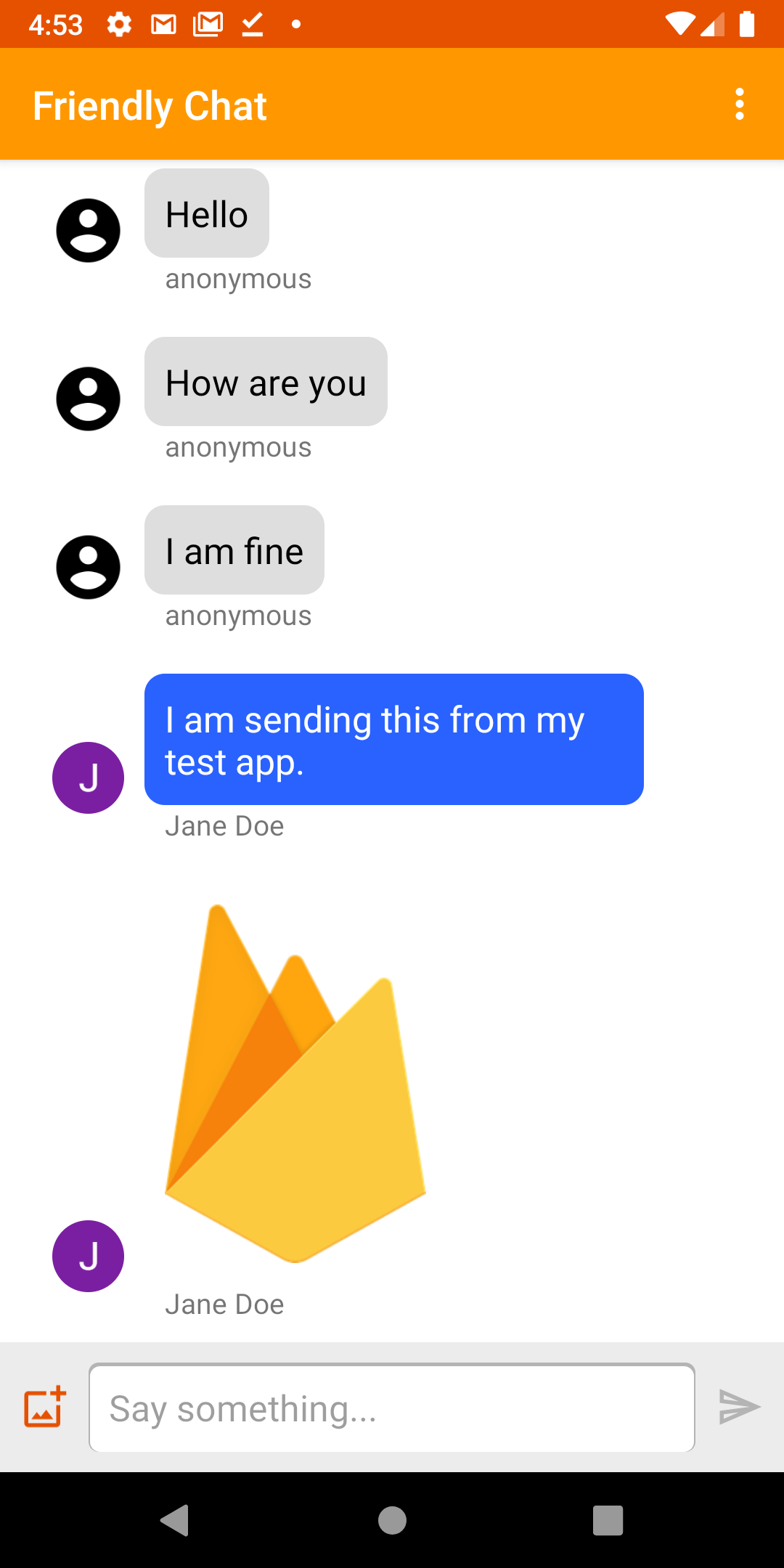
Imagem: Aplicativo de bate-papo amigável para trabalho.
Bem-vindo ao codelab do Bate-papo amigável. Neste codelab, você aprenderá a usar a plataforma Firebase para criar um app de chat no Android.
O que você aprenderá
- Como usar o Firebase Authentication para permitir que os usuários façam login.
- Como sincronizar dados usando o Firebase Realtime Database.
- Como armazenar arquivos binários no Cloud Storage para Firebase.
- Como usar o Firebase Local Emulator Suite para desenvolver um aplicativo Android com o Firebase.
O que você precisará
- Versão mais recente do Android Studio .
