Introduction
Ce guide vous explique comment personnaliser la solution de storytelling 3D afin de créer des histoires de géolocalisation captivantes.
Vous pouvez configurer sa solution de storytelling de deux manières pratiques. Tout d'abord, vous pouvez utiliser l'interface utilisateur intuitive disponible dans l'application Admin, qui comprend un panneau de configuration dédié. Dans ce panneau, les utilisateurs peuvent modifier les propriétés principales telles que l'imageUrl, le titre, la date, etc., à la fois pour l'histoire globale et pour les chapitres individuels.
Deuxièmement, vous pouvez affiner les paramètres de l'appareil photo et les options de mise au point pour chaque chapitre à l'aide de l'IUG de l'application Admin. Une fois satisfaits de leur configuration, les utilisateurs peuvent télécharger le fichier JSON généré.
Vous pouvez également modifier directement le fichier JSON. Vous pouvez ajuster la structure JSON, charger la solution de storytelling configurée et contourner le panneau de configuration de l'administrateur. Cette double approche offre à la fois une interface conviviale et une manipulation JSON avancée.
Mise en route :
Activer
Créer votre propre histoire
La mise en page globale de l'article est divisée en une histoire de couverture suivie de chapitres.
La couverture et un chapitre peuvent être personnalisés individuellement. Découvrez
comment créer et personnaliser des stories à l'aide de l'application Admin et du fichier de configuration.
Page de couverture
La première chose que vous devez faire est de créer une page de couverture pour votre histoire globale. Cela permet d'ajouter un aperçu, une photo de couverture et une description à votre histoire.
Utiliser l'application Admin
Commencez par ajouter une page de couverture à votre story. Pour ce faire, accédez à l'application Admin à l'aide de l'écran suivant:

Utiliser config.json
De plus, si vous disposez du fichier de configuration, vous pouvez ajouter directement les sections suivantes:
- 1.
imageUrl: URL du fichier multimédia principal (image, GIF ou vidéo) de l'histoire complète.
Il peut s'agir de n'importe quelle URL accessible au public pointant vers une image, un GIF ou un fichier vidéo que vous souhaitez utiliser comme support principal pour l'ensemble de la story.
- 2.
title: titre de l'histoire complète. - 3.
date: date ou période associée à l'histoire. - 4.
description: brève description de l'histoire. - 5.
createdBy: créateur ou auteur de l'histoire. - 6.
imageCredit: crédit de l'image principale. - 7.
cameraOptions: paramètres initiaux de la caméra pour toute l'histoire.
Chapitres
L'histoire est divisée en chapitres, chacun avec son propre ensemble de variables. Vous pouvez créer autant de chapitres que vous le souhaitez. Vous commencez par sélectionner une adresse, puis ajoutez les informations suivantes au chapitre.
Utiliser l'application Admin
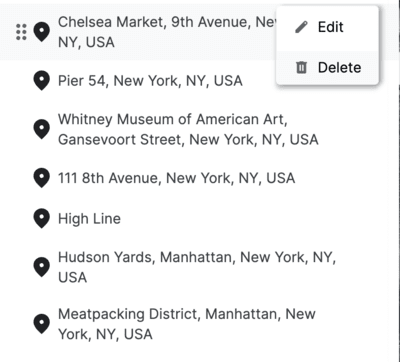
Recherche de lieu: utilisez la barre de recherche Google Maps Platform Autocomplete intégrée pour trouver le lieu que vous souhaitez afficher.
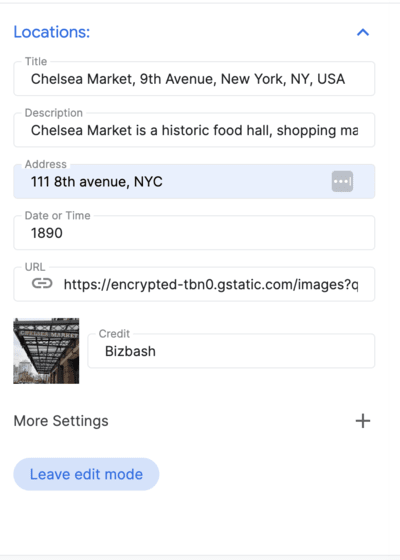
Une fois un lieu ajouté, vous pouvez ajouter des détails au chapitre en cliquant sur le bouton Modifier à côté du lieu:

