ماذا يحدث في ميزة التنقّل؟
هذا هو الجزء الثاني من سلسلة مدونات مكونة من 4 أجزاء تتناول طريقة العمل الداخلية في Chrome. في المشاركة السابقة، تناولنا مدى اختلاف وتتعامل العمليات وسلاسل المحادثات مع أجزاء مختلفة من المتصفح. في هذه المشاركة، سنتعمق أكثر في كيفية تتواصل كل عملية وسلسلة محادثات من أجل عرض موقع ويب.
لنلقِ نظرة على حالة استخدام بسيطة لتصفح الويب: عندما تكتب عنوان URL في المتصفح، ثم في المتصفح يجلب البيانات من الإنترنت ويعرض صفحة. في هذه المشاركة، سنركز على الجزء الذي يكون فيه يطلب المستخدم موقعًا إلكترونيًا ويستعد المتصفّح لعرض إحدى الصفحات، وهو ما يُعرف أيضًا باسم التنقّل.
حيث تبدأ بعملية متصفح

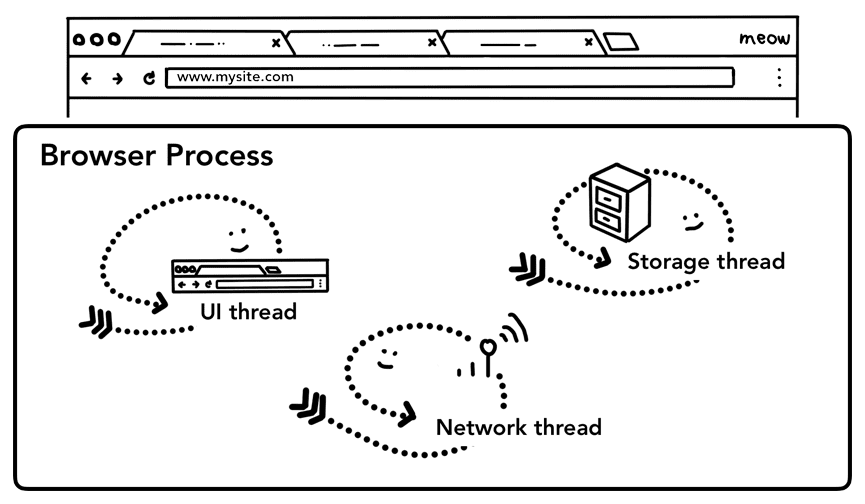
كما تناولنا في الجزء 1: وحدة المعالجة المركزية (CPU)، ووحدة معالجة الرسومات، والذاكرة، والبنية متعددة العمليات، تتم معالجة كل شيء خارج علامة التبويب من خلال عملية المتصفح. تتضمن عملية المتصفح سلاسل محادثات مثل مؤشر ترابط واجهة المستخدم التي ترسم أزرارًا وحقول إدخال من أجل المتصفح، وسلسلة الشبكة التي تتعامل مع مكدس الشبكة لتلقي البيانات من الإنترنت، سلسلة التخزين التي تتحكم في الوصول إلى الملفات والمزيد. عندما تكتب عنوان URL في العنوان الشريط، تتم معالجة الإدخال عن طريق مؤشر ترابط واجهة المستخدم لمعالجة المتصفح.
التنقل البسيط
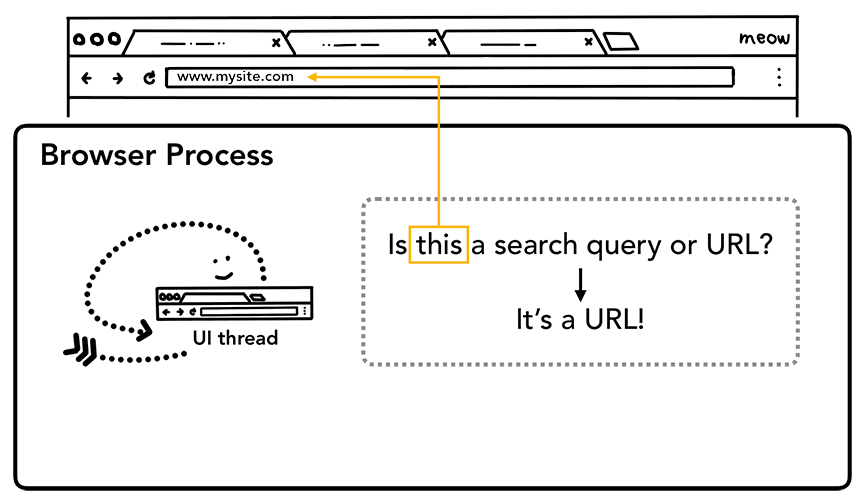
الخطوة 1: التعامل مع الإدخال
عندما يبدأ المستخدم في الكتابة في شريط العناوين، فإن أول ما يسأل عنه مؤشر ترابط واجهة المستخدم هو "هل هذه استعلام البحث أو عنوان URL؟". في Chrome، يعد شريط العناوين أيضًا حقل إدخال للبحث، وبالتالي فإن سلسلة واجهة المستخدم إلى تحليل وتحديد ما إذا كنت تريد إرسالك إلى محرك بحث أو إلى الموقع الذي طلبته.

