این سند الزامات برنامه های توسعه یافته با Map Tiles API را فهرست می کند. توجه داشته باشید که استفاده از Map Tiles API تحت توافق شما با Google است.
ارائه شرایط استفاده و سیاست حفظ حریم خصوصی
اگر یک برنامه Map Tiles API ایجاد میکنید، باید شرایط استفاده و یک خطمشی رازداری را با برنامه خود در دسترس قرار دهید که با دستورالعملهای ذکر شده در توافقنامه شما با Google مطابقت دارد:
- شرایط استفاده و سیاست حفظ حریم خصوصی باید در دسترس عموم باشد.
- شما باید به صراحت در شرایط استفاده برنامه خود بیان کنید که با استفاده از برنامه شما، کاربران به شرایط خدمات Google ملزم هستند.
- شما باید در خطمشی رازداری خود به کاربران اطلاع دهید که از API(های) Google Maps استفاده میکنید و با ارجاع به خطمشی رازداری Google ادغام کنید.
مکان پیشنهادی برای در دسترس قرار دادن شرایط استفاده و سیاست حفظ حریم خصوصی به پلت فرم برنامه شما بستگی دارد.
اپلیکیشن های موبایل
در صورت توسعه یک برنامه تلفن همراه، توصیه می شود پیوندی به شرایط استفاده و خط مشی رازداری در صفحه دانلود برنامه خود در فروشگاه برنامه مربوطه و در منوی تنظیمات برنامه ارائه دهید.
برنامه های کاربردی وب
در صورت توسعه یک برنامه وب، توصیه می شود که پیوندی به شرایط استفاده و سیاست حفظ حریم خصوصی در پاورقی وب سایت خود ارائه دهید.
پیش واکشی، ذخیره سازی یا ذخیره سازی محتوا
برنامههایی که از Map Tiles API استفاده میکنند، به شرایط قرارداد شما با Google ملزم هستند. با توجه به شرایط توافق نامه خود، نباید هیچ محتوایی را از قبل واکشی، فهرست بندی، ذخیره یا ذخیره کنید، مگر تحت شرایط محدودی که در شرایط ذکر شده است.
به طور خاص، برنامه ها باید از Map Tiles API برای تجسم نقشه استفاده کنند. شما نمی توانید از Map Tiles API برای موارد استفاده غیر تجسمی استفاده کنید، مانند:
- تجزیه و تحلیل تصویر
- تفسیر ماشینی
- تشخیص یا شناسایی اشیاء
- استخراج یا فروش مجدد داده های جغرافیایی
- استفاده آفلاین، از جمله برای هر یک از موارد بالا
پاسخهای Map Tiles API ممکن است شامل هدرهای Cache-Control باشد که باید طبق اسناد پروتکل HTTP پیادهسازی شوند. به عنوان مثال، مشتری شما باید به مقدار max-age ، مقدار stale-while-revalidate ، دستورالعمل must-revalidate ، و دستورالعمل private زمانی که در پاسخ ارسال می شود، احترام بگذارد.
پاسخهای Map Tiles API همچنین ممکن است شامل یک هدر ETag باشد که باید مطابق با مستندات پروتکل HTTP در هنگام درخواست با اعتبار مجدد اجرا شود.
توجه داشته باشید که شناسه مکان ، که برای شناسایی منحصربهفرد یک مکان استفاده میشود، از محدودیتهای حافظه پنهان مستثنی است. شناسه مکان در پاسخهای Map Tiles API در قسمت place_id برگردانده میشود. با نحوه ذخیره، بازخوانی و مدیریت شناسه مکان در راهنمای شناسه مکان آشنا شوید.
نمایش لوگوی گوگل
هنگامی که از Map Tiles API برای نمایش نقشه های گوگل استفاده می کنید، باید لوگوی گوگل را نیز روی نقشه نمایش دهید و به هیچ وجه نباید لوگو را تغییر دهید. باید نشانواره گوگل را در گوشه سمت چپ پایین نقشه و اطلاعات انتساب را در گوشه سمت راست نقشه قرار دهید. برای اطلاعات بیشتر، دستورالعملهای مرکز منابع برند ما را بررسی کنید.
برای تجارب نقشههای سه بعدی که بیشتر سینمایی هستند، یعنی اگر الزامات طراحی UX تجربی شما نمیتواند به راحتی این دستورالعملهای قرارگیری را برآورده کند، همچنان باید نشانواره Google را به وضوح در ابتدا یا انتهای یا هر دو انتهای تجربه نمایش دهید، بهطوری که نویسندگی نقشه توسط مخاطبان شما قابل درک است. همچنان باید در طول مدت تجربه سینمایی از نمایش اسناد داده های شخص ثالث همانطور که در زیر توضیح داده شده است پیروی کنید. برای راهنمایی بیشتر به نمایش ارقام آرم و داده در تجسم های ترکیبی در زیر مراجعه کنید.
