1. Antes de comenzar
El Creador de Geospatial, con la tecnología de ARCore y Google Maps Platform, te permite crear experiencias de realidad aumentada (RA) en el editor de Unity. Usa la API de Photorealistic 3D Tiles de Google para generar una vista previa de la experiencia en el mundo real sin necesidad de visitar físicamente esa ubicación.
En este codelab, comenzarás a usar el Creador de Geospatial. Además, recibirás instrucciones para configurar rápidamente el proyecto de Unity y aprenderás a usar el editor. Después, importarás un recurso a la escena y lo colocarás en la réplica digital del mundo real. También agregarás una animación al recurso para darle vida. Por último, visualizarás el contenido en tu dispositivo en RA.

Requisitos previos
- Conocimientos básicos de RA
Qué aprenderás
- Cómo configurar el proyecto del Creador de Geospatial de ARCore en Unity
- Cómo navegar por la vista
Scene - Cómo colocar un recurso 3D en la vista
Scene - Cómo agregar un comportamiento simple al recurso
- Cómo ejecutar la experiencia de RA en tu dispositivo
Requisitos
- Instalar Unity Hub
- Tener un dispositivo Android o iOS compatible configurado para el desarrollo de apps
- En el caso de los dispositivos de destino Android, tener instalado y configurado Android Studio para compilar apps para Android, y tener instalado Servicios de Google Play para RA en el dispositivo de desarrollo Android
- Para dispositivos de destino iOS, tener Xcode
2. Configura tu entorno de desarrollo
Para recuperar datos de Photorealistic 3D Tiles de Google Cloud, debes configurar la autorización.
Configura un proyecto de Google Cloud
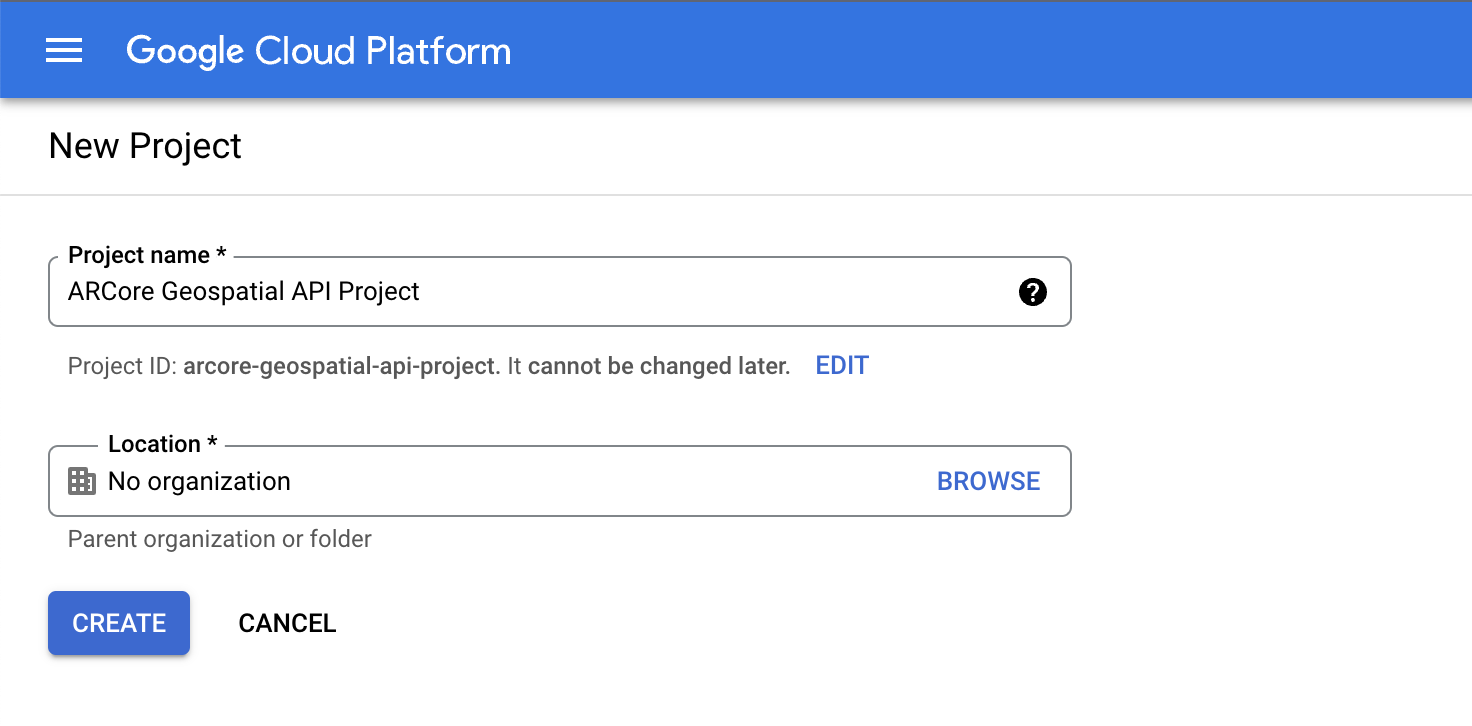
- Crea un proyecto en la consola de Google Cloud.