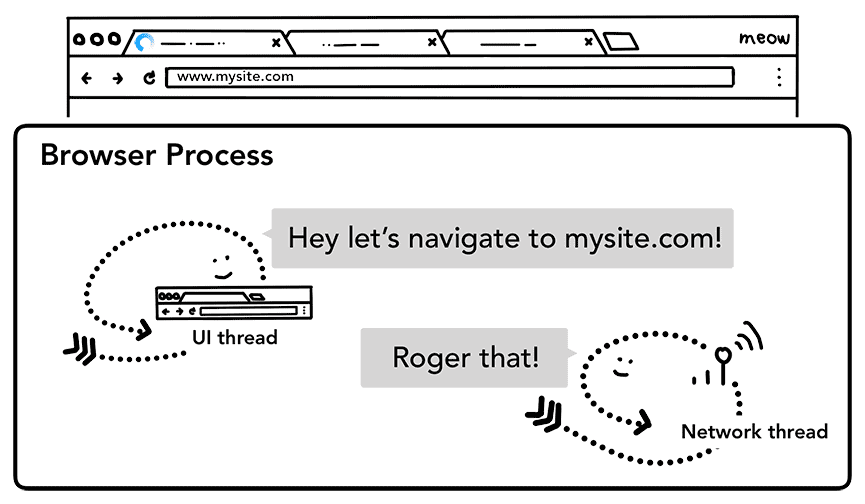
الخطوة 2: بدء التنقّل
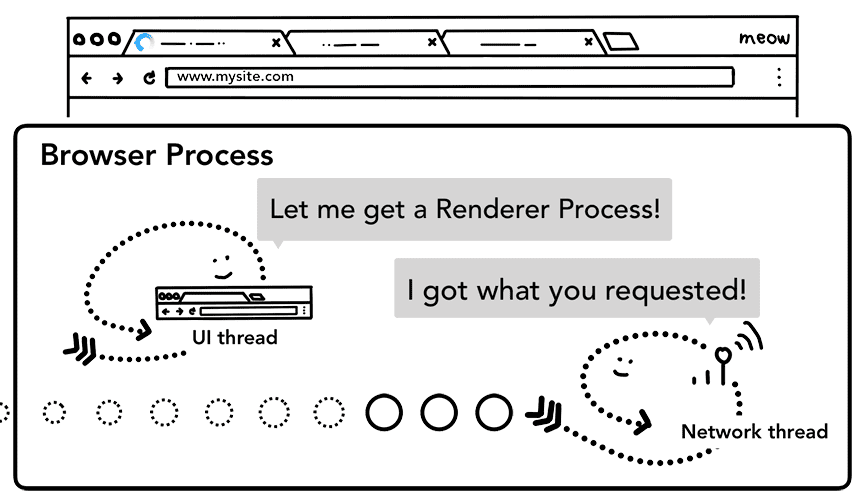
عندما يضغط المستخدِم على مفتاح Enter، تبدأ سلسلة محادثات واجهة المستخدم في الاتصال بالشبكة للحصول على محتوى الموقع الإلكتروني. مؤشر سريان العمل في زاوية علامة تبويب، وتمر سلسلة بيانات الشبكة ببروتوكولات مناسبة مثل بحث نظام أسماء النطاقات وإنشاء اتصال بروتوكول أمان طبقة النقل (TLS) للطلب.

