
واجهة برمجة التطبيقات Google Picker API هي واجهة برمجة تطبيقات JavaScript يمكنك استخدامها في تطبيقات الويب لكي تتيح للمستخدمين اختيار ملفات Google Drive أو تحميلها. يمكن للمستخدمين منح تطبيقاتك الإذن بالوصول إلى data Drive، ما يوفر طريقة آمنة وموثوقة للتفاعل مع ملفاتهم.
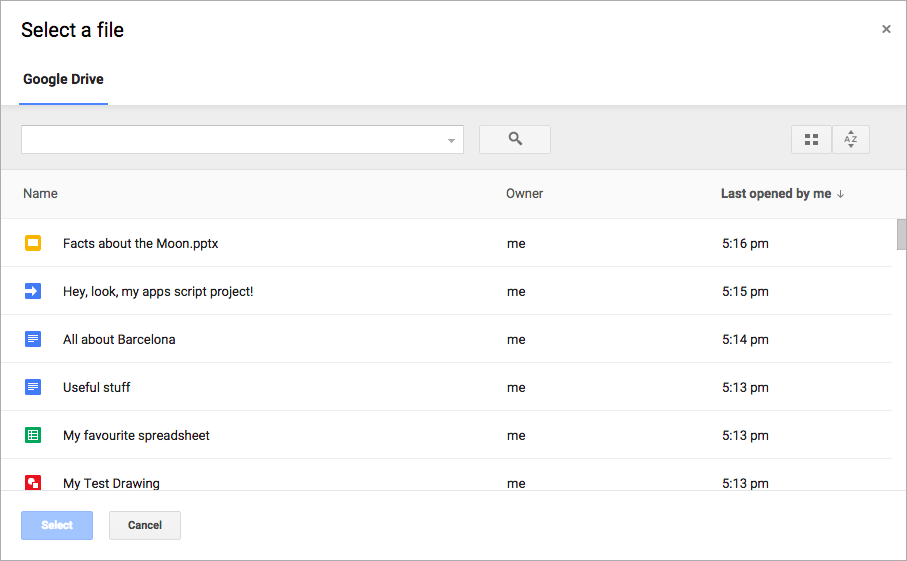
يعمل "أداة اختيار Google" كحوار "فتح ملف" للمعلومات المخزّنة على Drive، ويحتوي على الميزات التالية:
- مظهر وأسلوب مشابهان لواجهة مستخدم Google Drive
- عدّة طرق عرض تعرض معاينات وصور مصغّرة لملفات Drive
- نافذة مشروطة مضمّنة، بحيث لا يغادر المستخدمون التطبيق الرئيسي مطلقًا
يُرجى العلم أنّ أداة Google Picker لا تسمح للمستخدمين بتنظيم الملفات أو نقلها أو نسخها من مجلد إلى آخر. لإجراء ذلك، يمكنك استخدام Google Drive API أو واجهة مستخدم Drive.
متطلّبات تقديم طلب الانضمام
يجب أن تلتزم التطبيقات التي تستخدم "أداة اختيار Google" بكل بنود الخدمة الحالية. الأهم من ذلك، يجب تحديد هويتك بشكلٍ صحيح في طلباتك.
يجب أيضًا أن يكون لديك مشروع على Google Cloud.إعداد البيئة
لبدء استخدام Google Picker API، عليك إعداد بيئتك.
تفعيل واجهة برمجة التطبيقات
قبل استخدام واجهات برمجة تطبيقات Google، عليك تفعيلها في مشروع على Google Cloud. يمكنك تفعيل واجهة برمجة تطبيقات واحدة أو أكثر في مشروع واحد على Google Cloud.
في Google Cloud Console، فعِّل Google Picker API.
إنشاء مفتاح واجهة برمجة التطبيقات
مفتاح واجهة برمجة التطبيقات هو سلسلة طويلة تحتوي على أحرف كبيرة وصغيرة وأرقام وشرطات سفلية وواصلات مثل AIzaSyDaGmWKa4JsXZ-HjGw7ISLn_3namBGewQe.
