איך מאפשרים לשירותי העבודה לומר לדפדפנים אילו דפים פועלים במצב אופליין
מהו Content Indexing API?
כשמשתמשים באפליקציית אינטרנט מתקדמת, יש גישה למידע שחשוב לאנשים – תמונות, סרטונים, כתבות ועוד – ללא קשר למצב הנוכחי של חיבור הרשת. טכנולוגיות כמו service workers, Cache Storage API ו-IndexedDB מספקות את אבני הבניין לאחסון ולצגת נתונים כשאנשים מקיימים אינטראקציה ישירה עם אפליקציית PWA. אבל פיתוח אפליקציית PWA איכותית שמתמקדת בעבודה אופליין היא רק חלק מהסיפור. אם אנשים לא מבינים שהתוכן של אפליקציית אינטרנט זמין בזמן שהם במצב אופליין, הם לא יפיקו את המרב מהעבודה שהשקעתם בהטמעת הפונקציונליות הזו.
זו בעיית גילוי. איך ה-PWA יכולה ליידע את המשתמשים לגבי תוכן שאפשר לגשת אליו במצב אופליין כדי שהם יוכלו לגלות מה זמין ולראות מה זמין? Content Indexing API הוא פתרון לבעיה הזו. החלק של הפתרון הזה שמיועד למפתחים הוא תוסף ל-service workers, שמאפשר למפתחים להוסיף כתובות URL ומטא-נתונים של דפים שפועלים במצב אופליין לאינדקס מקומי שמנוהל על ידי הדפדפן. השיפור הזה זמין ב-Chrome בגרסה 84 ואילך.
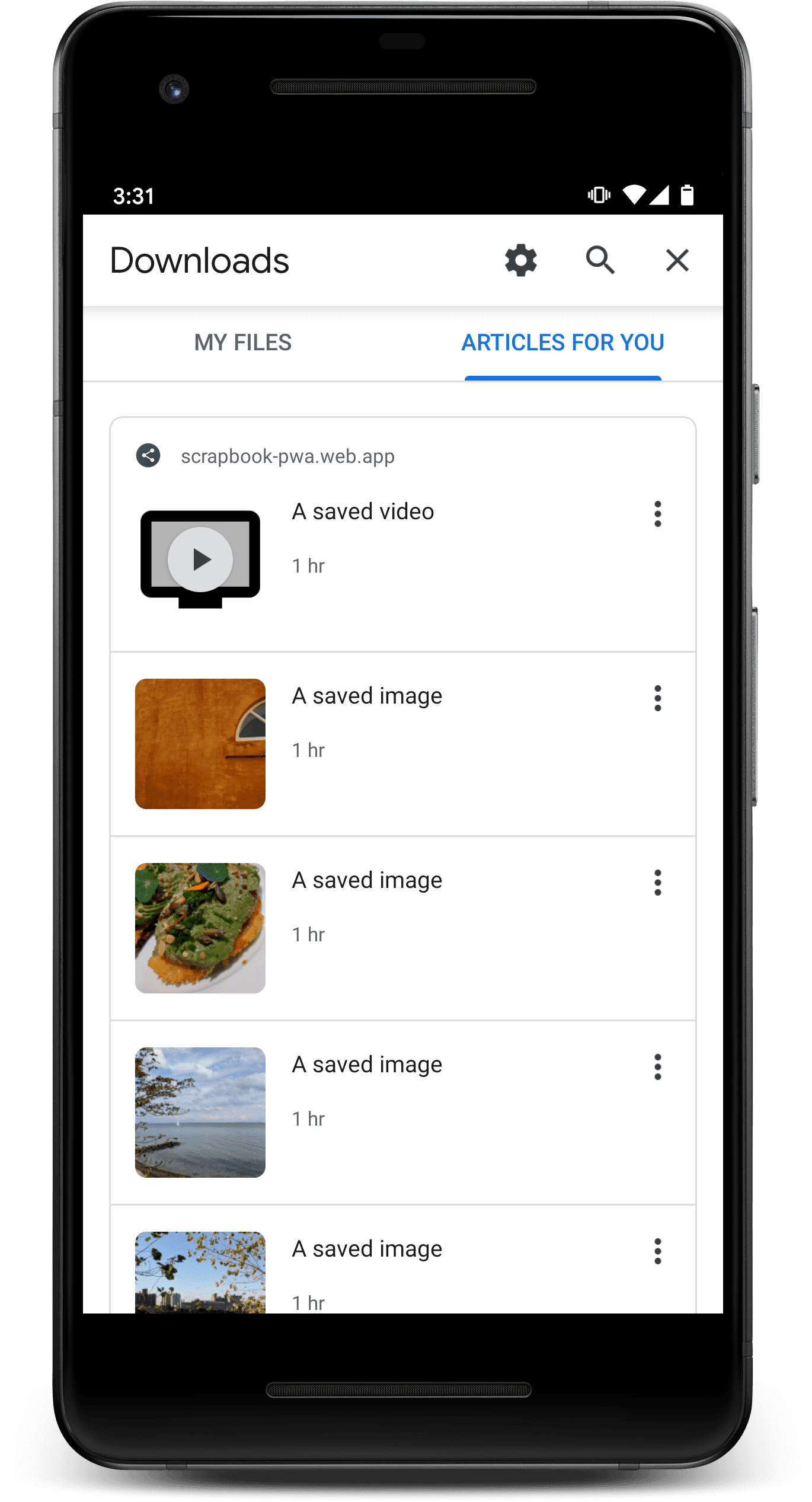
אחרי שהאינדקס יאוכלס בתוכן מה-PWA שלכם, וגם באפליקציות PWA אחרות שהותקנו, הדפדפן יציג אותו כמו שמוצג בהמשך.


בנוסף, Chrome יכול להמליץ באופן יזום על תוכן כשהמערכת מזהה שהמשתמש נמצא במצב אופליין.