- Um emulador Android com Android 5.0+.
- Node.js versão 10 ou superior (para usar o Emulator Suite).
- Java 8 ou superior. Para instalar o Java use estas instruções ; para verificar sua versão, execute
java -version. - Familiaridade com a linguagem de programação Kotlin.
2. Obtenha o código de exemplo
Clonar o repositório
Clone o repositório GitHub na linha de comando:
$ git clone https://github.com/firebase/codelab-friendlychat-android
Importar para Android Studio
No Android Studio, selecione File > Open e selecione o diretório build-android-start (  ) do diretório onde você baixou o código de exemplo.
) do diretório onde você baixou o código de exemplo.
Agora você deve ter o projeto build-android-start aberto no Android Studio. Se você receber um aviso sobre a falta de um arquivo google-services.json , não se preocupe. Ele será adicionado em uma etapa posterior.
Verifique as dependências
Neste codelab, todas as dependências necessárias já foram adicionadas, mas é importante entender como adicionar o SDK do Firebase ao seu aplicativo:
build.gradle.kts
plugins {
id("com.android.application") version "8.0.0" apply false
id("com.android.library") version "8.0.0" apply false
id("org.jetbrains.kotlin.android") version "1.8.20" apply false
// The google-services plugin is required to parse the google-services.json file
id("com.google.gms.google-services") version "4.3.15" apply false
}
app/build.gradle.kts
plugins {
id("com.android.application")
id("kotlin-android")
id("com.google.gms.google-services")
}
android {
// ...
}
dependencies {
// ...
// Google Sign In SDK
implementation("com.google.android.gms:play-services-auth:20.5.0")
// Firebase SDK
implementation(platform("com.google.firebase:firebase-bom:32.0.0"))
implementation("com.google.firebase:firebase-database-ktx")
implementation("com.google.firebase:firebase-storage-ktx")
implementation("com.google.firebase:firebase-auth-ktx")
// Firebase UI Library
implementation("com.firebaseui:firebase-ui-auth:8.0.2")
implementation("com.firebaseui:firebase-ui-database:8.0.2")
}
3. Instale a CLI do Firebase
Neste codelab, você usará o Firebase Emulator Suite para emular localmente o Firebase Auth, o Realtime Database e o Cloud Storage. Isso fornece um ambiente de desenvolvimento local seguro, rápido e gratuito para construir seu aplicativo.
Instale a CLI do Firebase
Primeiro você precisará instalar o Firebase CLI . Se estiver usando macOS ou Linux, você pode executar o seguinte comando cURL:
curl -sL https://firebase.tools | bash
Se você estiver usando Windows, leia as instruções de instalação para obter um binário independente ou para instalar via npm .
Depois de instalar a CLI, executar firebase --version deverá reportar uma versão 9.0.0 ou superior:
$ firebase --version 9.0.0
Conecte-se
Execute firebase login para conectar a CLI à sua conta do Google. Isso abrirá uma nova janela do navegador para concluir o processo de login. Certifique-se de escolher a mesma conta que você usou ao criar seu projeto Firebase anteriormente.
4. Conecte-se ao Firebase Emulator Suite
Inicie os emuladores
Em seu terminal, execute o seguinte comando na raiz do diretório local codelab-friendlychat-android :
firebase emulators:start --project=demo-friendlychat-android
Você deverá ver alguns registros como este. Os valores das portas foram definidos no arquivo firebase.json , que foi incluído no código de amostra clonado.
$ firebase emulators:start --project=demo-friendlychat-android
i emulators: Starting emulators: auth, database, storage
i emulators: Detected demo project ID "demo-friendlychat-android", emulated services will use a demo configuration and attempts to access non-emulated services for this project will fail.
i database: Database Emulator logging to database-debug.log
i ui: Emulator UI logging to ui-debug.log
┌─────────────────────────────────────────────────────────────┐
│ ✔ All emulators ready! It is now safe to connect your app. │
│ i View Emulator UI at http://localhost:4000 │
└─────────────────────────────────────────────────────────────┘
┌────────────────┬────────────────┬────────────────────────────────┐
│ Emulator │ Host:Port │ View in Emulator UI │
├────────────────┼────────────────┼────────────────────────────────┤
│ Authentication │ localhost:9099 │ http://localhost:4000/auth │
├────────────────┼────────────────┼────────────────────────────────┤
│ Database │ localhost:9000 │ http://localhost:4000/database │
├────────────────┼────────────────┼────────────────────────────────┤
│ Storage │ localhost:9199 │ http://localhost:4000/storage │
└────────────────┴────────────────┴────────────────────────────────┘
Emulator Hub running at localhost:4400
Other reserved ports: 4500
Issues? Report them at https://github.com/firebase/firebase-tools/issues and attach the *-debug.log files.
