Bu eğitimde, Google Chat kullanıcılarının özel ve iş kişilerini yönetmelerine yardımcı olacak bir Google Chat uygulamasının nasıl geliştirileceği gösterilmektedir. Chat uygulaması, bilgi toplamak için kullanıcılardan kart mesajlarındaki ve iletişim kutularındaki iletişim formlarını doldurmalarını ister.
Chat uygulamasını çalışırken görün:
-

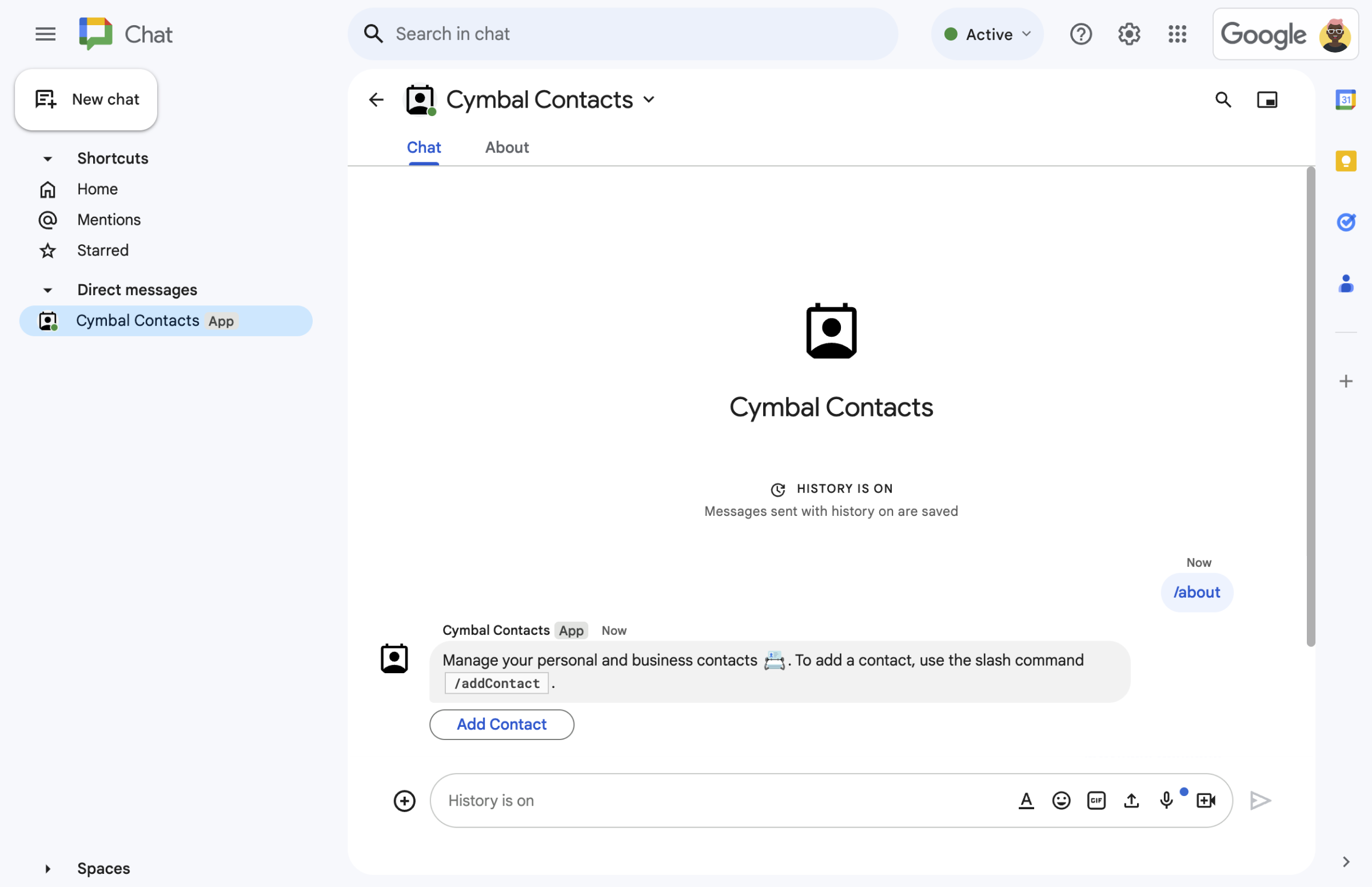