تُستخدم طريقة المصادقة هذه للوصول بشكل مجهول إلى البيانات المتاحة للجميع،
مثل ملفات Google Workspace التي تمت مشاركتها باستخدام إعداد المشاركة "أي شخص على الإنترنت
لديه هذا الرابط". لمزيد من التفاصيل، يُرجى الاطّلاع على المصادقة باستخدام مفاتيح واجهة برمجة التطبيقات.
لإنشاء مفتاح واجهة برمجة التطبيقات، اتّبِع الخطوات التالية:
- في وحدة تحكّم Google Cloud، انتقِل إلى رمز القائمة > واجهات برمجة التطبيقات والخدمات > بيانات الاعتماد.
- انقر على إنشاء بيانات اعتماد > مفتاح واجهة برمجة التطبيقات.
- يتم عرض مفتاح واجهة برمجة التطبيقات الجديد.
- انقر على رمز النسخ لنسخ مفتاح واجهة برمجة التطبيقات لاستخدامه في رمز تطبيقك. يمكن أيضًا العثور على مفتاح واجهة برمجة التطبيقات في قسم "مفاتيح واجهة برمجة التطبيقات" ضمن بيانات اعتماد مشروعك.
- انقر على تقييد المفتاح لتعديل الإعدادات المتقدّمة والحد من استخدام مفتاح واجهة برمجة التطبيقات. لمزيد من التفاصيل، يُرجى الاطّلاع على فرض قيود على مفاتيح واجهة برمجة التطبيقات.
تفويض بيانات الاعتماد لتطبيق ويب
لمصادقة المستخدمين النهائيين والوصول إلى بيانات المستخدمين في تطبيقك، عليك إنشاء معرّف عميل واحد أو أكثر من معرّفات OAuth 2.0. يُستخدَم معرّف العميل لتحديد تطبيق واحد في خوادم OAuth في Google. إذا كان تطبيقك يعمل على منصات متعددة، يجب إنشاء معرّف عميل منفصل لكل منصة.
- في وحدة تحكّم Google Cloud، انتقِل إلى رمز القائمة > واجهات برمجة التطبيقات والخدمات > بيانات الاعتماد.
- انقر على إنشاء بيانات اعتماد > معرِّف عميل OAuth.
- انقر على نوع التطبيق > تطبيق الويب.
- في حقل الاسم، اكتب اسمًا لبيانات الاعتماد. ولا يظهر هذا الاسم إلا في "وحدة تحكّم Google Cloud".
- أضِف معرّفات الموارد المنتظمة (URI) المعتمَدة ذات الصلة بتطبيقك:
- التطبيقات من جهة العميل (JavaScript): ضمن مصادر JavaScript المعتمَدة، انقر على إضافة معرّف موارد منتظم (URI). بعد ذلك، أدخِل عنوان URL لاستخدامه في طلبات المتصفّح. يحدِّد هذا النطاقات التي يمكن لتطبيقك إرسال طلبات واجهة برمجة التطبيقات منها إلى خادم OAuth 2.0.
- التطبيقات من جهة الخادم (Java وPython والمزيد): ضمن معرِّفات الموارد المنتظمة (URI) المعتمَدة لإعادة التوجيه، انقر على إضافة معرِّف الموارد المنتظم (URI). بعد ذلك، أدخِل معرّف موارد منتظم (URI) لنقطة نهاية يمكن لخادم OAuth 2.0 إرسال الاستجابات إليها.
- انقر على إنشاء. تظهر شاشة "تم إنشاء عميل OAuth"، والتي تعرض معرّف العميل وسرّه الجديدَين.
سجِّل معرّف العميل. لا يتم استخدام أسرار العملاء لتطبيقات الويب.
