
Die Google Picker API ist eine JavaScript API, mit der Sie in Ihren Webanwendungen Google Drive-Dateien auswählen oder hochladen können. Nutzer können Ihren Apps die Berechtigung zum Zugriff auf ihre Drive-Daten erteilen. So können sie auf sichere und autorisierte Weise mit ihren Dateien interagieren.
Die Google-Bildersuche dient als Dialogfeld „Datei öffnen“ für in Drive gespeicherte Informationen und bietet folgende Funktionen:
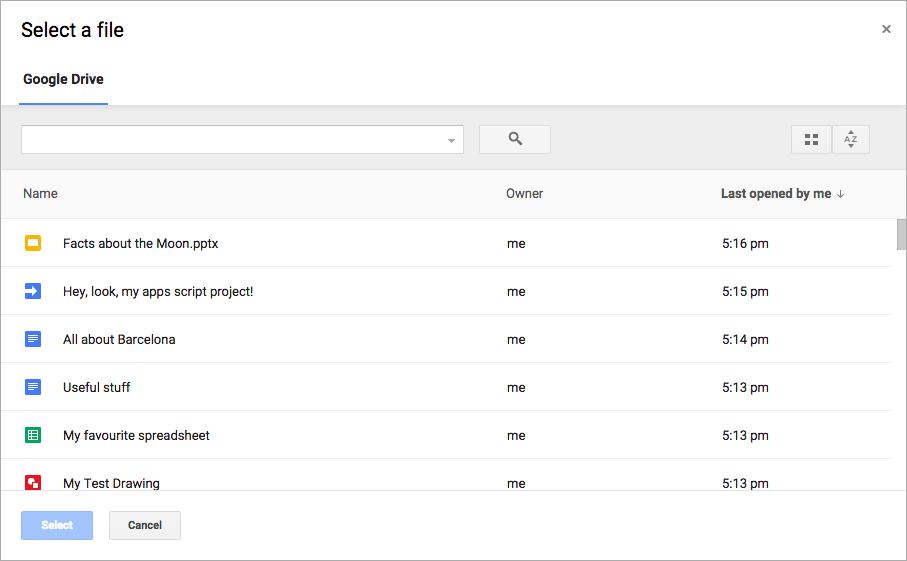
- Die Benutzeroberfläche ähnelt der Google Drive-Benutzeroberfläche.
- Mehrere Ansichten mit Vorschau- und Miniaturansichten von Google Drive-Dateien
- Ein modales Inline-Fenster, damit Nutzer die Hauptanwendung nie verlassen.
Mit der Google-Bildergalerie können Nutzer keine Dateien organisieren, verschieben oder von einem Ordner in einen anderen kopieren. Dazu können Sie entweder die Google Drive API oder die Drive-Benutzeroberfläche verwenden.
Anwendungsanforderungen
Für Anwendungen, die die Google-Auswahl verwenden, müssen alle vorhandenen Nutzungsbedingungen eingehalten werden. Vor allem müssen Sie sich in Ihren Anfragen korrekt identifizieren.
Außerdem benötigen Sie ein Google Cloud-Projekt.Umgebung einrichten
Bevor Sie die Google Picker API verwenden können, müssen Sie Ihre Umgebung einrichten.
API aktivieren
Bevor Sie Google APIs verwenden können, müssen Sie sie in einem Google Cloud-Projekt aktivieren. Sie können eine oder mehrere APIs in einem einzelnen Google Cloud-Projekt aktivieren.
Aktivieren Sie in der Google Cloud Console die Google Picker API.
API-Schlüssel erstellen
Ein API-Schlüssel ist ein langer String, der Groß- und Kleinbuchstaben, Ziffern, Unterstriche und Bindestriche wie AIzaSyDaGmWKa4JsXZ-HjGw7ISLn_3namBGewQe enthält.
Diese Authentifizierungsmethode wird für den anonymen Zugriff auf öffentlich verfügbare Daten verwendet, z. B. Google Workspace-Dateien, die über die Freigabeeinstellung „Jeder im Internet mit diesem Link“ freigegeben wurden. Weitere Informationen finden Sie unter Mit API-Schlüsseln authentifizieren.
So erstellen Sie einen API-Schlüssel:
- Gehen Sie in der Google Cloud Console zu „Menü“ > APIs und Dienste > Anmeldedaten.
- Klicken Sie auf Anmeldedaten erstellen > API-Schlüssel.
- Ihr neuer API-Schlüssel wird angezeigt.
- Klicken Sie auf „Kopieren“ , um den API-Schlüssel für die Verwendung im Code Ihrer App zu kopieren. Den API-Schlüssel finden Sie auch im Bereich „API-Schlüssel“ der Anmeldedaten Ihres Projekts.
- Klicken Sie auf Schlüssel einschränken, um die erweiterten Einstellungen zu aktualisieren und die Verwendung Ihres API-Schlüssels einzuschränken. Weitere Informationen finden Sie unter Einschränkungen für API-Schlüssel anwenden.