Şekil 1. Chat uygulaması, eğik çizgi komutuna /aboutbir kısa mesaj ve iletişim formunu açan bir düğmeyle yanıt verir. -

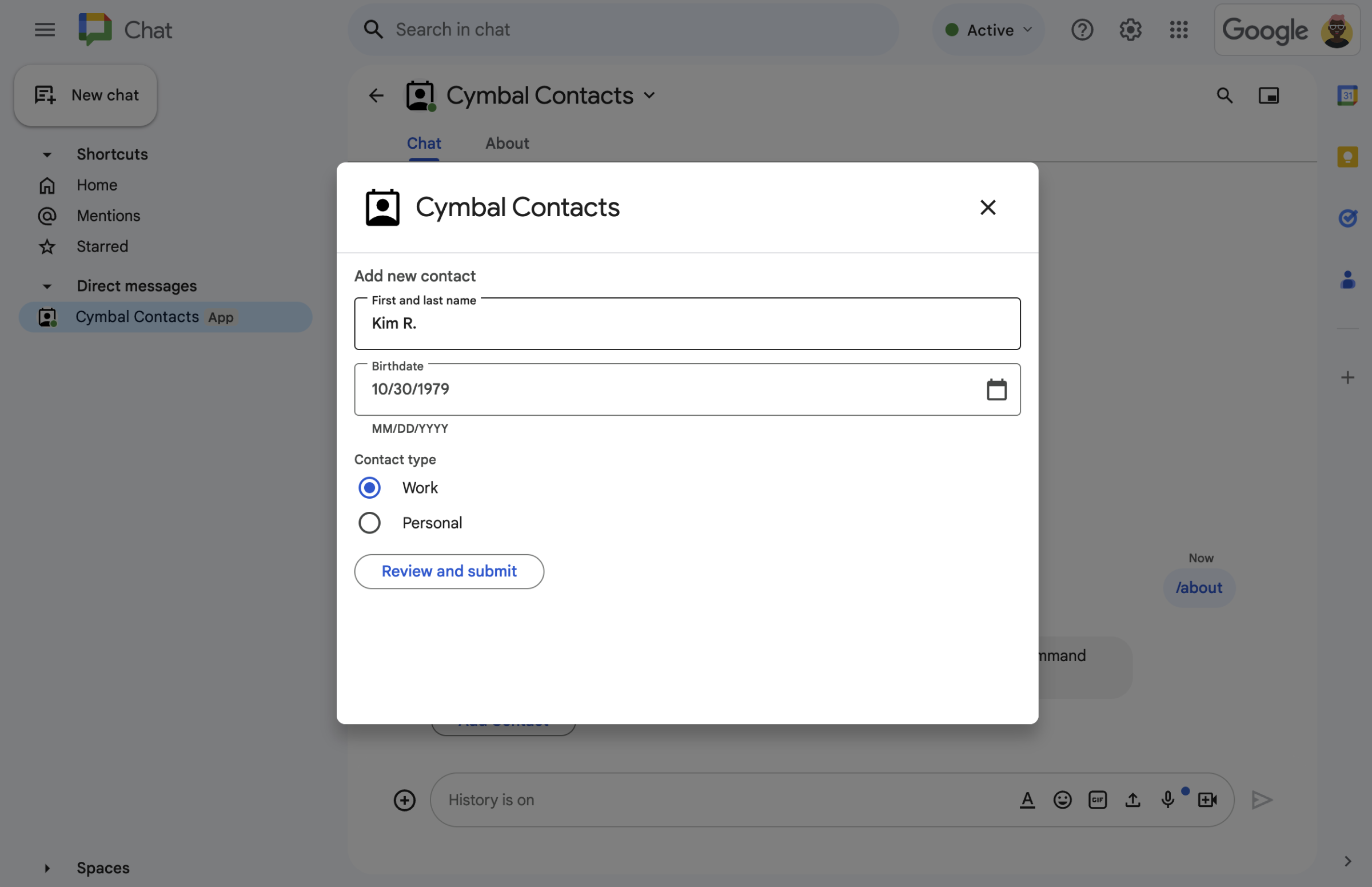
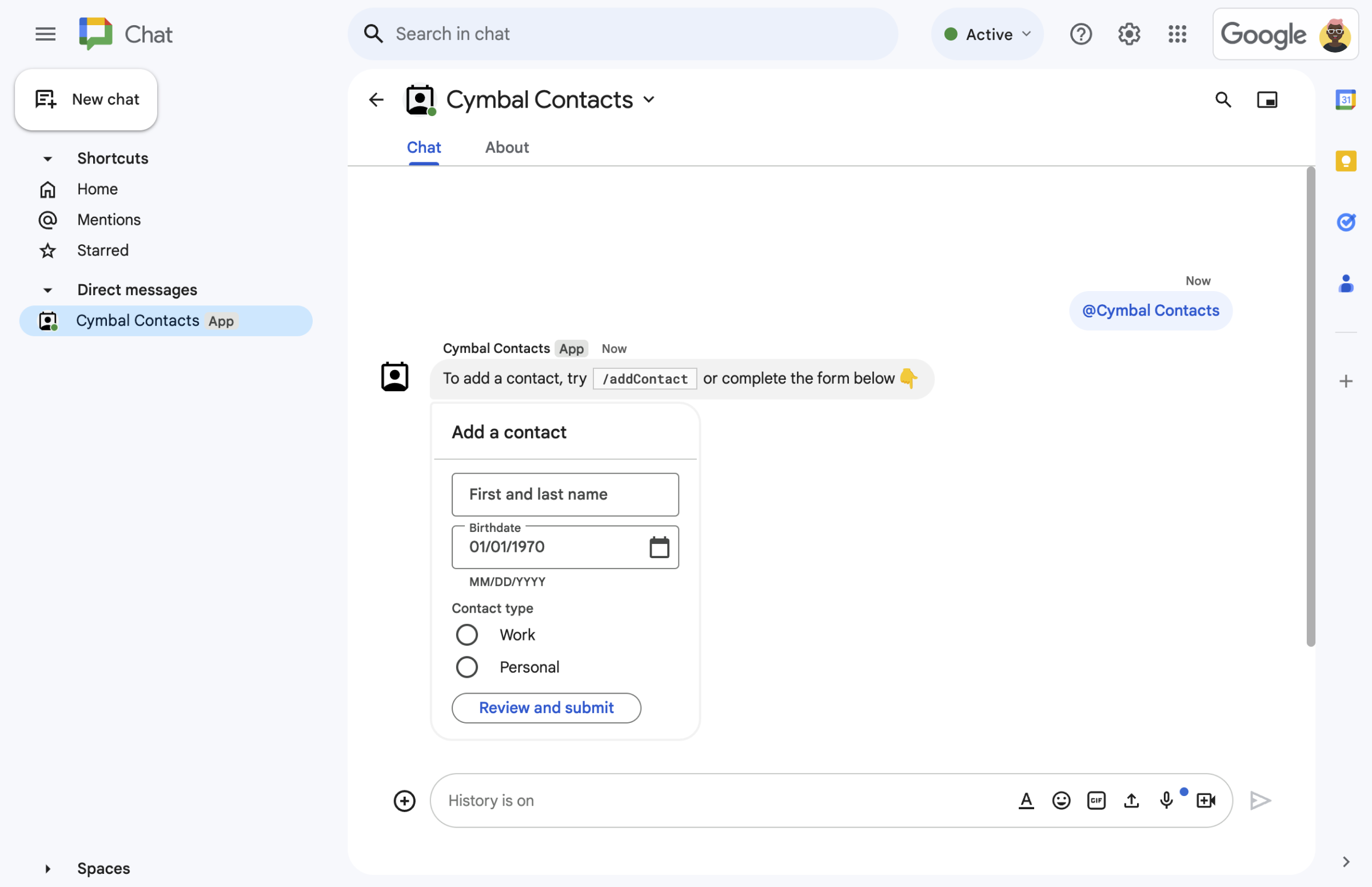
Şekil 2. Chat uygulaması, kullanıcıların bir kişiyle ilgili bilgi girebileceği bir iletişim kutusu açar. -

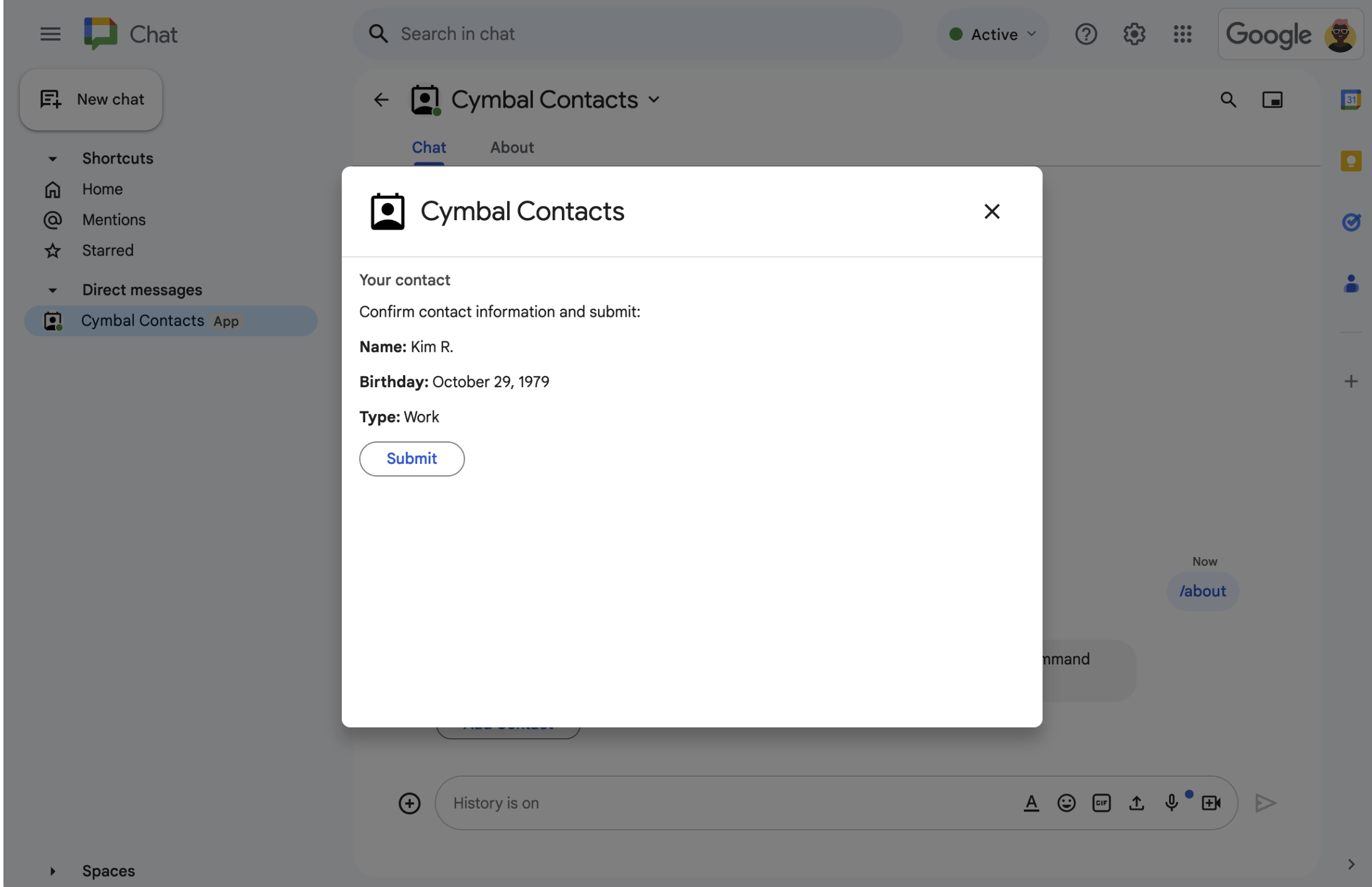
Şekil 3. Chat uygulaması, kullanıcıların göndermeden önce bilgileri inceleyip onaylayabilmesi için bir onay iletişim kutusu döndürür. -

