Włączanie obsługi przez service workera, aby informować przeglądarki, które strony działają offline
Czym jest interfejs Content Indexing API?
Korzystanie z progresywnej aplikacji internetowej oznacza dostęp do ważnych informacji – obrazów, filmów, artykułów i innych – niezależnie od aktualnego stanu połączenia z internetem. Technologie takie jak elementy usługi, interfejs Cache Storage API i IndexedDB stanowią elementy składowe umożliwiające przechowywanie i przekazywanie danych, gdy użytkownicy bezpośrednio wchodzą w interakcję z PWA. Opracowanie wysokiej jakości aplikacji PWA dostosowanych głównie do działania offline to tylko część procesu. Jeśli użytkownicy nie zdają sobie sprawy, że treści z aplikacji internetowej są dostępne offline, nie wykorzystają w pełni nakładu pracy włożonego w ich wdrożenie.
To problem wykrywalności: jak Twoja PWA może poinformować użytkowników o dostępnych treściach offline, aby mogli je odkryć i zobaczyć? Rozwiązaniem tego problemu jest Content Indexing API. Część tego rozwiązania przeznaczona dla deweloperów to rozszerzenie dla usług działających w tle, które umożliwia deweloperom dodawanie adresów URL i metadanych stron obsługujących tryb offline do indeksu lokalnego zarządzanego przez przeglądarkę. Ta funkcja jest dostępna w Chrome w wersji 84 i nowszych.
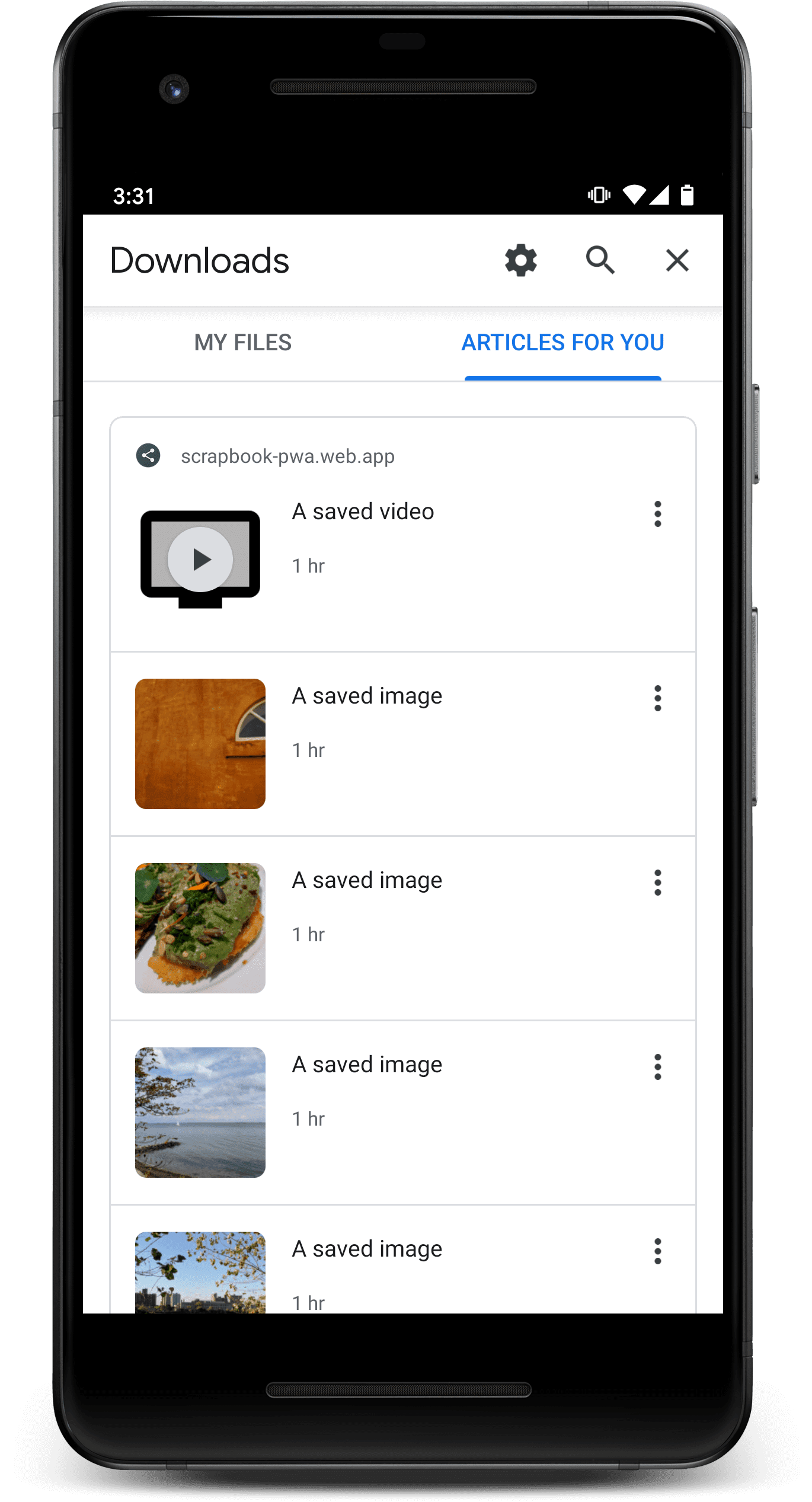
Gdy indeks zostanie wypełniony treściami z Twojej aplikacji PWA oraz z innych zainstalowanych aplikacji PWA, przeglądarka wyświetli go w ten sposób:


Dodatkowo Chrome może aktywnie polecać treści, gdy wykryje, że użytkownik jest offline.
