A partir de Chrome 122, puedes suscribirte a la prueba de origen del miembro del manifiesto de la app de scope_extensions, lo que permite que los sitios que controlan varios subdominios y dominios de nivel superior se presenten como una sola app web. En este documento, se explica por qué el equipo de Chrome presenta esta función y cuándo es posible que quieras usarla.
Descripción general
Algunas aplicaciones web tienen varios orígenes, por ejemplo, example.com como la app principal y, luego, space_1.example.com, …, space_n.example.com, a veces combinados con special-example.com, como subexperiencias, todo bajo el techo de la app principal. Este tipo de arquitectura de sitios tiene implicaciones en el contexto de las apps web progresivas.
Entre las limitaciones, se incluye no poder compartir trabajadores del servicio, ningún tipo de dispositivo, almacenamiento local ni permisos entre orígenes. Además, la navegación entre orígenes en una AWP independiente muestra una IU de ventana ("barra fuera del alcance") que indica que el usuario salió de la experiencia de la AWP. Puedes aprender a solucionar algunos de estos problemas en los artículos Progressive Web Apps en sitios de varios orígenes y Cómo compilar varias apps web progresivas en el mismo dominio.
La API de Scope Extensions permite que las apps web superen algunos de los desafíos que la política del mismo origen impone a este tipo de arquitectura de sitios. Permite que las apps web extiendan su alcance a otros orígenes para ayudar a lograr una experiencia unificada, siempre que haya un acuerdo entre el origen principal de la app web y los orígenes asociados.
Objetivos
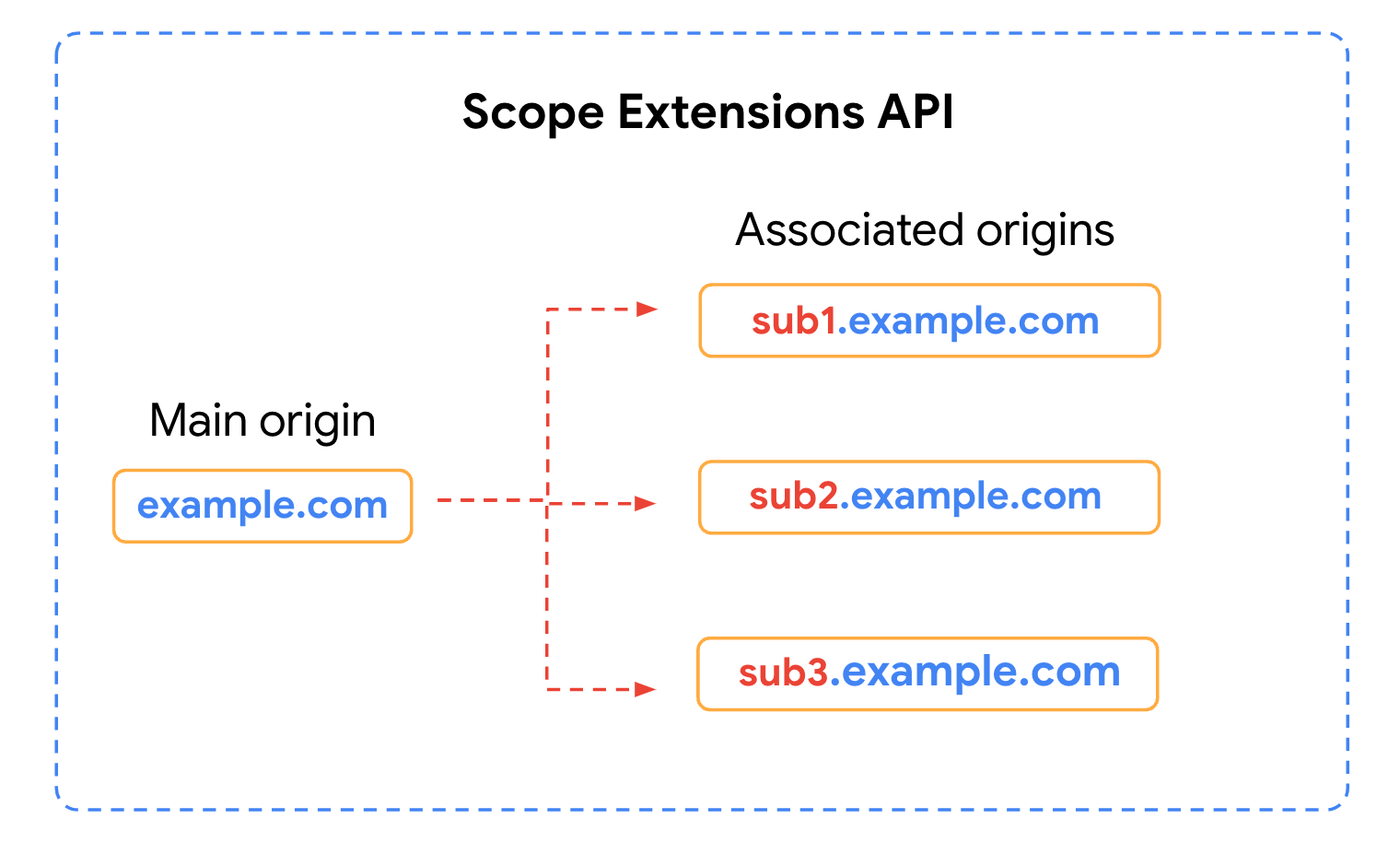
El objetivo principal de la API de Scope Extensions es permitir que los sitios que controlan varios subdominios y dominios de nivel superior se comporten como una app web contigua cuando se trata de la IU de la app web y la captura de vínculos. Por ejemplo, permitir que el sitio example.com que abarca example.com.co.uk y support.example.com se comporte lo más posible como una sola aplicación web.

Las extensiones de alcance permiten que las AWP de origen múltiple se comporten como una app web contigua cuando se trata de la IU de la app web.