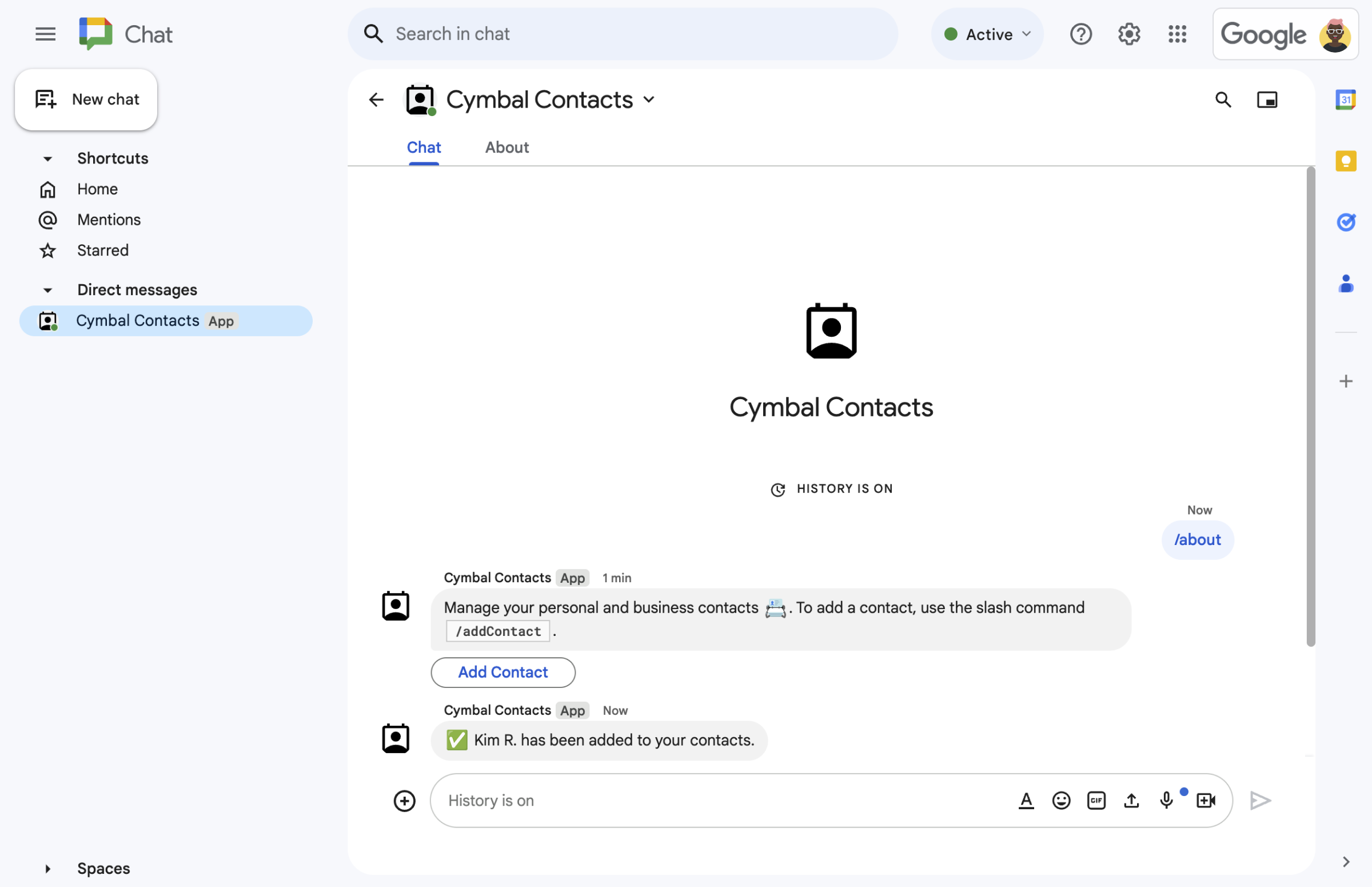
Şekil 4. Kullanıcı formu gönderdikten sonra Chat uygulaması, gönderimi onaylamak için özel bir kısa mesaj gönderir. -

Şekil 5. Chat uygulaması, kullanıcılardan bir mesajdaki karttan kişi eklemelerini de ister.
Ön koşullar
- Google Chat'e erişimi olan bir Business veya Enterprise Google Workspace hesabı.
Hedefler
cardnesneleri olarak kullanıcı arayüzleri (UI'ler) tasarlayıp oluşturun ve UI'leri mesajlarda ve iletişim kutularında gösterin.- Form giriş widget'larını kullanarak kullanıcıların gönderdiği bilgileri alma ve işleme
- Metin, kart ve aksesuar widget'ları içeren mesajlar göndererek eğik çizgi komutlarına yanıt verin.
Mimari
Chat uygulaması, Google Apps Komut Dosyası'nda yerleşiktir ve Chat kullanıcılarını işlemek ve kullanıcılara yanıt vermek için etkileşim etkinliklerini kullanır.
Aşağıda, bir kullanıcının Chat uygulamasıyla genellikle nasıl etkileşime geçebileceği gösterilmektedir:
Kullanıcı, Chat uygulamasıyla doğrudan mesaj açar veya Chat uygulamasını mevcut bir alana ekler.
Chat uygulaması, kullanıcıdan bir iletişim formu oluşturup
cardnesnesi olarak görüntüleyerek kişi eklemesini ister. Chat uygulaması, iletişim formunu sunmak için kullanıcılara aşağıdaki şekillerde yanıt verir:- @bahsetmeler ve doğrudan mesajlara, iletişim formunu içeren bir kart mesajıyla yanıt verir.
