
Google Picker API یک API جاوا اسکریپت است که میتوانید از آن در برنامههای وب خود استفاده کنید تا به کاربران اجازه دهید فایلهای Google Drive را انتخاب یا آپلود کنند. کاربران میتوانند به برنامههای شما اجازه دسترسی به دادههای Drive خود را بدهند و روشی امن و مجاز برای تعامل با فایلهایشان ارائه کنند.
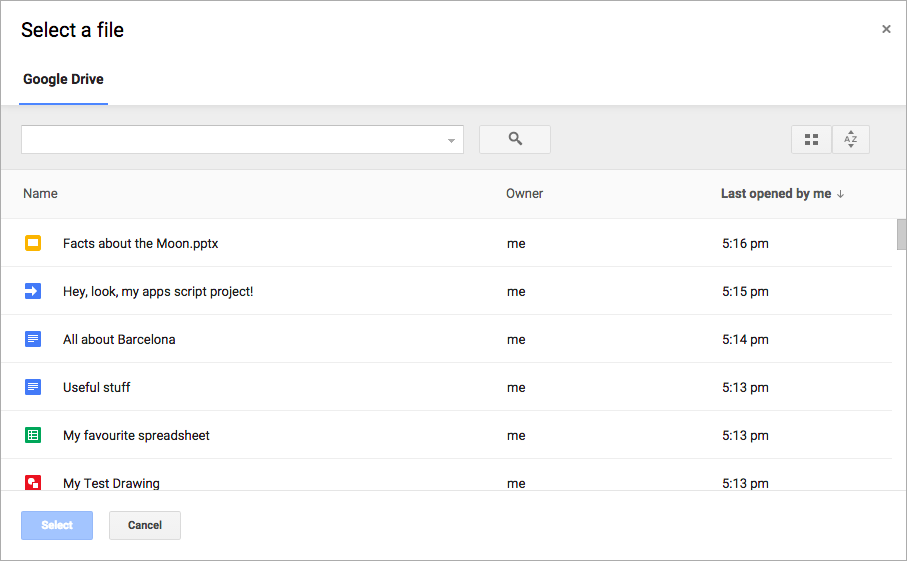
Google Picker برای اطلاعات ذخیره شده در Drive به عنوان یک گفتگوی "فایل باز" عمل می کند و این ویژگی ها را دارد:
- ظاهر و ظاهری مشابه با رابط کاربری Google Drive .
- چندین نما که پیش نمایش ها و تصاویر کوچک فایل های Drive را نشان می دهد.
- یک پنجره درون خطی و معین، بنابراین کاربران هرگز برنامه اصلی را ترک نمی کنند.
توجه داشته باشید که Google Picker به کاربران اجازه سازماندهی، انتقال یا کپی فایل ها را از یک پوشه به پوشه دیگر نمی دهد. برای انجام این کار، میتوانید از Google Drive API یا Drive UI استفاده کنید.
الزامات برنامه
برنامههایی که از Google Picker استفاده میکنند باید از همه شرایط خدمات موجود پیروی کنند. مهمتر از همه، شما باید به درستی خود را در درخواست های خود شناسایی کنید.
همچنین باید یک پروژه Google Cloud داشته باشید.محیط خود را تنظیم کنید
برای شروع استفاده از Google Picker API، باید محیط خود را تنظیم کنید.
API را فعال کنید
قبل از استفاده از Google API، باید آنها را در پروژه Google Cloud روشن کنید. میتوانید یک یا چند API را در یک پروژه Google Cloud روشن کنید.
در کنسول Google Cloud، Google Picker API را فعال کنید.
یک کلید API ایجاد کنید
یک کلید API یک رشته طولانی است که شامل حروف بزرگ و کوچک، اعداد، زیرخط و خط فاصله است، مانند AIzaSyDaGmWKa4JsXZ-HjGw7ISLn_3namBGewQe . این روش احراز هویت برای دسترسی ناشناس به دادههای در دسترس عموم استفاده میشود، مانند فایلهای Google Workspace که با استفاده از تنظیمات اشتراکگذاری «هر کسی در اینترنت با این پیوند» به اشتراک گذاشته شده است. برای جزئیات بیشتر، احراز هویت با استفاده از کلیدهای API را ببینید.
برای ایجاد یک کلید API:
- در کنسول Google Cloud، به منو > APIs & Services > Credentials بروید.
- روی ایجاد اعتبارنامه > کلید API کلیک کنید.
- کلید API جدید شما نمایش داده می شود.
- روی Copy کلیک کنید تا کلید API خود را برای استفاده در کد برنامه خود کپی کنید. کلید API را میتوانید در بخش «کلیدهای API» اعتبار پروژهتان پیدا کنید.
- برای بهروزرسانی تنظیمات پیشرفته و محدود کردن استفاده از کلید API، روی Restrict key کلیک کنید. برای جزئیات بیشتر، به اعمال محدودیتهای کلید API مراجعه کنید.
