Bu kılavuzda, Chat API'ye erişmek için OAuth 2.0'ın kullanıcıların Google kimlik bilgileriyle nasıl kullanılacağı açıklanmaktadır. Kullanıcı kimlik bilgileriyle kimlik doğrulama ve yetkilendirme, Chat uygulamalarının kullanıcı verilerine erişmesine ve kimliği doğrulanmış kullanıcı adına işlem gerçekleştirmesine olanak tanır. Uygulama, kullanıcı adına kimlik doğrulaması gerçekleştirerek söz konusu kullanıcıyla aynı izinlere sahip olur ve kullanıcı tarafından gerçekleştirilmiş gibi işlemler gerçekleştirebilir.
Chat uygulamaları, kullanıcı kimlik bilgileriyle bir API çağrısının kimliğini doğrulayıp yetkilendirdikten sonra şunları yapabilir:
- Chat alanları oluşturun.
- Chat alanlarına ve grup görüşmelerine kullanıcı ekleme
- Aşağıdakiler gibi diğer Workspace API'lerinde kullanıcı verileriyle çalışma:
- Google Takvim'de etkinlik oluşturun.
- Google E-Tablolar'da öğeleri günlüğe kaydetme
- Gmail ile e-posta gönderin.
Bir uygulama, kullanıcı kimlik doğrulamasıyla işlem yaptığında (ör. alan oluşturma), Google Chat, kullanıcılara işlemi yetki veren kullanıcı adına gerçekleştiren uygulamanın adını belirten bir ilişkilendirme mesajı gösterir.


Chat uygulamalarında kimlik doğrulamanın ne zaman gerekli olduğu ve ne tür bir kimlik doğrulamanın kullanılacağı hakkında daha fazla bilgi edinmek için Chat API kimlik doğrulama ve yetkilendirmeye genel bakış başlıklı makalenin Gerekli kimlik doğrulama türleri bölümüne bakın.
Google Workspace yöneticisi olarak kimlik doğrulaması yapma ve yetkilendirme
Bu bölümde, Google Workspace Workspace yöneticilerinin kullanıcı kimlik doğrulamasıyla kuruluşlarındaki Google Chat uygulamalarını ve alanlarını nasıl yönetebileceği açıklanmaktadır.
Alan genelinde yetki kullanarak kimlik doğrulama ve yetkilendirme
Alan yöneticisiyseniz bir uygulamanın hizmet hesabına, kullanıcılarınızın verilerine erişmesi için her kullanıcının izin vermesine gerek kalmadan yetki vermek üzere alan genelinde yetki verme özelliğini kullanabilirsiniz. Alan genelinde yetkilendirmeyi yapılandırdıktan sonra hizmet hesabı bir kullanıcı hesabının kimliğine bürünebilir. Kimlik doğrulama için bir hizmet hesabı kullanılsa da alan genelinde yetkilendirme, kullanıcının kimliğine bürünür ve bu nedenle kullanıcı kimlik doğrulaması olarak kabul edilir. Kullanıcı kimlik doğrulaması gerektiren tüm işlevler için alan genelinde yetkilendirmeyi kullanabilirsiniz.
Yönetici ayrıcalıklarını kullanarak kimlik doğrulama ve yetkilendirme
Alan yöneticisiyseniz veya yönetici ayrıcalıklarına sahip yetkili bir yöneticiyseniz geçerli yöntemler isteklerinde useAdminAccess alanını ayarlayarak Google Chat API çağrılarınızın kimliğini yönetici ayrıcalıklarıyla doğrulayabilir ve bu çağrıları yetkilendirebilirsiniz. Daha fazla bilgi için API referans dokümanlarına bakın.
Bir Google Chat uygulaması yönetici ayrıcalıklarıyla işlem gerçekleştirdiğinde Chat'in kullanıcılara işlemi gerçekleştiren Chat uygulamasının adını veya işlemi yetkilendiren yöneticinin adını değil, yalnızca işlemin kuruluşlarının yöneticisi tarafından gerçekleştirildiğini bildirdiğini unutmayın.
Ön koşullar
Java
- Google Chat'e erişimi olan bir Business veya Enterprise Google Workspace hesabı.
- Google Cloud projesi oluşturun.
- Chat uygulamanız için bir ad, simge ve açıklamayla Google Chat API'yi etkinleştirip yapılandırın.