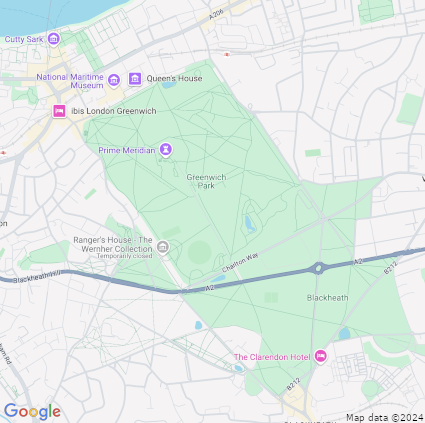
مثال نقشه زیر نشانواره گوگل را در سمت چپ پایین نقشه و انتساب را در سمت راست پایین نشان میدهد.

| برای استفاده در پس زمینه روشن | برای استفاده در پس زمینه تیره |
|---|---|
 |  |
فایل فشرده زیر حاوی لوگوی گوگل در اندازه های صحیح برای برنامه های دسکتاپ، اندروید و iOS است. شما نمی توانید این لوگوها را به هیچ وجه تغییر اندازه یا تغییر دهید.
دانلود: google_logo.zip
انتساب را تغییر ندهید اطلاعات انتساب را حذف، مبهم یا برش ندهید. نمیتوانید از نشانوارههای Google به صورت درون خطی استفاده کنید (به عنوان مثال، «این نقشهها از [Google_logo] هستند»).
انتساب را نزدیک نگه دارید. اگر از عکسهای صفحهنمایش تصاویر Google خارج از جاسازیهای مستقیم استفاده میکنید، انتساب استاندارد را همانطور که در تصویر نشان میدهد درج کنید. در صورت لزوم، میتوانید سبک و مکان متن انتساب را سفارشی کنید، تا زمانی که متن در نزدیکی محتوا و خوانا برای بیننده یا خواننده معمولی باشد. نمیتوانید انتساب را از محتوا دور کنید، مانند انتهای کتاب، اعتبار فایلها یا نمایشتان، یا پاورقی وبسایتتان.
شامل ارائه دهندگان داده شخص ثالث. برخی از داده ها و تصاویر موجود در محصولات نقشه برداری ما از ارائه دهندگانی غیر از Google می آیند. اگر از چنین تصاویری استفاده میکنید، متن انتساب شما باید نام «Google» و ارائهدهنده(های) داده مربوطه، مانند «دادههای نقشه: Google، Maxar Technologies» را ذکر کند. هنگامی که ارائهدهندگان داده شخص ثالثی وجود دارند که با تصاویر ذکر شده است، فقط شامل «Google» یا نشانواره Google به درستی ارجاع داده نمیشود.
اگر از Google Maps Platform در دستگاهی استفاده میکنید که نمایش اسناد در آن کاربردی نیست، لطفاً با تیم فروش Google تماس بگیرید تا در مورد مجوزهای مربوط به مورد استفاده خود صحبت کنید.
نمایش لوگوی گوگل با رندرهای شخص ثالث
هنگامی که از Map Tiles API برای نمایش نقشه های Google با استفاده از یک رندر شخص ثالث استفاده می کنید، نباید آرم Google را با هیچ نشانی دیگر، مانند لوگوی رندرکننده، همپوشانی یا مبهم کنید. فاصله بافر معقولی بین لوگوی گوگل و لوگوی شخص ثالث حفظ کنید تا به عنوان لوگوی مستقل ظاهر شوند. هیچ نشانوارهای نباید با انتساب دادههای ارائهشده توسط پاسخ API همپوشانی داشته باشد یا مبهم باشد.

نمایش اسناد داده های Google
دادههای بازگرداندهشده از Map Tiles API به نمایش اطلاعات اسناد و حق نسخهبرداری از درخواستهای اطلاعات فراداده یا viewport مناسب نیاز دارد. شما باید این اطلاعات را به طور کامل در مکان مناسب، معمولاً در گوشه سمت راست پایین مجموعه کاشیهای نمایش داده شده، یا در نمای رندر سهبعدی، نمایش دهید. توجه داشته باشید که رشتههای انتساب بسته به دادههای نقشهای که توسط نمای نمایشدهنده درخواست میشود، متغیر هستند.
