
Google Picker API là một API JavaScript mà bạn có thể sử dụng trong ứng dụng web để cho phép người dùng chọn hoặc tải tệp lên Google Drive. Người dùng có thể cấp quyền cho ứng dụng của bạn truy cập vào dữ liệu trên Drive của họ, cung cấp một cách an toàn và được uỷ quyền để tương tác với các tệp của họ.
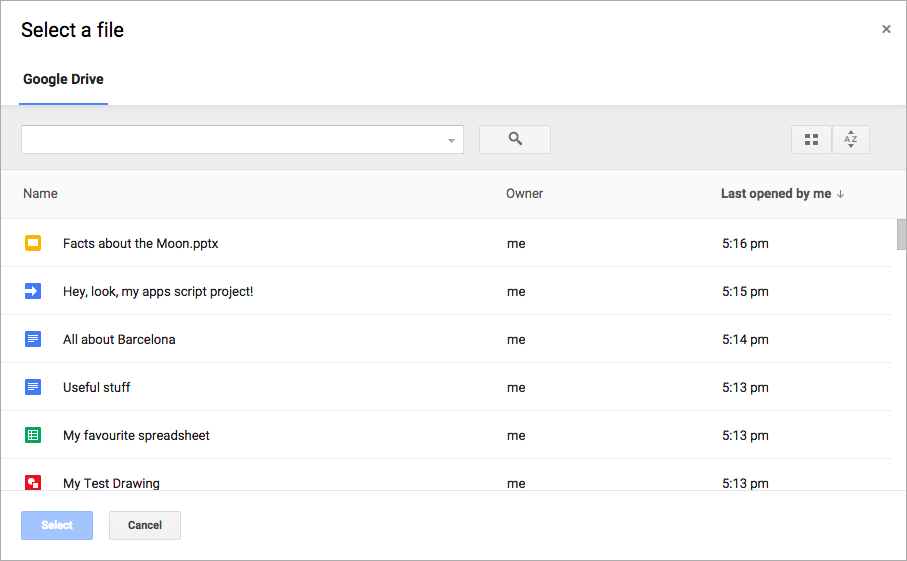
Công cụ chọn của Google đóng vai trò là hộp thoại "Mở tệp" cho thông tin được lưu trữ trên Drive và có các tính năng sau:
- Giao diện tương tự như giao diện người dùng của Google Drive.
- Một số chế độ xem hiển thị bản xem trước và hình thu nhỏ của các tệp trên Drive.
- Một cửa sổ cùng dòng, có thể chuyển đổi, để người dùng không bao giờ rời khỏi ứng dụng chính.
Xin lưu ý rằng Công cụ chọn của Google không cho phép người dùng sắp xếp, di chuyển hoặc sao chép các tệp từ thư mục này sang thư mục khác. Để làm được việc đó, bạn có thể sử dụng API Google Drive hoặc giao diện người dùng Drive.
Yêu cầu đối với ứng dụng
Các ứng dụng dùng Bộ chọn của Google phải tuân thủ tất cả Điều khoản dịch vụ hiện có. Quan trọng nhất là bạn phải xác định chính xác chính mình trong yêu cầu.
Bạn cũng phải có một dự án trên Google Cloud.Thiết lập môi trường
Để bắt đầu sử dụng Google Picker API, bạn phải thiết lập môi trường.
Bật API
Trước khi sử dụng API của Google, bạn cần bật các API đó trong một dự án Google Cloud. Bạn có thể bật một hoặc nhiều API trong một dự án Google Cloud.
Trong bảng điều khiển Google Cloud, hãy bật API Bộ chọn của Google.
Tạo một khoá API
Khoá API là một chuỗi dài chứa chữ hoa và chữ thường, chữ số, dấu gạch dưới và dấu gạch nối, chẳng hạn như AIzaSyDaGmWKa4JsXZ-HjGw7ISLn_3namBGewQe.
Phương thức xác thực này được dùng để truy cập ẩn danh vào dữ liệu có sẵn công khai, chẳng hạn như các tệp Google Workspace được chia sẻ bằng chế độ cài đặt chia sẻ "Bất kỳ ai trên Internet có đường liên kết này". Để biết thêm thông tin, hãy xem bài viết Xác thực bằng cách sử dụng khoá API.
Cách tạo khoá API:
- Trong bảng điều khiển Google Cloud, hãy chuyển đến Trình đơn > API và Dịch vụ > Thông tin xác thực.
- Nhấp vào Tạo thông tin xác thực > Khoá API.
- Khoá API mới của bạn sẽ xuất hiện.
- Nhấp vào biểu tượng Sao chép để sao chép khoá API để dùng trong mã của ứng dụng. Bạn cũng có thể tìm thấy khoá API trong phần "Khoá API" của thông tin xác thực dự án.
