
Interfejs Google Picker API to interfejs API JavaScript, którego możesz używać w aplikacjach internetowych, aby umożliwić użytkownikom wybieranie lub przesyłanie plików z Dysku Google. Użytkownicy mogą zezwalać aplikacjom na dostęp do swoich danych z Dysku, zapewniając bezpieczny i autoryzowany sposób interakcji z plikami.
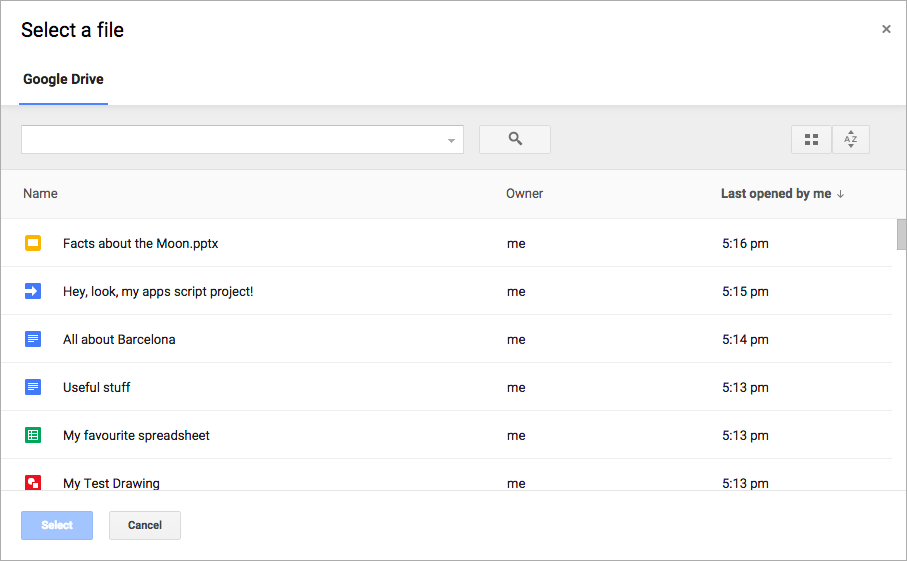
Selektor Google działa jak okno „Otwórz plik” w przypadku informacji zapisanych na Dysku. Ma te funkcje:
- wygląd i sposób działania interfejsu Dysku Google.
- Kilka widoków z podglądami i miniaturami plików na Dysku.
- Wbudowane okno modalne, dzięki któremu użytkownicy nigdy nie opuszczają głównej aplikacji.
Pamiętaj, że selektor Google nie pozwala użytkownikom porządkować, przenosić ani kopiować plików z jednego folderu do drugiego. W tym celu możesz użyć interfejsu API Dysku Google lub interfejsu Dysku.
Wymagania dotyczące zgłoszenia
Aplikacje korzystające z Google Picker muszą przestrzegać wszystkich obowiązujących Warunków korzystania z usługi. Najważniejsze jest to, aby w żądaniach podać prawidłowe dane.
Musisz też mieć projekt Google Cloud.Konfigurowanie środowiska
Aby zacząć korzystać z interfejsu Google Picker API, musisz skonfigurować środowisko.
Włącz API
Zanim zaczniesz korzystać z interfejsów API Google, musisz je włączyć w projekcie Google Cloud. W jednym projekcie Google Cloud możesz włączyć 1 lub więcej interfejsów API.
W konsoli Google Cloud włącz interfejs Google Picker API.
Utwórz klucz API
Klucz API to długi ciąg znaków zawierający wielkie i małe litery, cyfry, podkreślenia i łączniki, np. AIzaSyDaGmWKa4JsXZ-HjGw7ISLn_3namBGewQe.
Ta metoda uwierzytelniania pozwala anonimowo uzyskać dostęp do danych dostępnych publicznie, takich jak pliki Google Workspace udostępniane przy użyciu ustawienia udostępniania „Każdy użytkownik internetu mający ten link”. Więcej informacji znajdziesz w artykule na temat uwierzytelniania za pomocą kluczy interfejsu API.
Aby utworzyć klucz interfejsu API:
- W konsoli Google Cloud kliknij Menu > Interfejsy API i usługi > Dane logowania.
- Kliknij Utwórz dane logowania > Klucz interfejsu API.
- Wyświetli się nowy klucz API.
- Kliknij Kopiuj , aby skopiować klucz interfejsu API i użyć go w kodzie aplikacji. Klucz interfejsu API można też znaleźć w sekcji „Klucze interfejsu API” danych logowania projektu.
- Kliknij Ogranicz klucz, aby zaktualizować ustawienia zaawansowane i ograniczyć użycie klucza interfejsu API. Więcej informacji znajdziesz w artykule Stosowanie ograniczeń kluczy interfejsu API.