En la práctica, esto se traduce en dos objetivos más específicos:
- Navegación entre orígenes: Permite que los usuarios naveguen por los orígenes asociados sin interrumpir la experiencia del usuario invocando la IU de la ventana que le informa al usuario que se está alejando de la AWP.
- Captura de vínculos entre orígenes: Permite que las apps web capturen la navegación de los usuarios a los sitios con los que están afiliados.
Navegación dentro del ámbito de origen cruzado
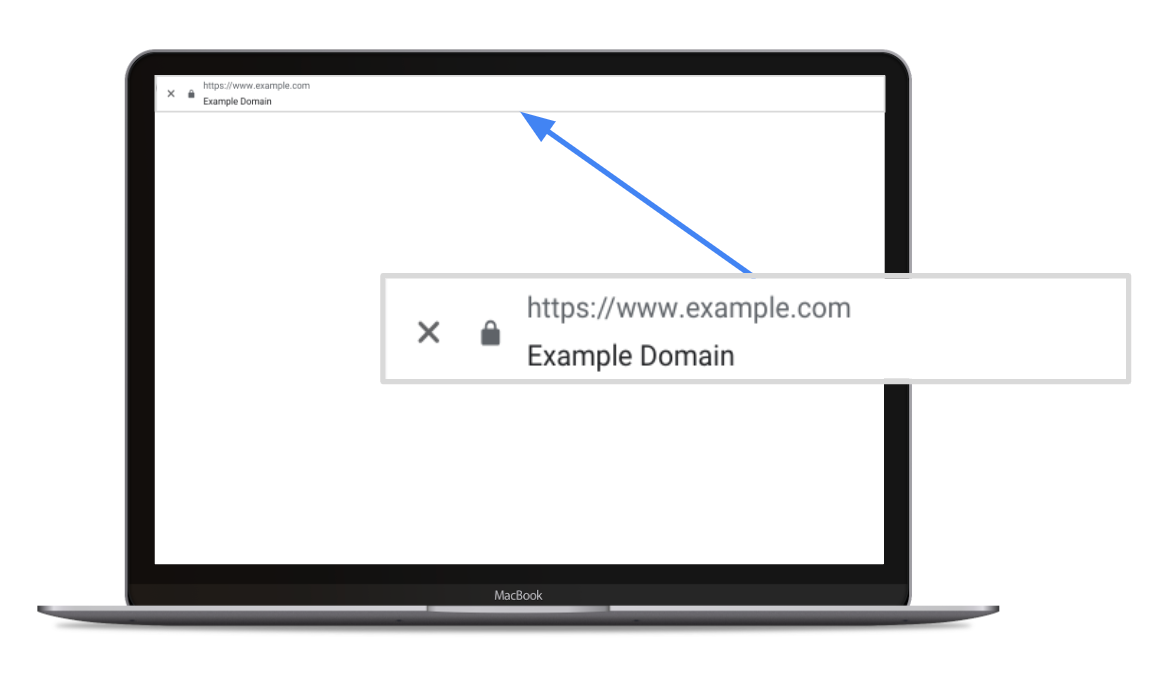
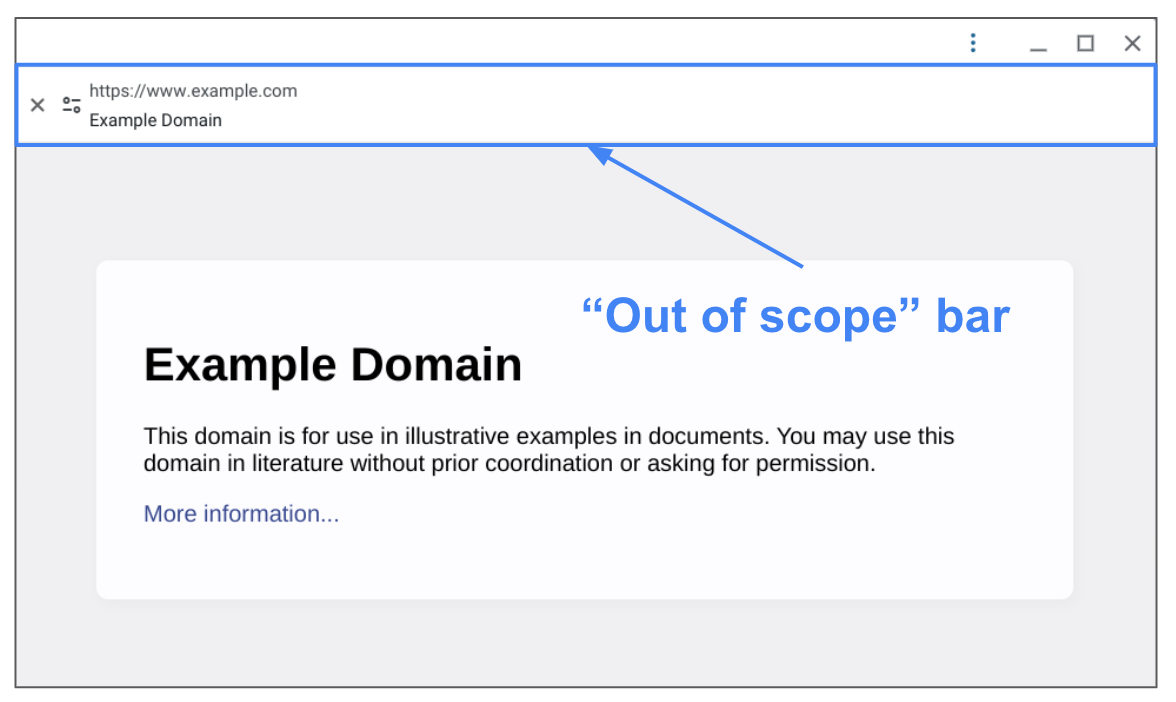
De forma predeterminada, cuando los usuarios navegan por orígenes en una AWP independiente, se les muestra una IU de ventana que indica que se están saliendo de la experiencia de la AWP. En Chrome, esta IU consiste en una barra de "fuera de alcance" que contiene la URL del origen nuevo. Esto interrumpe la experiencia del usuario, ya que los usuarios esperan seguir navegando dentro del mismo contexto de la aplicación, pero pueden percibir que se los está sacando de él.