- Nhấp vào Hạn chế khoá để cập nhật chế độ cài đặt nâng cao và giới hạn việc sử dụng khoá API. Để biết thêm thông tin, hãy xem phần Áp dụng các quy tắc hạn chế đối với khoá API.
Cấp thông tin đăng nhập cho ứng dụng web
Để xác thực người dùng cuối và truy cập vào dữ liệu người dùng trong ứng dụng, bạn cần tạo một hoặc nhiều mã ứng dụng khách OAuth 2.0. Mã ứng dụng khách được dùng để xác định một ứng dụng với máy chủ OAuth của Google. Nếu ứng dụng của bạn chạy trên nhiều nền tảng, bạn phải tạo một mã ứng dụng khách riêng cho từng nền tảng.
- Trong Google Cloud Console, hãy chuyển đến Trình đơn > API và dịch vụ > Thông tin xác thực.
- Nhấp vào Tạo thông tin xác thực > Mã ứng dụng khách OAuth.
- Nhấp vào Loại ứng dụng > Ứng dụng web.
- Trong trường Name (Tên), hãy nhập tên cho thông tin xác thực. Tên này chỉ xuất hiện trong Google Cloud Console.
- Thêm URI được uỷ quyền liên quan đến ứng dụng của bạn:
- Ứng dụng phía máy khách (JavaScript) – Trong mục Nguồn gốc JavaScript được cho phép, hãy nhấp vào Thêm URI. Sau đó, nhập URI để sử dụng cho các yêu cầu về trình duyệt. Mã này xác định các miền mà ứng dụng của bạn có thể gửi yêu cầu API đến máy chủ OAuth 2.0.
- Ứng dụng phía máy chủ (Java, Python, v.v.) – Trong mục URI chuyển hướng được uỷ quyền, hãy nhấp vào Thêm URI. Sau đó, hãy nhập URI điểm cuối mà máy chủ OAuth 2.0 có thể gửi phản hồi.
- Nhấp vào Tạo. Màn hình OAuth do ứng dụng tạo sẽ xuất hiện, cho biết Mã ứng dụng khách và Mật khẩu ứng dụng mới của bạn.
Ghi lại mã ứng dụng khách. Khoá bí mật của ứng dụng không được dùng cho các ứng dụng web.
- Nhấp vào OK. Thông tin đăng nhập mới được tạo sẽ xuất hiện trong phần Mã ứng dụng OAuth 2.0.
Picker. Để yêu cầu mã truy cập, hãy xem bài viết Sử dụng OAuth 2.0 để truy cập API Google.
Hiển thị Bộ chọn của Google
Phần còn lại của hướng dẫn này sẽ trình bày cách tải và hiển thị Google Picker từ một ứng dụng web. Để xem ví dụ đầy đủ, hãy chuyển đến mẫu mã Google Picker.Tải thư viện Google Picker
Để tải thư viện Bộ chọn của Google, hãy gọi gapi.load() bằng tên thư viện và một hàm callback để gọi sau khi tải thành công:
<script> let tokenClient; let accessToken = null; let pickerInited = false; let gisInited = false; // Use the API Loader script to load google.picker function onApiLoad() { gapi.load('picker', onPickerApiLoad); } function onPickerApiLoad() { pickerInited = true; } function gisLoaded() { // TODO(developer): Replace with your client ID and required scopes. tokenClient = google.accounts.oauth2.initTokenClient({ client_id: 'CLIENT_ID', scope: 'SCOPES', callback: '', // defined later }); gisInited = true; } </script> <!-- Load the Google API Loader script. --> <script async defer src="https://apis.google.com/js/api.js" onload="onApiLoad()"></script> <script async defer src="https://accounts.google.com/gsi/client" onload="gisLoaded()"></script>
Thay thế nội dung sau:
CLIENT_ID: Mã ứng dụng khách của ứng dụng web.SCOPES: Một hoặc nhiều phạm vi OAuth 2.0 mà bạn cần yêu cầu để truy cập vào các API của Google, tuỳ thuộc vào cấp truy cập mà bạn cần. Để biết thêm thông tin, hãy xem bài viết Phạm vi OAuth 2.0 cho các API của Google.
Thư viện JavaScript google.accounts.oauth2 giúp bạn nhắc người dùng đồng ý và lấy mã thông báo truy cập để xử lý dữ liệu người dùng.
Phương thức initTokenClient() khởi chạy một ứng dụng mã thông báo mới bằng mã ứng dụng của ứng dụng web. Để biết thêm thông tin, hãy xem phần Sử dụng mô hình mã thông báo.
Hàm onApiLoad() tải các thư viện trong Bộ chọn của Google. Hàm gọi lại onPickerApiLoad() được gọi sau khi thư viện Google Picker tải thành công.