Autoryzowanie danych logowania w przypadku aplikacji internetowej
Aby uwierzytelniać użytkowników i dostępować do ich danych w aplikacji, musisz utworzyć co najmniej 1 identyfikator klienta OAuth 2.0. Identyfikator klienta wskazuje konkretną aplikację na serwerach OAuth Google. Jeśli Twoja aplikacja działa na kilku platformach, musisz utworzyć osobny identyfikator klienta dla każdej z nich.
- W konsoli Google Cloud otwórz Menu > Interfejsy API i usługi > Dane logowania.
- Kliknij Utwórz dane logowania > Identyfikator klienta OAuth.
- Kliknij Typ aplikacji > Aplikacja internetowa.
- W polu Nazwa wpisz nazwę danych logowania. Ta nazwa jest wyświetlana tylko w konsoli Google Cloud.
- Dodaj autoryzowane identyfikatory URI powiązane z aplikacją:
- Aplikacje po stronie klienta (JavaScript) – w sekcji Autoryzowane źródła JavaScript kliknij Dodaj identyfikator URI. Następnie wpisz identyfikator URI, który ma być używany do żądań przeglądarki. Określa domeny, z których aplikacja może wysyłać żądania interfejsu API do serwera OAuth 2.0.
- Aplikacje po stronie serwera (Java, Python i inne) – w sekcji Autoryzowane identyfikatory URI przekierowania kliknij Dodaj identyfikator URI. Następnie wpisz identyfikator URI punktu końcowego, do którego serwer OAuth 2.0 może wysyłać odpowiedzi.
- Kliknij Utwórz. Pojawi się ekran utworzonego klienta OAuth z nowym identyfikatorem klienta i tajnym kluczem klienta.
Zapisz identyfikator klienta. Klucze klienta nie są używane w przypadku aplikacji internetowych.
- Kliknij OK. Nowo utworzone dane logowania pojawią się w sekcji Identyfikatory klienta OAuth 2.0.
Picker aplikacja musi wysyłać token dostępu OAuth 2.0 z widokami, które uzyskują dostęp do prywatnych danych użytkownika. Aby poprosić o token dostępu, zapoznaj się z artykułem Używanie protokołu OAuth 2.0 na potrzeby dostępu do interfejsów API Google.
Wyświetlanie selektora Google
Pozostała część tego przewodnika dotyczy wczytywania i wyświetlania selektora Google z aplikacji internetowej. Pełny przykład znajdziesz w przykładowym kodzie selektora Google.Ładowanie biblioteki Google Picker
Aby wczytać bibliotekę Google Picker, wywołaj gapi.load() z nazwą biblioteki i funkcją wywołania zwrotnego do wywołania po udanym wczytaniu:
<script> let tokenClient; let accessToken = null; let pickerInited = false; let gisInited = false; // Use the API Loader script to load google.picker function onApiLoad() { gapi.load('picker', onPickerApiLoad); } function onPickerApiLoad() { pickerInited = true; } function gisLoaded() { // TODO(developer): Replace with your client ID and required scopes. tokenClient = google.accounts.oauth2.initTokenClient({ client_id: 'CLIENT_ID', scope: 'SCOPES', callback: '', // defined later }); gisInited = true; } </script> <!-- Load the Google API Loader script. --> <script async defer src="https://apis.google.com/js/api.js" onload="onApiLoad()"></script> <script async defer src="https://accounts.google.com/gsi/client" onload="gisLoaded()"></script>
Zastąp następujące elementy:
CLIENT_ID: identyfikator klienta Twojej aplikacji internetowej.SCOPES: co najmniej 1 zakres OAuth 2.0, który musisz zażądać, aby uzyskać dostęp do interfejsów API Google w zależności od potrzebnego poziomu dostępu. Więcej informacji znajdziesz w artykule Zakresy OAuth 2.0 dla interfejsów API Google.
Biblioteka JavaScript google.accounts.oauth2 pomaga uzyskać zgodę użytkownika i uzyskać token dostępu do danych użytkownika.
Metoda initTokenClient() inicjuje nowego klienta tokena za pomocą identyfikatora klienta Twojej aplikacji internetowej. Więcej informacji znajdziesz w artykule Korzystanie z modelu tokenów.
Funkcja onApiLoad() wczytuje biblioteki selektora Google. Funkcja wywołania onPickerApiLoad() jest wywoływana po pomyślnym załadowaniu biblioteki Google Picker.
