Trước khi chúng ta bắt đầu:
- Nếu bạn không chắc chắn về sự khác biệt giữa "site" và "origin", hãy xem bài viết Tìm hiểu về "same-site" và "same-origin".
- Tiêu đề
Refererthiếu R, do lỗi chính tả ban đầu trong thông số kỹ thuật. Tiêu đềReferrer-Policyvàreferrertrong JavaScript và DOM được viết đúng chính tả.
Tóm tắt
- Các trình duyệt đang phát triển theo các chính sách đường liên kết giới thiệu mặc định tăng cường bảo vệ quyền riêng tư, để cung cấp tính năng dự phòng hiệu quả khi một trang web chưa đặt chính sách nào.
- Chrome dự định từng bước đặt
strict-origin-when-cross-originlàm chính sách mặc định trong phiên bản 85; điều này có thể ảnh hưởng đến các trường hợp sử dụng dựa vào giá trị đường liên kết giới thiệu từ một nguồn gốc khác. - Đây là chính sách mặc định mới, nhưng các trang web vẫn có thể chọn chính sách mà họ muốn.
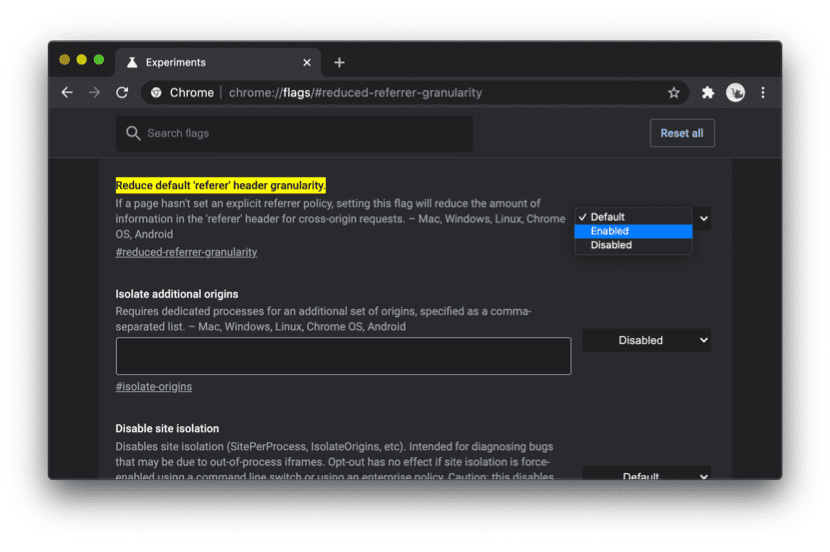
- Để thử thay đổi này trong Chrome, hãy bật cờ tại
chrome://flags/#reduced-referrer-granularity. Bạn cũng có thể xem bản minh hoạ này để xem cách thay đổi thực tế. - Ngoài chính sách về đường liên kết giới thiệu, cách các trình duyệt xử lý đường liên kết giới thiệu có thể thay đổi. Vì vậy, hãy chú ý đến chính sách này.
Điều gì sẽ thay đổi và tại sao?