Hiển thị Bộ chọn của Google
Hàm createPicker() sẽ kiểm tra để đảm bảo API Bộ chọn của Google đã tải xong và một mã thông báo OAuth đã được tạo. Sử dụng phương thức PickerBuilder.setAppId để đặt Mã ứng dụng Drive bằng số dự án trên đám mây để cho phép ứng dụng truy cập vào các tệp của người dùng. Sau đó, hàm này sẽ tạo một thực thể của Google Picker và hiển thị thực thể đó:
// Create and render a Google Picker object for selecting from Drive. function createPicker() { const showPicker = () => { // TODO(developer): Replace with your API key const picker = new google.picker.PickerBuilder() .addView(google.picker.ViewId.DOCS) .setOAuthToken(accessToken) .setDeveloperKey('API_KEY') .setCallback(pickerCallback) .setAppId(APP_ID) .build(); picker.setVisible(true); } // Request an access token. tokenClient.callback = async (response) => { if (response.error !== undefined) { throw (response); } accessToken = response.access_token; showPicker(); }; if (accessToken === null) { // Prompt the user to select a Google Account and ask for consent to share their data // when establishing a new session. tokenClient.requestAccessToken({prompt: 'consent'}); } else { // Skip display of account chooser and consent dialog for an existing session. tokenClient.requestAccessToken({prompt: ''}); } }
Để tạo một thực thể trong Google Bộ chọn, bạn phải tạo đối tượng Picker bằng cách sử dụng PickerBuilder. PickerBuilder lấy View, mã thông báo OAuth, khoá nhà phát triển và hàm gọi lại để gọi khi thành công (pickerCallback).
Mỗi lần, đối tượng Picker hiển thị một View. Chỉ định ít nhất một thành phần hiển thị bằng ViewId (google.picker.ViewId.*) hoặc bằng cách tạo một thực thể của DocsView để có thêm quyền kiểm soát đối với cách hiển thị thành phần hiển thị.
Nếu bạn thêm nhiều chế độ xem vào Bộ chọn của Google, người dùng có thể chuyển đổi giữa các chế độ xem bằng cách nhấp vào một thẻ ở bên trái. Bạn có thể nhóm các thẻ theo logic bằng các đối tượng ViewGroup.
Triển khai lệnh gọi lại Google Picker
Bạn có thể dùng lệnh gọi lại Google Picker để phản hồi các hoạt động tương tác của người dùng trong Google Picker, chẳng hạn như chọn một tệp hoặc nhấn vào nút Huỷ. Giao diện ResponseObject truyền tải thông tin về lựa chọn của người dùng.
// A simple callback implementation. function pickerCallback(data) { const url = 'nothing'; if (data[google.picker.Response.ACTION] == google.picker.Action.PICKED) { const doc = data[google.picker.Response.DOCUMENTS][0]; url = doc[google.picker.Document.URL]; } const message = `You picked: ${url}`; document.getElementById('result').textContent = message; }
Lệnh gọi lại sẽ nhận được một đối tượng data được mã hoá JSON. Đối tượng này chứa một Action mà người dùng thực hiện bằng Bộ chọn Google (google.picker.Response.ACTION). Nếu người dùng chọn một mục, thì mảng google.picker.Response.DOCUMENTS cũng sẽ được điền sẵn. Trong ví dụ này, google.picker.Document.URL xuất hiện trên trang chính.
Để biết thông tin chi tiết về các trường dữ liệu, hãy xem giao diện ResponseObject.
Lọc các loại tệp cụ thể
Hãy dùng ViewGroup để lọc các mục cụ thể.
Mã mẫu sau đây cho thấy cách chế độ xem phụ "Google Drive" chỉ hiển thị tài liệu và bản trình bày.
const picker = new google.picker.PickerBuilder() .addViewGroup( new google.picker.ViewGroup(google.picker.ViewId.DOCS) .addView(google.picker.ViewId.DOCUMENTS) .addView(google.picker.ViewId.PRESENTATIONS)) .setOAuthToken(oauthToken) .setDeveloperKey(developerKey) .setAppId(cloudProjectNumber) .setCallback(pickerCallback) .build();
ViewId.
Điều chỉnh giao diện của Bộ chọn Google
Bạn có thể sử dụng đối tượng Feature để bật hoặc tắt các tính năng cho nhiều chế độ xem.
Để tinh chỉnh giao diện của cửa sổ Google Picker, hãy sử dụng hàm PickerBuilder.enableFeature() hoặc PickerBuilder.disableFeature(). Ví dụ: nếu chỉ có một thành phần hiển thị duy nhất, bạn nên ẩn ngăn điều hướng (Feature.NAV_HIDDEN) để có thêm không gian để người dùng xem các mục.
Mã mẫu sau đây cho thấy ví dụ về bộ chọn tìm kiếm của bảng tính sử dụng tính năng này:
const picker = new google.picker.PickerBuilder() .addView(google.picker.ViewId.SPREADSHEETS) .enableFeature(google.picker.Feature.NAV_HIDDEN) .setDeveloperKey(developerKey) .setCallback(pickerCallback) .build();