اعتبارنامه یک برنامه وب را تأیید کنید
برای احراز هویت کاربران نهایی و دسترسی به داده های کاربر در برنامه خود، باید یک یا چند شناسه مشتری OAuth 2.0 ایجاد کنید. شناسه مشتری برای شناسایی یک برنامه واحد در سرورهای OAuth Google استفاده می شود. اگر برنامه شما روی چندین پلتفرم اجرا می شود، باید برای هر پلتفرم یک شناسه مشتری جداگانه ایجاد کنید.
- در کنسول Google Cloud، به منو > APIs & Services > Credentials بروید.
- روی ایجاد اعتبارنامه > شناسه مشتری OAuth کلیک کنید.
- روی نوع برنامه > برنامه وب کلیک کنید.
- در قسمت نام ، نامی را برای اعتبارنامه تایپ کنید. این نام فقط در کنسول Google Cloud نشان داده می شود.
- URI های مجاز مرتبط با برنامه خود را اضافه کنید:
- برنامههای سمت کلاینت (جاوا اسکریپت) - در زیر مبدا مجاز جاوا اسکریپت ، روی افزودن URI کلیک کنید. سپس، یک URI را برای استفاده برای درخواست های مرورگر وارد کنید. این دامنههایی را که برنامه شما میتواند درخواستهای API را به سرور OAuth 2.0 ارسال کند، مشخص میکند.
- برنامههای سمت سرور (جاوا، پایتون و موارد دیگر) - در زیر URIهای مجاز تغییر مسیر ، روی Add URI کلیک کنید. سپس، یک URI نقطه پایانی را وارد کنید که سرور OAuth 2.0 میتواند پاسخها را به آن ارسال کند.
- روی ایجاد کلیک کنید. صفحه ایجاد شده توسط سرویس گیرنده OAuth ظاهر می شود که شناسه مشتری و راز مشتری جدید شما را نشان می دهد.
به شناسه مشتری توجه کنید. اسرار مشتری برای برنامه های کاربردی وب استفاده نمی شود.
- روی OK کلیک کنید. اعتبار جدید ایجاد شده در شناسه های مشتری OAuth 2.0 ظاهر می شود.
Picker دسترسی دارند. برای درخواست نشانه دسترسی، به استفاده از OAuth 2.0 برای دسترسی به Google API مراجعه کنید.Google Picker را نمایش دهید
بقیه این راهنما نحوه بارگیری و نمایش Google Picker از یک برنامه وب را پوشش می دهد. برای مشاهده مثال کامل، به نمونه کد Google Picker بروید.کتابخانه Google Picker را بارگیری کنید
برای بارگیری کتابخانه Google Picker، gapi.load() با نام کتابخانه و یک تابع callback برای فراخوانی پس از بارگیری موفقیت آمیز فراخوانی کنید:
<script> let tokenClient; let accessToken = null; let pickerInited = false; let gisInited = false; // Use the API Loader script to load google.picker function onApiLoad() { gapi.load('picker', onPickerApiLoad); } function onPickerApiLoad() { pickerInited = true; } function gisLoaded() { // TODO(developer): Replace with your client ID and required scopes. tokenClient = google.accounts.oauth2.initTokenClient({ client_id: 'CLIENT_ID', scope: 'SCOPES', callback: '', // defined later }); gisInited = true; } </script> <!-- Load the Google API Loader script. --> <script async defer src="https://apis.google.com/js/api.js" onload="onApiLoad()"></script> <script async defer src="https://accounts.google.com/gsi/client" onload="gisLoaded()"></script>
موارد زیر را جایگزین کنید:
-
CLIENT_ID: شناسه مشتری برنامه وب شما. -
SCOPES: یک یا چند محدوده OAuth 2.0 که باید برای دسترسی به Google API درخواست کنید، بسته به سطح دسترسی شما. برای اطلاعات بیشتر، OAuth 2.0 Scopes for Google APIs را ببینید.
کتابخانه جاوا اسکریپت google.accounts.oauth2 به شما کمک می کند رضایت کاربر را درخواست کنید و یک کد دسترسی برای کار با داده های کاربر دریافت کنید. متد initTokenClient() یک کلاینت توکن جدید را با شناسه مشتری برنامه وب شما مقداردهی اولیه می کند. برای اطلاعات بیشتر، به استفاده از مدل توکن مراجعه کنید.
تابع onApiLoad() کتابخانه های Google Picker را بارگیری می کند. تابع callback onPickerApiLoad() پس از بارگیری موفقیت آمیز کتابخانه Google Picker فراخوانی می شود.