Content Indexing API לא מהווה דרך חלופית לשמירת תוכן במטמון. זוהי דרך לספק מטא-נתונים לגבי דפים שכבר שמורים במטמון על ידי ה-service worker, כדי שהדפדפן יוכל להציג את הדפים האלה כשסביר להניח שהמשתמשים ירצו לצפות בהם. Content Indexing API עוזר לשפר את הנגישות של דפים שנשמרו במטמון.
ראו הדגמה
הדרך הטובה ביותר להבין את Content Indexing API היא לנסות אפליקציה לדוגמה.
- חשוב לוודא שאתם משתמשים בדפדפן ובפלטפורמה נתמכים. נכון לעכשיו, התכונה מוגבלת ל-Chrome 84 ואילך ב-Android. אפשר להיכנס אל
about://versionכדי לראות איזו גרסה של Chrome מותקנת. - נכנסים לכתובת https://contentindex.dev
- לוחצים על הלחצן
+לצד פריט אחד או יותר ברשימה. - (אופציונלי) משביתים את ה-Wi-Fi ואת חיבור הנתונים הסלולריים במכשיר, או מפעילים את מצב הטיסה כדי לדמות מצב אופליין בדפדפן.
- בתפריט של Chrome, בוחרים באפשרות הורדות ומנווטים לכרטיסייה מאמרים בשבילך.
- עיינו בתוכן ששמרתם בעבר.
אפשר לעיין בקוד המקור של האפליקציה לדוגמה ב-GitHub.
אפליקציה לדוגמה נוספת, Scrapbook PWA, שממחישה את השימוש ב-Content Indexing API באמצעות Web Share Target API. הקוד מדגים שיטה לשמירה על סנכרון של Content Indexing API עם פריטים שמאוחסנים באפליקציית אינטרנט באמצעות Cache Storage API.
שימוש ב-API
כדי להשתמש ב-API, באפליקציה צריך להיות שירות עבודה (service worker) וכתובות URL שניתן לנווט בהן אופליין. אם אין כרגע קובץ שירות (service worker) באפליקציית האינטרנט, אפשר ליצור קובץ כזה בספריות תיבת העבודה בקלות רבה יותר.