- JDK 1.7 veya üzeri
- Maven paket yönetimi aracı
-
Başlatılmış bir Maven projesi. Yeni bir projeyi başlatmak için komut satırı arayüzünüzde aşağıdaki komutu çalıştırın:
mvn archetype:generate -DgroupId=com.google.chat.app.authsample -DartifactId=auth-sample-app -DarchetypeArtifactId=maven-archetype-quickstart -DarchetypeVersion=1.4 -DinteractiveMode=false
Python
- Google Chat'e erişimi olan bir Business veya Enterprise Google Workspace hesabı.
- Google Cloud projesi oluşturun.
- Chat uygulamanız için bir ad, simge ve açıklamayla Google Chat API'yi etkinleştirip yapılandırın.
- Python 3.6 veya sonraki sürümler
- pip paket yönetim aracı
Node.js
- Google Chat'e erişimi olan bir Business veya Enterprise Google Workspace hesabı
- Google Cloud projesi oluşturun.
- Chat uygulamanız için bir ad, simge ve açıklamayla Google Chat API'yi etkinleştirip yapılandırın.
- Node.js 14 veya daha yeni sürümler
- npm paket yönetim aracı
-
Başlatılmış bir Node.js projesi. Yeni bir projeyi başlatmak için yeni bir klasör oluşturup bu klasöre geçin ve ardından komut satırı arayüzünüzde aşağıdaki komutu çalıştırın:
npm init
Apps Komut Dosyası
- Google Chat'e erişimi olan bir Business veya Enterprise Google Workspace hesabı
- Google Cloud projesi oluşturun.
- Chat uygulamanız için bir ad, simge ve açıklamayla Google Chat API'yi etkinleştirip yapılandırın.
- Bağımsız bir Apps Komut Dosyası projesi oluşturun ve Gelişmiş Sohbet Hizmeti'ni etkinleştirin.
1. adım: OAuth izin ekranını yapılandırın, kapsamları belirtin ve uygulamanızı kaydedin
Yetkilendirme için OAuth 2.0 kullandığınızda Google, kullanıcıya projenizin, politikalarının ve istenen yetkilendirme kapsamlarının bir özetini içeren bir izin ekranı gösterir. Uygulamanızın OAuth kullanıcı rızası ekranını yapılandırarak Google'ın kullanıcılara ve uygulama incelemecilerine ne göstereceğini tanımlayabilir ve uygulamanızı daha sonra yayınlayabilmek için kaydedebilirsiniz.
OAuth 2.0 kullanan tüm uygulamalar için izin ekranı yapılandırması gerekir ancak yalnızca Google Workspace kuruluşunuzun dışındaki kullanıcılar tarafından kullanılan uygulamaların kapsamlarını listelemeniz gerekir.
Google Cloud Console'da Menü > API'ler ve Hizmetler > OAuth izin ekranı'na gidin.
Uygulamanızın kullanıcı türünü seçip Oluştur'u tıklayın.
Uygulama kayıt formunu doldurup Kaydet ve Devam Et'i tıklayın.
Kapsam Ekle veya Kaldır'ı tıklayın. Uygulamanızın gerektirdiği yetkilendirme kapsamlarını ekleyip doğrulayın, Güncelle'yi ve ardından Kaydet ve Devam Et'i tıklayın.
Uygulama kaydı özetinizi inceleyin. Değişiklik yapmak için Düzenle'yi veya Kontrol Paneline Dön'ü tıklayın.
2. Adım: Google Cloud Console'da OAuth istemci kimliği kimlik bilgilerini oluşturun
Son kullanıcı olarak kimlik doğrulamak ve uygulamanızdaki kullanıcı verilerine erişmek için bir veya daha fazla OAuth 2.0 istemci kimliği oluşturmanız gerekir. İstemci kimliği, tek bir uygulamanın Google OAuth sunucularına tanıtılması için kullanılır. Uygulamanız Android, iOS ve web gibi birden fazla platformda çalışıyorsa her platform için ayrı bir istemci kimliği oluşturmanız gerekir.
OAuth istemci kimliği kimlik bilgileri oluşturma
OAuth istemci kimliği oluşturmayla ilgili özel talimatlar için uygulama türünüzü seçin:
Web uygulaması
- Google Cloud Console'da Menü > API'ler ve Hizmetler > Kimlik bilgileri'ne gidin.
- Kimlik Bilgisi Oluştur > OAuth istemci kimliği'ni tıklayın.
- Uygulama türü > Web uygulaması'nı tıklayın.
- Ad alanına, kimliğin adını yazın. Bu ad yalnızca Google Cloud Console'da gösterilir.
