1. Información general


Bienvenido al laboratorio de código sobre integración del SDK de distribución de aplicaciones de Firebase en tu aplicación de Android. En este codelab, agregará el SDK de Android de distribución de aplicaciones a su aplicación para mostrar alertas en la aplicación a sus evaluadores cuando haya nuevas compilaciones disponibles para descargar. Aprenderá a utilizar una configuración básica y una configuración personalizada para que sus evaluadores inicien sesión y reciban actualizaciones. Luego, enviará una nueva versión a App Distribution y activará una alerta de nueva compilación directamente en la aplicación.
lo que aprenderás
- Cómo utilizar App Distribution para distribuir una aplicación preliminar a los evaluadores
- Cómo integrar el SDK de Android de distribución de aplicaciones en su aplicación
- Cómo alertar a un evaluador cuando hay una nueva versión preliminar lista para instalar
- Cómo personalizar el SDK para que se ajuste a sus necesidades de prueba
Lo que necesitarás
- Última versión de Android Studio .
- Código de muestra.
- Un dispositivo de prueba con Android 4.4+ y servicios de Google Play 9.8 o posterior, o un emulador con servicios de Google Play 9.8 o posterior.
- Si utiliza un dispositivo, un cable de conexión.
¿Cómo utilizarás este tutorial?
¿Cómo calificaría su experiencia en la creación de aplicaciones para Android?
2. Obtenga el código de muestra
Clona el repositorio de GitHub desde la línea de comando.
$ git clone https://github.com/FirebaseExtended/codelab-appdistribution-android.git
Si no tiene git instalado, también puede descargar el proyecto de muestra desde su página de GitHub o haciendo clic en este enlace .
3. Importe la aplicación de inicio
Desde Android Studio, seleccione el directorio codelab-appdistribution-android/start (  ) de la descarga del código de muestra ( Archivo > Abrir > .../codelab-appdistribution-android/start).
) de la descarga del código de muestra ( Archivo > Abrir > .../codelab-appdistribution-android/start).
Ahora deberías tener el proyecto de inicio abierto en Android Studio.
4. Crea un proyecto de consola Firebase
Agregar un nuevo proyecto de Firebase
- Abra la consola de Firebase .
- Seleccione Agregar proyecto y luego nombre su proyecto "Firebase Codelab".
No es necesario habilitar Google Analytics para este proyecto.
- Haga clic en Crear proyecto .
Agregar una aplicación a Firebase
Registre su aplicación con Firebase . Utilice "com.google.firebase.appdistributioncodelab" como nombre del paquete.
Agregue el archivo google-services.json a su aplicación
Después de agregar el nombre del paquete y seleccionar Registrar, siga estos pasos para agregar google-services.json a su aplicación:
- Haga clic en Descargar google-services.json para obtener su archivo de configuración de Firebase Android.
- Copie el archivo google-services.json en el directorio
appen su proyecto. - Después de descargar el archivo, puede omitir los siguientes pasos que se muestran en la consola (ya se realizaron en el proyecto build-android-start).
Actualice el ID de la aplicación para que coincida con su aplicación Firebase
- En el menú de la izquierda (pestaña Proyecto), asegúrese de estar en la vista "Android", ubique la pestaña "Gradle Scripts" y abra el archivo Gradle de su módulo (nivel de aplicación) (generalmente
app/build.gradle.kts). - Cambie la propiedad
applicationIdpara que coincida con el ID de la aplicación de Firebase. Esto debería ser "com.google.firebase.appdistributioncodelab"
Sincroniza tu proyecto con archivos Gradle
Para asegurarse de que todas las dependencias estén disponibles para su aplicación, sincronice su proyecto con archivos Gradle seleccionando Archivo > Sincronizar proyecto con archivos Gradle en la barra de herramientas de Android Studio.
5. Configure alertas de nuevas compilaciones en la aplicación con el SDK de Android de distribución de aplicaciones
