 地圖圖塊只是將世界劃分為索引編號格線。讓您在多個地圖比例尺上,以動態方式存取及使用地圖資料。您可以透過 Map Tiles API 存取多個主題地理資料集,包括 Google 精選的以下項目:
地圖圖塊只是將世界劃分為索引編號格線。讓您在多個地圖比例尺上,以動態方式存取及使用地圖資料。您可以透過 Map Tiles API 存取多個主題地理資料集,包括 Google 精選的以下項目:
路線圖圖塊,以向量地形資料為基礎,並採用 Google 的製圖樣式。
由衛星和空拍相機拍攝的正射影像,可提供從上往下 (正射) 拍攝的地球影像。
等高線地圖。
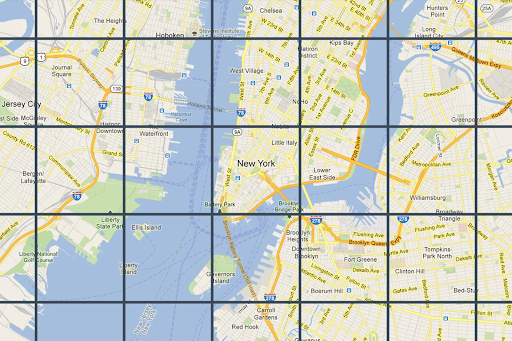
2D 地圖圖塊都會進行地理參照,並彼此對齊。系統會根據可視區域的地理範圍和縮放等級選取這些區域。縮放等級從 0 (可查看整個世界) 到 22 (可查看街道和街區)。
地圖主題
您可以取得下列地圖主題的地圖圖塊。
| 地圖主題 | 說明 |
|---|---|
| 路線圖 | 道路、建築物、景點和政治邊界 |
| 衛星 | 從太空拍攝的攝影圖像 |
| 地形 | 顯示植被等自然地貌的等高線地圖 |
如要透過 Map Tiles API 要求地圖圖塊,您必須先要求工作階段權杖。工作階段權杖會追蹤地圖和可視區域的目前狀態。設定工作階段權杖時,您必須將 mapType 值設為所需的地圖主題。接著,您必須在每個 Map Tiles API 要求中加入工作階段權杖。
可視區域資訊要求
可視區域會定義用於框住世界場景的方塊大小。可視區資訊要求會傳回組成目前可視區的地圖圖塊詳細資料。您要求檢視區資訊的原因,是為了避免在不存在的縮放等級要求圖像。
舉例來說,大多數城市都有 22 級縮放等級的圖像,但海洋則沒有,因為海洋只會顯示無特色的藍色方塊。
視窗要求是採用下列格式的 HTTPS GET 要求。
curl "https://tile.googleapis.com/tile/v1/viewport?session=YOUR_SESSION_TOKEN &key=YOUR_API_KEY &zoom=zoom &north=north &south=south &east=east &west=west"
要求包含下列欄位:
zoom- 可視區域的縮放等級。
north、south、east、west- 檢視區最北、最南、最東和最西的點,以度為單位。北和南必須介於 (-90,90) 的範圍,東和西必須介於 (-180, 180) 的範圍。如要表示跨越反經線的邊界,西方可以是正值 (例如 170),東方則可以是負值 (例如 -170)。所有參數皆為必填。
可視區域資訊回應
可視區域回應會告訴您哪些區域有圖像,以及哪些縮放等級。視窗回應的格式如下。
{
"copyright": "Map data ©2023",
"maxZoomRects": [
{
"maxZoom": 19,
"north": 90,
"south": -90,
"east": 180,
"west": -180
},
{
"maxZoom": 9,
"north": 90,
"south": -90,
"east": 180,
"west": -180
},
{
"maxZoom": 14,
"north": 84.375,
"south": -84.375,
"east": 180,
"west": -180
}, ...
]
}
回應主體包含下列欄位。
copyright- 包含作者資訊字串,您在顯示路線圖和衛星圖塊時,必須在地圖上顯示這串字串。詳情請參閱 Map Tiles API 政策。
maxZoomRect- 包含與目前檢視區重疊的定界矩形陣列。也包含每個矩形可用的最大縮放等級。
圖塊座標函式
大多數程式設計語言都提供工具 (簡易函式),可將經緯度組合轉換為特定縮放等級的圖塊座標。請參考下列 JavaScript 程式碼範例,該範例會先將 latLng 轉換為點,然後再將點轉換為圖塊座標。
var TILE_SIZE = 256;
function fromLatLngToPoint(latLng) {
var mercator = -Math.log(Math.tan((0.25 + latLng.lat() / 360) * Math.PI));
return {
x: TILE_SIZE * (latLng.lng() / 360 + 0.5),
y: TILE_SIZE / 2 * (1 + mercator / Math.PI)
};
}
function fromLatLngToTileCoord(latLng, zoom) {
var point = fromLatLngToPoint(latLng);
var scale = Math.pow(2, zoom);
return {
x: Math.floor(point.x * scale / TILE_SIZE),
y: Math.floor(point.y * scale / TILE_SIZE),
z: zoom
};
}