- Uygulamanızla ilgili yetkili URI'leri ekleyin:
- İstemci tarafı uygulamalar (JavaScript): Yetkilendirilmiş JavaScript kaynakları bölümünde URI ekle'yi tıklayın. Ardından, tarayıcı istekleri için kullanılacak bir URI girin. Bu, uygulamanızın OAuth 2.0 sunucusuna API istekleri gönderebileceği alanları tanımlar.
- Sunucu tarafı uygulamalar (Java, Python ve diğerleri): Yetkilendirilmiş yönlendirme URI'leri bölümünde URI ekle'yi tıklayın. Ardından, OAuth 2.0 sunucusunun yanıt gönderebileceği bir uç nokta URI'si girin.
- Oluştur'u tıklayın. Yeni istemci kimliğinizi ve istemci gizli anahtarınızı gösteren OAuth istemcisi oluşturuldu ekranı gösterilir.
İstemci kimliğini not edin. İstemci gizli anahtarları web uygulamaları için kullanılmaz.
- Tamam'ı tıklayın. Yeni oluşturulan kimlik bilgisi OAuth 2.0 İstemci Kimlikleri altında görünür.
Yapay Zeka
- Google Cloud Console'da Menü > API'ler ve Hizmetler > Kimlik bilgileri'ne gidin.
- Kimlik Bilgileri Oluştur > OAuth istemci kimliği'ni tıklayın.
- Uygulama türü > Android'i tıklayın.
- "Ad" alanına kimlik bilgisi için bir ad yazın. Bu ad yalnızca Google Cloud konsolunda gösterilir.
- "Paket adı" alanına
AndroidManifest.xmldosyanızdaki paket adını girin. - "SHA-1 sertifika parmak izi" alanına oluşturduğunuz SHA-1 sertifika parmak izinizi girin.
- Oluştur'u tıklayın. Yeni İstemci Kimliğinizin gösterildiği OAuth istemcisi oluşturuldu ekranı görünür.
- Tamam'ı tıklayın. Yeni oluşturulan kimlik bilgisi "OAuth 2.0 İstemci Kimlikleri" bölümünde görünür.
iOS
- Google Cloud Console'da Menü > API'ler ve Hizmetler > Kimlik bilgileri'ne gidin.
- Kimlik Bilgileri Oluştur > OAuth istemci kimliği'ni tıklayın.
- Uygulama türü > iOS'u tıklayın.
- "Ad" alanına, kimliğin adını yazın. Bu ad yalnızca Google Cloud Console'da gösterilir.
- "Paket Kimliği" alanına, uygulamanın
Info.plistdosyasında listelenen paket kimliğini girin. - İsteğe bağlı: Uygulamanız Apple App Store'da görünüyorsa App Store kimliğini girin.
- İsteğe bağlı: "Ekip Kimliği" alanına Apple tarafından oluşturulup ekibinize atanmış 10 karakter uzunluğundaki benzersiz dizeyi girin.
- Oluştur'u tıklayın. Yeni İstemci Kimliğiniz ve İstemci sırrınızın gösterildiği, OAuth istemcisi oluşturuldu ekranı görüntülenir.
- Tamam'ı tıklayın. Yeni oluşturulan kimlik bilgisi "OAuth 2.0 İstemci Kimlikleri" bölümünde görünür.
Chrome uygulaması
- Google Cloud Console'da Menü > API'ler ve Hizmetler > Kimlik bilgileri'ne gidin.
- Kimlik Bilgileri Oluştur > OAuth istemci kimliği'ni tıklayın.
- Uygulama türü > Chrome uygulaması'nı tıklayın.
- "Ad" alanına, kimliğin adını yazın. Bu ad yalnızca Google Cloud konsolunda gösterilir.
- "Uygulama Kimliği" alanına uygulamanızın 32 karakter uzunluğundaki benzersiz kimlik dizesini girin. Bu kimlik değerini uygulamanızın Chrome Web Mağazası URL'sinde ve Chrome Web Mağazası Geliştirici Kontrol Paneli'nde bulabilirsiniz.
- Oluştur'u tıklayın. Yeni istemci kimliğinizi ve istemci gizli anahtarınızı gösteren OAuth istemcisi oluşturuldu ekranı gösterilir.
- Tamam'ı tıklayın. Yeni oluşturulan kimlik bilgisi "OAuth 2.0 İstemci Kimlikleri" bölümünde görünür.
Masaüstü uygulaması
- Google Cloud Console'da Menü > API'ler ve Hizmetler > Kimlik bilgileri'ne gidin.