- En el cuadro de texto Nombre del proyecto, escribe un nombre apropiado como
ARCore Geospatial API projecty, luego, elige una ubicación. - Haz clic en Crear.
- En la consola de Google Cloud, en la página del selector de proyectos, haz clic en Crear proyecto.
Habilita la API de 3D Tiles
Para habilitar la API de 3D Tiles, haz clic en el siguiente botón y, luego, selecciona Habilitar:
Habilita la API de ARCore
Para habilitar la API de ARCore, haz clic en el siguiente botón y, luego, selecciona Habilitar:
Crea una clave de API para tu proyecto
- En la consola de Google Cloud, en APIs y servicios, selecciona Credenciales.
- En la parte superior de la página, haz clic en Crear credenciales y, luego, selecciona Clave de API.
- Anota la clave porque la necesitarás en los próximos pasos.
Configura el software
Para comenzar a usar el editor de Geospatial, sigue estos pasos:
- En Unity Hub, crea un proyecto 3D. La versión de Unity debe ser la 2021.3.17f1 o posterior.
- Haz clic en Window > Package Manager y, luego, sigue estos pasos para agregar los paquetes necesarios:
- Si todavía no se ha instalado Shader Graph, sigue estos pasos para hacerlo:
- Haz clic en In Project > Unity Registry.
- Instala Shader Graph.

Configura la escena de muestra con objetos de ARCore
- En el panel Project, haz clic en Assets > Samples > ARCore Extensions > 1.37.0 > Geospatial Sample > Scenes > Geospatial.
- Haz clic en Layers y, luego, inhabilita la capa de la IU.
- Haz clic en Edit > Project Settings > XR Plug-in Management > ARCore Extensions.
- Configura una estrategia de autorización de clave de API para tu plataforma de destino.
- Habilita las funciones opcionales Geospatial y Geospatial Creator.
- En el panel Hierarchy, haz clic en + > XR > Geospatial Creator Origin.
- En el panel Hierarchy, selecciona AR Geospatial Creator Origin.
- En el panel Inspector, en Geospatial Creator Origin, haz clic en Add Cesium Georeference Component.
- En el cuadro de texto Google Maps Tile API Key, ingresa la clave de API y, luego, presiona
Enter(oreturnen macOS).