Barra "Fuera de alcance" que se muestra en Chrome cuando los usuarios navegan por diferentes orígenes en una AWP independiente.
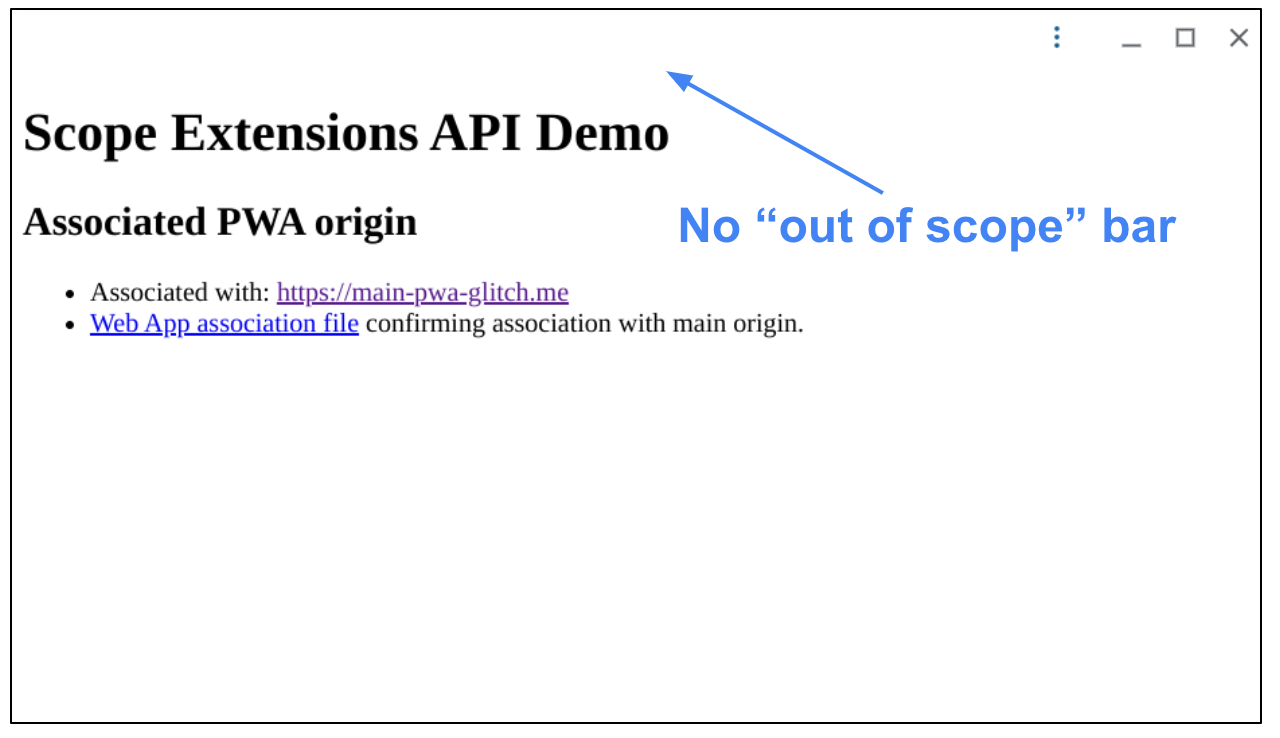
Con las extensiones de alcance, no se mostrará la IU de la ventana cuando los usuarios naveguen a cualquiera de los orígenes asociados, de modo que la AWP se presente como una experiencia unificada.
