Lighthouse는 웹페이지 품질을 개선하는 데 도움이 되는 오픈소스 자동화 도구입니다. 공개 웹페이지나 인증이 필요한 모든 웹페이지에서 실행할 수 있습니다. 성능, 접근성, 프로그레시브 웹 앱, 검색엔진 최적화 등을 감사합니다.
Lighthouse는 Chrome DevTools, 명령줄에서 또는 Node 모듈로 실행할 수 있습니다. Lighthouse에 감사할 URL을 제공하고 페이지에 대해 일련의 감사를 실행한 후 페이지 성능에 대한 보고서를 생성합니다. 실패한 감사를 페이지를 개선하는 방법을 나타내는 지표로 사용합니다. 각 감사에는 감사가 중요한 이유와 해결 방법을 설명하는 참조가 있습니다.
Lighthouse CI를 사용하여 사이트의 회귀를 방지할 수도 있습니다.
시작하기
가장 적합한 Lighthouse 워크플로를 선택하세요.
- Chrome DevTools 인증이 필요한 페이지를 감사하고 브라우저에서 바로 사용자 친화적인 형식으로 보고서를 읽습니다.
- 명령줄에서 셸 스크립트로 Lighthouse 실행을 자동화합니다.
- Node 모듈로 Lighthouse를 지속적 통합 시스템에 통합합니다.
- 웹 UI Lighthouse를 실행하고 보고서에 연결합니다. 설치가 필요하지 않습니다.
