
L'API Google Picker è un'API JavaScript che puoi utilizzare nelle app web per consentire agli utenti di selezionare o caricare file di Google Drive. Gli utenti possono concedere alle tue app l'autorizzazione ad accedere ai dati di Drive, fornendo un modo sicuro e autorizzato per interagire con i loro file.
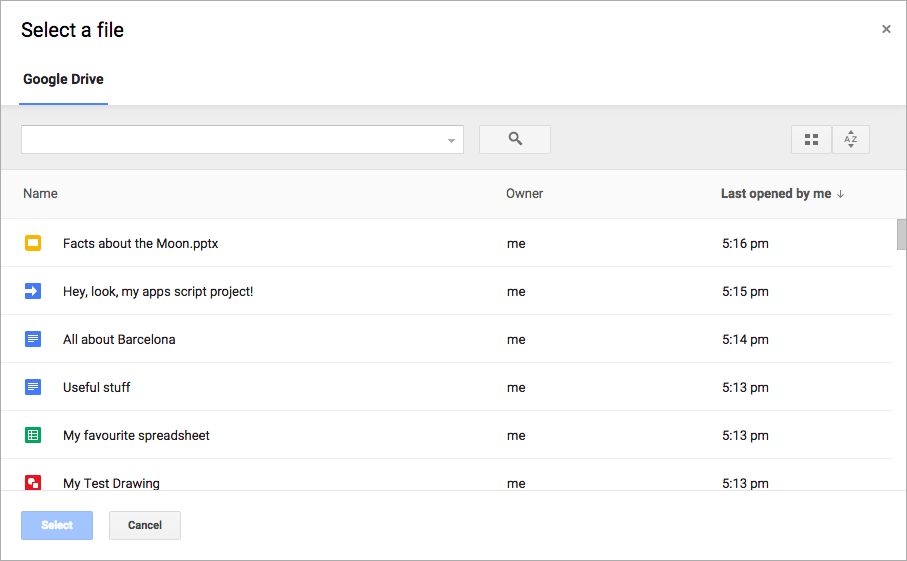
Il selettore Google funge da finestra di dialogo "Apri file" per le informazioni memorizzate su Drive e offre le seguenti funzionalità:
- Un aspetto simile all'interfaccia utente di Google Drive.
- Diverse visualizzazioni che mostrano anteprime e miniature dei file di Drive.
- Una finestra modale in linea, in modo che gli utenti non abbandonino mai l'applicazione principale.
Tieni presente che Google Picker non consente agli utenti di organizzare, spostare o copiare file da una cartella a un'altra. Per farlo, puoi utilizzare l'API Google Drive o l'interfaccia utente di Drive.
Requisiti per le richieste
Le applicazioni che utilizzano il selettore Google devono rispettare tutti i Termini di servizio esistenti. È fondamentale identificarti correttamente nelle richieste.
Devi anche disporre di un progetto Google Cloud.Configura l'ambiente
Per iniziare a utilizzare l'API Google Selecter, devi configurare il tuo ambiente.
Abilita l'API
Prima di utilizzare le API Google, devi attivarle in un progetto Google Cloud. Puoi attivare una o più API in un singolo progetto Google Cloud.
Nella console Google Cloud, abilita l'API Google Selecter.
Crea una chiave API
Una chiave API è una stringa lunga contenente lettere maiuscole e minuscole, numeri, trattini bassi e trattini, ad esempio AIzaSyDaGmWKa4JsXZ-HjGw7ISLn_3namBGewQe.
Questo metodo di autenticazione viene utilizzato per accedere in forma anonima ai dati disponibili pubblicamente, ad esempio i file di Google Workspace condivisi utilizzando l'impostazione di condivisione "Chiunque su internet con questo link". Per maggiori dettagli, consulta
Autenticarsi utilizzando le chiavi API.
Per creare una chiave API:
- Nella console Google Cloud, vai a Menu > API e servizi > Credenziali.
- Fai clic su Crea credenziali > Chiave API.
- Viene visualizzata la nuova chiave API.
- Fai clic su Copia per copiare la chiave API da utilizzare nel codice dell'app. La chiave API è disponibile anche nella sezione "Chiavi API" delle credenziali del progetto.
