Hướng dẫn này giải thích cách sử dụng OAuth 2.0 bằng thông tin đăng nhập Google của người dùng để truy cập vào Chat API. Việc xác thực và uỷ quyền bằng thông tin xác thực của người dùng cho phép ứng dụng Chat truy cập vào dữ liệu người dùng và thực hiện các thao tác thay mặt cho người dùng đã xác thực. Bằng cách xác thực thay mặt người dùng, ứng dụng có các quyền tương tự như người dùng đó và có thể thực hiện các thao tác như thể người dùng đó đã thực hiện.
Sau khi xác thực và uỷ quyền cho lệnh gọi API bằng thông tin xác thực của người dùng, ứng dụng Chat có thể thực hiện những việc sau:
- Tạo phòng Chat.
- Thêm người dùng vào không gian Chat và cuộc trò chuyện nhóm.
- Xử lý dữ liệu người dùng trong các API Workspace khác, chẳng hạn như:
- Tạo sự kiện trong Lịch Google.
- Mục nhật ký trong Google Trang tính.
- Gửi email bằng Gmail.
Khi một ứng dụng thực hiện một hành động có xác thực người dùng (chẳng hạn như tạo không gian), Google Chat sẽ hiển thị thông báo phân bổ cho người dùng biết tên của ứng dụng đã thực hiện hành động cho người dùng đã cho phép ứng dụng đó.


Để tìm hiểu thêm về thời điểm ứng dụng Chat yêu cầu xác thực và loại xác thực cần sử dụng, hãy xem phần Các loại xác thực bắt buộc trong phần tổng quan về việc xác thực và uỷ quyền của Chat API.
Xác thực và cấp quyền với tư cách là quản trị viên Google Workspace
Mục này giải thích cách quản trị viên không gian làm việc của Google Workspace có thể quản lý các không gian và ứng dụng trong Google Chat trong tổ chức của mình bằng tính năng xác thực người dùng.
Xác thực và uỷ quyền bằng cách uỷ quyền trên toàn miền
Nếu là quản trị viên miền, bạn có thể cấp quyền uỷ quyền trên toàn miền để cho phép tài khoản dịch vụ của ứng dụng truy cập vào dữ liệu của người dùng mà không yêu cầu mỗi người dùng phải đồng ý. Sau khi bạn định cấu hình tính năng uỷ quyền trên toàn miền, tài khoản dịch vụ có thể mạo danh tài khoản người dùng. Mặc dù tài khoản dịch vụ được dùng để xác thực, nhưng tính năng uỷ quyền trên toàn miền sẽ mạo danh người dùng, do đó được coi là xác thực người dùng. Bạn có thể sử dụng tính năng uỷ quyền trên toàn miền để thực hiện mọi chức năng yêu cầu xác thực người dùng.
Xác thực và uỷ quyền bằng đặc quyền của quản trị viên
Nếu là quản trị viên miền hoặc quản trị viên được uỷ quyền có quyền quản trị, bạn có thể xác thực và uỷ quyền các lệnh gọi đến API Google Chat bằng quyền quản trị bằng cách đặt trường useAdminAccess trong các yêu cầu của các phương thức hiện hành. Để biết thêm thông tin, hãy xem Tài liệu tham khảo API.
Xin lưu ý rằng khi một ứng dụng Google Chat thực hiện một hành động có đặc quyền quản trị, Chat sẽ không cho người dùng biết tên của ứng dụng Chat đã thực hiện hành động đó hoặc tên của quản trị viên đã cho phép hành động đó, mà chỉ cho người dùng biết rằng hành động đó do quản trị viên của tổ chức thực hiện.
Điều kiện tiên quyết
Java
- Tài khoản Google Workspace dành cho doanh nghiệp hoặc doanh nghiệp có quyền truy cập vào Google Chat.
- Tạo dự án trên Google Cloud.
- Bật và định cấu hình API Google Chat bằng tên, biểu tượng và nội dung mô tả cho ứng dụng Chat.
- JDK 1.7 trở lên
- Công cụ quản lý gói Maven
-
Một dự án Maven đã khởi chạy. Để khởi chạy một dự án mới, hãy chạy lệnh sau trong giao diện dòng lệnh:
mvn archetype:generate -DgroupId=com.google.chat.app.authsample -DartifactId=auth-sample-app -DarchetypeArtifactId=maven-archetype-quickstart -DarchetypeVersion=1.4 -DinteractiveMode=false
Python
- Tài khoản Google Workspace dành cho doanh nghiệp hoặc doanh nghiệp lớn có quyền truy cập vào Google Chat.