Interfejs Content index API nie jest alternatywnym sposobem buforowania treści. Jest to sposób na udostępnianie metadanych stron, które są już zapisane w pamięci podręcznej przez usługę, aby przeglądarka mogła wyświetlić te strony, gdy użytkownicy zechcą je zobaczyć. Interfejs Content Indexing API pomaga wykrywać strony w pamięci podręcznej.
Zobacz, jak to działa
Najlepszym sposobem na poznanie interfejsu Content index API jest wypróbowanie przykładowej aplikacji.
- Upewnij się, że używasz obsługiwanej przeglądarki i platformy. Obecnie ta funkcja jest ograniczona do Chrome 84 lub nowszej wersji na Androida. Otwórz
about://version, aby sprawdzić, której wersji Chrome używasz. - Otwórz stronę https://contentindex.dev.
- Kliknij przycisk
+obok co najmniej 1 elementu na liście. - (Opcjonalnie) Wyłącz połączenie z Wi-Fi i komórkową transmisję danych na urządzeniu lub włącz tryb samolotowy, aby symulować pracę przeglądarki w trybie offline.
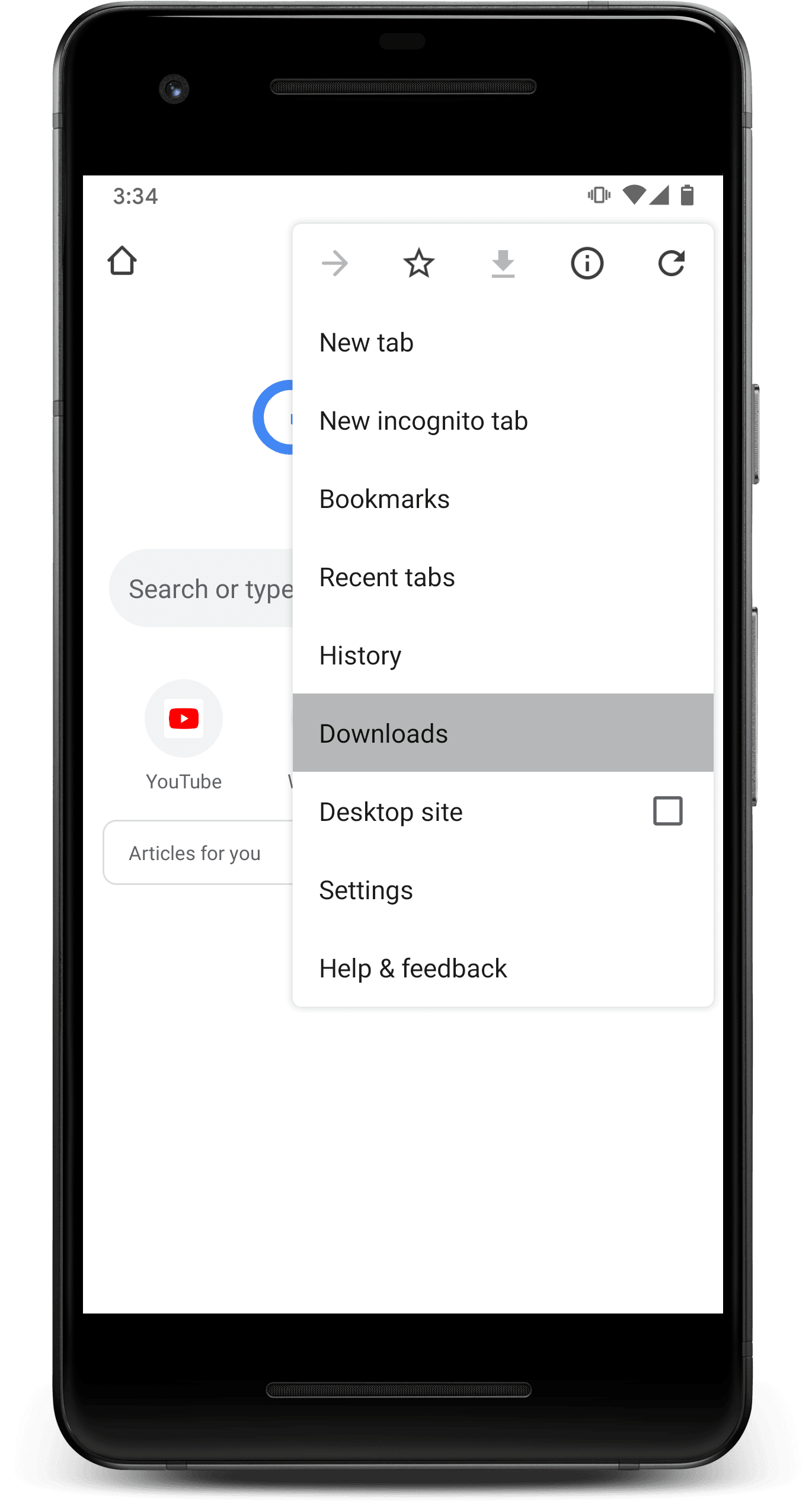
- W menu Chrome wybierz Pobrania i otwórz kartę Artykuły dla Ciebie.
- Przeglądaj wcześniej zapisane treści.
Kod źródłowy przykładowej aplikacji znajdziesz na GitHubie.
Kolejna przykładowa aplikacja, scrapbook PWA, pokazuje wykorzystanie interfejsu Content Indexing API z interfejsem Web Share Target API. Kod przedstawia technikę utrzymywania synchronizacji interfejsu Content Indexing API z elementami przechowywanymi przez aplikację internetową za pomocą interfejsu Cache Storage API.
Korzystanie z interfejsu API
Aby korzystać z interfejsu API, aplikacja musi mieć usługę workera i adresy URL, które można przeglądać w trybie offline. Jeśli Twoja aplikacja internetowa nie ma obecnie skryptu service worker, możesz uprościć jego utworzenie, korzystając z bibliotek Workbox.