איזה סוג של כתובות URL ניתן להוסיף לאינדקס ככתובות עם יכולת אופליין?
ה-API תומך בהוספה של כתובות URL שתואמות למסמכי HTML לאינדקס. לדוגמה, לא ניתן להוסיף ישירות לאינדקס כתובת URL של קובץ מדיה שנשמר במטמון. במקום זאת, צריך לספק כתובת URL לדף שמוצגת בו מדיה ושפועל במצב אופליין.
מומלץ ליצור דף HTML ל"צופה" שיכול לקבל את כתובת ה-URL של המדיה שבבסיס כפרמטר של שאילתה, ולהציג את תוכן הקובץ, אולי עם פקדים נוספים או תוכן נוסף בדף.
אפליקציות אינטרנט יכולות להוסיף לאינדקס התוכן רק כתובות URL שנמצאות בהיקף של ה-service worker הנוכחי. במילים אחרות, אפליקציית אינטרנט לא יכלה להוסיף לאינדקס התוכן כתובת URL ששייכת לדומיין אחר לגמרי.
סקירה כללית
ממשק ה-API להוספת תוכן לאינדקס תומך בשלוש פעולות: הוספה, הצגה והסרה של מטא-נתונים. השיטות האלה גלויות דרך מאפיין חדש, index, שנוסף לממשק ServiceWorkerRegistration.
השלב הראשון בהוספת תוכן לאינדקס הוא קבלת הפניה ל-ServiceWorkerRegistration הנוכחי. הדרך הישירה ביותר להשתמש בnavigator.serviceWorker.ready היא:
const registration = await navigator.serviceWorker.ready;
// Remember to feature-detect before using the API:
if ('index' in registration) {
// Your Content Indexing API code goes here!
}
אם שולחים קריאות ל-Content Indexing API מתוך Service Worker ולא מתוך דף אינטרנט, תוכלו לעיין ב-ServiceWorkerRegistration ישירות דרך registration. הוא כבר מוגדר כחלק מ-ServiceWorkerGlobalScope.
הוספה לאינדקס
משתמשים ב-method add() כדי להוסיף לאינדקס כתובות URL ואת המטא-נתונים המשויכים אליהן. אתם יכולים לבחור מתי הפריטים יתווספו לאינדקס. יכול להיות שתרצו להוסיף לאינדקס בתגובה להזנה, למשל לחיצה על הלחצן 'שמירה במצב אופליין'. לחלופין, תוכלו להוסיף פריטים באופן אוטומטי בכל פעם שנתונים שנשמרו במטמון מתעדכנים באמצעות מנגנון כמו סנכרון תקופתי ברקע.
await registration.index.add({
// Required; set to something unique within your web app.
id: 'article-123',
// Required; url needs to be an offline-capable HTML page.
url: '/articles/123',
// Required; used in user-visible lists of content.
title: 'Article title',
// Required; used in user-visible lists of content.
description: 'Amazing article about things!',
// Required; used in user-visible lists of content.
icons: [{
src: '/img/article-123.png',
sizes: '64x64',
type: 'image/png',
}],
// Optional; valid categories are currently:
// 'homepage', 'article', 'video', 'audio', or '' (default).
category: 'article',
});
הוספת רשומה משפיעה רק על אינדקס התוכן, ולא מוסיפה שום דבר למטמון.
אותיות רישיות: add() מההקשר של window אם הסמלים מסתמכים על handler של fetch
כשקוראים לפונקציה add(), Chrome ישלח בקשה לכתובת URL של כל סמל כדי לוודא שיש בו עותק של הסמל שאפשר להשתמש בו להצגת רשימה של תוכן שנוסף לאינדקס.
