На этой странице объясняются различия между текстовыми сообщениями и карточными сообщениями.
Когда приложения чата отправляют текстовые сообщения с основной информацией, они отображаются в строке, точно так же, как люди в Google Chat пишут сообщения. Чтобы создавать сообщения, содержащие больше текста, или сообщения, с которыми пользователи могут взаимодействовать, приложения чата могут использовать карточки . Приложения чата также могут добавлять текстовые сообщения с карточками. Чтобы предложить пользователям завершить многоэтапные процессы, такие как заполнение формы, приложения чата также могут создавать карточки, которые открываются в новом окне в виде диалоговых окон .
Анатомия текстового сообщения
В API Google Chat сообщения представлены в виде объектов JSON. Внутри сообщения текстовое сообщение представлено как text объект.
В следующем примере приложение Chat создает текстовое сообщение для группы разработчиков программного обеспечения о приближении заморозки кода:
{
"text": "Attention <users/all>: Code freeze starts at `11:59 am` Pacific Standard Time! If you need a little more time, type `/moreTime` and I'll push the code freeze back one hour."
}
JSON возвращает следующее сообщение:

Анатомия карточного сообщения
В API Google Chat сообщения представлены в виде объектов JSON. В сообщении карточка представлена в виде массива cardsV2 и состоит из следующего:
- Один или несколько объектов
CardWithId. -
cardId, используемый для идентификации карты и ограниченный рамками данного сообщения. (Карточки в разных сообщениях могут иметь один и тот же идентификатор.) Объект
card, который состоит из следующего:- Объект
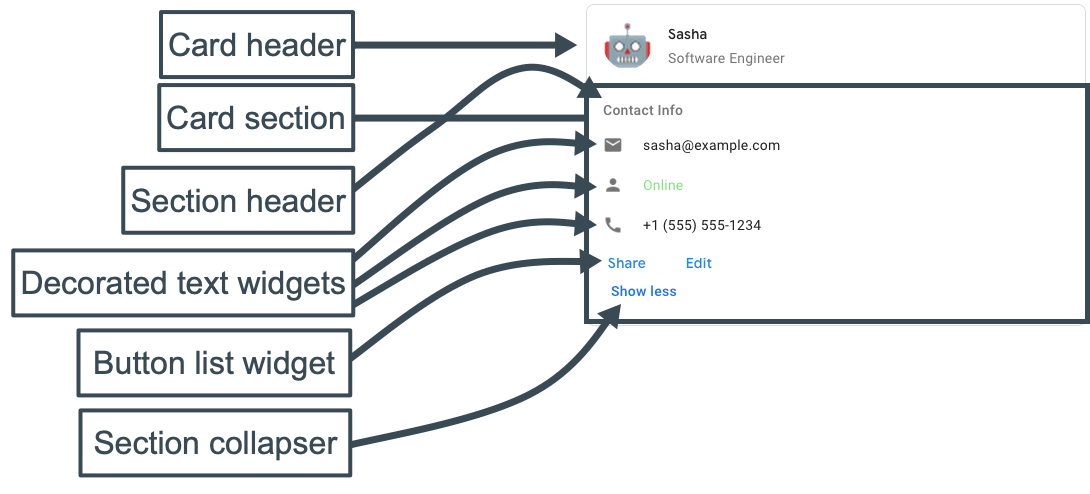
header, который определяет такие вещи, как заголовок, подзаголовок и изображение в стиле аватара. - Один или несколько объектов
section, каждый из которых содержит хотя бы один виджет. - Один или несколько объектов
widget. Каждый виджет представляет собой составной объект, который может представлять текст, изображения, кнопки и другие типы объектов.
- Объект
Например, следующее сообщение-карточка содержит объекты header , section и widget :

Следующий код представляет JSON сообщения карты:
JSON
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "[email protected]"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
Используйте конструктор карточек для разработки и предварительного просмотра сообщений и пользовательских интерфейсов для приложений чата:
Откройте конструктор карточек