Anmeldedaten für eine Webanwendung autorisieren
Für die Authentifizierung von Endnutzern und für den Zugriff auf Nutzerdaten in Ihrer Anwendung müssen Sie mindestens eine OAuth 2.0-Client-ID erstellen. Eine Client-ID wird zur Identifizierung einer einzelnen Anwendung bei Googles OAuth-Servern verwendet. Wenn Ihre Anwendung auf mehreren Plattformen ausgeführt wird, müssen Sie für jede Plattform eine separate Client-ID erstellen.
- Klicken Sie in der Google Cloud Console auf das Dreistrich-Menü > APIs und Dienste > Anmeldedaten.
- Klicken Sie auf Anmeldedaten erstellen > OAuth-Client-ID.
- Klicken Sie auf Anwendungstyp > Webanwendung.
- Geben Sie im Feld Name einen Namen für die Anmeldedaten ein. Dieser Name wird nur in der Google Cloud Console angezeigt.
- Fügen Sie zu Ihrer App gehörige autorisierte URIs hinzu:
- Clientseitige Apps (JavaScript): Klicken Sie unter Autorisierte JavaScript-Quellen auf URI hinzufügen. Geben Sie dann einen URI für Browseranfragen ein. Damit werden die Domains angegeben, von denen aus Ihre Anwendung API-Anfragen an den OAuth 2.0-Server senden kann.
- Serverseitige Apps (Java, Python usw.): Klicken Sie unter Autorisierte Weiterleitungs-URIs auf URI hinzufügen. Geben Sie dann einen Endpunkt-URI ein, an den der OAuth 2.0-Server Antworten senden kann.
- Klicken Sie auf Erstellen. Der Bildschirm "OAuth-Client erstellt" wird mit Ihrer neuen Client-ID und Ihrem Clientschlüssel angezeigt.
Notieren Sie sich die Client-ID. Clientschlüssel werden nicht für Webanwendungen verwendet.
- Klicken Sie auf OK. Die neu erstellten Anmeldedaten werden unter OAuth 2.0-Client-IDs angezeigt.
Picker-Objekts ein OAuth 2.0-Zugriffstoken mit Ansichten senden, die auf private Nutzerdaten zugreifen. Informationen zum Anfordern eines Zugriffstokens finden Sie unter Mit OAuth 2.0 auf Google APIs zugreifen.
Google-Auswahl anzeigen
Im restlichen Teil dieses Leitfadens erfahren Sie, wie Sie die Google-Bildersuche aus einer Webanwendung laden und anzeigen. Das vollständige Beispiel finden Sie im Codebeispiel für die Google-Bildersuche.Google Picker-Bibliothek laden
Um die Google Picker-Bibliothek zu laden, rufen Sie gapi.load() mit dem Namen der Bibliothek und einer Callback-Funktion auf, die nach einem erfolgreichen Ladevorgang aufgerufen werden soll:
<script> let tokenClient; let accessToken = null; let pickerInited = false; let gisInited = false; // Use the API Loader script to load google.picker function onApiLoad() { gapi.load('picker', onPickerApiLoad); } function onPickerApiLoad() { pickerInited = true; } function gisLoaded() { // TODO(developer): Replace with your client ID and required scopes. tokenClient = google.accounts.oauth2.initTokenClient({ client_id: 'CLIENT_ID', scope: 'SCOPES', callback: '', // defined later }); gisInited = true; } </script> <!-- Load the Google API Loader script. --> <script async defer src="https://apis.google.com/js/api.js" onload="onApiLoad()"></script> <script async defer src="https://accounts.google.com/gsi/client" onload="gisLoaded()"></script>
Ersetzen Sie Folgendes:
CLIENT_ID: Die Client-ID Ihrer Webanwendung.SCOPES: Einen oder mehrere OAuth 2.0-Bereiche, die Sie je nach erforderlicher Zugriffsebene für den Zugriff auf Google APIs anfordern müssen. Weitere Informationen finden Sie unter OAuth 2.0-Bereiche für Google APIs.
Mit der google.accounts.oauth2-JavaScript-Bibliothek können Sie die Nutzereinwilligung einholen und ein Zugriffstoken für die Verarbeitung von Nutzerdaten abrufen.
Mit der Methode initTokenClient() wird ein neuer Token-Client mit der Client-ID Ihrer Webanwendung initialisiert. Weitere Informationen finden Sie unter Tokenmodell verwenden.
Mit der Funktion onApiLoad() werden die Google Picker-Bibliotheken geladen. Die Callback-Funktion onPickerApiLoad() wird aufgerufen, nachdem die Google Picker-Bibliothek erfolgreich geladen wurde.