אם קוראים ל-
add()מההקשרwindow(כלומר, מדף האינטרנט), הבקשה הזו תפעיל אירועfetchב-service worker.אם קוראים לפונקציה
add()בתוך קובץ השירות (אולי בתוך גורם אחר לטיפול באירועים), הבקשה לא תפעיל את הטיפול באירועיםfetchשל קובץ השירות. הסמלים יאוחזרו ישירות, ללא מעורבות של קובץ שירות (service worker). חשוב לזכור את זה אם הסמלים מסתמכים על ה-handler שלfetch, אולי כי הם קיימים רק במטמון המקומי ולא ברשת. אם כן, ודאו שאתם קוראים ל-add()רק מההקשר שלwindow.
הצגת תוכן האינדקס
ה-method getAll() מחזירה הבטחה לרשימה קבועה של רשומות שנוספו לאינדקס ולמטא-נתונים שלהן. הרשומות שיוחזרו יכילו את כל הנתונים שנשמרו ב-add().
const entries = await registration.index.getAll();
for (const entry of entries) {
// entry.id, entry.launchUrl, etc. are all exposed.
}
הסרת פריטים מהאינדקס
כדי להסיר פריט מהאינדקס, קוראים לפונקציה delete() עם id של הפריט שרוצים להסיר:
await registration.index.delete('article-123');
קריאה ל-delete() משפיעה רק על האינדקס. הפעולה הזו לא מוחקת שום דבר מהמטמון.
טיפול באירוע מחיקה של משתמש
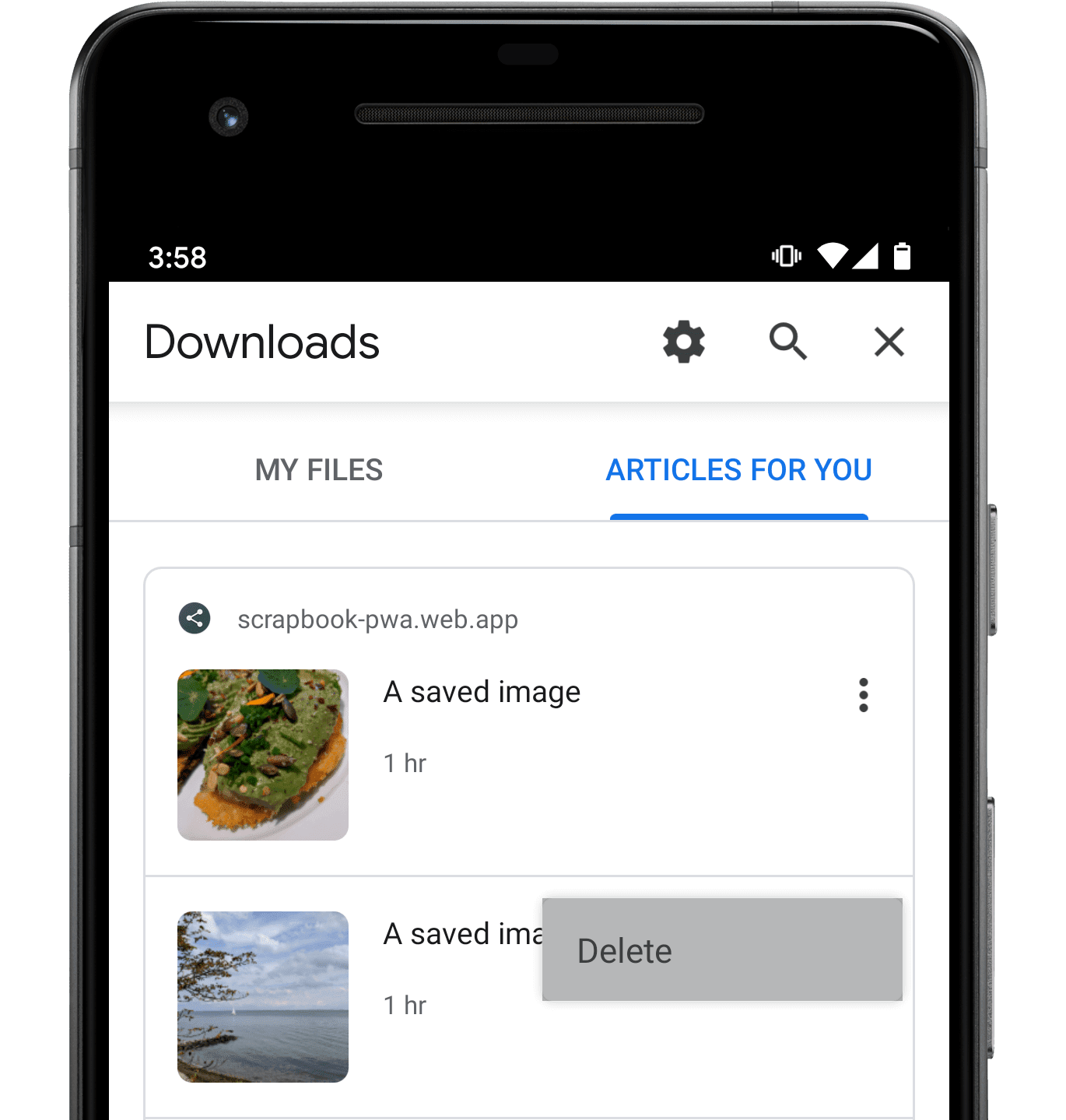
כשהדפדפן מציג את התוכן שנוסף לאינדקס, יכול להיות שהוא יכלול ממשק משתמש משלו עם פריט תפריט מחיקה, שיאפשר לאנשים לציין שהם סיימו לצפות בתוכן שנוסף לאינדקס בעבר. כך נראה ממשק המחיקה ב-Chrome 80:

כשמישהו בוחר באפשרות הזו בתפריט, ה-Service Worker של אפליקציית האינטרנט יקבל אירוע contentdelete. הטיפול באירוע הזה הוא אופציונלי, אבל הוא מאפשר ל-service worker 'לנקות' תוכן, כמו קובצי מדיה שנשמרו במטמון המקומי, שמישהו ציין שהוא סיים להשתמש בהם.