- Kimlik Bilgileri Oluştur > OAuth istemci kimliği'ni tıklayın.
- Uygulama türü > Masaüstü uygulaması'nı tıklayın.
- Ad alanına, kimliğin adını yazın. Bu ad yalnızca Google Cloud Console'da gösterilir.
- Oluştur'u tıklayın. Yeni istemci kimliğinizi ve istemci gizli anahtarınızı gösteren OAuth istemcisi oluşturuldu ekranı gösterilir.
- Tamam'ı tıklayın. Yeni oluşturulan kimlik bilgisi OAuth 2.0 İstemci Kimlikleri altında görünür.
TV'ler ve Sınırlı Giriş cihazları
- Google Cloud Console'da Menü > API'ler ve Hizmetler > Kimlik bilgileri'ne gidin.
- Kimlik Bilgisi Oluştur > OAuth istemci kimliği'ni tıklayın.
- Uygulama türü > TV'ler ve Sınırlı Giriş Cihazları'nı tıklayın.
- "Ad" alanına kimlik bilgisi için bir ad yazın. Bu ad yalnızca Google Cloud Console'da gösterilir.
- Oluştur'u tıklayın. Yeni istemci kimliğinizi ve istemci gizli anahtarınızı gösteren OAuth istemcisi oluşturuldu ekranı gösterilir.
- Tamam'ı tıklayın. Yeni oluşturulan kimlik bilgisi "OAuth 2.0 İstemci Kimlikleri" bölümünde görünür.
Evrensel Windows Platformu (UWP)
- Google Cloud Console'da Menü > API'ler ve Hizmetler > Kimlik bilgileri'ne gidin.
- Kimlik Bilgileri Oluştur > OAuth istemci kimliği'ni tıklayın.
- Uygulama türü > Evrensel Windows Platformu (UWP)'nu tıklayın.
- "Ad" alanına, kimliğin adını yazın. Bu ad yalnızca Google Cloud Console'da gösterilir.
- "Mağaza Kimliği" alanına uygulamanızın 12 karakterli benzersiz Microsoft Store kimliği değerini girin. Bu kimliği uygulamanızın Microsoft Store URL'sinde ve İş Ortağı Merkezi'nde bulabilirsiniz.
- Oluştur'u tıklayın. Yeni İstemci Kimliğiniz ve İstemci sırrınızın gösterildiği, OAuth istemcisi oluşturuldu ekranı görüntülenir.
- Tamam'ı tıklayın. Yeni oluşturulan kimlik bilgisi "OAuth 2.0 İstemci Kimlikleri" bölümünde görünür.
İstemci gizli anahtarı JSON dosyasını indirme
İstemci gizli anahtarı dosyası, Chat uygulamanızın kimlik bilgileri sağlarken referans alabileceği OAuth istemci kimliği kimlik bilgilerinin JSON temsilidir.
Google Cloud Console'da Menü > API'ler ve Hizmetler > Kimlik bilgileri'ne gidin.
OAuth 2.0 Client IDs (OAuth 2.0 İstemci Kimlikleri) bölümünde, oluşturduğunuz istemci kimliğini tıklayın.
JSON'u indir'i tıklayın.
Dosyayı
client_secrets.jsonolarak kaydedin.
3. Adım: Google istemci kitaplığını ve diğer bağımlılıkları yükleyin
Google istemci kitaplığını ve proje için gereken diğer bağımlılıkları yükleyin.
Java
Google istemci kitaplıklarını ve diğer gerekli bağımlılıkları Maven projenize eklemek için projenizin dizinindeki pom.xml dosyasını düzenleyin ve aşağıdaki bağımlılıkları ekleyin:
<dependencies>
<!-- ... existing dependencies ... -->
<dependency>
<groupId>com.google.apis</groupId>
<artifactId>google-api-services-chat</artifactId>
<version>v1-rev20230905-2.0.0</version>
</dependency>
<dependency>
<groupId>com.google.auth</groupId>
<artifactId>google-auth-library-oauth2-http</artifactId>
<version>1.19.0</version>
</dependency>
<dependency>
<groupId>com.google.oauth-client</groupId>
<artifactId>google-oauth-client-jetty</artifactId>
<version>1.34.1</version>
</dependency>
<dependency>
<groupId>com.google.code.gson</groupId>
<artifactId>gson</artifactId>
<version>2.10.1</version>
</dependency>
</dependencies>
Python
Python için Google istemci kitaplıklarını henüz yüklemediyseniz komut satırı arayüzünüzde aşağıdaki komutu çalıştırın:
pip3 install --upgrade google-api-python-client google-auth-oauthlibNode.js
Google istemci kitaplıklarını ve diğer gerekli bağımlılıkları Node.js projenize eklemek için projenizin dizine geçin ve komut satırı arayüzünüzde aşağıdaki komutu çalıştırın:
npm install "@googleapis/chat" open server-destroyApps Komut Dosyası
Bu örnekte, Google Chat API'yi çağırmak için Advanced Chat hizmeti kullanılmaktadır. Apps Script projeniz için hizmeti etkinleştirmek üzere:
- Sol tarafta Düzenleyici'yi tıklayın.