Chrome DevTools에서 Lighthouse 실행
Lighthouse는 Chrome DevTools에 자체 패널이 있습니다. 보고서를 실행하려면 다음 안내를 따르세요.
- 데스크톱용 Chrome을 다운로드합니다.
- Chrome을 열고 감사하려는 URL로 이동합니다. 웹에서 모든 URL을 감사할 수 있습니다.
- Chrome DevTools를 엽니다.
Lighthouse 탭을 클릭합니다.

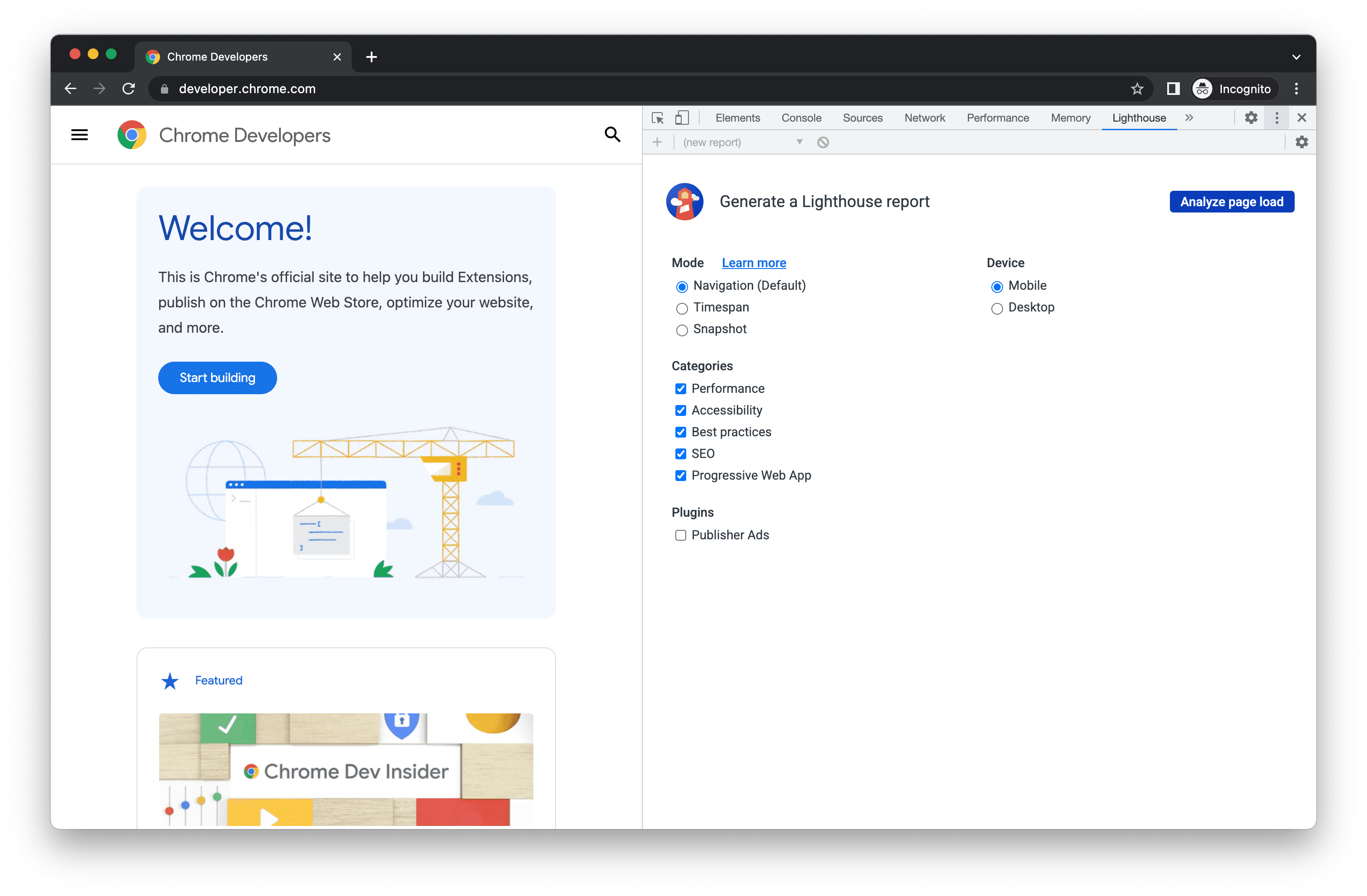
감사할 웹페이지의 표시 영역이 왼쪽에 있습니다. 오른쪽은 Chrome DevTools Lighthouse 패널입니다. 페이지 로드 분석을 클릭합니다. DevTools에 감사 카테고리 목록이 표시됩니다. 모두 사용 설정된 상태로 둡니다.
감사 실행을 클릭합니다. Lighthouse는 30~60초 후에 페이지에 대한 보고서를 제공합니다.

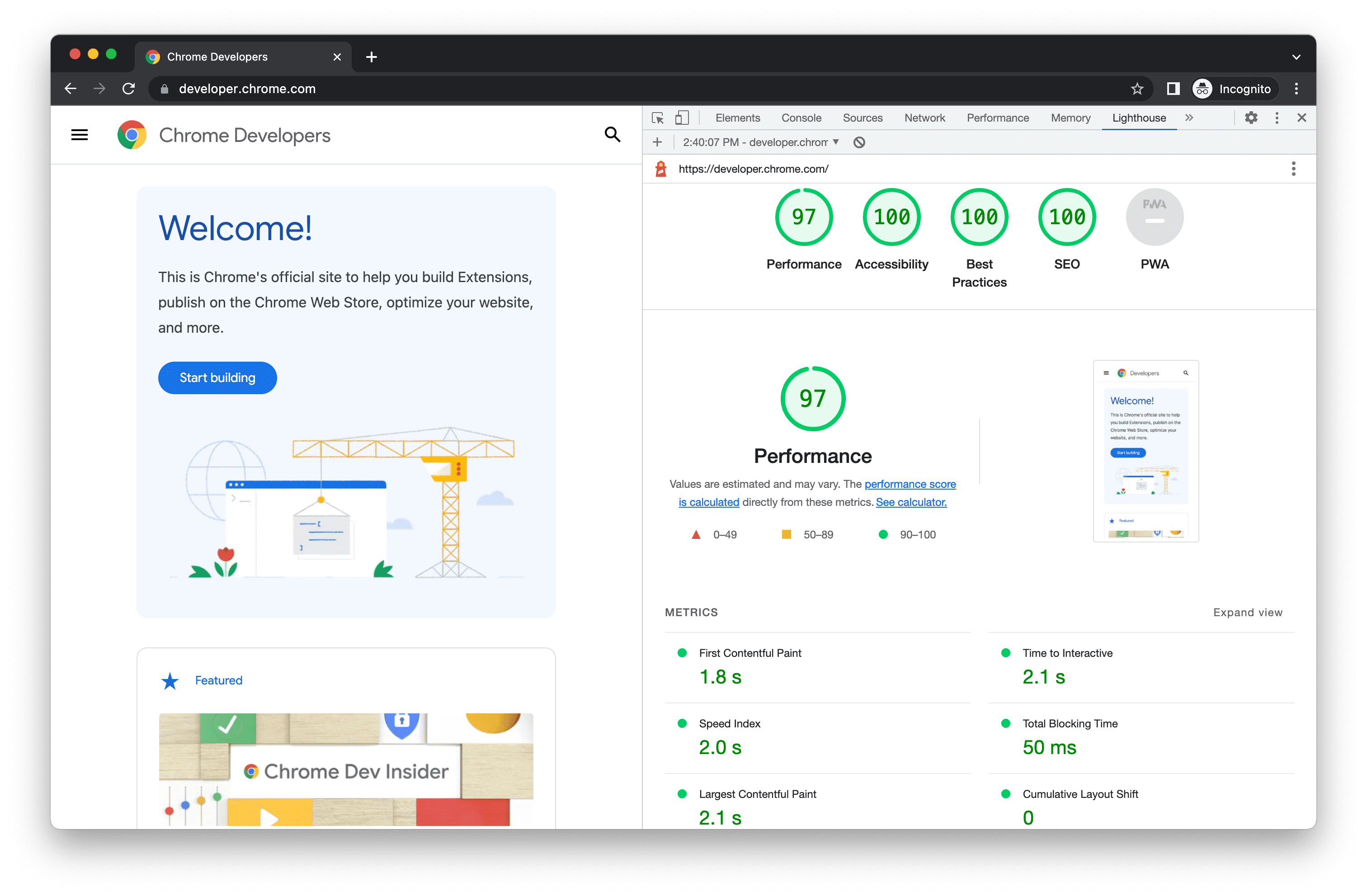
Chrome DevTools의 Lighthouse 보고서
Node 명령줄 도구 설치 및 실행
Node 모듈을 설치하려면 다음 단계를 따르세요.
- 데스크톱용 Chrome을 다운로드합니다.