- Tạo dự án trên Google Cloud.
- Bật và định cấu hình API Google Chat bằng tên, biểu tượng và nội dung mô tả cho ứng dụng Chat.
- Python 3.6 trở lên
- Công cụ quản lý gói pip
Node.js
- Tài khoản Google Workspace dành cho doanh nghiệp hoặc doanh nghiệp lớn có quyền truy cập vào Google Chat.
- Tạo một dự án trên Google Cloud.
- Bật và định cấu hình API Google Chat bằng tên, biểu tượng và nội dung mô tả cho ứng dụng Chat.
- Node.js 14 trở lên
- Công cụ quản lý gói npm
-
Một dự án Node.js đã khởi tạo. Để khởi chạy một dự án mới, hãy tạo và chuyển sang một thư mục mới, sau đó chạy lệnh sau trong giao diện dòng lệnh:
npm init
Apps Script
- Tài khoản Google Workspace dành cho doanh nghiệp hoặc doanh nghiệp lớn có quyền truy cập vào Google Chat.
- Tạo dự án trên Google Cloud.
- Bật và định cấu hình API Google Chat bằng tên, biểu tượng và nội dung mô tả cho ứng dụng Chat.
- Tạo một dự án Apps Script độc lập và bật Dịch vụ trò chuyện nâng cao.
Bước 1: Định cấu hình màn hình xin phép bằng OAuth, chỉ định phạm vi và đăng ký ứng dụng
Khi bạn sử dụng OAuth 2.0 để uỷ quyền, Google sẽ hiển thị màn hình yêu cầu sự đồng ý cho người dùng, trong đó có nội dung tóm tắt về dự án, chính sách của dự án và phạm vi uỷ quyền được yêu cầu. Việc định cấu hình màn hình xin phép bằng OAuth của ứng dụng sẽ xác định nội dung mà Google hiển thị cho người dùng và người đánh giá ứng dụng, đồng thời đăng ký ứng dụng để bạn có thể phát hành ứng dụng sau này.
Tất cả ứng dụng sử dụng OAuth 2.0 đều yêu cầu cấu hình màn hình yêu cầu đồng ý, nhưng bạn chỉ cần liệt kê các phạm vi cho ứng dụng mà những người không thuộc tổ chức Google Workspace của bạn sử dụng.
Trong Google Cloud Console, hãy chuyển đến Trình đơn > API và dịch vụ > Màn hình xin phép bằng OAuth.
Chọn loại người dùng cho ứng dụng, sau đó nhấp vào Tạo.
Hoàn tất biểu mẫu đăng ký ứng dụng, sau đó nhấp vào Lưu và tiếp tục.
Nhấp vào Thêm hoặc xoá phạm vi. Thêm và xác minh phạm vi uỷ quyền mà ứng dụng của bạn yêu cầu, nhấp vào Cập nhật, rồi nhấp vào Lưu và tiếp tục.
Xem lại thông tin tóm tắt về việc đăng ký ứng dụng. Nhấp vào Chỉnh sửa để thực hiện thay đổi hoặc nhấp vào Quay lại Trang tổng quan.
Bước 2: Tạo thông tin xác thực mã ứng dụng khách OAuth trong Google Cloud Console
Để xác thực dưới dạng người dùng cuối và truy cập vào dữ liệu người dùng trong ứng dụng, bạn cần tạo một hoặc nhiều Mã ứng dụng khách OAuth 2.0. Mã ứng dụng khách được dùng để xác định một ứng dụng với máy chủ OAuth của Google. Nếu ứng dụng của bạn chạy trên nhiều nền tảng (chẳng hạn như Android, iOS và Web), bạn cần tạo một mã ứng dụng khách riêng cho từng nền tảng.
Tạo thông tin xác thực mã ứng dụng khách OAuth
Chọn loại ứng dụng để xem hướng dẫn cụ thể về cách tạo mã ứng dụng khách OAuth:
Ứng dụng web
- Trong bảng điều khiển Google Cloud, hãy chuyển đến Trình đơn > API và dịch vụ > Thông tin xác thực.
- Nhấp vào Tạo thông tin xác thực > Mã ứng dụng khách OAuth.
- Nhấp vào Loại ứng dụng > Ứng dụng web.
- Trong trường Name (Tên), hãy nhập tên cho thông tin xác thực. Tên này chỉ xuất hiện trong Google Cloud Console.