- انقر على موافق. تظهر بيانات الاعتماد التي تم إنشاؤها حديثًا ضمن معرّفات عميل OAuth 2.0.
Picker. لطلب رمز الدخول، راجِع استخدام OAuth 2.0 للوصول إلى Google APIs.
عرض أداة اختيار Google
يتناول الجزء المتبقي من هذا الدليل كيفية تحميل "أداة اختيار Google" وعرضها من تطبيق ويب. لعرض المثال الكامل، انتقِل إلى نموذج رمز أداة اختيار Google.تحميل مكتبة Google Picker
لتحميل مكتبة Google Picker، يمكنك استدعاء gapi.load() مع اسم المكتبة ودالة callback لتشغيلها بعد تحميلها بنجاح:
<script> let tokenClient; let accessToken = null; let pickerInited = false; let gisInited = false; // Use the API Loader script to load google.picker function onApiLoad() { gapi.load('picker', onPickerApiLoad); } function onPickerApiLoad() { pickerInited = true; } function gisLoaded() { // TODO(developer): Replace with your client ID and required scopes. tokenClient = google.accounts.oauth2.initTokenClient({ client_id: 'CLIENT_ID', scope: 'SCOPES', callback: '', // defined later }); gisInited = true; } </script> <!-- Load the Google API Loader script. --> <script async defer src="https://apis.google.com/js/api.js" onload="onApiLoad()"></script> <script async defer src="https://accounts.google.com/gsi/client" onload="gisLoaded()"></script>
غيِّر القيم في السلسلة على الشكل التالي:
CLIENT_ID: معرِّف العميل لتطبيق الويب.SCOPES: نطاق واحد أو أكثر من نطاقات OAuth 2.0 التي يجب طلبها للوصول إلى Google APIs، استنادًا إلى مستوى الوصول الذي تحتاجه لمزيد من المعلومات، يُرجى الاطِّلاع على نطاقات OAuth 2.0 لواجهات Google APIs.
تساعدك مكتبة JavaScript في google.accounts.oauth2 على طلب موافقة المستخدم والحصول على رمز مميّز للوصول للعمل مع بيانات المستخدم.
تعمل الطريقة initTokenClient() على إعداد برنامج رمز مميّز جديد باستخدام معرِّف العميل لتطبيق الويب. لمزيد من المعلومات، يُرجى الاطّلاع على استخدام نموذج الرمز المميّز.
تحمّل الدالة onApiLoad() مكتبات Google Picker. يتم استدعاء دالة ردّ الاتصال
onPickerApiLoad() بعد تحميل مكتبة Google Picker
بنجاح.
عرض أداة اختيار Google
تتحقق الدالة createPicker() للتأكد من انتهاء تحميل واجهة برمجة تطبيقات Google Picker
وإنشاء رمز OAuth مميز. استخدِم طريقة
PickerBuilder.setAppId لضبط
رقم تعريف تطبيق Drive باستخدام رقم مشروع Cloud للسماح للتطبيق بالوصول إلى ملفات المستخدم. بعد ذلك، تنشئ هذه الدالة
مثيلًا من أداة اختيار Google وتعرضه:
// Create and render a Google Picker object for selecting from Drive. function createPicker() { const showPicker = () => { // TODO(developer): Replace with your API key const picker = new google.picker.PickerBuilder() .addView(google.picker.ViewId.DOCS) .setOAuthToken(accessToken) .setDeveloperKey('API_KEY') .setCallback(pickerCallback) .setAppId(APP_ID) .build(); picker.setVisible(true); } // Request an access token. tokenClient.callback = async (response) => { if (response.error !== undefined) { throw (response); } accessToken = response.access_token; showPicker(); }; if (accessToken === null) { // Prompt the user to select a Google Account and ask for consent to share their data // when establishing a new session. tokenClient.requestAccessToken({prompt: 'consent'}); } else { // Skip display of account chooser and consent dialog for an existing session. tokenClient.requestAccessToken({prompt: ''}); } }
لإنشاء مثيل من Google Picker، عليك إنشاء عنصر Picker
باستخدام PickerBuilder. تستخدِم الدالة
PickerBuilder View ورمز OAuth و
مفتاح المطوِّر ودالة ردّ اتصال للاتصال عند نجاح العملية (pickerCallback).