Ajoutez des informations sur le lieu:
Une fois que vous êtes satisfait de la configuration globale, téléchargez le fichier JSON pour pouvoir l'utiliser dans l'application de démonstration.
Configurer à l'aide de config.json
Vous pouvez modifier les variables suivantes directement dans le fichier config.json téléchargé pour personnaliser chaque chapitre:
title: titre du chapitre.id: identifiant unique du chapitre.imageUrl: URL de l'image du chapitre.imageCredit: nom de l'image du chapitre.content: contenu textuel du chapitre.dateTime: date ou période spécifique au chapitre.coords: coordonnées de l'emplacement associé au chapitre.lat: latitude.lng: longitude.
address: adresse associée au chapitre.
Paramètres de la caméra
L'application propose de nombreuses commandes différentes pour la caméra. Cette section vous explique les différents paramètres de l'appareil photo et comment les personnaliser.

(Pannez,faites un zoom, inclinez la caméra pour obtenir l'angle de vue parfait)
Utiliser l'application Admin
Caméra:ajustez la vitesse de mouvement de la caméra et le type d'orbite pour créer l'expérience de visionnage choisie.
Le repère de position vous permet d'afficher ou de masquer un repère à un emplacement spécifique.
Le focus au rayon crée une ombre de vignette autour d'une zone spécifique sans identifier un emplacement spécifique. C'est idéal pour présenter un quartier ou une zone géographique.

Cette vidéo montre comment modifier la mise au point de la caméra pour mettre en avant une zone plutôt qu'un point spécifique.
Utiliser config.json
Vous pouvez également personnaliser tous les paramètres de l'appareil photo directement à l'aide du fichier de configuration JSON:
cameraOptions: paramètres de l'appareil photo pour le chapitre. (en savoir plus sur les angles de vue de la caméra)position: le paramètre de position détermine les coordonnées spatiales de la caméra dans l'environnement 3D. Il se compose de trois valeurs: x, y et z. Chaque coordonnée représente un point sur les axes X, Y et Z, qui définit l'emplacement de la caméra.heading: le paramètre "heading" fait référence à la direction horizontale dans laquelle la caméra est orientée. En termes géographiques, il représente l'angle entre la vue de la caméra et la direction nord. Une orientation de 0 indique que la caméra est orientée vers le nord.pitch: le paramètre d'inclinaison détermine l'angle vertical de la caméra. Elle correspond à l'inclinaison ou à l'inclinaison du champ de vision de la caméra. Un angle d'inclinaison positif est orienté vers le bas, tandis qu'un angle d'inclinaison négatif est orienté vers le haut.roll: le paramètre de roulis définit la rotation autour de l'axe de la caméra. Il représente le mouvement de rotation de la caméra. Un angle de rotation de 0 indique qu'il n'y a pas de rotation, tandis que les valeurs positives ou négatives indiquent une rotation vers la droite ou vers la gauche, respectivement.
focusOptions: options permettant de vous concentrer sur un point spécifique.focusRadius: rayon de mise au point.showFocus: valeur booléenne pour afficher ou masquer la sélection.showLocationMarker: valeur booléenne pour afficher ou masquer le repère de position.
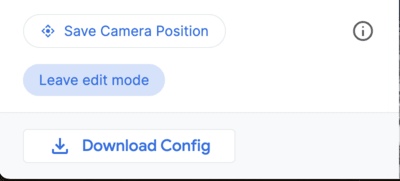
Enregistrer votre configuration
Enfin, cliquez sur Enregistrer la position de la caméra pour enregistrer la position de la caméra, puis sur Quitter le mode Édition pour enregistrer votre travail.