- Thêm URI được uỷ quyền liên quan đến ứng dụng của bạn:
- Ứng dụng phía máy khách (JavaScript) – Trong phần Nguồn gốc JavaScript được uỷ quyền, hãy nhấp vào Thêm URI. Sau đó, nhập URI để sử dụng cho các yêu cầu về trình duyệt. Phần này xác định các miền mà từ đó ứng dụng của bạn có thể gửi yêu cầu API đến máy chủ OAuth 2.0.
- Ứng dụng phía máy chủ (Java, Python, v.v.) – Trong mục URI chuyển hướng được phép, hãy nhấp vào Thêm URI. Sau đó, hãy nhập URI điểm cuối mà máy chủ OAuth 2.0 có thể gửi phản hồi.
- Nhấp vào Tạo. Màn hình ứng dụng khách OAuth đã tạo sẽ xuất hiện, hiển thị Mã ứng dụng và Mã xác thực ứng dụng mới.
Ghi lại mã ứng dụng khách. Khoá bí mật của ứng dụng không được dùng cho các ứng dụng web.
- Nhấp vào OK. Thông tin xác thực mới tạo sẽ xuất hiện trong phần Mã ứng dụng khách OAuth 2.0.
Android
- Trong bảng điều khiển Google Cloud, hãy chuyển đến Trình đơn > API và dịch vụ > Thông tin xác thực.
- Nhấp vào Tạo thông tin xác thực > Mã ứng dụng OAuth.
- Nhấp vào Loại ứng dụng > Android.
- Trong trường "Tên", nhập tên cho thông tin xác thực. Tên này chỉ xuất hiện trong Google Cloud Console.
- Trong trường "Package name" (Tên gói), hãy nhập tên gói từ tệp
AndroidManifest.xml. - Trong trường "Dấu vân tay số SHA-1 của chứng chỉ", hãy nhập dấu vân tay số SHA-1 của chứng chỉ đã tạo.
- Nhấp vào Tạo. Màn hình OAuth do ứng dụng tạo sẽ xuất hiện, cho biết Mã ứng dụng khách mới của bạn.
- Nhấp vào OK. Thông tin xác thực mới tạo sẽ xuất hiện trong phần "Mã ứng dụng khách OAuth 2.0".
iOS
- Trong Google Cloud Console, hãy chuyển đến Trình đơn > API và dịch vụ > Thông tin xác thực.
- Nhấp vào Tạo thông tin xác thực > Mã ứng dụng OAuth.
- Nhấp vào Loại ứng dụng > iOS.
- Trong trường "Tên", hãy nhập tên cho thông tin xác thực. Tên này chỉ xuất hiện trong Google Cloud Console.
- Trong trường "Mã nhận dạng gói", hãy nhập giá trị nhận dạng gói có trong tệp
Info.plistcủa ứng dụng. - Không bắt buộc: Nếu ứng dụng của bạn xuất hiện trong Apple App Store, hãy nhập Mã cửa hàng ứng dụng.
- Không bắt buộc: Trong trường "Mã nhóm", hãy nhập chuỗi gồm 10 ký tự duy nhất do Apple tạo và chỉ định cho nhóm của bạn.
- Nhấp vào Tạo. Màn hình ứng dụng khách OAuth đã tạo sẽ xuất hiện, hiển thị Mã ứng dụng và Mã xác thực ứng dụng mới.
- Nhấp vào OK. Thông tin đăng nhập mới tạo sẽ xuất hiện trong phần "Mã ứng dụng OAuth 2.0".
Ứng dụng Chrome
- Trong bảng điều khiển Google Cloud, hãy chuyển đến Trình đơn > API và dịch vụ > Thông tin xác thực.
- Nhấp vào Tạo thông tin xác thực > Mã ứng dụng khách OAuth.
- Nhấp vào Loại ứng dụng > Ứng dụng Chrome.
- Trong trường "Tên", hãy nhập tên cho thông tin xác thực. Tên này chỉ xuất hiện trong Google Cloud Console.
- Trong trường "Mã ứng dụng", hãy nhập chuỗi mã nhận dạng gồm 32 ký tự duy nhất của ứng dụng. Bạn có thể tìm thấy giá trị mã nhận dạng này trong URL của ứng dụng trên Cửa hàng Chrome trực tuyến và trong Trang tổng quan dành cho nhà phát triển trên Cửa hàng Chrome trực tuyến.
- Nhấp vào Tạo. Màn hình ứng dụng khách OAuth đã tạo sẽ xuất hiện, hiển thị Mã ứng dụng và Mã xác thực ứng dụng mới.
- Nhấp vào OK. Thông tin xác thực mới tạo sẽ xuất hiện trong phần "Mã ứng dụng khách OAuth 2.0".