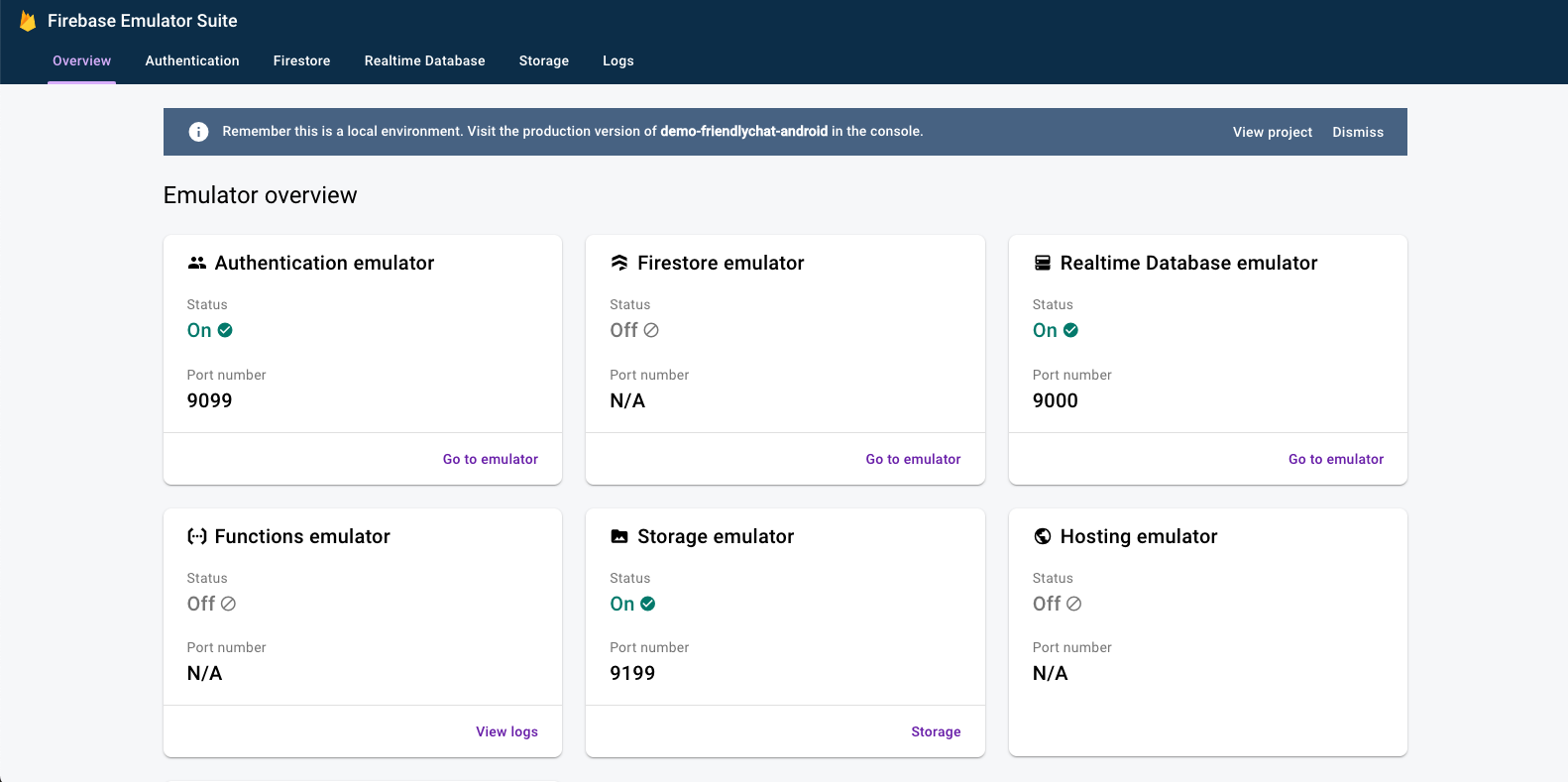
Navegue até http://localhost:4000 em seu navegador para visualizar a IU do Firebase Emulator Suite:

Deixe o emulators:start em execução pelo restante do codelab.
Conecte seu aplicativo
No Android Studio, abra MainActivity.kt e adicione o seguinte código dentro do método onCreate :
// When running in debug mode, connect to the Firebase Emulator Suite.