- İletişim formu içeren bir iletişim kutusu açarak
/addContacteğik çizgi komutuna yanıt verir. /abouteğik çizgi komutuna, kullanıcıların iletişim formu içeren bir iletişim kutusu açmak için tıklayabilecekleri Kişi ekle düğmesinin bulunduğu bir metin mesajıyla yanıt verir.
Kullanıcı, iletişim formu gösterildiğinde aşağıdaki alanlara ve widget'lara iletişim bilgilerini girer:
- Ad ve soyadı: Dize kabul eden bir
textInputwidget'tır. - Doğum tarihi: Yalnızca tarihi kabul eden bir
dateTimePickerwidget'ı. - İletişim türü: Kullanıcıların tek bir dize değeri (
PersonalveyaWork) seçip göndermesine olanak tanıyan radyo düğmelerinden oluşan birselectionInputwidget'ı. - İncele ve gönder düğmesi: Kullanıcının girdiği değerleri göndermek için tıkladığı
buttonwidget'ı içerenbuttonListdizisi.
- Ad ve soyadı: Dize kabul eden bir
Google Chat uygulaması, kullanıcının girdiği değerleri işlemek için bir
CARD_CLICKEDetkileşim etkinliği gerçekleştirir ve değerleri bir onay kartında gösterir.Kullanıcı, onay kartını inceler ve iletişim bilgilerini kesinleştirmek için Gönder düğmesini tıklar.
Google Chat uygulaması, gönderimi onaylayan özel bir kısa mesaj gönderir.
Ortamı hazırlama
Bu bölümde, Chat uygulaması için Google Cloud projesinin nasıl oluşturulacağı ve yapılandırılacağı gösterilmektedir.
Google Cloud projesi oluşturma
Google Cloud konsolu
- Google Cloud Console'da Menü > IAM ve Yönetici > Proje Oluştur'a gidin.
-
Proje Adı alanına projeniz için açıklayıcı bir ad girin.
İsteğe bağlı: Proje kimliğini düzenlemek için Düzenle'yi tıklayın. Proje oluşturulduktan sonra proje kimliği değiştirilemez. Bu nedenle, projenin kullanım süresi boyunca ihtiyaçlarınızı karşılayacak bir kimlik seçin.
- Projeniz için olası konumları görüntülemek üzere Konum alanında Göz at'ı tıklayın. Ardından Seç'i tıklayın.
- Oluştur'u tıklayın. Google Cloud Console, Kontrol Paneli sayfasına gider ve projeniz birkaç dakika içinde oluşturulur.
gcloud CLI
Aşağıdaki geliştirme ortamlarından birinde Google Cloud CLI'ye (gcloud) erişin:
-
Cloud Shell: gcloud CLI'si önceden ayarlanmış bir internet terminali kullanmak için Cloud Shell'i etkinleştirin.
Cloud Shell'i etkinleştirme -
Yerel Kabuk: Yerel bir geliştirme ortamı kullanmak için gcloud CLI'yi yükleyin ve başlatın.
Cloud projesi oluşturmak içingcloud projects createkomutunu kullanın:gcloud projects create PROJECT_ID
Kimlik doğrulama ve yetkilendirme ayarlarını yapma
Google Chat uygulamaları, kullanıcıların Google Chat dahil olmak üzere Google Workspace uygulamalarında uygulamanızı yetkilendirebilmesi için bir OAuth kullanıcı rızası ekranı yapılandırmanızı gerektirir.
Bu eğiticide, yalnızca test ve dahili kullanıma yönelik bir Chat uygulaması dağıtacağınızdan izin ekranı için yer tutucu bilgileri kullanabilirsiniz. Chat uygulamasını yayınlamadan önce yer tutucu bilgilerini gerçek bilgilerle değiştirin.
Google Cloud Console'da Menü > API'ler ve Hizmetler > OAuth izin ekranı'na gidin.
Kullanıcı türü bölümünde Dahili'yi seçip Oluştur'u tıklayın.
Uygulama adı alanına
Contact Manageryazın.Kullanıcı desteği e-postası bölümünde e-posta adresinizi veya uygun bir Google grubunu seçin.
Geliştirici iletişim bilgileri bölümünde e-posta adresinizi girin.
Kaydet ve Devam Et'i tıklayın.
Kapsamlar sayfasında Kaydet ve Devam Et'i tıklayın. (Chat uygulaması için OAuth kapsamı gerekmez.)
Özeti inceleyin ve Kontrol paneline dön'ü tıklayın.