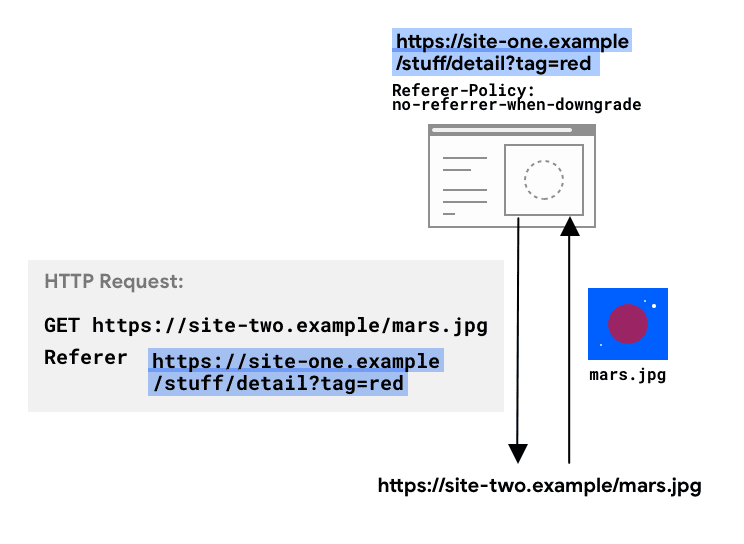
Các yêu cầu HTTP có thể bao gồm tiêu đề Referer (không bắt buộc) cho biết URL nguồn gốc hoặc URL của trang web nơi phát sinh yêu cầu. Tiêu đề Referer-Policy xác định dữ liệu nào được cung cấp trong tiêu đề Referer, cũng như cho hoạt động điều hướng và iframe trong document.referrer của đích đến.
Thông tin chính xác được gửi trong tiêu đề Referer trong yêu cầu từ trang web của bạn được xác định bằng tiêu đề Referrer-Policy mà bạn đã đặt.

Khi bạn không đặt chính sách nào, trình duyệt sẽ sử dụng chế độ mặc định. Các trang web thường tuân theo chế độ mặc định của trình duyệt.
Đối với các thao tác điều hướng và iframe, bạn cũng có thể truy cập dữ liệu có trong tiêu đề Referer qua JavaScript bằng document.referrer.
Cho đến gần đây, no-referrer-when-downgrade vẫn là một chính sách mặc định phổ biến trên các trình duyệt. Tuy nhiên, hiện nhiều trình duyệt đang trong giai đoạn chuyển sang các chế độ mặc định tăng cường quyền riêng tư.
Chrome dự định chuyển chính sách mặc định từ no-referrer-when-downgrade sang strict-origin-when-cross-origin, kể từ phiên bản 85.
Điều này có nghĩa là nếu bạn không đặt chính sách nào cho trang web, thì Chrome sẽ sử dụng strict-origin-when-cross-origin theo mặc định. Xin lưu ý rằng bạn vẫn có thể đặt chính sách mà mình chọn; thay đổi này sẽ chỉ có hiệu lực trên các trang web chưa đặt chính sách.
Thay đổi này có ý nghĩa gì?
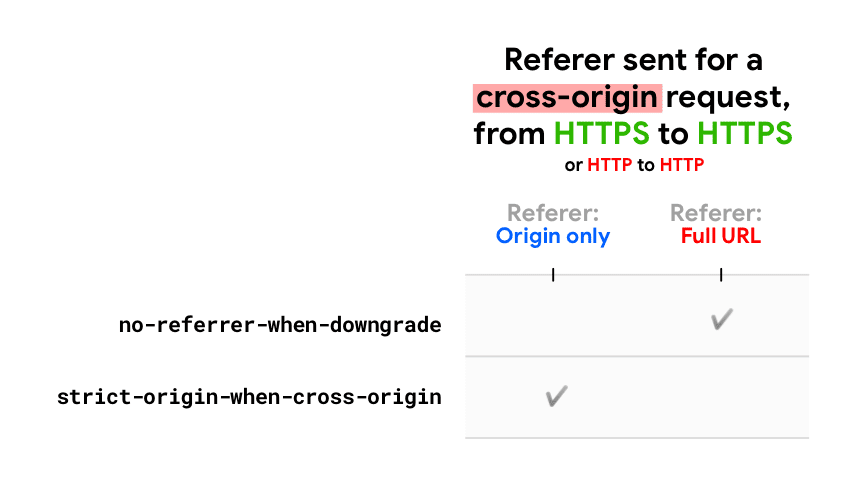
strict-origin-when-cross-origin cung cấp nhiều quyền riêng tư hơn. Với chính sách này, chỉ origin được gửi trong tiêu đề Referer của các yêu cầu từ nhiều nguồn.