// "10.0.2.2" is a special IP address which allows the Android Emulator
// to connect to "localhost" on the host computer. The port values (9xxx)
// must match the values defined in the firebase.json file.
if (BuildConfig.DEBUG) {
Firebase.database.useEmulator("10.0.2.2", 9000)
Firebase.auth.useEmulator("10.0.2.2", 9099)
Firebase.storage.useEmulator("10.0.2.2", 9199)
}
5. Execute o aplicativo inicial
Adicionar google-services.json
Para que seu aplicativo Android se conecte ao Firebase, você deve adicionar um arquivo google-services.json dentro da pasta app do seu projeto Android. Para este codelab, fornecemos um arquivo JSON simulado que permitirá a conexão com o Firebase Emulator Suite.
Copie o arquivo mock-google-services.json na pasta build-android-start/app como google-services.json :
cp mock-google-services.json build-android-start/app/google-services.json
Na etapa final deste codelab, você aprenderá a criar um projeto real do Firebase e um aplicativo Firebase para Android para poder substituir esse arquivo JSON simulado pela sua própria configuração.
Execute o aplicativo
Agora que importou o projeto para o Android Studio e adicionou um arquivo JSON de configuração do Firebase, você está pronto para executar o aplicativo pela primeira vez.
- Inicie seu emulador Android.
- No Android Studio, clique em Executar (
 ) na barra de ferramentas.
) na barra de ferramentas.
O aplicativo deve ser iniciado no seu emulador Android. Neste ponto, você deverá ver uma lista de mensagens vazia e enviar e receber mensagens não funcionará. Na próxima etapa deste codelab, você autenticará os usuários para que eles possam usar o Friendly Chat.
6. Habilite a autenticação
Este aplicativo usará o Firebase Realtime Database para armazenar todas as mensagens de bate-papo. Antes de adicionarmos dados, porém, devemos ter certeza de que o aplicativo é seguro e que apenas usuários autenticados podem postar mensagens. Nesta etapa, habilitaremos o Firebase Authentication e configuraremos as regras de segurança do Realtime Database.
Adicione funcionalidade básica de login
A seguir, adicionaremos alguns códigos básicos do Firebase Authentication ao aplicativo para detectar usuários e implementar uma tela de login.
Verifique o usuário atual
Primeiro adicione a seguinte variável de instância à classe MainActivity.kt :
MainActivity.kt
// Firebase instance variables
private lateinit var auth: FirebaseAuth
Agora vamos modificar MainActivity para enviar o usuário para a tela de login sempre que ele abrir o aplicativo e não estiver autenticado. Adicione o seguinte ao método onCreate() depois que a binding for anexada à visualização:
MainActivity.kt
// Initialize Firebase Auth and check if the user is signed in
auth = Firebase.auth
if (auth.currentUser == null) {
// Not signed in, launch the Sign In activity
startActivity(Intent(this, SignInActivity::class.java))
finish()
return
}
Também queremos verificar se o usuário está conectado durante onStart() :
MainActivity.kt
public override fun onStart() {
super.onStart()
// Check if user is signed in.
if (auth.currentUser == null) {
// Not signed in, launch the Sign In activity
startActivity(Intent(this, SignInActivity::class.java))
finish()
return
}
}
Em seguida, implemente os métodos getUserPhotoUrl() e getUserName() para retornar as informações apropriadas sobre o usuário do Firebase atualmente autenticado:
MainActivity.kt
private fun getPhotoUrl(): String? {
val user = auth.currentUser
return user?.photoUrl?.toString()
}
private fun getUserName(): String? {
val user = auth.currentUser
return if (user != null) {
user.displayName
} else ANONYMOUS
}
Em seguida, implemente o método signOut() para lidar com o botão de saída:
MainActivity.kt
private fun signOut() {
AuthUI.getInstance().signOut()
startActivity(Intent(this, SignInActivity::class.java))
finish()
}
Agora temos toda a lógica implementada para enviar o usuário para a tela de login quando necessário. Em seguida, precisamos implementar a tela de login para autenticar os usuários adequadamente.
Implementar a tela de login
Abra o arquivo SignInActivity.kt . Aqui, um simples botão de login é usado para iniciar a autenticação. Nesta seção, você usará o FirebaseUI para implementar a lógica de login.