Chat uygulamasını oluşturma ve dağıtma
Aşağıdaki bölümde, Chat uygulamanız için gerekli tüm uygulama kodunu içeren bir Apps Script projesinin tamamını kopyalayıp güncelleyebilirsiniz. Bu nedenle, her dosyayı kopyalayıp yapıştırmanıza gerek yoktur.
Dilerseniz projenin tamamını GitHub'da görüntüleyebilirsiniz.
Her dosyaya genel bakış aşağıda verilmiştir:
main.gsKullanıcıların Chat uygulamasına mesaj göndermesi, Chat uygulaması mesajındaki düğmeleri tıklaması veya iletişim kutularını açıp kapatmasıyla ilgili etkileşim etkinlikleri de dahil olmak üzere tüm uygulama mantığını yönetir.
main.gskodunu görüntülemecontactForm.gsKullanıcılardan form verileri alan widget'ları içerir. Bu form giriş widget'ları, mesajlarda ve iletişim kutularında görünen kartlarda gösterilir.
contactForm.gskodunu görüntülemeappsscript.jsonChat uygulaması için Apps Komut Dosyası projesini tanımlayan ve yapılandıran Apps Komut Dosyası manifesti.
appsscript.jsonkodunu göster
Cloud proje numaranızı ve kimliğinizi bulma
Google Cloud konsolunda Cloud projenize gidin.
Ayarlar ve Yardımcı Programlar > Proje ayarları'nı tıklayın.
Proje numarası ve Proje kimliği alanlarındaki değerleri not edin. Bu bilgileri aşağıdaki bölümlerde kullanacaksınız.
Apps Komut Dosyası projesini oluşturma
Apps Komut Dosyası projesi oluşturmak ve bunu Cloud projenize bağlamak için:
- Google Chat'te kişileri yönetme Apps Komut Dosyası projesini açmak için aşağıdaki düğmeyi tıklayın.
Projeyi açma - Genel Bakış'ı tıklayın.
- Genel bakış sayfasında
Kopya oluştur'u tıklayın.
Apps Komut Dosyası projesinin kopyanıza bir ad verin:
Google Chat'te kişileri yönetmeyle ilgili makalenin kopyası'nı tıklayın.
Proje başlığı'na
Contact Manager - Google Chat appyazın.Yeniden adlandır'ı tıklayın.
Apps Komut Dosyası projesinin Cloud projesini ayarlayın
- Apps Komut Dosyası projenizde
Proje Ayarları'nı tıklayın.
- Google Cloud Platform (GCP) Projesi bölümünde Projeyi değiştir'i tıklayın.
- GCP proje numarası alanına Cloud projenizin proje numarasını yapıştırın.
- Proje ayarla'yı tıklayın. Cloud projesi ve Apps Komut Dosyası projesi artık bağlıdır.
Apps Komut Dosyası dağıtımı oluşturma
Tüm kod yerleştirildikten sonra Apps Komut Dosyası projesini dağıtın. Google Cloud'da Chat uygulamasını yapılandırırken dağıtım kimliğini kullanırsınız.
Apps Komut Dosyası'nda Chat uygulamasının projesini açın.
Dağıt > Yeni dağıtım'ı tıklayın.
Eklenti henüz seçilmemişse Türü seç'in yanındaki dağıtım türlerini
tıklayın ve Eklenti'yi seçin.
Açıklama alanına bu sürüm için bir açıklama girin (ör.
Test of Contact Manager).Dağıt'ı tıklayın. Apps Komut Dosyası, başarılı dağıtımı bildirir ve bir dağıtım kimliği sağlar.
Dağıtım kimliğini kopyalamak için Kopyala'yı ve ardından Bitti'yi tıklayın.
Google Cloud Console'da Chat uygulamasını yapılandırma
Bu bölümde, Google Cloud Console'da Google Chat API'nin, Apps Script projenizden yeni oluşturduğunuz dağıtımın kimliği de dahil olmak üzere Chat uygulamanızla ilgili bilgilerle nasıl yapılandırılacağı gösterilmektedir.
Google Cloud Console'da Menü > Diğer ürünler > Google Workspace > Ürün Kitaplığı > Google Chat API > Yönet > Yapılandırma'yı tıklayın.
Uygulama adı alanına
Contact Manageryazın.Avatar URL'si alanına
https://developers.google.com/chat/images/contact-icon.pngyazın.Açıklama alanına
Manage your personal and business contactsyazın.Etkileşimli özellikleri etkinleştir açma/kapatma düğmesini açık konuma getirin.