- Node의 현재 장기 지원 버전을 설치합니다.
- Lighthouse를 설치합니다.
-g플래그는 이를 전역 모듈로 설치합니다.
npm install -g lighthouse
감사를 실행하려면 다음 단계를 따르세요.
lighthouse <url>
모든 옵션을 보려면 다음 단계를 따르세요.
lighthouse --help
프로그래매틱 방식으로 Node 모듈 실행
Lighthouse를 Node 모듈로 프로그래매틱 방식으로 실행하는 예는 프로그래매틱 방식으로 사용을 참고하세요.
PageSpeed Insights 실행
PageSpeed Insights에서 Lighthouse를 실행하려면 다음 단계를 따르세요.
- PageSpeed Insights로 이동합니다.
- 웹페이지 URL을 입력합니다.
분석을 클릭합니다.

PageSpeed Insights 웹사이트
Lighthouse를 Chrome 확장 프로그램으로 실행
확장 프로그램을 설치하려면 다음 단계를 따르세요.
- 데스크톱용 Chrome을 다운로드합니다.
- Chrome 웹 스토어에서 Lighthouse Chrome 확장 프로그램을 설치합니다.
감사를 실행하려면 다음 안내를 따르세요.
- Chrome에서 감사하려는 페이지로 이동합니다.