Adicione uma variável de instância Auth na classe SignInActivity sob o comentário // Firebase instance variables :
SignInActivity.kt
// Firebase instance variables
private lateinit var auth: FirebaseAuth
Em seguida, edite o método onCreate() para inicializar o Firebase da mesma forma que você fez em MainActivity :
SignInActivity.kt
// Initialize FirebaseAuth
auth = Firebase.auth
Adicione um campo ActivityResultLauncher a SignInActivity :
SignInActivity.kt
// ADD THIS
private val signIn: ActivityResultLauncher<Intent> =
registerForActivityResult(FirebaseAuthUIActivityResultContract(), this::onSignInResult)
override fun onCreate(savedInstanceState: Bundle?) {
// ...
}
Em seguida, edite o método onStart() para iniciar o fluxo de login do FirebaseUI:
SignInActivity.kt
public override fun onStart() {
super.onStart()
// If there is no signed in user, launch FirebaseUI
// Otherwise head to MainActivity
if (Firebase.auth.currentUser == null) {
// Sign in with FirebaseUI, see docs for more details:
// https://firebase.google.com/docs/auth/android/firebaseui
val signInIntent = AuthUI.getInstance()
.createSignInIntentBuilder()
.setLogo(R.mipmap.ic_launcher)
.setAvailableProviders(listOf(
AuthUI.IdpConfig.EmailBuilder().build(),
AuthUI.IdpConfig.GoogleBuilder().build(),
))
.build()
signIn.launch(signInIntent)
} else {
goToMainActivity()
}
}
Em seguida, implemente o método onSignInResult para lidar com o resultado do login. Se o resultado do login for bem-sucedido, continue para MainActivity :
SignInActivity.kt
private fun onSignInResult(result: FirebaseAuthUIAuthenticationResult) {
if (result.resultCode == RESULT_OK) {
Log.d(TAG, "Sign in successful!")
goToMainActivity()
} else {
Toast.makeText(
this,
"There was an error signing in",
Toast.LENGTH_LONG).show()
val response = result.idpResponse
if (response == null) {
Log.w(TAG, "Sign in canceled")
} else {
Log.w(TAG, "Sign in error", response.error)
}
}
}
É isso! Você implementou a autenticação com FirebaseUI em apenas algumas chamadas de método e sem precisar gerenciar nenhuma configuração no servidor.
Teste seu trabalho
Execute o aplicativo no seu emulador Android. Você deve ser imediatamente direcionado para a tela de login. Toque no botão Entrar com e-mail e crie uma conta. Se tudo estiver implementado corretamente, você deverá ser direcionado para a tela de mensagens.
Depois de fazer login, abra a IU do Firebase Emulator Suite em seu navegador e clique na guia Autenticação para ver a primeira conta de usuário conectada.

7. Leia mensagens
Nesta etapa, adicionaremos funcionalidade para ler e exibir mensagens armazenadas no Realtime Database.
Importar mensagens de exemplo
- Na IU do Firebase Emulator Suite, selecione a guia Realtime Database .
- Arraste e solte o arquivo
initial_messages.jsonda cópia local do repositório do codelab no visualizador de dados.

Agora você deve ter algumas mensagens no nó messages do banco de dados.
Ler dados
Sincronizar mensagens
Nesta seção, adicionamos código que sincroniza mensagens recém-adicionadas à IU do aplicativo:
- Inicializando o Firebase Realtime Database e adicionando um listener para lidar com as alterações feitas nos dados.
- Atualizando o adaptador
RecyclerViewpara que novas mensagens sejam mostradas. - Adicionando as variáveis de instância do banco de dados com suas outras variáveis de instância do Firebase na classe
MainActivity:
MainActivity.kt
// Firebase instance variables
// ...
private lateinit var db: FirebaseDatabase
private lateinit var adapter: FriendlyMessageAdapter
Modifique o método onCreate() de sua MainActivity no comentário // Initialize Realtime Database and FirebaseRecyclerAdapter com o código definido abaixo. Este código adiciona todas as mensagens existentes do Realtime Database e escuta novas entradas filhas no caminho messages no Firebase Realtime Database. Ele adiciona um novo elemento à IU para cada mensagem:
MainActivity.kt
// Initialize Realtime Database
db = Firebase.database
val messagesRef = db.reference.child(MESSAGES_CHILD)
// The FirebaseRecyclerAdapter class and options come from the FirebaseUI library
// See: https://github.com/firebase/FirebaseUI-Android
val options = FirebaseRecyclerOptions.Builder<FriendlyMessage>()
.setQuery(messagesRef, FriendlyMessage::class.java)
.build()
adapter = FriendlyMessageAdapter(options, getUserName())
binding.progressBar.visibility = ProgressBar.INVISIBLE
manager = LinearLayoutManager(this)
manager.stackFromEnd = true
binding.messageRecyclerView.layoutManager = manager
binding.messageRecyclerView.adapter = adapter
// Scroll down when a new message arrives
// See MyScrollToBottomObserver for details
adapter.registerAdapterDataObserver(
MyScrollToBottomObserver(binding.messageRecyclerView, adapter, manager)
)
A seguir, na classe FriendlyMessageAdapter.kt , implemente o método bind() dentro da classe interna MessageViewHolder() :
FriendlyMessageAdapter.kt
inner class MessageViewHolder(private val binding: MessageBinding) : ViewHolder(binding.root) {
fun bind(item: FriendlyMessage) {
binding.messageTextView.text = item.text
setTextColor(item.name, binding.messageTextView)
binding.messengerTextView.text = if (item.name == null) ANONYMOUS else item.name
if (item.photoUrl != null) {
loadImageIntoView(binding.messengerImageView, item.photoUrl!!)