En este paso, agregará el SDK de Android de Firebase App Distribution a su aplicación y mostrará alertas dentro de la aplicación a sus evaluadores cuando haya nuevas versiones de su aplicación disponibles para instalar. Para hacer esto, asegúrese de haber habilitado la API de Firebase App Testers para su proyecto "Firebase Codelab" (en Google Cloud Console). Debe iniciar sesión con la misma cuenta y seleccionar el proyecto correcto en el menú desplegable en la parte superior.
Configurar alertas en la aplicación
El SDK de Android de App Distribution proporciona dos formas de configurar alertas de compilación en la aplicación para sus evaluadores:
- Una configuración de alerta básica, que viene con un cuadro de diálogo prediseñado para mostrar a los evaluadores.
- Una configuración de alerta avanzada que le permite personalizar su interfaz de usuario (UI).
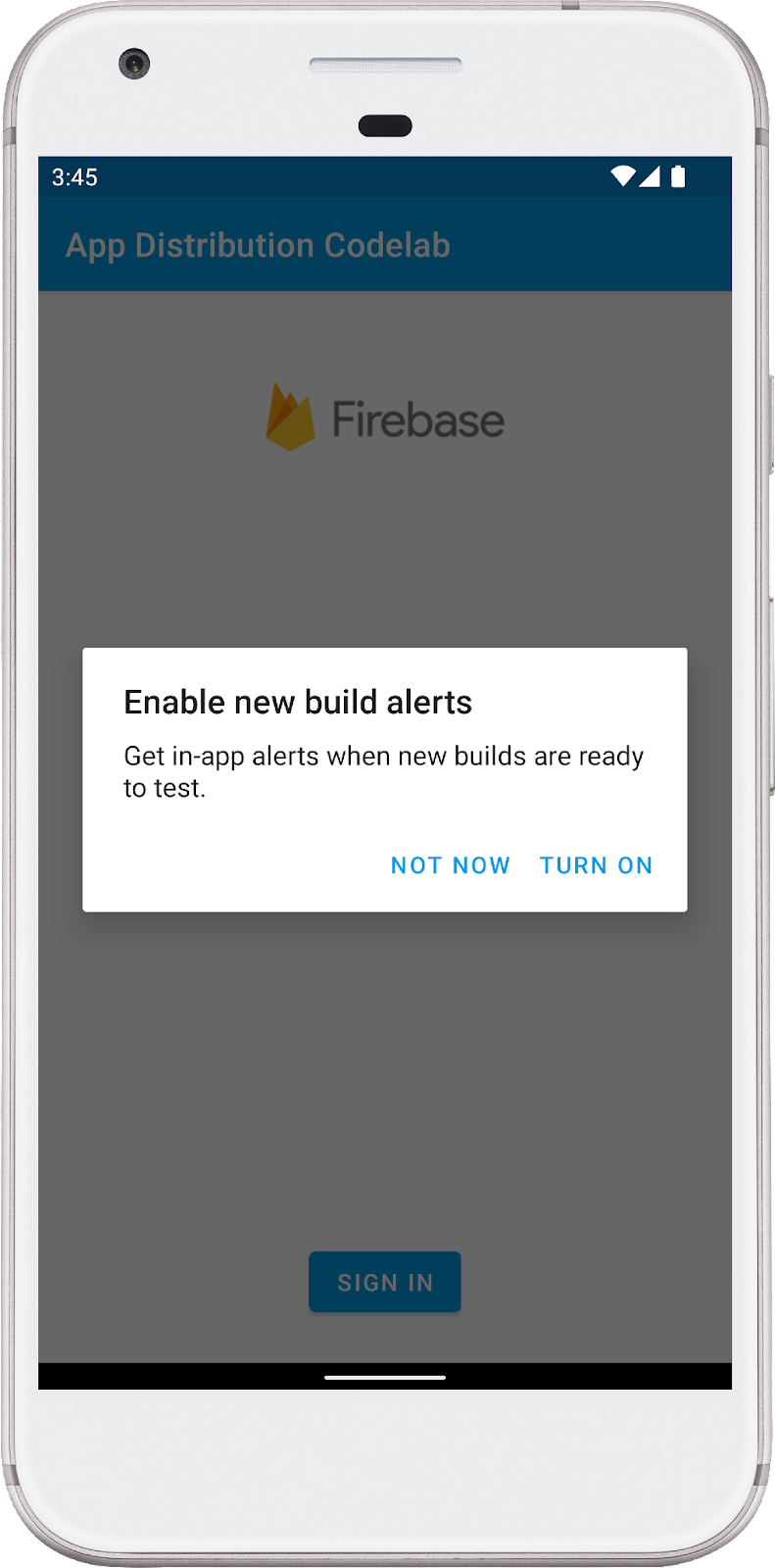
Comenzaremos con la configuración básica de alertas. Puede usar updateIfNewReleaseAvailable para mostrar un cuadro de diálogo de alertas de habilitación prediseñado para los evaluadores que aún no han habilitado las alertas y luego verificar si hay una nueva compilación disponible. Los evaluadores habilitan alertas iniciando sesión en una cuenta que tenga acceso a la aplicación en App Distribution. Cuando se llama, el método representa la siguiente secuencia:
- Comprueba si un probador habilitó las alertas. De lo contrario, el método muestra un cuadro de diálogo prediseñado que solicita a los evaluadores que inicien sesión en App Distribution con su cuenta de Google.
Habilitar alertas es un proceso único en el dispositivo de prueba que persiste a través de las actualizaciones de su aplicación. Las alertas permanecen habilitadas en el dispositivo de prueba hasta que se desinstale la aplicación o hasta que se llame al método signOutTester .
- Comprueba si hay compilaciones nuevas disponibles para que las instale el probador.
- Muestra una alerta prediseñadas que solicita al evaluador que descargue la última versión.
- Comprueba el nuevo tipo de compilación antes de continuar con la actualización:
- Si la nueva compilación es un paquete de aplicaciones (AAB), redirige al evaluador a Play Store para completar el proceso de actualización.
- Si la nueva compilación es un APK, el SDK descarga la nueva compilación en segundo plano y solicita al evaluador que la instale cuando se completa la descarga. El SDK envía notificaciones de progreso de la descarga al usuario mediante
NotificationManager.Puede agregar su propio indicador de progreso adjuntando un controladoronProgressUpdatea la tareaupdateIfNewReleaseAvailable.
Puedes llamar updateIfNewReleaseAvailable() en cualquier punto de tu aplicación. Por ejemplo, puedes llamar updateIfNewReleaseAvailable() durante el método onResume() de MainActivity:
Abra MainActivity.kt y cree el método onResume() así:
Actividad principal.kt
override fun onResume() {
super.onResume()
checkForUpdate()
}
Ahora implementemos el método checkForUpdate() .
Actividad principal.kt
private fun checkForUpdate() {
firebaseAppDistribution.updateIfNewReleaseAvailable()
.addOnProgressListener { updateProgress ->
// (Optional) Implement custom progress updates in addition to
// automatic NotificationManager updates.
}
.addOnFailureListener { e ->
if (e is FirebaseAppDistributionException) {
// Handle exception.
}
}
}
6. Cree e invite a probadores a descargar su aplicación.
En este paso, compilarás tu aplicación y probarás tu implementación distribuyéndola a los evaluadores mediante Firebase console.
Crea tu aplicación
Cuando esté listo para distribuir una versión preliminar de su aplicación a los evaluadores, cree su APK mediante el proceso normal. Debe firmar el APK con su clave de depuración o clave de firma de aplicación.
Distribuya su aplicación a los evaluadores
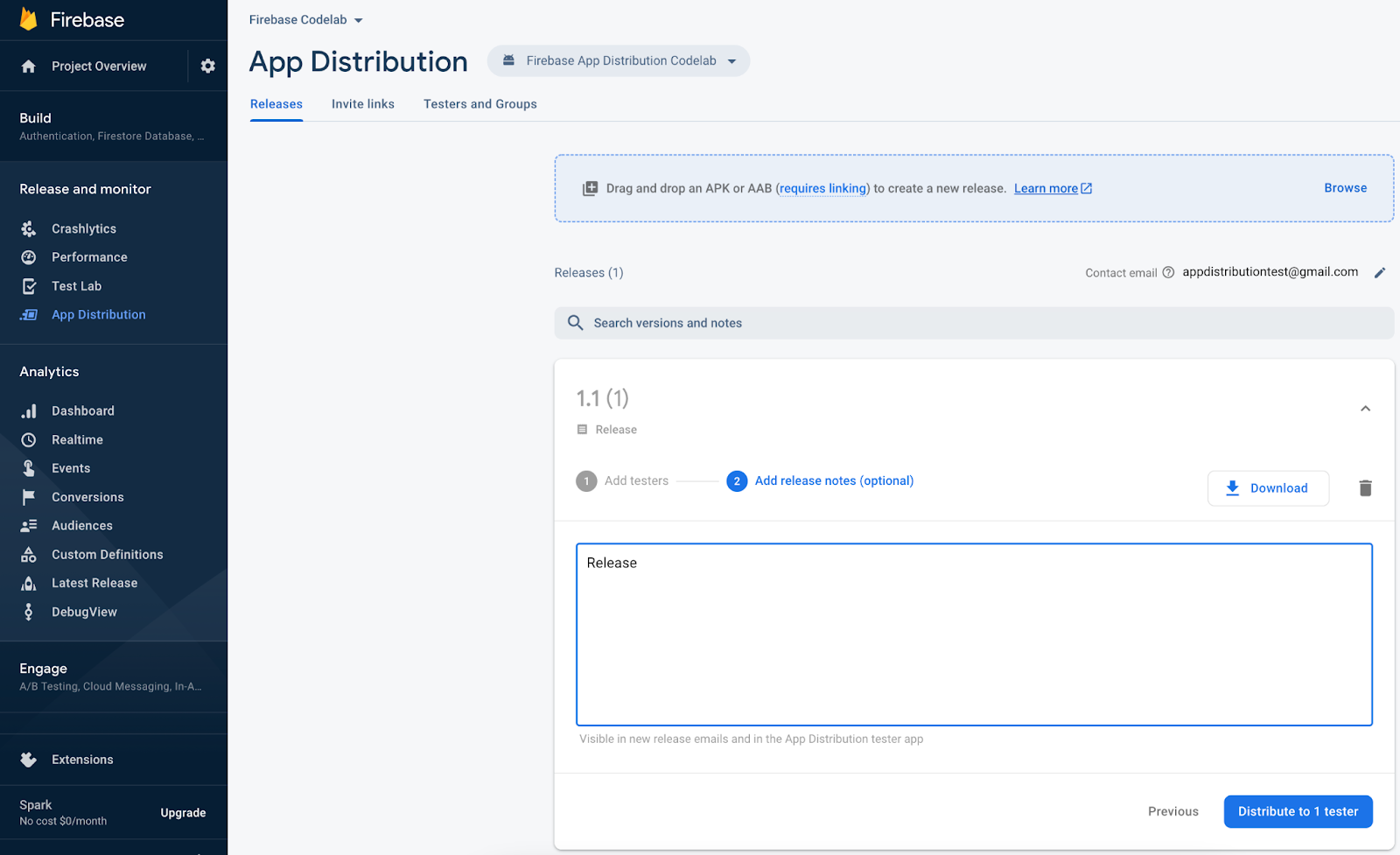
Para distribuir tu aplicación a los evaluadores, carga el archivo APK usando Firebase console:
- Abra la página Distribución de aplicaciones de Firebase console. Seleccione su proyecto de Firebase cuando se le solicite.