Chrome 주소 표시줄 옆이나 Chrome의 확장 프로그램 메뉴에서
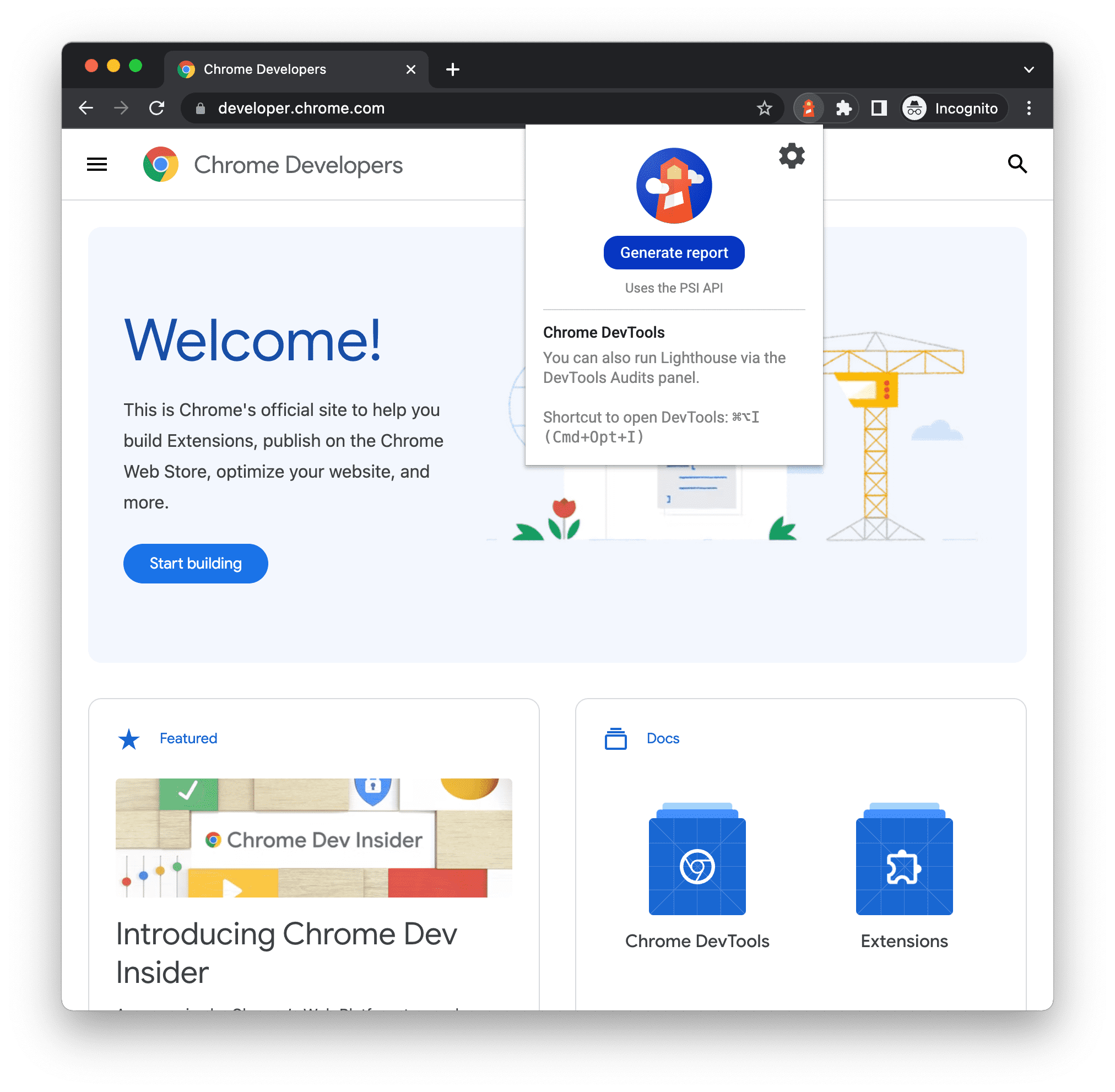
Lighthouse를 클릭합니다. 클릭하면 Lighthouse 메뉴가 펼쳐집니다.

보고서를 생성하라는 메시지가 표시됩니다. 보고서 생성을 클릭합니다. Lighthouse는 현재 포커스가 맞춰진 페이지를 대상으로 감사를 실행한 다음 결과 보고서가 포함된 새 탭을 엽니다.