Điều này giúp ngăn chặn tình trạng rò rỉ dữ liệu riêng tư có thể truy cập được từ các phần khác của URL đầy đủ, chẳng hạn như đường dẫn và chuỗi truy vấn.

Ví dụ:
Yêu cầu trên nhiều nguồn gốc, được gửi từ https://site-one.example/things/detail?tag=red đến https://site-two.example/...:
- Với
no-referrer-when-downgrade: Giới thiệu: https://site-one.example/things/detail?tag=red. - Với
strict-origin-when-cross-origin: Giới thiệu: https://site-one.example/.
Những phần nào được giữ nguyên?
- Giống như
no-referrer-when-downgrade,strict-origin-when-cross-origincó tính an toàn: không có đường liên kết giới thiệu nào (tiêu đềReferervàdocument.referrer) xuất hiện khi yêu cầu được thực hiện từ một nguồn gốc HTTPS (an toàn) sang một đường liên kết HTTP (không an toàn). Bằng cách này, nếu trang web của bạn sử dụng HTTPS (nếu không, hãy ưu tiên sử dụng HTTPS), thì URL của trang web sẽ không bị rò rỉ trong các yêu cầu không phải HTTPS — vì bất kỳ ai trên mạng cũng có thể thấy những nội dung này, vì vậy, điều này sẽ khiến người dùng của bạn bị tấn công xen giữa. - Trong cùng một nguồn gốc, giá trị tiêu đề
Refererlà URL đầy đủ.
Ví dụ: Yêu cầu có cùng nguồn gốc, được gửi từ https://site-one.example/things/detail?tag=red đến https://site-one.example/...:
- Với
strict-origin-when-cross-origin: Tham chiếu: https://site-one.example/things/detail?tag=red
Tác động như thế nào?
Dựa trên các cuộc thảo luận với các trình duyệt khác và thử nghiệm riêng của Chrome chạy trong Chrome 84, sự cố mà người dùng có thể nhìn thấy dự kiến sẽ bị hạn chế.
Việc ghi nhật ký phía máy chủ hoặc số liệu phân tích dựa vào URL liên kết giới thiệu đầy đủ hiện có có thể sẽ chịu ảnh hưởng của mức độ chi tiết của thông tin đó.
Việc bạn cần làm
Chrome dự kiến sẽ bắt đầu triển khai chính sách trường giới thiệu mặc định mới vào năm 85 (phiên bản thử nghiệm beta tháng 7 năm 2020, bản cập nhật ổn định vào tháng 8 năm 2020). Xem trạng thái trong mục trạng thái của Chrome.
Tìm hiểu và phát hiện sự thay đổi
Để hiểu rõ những thay đổi mặc định mới trong thực tế, bạn có thể xem bản minh hoạ này.
Bạn cũng có thể dùng bản minh hoạ này để biết chính sách nào được áp dụng trong phiên bản Chrome mà bạn đang chạy.
Kiểm tra sự thay đổi và tìm hiểu xem thay đổi đó có ảnh hưởng đến trang web của bạn hay không
Bạn đã có thể thử thay đổi này kể từ Chrome 81: hãy truy cập vào chrome://flags/#reduced-referrer-granularity trong Chrome rồi bật cờ. Khi cờ này được bật, tất cả trang web không có chính sách sẽ sử dụng giá trị mặc định mới của strict-origin-when-cross-origin.

Giờ đây, bạn có thể kiểm tra cách hoạt động của trang web và phần phụ trợ.
Một việc khác cần làm để phát hiện tác động là kiểm tra xem cơ sở mã của trang web có sử dụng đường liên kết giới thiệu hay không – thông qua tiêu đề Referer của các yêu cầu đến trên máy chủ hoặc từ document.referrer trong JavaScript.