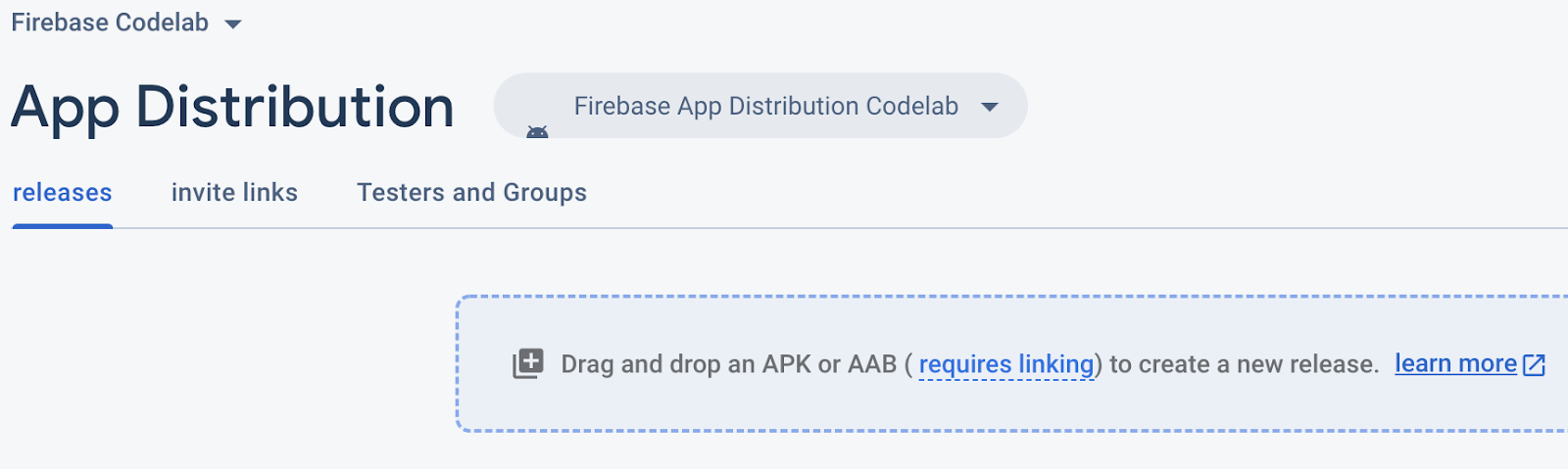
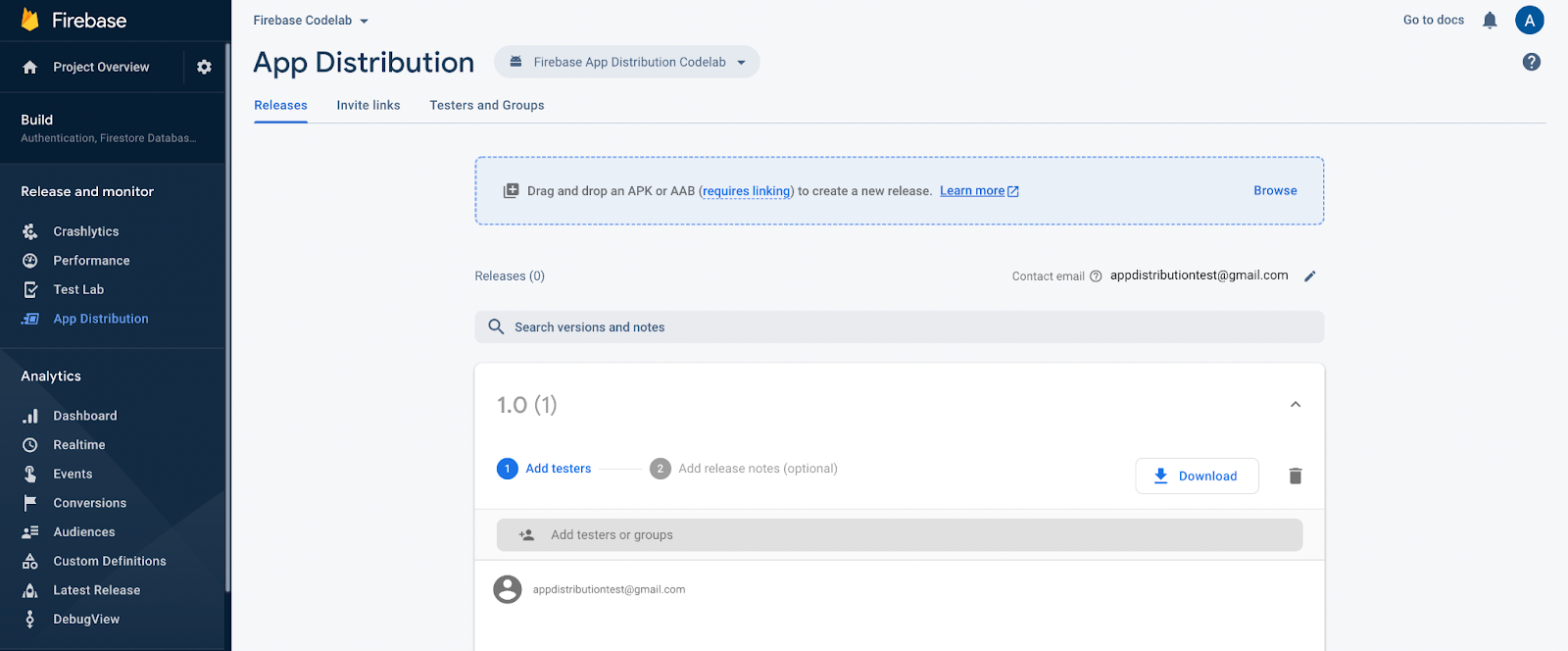
- En la página Lanzamientos, seleccione la aplicación que desea distribuir en el menú desplegable.

