Trang này giải thích sự khác biệt giữa tin nhắn văn bản và tin nhắn thẻ.
Khi các ứng dụng trong Chat gửi tin nhắn văn bản để truyền tải thông tin cơ bản, tin nhắn xuất hiện cùng dòng, giống như cách mọi người trong Google Chat viết tin nhắn. Để tạo thông báo chứa nhiều nội dung hơn văn bản hoặc để tạo tin nhắn mà người dùng có thể tương tác, các ứng dụng trong Chat có thể dùng thẻ. Các ứng dụng nhắn tin cũng có thể thêm tin nhắn văn bản bằng thẻ. Người nhận nhắc người dùng hoàn tất các quy trình nhiều bước như hoàn thành một biểu mẫu, Các ứng dụng trong Chat cũng có thể tạo thẻ sẽ mở trong một cửa sổ mới dưới dạng hộp thoại.
Phân tích chi tiết tin nhắn văn bản
Trong API Google Chat, tin nhắn được biểu thị dưới dạng đối tượng JSON. Trong một thư,
một tin nhắn văn bản được thể hiện dưới dạng
text
.
Trong phần sau ví dụ: ứng dụng Chat tạo tin nhắn văn bản trong một không gian của một nhóm nhà phát triển phần mềm sắp bị đóng băng mã:
{
"text": "Attention <users/all>: Code freeze starts at `11:59 am` Pacific Standard Time! If you need a little more time, type `/moreTime` and I'll push the code freeze back one hour."
}
JSON trả về thông báo sau:

Phân tích thành phần của thông báo trong thẻ
Trong API Google Chat, tin nhắn được biểu thị dưới dạng đối tượng JSON. Trong thư
một thẻ được thể hiện dưới dạng
cardsV2
và bao gồm các phần sau:
- Một hoặc nhiều
Đối tượng
CardWithId. cardId, dùng để xác định thẻ và được đặt trong một thông báo nhất định. (Thẻ trong các tin nhắn khác nhau có thể có cùng một mã nhận dạng.)Đối tượng
cardbao gồm:- Đối tượng
headerchỉ định những thông tin như tiêu đề, phụ đề và hình ảnh kiểu hình đại diện. - Một hoặc nhiều
Đối tượng
sectionmỗi tiện ích chứa ít nhất một tiện ích. - Một hoặc nhiều
Đối tượng
widget. Mỗi tiện ích là một đối tượng kết hợp có thể biểu thị văn bản, hình ảnh nút và các loại đối tượng khác.
- Đối tượng
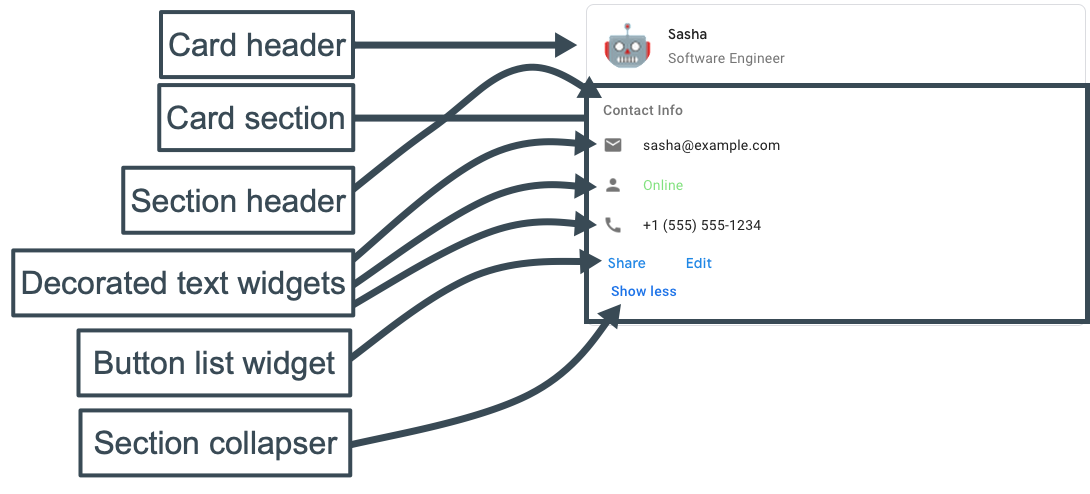
Ví dụ: thông báo thẻ sau đây chứa
header!
section và
Đối tượng widget:

Mã sau đây thể hiện JSON của thông báo trên thẻ:
JSON
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "[email protected]"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
Sử dụng Trình tạo thẻ để thiết kế và xem trước thông báo trên thẻ JSON cho các ứng dụng trong Chat:
Mở Trình tạo thẻ