يعرض عنصر Picker View واحدًا في كل مرة. حدِّد عرضًا واحدًا على الأقل،
إما باستخدام ViewId (google.picker.ViewId.*) أو عن طريق إنشاء مثيل لمحاولة
DocsView للتحكّم بشكلٍ إضافي
في كيفية عرض طريقة العرض.
في حال إضافة أكثر من طريقة عرض إلى "منتقي Google"، يمكن للمستخدمين التبديل من طريقة عرض إلى أخرى
بالنقر على علامة التبويب على اليمين. يمكن تجميع علامات التبويب منطقيًا باستخدام عناصر ViewGroup.
تنفيذ أداة معاودة الاتصال لأداة اختيار Google
يمكن استخدام طلب إعادة الاتصال في Google Picker للتفاعل مع تفاعلات المستخدم في Google Picker، مثل
اختيار ملف أو الضغط على "إلغاء". تعرِض واجهة ResponseObject
معلومات عن اختيارات المستخدم.
// A simple callback implementation. function pickerCallback(data) { const url = 'nothing'; if (data[google.picker.Response.ACTION] == google.picker.Action.PICKED) { const doc = data[google.picker.Response.DOCUMENTS][0]; url = doc[google.picker.Document.URL]; } const message = `You picked: ${url}`; document.getElementById('result').textContent = message; }
تتلقّى عملية الاستدعاء كائن data بترميز JSON. يحتوي هذا العنصر على
Action
ينفّذها المستخدم باستخدام أداة اختيار Google (google.picker.Response.ACTION).
إذا اختار المستخدم عنصرًا،
يتم أيضًا تعبئة صفيف google.picker.Response.DOCUMENTS. في هذا المثال، يظهر الرمز google.picker.Document.URL على الصفحة الرئيسية.
للاطّلاع على تفاصيل حول حقول البيانات، راجِع واجهة ResponseObject.
فلترة أنواع ملفات معيّنة
استخدِم ViewGroup كطريقة لفلترة عناصر معيّنة.
يوضّح نموذج الرمز البرمجي التالي كيفية عرض طريقة العرض الفرعية "Google Drive" للمستندات والعروض التقديمية فقط.
const picker = new google.picker.PickerBuilder() .addViewGroup( new google.picker.ViewGroup(google.picker.ViewId.DOCS) .addView(google.picker.ViewId.DOCUMENTS) .addView(google.picker.ViewId.PRESENTATIONS)) .setOAuthToken(oauthToken) .setDeveloperKey(developerKey) .setAppId(cloudProjectNumber) .setCallback(pickerCallback) .build();
ViewId.
ضبط مظهر أداة اختيار Google
يمكنك استخدام العنصر Feature لتفعيل الميزات أو إيقافها في طرق العرض المختلفة.
لتحسين مظهر نافذة Google Picker، استخدِم الدالة
PickerBuilder.enableFeature()
أو PickerBuilder.disableFeature()
. على سبيل المثال، إذا كانت لديك طريقة عرض واحدة فقط، قد تحتاج إلى إخفاء لوحة التنقّل
(Feature.NAV_HIDDEN) لمنح المستخدمين مساحة أكبر للاطّلاع على العناصر.
يعرض نموذج الرمز البرمجي التالي مثالاً على أداة اختيار البحث في جدول البيانات باستخدام هذه الميزة:
const picker = new google.picker.PickerBuilder() .addView(google.picker.ViewId.SPREADSHEETS) .enableFeature(google.picker.Feature.NAV_HIDDEN) .setDeveloperKey(developerKey) .setCallback(pickerCallback) .build();