- Haga clic en Comenzar

- Arrastre el archivo APK de su aplicación a la consola para cargarlo.
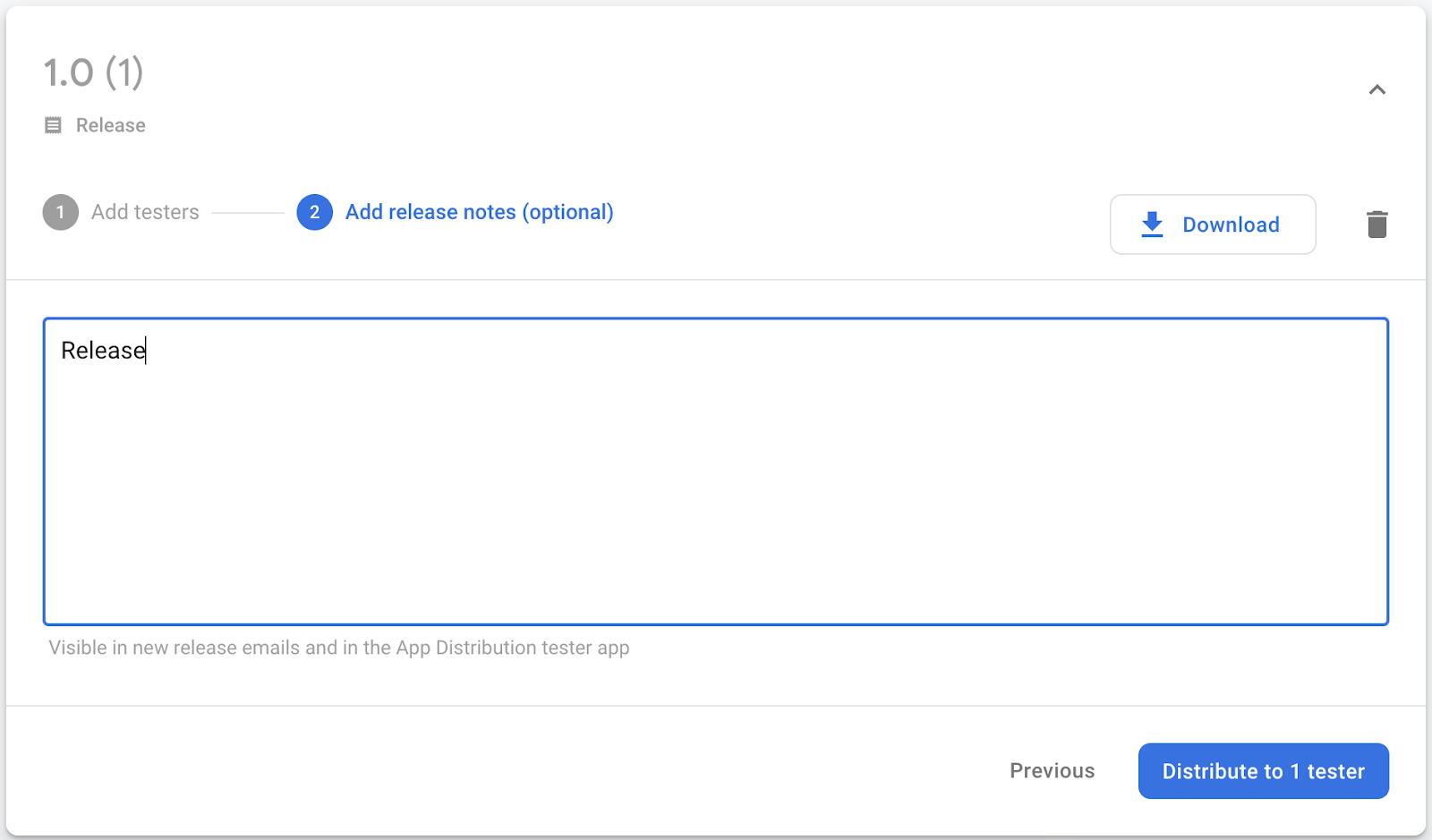
- Cuando se complete la carga, especifique los grupos de probadores y los probadores individuales que desea que reciban la compilación. (Agregue su correo electrónico para recibir la invitación). Luego, agregue notas de la versión para la compilación. Para obtener más información sobre cómo crear grupos de evaluadores, consulte Agregar y eliminar evaluadores .

- Haga clic en Distribuir para que la compilación esté disponible para los evaluadores.

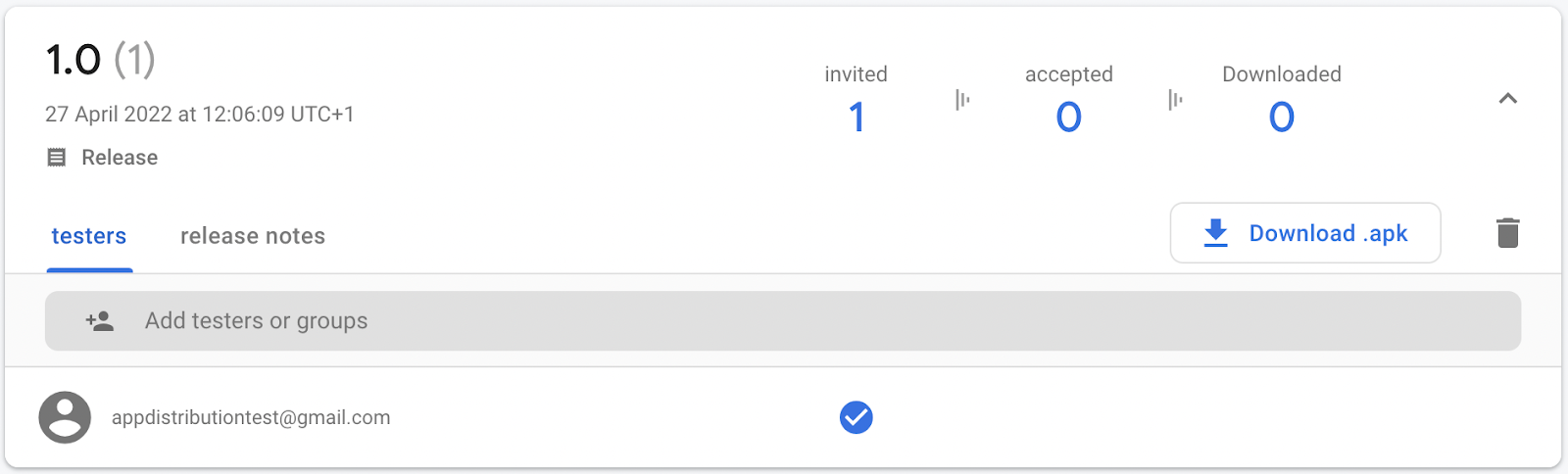
En Firebase console, ahora puedes ver los testers que agregaste en la versión de tu aplicación.