Ứng dụng dành cho máy tính
- Trong Google Cloud Console, hãy chuyển đến Trình đơn > API và dịch vụ > Thông tin xác thực.
- Nhấp vào Tạo thông tin xác thực > Mã ứng dụng OAuth.
- Nhấp vào Loại ứng dụng > Ứng dụng dành cho máy tính.
- Trong trường Name (Tên), hãy nhập tên cho thông tin xác thực. Tên này chỉ hiển thị trong bảng điều khiển Google Cloud.
- Nhấp vào Tạo. Màn hình ứng dụng khách OAuth đã tạo sẽ xuất hiện, hiển thị Mã ứng dụng và Mã xác thực ứng dụng mới.
- Nhấp vào OK. Thông tin xác thực mới tạo sẽ xuất hiện trong phần Mã ứng dụng khách OAuth 2.0.
TV và thiết bị đầu vào có giới hạn
- Trong Google Cloud Console, hãy chuyển đến Trình đơn > API và dịch vụ > Thông tin xác thực.
- Nhấp vào Tạo thông tin xác thực > Mã ứng dụng OAuth.
- Nhấp vào Loại ứng dụng > TV và thiết bị đầu vào có giới hạn.
- Trong trường "Tên", nhập tên cho thông tin xác thực. Tên này chỉ xuất hiện trong Google Cloud Console.
- Nhấp vào Tạo. Màn hình ứng dụng khách OAuth đã tạo sẽ xuất hiện, hiển thị Mã ứng dụng và Mã xác thực ứng dụng mới.
- Nhấp vào OK. Thông tin xác thực mới tạo sẽ xuất hiện trong phần "Mã ứng dụng khách OAuth 2.0".
Universal Windows Platform (UWP)
- Trong Google Cloud Console, hãy chuyển đến Trình đơn > API và dịch vụ > Thông tin xác thực.
- Nhấp vào Tạo thông tin xác thực > Mã ứng dụng khách OAuth.
- Nhấp vào Loại ứng dụng > Universal Windows Platform (UWP).
- Trong trường "Tên", hãy nhập tên cho thông tin xác thực. Tên này chỉ xuất hiện trong Google Cloud Console.
- Trong trường "Mã cửa hàng", hãy nhập giá trị mã cửa hàng duy nhất gồm 12 ký tự của ứng dụng. Bạn có thể tìm thấy mã này trong URL của ứng dụng trên Microsoft Store và trong Partner Center.
- Nhấp vào Tạo. Màn hình ứng dụng khách OAuth đã tạo sẽ xuất hiện, hiển thị Mã ứng dụng và Mã xác thực ứng dụng mới.
- Nhấp vào OK. Thông tin xác thực mới tạo sẽ xuất hiện trong phần "Mã ứng dụng khách OAuth 2.0".
Tải tệp JSON chứa mật khẩu ứng dụng khách xuống
Tệp mật khẩu ứng dụng khách là một tệp JSON thể hiện thông tin xác thực mã ứng dụng OAuth mà ứng dụng Chat của bạn có thể tham chiếu khi cung cấp thông tin xác thực.
Trong Google Cloud Console, hãy chuyển đến Trình đơn > API và dịch vụ > Thông tin xác thực.
Trong phần Mã ứng dụng khách OAuth 2.0, hãy nhấp vào mã ứng dụng khách mà bạn đã tạo.
Nhấp vào Tải JSON xuống.
Lưu tệp dưới dạng
client_secrets.json.
Bước 3: Cài đặt thư viện ứng dụng Google và các phần phụ thuộc khác
Cài đặt thư viện ứng dụng Google và các phần phụ thuộc khác cần thiết cho dự án.
Java
Để thêm thư viện ứng dụng Google và các phần phụ thuộc bắt buộc khác vào dự án Maven, hãy chỉnh sửa tệp pom.xml trong thư mục của dự án và thêm các phần phụ thuộc sau:
<dependencies>
<!-- ... existing dependencies ... -->
<dependency>
<groupId>com.google.apis</groupId>
<artifactId>google-api-services-chat</artifactId>
<version>v1-rev20230905-2.0.0</version>
</dependency>
<dependency>
<groupId>com.google.auth</groupId>
<artifactId>google-auth-library-oauth2-http</artifactId>
<version>1.19.0</version>
</dependency>
<dependency>
<groupId>com.google.oauth-client</groupId>
<artifactId>google-oauth-client-jetty</artifactId>
<version>1.34.1</version>
</dependency>
<dependency>
<groupId>com.google.code.gson</groupId>
<artifactId>gson</artifactId>
<version>2.10.1</version>
</dependency>
</dependencies>
Python
Nếu bạn chưa cài đặt các thư viện ứng dụng của Google cho Python, hãy chạy lệnh sau trong giao diện dòng lệnh:
pip3 install --upgrade google-api-python-client google-auth-oauthlibNode.js
Để thêm thư viện ứng dụng của Google và các phần phụ thuộc bắt buộc khác vào dự án Node.js, hãy chuyển vào thư mục của dự án và chạy lệnh sau trong giao diện dòng lệnh:
npm install "@googleapis/chat" open server-destroyApps Script
Mẫu này sử dụng dịch vụ Chat nâng cao để gọi API Google Chat. Cách bật dịch vụ cho dự án Apps Script:
- Ở bên trái, hãy nhấp vào biểu tượng Trình chỉnh sửa .