Google-Auswahl anzeigen
Die Funktion createPicker() prüft, ob die Google Picker API fertig geladen ist und ein OAuth-Token erstellt wurde. Verwenden Sie die Methode PickerBuilder.setAppId, um die Drive App-ID mit der Cloud-Projektnummer festzulegen, damit die App auf die Dateien des Nutzers zugreifen kann. Diese Funktion erstellt dann eine Instanz der Google-Bildersuche und zeigt sie an:
// Create and render a Google Picker object for selecting from Drive. function createPicker() { const showPicker = () => { // TODO(developer): Replace with your API key const picker = new google.picker.PickerBuilder() .addView(google.picker.ViewId.DOCS) .setOAuthToken(accessToken) .setDeveloperKey('API_KEY') .setCallback(pickerCallback) .setAppId(APP_ID) .build(); picker.setVisible(true); } // Request an access token. tokenClient.callback = async (response) => { if (response.error !== undefined) { throw (response); } accessToken = response.access_token; showPicker(); }; if (accessToken === null) { // Prompt the user to select a Google Account and ask for consent to share their data // when establishing a new session. tokenClient.requestAccessToken({prompt: 'consent'}); } else { // Skip display of account chooser and consent dialog for an existing session. tokenClient.requestAccessToken({prompt: ''}); } }
Wenn Sie eine Google Picker-Instanz erstellen möchten, müssen Sie ein Picker-Objekt mit der PickerBuilder erstellen. Die PickerBuilder nimmt eine View, ein OAuth-Token, einen Entwicklerschlüssel und eine Rückruffunktion für den Erfolg (pickerCallback) an.
Das Picker-Objekt rendert jeweils ein View. Geben Sie mindestens eine Ansicht an, entweder mit ViewId (google.picker.ViewId.*) oder indem Sie eine Instanz einer DocsView erstellen, um die Darstellung der Ansicht weiter zu steuern.
Wenn der Google-Auswahl mehrere Ansichten hinzugefügt werden, können Nutzer von einer Ansicht zur anderen wechseln, indem sie links auf einen Tab klicken. Tabs können mit ViewGroup-Objekten logisch gruppiert werden.
Google Picker-Callback implementieren
Mit einem Google Picker-Callback können Sie auf Nutzerinteraktionen in der Google Picker-Funktion reagieren, z. B. wenn eine Datei ausgewählt oder auf „Abbrechen“ geklickt wird. Die Benutzeroberfläche von ResponseObject enthält Informationen zu den Auswahlen des Nutzers.
// A simple callback implementation. function pickerCallback(data) { const url = 'nothing'; if (data[google.picker.Response.ACTION] == google.picker.Action.PICKED) { const doc = data[google.picker.Response.DOCUMENTS][0]; url = doc[google.picker.Document.URL]; } const message = `You picked: ${url}`; document.getElementById('result').textContent = message; }
Der Rückruf empfängt ein JSON-codiertes data-Objekt. Dieses Objekt enthält ein Action, das der Nutzer mit der Google-Auswahl (google.picker.Response.ACTION) ausführt. Wenn der Nutzer ein Element auswählt, wird auch das Array google.picker.Response.DOCUMENTS mit Daten gefüllt. In diesem Beispiel wird die google.picker.Document.URL auf der Hauptseite angezeigt.
Weitere Informationen zu Datenfeldern finden Sie in der Schnittstelle ResponseObject.
Nach Dateitypen filtern
Mit einem ViewGroup können Sie bestimmte Elemente herausfiltern.
Im folgenden Codebeispiel wird gezeigt, wie in der Unteransicht „Google Drive“ nur Dokumente und Präsentationen angezeigt werden.
const picker = new google.picker.PickerBuilder() .addViewGroup( new google.picker.ViewGroup(google.picker.ViewId.DOCS) .addView(google.picker.ViewId.DOCUMENTS) .addView(google.picker.ViewId.PRESENTATIONS)) .setOAuthToken(oauthToken) .setDeveloperKey(developerKey) .setAppId(cloudProjectNumber) .setCallback(pickerCallback) .build();
ViewId.
Darstellung der Google-Bildersuche anpassen
Mit dem Objekt Feature können Sie Funktionen für verschiedene Ansichten aktivieren oder deaktivieren.
Verwenden Sie die Funktion PickerBuilder.enableFeature() oder PickerBuilder.disableFeature(), um das Erscheinungsbild des Google-Picker-Fensters zu optimieren. Wenn Sie beispielsweise nur eine Datenansicht haben, können Sie den Navigationsbereich (Feature.NAV_HIDDEN) ausblenden, um Nutzern mehr Platz zum Ansehen von Elementen zu bieten.
Das folgende Codebeispiel zeigt die Suchauswahl einer Tabelle mit dieser Funktion:
const picker = new google.picker.PickerBuilder() .addView(google.picker.ViewId.SPREADSHEETS) .enableFeature(google.picker.Feature.NAV_HIDDEN) .setDeveloperKey(developerKey) .setCallback(pickerCallback) .build();