Captura de vínculos de origen cruzado
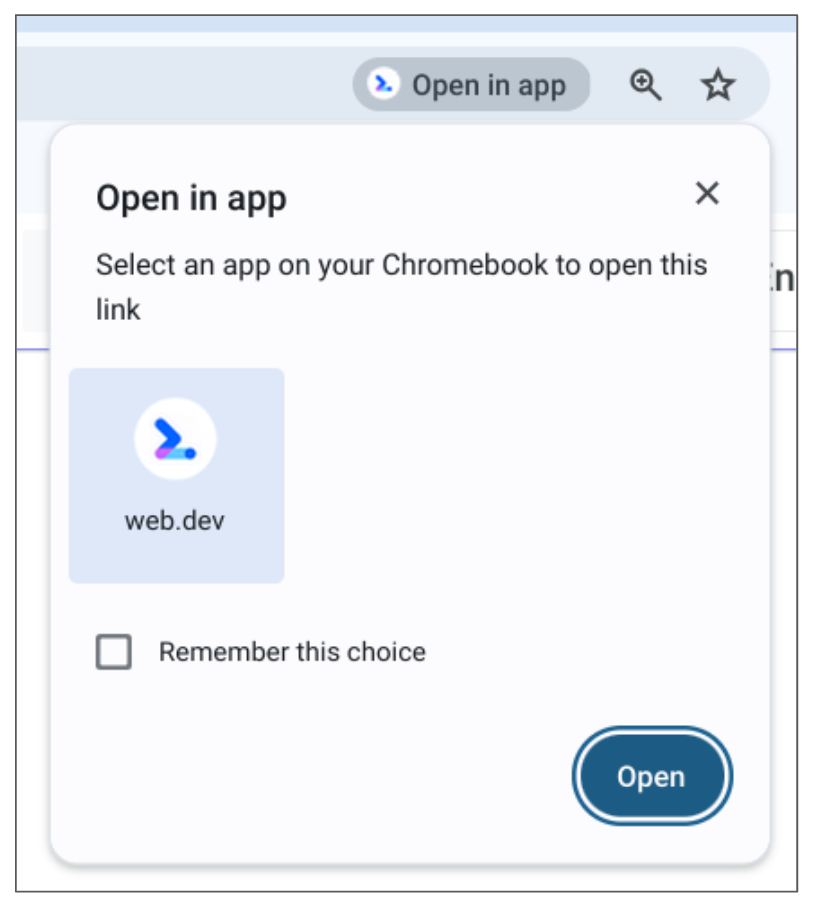
La captura de vínculos hace referencia a la capacidad de una app para capturar vínculos dentro de su alcance. La forma en que se implementa varía entre los navegadores y los sistemas operativos. Por ejemplo, en Chrome en ChromeOS, los vínculos dentro del alcance de una AWP instalada abren de forma predeterminada una pestaña del navegador con una indicación en la barra de direcciones que indica que hay una app que puede controlar estos vínculos, lo que permite al usuario habilitar la captura automática de vínculos a partir de ese momento.

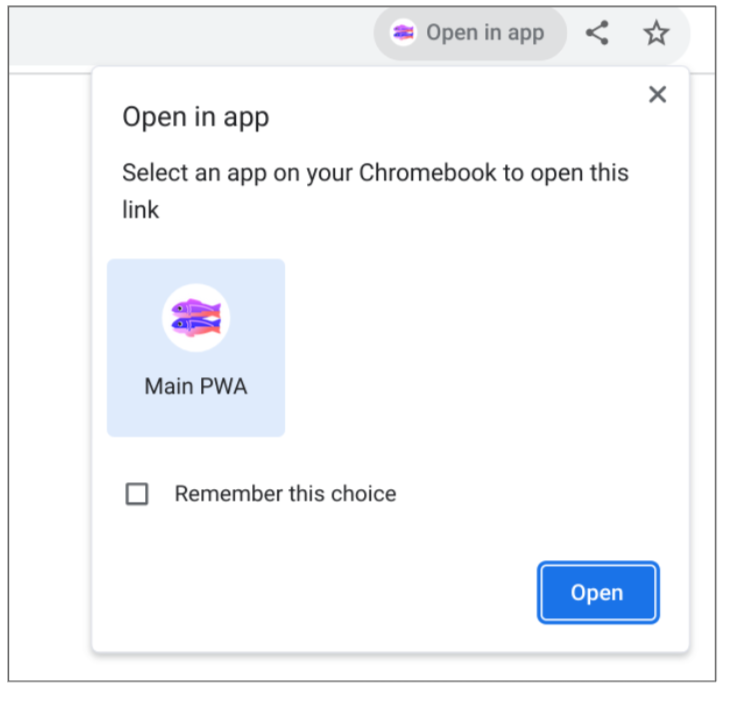
Fragmento de la barra de direcciones de Chrome para una pestaña en ChromeOS que muestra una indicación visual de que una AWP puede controlar el vínculo y la opción de recordar esa decisión.