- Ở bên trái, bên cạnh Dịch vụ, hãy nhấp vào biểu tượng Thêm dịch vụ .
- Chọn API Google Chat.
- Trong Phiên bản, hãy chọn v1.
- Nhấp vào Thêm.
Bạn có thể sử dụng mọi ngôn ngữ mà thư viện ứng dụng của chúng tôi hỗ trợ.
Bước 4: Viết tập lệnh gọi API Chat
Việc gọi API bằng phương thức uỷ quyền OAuth là một quy trình gồm nhiều bước. Trong các ứng dụng web hoặc máy tính, quy trình này thường diễn ra như sau:
- Ứng dụng sẽ chuyển hướng người dùng đến một trang uỷ quyền yêu cầu quyền truy cập vào dữ liệu người dùng do phạm vi uỷ quyền chỉ định. Ứng dụng tự xác định bằng thông tin xác thực mã ứng dụng khách.
- Người dùng xem xét các quyền mà ứng dụng yêu cầu và phê duyệt yêu cầu.
- Máy chủ xác thực của Google sẽ chuyển hướng trình duyệt đến điểm cuối HTTP của ứng dụng cùng với mã uỷ quyền.
- Ứng dụng sẽ gửi một yêu cầu khác đến máy chủ uỷ quyền của Google để trao đổi mã uỷ quyền lấy mã truy cập.
- Ứng dụng sử dụng mã truy cập để thay mặt người dùng gọi API.
Để tìm hiểu thêm về quy trình uỷ quyền OAuth, hãy xem Hướng dẫn sử dụng OAuth 2.0 để truy cập vào API của Google.
Các mã mẫu sau đây trong Java, Python và Node.js sử dụng thư viện ứng dụng để thực thi quy trình uỷ quyền OAuth. Thao tác này sẽ mở một máy chủ HTTP cục bộ để nhận lại mã uỷ quyền từ máy chủ uỷ quyền. Sau đó, máy chủ này sẽ đổi lấy mã truy cập. Trong mã mẫu Apps Script, quy trình uỷ quyền này được Apps Script xử lý.
Sau khi hoàn tất quy trình xác thực, tập lệnh sẽ xác thực với Chat API bằng mã truy cập của người dùng, rồi tạo một không gian.
Java
- Trong thư mục của dự án, hãy mở tệp
src/main/java/com/google/chat/app/authsample/App.java. Thay thế nội dung trong
App.javabằng mã sau:package com.google.chat.app.authsample; import com.google.api.client.auth.oauth2.Credential; import com.google.api.client.extensions.java6.auth.oauth2.AuthorizationCodeInstalledApp; import com.google.api.client.extensions.jetty.auth.oauth2.LocalServerReceiver; import com.google.api.client.googleapis.auth.oauth2.GoogleAuthorizationCodeFlow; import com.google.api.client.googleapis.auth.oauth2.GoogleClientSecrets; import com.google.api.client.googleapis.javanet.GoogleNetHttpTransport; import com.google.api.client.http.HttpTransport; import com.google.api.client.json.JsonFactory; import com.google.api.client.json.gson.GsonFactory; import com.google.api.client.util.store.FileDataStoreFactory; import com.google.api.services.chat.v1.HangoutsChat; import com.google.api.services.chat.v1.model.Space; import java.io.InputStreamReader; import java.util.Collection; import java.util.Collections; /** * Authenticates with Chat API via user credentials, then creates a Chat space. */ public class App { // Application OAuth credentials. private static final String KEYS_RESOURCE_URI = "/client_secrets.json"; // Define your app's authorization scopes. private static final Collection<String> SCOPES = Collections.singleton("https://www.googleapis.com/auth/chat.spaces.create"); // Directory to store user credentials. private static final java.io.File DATA_STORE_DIR = new java.io.File(System.getProperty("user.home"), ".store/auth-sample-app"); // Global instance of the JSON factory. private static final JsonFactory JSON_FACTORY = GsonFactory.getDefaultInstance(); // Global instance of the HTTP transport. private static HttpTransport httpTransport; // Global instance of the DataStoreFactory. The best practice is to make it a single // globally shared instance across your application. private static FileDataStoreFactory dataStoreFactory; public static void main( String[] args ) { try { // Run app. httpTransport = GoogleNetHttpTransport.newTrustedTransport(); dataStoreFactory = new FileDataStoreFactory(DATA_STORE_DIR); Credential userCredential = authorize(); Space response = App.createChatSpace(userCredential); // Print details about the created space. System.out.println(response); } catch (Exception e) { e.printStackTrace(); } } /** * Authorizes the installed application to access user's protected data. */ private static Credential authorize() throws Exception { // Load client secrets. GoogleClientSecrets clientSecrets = GoogleClientSecrets.load(JSON_FACTORY, new InputStreamReader(App.class.getResourceAsStream("/client_secrets.json"))); // Set up authorization code flow. GoogleAuthorizationCodeFlow flow = new GoogleAuthorizationCodeFlow.Builder( httpTransport, JSON_FACTORY, clientSecrets, SCOPES) .setDataStoreFactory(dataStoreFactory) .build(); // Authorize. return new AuthorizationCodeInstalledApp(flow, new LocalServerReceiver()).authorize("user"); } /** * Creates a Chat space. */ private static Space createChatSpace(Credential userCredential) throws Exception { // Build the Chat API client and authenticate with the user account. HangoutsChat chatService = new HangoutsChat.Builder( httpTransport, JSON_FACTORY, userCredential) .setApplicationName("auth-sample-app") .build(); // Create a Chat space. Space space = new Space() // To create a named space, set spaceType to SPACE. .setSpaceType("SPACE") // The user-visible name of the space. .setDisplayName("API-made"); return chatService.spaces().create(space).execute(); } }Tạo một thư mục con mới có tên là
resourcestrong thư mục của dự án.Sao chép tệp
client_secrets.jsonvào thư mục conresources.Để định cấu hình Maven đưa tệp mật khẩu ứng dụng khách vào gói dự án, hãy chỉnh sửa tệp
pom.xmltrong thư mục của dự án rồi thêm cấu hình sau vào phần<build>:<build> <!-- ... existing configurations ... --> <resources> <resource> <directory>resources</directory> </resource> </resources> </build>Để định cấu hình Maven đưa các phần phụ thuộc vào gói dự án và thực thi lớp chính của ứng dụng, hãy chỉnh sửa tệp
pom.xmltrong thư mục của dự án và thêm cấu hình sau vào phần<plugins>:<plugins> <!-- ... existing configurations ... --> <plugin> <artifactId>maven-assembly-plugin</artifactId> <configuration> <archive> <manifest> <mainClass>com.google.chat.app.authsample.App</mainClass> </manifest> </archive> <descriptorRefs> <descriptorRef>jar-with-dependencies</descriptorRef> </descriptorRefs> </configuration> </plugin> </plugins>
Python
Lưu mã sau vào tệp có tên
chat_space_create_named.pytrong cùng thư mục chứaclient_secrets.json:from google_auth_oauthlib.flow import InstalledAppFlow from googleapiclient.discovery import build # Define your app's authorization scopes. # When modifying these scopes, delete the file token.json, if it exists. SCOPES = ["https://www.googleapis.com/auth/chat.spaces.create"] def main(): ''' Authenticates with Chat API via user credentials, then creates a Chat space. ''' flow = InstalledAppFlow.from_client_secrets_file( 'client_secrets.json', SCOPES) creds = flow.run_local_server() # Build a service endpoint for Chat API. service = build('chat', 'v1', credentials=creds) # Use the service endpoint to call Chat API. result = service.spaces().create( # Details about the space to create. body = { # To create a named space, set spaceType to SPACE. 'spaceType': 'SPACE', # The user-visible name of the space. 'displayName': 'API-made' } ).execute() # Prints details about the created space. print(result) if __name__ == '__main__': main()
Node.js
Lưu mã sau vào tệp có tên