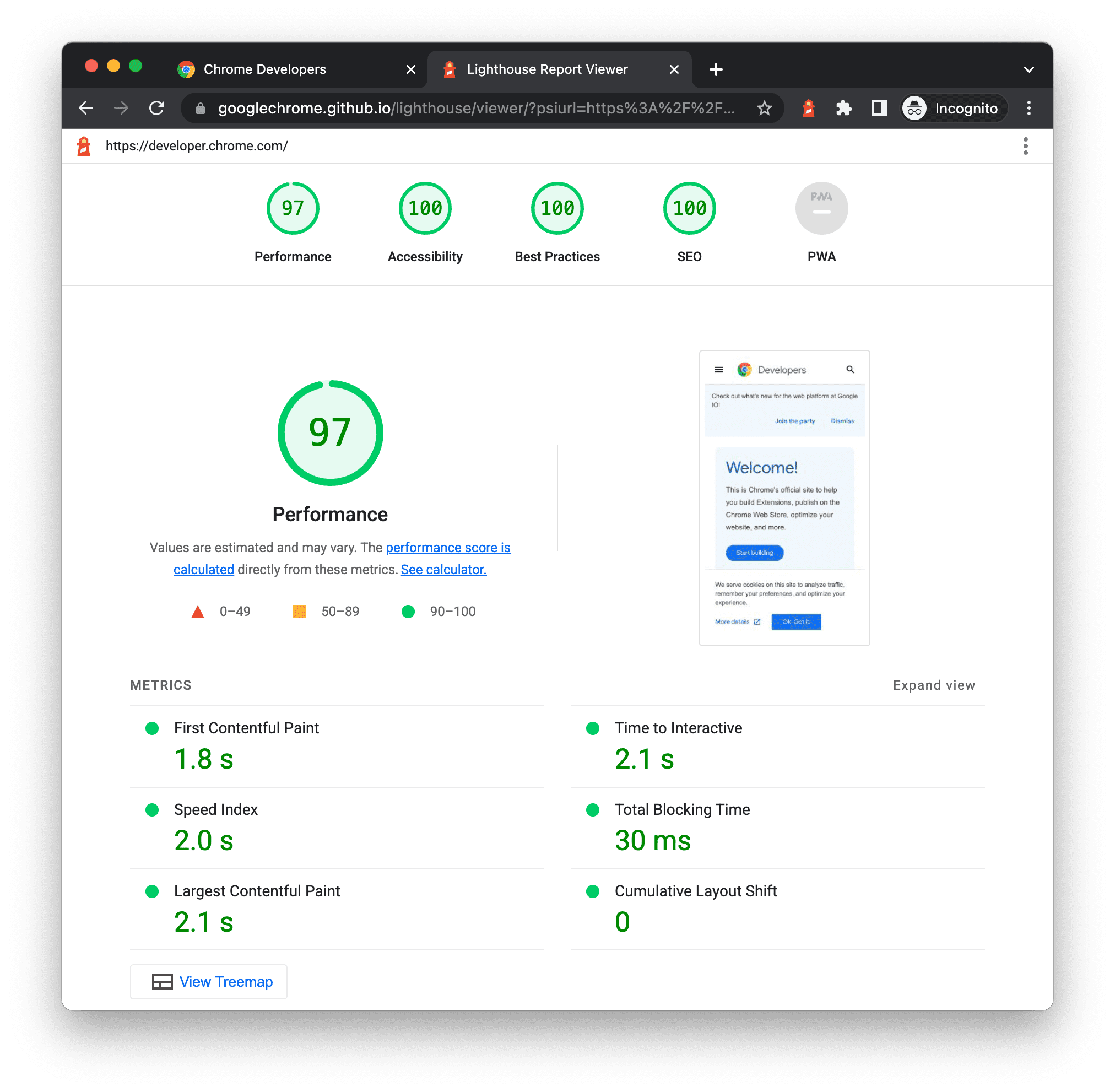
확장 프로그램에서 생성된 Lighthouse 보고서입니다.
온라인에서 보고서 공유 및 보기
Lighthouse Viewer를 사용하여 온라인에서 보고서를 보고 공유합니다.

JSON으로 보고서 공유
Lighthouse 뷰어에는 Lighthouse 보고서의 JSON 출력이 필요합니다. 다음과 같이 JSON 출력을 생성합니다.
- Lighthouse 보고서 메뉴의 를 클릭한 다음
JSON으로 저장을 클릭합니다.
- 명령줄 실행:
shell lighthouse --output json --output-path <path/for/output.json>
보고서 데이터를 보려면 다음 단계를 따르세요.
- Lighthouse 뷰어를 엽니다.