- Fai clic su Limita chiave per aggiornare le impostazioni avanzate e limitare l'utilizzo della chiave API. Per maggiori dettagli, vedi Applicare limitazioni alle chiavi API.
Autorizzare le credenziali per un'applicazione web
Per autenticare gli utenti finali e accedere ai dati utente nella tua app, devi creare uno o più ID client OAuth 2.0. L'ID client viene utilizzato per identificare una singola app nei server OAuth di Google. Se l'app viene eseguita su più piattaforme, devi creare un ID client separato per ogni piattaforma.
- Nella console Google Cloud, vai a Menu > API e servizi > Credenziali.
- Fai clic su Crea credenziali > ID client OAuth.
- Fai clic su Tipo di applicazione > Applicazione web.
- Nel campo Nome, digita un nome per la credenziale. Questo nome viene visualizzato solo nella console Google Cloud.
- Aggiungi gli URI autorizzati relativi alla tua app:
- App lato client (JavaScript): in Origini JavaScript autorizzate, fai clic su Aggiungi URI. Quindi, inserisci un URI da utilizzare per le richieste del browser. Identifica i domini da cui la tua applicazione può inviare richieste API al server OAuth 2.0.
- App lato server (Java, Python e altre): in URI di reindirizzamento autorizzati, fai clic su Aggiungi URI. Poi, inserisci un URI endpoint a cui il server OAuth 2.0 può inviare risposte.
- Fai clic su Crea. Viene visualizzata la schermata del client OAuth creato, che mostra il nuovo ID client e il nuovo client secret.
Prendi nota dell'ID client. I client secret non vengono utilizzati per le applicazioni web.
- Fai clic su OK. Le credenziali appena create vengono visualizzate nella sezione ID client OAuth 2.0.
Picker. Per richiedere un token di accesso, consulta l'articolo Utilizzo di OAuth 2.0 per accedere alle API di Google.
Mostrare il selettore Google
Il resto di questa guida spiega come caricare e visualizzare il selettore Google da un'app web. Per visualizzare l'esempio completo, vai all'esempio di codice del selettore Google.Carica la libreria di Google Picker
Per caricare la libreria del selettore Google, chiama gapi.load() con il nome della libreria e una funzione di callback da richiamare dopo un caricamento riuscito:
<script> let tokenClient; let accessToken = null; let pickerInited = false; let gisInited = false; // Use the API Loader script to load google.picker function onApiLoad() { gapi.load('picker', onPickerApiLoad); } function onPickerApiLoad() { pickerInited = true; } function gisLoaded() { // TODO(developer): Replace with your client ID and required scopes. tokenClient = google.accounts.oauth2.initTokenClient({ client_id: 'CLIENT_ID', scope: 'SCOPES', callback: '', // defined later }); gisInited = true; } </script> <!-- Load the Google API Loader script. --> <script async defer src="https://apis.google.com/js/api.js" onload="onApiLoad()"></script> <script async defer src="https://accounts.google.com/gsi/client" onload="gisLoaded()"></script>
Sostituisci quanto segue:
CLIENT_ID: ID client della tua app web.SCOPES: uno o più ambiti OAuth 2.0 che devi richiedere per accedere alle API di Google, a seconda del livello di accesso di cui hai bisogno. Per ulteriori informazioni, vedi Ambiti OAuth 2.0 per le API di Google.
La libreria JavaScript google.accounts.oauth2 ti aiuta a richiedere il consenso dell'utente e a ottenere un token di accesso per lavorare con i dati utente.
Il metodo initTokenClient() inizializza un nuovo client token con l'ID client della tua app web. Per ulteriori informazioni, consulta la sezione Utilizzare il modello di token.
La funzione onApiLoad() carica le librerie di Google Picker. La funzione di callback onPickerApiLoad() viene chiamata dopo il caricamento della libreria del selettore Google.
