Chrome Geliştirici Araçları'nı açmanın birçok yolu vardır. Bu kapsamlı referans kılavuzundan en sevdiğiniz yöntemi seçin.
Chrome kullanıcı arayüzünü veya klavyeyi kullanarak Geliştirici Araçları'na erişebilirsiniz:
- Chrome'daki açılır menülerden.
- Öğeler, Console veya son kullandığınız paneli açan özel kısayollar ile.
Ayrıca, her yeni sekmede Geliştirici Araçları'nı otomatik olarak nasıl açacağınızı öğrenin.
Chrome menülerinden Geliştirici Araçları'nı açma
Kullanıcı arayüzünü tercih ederseniz Chrome'daki açılır menülerden Geliştirici Araçları'na erişebilirsiniz.
DOM'u veya CSS'yi incelemek için Nesneler panelini açın
İncelemek için sayfadaki bir öğeyi sağ tıklayın ve İncele'yi seçin.

Geliştirici Araçları, Öğeler panelini açar ve DOM ağacındaki öğeyi seçer. Stiller sekmesinde, seçilen öğeye uygulanan CSS kurallarını görebilirsiniz.

Chrome'un ana menüsünden son kullandığınız paneli açma
Son DevTools panelini açmak için adres çubuğunun sağındaki düğmesini tıklayın ve Diğer Araçlar > Geliştirici Araçları'nı seçin.

Alternatif olarak, son paneli kısayol ile de açabilirsiniz. Daha fazla bilgi edinmek için sonraki bölüme bakın.
Kısayollarla panelleri açın: Öğeler, Konsol veya son paneliniz
Klavye kullanmayı tercih ederseniz işletim sisteminize bağlı olarak Chrome'da bir kısayola basın:
| OS | Öğeler | Konsol | Son paneliniz |
|---|---|---|---|
| Windows veya Linux | Ctrl + üst karakter + C | Ctrl + üst karakter + J | F12 Ctrl + Üst Karakter + I |
| Mac | Cmd + Option + C | Cmd + Option + J | Fn + F12 Cmd + Option + I |
Kısayolları ezberlemenin kolay bir yolu:
- C, CSS'nin kısaltmasıdır.
- JavaScript için J.
- I, tercihinizi belirtir.
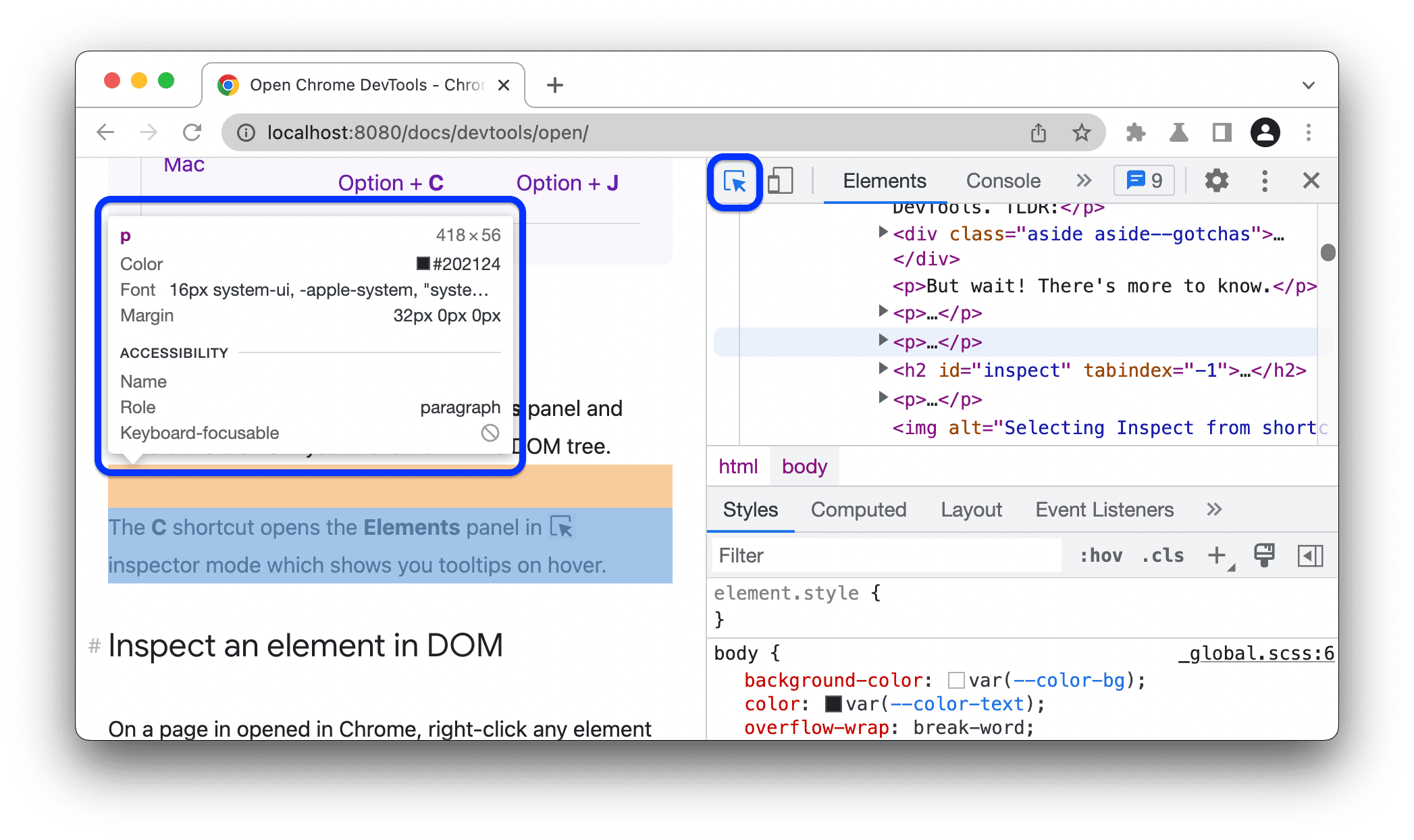
C kısayolu, Öğeler panelini denetleyici modunda açar. Bu mod, fareyle sayfadaki öğelerin üzerine geldiğinizde faydalı ipuçları gösterir. İstediğiniz öğeyi tıklayarak Öğeler > Stiller sekmesinde CSS'sini de görüntüleyebilirsiniz.

Geliştirici Araçları kısayollarının tam listesi için Klavye kısayolları sayfasına göz atın.
Geliştirici Araçları'nı her yeni sekmede otomatik olarak açın
Chrome'u komut satırından çalıştırın ve --auto-open-devtools-for-tabs işaretini iletin:
Çalışan tüm Chrome örneklerinden çıkın.
Favori terminal veya komut satırı uygulamanızı çalıştırın.
İşletim sisteminize bağlı olarak aşağıdaki komutu çalıştırın:
macOS:
open -a "Google Chrome" --args --auto-open-devtools-for-tabsWindows:
start chrome --auto-open-devtools-for-tabsLinux:
google-chrome --auto-open-devtools-for-tabs
Geliştirici Araçları, siz Chrome'u kapatana kadar her yeni sekme için otomatik olarak açılır.
Sırada ne var?
Ardından, aşağıdaki videoyu izleyerek Geliştirici Araçları'nda daha hızlı gezinmenizi sağlayacak bazı faydalı kısayolları ve ayarları öğrenebilirsiniz.
Daha uygulamalı bir öğrenme deneyimi için Geliştirici Araçları'nı özelleştirme başlıklı makaleyi inceleyin.