Google Picker را نمایش دهید
تابع createPicker() بررسی می کند تا مطمئن شود که API Google Picker بارگذاری تمام شده و یک توکن OAuth ایجاد شده است. از روش PickerBuilder.setAppId برای تنظیم شناسه برنامه Drive با استفاده از شماره پروژه Cloud استفاده کنید تا به برنامه اجازه دسترسی به فایلهای کاربر را بدهد. سپس این تابع یک نمونه از Google Picker ایجاد می کند و آن را نمایش می دهد:
// Create and render a Google Picker object for selecting from Drive. function createPicker() { const showPicker = () => { // TODO(developer): Replace with your API key const picker = new google.picker.PickerBuilder() .addView(google.picker.ViewId.DOCS) .setOAuthToken(accessToken) .setDeveloperKey('API_KEY') .setCallback(pickerCallback) .setAppId(APP_ID) .build(); picker.setVisible(true); } // Request an access token. tokenClient.callback = async (response) => { if (response.error !== undefined) { throw (response); } accessToken = response.access_token; showPicker(); }; if (accessToken === null) { // Prompt the user to select a Google Account and ask for consent to share their data // when establishing a new session. tokenClient.requestAccessToken({prompt: 'consent'}); } else { // Skip display of account chooser and consent dialog for an existing session. tokenClient.requestAccessToken({prompt: ''}); } }
برای ایجاد یک نمونه Google Picker، باید یک شی Picker با استفاده از PickerBuilder ایجاد کنید. PickerBuilder یک View ، یک نشانه OAuth، یک کلید توسعه دهنده، و یک تابع callback برای فراخوانی موفقیت ( pickerCallback ) می گیرد.
شی Picker هر بار یک View ارائه می دهد. حداقل یک نما را مشخص کنید، یا با ViewId ( google.picker.ViewId.* ) یا با ایجاد نمونه ای از DocsView برای کنترل بیشتر بر نحوه نمایش نما.
اگر بیش از یک نما به Google Picker اضافه شود، کاربران می توانند با کلیک کردن روی یک برگه در سمت چپ، از یک نمای به نمای دیگر جابجا شوند. زبانه ها را می توان به طور منطقی با اشیاء ViewGroup گروه بندی کرد.
پاسخ تماس Google Picker را پیاده سازی کنید
پاسخ تماس Google Picker را می توان برای واکنش به تعاملات کاربر در Google Picker، مانند انتخاب یک فایل یا فشار دادن Cancel، استفاده کرد. رابط ResponseObject اطلاعاتی را در مورد انتخاب های کاربر منتقل می کند.
// A simple callback implementation. function pickerCallback(data) { const url = 'nothing'; if (data[google.picker.Response.ACTION] == google.picker.Action.PICKED) { const doc = data[google.picker.Response.DOCUMENTS][0]; url = doc[google.picker.Document.URL]; } const message = `You picked: ${url}`; document.getElementById('result').textContent = message; }
پاسخ تماس یک شی data کدگذاری شده با JSON را دریافت می کند. این شی شامل یک Action است که کاربر با Google Picker انجام می دهد ( google.picker.Response.ACTION ). اگر کاربر موردی را انتخاب کند، آرایه google.picker.Response.DOCUMENTS نیز پر می شود. در این مثال، google.picker.Document.URL در صفحه اصلی نشان داده شده است. برای جزئیات بیشتر در مورد فیلدهای داده، به رابط ResponseObject مراجعه کنید.
انواع فایل های خاص را فیلتر کنید
از ViewGroup به عنوان راهی برای فیلتر کردن موارد خاص استفاده کنید. نمونه کد زیر نشان میدهد که چگونه نمای فرعی «Google Drive» فقط اسناد و ارائهها را نشان میدهد.
const picker = new google.picker.PickerBuilder() .addViewGroup( new google.picker.ViewGroup(google.picker.ViewId.DOCS) .addView(google.picker.ViewId.DOCUMENTS) .addView(google.picker.ViewId.PRESENTATIONS)) .setOAuthToken(oauthToken) .setDeveloperKey(developerKey) .setAppId(cloudProjectNumber) .setCallback(pickerCallback) .build();
ViewId ببینید.ظاهر Google Picker را تنظیم کنید
می توانید از شی Feature برای روشن یا خاموش کردن ویژگی ها برای نماهای مختلف استفاده کنید. برای تنظیم دقیق ظاهر پنجره Google Picker، از تابع PickerBuilder.enableFeature() یا PickerBuilder.disableFeature() استفاده کنید. به عنوان مثال، اگر فقط یک نمای واحد دارید، ممکن است بخواهید صفحه پیمایش ( Feature.NAV_HIDDEN ) را پنهان کنید تا فضای بیشتری برای دیدن موارد به کاربران بدهید.
نمونه کد زیر نمونه ای از انتخابگر جستجوی صفحه گسترده را با استفاده از این ویژگی نشان می دهد:
const picker = new google.picker.PickerBuilder() .addView(google.picker.ViewId.SPREADSHEETS) .enableFeature(google.picker.Feature.NAV_HIDDEN) .setDeveloperKey(developerKey) .setCallback(pickerCallback) .build();