- JSON 파일을 뷰어로 드래그하거나 뷰어의 아무 곳이나 클릭하여 파일 탐색기를 열고 파일을 선택합니다.
GitHub Gist로 보고서 공유
JSON 파일을 수동으로 전달하고 싶지 않다면 보고서를 비밀 GitHub gist로 공유할 수도 있습니다. Gist의 한 가지 이점은 무료 버전 제어입니다.
보고서에서 보고서를 gist로 내보내려면 다음 단계를 따르세요.
- 메뉴를 클릭한 다음
뷰어에서 열기를 클릭합니다. 보고서는
https://googlechrome.github.io/lighthouse/viewer/에 있습니다. - 뷰어에서 메뉴를 클릭한 다음
Gist로 저장을 클릭합니다. 처음으로 이 작업을 수행하면 기본 GitHub 데이터에 액세스하고, Gist를 읽고 쓸 수 있는 권한을 요청하는 팝업이 표시됩니다.
Lighthouse의 CLI 버전에서 보고서를 gist로 내보내려면 직접 gist를 만들고 보고서의 JSON 출력을 gist에 복사하여 붙여넣습니다. JSON 출력이 포함된 gist 파일 이름은 .lighthouse.report.json로 끝나야 합니다. 명령줄 도구에서 JSON 출력을 생성하는 방법의 예는 JSON으로 보고서 공유를 참고하세요.
gist로 저장된 보고서를 보려면 다음 단계를 따르세요.
?gist=<ID>를 뷰어의 URL에 추가합니다. 여기서<ID>은 Gist의 ID입니다.text https://googlechrome.github.io/lighthouse/viewer/?gist=<ID>- 뷰어를 열고 섹션의 URL을 붙여넣습니다.
Lighthouse 확장성
Lighthouse는 모든 웹 개발자에게 관련이 있고 실행 가능한 안내를 제공하는 것을 목표로 합니다. 이를 위해 Lighthouse를 특정 요구사항에 맞게 조정할 수 있는 두 가지 기능이 있습니다.
스택 팩
개발자는 다양한 기술(백엔드, 콘텐츠 관리 시스템, JavaScript 프레임워크)을 사용하여 웹페이지를 빌드합니다. Lighthouse는 일반적인 권장사항을 표시하는 대신 사용되는 도구에 따라 관련성 높은 실행 가능한 조언을 제공합니다.
스택 팩을 사용하면 Lighthouse에서 사이트가 빌드된 플랫폼을 감지하고 특정 스택 기반 권장사항을 표시할 수 있습니다. 이러한 권장사항은 커뮤니티의 전문가가 정의하고 선별합니다.
스택 팩을 제공하려면 참여 가이드라인을 검토하세요.
Lighthouse 플러그인
Lighthouse 플러그인을 사용하면 도메인 전문가가 커뮤니티의 구체적인 요구사항에 맞게 Lighthouse의 기능을 확장할 수 있습니다. Lighthouse에서 수집하는 데이터를 활용하여 새 감사를 만들 수 있습니다. Lighthouse 플러그인은 기본적으로 Lighthouse에서 실행하고 보고서에 새 카테고리로 추가할 일련의 검사를 구현하는 노드 모듈입니다.
자체 플러그인을 만드는 방법에 관한 자세한 내용은 Lighthouse GitHub 저장소의 플러그인 핸드북을 참고하세요.
Lighthouse 통합
제공하는 제품 또는 서비스의 일부로 Lighthouse를 통합하는 회사나 개인은 좋습니다. Google은 최대한 많은 사용자가 Lighthouse를 사용하도록 하고자 합니다.
Lighthouse 통합 가이드라인 및 브랜드 저작물을 참고하여 Lighthouse가 사용되고 있음을 보여주면서 Google 브랜드를 보호하세요.
Lighthouse에 기여하기
Lighthouse는 오픈소스이므로 참여를 환영합니다. 저장소의 Issue Tracker를 확인하여 수정할 수 있는 버그나 만들거나 개선할 수 있는 감사를 찾습니다. Issues는 성능 측정항목, 새로운 감사 아이디어 또는 Lighthouse와 관련된 기타 주제를 논의하기에 좋은 장소입니다.