chat_space_create_named.jstrong cùng thư mục chứa dự án Node.js vàclient_secrets.json:const fs = require('fs'); const path = require('path'); const http = require('http'); const url = require('url'); const destroyer = require('server-destroy'); const chat = require('@googleapis/chat'); // Application OAuth credentials. const keys = require('./client_secrets.json').installed; // Define your app's authorization scopes. // When modifying these scopes, delete the file token.json, if it exists. const scopes = ["https://www.googleapis.com/auth/chat.spaces.create"]; // Create a new OAuth2 client with the configured keys. const oauth2Client = new chat.auth.OAuth2( keys.client_id, keys.client_secret, 'http://localhost:3000' ); /** * Opens an HTTP server to accept the OAuth callback. * In this simple example, the only request to our webserver is to /?code=<code>. */ async function authenticate(scopes) { const opn = (await import('open')).default; return new Promise((resolve, reject) => { // Generate the URL for authorization. const authorizeUrl = oauth2Client.generateAuthUrl({ access_type: 'offline', scope: scopes.join(' '), }); // Start the HTTP server to listen for the callback. const server = http .createServer(async (req, res) => { try { const qs = new url.URL(req.url, 'http://localhost:3000').searchParams; res.end('Authentication successful! Please return to the console.'); server.destroy(); const { tokens } = await oauth2Client.getToken(qs.get('code')); oauth2Client.credentials = tokens; resolve(oauth2Client); } catch (e) { reject(e); } }) .listen(3000, () => { // Open the browser to the authorize URL to start the workflow. opn(authorizeUrl, { wait: false }).then(cp => cp.unref()); }); destroyer(server); }); } /** * Authenticates with Chat API via user credentials, then creates a Chat space. */ async function createSpace() { // Create the Chat API client and authenticate with the authorized user. const chatClient = await chat.chat({ version: 'v1', auth: oauth2Client }); // Call the Chat API to create a space. const result = await chatClient.spaces.create({ // Details about the space to create. requestBody: { // To create a named space, set spaceType to SPACE. 'spaceType': 'SPACE', // The user-visible name of the space. 'displayName': 'API-made' } }); return result; } // Authenticate the user, execute the function, // then print details about the created space. authenticate(scopes) .then(createSpace) .then(console.log);
Apps Script
Trong trình chỉnh sửa Apps Script, hãy chỉnh sửa tệp
appsscript.jsonvà thêm phạm vi OAuth cần thiết để gọi API:"oauthScopes": [ "https://www.googleapis.com/auth/chat.spaces.create" ]Lưu mã sau vào tệp có tên
ChatSpaceCreateNamed.gstrong dự án Apps Script:/** * Authenticates with Chat API via user credentials, then creates a * Chat space. */ function createSpace() { try { // Details about the space to create. // To create a named space, set spaceType to SPACE. // The user-visible name of the space is displayName. const space = {'displayName': 'API-made', 'spaceType': 'SPACE'}; // Call Chat API with user credentials to create the space. const result = Chat.Spaces.create(space); // Log details about the created space. console.log(result); } catch (err) { // TODO (developer) - Handle exception console.log('Failed to create space with error %s', err.message); } }
Bước 5: Chạy tập lệnh mẫu
Để chạy ví dụ này, từ dòng lệnh, hãy chuyển đến thư mục chứa các tệp dự án, sau đó thực thi lệnh sau:
Java
mvn compile assembly:singlejava -jar target/auth-sample-app-1.0-SNAPSHOT-jar-with-dependencies.jar
Python
python3 chat_space_create_named.pyNode.js
node chat_space_create_named.jsApps Script
Mở tệp ChatSpaceCreateNamed.gs trong Apps Script Editor (Trình chỉnh sửa tập lệnh ứng dụng) rồi nhấp vào Run (Chạy).