في هذه المرحلة، قد تتلقى سلسلة إجراءات الشبكة عنوان إعادة توجيه من الخادم مثل HTTP 301. في هذه الحالة، تتصل سلسلة الشبكة بسلسلة واجهة المستخدم التي يطلب الخادم إعادة التوجيه فيها. بعد ذلك، يُرجى اتّباع الخطوات التالية: سيبدأ طلب عنوان URL آخر.
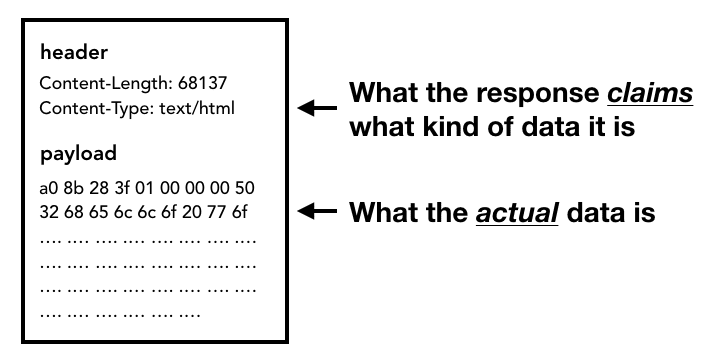
الخطوة 3: قراءة الرد

بعد أن يبدأ نص الاستجابة (الحمولة) في الظهور، تفحص سلسلة بيانات الشبكة وحدات البايت القليلة الأولى. من البث إذا لزم الأمر. يجب أن يشير عنوان نوع المحتوى الخاص بالاستجابة إلى نوع البيانات، ولكن نظرًا لأنها قد تكون مفقودة أو خاطئة، التقاط نوع MIME الانتهاء منه هنا. يعد هذا "عملاً خادعًا" كما تم التعليق عليه في رمز المصدر. يمكنك قراءة التعليق لمعرفة كيف تتعامل المتصفحات المختلفة مع أزواج نوع المحتوى/البيانات الأساسية.
إذا كانت الاستجابة ملف HTML، فستكون الخطوة التالية هي تمرير البيانات إلى العارض ولكن إذا كان الملف عبارة عن ملف zip أو ملف آخر، فهذا يعني أن الطلب هو طلب تنزيل، يحتاجون إلى تمرير البيانات إلى تطبيق إدارة التنزيل.

وهذا هو المكان أيضًا الذي يتم فيه إجراء عملية SafeBrowsing. إذا بدا أن النطاق وبيانات الاستجابة متطابقة مع موقع ضار معروف، فعندئذ يمكن أن تكون سلسلة بيانات الشبكة التنبيهات لعرض صفحة تحذير. بالإضافة إلى ذلك، روس ، البري القفل (CORB) للتأكد من إجراء عمليات الفحص عبر المواقع عدم وصول البيانات إلى عملية العارض.
الخطوة 4: البحث عن عملية عارض
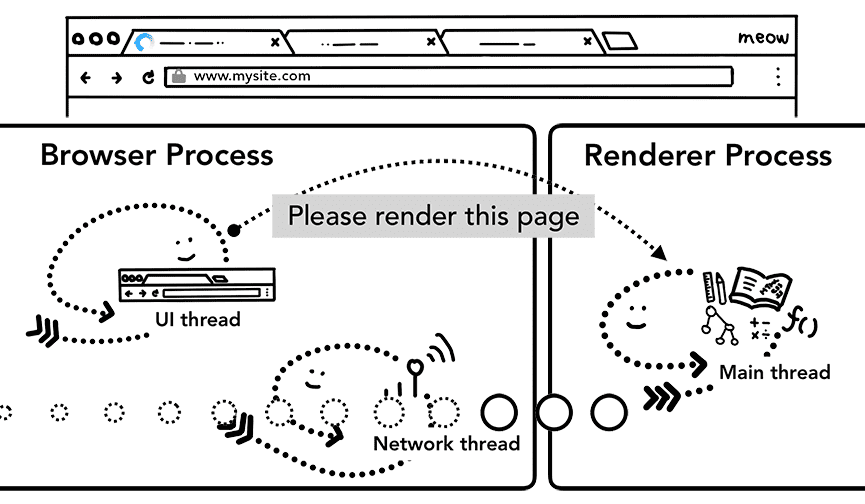
بعد الانتهاء من جميع عمليات الفحص وتأكد سلسلة محادثات الشبكة من أن المتصفِّح يجب أن ينتقل إلى المطلوب، تخبر سلسلة بيانات الشبكة سلسلة واجهة المستخدم بأن البيانات جاهزة. تبحث سلسلة واجهة المستخدم بعد ذلك عن عملية العرض لمواصلة عرض صفحة الويب.