Dado que incluyó su dirección de correo electrónico, recibirá un correo electrónico de Firebase App Distribution invitándolo a probar la aplicación. ¡Ahora eres el primer evaluador! Siga las instrucciones en Aceptar la invitación para configurarlo como tester en su dispositivo de prueba.
Acepta la invitación
Primero deberá aceptar la invitación para descargar y probar la versión.
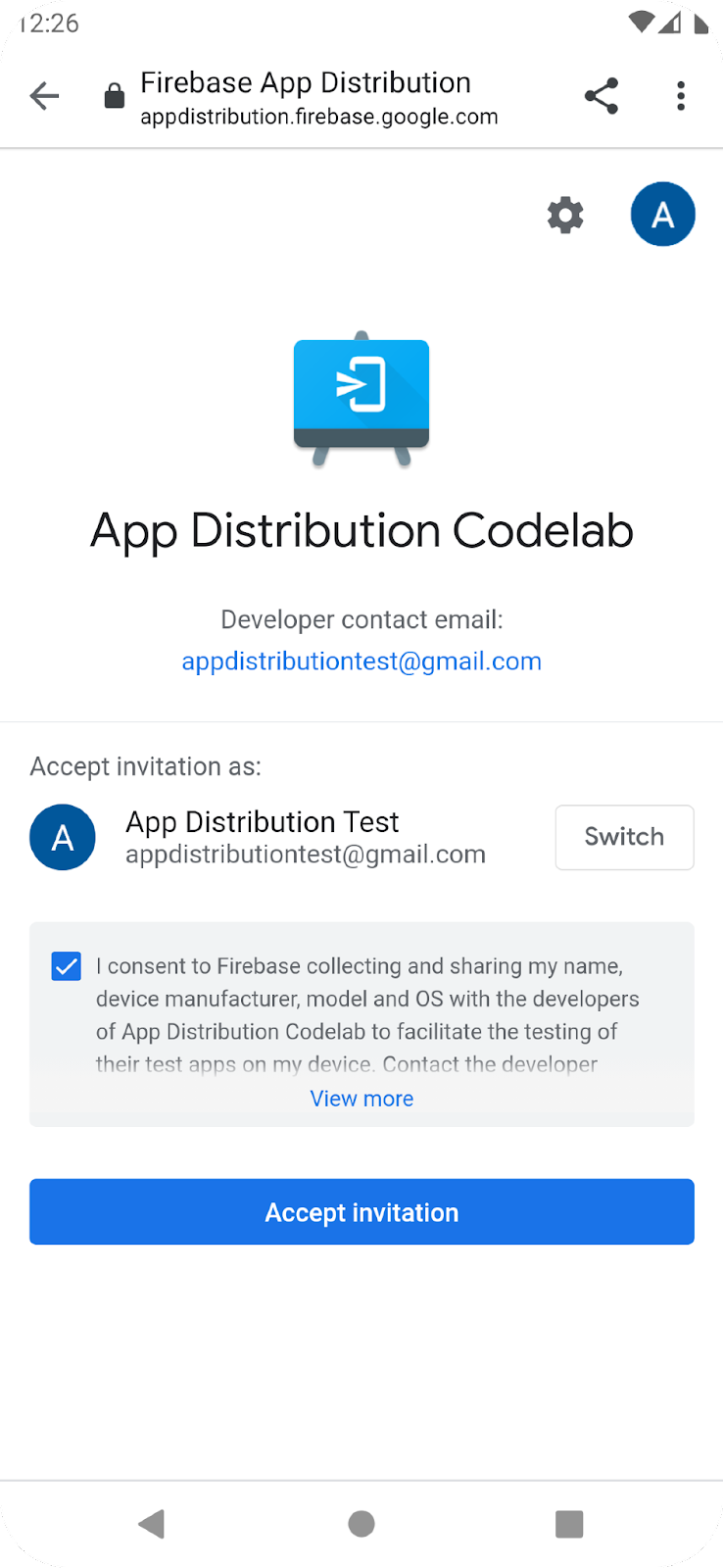
- En su dispositivo de prueba Android, abra el correo electrónico enviado desde Firebase App Distribution y toque Comenzar .