} else {
binding.messengerImageView.setImageResource(R.drawable.ic_account_circle_black_36dp)
}
}
...
}
Também precisamos exibir mensagens que são imagens, portanto, implemente também o método bind() dentro da classe interna ImageMessageViewHolder() :
FriendlyMessageAdapter.kt
inner class ImageMessageViewHolder(private val binding: ImageMessageBinding) :
ViewHolder(binding.root) {
fun bind(item: FriendlyMessage) {
loadImageIntoView(binding.messageImageView, item.imageUrl!!)
binding.messengerTextView.text = if (item.name == null) ANONYMOUS else item.name
if (item.photoUrl != null) {
loadImageIntoView(binding.messengerImageView, item.photoUrl!!)
} else {
binding.messengerImageView.setImageResource(R.drawable.ic_account_circle_black_36dp)
}
}
}
Por fim, de volta a MainActivity , comece e pare de ouvir atualizações do Firebase Realtime Database. Atualize os métodos onPause() e onResume() em MainActivity conforme mostrado abaixo:
MainActivity.kt
public override fun onPause() {
adapter.stopListening()
super.onPause()
}
public override fun onResume() {
super.onResume()
adapter.startListening()
}
Testar mensagens de sincronização
- Clique em Executar (
 ).
). - Na IU do Emulator Suite, retorne à guia Realtime Database e adicione manualmente uma nova mensagem. Confirme se a mensagem aparece no seu aplicativo Android:

Parabéns, você acabou de adicionar um banco de dados em tempo real ao seu aplicativo!
8. Envie mensagens
Implementar o envio de mensagens de texto
Nesta seção, você adicionará a capacidade dos usuários do aplicativo enviarem mensagens de texto. O trecho de código abaixo escuta eventos de clique no botão enviar, cria um novo objeto FriendlyMessage com o conteúdo do campo de mensagem e envia a mensagem para o banco de dados. O método push() adiciona um ID gerado automaticamente ao caminho do objeto enviado. Esses IDs são sequenciais, o que garante que as novas mensagens serão adicionadas ao final da lista.
Atualize o ouvinte de clique do botão enviar no método onCreate() na classe MainActivity . Este código já está na parte inferior do método onCreate() . Atualize o corpo onClick() para corresponder ao código abaixo:
MainActivity.kt
// Disable the send button when there's no text in the input field
// See MyButtonObserver for details
binding.messageEditText.addTextChangedListener(MyButtonObserver(binding.sendButton))
// When the send button is clicked, send a text message
binding.sendButton.setOnClickListener {
val friendlyMessage = FriendlyMessage(
binding.messageEditText.text.toString(),
getUserName(),
getPhotoUrl(),
null /* no image */
)
db.reference.child(MESSAGES_CHILD).push().setValue(friendlyMessage)
binding.messageEditText.setText("")
}
Implementar envio de mensagem de imagem
Nesta seção, você adicionará a capacidade dos usuários do aplicativo enviarem mensagens de imagem. A criação de uma mensagem de imagem é feita com estas etapas:
- Selecione a imagem
- Lidar com a seleção de imagens
- Gravar mensagem de imagem temporária no Realtime Database
- Comece a enviar a imagem selecionada
- Atualize o URL da mensagem da imagem para o da imagem enviada, assim que o upload for concluído
Selecione a imagem
Para adicionar imagens, este codelab usa o Cloud Storage para Firebase. O Cloud Storage é um bom lugar para armazenar os dados binários do seu aplicativo.