- Sol tarafta, Hizmetler'in yanındaki Hizmet ekle'yi tıklayın.
- Google Chat API'yi seçin.
- Sürüm bölümünde v1'i seçin.
- Ekle'yi tıklayın.
İstemci kitaplıklarımız tarafından desteklenen tüm dilleri kullanabilirsiniz.
4. Adım: Chat API'yi çağıran bir komut dosyası yazın
OAuth yetkilendirmesi ile API çağırma işlemi çok aşamalı bir süreçtir. Web veya masaüstü uygulamalarında süreç genellikle aşağıdaki gibidir:
- Uygulama, kullanıcıyı yetkilendirme kapsamları tarafından belirtilen kullanıcı verilerine erişim isteyen bir yetkilendirme sayfasına yönlendirir. Uygulama kendini istemci kimliği kimlik bilgileriyle tanımlar.
- Kullanıcı, uygulama tarafından istenen izinleri inceler ve isteği onaylar.
- Google'ın kimlik doğrulama sunucusu, tarayıcıyı bir yetkilendirme koduyla birlikte uygulamanın HTTP uç noktasına yönlendirir.
- Uygulama, yetkilendirme kodunu bir erişim jetonu için değiştirmek üzere Google'ın yetkilendirme sunucusuna başka bir istek gönderir.
- Uygulama, kullanıcı adına API'yi çağırmak için erişim jetonunu kullanır.
OAuth yetkilendirme işlemi hakkında daha fazla bilgi edinmek için Google API'lerine Erişmek için OAuth 2.0'ı Kullanma Kılavuzu'na bakın.
Java, Python ve Node.js'deki aşağıdaki kod örnekleri, OAuth yetkilendirme akışını yürütmek için bir istemci kitaplığı kullanır. Yetkilendirme sunucusundan yetkilendirme kodunu almak için yerel bir HTTP sunucusu açar ve bu kodu daha sonra erişim jetonuyla değiştirir. Apps Komut Dosyası kod örneğinde bu yetkilendirme akışı Apps Komut Dosyası tarafından yönetilir.
Komut dosyası, kimlik doğrulama akışını tamamladıktan sonra kullanıcının erişim jetonunu kullanarak Chat API ile kimlik doğrulaması yapar ve ardından bir alan oluşturur.
Java
- Projenizin dizininde
src/main/java/com/google/chat/app/authsample/App.javadosyasını açın. App.javaiçindeki içeriği aşağıdaki kodla değiştirin:package com.google.chat.app.authsample; import com.google.api.client.auth.oauth2.Credential; import com.google.api.client.extensions.java6.auth.oauth2.AuthorizationCodeInstalledApp; import com.google.api.client.extensions.jetty.auth.oauth2.LocalServerReceiver; import com.google.api.client.googleapis.auth.oauth2.GoogleAuthorizationCodeFlow; import com.google.api.client.googleapis.auth.oauth2.GoogleClientSecrets; import com.google.api.client.googleapis.javanet.GoogleNetHttpTransport; import com.google.api.client.http.HttpTransport; import com.google.api.client.json.JsonFactory; import com.google.api.client.json.gson.GsonFactory; import com.google.api.client.util.store.FileDataStoreFactory; import com.google.api.services.chat.v1.HangoutsChat; import com.google.api.services.chat.v1.model.Space; import java.io.InputStreamReader; import java.util.Collection; import java.util.Collections; /** * Authenticates with Chat API via user credentials, then creates a Chat space. */ public class App { // Application OAuth credentials. private static final String KEYS_RESOURCE_URI = "/client_secrets.json"; // Define your app's authorization scopes. private static final Collection<String> SCOPES = Collections.singleton("https://www.googleapis.com/auth/chat.spaces.create"); // Directory to store user credentials. private static final java.io.File DATA_STORE_DIR = new java.io.File(System.getProperty("user.home"), ".store/auth-sample-app"); // Global instance of the JSON factory. private static final JsonFactory JSON_FACTORY = GsonFactory.getDefaultInstance(); // Global instance of the HTTP transport. private static HttpTransport httpTransport; // Global instance of the DataStoreFactory. The best practice is to make it a single // globally shared instance across your application. private static FileDataStoreFactory dataStoreFactory; public static void main( String[] args ) { try { // Run app. httpTransport = GoogleNetHttpTransport.newTrustedTransport(); dataStoreFactory = new FileDataStoreFactory(DATA_STORE_DIR); Credential userCredential = authorize(); Space response = App.createChatSpace(userCredential); // Print details about the created space. System.out.println(response); } catch (Exception e) { e.printStackTrace(); } } /** * Authorizes the installed application to access user's protected data. */ private static Credential authorize() throws Exception { // Load client secrets. GoogleClientSecrets clientSecrets = GoogleClientSecrets.load(JSON_FACTORY, new InputStreamReader(App.class.getResourceAsStream("/client_secrets.json"))); // Set up authorization code flow. GoogleAuthorizationCodeFlow flow = new GoogleAuthorizationCodeFlow.Builder( httpTransport, JSON_FACTORY, clientSecrets, SCOPES) .setDataStoreFactory(dataStoreFactory) .build(); // Authorize. return new AuthorizationCodeInstalledApp(flow, new LocalServerReceiver()).authorize("user"); } /** * Creates a Chat space. */ private static Space createChatSpace(Credential userCredential) throws Exception { // Build the Chat API client and authenticate with the user account. HangoutsChat chatService = new HangoutsChat.Builder( httpTransport, JSON_FACTORY, userCredential) .setApplicationName("auth-sample-app") .build(); // Create a Chat space. Space space = new Space() // To create a named space, set spaceType to SPACE. .setSpaceType("SPACE") // The user-visible name of the space. .setDisplayName("API-made"); return chatService.spaces().create(space).execute(); } }Projenizin dizininde
resourcesadlı yeni bir alt dizin oluşturun.client_secrets.jsondosyasınıresourcesalt dizinine kopyalayın.Maven'i, istemci gizli anahtarı dosyasını proje paketine dahil edecek şekilde yapılandırmak için projenizin dizinindeki
pom.xmldosyasını düzenleyin ve<build>bölümüne aşağıdaki yapılandırmayı ekleyin:<build> <!-- ... existing configurations ... --> <resources> <resource> <directory>resources</directory> </resource> </resources> </build>Maven'i bağımlılıkları proje paketine dahil edecek şekilde yapılandırmak ve uygulamanızın ana sınıfını yürütmek için projenizin dizininde
pom.xmldosyasını düzenleyin ve aşağıdaki yapılandırmayı<plugins>bölümüne ekleyin:<plugins> <!-- ... existing configurations ... --> <plugin> <artifactId>maven-assembly-plugin</artifactId> <configuration> <archive> <manifest> <mainClass>com.google.chat.app.authsample.App</mainClass> </manifest> </archive> <descriptorRefs> <descriptorRef>jar-with-dependencies</descriptorRef> </descriptorRefs> </configuration> </plugin> </plugins>
Python
Aşağıdaki kodu,
client_secrets.jsondosyasının bulunduğu dizindechat_space_create_named.pyadlı bir dosyaya kaydedin:from google_auth_oauthlib.flow import InstalledAppFlow from googleapiclient.discovery import build # Define your app's authorization scopes. # When modifying these scopes, delete the file token.json, if it exists. SCOPES = ["https://www.googleapis.com/auth/chat.spaces.create"] def main(): ''' Authenticates with Chat API via user credentials, then creates a Chat space. ''' flow = InstalledAppFlow.from_client_secrets_file( 'client_secrets.json', SCOPES) creds = flow.run_local_server() # Build a service endpoint for Chat API. service = build('chat', 'v1', credentials=creds) # Use the service endpoint to call Chat API. result = service.spaces().create( # Details about the space to create. body = { # To create a named space, set spaceType to SPACE. 'spaceType': 'SPACE', # The user-visible name of the space. 'displayName': 'API-made' } ).execute() # Prints details about the created space. print(result) if __name__ == '__main__': main()
Node.js
Aşağıdaki kodu, Node.js projesini ve