اگر به دلیل محدودیتهای اندازه درگاه نمایش، نمایش اسناد دادهها به طور کامل غیرممکن است، یک عنصر رابط کاربری قابل کلیک روی نشانگر یا UI با برچسب «منابع داده» اضافه کنید که در پنجره نقشه برای ارائه اطلاعات انتساب باز میشود. همیشه حفظ شیوه های کارتوگرافی خوب را هدف قرار دهید.

نمایش اسناد داده های شخص ثالث
وقتی از Map Tiles API برای نمایش دادههای Google Maps بهعنوان نقشه پایه و همپوشانی دادههای مکانی شخص ثالث (غیر Google) استفاده میکنید، ممکن است از شما خواسته شود که اسناد ارائهدهنده داده شخص ثالث را نمایش دهید. شما نباید به هیچ وجه با انتساب داده های داده های شخص ثالث همپوشانی یا مبهم انتساب داده های Google داشته باشید. انتساب داده های شخص ثالث باید به وضوح با اسناد داده های Google جدا شود. علاوه بر این، باید واضح باشد که نشانواره گوگل و انتساب دادههای گوگل با نقشه پایه و با یکدیگر مرتبط هستند.
نمایش اسناد آرم و داده در تجسم های ترکیبی
وقتی از دادههای Google Maps بهعنوان نقشه پایه استفاده میکنید در حالی که دادههای نقشه خود را روی هم قرار میدهید، باید اطمینان حاصل کنید که مخاطبان شما کاملاً درک میکنند که کدام بخش از تجسم نقشه به Google و کدام بخش به دادههای نقشه شما نسبت داده میشود. علاوه بر این، دستورالعملهای مربوط به نمایش نشانواره Google در بالا را دنبال کنید.
به عنوان مثال، ترکیب کاشیهای سه بعدی فوتورئالیستی (به عنوان پرکننده پسزمینه) با مدلهای واقعگرایانه خود (در پیشزمینه) را در نظر بگیرید. کاربران ممکن است در مورد اینکه کدام مؤلفه های صحنه از داده های Google Maps سرچشمه می گیرند، سردرگم شوند. در چنین مواردی، باید در رشته انتساب رابط کاربری یا جریان کاربری خود به وضوح بیان کنید که کدام قسمت از صحنه از دادههای Google Maps منشاء میگیرد. شما مسئول رعایت هرگونه الزامات اسناد شخص ثالثی هستید که ممکن است برای منابع داده ای که با داده های Google Maps استفاده می کنید اعمال شود.
همپوشانی داده های جغرافیایی با کاشی های سه بعدی فوتورئالیستی
شما می توانید اشیاء سه بعدی خود را روی کاشی های سه بعدی فوتورئالیستی قرار دهید تا زمانی که اشیاء سه بعدی استخراج، ردیابی یا به شکل دیگری با دست یا ماشین از کاشی های سه بعدی فوتورئالیستی استخراج نشده باشند.
ایجاد ویدیو با Map Tiles API
- ویدیوهای تبلیغاتی : شما می توانید ویدیوهای تبلیغاتی را با توجه به شرایط قرارداد و موارد زیر ایجاد کنید:
- ویدیوی تبلیغاتی نباید شامل تصاویر نمای خیابان باشد.
- مدت زمان ویدیوی تبلیغاتی نباید بیشتر از 30 ثانیه باشد.
- ویدیوی تبلیغاتی باید در مورد قابلیت های برنامه(های) شما باشد.
- ویدیوی تبلیغاتی باید به وضوح علامتگذاری شده باشد، «فقط برای اهداف تبلیغاتی» و باید با دستورالعملهای انتساب در خطمشیهای Map Tiles API مطابقت داشته باشد.
- ویدیوی تبلیغاتی نمیتواند بهصورت جداگانه یا بهعنوان بخشی از نرمافزار، برنامه یا تجربه کاربری دوباره فروخته شود.
- حذف : شما مسئول هستید که از تمام درخواستهای حذف ویدیوی تبلیغاتی، از جمله درخواستهای اشخاص ثالث پیروی کنید.
بازیابی اطلاعات منبع و حق نسخه برداری
بسته به سرویسی که استفاده میکنید، اطلاعات مربوط به حق نسخهبرداری و حق نسخهبرداری را از قسمت copyright در پاسخهای تماسهای API زیر دریافت کنید:
کاشی های دو بعدی
نقشه راه، ماهواره و کاشی های زمین
همانطور که در مثال زیر نشان داده شده است، اطلاعات مربوط به حق چاپ و اسناد از پاسخ اطلاعات viewport در دسترس است.