Wyświetl selektor Google
Funkcja createPicker() sprawdza, czy interfejs Google Picker API zakończy ładowanie i czy został utworzony token OAuth. Użyj metody PickerBuilder.setAppId, aby ustawić identyfikator aplikacji Drive za pomocą numeru projektu Cloud, co pozwoli aplikacji uzyskać dostęp do plików użytkownika. Następnie ta funkcja tworzy instancję selektora Google i wyświetla ją:
// Create and render a Google Picker object for selecting from Drive. function createPicker() { const showPicker = () => { // TODO(developer): Replace with your API key const picker = new google.picker.PickerBuilder() .addView(google.picker.ViewId.DOCS) .setOAuthToken(accessToken) .setDeveloperKey('API_KEY') .setCallback(pickerCallback) .setAppId(APP_ID) .build(); picker.setVisible(true); } // Request an access token. tokenClient.callback = async (response) => { if (response.error !== undefined) { throw (response); } accessToken = response.access_token; showPicker(); }; if (accessToken === null) { // Prompt the user to select a Google Account and ask for consent to share their data // when establishing a new session. tokenClient.requestAccessToken({prompt: 'consent'}); } else { // Skip display of account chooser and consent dialog for an existing session. tokenClient.requestAccessToken({prompt: ''}); } }
Aby utworzyć instancję selektora Google, musisz utworzyć obiekt Picker za pomocą elementu PickerBuilder. Funkcja PickerBuilder przyjmuje View, token OAuth, klucz dewelopera i funkcję wywołania zwrotnego, która zostanie wywołana po pomyślnym wykonaniu (pickerCallback).
Obiekt Picker renderuje po jednym View naraz. Określ co najmniej 1 widok – za pomocą metody ViewId (google.picker.ViewId.*) lub tworząc instancję DocsView, aby uzyskać dodatkową kontrolę nad sposobem renderowania widoku.
Jeśli do selektora Google dodano więcej niż jeden widok, użytkownicy mogą przełączać się między widokami, klikając kartę po lewej stronie. Karty można logicznie grupować z obiektami ViewGroup.
Implementacja wywołania zwrotnego Google Picker
Zwróć uwagę, że wywołanie zwrotne Google Picker może być używane do reagowania na interakcje użytkownika w Google Picker, takie jak wybór pliku lub naciśnięcie przycisku Anuluj. ResponseObject
interfejs przekazuje informacje o wyborach użytkownika.
// A simple callback implementation. function pickerCallback(data) { const url = 'nothing'; if (data[google.picker.Response.ACTION] == google.picker.Action.PICKED) { const doc = data[google.picker.Response.DOCUMENTS][0]; url = doc[google.picker.Document.URL]; } const message = `You picked: ${url}`; document.getElementById('result').textContent = message; }
Wywołanie otrzymuje obiekt data zakodowany w formacie JSON. Ten obiekt zawiera Action, które użytkownik wykonuje za pomocą selektora Google (google.picker.Response.ACTION). Jeśli użytkownik wybierze element, tablica google.picker.Response.DOCUMENTS zostanie również wypełniona. W tym przykładzie element google.picker.Document.URL jest widoczny na stronie głównej.
Szczegółowe informacje o polach danych znajdziesz w interfejsie ResponseObject.
Filtrowanie określonych typów plików
Użyj ViewGroup, aby filtrować konkretne produkty.
Poniższy przykładowy kod pokazuje, jak podwidok „Dysk Google” wyświetla tylko dokumenty i prezentacje.
const picker = new google.picker.PickerBuilder() .addViewGroup( new google.picker.ViewGroup(google.picker.ViewId.DOCS) .addView(google.picker.ViewId.DOCUMENTS) .addView(google.picker.ViewId.PRESENTATIONS)) .setOAuthToken(oauthToken) .setDeveloperKey(developerKey) .setAppId(cloudProjectNumber) .setCallback(pickerCallback) .build();
ViewId.
Dostosowywanie wyglądu selektora Google
Aby włączać i wyłączać funkcje w różnych widokach, możesz używać obiektu Feature.
Aby dostosować wygląd okna selektora Google, użyj funkcji PickerBuilder.enableFeature() lub PickerBuilder.disableFeature(). Jeśli np. masz tylko jeden widok, możesz ukryć panel nawigacyjny (Feature.NAV_HIDDEN), aby zapewnić użytkownikom więcej miejsca na wyświetlanie elementów.
Poniższy przykładowy kod pokazuje, jak za pomocą tej funkcji wyszukiwać w arkuszu kalkulacyjnym:
const picker = new google.picker.PickerBuilder() .addView(google.picker.ViewId.SPREADSHEETS) .enableFeature(google.picker.Feature.NAV_HIDDEN) .setDeveloperKey(developerKey) .setCallback(pickerCallback) .build();