client_secrets.jsondosyasını içeren dizindechat_space_create_named.jsadlı bir dosyaya kaydedin:const fs = require('fs'); const path = require('path'); const http = require('http'); const url = require('url'); const destroyer = require('server-destroy'); const chat = require('@googleapis/chat'); // Application OAuth credentials. const keys = require('./client_secrets.json').installed; // Define your app's authorization scopes. // When modifying these scopes, delete the file token.json, if it exists. const scopes = ["https://www.googleapis.com/auth/chat.spaces.create"]; // Create a new OAuth2 client with the configured keys. const oauth2Client = new chat.auth.OAuth2( keys.client_id, keys.client_secret, 'http://localhost:3000' ); /** * Opens an HTTP server to accept the OAuth callback. * In this simple example, the only request to our webserver is to /?code=<code>. */ async function authenticate(scopes) { const opn = (await import('open')).default; return new Promise((resolve, reject) => { // Generate the URL for authorization. const authorizeUrl = oauth2Client.generateAuthUrl({ access_type: 'offline', scope: scopes.join(' '), }); // Start the HTTP server to listen for the callback. const server = http .createServer(async (req, res) => { try { const qs = new url.URL(req.url, 'http://localhost:3000').searchParams; res.end('Authentication successful! Please return to the console.'); server.destroy(); const { tokens } = await oauth2Client.getToken(qs.get('code')); oauth2Client.credentials = tokens; resolve(oauth2Client); } catch (e) { reject(e); } }) .listen(3000, () => { // Open the browser to the authorize URL to start the workflow. opn(authorizeUrl, { wait: false }).then(cp => cp.unref()); }); destroyer(server); }); } /** * Authenticates with Chat API via user credentials, then creates a Chat space. */ async function createSpace() { // Create the Chat API client and authenticate with the authorized user. const chatClient = await chat.chat({ version: 'v1', auth: oauth2Client }); // Call the Chat API to create a space. const result = await chatClient.spaces.create({ // Details about the space to create. requestBody: { // To create a named space, set spaceType to SPACE. 'spaceType': 'SPACE', // The user-visible name of the space. 'displayName': 'API-made' } }); return result; } // Authenticate the user, execute the function, // then print details about the created space. authenticate(scopes) .then(createSpace) .then(console.log);
Apps Komut Dosyası
Apps Komut Dosyası düzenleyicisinde
appsscript.jsondosyasını düzenleyin ve API'yi çağırmak için gereken OAuth kapsamını ekleyin:"oauthScopes": [ "https://www.googleapis.com/auth/chat.spaces.create" ]Aşağıdaki kodu Apps Komut Dosyası projenizde
ChatSpaceCreateNamed.gsadlı bir dosyaya kaydedin:/** * Authenticates with Chat API via user credentials, then creates a * Chat space. */ function createSpace() { try { // Details about the space to create. // To create a named space, set spaceType to SPACE. // The user-visible name of the space is displayName. const space = {'displayName': 'API-made', 'spaceType': 'SPACE'}; // Call Chat API with user credentials to create the space. const result = Chat.Spaces.create(space); // Log details about the created space. console.log(result); } catch (err) { // TODO (developer) - Handle exception console.log('Failed to create space with error %s', err.message); } }
5. Adım: Örnek komut dosyasını çalıştırın
Örneği çalıştırmak için komut satırından proje dosyalarınızın bulunduğu dizine gidin ve aşağıdaki komutu yürütün:
Java
mvn compile assembly:singlejava -jar target/auth-sample-app-1.0-SNAPSHOT-jar-with-dependencies.jar
Python
python3 chat_space_create_named.pyNode.js
node chat_space_create_named.jsApps Komut Dosyası
Apps Komut Dosyası Düzenleyicisi'nde ChatSpaceCreateNamed.gs dosyasını
açın ve Çalıştır'ı tıklayın.