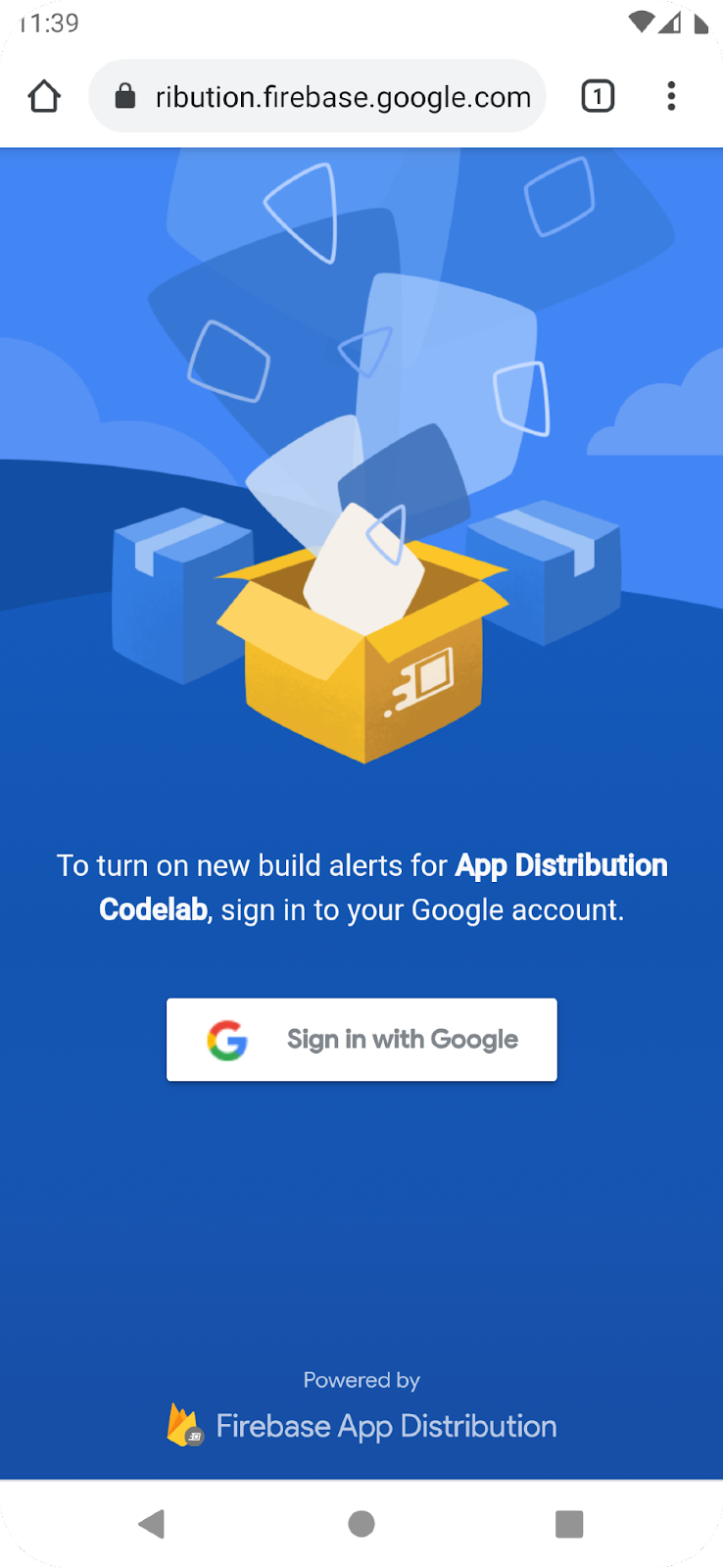
- En la aplicación web del probador de Firebase App Distribution que aparece, inicie sesión con su cuenta de Google y toque Aceptar invitación. Ahora puedes ver la versión que estás invitado a probar.

Descargue la versión desde el dispositivo de prueba
Cuando navega a la aplicación AppDistribution codelab, puede ver que la versión está lista para descargar.

- Toca Descargar , luego instala y ejecuta la aplicación.
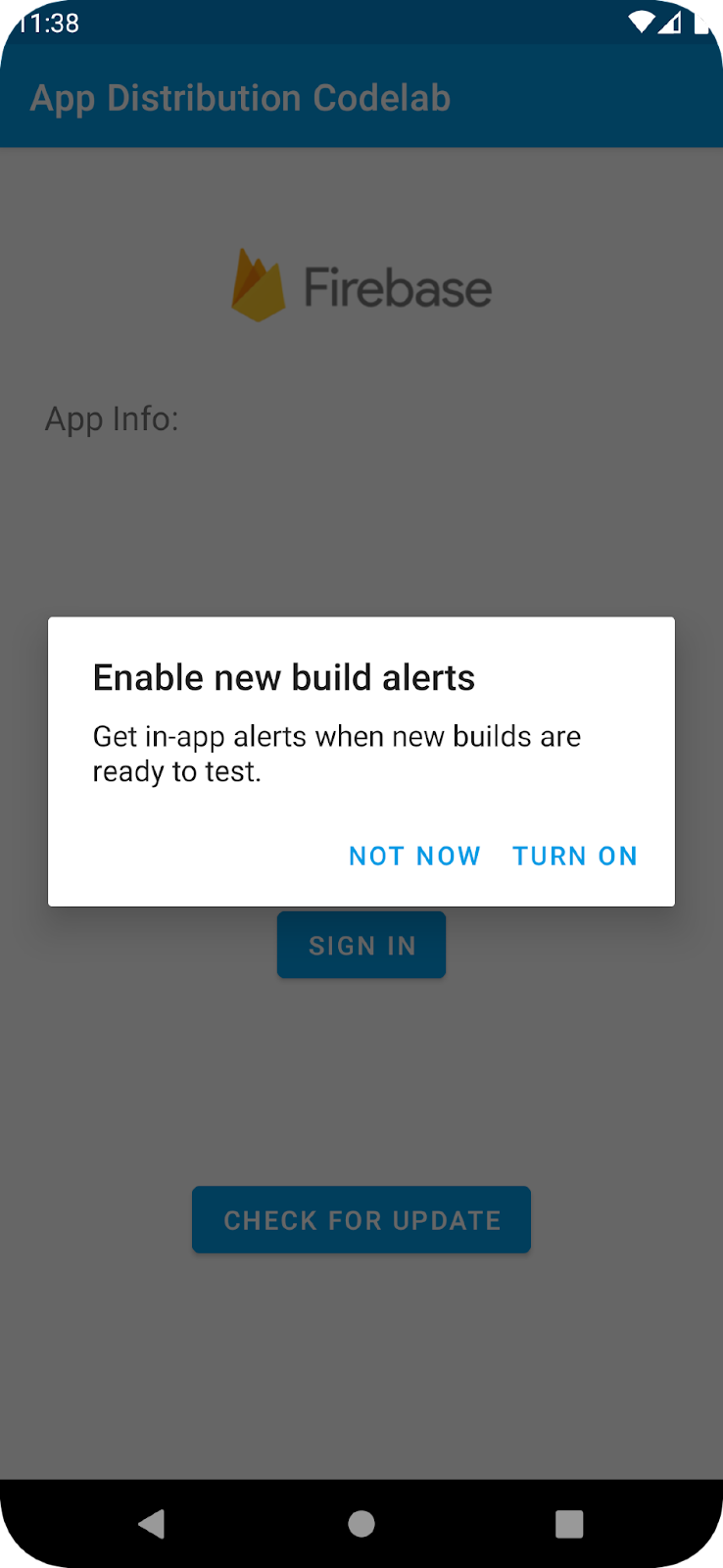
- Cuando se inicia la aplicación, le pide que habilite alertas de nuevas compilaciones. Toca Activar .

