בדף הזה מוסברים ההבדלים בין הודעות טקסט להודעות בכרטיס.
כשאפליקציות Chat שולחות הודעות טקסט כדי להעביר מידע בסיסי, ההודעות מופיעות בשרשורים, בדיוק כמו שאנשים כותבים הודעות ב-Google Chat. כדי ליצור הודעות שמכילות יותר מטקסט, או כדי ליצור הודעות שמשתמשים יכולים ליצור איתן אינטראקציה, אפליקציות צ'אט יכולות להשתמש בהן כרטיסים. באפליקציות של Chat אפשר גם לצרף הודעת טקסט לכרטיס. כדי לבקש מהמשתמשים להשלים תהליכים שכוללים כמה שלבים, כמו מילוי טופס, אפשר ליצור באפליקציות Chat כרטיסים שנפתחים בחלון חדש בתור תיבת דו-שיח.
המבנה של הודעת טקסט
ב-Google Chat API, ההודעות מיוצגות כאובייקטים של JSON. בתוך הודעה,
הודעת טקסט מיוצגת
text
לאובייקט.
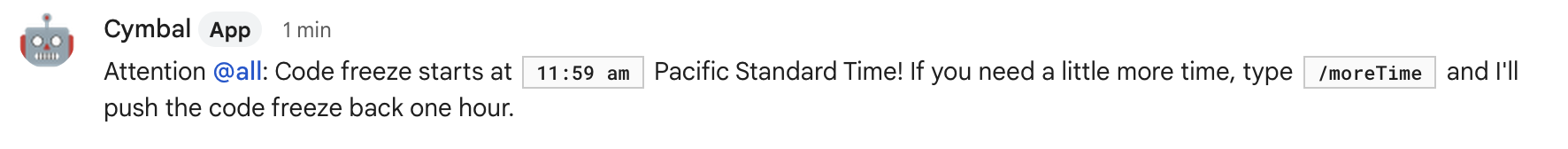
בדוגמה הבאה, באפליקציית Chat נוצרת הודעת טקסט במרחב משותף של צוות מפתחי תוכנה על כך שהתקופה של הקפאת הקוד מתקרבת:
{
"text": "Attention <users/all>: Code freeze starts at `11:59 am` Pacific Standard Time! If you need a little more time, type `/moreTime` and I'll push the code freeze back one hour."
}
ה-JSON מחזיר את ההודעה הבאה:

המבנה של הודעה בכרטיס
ב-Google Chat API, ההודעות מיוצגות כאובייקטים של JSON. בתוך הודעה
כרטיס מיוצג בתור
cardsV2
והוא מורכב מ:
- אחד או יותר
CardWithIdאובייקטים. cardId, שמשמשים לזיהוי הכרטיס ומוגדר בהיקף של הודעה נתונה. (כרטיסים בהודעות שונות יכולים להיות עם אותו מזהה).אובייקט
card, שמורכב מהרכיבים הבאים:- אובייקט
headerשמציין פרטים כמו כותרת, כותרת משנה ותמונה בסגנון 'דיוקן'. - אחד או יותר
sectionאובייקטים שהם מכילים ווידג'ט אחד לפחות. - אחד או יותר
widgetאובייקטים. כל ווידג'ט הוא אובייקט מורכב שיכול לייצג טקסט, תמונות, לחצנים וסוגים אחרים של אובייקטים.
- אובייקט
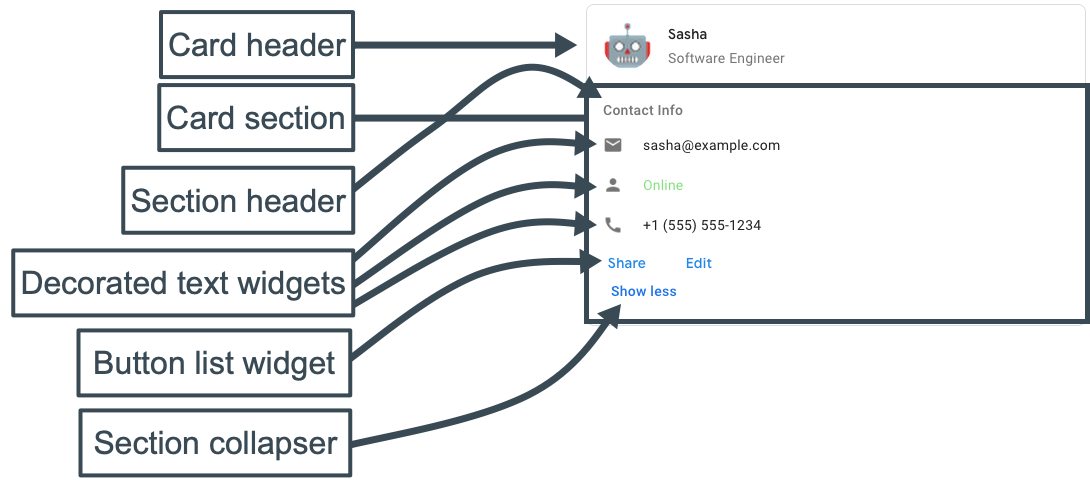
לדוגמה, ההודעה הבאה בכרטיס כוללת
header
section, וגם
widget אובייקטים:

הקוד הבא מייצג את ה-JSON של הודעת הכרטיס:
JSON
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "[email protected]"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
בעזרת הכלי ליצירת כרטיסים תוכלו לעצב ממשקי משתמש ותכונות שליחת הודעות לאפליקציות Chat ולראות תצוגה מקדימה שלהן:
פתיחת הכלי ליצירת כרטיסים