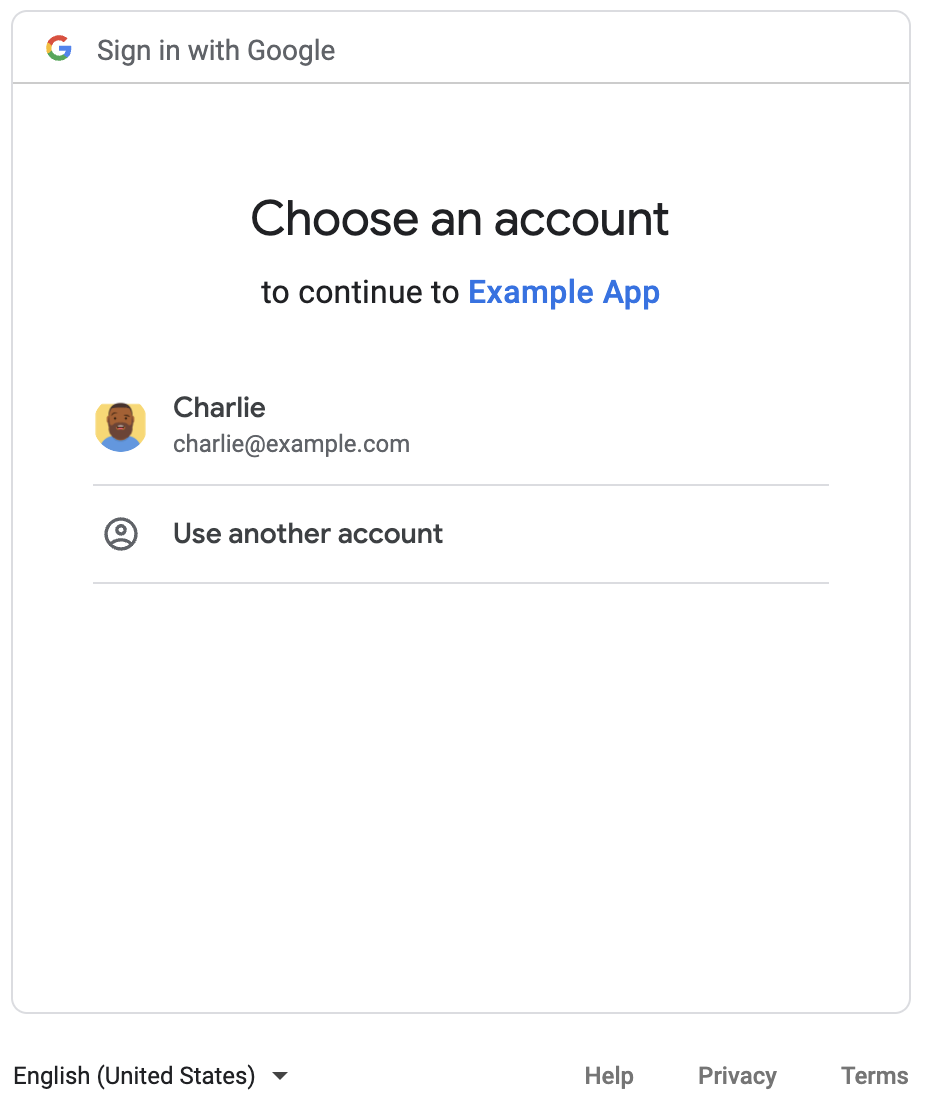
Bir tarayıcı açılır ve Google Hesabınızda oturum açmanızı ister:

Oturum açtıktan sonra OAuth izin ekranı gösterilir ve uygulamaya izin vermenizi ister.
İzin vermenizin ardından komut dosyası Chat API'yi çağırır. Chat API'si, API-made görünen adıyla Chat alanını oluşturarak yanıt verir. Konsol, API çağrısının ayrıntılarını yazdırır. Alanı bulmak için Google Chat'teki Alanlar paneline gidin.
Örnekle ilgili sorunları giderme
chat_space_create_named.py'ü çalıştırırken şu hatayı alabilirsiniz:
Expected a JSON object with a single property for a "web" or "installed" application
Bu hata mesajı, Google Cloud Console'dan indirdiğiniz client_secrets.json dosyasının "web" veya "installed" özelliğiyle başlamadığı anlamına gelir. İndirilen dosyayla kimlik doğrulamasından sonra kodunuz erişim jetonunu token.json gibi yeni bir dosyaya kaydetmezse erişim jetonu client_secrets.json dosyasına yazılır. Bu da sonraki yetkilendirme denemelerinde bu hataya neden olabilir.
Hatayı çözmek için istemci gizlilik dosyasını Google Cloud Console'dan tekrar indirin ve yeni dosyayı mevcut dosyanın yerine kaydedin.
İlgili konular
Uygulamanızın, kullanıcı jetonlarını tek bir akış kapsamının dışında kullanmaya devam etmesi gerekiyorsa jetonları daha sonra yeniden kullanmak için depolayabilir. Bu durumda, uygulamanızın kullanıcı jetonlarını güvenli bir şekilde işlemesi ve yenileme jetonu iptali ile geçerlilik süresini işlemesi gerekir. Daha fazla bilgi için OAuth 2.0'ı Kullanmayla İlgili En İyi Uygulamalar Kılavuzu başlıklı makaleyi inceleyin.
Chat API referans belgelerini inceleyerek Chat API'nin başka neler yapabileceğini öğrenin.