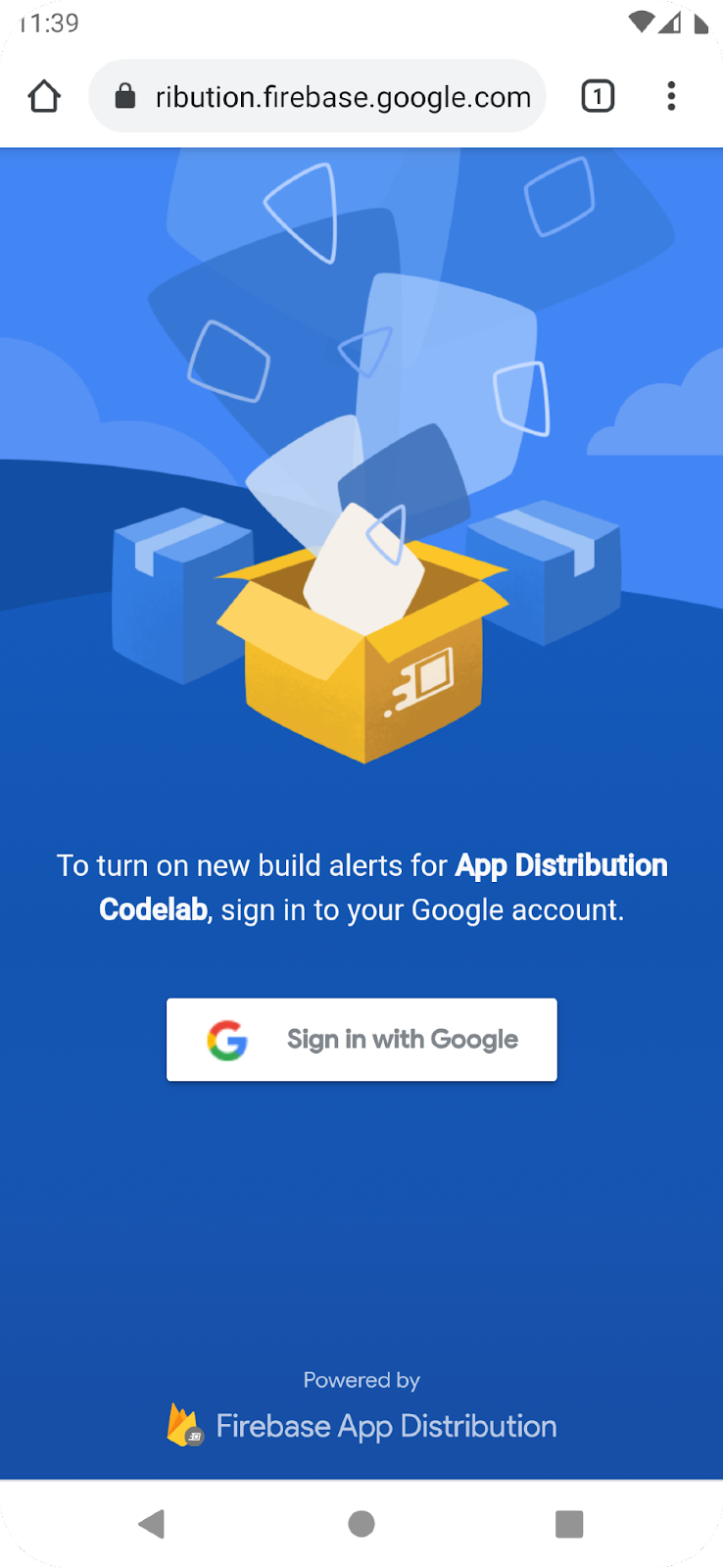
- Inicia sesión con tu cuenta de probador.

Regresarás a la aplicación. La próxima vez que ejecute la aplicación, no necesitará iniciar sesión ni aceptar alertas.

Distribuya una actualización a sus evaluadores
- Actualice su nombre de versión a "1.1" y su código de versión a 2 en el archivo Gradle de su módulo (nivel de aplicación) (generalmente app/build.gradle).
- Construya su APK usando su proceso normal. Debe firmar el APK con su clave de depuración o clave de firma de aplicación.
- Sube este nuevo APK a tu Firebase console, agrega tu correo electrónico como tester nuevamente y haz clic en Distribuir .

Alertas de compilación de prueba
- Asegúrate de cerrar la aplicación si estaba abierta.
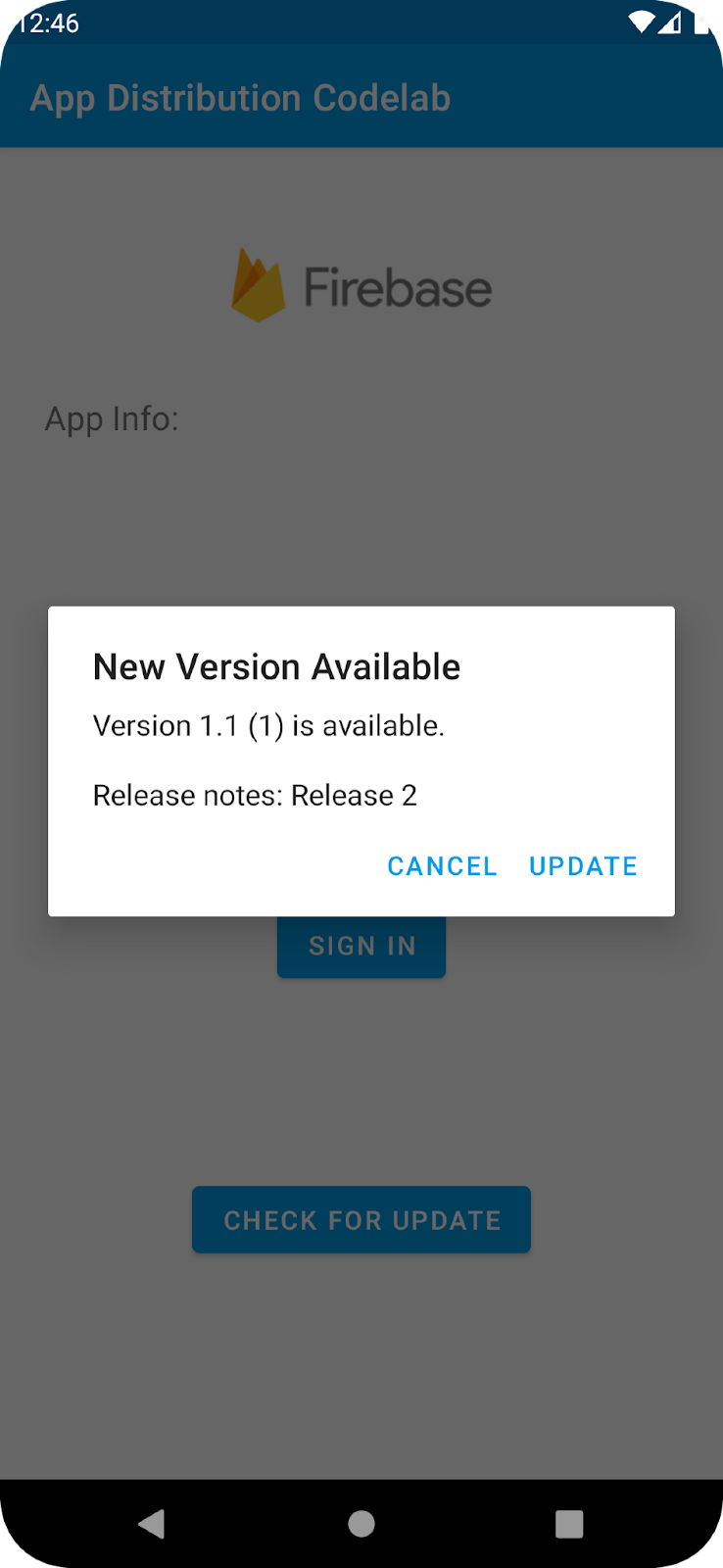
- Reinicie la aplicación.