ونظرًا لأن طلب الشبكة قد يستغرق عدة مئات من المللي ثانية للاستجابة مرة أخرى، يتم تطبيق التحسين لتسريع هذه العملية. عندما ترسل سلسلة واجهة المستخدم طلب عنوان URL إلى مؤشر ترابط الشبكة في الخطوة 2، فإنها تعرف بالفعل أي موقع يتنقل إليه. سلسلة واجهة المستخدم العثور على عملية عارض أو بدؤها بشكل استباقي بالتوازي مع طلب الشبكة. بهذه الطريقة، وإذا سار كل شيء كما هو متوقع، تكون عملية العرض في وضع الاستعداد بالفعل عندما تقوم سلسلة البيانات المستلمة. قد لا يتم استخدام عملية الاستعداد هذه إذا كانت عمليات إعادة توجيه التنقل عبر الموقع، في وهذه الحالة قد تكون هناك حاجة إلى عملية مختلفة.
الخطوة 5: إتمام التنقّل
الآن وبعد أن أصبحت البيانات وعملية العارض جاهزة، يتم إرسال IPC من عملية المتصفِّح إلى العارض لإكمال عملية الانتقال. كما أنّه يمر إلى مصدر البيانات، لذا يمكن لأداة العرض الاستمرار في تلقي بيانات HTML. وعندما تسمع عملية المتصفّح تأكيد إتمام حدوثها في عملية العرض، واكتمل التنقل وفي مرحلة تحميل المستند تبدأ.
في هذه المرحلة، يتم تحديث شريط العناوين ويعرض مؤشر الأمان وواجهة مستخدم إعدادات الموقع الإلكتروني ومعلومات الموقع الخاصة بالصفحة الجديدة. سيتم تعديل سجلّ الجلسة لعلامة التبويب عبر الموقع الذي تم الانتقال إليه للتو. لتسهيل استعادة علامة التبويب/الجلسة عند إغلاق علامة تبويب أو نافذة، يتم تخزين سجلّ الجلسات على القرص.

خطوة إضافية: اكتمل التحميل المبدئي
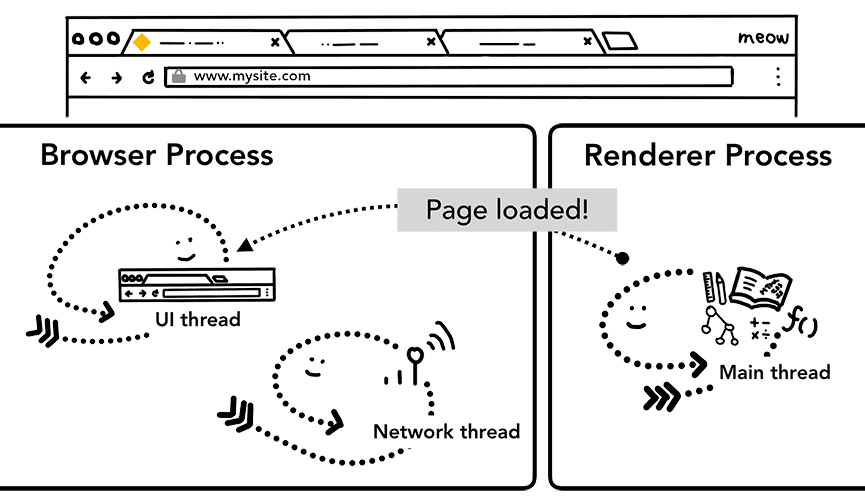
وبعد إتمام عملية التنقل، تستمر عملية العارض في تحميل الموارد وتعرض
. سنستعرض تفاصيل ما يحدث في هذه المرحلة في المشاركة التالية. بمجرد أن يتم عرض العارض
معالجة "تنتهي" العرض، يرسل IPC مرة أخرى إلى عملية المتصفح (وهذا بعد كل
تم تنشيط onload حدث على جميع الإطارات في الصفحة وتم الانتهاء من تنفيذها). في هذه المرحلة،
تؤدي مؤشر ترابط واجهة المستخدم إلى إيقاف مؤشر سريان العمل على علامة التبويب.
أقول "finishes" (إنهاء)، لأنّ JavaScript من جهة العميل لا يزال بالإمكان تحميل موارد إضافية وعرض طرق عرض جديدة بعد هذه المرحلة.