Jakie adresy URL mogą być indeksowane jako dostępne offline?
Interfejs API obsługuje indeksowanie adresów URL odpowiadających dokumentom HTML. Adres URL pliku multimedialnego w pamięci podręcznej nie może zostać zindeksowany bezpośrednio. Zamiast tego musisz podać URL strony, która wyświetla multimedia i działa offline.
Zalecanym wzorcem jest utworzenie strony HTML „przeglądającego”, która mogłaby zaakceptować bazowy adres URL multimediów jako parametr zapytania, a następnie wyświetlić zawartość pliku, potencjalnie wraz z dodatkowymi elementami sterującymi lub zawartością strony.
Aplikacje internetowe mogą dodawać do indeksu treści tylko adresy URL, które znajdują się w zakresie bieżącego pracownika obsługi. Innymi słowy, aplikacja internetowa nie może dodać do indeksu treści adresu URL należącego do zupełnie innej domeny.
Omówienie
Interfejs Content Indexing API obsługuje 3 operacje: dodawanie, wyświetlanie i usuwanie metadanych. Te metody są dostępne w ramach nowej właściwości index, która została dodana do interfejsu ServiceWorkerRegistration.
Pierwszym krokiem w indeksowaniu treści jest uzyskanie odwołania do bieżącego pliku ServiceWorkerRegistration. Najprostszym sposobem jest użycie navigator.serviceWorker.ready:
const registration = await navigator.serviceWorker.ready;
// Remember to feature-detect before using the API:
if ('index' in registration) {
// Your Content Indexing API code goes here!
}
Jeśli wywołujesz interfejs Content Indexing API z serwisowego workera, a nie z poziomu strony internetowej, możesz bezpośrednio odwoływać się do ServiceWorkerRegistration za pomocą registration. Już jest zdefiniowany w ramach ServiceWorkerGlobalScope.