Si un usuario hace clic en un vínculo que está fuera del alcance de la AWP (incluidos los vínculos a subdominios o dominios de nivel superior), no se reconocerá que pertenece a ella. Por ejemplo, los vínculos se abrirán en una pestaña del navegador sin que el usuario sepa que existe una app capaz de administrarlo. La API de Scope Extensions permite extender el alcance de la AWP para que los orígenes asociados se traten como vínculos dentro del alcance.
Implementación
Para implementar extensiones de alcance, es necesario establecer la relación entre el origen principal y los orígenes asociados.
Declara la lista de orígenes asociados
Agrega un miembro del manifiesto de la app web scope_extensions al origen principal de la AWP para permitir que la app web extienda su alcance a otros orígenes.
Manifiesto de aplicaciones web (https://example.com)
{
"name": "Example",
"display": "standalone",
"start_url": "/index.html",
"scope_extensions": [
{ "origin": "https://*.example.com" },
{ "origin": "https://example.co.uk" },
{ "origin": "https://*.example.co.uk" }
]
}
Confirma las asociaciones
Cada uno de los orígenes enumerados confirma la asociación con la app web mediante un archivo de configuración /.well-known/web-app-origin-association. Este archivo debe llamarse web-app-origin-association y entregarse en esta ubicación exacta, ya que es un URI conocido.
/.well-known/web-app-origin-association (origen asociado)
{
"web_apps": [{ "web_app_identity": "https://example.com" }]
}
Demostración
La demostración consta de dos sitios:
- AWP principal: Es la AWP real que declara la lista de orígenes asociados a través del miembro
scope_extensionsen su manifiesto de app web. - Origen en el alcance extendido: Es un origen fuera del alcance de la AWP principal, pero asociado con ella después de que la AWP principal lo incluya como un origen asociado y confirme la relación a través de su archivo
web-app-origin-association.
Para realizar las siguientes pruebas, debes habilitar la marca about://flags/#enable-desktop-pwas-scope-extensions (disponible a partir de la versión 115 de Chrome).
Cómo probar la navegación entre orígenes
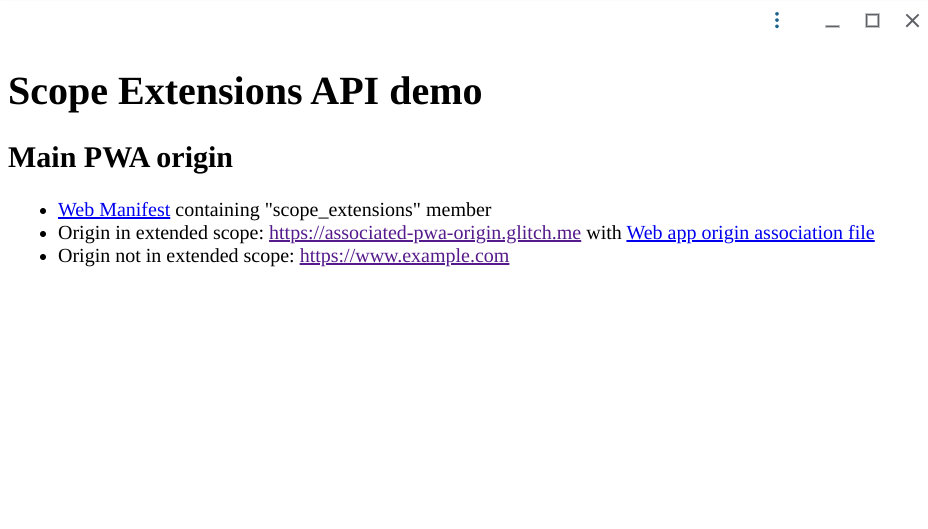
Como condición previa para estas pruebas, abre la AWP principal en un navegador, instálala como una AWP y ábrela para ejecutarla en modo independiente. La AWP contiene vínculos a un origen con alcance extendido y a un origen que no tiene alcance extendido.