Lidar com a seleção de imagens e escrever mensagem temporária
Depois que o usuário seleciona uma imagem, a Intent de seleção de imagem é iniciada. Isso já está implementado no código no final do método onCreate() . Quando terminar, ele chama o método onImageSelected() de MainActivity . Usando o trecho de código abaixo, você escreverá uma mensagem com um URL de imagem temporário no banco de dados indicando que a imagem está sendo carregada.
MainActivity.kt
private fun onImageSelected(uri: Uri) {
Log.d(TAG, "Uri: $uri")
val user = auth.currentUser
val tempMessage = FriendlyMessage(null, getUserName(), getPhotoUrl(), LOADING_IMAGE_URL)
db.reference
.child(MESSAGES_CHILD)
.push()
.setValue(
tempMessage,
DatabaseReference.CompletionListener { databaseError, databaseReference ->
if (databaseError != null) {
Log.w(
TAG, "Unable to write message to database.",
databaseError.toException()
)
return@CompletionListener
}
// Build a StorageReference and then upload the file
val key = databaseReference.key
val storageReference = Firebase.storage
.getReference(user!!.uid)
.child(key!!)
.child(uri.lastPathSegment!!)
putImageInStorage(storageReference, uri, key)
})
}
Carregar imagem e atualizar mensagem
Adicione o método putImageInStorage() a MainActivity . É chamado onImageSelected() para iniciar o upload da imagem selecionada. Assim que o upload for concluído, você atualizará a mensagem para usar a imagem apropriada.
MainActivity.kt
private fun putImageInStorage(storageReference: StorageReference, uri: Uri, key: String?) {
// First upload the image to Cloud Storage
storageReference.putFile(uri)
.addOnSuccessListener(
this
) { taskSnapshot -> // After the image loads, get a public downloadUrl for the image
// and add it to the message.
taskSnapshot.metadata!!.reference!!.downloadUrl
.addOnSuccessListener { uri ->
val friendlyMessage =
FriendlyMessage(null, getUserName(), getPhotoUrl(), uri.toString())
db.reference
.child(MESSAGES_CHILD)
.child(key!!)
.setValue(friendlyMessage)
}
}
.addOnFailureListener(this) { e ->
Log.w(
TAG,
"Image upload task was unsuccessful.",
e
)
}
}
Teste o envio de mensagens
- No Android Studio, clique no botão
 Botão Executar .
Botão Executar . - No seu Android Emulator, digite uma mensagem e toque no botão enviar. A nova mensagem deve estar visível na IU do aplicativo e na IU do Firebase Emulator Suite.
- No Android Emulator, toque na imagem “+” para selecionar uma imagem do seu dispositivo. A nova mensagem deve ficar visível primeiro com uma imagem de espaço reservado e, em seguida, com a imagem selecionada quando o upload da imagem for concluído. A nova mensagem também deve estar visível na IU do Emulator Suite, especificamente como um objeto na guia Realtime Database e como um blob na guia Armazenamento.
9. Parabéns!
Você acabou de criar um aplicativo de bate-papo em tempo real usando o Firebase!
O que você aprendeu
- Autenticação Firebase
- Banco de dados em tempo real do Firebase
- Armazenamento em nuvem para Firebase
A seguir, tente usar o que você aprendeu neste codelab para adicionar o Firebase ao seu próprio app Android. Para saber mais sobre o Firebase, visite firebase.google.com .
Se você quiser aprender como configurar um projeto real do Firebase e usar recursos reais do Firebase (em vez de um projeto de demonstração e apenas recursos emulados), passe para a próxima etapa.
Observação: mesmo depois de configurar um projeto real do Firebase e especialmente quando você começar a criar um aplicativo real, recomendamos usar o Firebase Local Emulator Suite para desenvolvimento e teste.
10. Opcional: crie e configure um projeto Firebase
Nesta etapa, você criará um projeto real do Firebase e um aplicativo Firebase para Android para usar com este codelab. Você também adicionará a configuração do Firebase específica do aplicativo ao seu aplicativo. E, por fim, você configurará recursos reais do Firebase para usar com seu aplicativo.
Crie um projeto do Firebase
- No seu navegador, acesse o console do Firebase .
- Selecione Adicionar projeto .
- Selecione ou insira um nome de projeto. Você pode usar qualquer nome que quiser.
- Você não precisa do Google Analytics para este codelab, então pode ignorar a ativação dele no seu projeto.
- Clique em Criar projeto . Quando seu projeto estiver pronto, clique em Continuar .