3. Navega a la vista Scene de Unity
En este paso, verás la representación en 3D de la zona que te rodea.
Cambia la ubicación de la vista 3D
Para cambiar la ubicación de la vista previa de Photorealistic 3D Tiles a una zona cercana, sigue estos pasos:
- En el panel Hierarchy, selecciona el objeto de juego AR Geospatial Creator Origin.
- En el panel Inspector, sigue estos pasos para cambiar los valores de Latitude y Longitude a una ubicación cercana a la tuya:
- Usa Google Maps para encontrar una ubicación cerca de ti.
- Haz clic con el botón derecho en el mapa. Luego, selecciona las coordenadas que se proporcionan y cópialas en el portapapeles.
 Después de modificar los valores, cambiará la representación 3D del mundo en la ventana Scene:
Después de modificar los valores, cambiará la representación 3D del mundo en la ventana Scene:
Controla la cámara del viewport
Para encontrar una ubicación cercana en la que quieras colocar tu contenido anclado geoespacialmente, sigue estos pasos:
- Usa las teclas de las flechas hacia arriba y hacia abajo para mover la cámara hacia delante y hacia atrás.
- Usa las teclas de las flechas hacia la izquierda y hacia la derecha para desplazar lateralmente la vista.
- Mantén presionada la tecla
Shiftpara desplazarte más rápido. - Si te pierdes, en el panel Hierarchy, selecciona el objeto AR Geospatial Creator Origin y, luego, presiona la tecla
Fpara volver a centrar la vista.
4. Importa y coloca un recurso 3D
Una vez que elijas una ubicación cerca de ti, deberás importar un recurso que aparezca en tu experiencia de RA y que esté anclado cerca de la ubicación seleccionada.
Importa un recurso 3D
Para ayudarte con este codelab, preparamos un recurso de muestra para que lo uses en tu proyecto.
Sigue estos pasos para importarlo:
- .
- Extrae el archivo ZIP.
- Haz clic en Assets > Import new asset. Se importarán los cuatro recursos al proyecto.
- En el panel Project, arrastra el recurso Tiger model al panel Scene.
Cambia el tamaño del recurso y su posición
Para colocar tu recurso en el lugar adecuado, sigue estos pasos:
- En el panel Hierarchy, asegúrate de que esté seleccionado el recurso Tiger model.
- En la vista
Scene, asegúrate de que esté habilitada la herramienta Scale. Luego, arrastra el cubo blanco para ajustar el tamaño del recurso como prefieras.

- En la vista
Scene, asegúrate de que esté habilitada la herramienta Move. Luego, selecciona los controles rojo, azul o verde y arrastra el mouse para cambiar la posición del recurso. Cada control de color bloquea una dimensión determinada y permite mover un objeto a lo largo de ese eje.

Ancla el recurso geoespacialmente
Para anclar tu contenido al mundo real, sigue estos pasos:
- En el panel Hierarchy, asegúrate de que esté seleccionado el recurso Tiger model.
- En el panel Inspector, presiona Add Component para agregar un AR Geospatial Creator Anchor.
5. Dale vida a tu recurso
El editor de Unity te permite programar increíbles experiencias de RA con la potencia del ecosistema de Unity.
Para hacer una animación en bucle del tigre a partir de una de las animaciones proporcionadas en el proyecto inicial, sigue estos pasos:
- En el panel Hierarchy, selecciona Tiger model.
- Haz clic en Add Component para agregar una animación.
- En la sección Animator, selecciona un Controller y, luego, usa el recurso de controlador de animación Tiger idle proporcionado.

6. Visualiza el recurso en RA
Por último, visualiza el recurso en RA en tu dispositivo Android o iOS compatible con ARCore.
Ejecuta la app en tu dispositivo
- Haz clic en File > Build Settings y, luego, selecciona las plataformas de compilación Android o iOS.
- Haz clic en Switch platform.
- Sigue los pasos adicionales para establecer la configuración del reproductor.
- Asegúrate de que tu dispositivo de desarrollo esté conectado y configurado para el desarrollo.
- Haz clic en Build and run.
7. Conclusión
¡Felicitaciones! Aprendiste a usar el Creador de Geospatial en Unity para crear una experiencia de RA geoespacial.