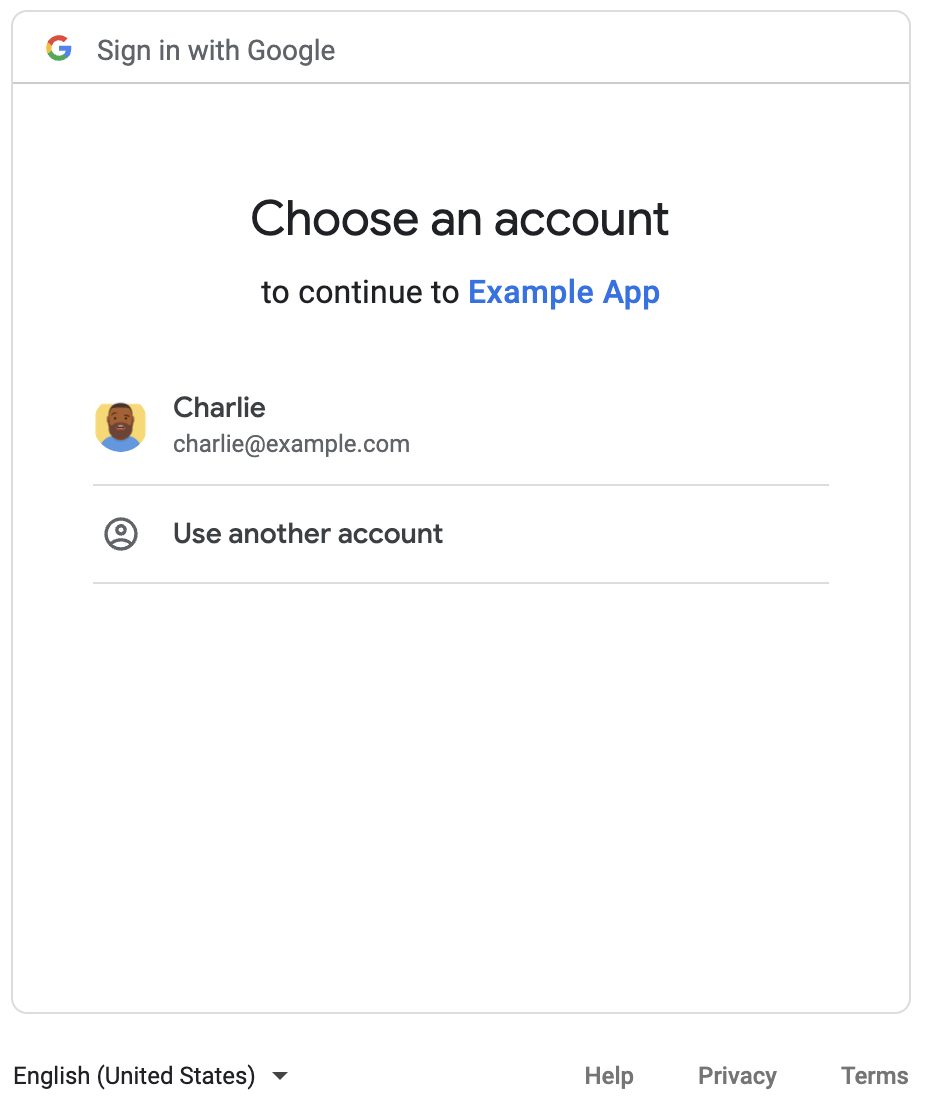
Một trình duyệt sẽ mở ra và nhắc bạn đăng nhập vào Tài khoản Google của mình:

Sau khi bạn đăng nhập, màn hình xin phép bằng OAuth sẽ xuất hiện và yêu cầu bạn cấp quyền cho ứng dụng.
Sau khi bạn cấp quyền, tập lệnh sẽ gọi Chat API. API này sẽ phản hồi bằng cách tạo không gian Chat có tên hiển thị là API-made. Bảng điều khiển in thông tin chi tiết của lệnh gọi API. Để tìm không gian, hãy chuyển đến bảng điều khiển Không gian trong
Google Chat.
Khắc phục sự cố của ví dụ
Khi chạy chat_space_create_named.py, bạn có thể nhận được thông báo lỗi:
Expected a JSON object with a single property for a "web" or "installed" application
Thông báo lỗi này có nghĩa là tệp client_secrets.json mà bạn tải xuống từ Bảng điều khiển Google Cloud không bắt đầu bằng thuộc tính "web" hoặc "installed". Sau khi xác thực bằng tệp đã tải xuống, nếu mã của bạn không lưu mã thông báo truy cập vào một tệp mới như token.json, thì mã thông báo truy cập sẽ được ghi vào client_secrets.json. Điều này có thể gây ra lỗi này trong các lần thử uỷ quyền tiếp theo.
Để khắc phục lỗi này, hãy tải lại tệp mật khẩu ứng dụng khách xuống từ Bảng điều khiển Google Cloud rồi lưu tệp mới vào vị trí của tệp hiện tại.
Chủ đề có liên quan
Nếu cần tiếp tục sử dụng mã thông báo người dùng bên ngoài phạm vi của một luồng, thì ứng dụng của bạn có thể lưu trữ các mã thông báo đó để sử dụng lại sau. Trong trường hợp này, ứng dụng của bạn cần xử lý mã thông báo người dùng một cách an toàn, đồng thời xử lý việc thu hồi và hết hạn mã thông báo làm mới. Để biết thêm thông tin, hãy xem Hướng dẫn sử dụng các phương pháp hay nhất về OAuth 2.0.
Tìm hiểu những việc khác mà API Chat có thể làm bằng cách xem tài liệu tham khảo về API Chat.