Dodawanie do indeksu
Użyj metody add(), aby zindeksować adresy URL i powiązane z nimi metadane. To Ty decydujesz, kiedy elementy mają być dodawane do indeksu. Możesz dodać do indeksu dane w odpowiedzi na dane wejściowe, np. kliknięcie przycisku „Zapisz offline”. Możesz też dodawać elementy automatycznie za każdym razem, gdy dane w pamięci podręcznej zostaną zaktualizowane za pomocą mechanizmu takiego jak okresowa synchronizacja w tle.
await registration.index.add({
// Required; set to something unique within your web app.
id: 'article-123',
// Required; url needs to be an offline-capable HTML page.
url: '/articles/123',
// Required; used in user-visible lists of content.
title: 'Article title',
// Required; used in user-visible lists of content.
description: 'Amazing article about things!',
// Required; used in user-visible lists of content.
icons: [{
src: '/img/article-123.png',
sizes: '64x64',
type: 'image/png',
}],
// Optional; valid categories are currently:
// 'homepage', 'article', 'video', 'audio', or '' (default).
category: 'article',
});
Dodanie wpisu wpływa tylko na indeks treści i nie dodaje niczego do pamięci podręcznej.
Wyjątek: wywołaj add() z kontekstu window, jeśli ikony korzystają z obsługi fetch
Gdy wywołujesz add(), Chrome zażąda adresu URL każdej ikony, aby upewnić się, że zawiera ona kopię ikony, która jest używana do wyświetlania listy zindeksowanych treści.
Jeśli wywołasz
add()z kontekstuwindow(czyli z Twojej strony internetowej), to żądanie spowoduje wywołanie zdarzeniafetchw Twoim serwisie.Jeśli wywołasz funkcję
add()w skrypcie service worker (np. w ramach innego przetwarzacza zdarzeń), to żądanie nie nie spowoduje wywołania przetwarzaczafetchskryptu service worker. Ikony będą pobierane bezpośrednio, bez udziału skryptu usługi. Pamiętaj o tym, jeśli Twoje ikony zależą od modułu obsługifetch– być może dlatego, że istnieją tylko w lokalnej pamięci podręcznej, a nie w sieci. Jeśli tak, pamiętaj, by wywoływać funkcjęadd()tylko z kontekstuwindow.
Wykaz zawartości indeksu
Metoda getAll() zwraca obietnicę powtarzalnej listy zindeksowanych wpisów i ich metadanych. Zwrócone wpisy będą zawierać wszystkie dane zapisane za pomocą funkcji add().
const entries = await registration.index.getAll();
for (const entry of entries) {
// entry.id, entry.launchUrl, etc. are all exposed.
}
Usuwanie elementów z indeksu
Aby usunąć element z indeksu, wywołaj funkcję delete(), podając id elementu, który ma zostać usunięty:
await registration.index.delete('article-123');
Wywołanie funkcji delete() ma wpływ tylko na indeks. Nie usuwa niczego z pamięci podręcznej.
Obsługa zdarzenia usunięcia użytkownika
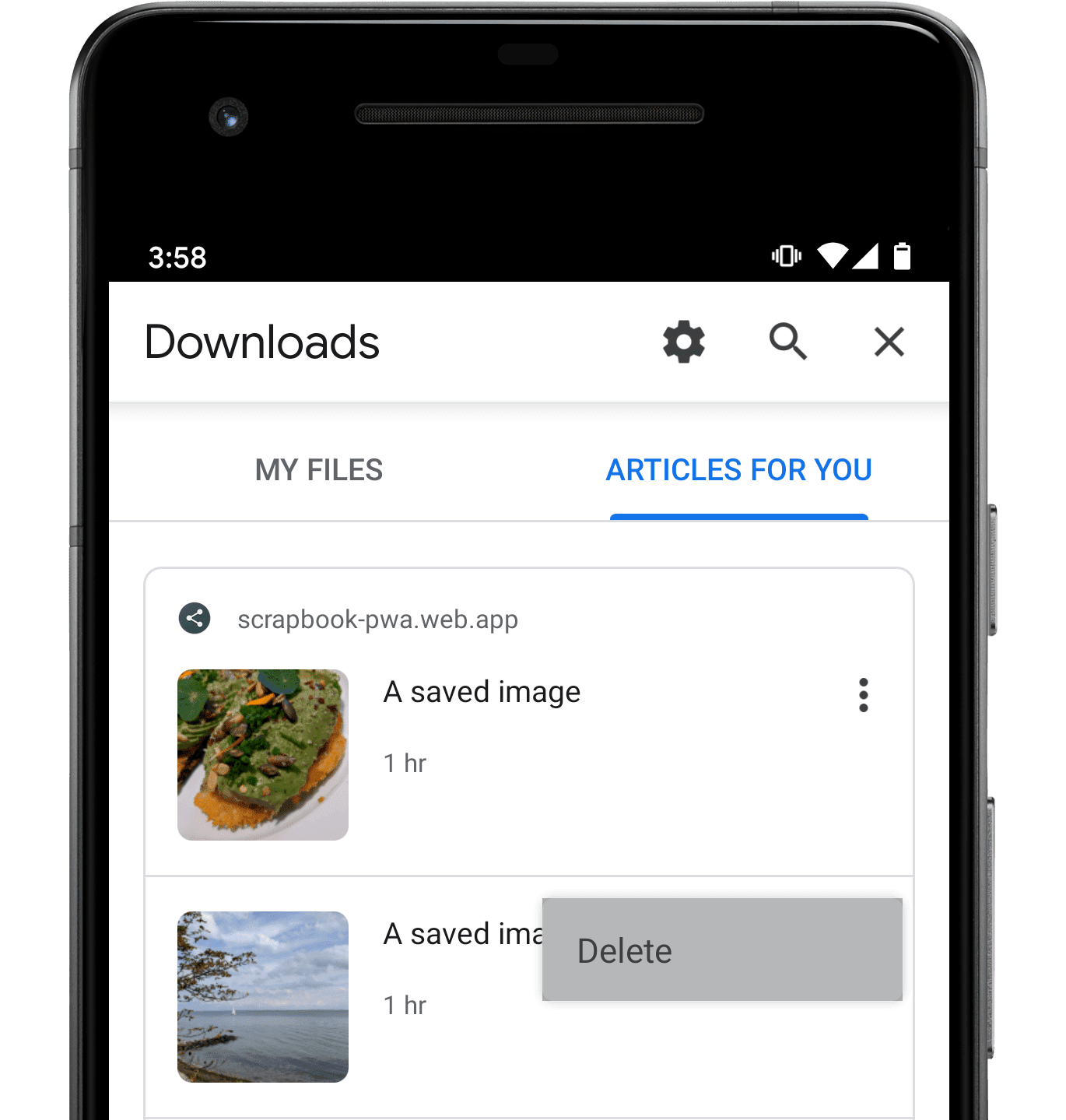
Gdy przeglądarka wyświetla zindeksowane treści, może zawierać własny interfejs z opcją Usuń, która umożliwia użytkownikom wskazanie, że skończyli przeglądanie wcześniej zindeksowanych treści. Tak wygląda interfejs usuwania w Chrome 80:

Gdy ktoś wybierze ten element menu, worker usługi Twojej aplikacji internetowej otrzyma zdarzenie contentdelete. Chociaż obsługa tego zdarzenia jest opcjonalna, umożliwia on skryptowi service worker „wyczyszczenia” treści, takich jak lokalnie przechowywane pliki multimedialne, które ktoś wskazał, że nie muszą już tego robić.
Nie musisz wywoływać metody registration.index.delete() w module obsługi contentdelete. Jeśli zdarzenie zostało wywołane, przeglądarka odpowiednio usunęła indeks.
self.addEventListener('contentdelete', (event) => {
// event.id will correspond to the id value used
// when the indexed content was added.
// Use that value to determine what content, if any,
// to delete from wherever your app stores it—usually
// the Cache Storage API or perhaps IndexedDB.
});
Opinie na temat projektu interfejsu API
Czy interfejs API jest niewygodny lub nie działa zgodnie z oczekiwaniami? A może brakuje Ci elementów, których potrzebujesz do wdrożenia swojego pomysłu?
Zgłoś problem w repozytorium GitHub tłumaczenia interfejsu Content Indexing API lub podziel się swoją opinią na temat istniejącego problemu.
Problem z implementacją?
Czy znalazłeś/znalazłaś błąd w implementacji Chrome?
Prześlij zgłoszenie błędu na stronie https://new.crbug.com. Podaj jak najwięcej szczegółów, proste instrukcje odtwarzania błędu i ustaw wartość Components na Blink>ContentIndexing.
Planujesz korzystać z interfejsu API?
Planujesz użyć interfejsu Content Indexing API w aplikacji internetowej? Twoje publiczne wsparcie pomaga Chrome ustalać priorytety funkcji i pokazuje innym dostawcom przeglądarek, jak ważne jest ich wsparcie.
- Wyślij tweeta do @ChromiumDev, używając hashtaga
#ContentIndexingAPIi szczegółów dotyczących tego, gdzie i jak go używasz.
Jakie są konsekwencje indeksowania treści dla bezpieczeństwa i prywatności?
Zapoznaj się z odpowiedziami na ankikietę dotyczącą bezpieczeństwa i prywatności W3C. Jeśli masz więcej pytań, rozpocznij dyskusję w repozytorium GitHub projektu.
Baner powitalny autorstwa Maksym Kaharlytskyi z Unsplash.