Adicione o Firebase ao seu projeto Android
Antes de iniciar esta etapa, obtenha o hash SHA1 do seu aplicativo. Execute o seguinte comando no diretório local build-android-start para determinar o SHA1 da sua chave de depuração:
./gradlew signingReport Store: /Users/<username>/.android/debug.keystore Alias: AndroidDebugKey MD5: A5:88:41:04:8F:06:59:6A:AE:33:76:87:AA:AD:19:23 SHA1: A7:89:F5:06:A8:07:A1:22:EC:90:6A:A6:EA:C3:D4:8B:3A:30:AB:18 SHA-256: 05:A2:2A:35:EE:F2:51:23:72:4D:72:67:A5:6A:8A:58:22:2C:00:A6:AB:F6:45:D5:A1:82:D8:90:A4:69:C8:FE Valid until: Wednesday, August 10, 2044
Você deverá ver alguma saída como a acima. A linha importante é o hash SHA1 . Se você não conseguir encontrar seu hash SHA1, consulte esta página para obter mais informações.
Volte para o console do Firebase e siga estas etapas para registrar seu projeto Android no projeto do Firebase:
- Na tela de visão geral do seu novo projeto, clique no ícone do Android para iniciar o fluxo de trabalho de configuração:

- Na próxima tela, digite
com.google.firebase.codelab.friendlychatcomo o nome do pacote do seu aplicativo. - Clique em Registrar aplicativo e em Baixar google-services.json para baixar seu arquivo de configuração do Firebase.
- Copie o arquivo
google-services.jsonno diretórioappdo seu projeto Android. - Pule as próximas etapas mostradas no fluxo de trabalho de configuração do console (elas já foram feitas para você no projeto
build-android-start). - Certifique-se de que todas as dependências estejam disponíveis para seu aplicativo sincronizando seu projeto com arquivos Gradle. Na barra de ferramentas do Android Studio, selecione File > Sync Project with Gradle Files . Você também pode precisar executar Build/Clean Project e Build/Rebuild Project para que as alterações de configuração ocorram.
Configurar a autenticação do Firebase
Antes que seu aplicativo possa acessar as APIs do Firebase Authentication em nome dos seus usuários, você precisa ativar o Firebase Authentication e os provedores de login que deseja usar no seu aplicativo.
- No console do Firebase , selecione Autenticação no painel de navegação esquerdo.
- Selecione a guia Método de login .
- Clique em Email/Senha e alterne o botão para ativado (azul).
- Clique em Google , alterne para ativado (azul) e defina um e-mail de suporte ao projeto.
Se você receber erros posteriormente neste codelab com a mensagem "CONFIGURATION_NOT_FOUND", volte a esta etapa e verifique seu trabalho.
Configurar o banco de dados em tempo real
O app deste codelab armazena mensagens de chat no Firebase Realtime Database. Nesta seção, criaremos um banco de dados e configuraremos sua segurança por meio de uma linguagem de configuração JSON chamada Firebase Security Rules.
- No console do Firebase , selecione Realtime Database no painel de navegação esquerdo.
- Clique em Criar banco de dados para criar uma nova instância do Realtime Database. Quando solicitado, selecione a região
us-central1e clique em Avançar . - Quando solicitado sobre regras de segurança, escolha modo bloqueado e clique em Habilitar .
- Depois que a instância do banco de dados for criada, selecione a guia Regras e atualize a configuração das regras com o seguinte:
{ "rules": { "messages": { ".read": "auth.uid != null", ".write": "auth.uid != null" } } }
Para obter mais informações sobre como as regras de segurança funcionam (incluindo a documentação sobre a variável "auth"), consulte a documentação de segurança do Realtime Database .
Configurar o Cloud Storage para Firebase
- No console do Firebase , selecione Armazenamento no painel de navegação esquerdo.
- Clique em Primeiros passos para ativar o Cloud Storage para seu projeto.
- Siga as etapas na caixa de diálogo para configurar seu bucket usando os padrões sugeridos.
Conecte-se aos recursos do Firebase
Em uma etapa anterior deste codelab, você adicionou o seguinte a MainActivity.kt . Este bloco condicional conectou seu projeto Android ao Firebase Emulator Suite.
// REMOVE OR DISABLE THIS
if (BuildConfig.DEBUG) {
Firebase.database.useEmulator("10.0.2.2", 9000)
Firebase.auth.useEmulator("10.0.2.2", 9099)
Firebase.storage.useEmulator("10.0.2.2", 9199)
}
Se quiser conectar seu aplicativo ao novo projeto real do Firebase e aos recursos reais do Firebase, você pode remover esse bloco ou executar o aplicativo no modo de versão para que BuildConfig.DEBUG seja false .