Cette application fournit une interface conviviale qui vous permet de personnaliser l'expérience 3D. Il s'agit de l'application Admin.
Le fichier config.json final
Le fichier config.json final contient toutes les informations nécessaires pour générer votre expérience de storytelling personnalisée. Il inclut les détails de la page de couverture, les chapitres et les paramètres de la caméra. Vous pouvez utiliser ce fichier pour peaufiner votre histoire et vous assurer qu'elle s'affiche exactement comme vous le souhaitez.
Pour commencer,téléchargez le fichier config.json depuis l'application Admin ou créez-en un à partir de zéro. Ouvrez ensuite le fichier dans un éditeur de texte et commencez à modifier les valeurs. Vous pouvez modifier le texte, les images et même les paramètres de l'appareil photo pour créer une expérience unique et immersive pour votre audience.
Un fichier JSON de présentation de l'article peut se présenter comme suit:
{
"properties": {
"imageUrl": "https://storage.googleapis.com/gmp-3d-tiles-storytelling/assets/images/317-300x160.jpg",
"title": "Title",
"date": "1967",
"description": ""his is where you put descriptions",
"createdBy": "Add author",
"imageCredit": "Add image credit",
"cameraOptions": {
"position": {
"x": -2708127.031960028,
"y": -4260747.583520751,
"z": 3886346.825328216
},
"heading": -1.5708,
"pitch": -0.785398,
"roll": 0
}
}
Un chapitre spécifique peut se présenter comme suit : Chapters est un tableau et peut contenir de nombreux chapitres individuels.
"chapters": [
{
"title": "The Jimmy Hendrix Experience",
"id": 4,
"imageUrl": "https://storage.googleapis.com/gmp-3d-tiles-storytelling/assets/images/401-300x160.jpg",
"imageCredit": "Hunter",
"content": "XYZZZ",
"dateTime": "Aug 10-12 1967",
"coords": {
"lat": 37.7749,
"lng": -122.4194
},
"address": "The Filmore | 1805 Geary Blvd",
"cameraOptions": {
"position": {
"x": -2706472.5713478313,
"y": -4261528.277488908,
"z": 3885143.750529967
},
"heading": 0,
"pitch": 0,
"roll": 0
},
"focusOptions": {
"focusRadius": 3000,
"showFocus": false,
"showLocationMarker": true
}
},
Personnalisations avancées
Vous pouvez explorer en détail le code et effectuer plusieurs autres personnalisations:
Charger le fichier de configuration à partir d'un autre emplacement
Par défaut, la solution charge la configuration de storytelling à partir d'un fichier local . Toutefois, vous pouvez facilement modifier cela dans config.js:
export async function loadConfig(configUrl) {
try {
// Fetch the configuration data from the specified URL.
const configResponse = await fetch(configUrl);
Configurations de la caméra
Vous pouvez personnaliser davantage la caméra à partir du fichier /utils/cesium.js.
Il définit un certain nombre de variables importantes, par exemple:
- RADIUS
- BASE_PITCH_RADIANS
- BASE_HEADING_RADIANS
- BASE_ROLL_RADIANS
- DEFAULT_HIGHLIGHT_RADIUS
N'hésitez pas à ajuster ces variables pour obtenir différents angles et expériences de prise de vue.
Conclusion
Dans ces documents, nous vous fournissons un guide de personnalisation de l'application de storytelling 3D. Nous avons exploré les différentes options disponibles dans l'application Admin et comment elles peuvent être utilisées pour créer des histoires de géolocalisation immersives et attrayantes. Nous avons également abordé le processus de création d'une histoire personnalisée à l'aide du fichier config.json. Étapes suivantes
Maintenant que vous avez appris à personnaliser l'application de storytelling 3D, vous pouvez commencer à créer vos propres histoires. Voici quelques conseils pour commencer :
- Racontez une histoire sur votre ville natale ou un lieu que vous avez visité.
- Racontez l'histoire d'un événement historique ou racontez l'histoire d'une personne qui vous a inspiré.
- Créez une histoire sur un monde fictif ou un rêve que vous avez fait.
Les possibilités sont infinies ! Laissez libre cours à votre imagination et créez quelque chose de spécial.