İşlevsellik bölümünde 1:1 mesaj alma ve Alanlara ve grup görüşmelerine katılma onay kutularını işaretleyin.
Bağlantı ayarları bölümünde Apps Komut Dosyası'nı seçin.
Dağıtım Kimliği alanına, Apps Komut Dosyası dağıtımını oluştururken önceki bölümde kopyaladığınız Apps Komut Dosyası dağıtım kimliğini yapıştırın.
Eğik çizgi komutları bölümünde
/aboutve/addContacteğik çizgi komutlarını ayarlayın:- İlk eğik çizgi komutunu ayarlamak için Eğik çizgi komutu ekle'yi tıklayın.
- Ad alanına
/aboutyazın. - Komut Kimliği'ne
1yazın. - Açıklama bölümüne
Learn how to use this Chat app to manage your contactsyazın. - Bir iletişim kutusu açar'ı seçin.
- Bitti'yi tıklayın.
- Başka bir eğik çizgi komutu oluşturmak için Eğik çizgi komutu ekle'yi tıklayın.
- Ad alanına
/addContactyazın. - Komut Kimliği'ne
2yazın. - Açıklama alanına
Submit information about a contactyazın. - İletişim kutusu açar'ı seçin.
- Bitti'yi tıklayın.
Görünürlük bölümünde, YOUR DOMAIN'deki belirli kişiler ve gruplar için bu Chat uygulamasını kullanılabilir hale getir onay kutusunu işaretleyin ve e-posta adresinizi girin.
Günlükler bölümünde Günlüğe hata kaydet'i seçin.
Kaydet'i tıklayın. Yapılandırma kaydedildi mesajı gösterilir.
Chat uygulaması, Chat'te yüklenip test edilmeye hazırdır.
Chat uygulamasını test etme
Chat uygulamanızı test etmek için Chat uygulamasıyla bir doğrudan mesaj alanı açın ve mesaj gönderin:
Kendinizi Güvenilir Test Kullanıcısı olarak eklerken sağladığınız Google Workspace hesabını kullanarak Google Chat'i açın.
- Yeni sohbet'i tıklayın.
- 1 veya daha fazla kullanıcı ekle alanına Chat uygulamanızın adını yazın.
Sonuçlardan Chat uygulamanızı seçin. Doğrudan mesaj açılır.
Chat uygulamasıyla yeni bir doğrudan mesajda
/addContactyazın ve Enter tuşuna basın.Açılan iletişim kutusunda iletişim bilgilerini girin:
- Ad ve soyadı metin alanına bir ad girin.
- Doğum tarihi tarih seçicide bir tarih seçin.
- İletişim türü bölümünde İş veya Kişisel radyo düğmesini seçin.
İncele ve gönder'i tıklayın.
Onay iletişim kutusunda gönderdiğiniz bilgileri inceleyin ve Gönder'i tıklayın. Chat uygulaması,
✅ CONTACT NAME has been added to your contacts.yazan bir metin mesajıyla yanıt verir.İsterseniz iletişim formunu aşağıdaki yöntemlerle de test edip gönderebilirsiniz:
/abouteğik çizgi komutunu kullanın. Chat uygulaması bir kısa mesaj veAdd a contactyazan bir aksesuar widget düğmesiyle yanıt verir. İletişim formunu içeren iletişim kutusunu açmak için düğmeyi tıklayabilirsiniz.- Chat uygulamasına eğik çizgi komutu olmadan (ör.
Hello) doğrudan mesaj gönderin. Chat uygulaması, iletişim formunu içeren bir metin ve kartla yanıt verir.
Temizleme
Bu eğiticide kullanılan kaynaklar için Google Cloud hesabınızın ücretlendirilmesini istemiyorsanız Cloud projesini silmenizi öneririz.
- Google Cloud Console'da Kaynakları yönetin sayfasına gidin. Menü > IAM ve Yönetici > Kaynakları Yönet'i tıklayın.
- Proje listesinde, silmek istediğiniz projeyi seçin ve ardından Sil'i tıklayın.
- İletişim kutusuna proje kimliğini yazın ve projeyi silmek için Kapat'ı tıklayın.
İlgili konular
- Eğik çizgi komutlarına yanıt verme
- Google Chat kullanıcılarından bilgi toplama ve işleme
- Etkileşimli iletişim kutuları açma
- Diğer Google Chat uygulama örneklerini keşfetme