אין צורך לבצע קריאה ל-registration.index.delete() בתוך הטיפול contentdelete. אם האירוע הופעל, הדפדפן כבר ביצע את המחיקה הרלוונטית של האינדקס.
self.addEventListener('contentdelete', (event) => {
// event.id will correspond to the id value used
// when the indexed content was added.
// Use that value to determine what content, if any,
// to delete from wherever your app stores it—usually
// the Cache Storage API or perhaps IndexedDB.
});
משוב על עיצוב ה-API
האם יש משהו ב-API שקשה להשתמש בו או שהוא לא פועל כצפוי? או שחסרים חלקים שצריך כדי ליישם את הרעיון?
אפשר לשלוח דיווח על בעיה במאגר ה-GitHub של ההסבר על Content Indexing API או להוסיף את המחשבות שלכם לבעיה קיימת.
נתקלתם בבעיה בהטמעה?
מצאתם באג בהטמעה של Chrome?
שולחים דיווח על באג בכתובת https://new.crbug.com. מוסיפים כמה שיותר פרטים, הוראות פשוטות לשחזור הבעיה ומגדירים את Components לערך Blink>ContentIndexing.
מתכננים להשתמש ב-API?
מתכננים להשתמש ב-Content Indexing API באפליקציית האינטרנט שלכם? התמיכה הציבורית שלכם עוזרת לנו לקבוע את סדר העדיפויות של התכונות ב-Chrome, ומראה ליצרני דפדפנים אחרים כמה חשובה התמיכה בהן.
- שולחים ציוץ אל @ChromiumDev עם האשטאג
#ContentIndexingAPIופרטים על המיקום שבו אתם משתמשים ב-Chromium ועל אופן השימוש.
מהן ההשלכות של הוספת תוכן לאינדקס על האבטחה והפרטיות?
כדאי לעיין בתשובות שסיפקנו בתגובה לשאלון של W3C בנושא אבטחה ופרטיות. אם יש לכם שאלות נוספות, תוכלו להתחיל דיון במאגר GitHub של הפרויקט.
התמונה הראשית (Hero) היא של Maksym Kaharlytskyi ב-Unsplash.