{
"copyright": "Map data ©2023",
"maxZoomRects": [
{
"maxZoom": 19,
"north": 90,
"south": -90,
"east": 180,
"west": -180
},
...
]
}
کاشی های نمای خیابان
اطلاعات حق نسخهبرداری و انتساب از پاسخ فراداده نمای خیابان در دسترس است. به عنوان مثال:
{
"panoId": "Zzl28rqGJgaL2IdkUleP8A",
"lat": 50.059138596550696,
"imageHeight": 6656,
"imageWidth": 13312,
"tileHeight": 512,
"tileWidth": 512,
"copyright": "From the Owner, Photo by: Google",
…
}
شناسه پانوراما، که برای شناسایی منحصربهفرد پانورامای نمای خیابان استفاده میشود، از محدودیت ذخیره پنهان معاف است. بنابراین، می توانید مقادیر ID پانوراما را به طور نامحدود ذخیره کنید. مقادیر شناسه پانوراما در قسمت panoId در پاسخهای API استاتیک نمای خیابان برگردانده میشوند.
کاشی های سه بعدی فوتورئالیستی
برای کاشی های سه بعدی فوتورئالیستی، داده های انتساب در هر درخواست کاشی برگردانده می شود. شما باید همه انتسابها را برای کاشیهای نمایش داده شده جمعآوری، مرتب کنید و در یک خط نمایش دهید. معمولا در امتداد پایین رندر. برای مثال، میتوانید با نگاه کردن به زیر asset ، copyright ، اسناد دادهها را در یک کاشی glTF بیابید.
{
"asset": {
"version": "2.0",
"generator": "draco_decoder",
"copyright": "Data SIO, NOAA, U.S. Navy, NGA, GEBCO;Landsat / Copernicus"
}
}
سزیوم جی اس
اگر از CesiumJS به عنوان رندر خود استفاده میکنید، پس برای نمایش اسناد، باید showCreditsOnScreen در HTML رندر خود فعال کنید.
// Add Photorealistic 3D Tiles tileset.
const tileset = viewer.scene.primitives.add(new Cesium.Cesium3DTileset({
url: "https://tile.googleapis.com/v1/3dtiles/root.json?key=YOUR_API_KEY",
// This property is needed to appropriately display attributions
// as required.
showCreditsOnScreen: true,
}));
سزیم برای غیر واقعی
اگر از Cesium برای Unreal به عنوان رندر خود استفاده میکنید، برای نمایش اسناد، باید فیلد Show Credits On Screen را در World Outliner فعال کنید.

سزیم برای وحدت
اگر از Cesium for Unity به عنوان رندر خود استفاده میکنید، پس برای نمایش مشخصات، باید فیلد Show Credits On Screen را در کنسول Inspector فعال کنید.

دستورالعملهای سبک برای ارجاع Google
اگر نمیتوانید از لوگوی دانلودی Google استفاده کنید، دستورالعملهای سبک برای اسناد Google در CSS و HTML آمده است.
فضای خالی
مقدار فضای خالی در اطراف قفل باید برابر یا بیشتر از ارتفاع "G" در Google باشد.
فاصله بین کپی منبع و نشانواره Google باید نصف عرض "G" باشد.

خوانایی
خط کناری باید همیشه واضح، خوانا و با تنوع رنگی مناسب برای یک پسزمینه مشخص باشد. همیشه مطمئن شوید که کنتراست کافی برای تنوع لوگویی که انتخاب می کنید ارائه می کنید.
رنگ
از متن Google Material Grey 700 در پسزمینه سفید یا روشن استفاده کنید که از محدوده 0% تا 40% حداکثر رنگ سیاه استفاده میکند.
#5F6368 RGB 95 99 104 HSL 213 5 39 HSB 213 9 41
در پسزمینههای تیرهتر، و بیش از عکاسی یا الگوهای غیرمشغله، از متن سفید برای خطهای کناری و اسناد استفاده کنید.
#FFFFFF RGB 255 255 255 HSL 0 0 100 HSB 0 0 100
فونت
از فونت Roboto استفاده کنید.
مثال CSS
CSS زیر، وقتی روی متن "Google" اعمال شود، "Google" را با فونت، رنگ و فاصله مناسب روی پسزمینه سفید یا روشن نشان میدهد.
font-family: Roboto; font-style: normal; font-weight: 500; font-size: 16px; line-height: 16px; padding: 16px; letter-spacing: 0.0575em; /* 0.69px */ color: #5F6368;

