इस पेज पर, टेक्स्ट और कार्ड मैसेज के बीच के अंतर के बारे में बताया गया है.
जब Chat ऐप्लिकेशन बुनियादी जानकारी देने के लिए मैसेज भेजते हैं, मैसेज इनलाइन दिखते हैं, ठीक वैसे ही जैसे Google Chat में लोग लिखते हैं मैसेज. चैट ऐप्लिकेशन में, कार्ड का इस्तेमाल करके ऐसे मैसेज बनाए जा सकते हैं जिनमें टेक्स्ट के अलावा अन्य चीज़ें भी शामिल हों. साथ ही, ऐसे मैसेज भी बनाए जा सकते हैं जिनमें उपयोगकर्ता इंटरैक्ट कर सकें. चैट ऐप्लिकेशन में, कार्ड के साथ टेक्स्ट मैसेज भी जोड़ा जा सकता है. उपयोगकर्ताओं को कई चरणों वाली प्रोसेस पूरी करने के लिए, Chat ऐप्लिकेशन ऐसे कार्ड भी बना सकते हैं जो नई विंडो में डायलॉग के तौर पर खुलते हैं. जैसे, फ़ॉर्म भरना.
टेक्स्ट मैसेज का स्ट्रक्चर
Google Chat API में, मैसेज को JSON ऑब्जेक्ट के तौर पर दिखाया जाता है. किसी मैसेज में, टेक्स्ट मैसेज को text ऑब्जेक्ट के तौर पर दिखाया जाता है.
नीचे दिए गए उदाहरण में, Chat ऐप्लिकेशन ने स्पेस में सॉफ़्टवेयर डेवलपर की टीम के लिए एक मैसेज बनाया है. इसमें बताया गया है कि कोड फ़्रीज़ होने वाला है:
{
"text": "Attention <users/all>: Code freeze starts at `11:59 am` Pacific Standard Time! If you need a little more time, type `/moreTime` and I'll push the code freeze back one hour."
}
JSON से यह मैसेज मिलता है:

कार्ड मैसेज की बनावट
Google Chat API में, मैसेज को JSON ऑब्जेक्ट के तौर पर दिखाया जाता है. मैसेज में
कार्ड को इस तरह दिखाया जाता है
cardsV2
इसमें ये चीज़ें शामिल होती हैं:
- एक या एक से ज़्यादा
CardWithIdऑब्जेक्ट. cardId, जिसका इस्तेमाल कार्ड की पहचान करने और किसी मैसेज में कार्ड को शामिल करने के लिए किया जाता है. (अलग-अलग मैसेज में मौजूद कार्ड का आईडी एक ही हो सकता है.)cardऑब्जेक्ट, जिसमें ये शामिल हैं:- एक
headerऑब्जेक्ट जो टाइटल, सबटाइटल, और अवतार-स्टाइल इमेज जैसी चीज़ों के बारे में बताता है. - एक या एक से ज़्यादा
sectionऑब्जेक्ट जिनमें से हर एक में कम से कम एक विजेट हो. - एक या एक से ज़्यादा
widgetऑब्जेक्ट. हर विजेट एक कंपोज़िट ऑब्जेक्ट होता है, जो टेक्स्ट, इमेज, बटन, और अन्य ऑब्जेक्ट टाइप हैं.
- एक
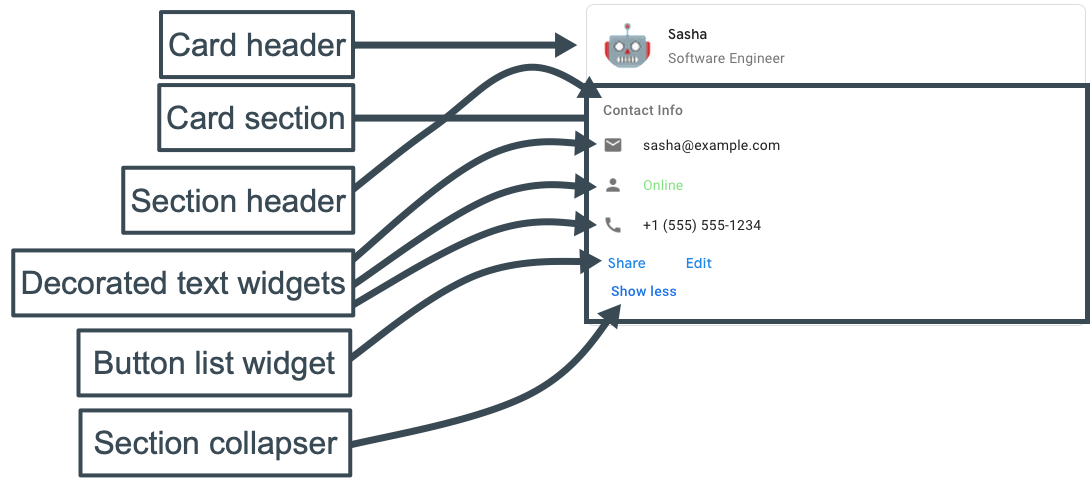
उदाहरण के लिए, यहां दिए गए कार्ड मैसेज में
header,
section, और
widget ऑब्जेक्ट शामिल हैं:

यह कोड, कार्ड मैसेज का JSON दिखाता है:
JSON
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "[email protected]"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
Chat ऐप्लिकेशन के लिए मैसेजिंग और यूज़र इंटरफ़ेस डिज़ाइन करने और उनकी झलक देखने के लिए, कार्ड बिल्डर का इस्तेमाल करें:
कार्ड बिल्डर खोलें