- Cuando la aplicación se reinicia, recibe una alerta de Nueva versión disponible.

- Para recibir la última versión, haga clic en Actualizar .
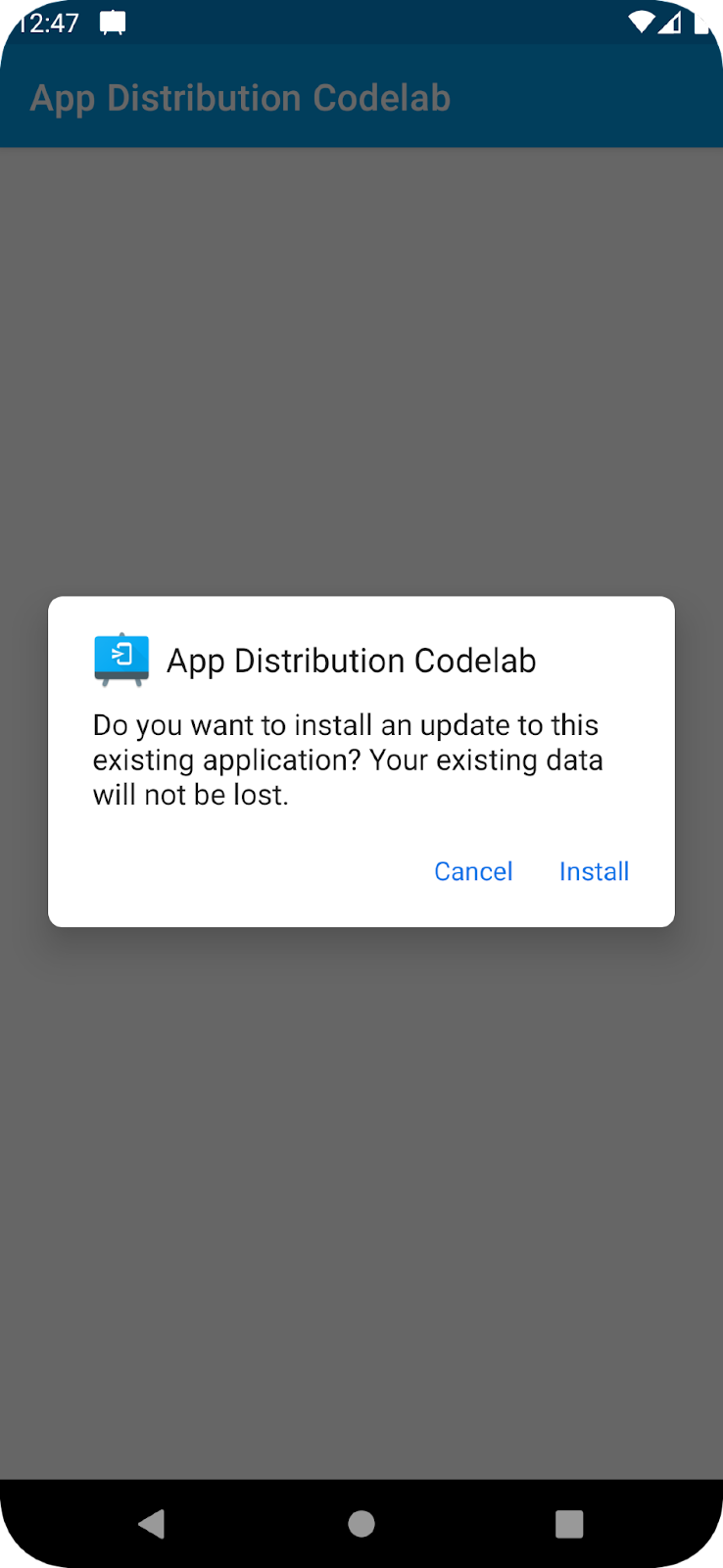
- Si se le solicita, elija la opción para habilitar instalaciones de fuentes desconocidas.
- Haga clic en Instalar (o Actualizar ) en la siguiente pantalla.

- ¡Felicidades! Pudiste actualizar tu aplicación con las alertas integradas.
7. Personaliza el inicio de sesión del evaluador
Los métodos signInTester/signOutTester e isTesterSignedIn le brindan más flexibilidad para personalizar la experiencia de inicio de sesión de su evaluador, para que pueda coincidir mejor con la apariencia de su aplicación.
En el siguiente ejemplo se verifica si el evaluador ya inició sesión en su cuenta de probador de Firebase App Distribution, por lo que puede elegir mostrar su interfaz de usuario de inicio de sesión solo para los evaluadores que aún no han iniciado sesión. Una vez que el evaluador haya iniciado sesión, puede Llame a checkForUpdate para verificar si el evaluador tiene acceso a una nueva compilación.
Deshabilitemos la verificación automática de actualizaciones en onResume comentando la llamada checkForUpdate() .
Actividad principal.kt
override fun onResume() {
super.onResume()
//checkForupdate()
}
En cambio, checkForUpdate() ya está agregado en OnClickListener del botón de actualización.
Ahora, implementemos nuestro método signIn() que iniciará la sesión del usuario si ya ha iniciado sesión, o cerrará la sesión del usuario si ya ha iniciado sesión.
Actividad principal.kt
private fun signIn() {
if (isTesterSignedIn()) {
firebaseAppDistribution.signOutTester()
configureUpdateButton()
configureSigninButton()
} else {
firebaseAppDistribution.signInTester()
}
}
Finalmente implementemos el método isTesterSignedIn .
Actividad principal.kt
private fun isTesterSignedIn() : Boolean {
return firebaseAppDistribution.isTesterSignedIn
}
Construya y pruebe su implementación
8. ¡Felicitaciones!
Ha integrado la función "visualización de alertas en la aplicación" en una aplicación utilizando el SDK de Android de Firebase App Distribution.
Lo que hemos cubierto
- Distribución de aplicaciones Firebase
- Distribución de aplicaciones de Firebase Nuevas alertas SDK de Android
Próximos pasos
Aprende más
¿Tengo una pregunta?
- Stackoverflow 'distribución-aplicación-firebase '
- Canal flojo de la comunidad de Firebase # distribución de aplicaciones
Informar problemas