Mostrare il selettore Google
La funzione createPicker() verifica che il caricamento dell'API Google Picker sia completato
e che venga creato un token OAuth. Utilizza il metodo
PickerBuilder.setAppId per impostare l'ID app Drive utilizzando il numero del progetto Cloud per consentire all'app di accedere ai file dell'utente. Questa funzione poi
crea un'istanza di Google Picker e la mostra:
// Create and render a Google Picker object for selecting from Drive. function createPicker() { const showPicker = () => { // TODO(developer): Replace with your API key const picker = new google.picker.PickerBuilder() .addView(google.picker.ViewId.DOCS) .setOAuthToken(accessToken) .setDeveloperKey('API_KEY') .setCallback(pickerCallback) .setAppId(APP_ID) .build(); picker.setVisible(true); } // Request an access token. tokenClient.callback = async (response) => { if (response.error !== undefined) { throw (response); } accessToken = response.access_token; showPicker(); }; if (accessToken === null) { // Prompt the user to select a Google Account and ask for consent to share their data // when establishing a new session. tokenClient.requestAccessToken({prompt: 'consent'}); } else { // Skip display of account chooser and consent dialog for an existing session. tokenClient.requestAccessToken({prompt: ''}); } }
Per creare un'istanza di Google Picker, devi creare un oggetto Picker
utilizzando PickerBuilder. PickerBuilder accetta un View, un token OAuth, una chiave sviluppatore e una funzione di callback da chiamare al termine dell'operazione (pickerCallback).
L'oggetto Picker esegue il rendering di un View alla volta. Specifica almeno una vista tramite ViewId (google.picker.ViewId.*) o creando un'istanza di DocsView per un maggiore controllo sul modo in cui viene visualizzata.
Se a Raccolta Google viene aggiunta più di una visualizzazione, gli utenti possono passare da una visualizzazione all'altra facendo clic su una scheda a sinistra. Le schede possono essere raggruppate logicamente con gli oggetti ViewGroup.
Implementare la chiamata di ritorno di Google Picker
Un callback di Google Picker può essere utilizzato per reagire alle interazioni dell'utente in Google Picker, ad esempio la selezione di un file o la pressione di Annulla. L'interfaccia ResponseObject
trasmette informazioni sulle selezioni dell'utente.
// A simple callback implementation. function pickerCallback(data) { const url = 'nothing'; if (data[google.picker.Response.ACTION] == google.picker.Action.PICKED) { const doc = data[google.picker.Response.DOCUMENTS][0]; url = doc[google.picker.Document.URL]; } const message = `You picked: ${url}`; document.getElementById('result').textContent = message; }
Il callback riceve un oggetto data con codifica JSON. Questo oggetto contiene un
Action
che l'utente esegue con il selettore di Google (google.picker.Response.ACTION).
Se l'utente seleziona un elemento,
viene compilato anche l'array google.picker.Response.DOCUMENTS. In questo esempio, google.picker.Document.URL viene visualizzato nella pagina principale.
Per informazioni dettagliate sui campi di dati, consulta l'interfaccia ResponseObject.
Filtrare tipi di file specifici
Utilizza un ViewGroup per filtrare elementi specifici.
Il seguente esempio di codice mostra come la visualizzazione secondaria "Google Drive" mostra solo documenti e presentazioni.
const picker = new google.picker.PickerBuilder() .addViewGroup( new google.picker.ViewGroup(google.picker.ViewId.DOCS) .addView(google.picker.ViewId.DOCUMENTS) .addView(google.picker.ViewId.PRESENTATIONS)) .setOAuthToken(oauthToken) .setDeveloperKey(developerKey) .setAppId(cloudProjectNumber) .setCallback(pickerCallback) .build();
ViewId.
Modificare l'aspetto del selettore Google
Puoi utilizzare l'oggetto Feature per attivare o disattivare le funzionalità per diverse visualizzazioni.
Per ottimizzare l'aspetto della finestra di selezione di Google, utilizza la funzione PickerBuilder.enableFeature() o PickerBuilder.disableFeature(). Ad esempio, se hai una sola visualizzazione, potresti voler nascondere il riquadro di navigazione
(Feature.NAV_HIDDEN) per offrire agli utenti più spazio per visualizzare gli elementi.
Il seguente esempio di codice mostra un esempio di selettore di ricerca di un foglio di lavoro che utilizza questa funzionalità:
const picker = new google.picker.PickerBuilder() .addView(google.picker.ViewId.SPREADSHEETS) .enableFeature(google.picker.Feature.NAV_HIDDEN) .setDeveloperKey(developerKey) .setCallback(pickerCallback) .build();