Một số tính năng trên trang web của bạn có thể bị lỗi hoặc hoạt động theo cách khác nếu bạn đang sử dụng đường liên kết giới thiệu của các yêu cầu từ một nguồn khác đến trang web của mình (cụ thể hơn là đường dẫn và/hoặc chuỗi truy vấn) VÀ nguồn này sử dụng chính sách đường liên kết giới thiệu mặc định của trình duyệt (tức là chưa thiết lập chính sách nào).
Nếu điều này ảnh hưởng đến trang web của bạn, hãy cân nhắc các phương án thay thế
Nếu đang sử dụng đường liên kết giới thiệu để truy cập vào đường dẫn đầy đủ hoặc chuỗi truy vấn cho các yêu cầu gửi đến trang web của mình, bạn có một số lựa chọn:
- Sử dụng các kỹ thuật và tiêu đề thay thế như
OriginvàSec-fetch-Siteđể bảo vệ, ghi nhật ký CSRF và các trường hợp sử dụng khác. Hãy tham khảo Chính sách về đường liên kết giới thiệu và đường liên kết giới thiệu: các phương pháp hay nhất. - Bạn có thể thống nhất với đối tác về một chính sách cụ thể nếu điều này cần thiết và minh bạch với người dùng.
Kiểm soát quyền truy cập – khi đường liên kết giới thiệu được các trang web sử dụng để cấp quyền truy cập cụ thể vào tài nguyên của họ cho các nguồn gốc khác – có thể xảy ra trường hợp này mặc dù với sự thay đổi của Chrome, nguồn gốc vẫn sẽ được chia sẻ trong Tiêu đề
Referer(và trongdocument.referrer).
Xin lưu ý rằng hầu hết các trình duyệt đều có xu hướng tương tự khi liên quan đến đường liên kết giới thiệu (hãy xem các phương pháp hay nhất về đường liên kết giới thiệu và mặc định của trình duyệt trong Chính sách về đường liên kết giới thiệu và đường liên kết giới thiệu:.
Triển khai chính sách rõ ràng, nâng cao quyền riêng tư trên trang web của bạn
Bạn nên gửi Referer nào trong các yêu cầu do trang web của bạn tạo, tức là bạn nên đặt chính sách nào cho trang web của mình?
Ngay cả khi có thay đổi của Chrome, bạn cũng nên đặt một chính sách rõ ràng, tăng cường bảo vệ quyền riêng tư như strict-origin-when-cross-origin hoặc nghiêm ngặt hơn ngay bây giờ.
Điều này giúp bảo vệ người dùng và giúp trang web hoạt động dễ dàng hơn trên các trình duyệt. Trong hầu hết trường hợp, việc này cho phép bạn kiểm soát, thay vì để trang web của bạn phụ thuộc vào các giá trị mặc định của trình duyệt.
Xem Chính sách về đường liên kết giới thiệu và đường liên kết giới thiệu: các phương pháp hay nhất để biết thông tin chi tiết về cách đặt chính sách.
Giới thiệu về Chrome Enterprise
Chính sách doanh nghiệp của Chrome
ForceLegacyDefaultReferrerPolicy
được cung cấp cho những quản trị viên CNTT muốn thực thi chính sách trường giới thiệu mặc định trước đây của
no-referrer-when-downgrade trong môi trường doanh nghiệp. Điều này giúp các doanh nghiệp có thêm thời gian để kiểm thử và cập nhật ứng dụng.
Chính sách này sẽ bị loại bỏ trong Chrome 88.
Gửi phản hồi
Bạn có ý kiến phản hồi hay muốn báo cáo không? Hãy chia sẻ ý kiến phản hồi về ý định xuất bản của Chrome hoặc đăng câu hỏi của bạn tại địa chỉ @maudnals.
Xin chân thành cảm ơn những đóng góp và ý kiến phản hồi cho tất cả người đánh giá, đặc biệt là Kaustubha Govind, David Van Cleve, Mike West, Sam Dutton, Rowan Merewood, Jxck và Kayce Basques.