AWP de demostración con vínculos al origen en el alcance extendido y el origen no en el alcance extendido.
Navegación predeterminada entre orígenes cruzados (no en el alcance extendido)
- Haz clic en el vínculo al origen no está dentro del alcance extendido dentro de la AWP de pantalla completa.
- Como resultado, se produce la navegación y se muestra la barra fuera del alcance.

Barra "Fuera de alcance" que se muestra de forma predeterminada para una navegación entre orígenes de una AWP en modo independiente.
Navegación de origen cruzado con extensiones de alcance (en alcance extendido)
- Regresa a la página principal de la AWP.
- Haz clic en el vínculo al origen que no está en el alcance extendido.
- De forma predeterminada, se debe mostrar una barra de "fuera del alcance", pero debido a la asociación de extensiones de alcance, no es así.

La barra "Fuera del alcance" no se muestra en la navegación de origen cruzado después de que se haya realizado la asociación de origen con las extensiones de alcance.
Prueba la captura de vínculos de origen cruzado
- Abre e instala la AWP principal en un dispositivo ChromeOS.
- Haz clic en el siguiente vínculo: origen asociado.
- El vínculo se abre en una pestaña nueva del navegador y se muestra un mensaje para abrirlo en la AWP instalada.

Si haces clic en un vínculo al origen asociado de una AWP, se abrirá en una pestaña nueva y se mostrará un ícono "Abrir en la app" que le permitirá al usuario habilitar la captura automática de vínculos.
Prueba de origen
Si deseas probar esta API en tu aplicación en el campo con usuarios reales, puedes hacerlo con una prueba de origen. Las pruebas de origen te permiten probar funciones experimentales con tus usuarios. Para ello, obtienes un token de prueba vinculado a tu dominio. Luego, puedes implementar la app y esperar que funcione en un navegador compatible con la función que estás probando (en este caso, está disponible en Chrome de la 121 a la 126). Si quieres obtener tu propio token para ejecutar una prueba de origen, completa el formulario de solicitud.
Comentarios
El equipo de Chrome quiere recibir comentarios sobre la utilidad de esta API. Para ayudar al equipo a hacer que esta API evolucione con comentarios sobre su utilidad y nuevos casos de uso que no se abordan en la versión actual, abre un problema en GitHub.
Recursos adicionales
- API de Scope Extensions: Prueba de origen
- Estado de Chrome: Extensiones de alcance de apps web
- Explicación del alcance de las extensiones para aplicaciones web
- Intención de experimentar
- Posición de Mozilla sobre los estándares
- Posición de Apple sobre los estándares
- Error de Chromium
- Apps web progresivas en sitios de varios orígenes
- Cómo compilar varias apps web progresivas en el mismo dominio
Agradecimientos
Queremos dar un agradecimiento especial al equipo que está a cargo del desarrollo de esta API. Alan Cutter y Lu Huang especificaron las extensiones de alcance con la entrada de Matt Giuca. Alan Cutter de Google Chrome y Hassan Talat, Kristin Lee y Lu Huang de Microsoft Edge implementaron la API.