الانتقال إلى موقع مختلف
اكتمل التنقل البسيط! ولكن ماذا يحدث إذا وضع المستخدم عنوان URL مختلفًا في شريط العناوين
مرة أخرى؟ حسنًا، تمر عملية المتصفح بنفس الخطوات للانتقال إلى موقع مختلف.
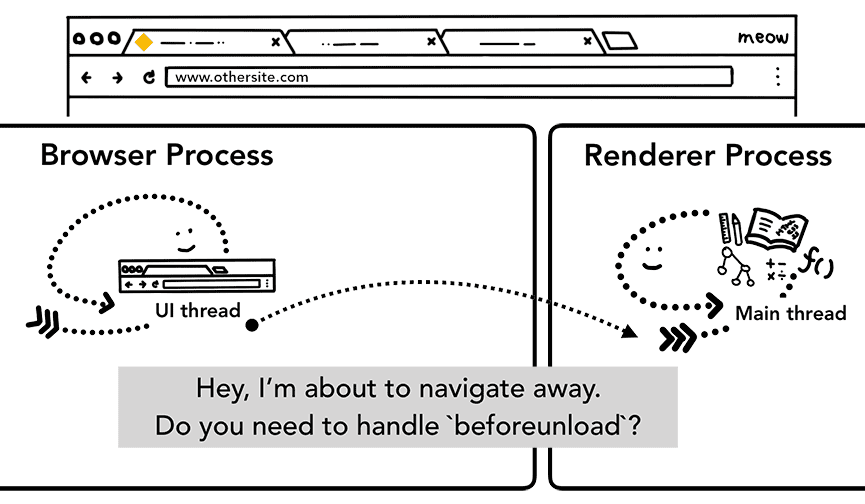
ولكن قبل أن يتمكن من إجراء ذلك، يجب أن يراجع الموقع الإلكتروني المعروض حاليًا ما إذا كان يهمه ذلك.
حدث beforeunload.
بإمكان beforeunload إنشاء رسالة "مغادرة هذا الموقع الإلكتروني"؟ عند محاولة الانتقال بعيدًا أو إغلاق علامة التبويب.
تعالج عملية العارض جميع البيانات داخل علامة التبويب، بما في ذلك رمز JavaScript، وبالتالي
يجب أن تتحقّق عملية المتصفّح من عملية العارض الحالية عند تلقّي طلب تنقُّل جديد.

إذا تم بدء التنقل من خلال عملية العرض (مثل نقر المستخدم على رابط أو
JavaScript من جهة العميل قام بتشغيل window.location = "https://newsite.com") عملية العارض
يتم التحقّق أولاً من معالِجات beforeunload. بعد ذلك، يمر عبر العملية نفسها التي تتّبعها عملية المتصفّح
التنقل الذي بدأ. الفرق الوحيد هو أن طلب التنقل يبدأ من
عملية العرض إلى عملية المتصفح.
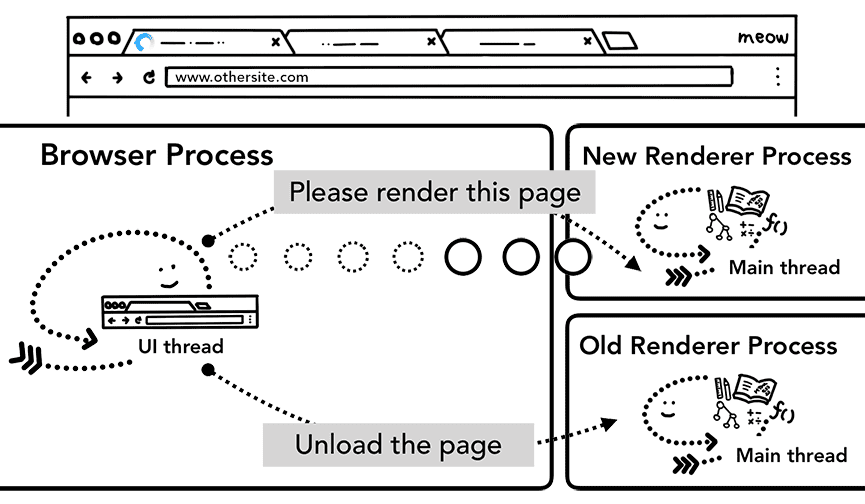
عند إجراء عملية تنقّل جديدة إلى موقع إلكتروني مختلف عن الموقع الإلكتروني المعروض حاليًا، ستظهر عملية عرض منفصلة.
لمعالجة التنقل الجديد بينما يتم الاحتفاظ بعملية العرض الحالية
التعامل مع أحداث مثل unload لمزيد من المعلومات، يمكنك الاطّلاع على نظرة عامة على حالات مراحل نشاط الصفحات.
وكيف يمكنك جذب الانتباه إلى الأحداث من خلال
واجهة برمجة التطبيقات Page Lifecycle API.

في حال استخدام مشغّل الخدمات
أحد التغييرات الحديثة في عملية التنقل هذه هو إدخال عامل الخدمة. عامل الخدمة هو وسيلة لكتابة الخادم الوكيل للشبكة في رمز التطبيق ما يسمح لمطوّري الويب بالتحكم بشكل أكبر في ما التخزين المؤقت محليًا ووقت الحصول على بيانات جديدة من الشبكة. في حال ضبط مشغّل الخدمات على تحميل الصفحة من ذاكرة التخزين المؤقت، فليس هناك حاجة لطلب البيانات من الشبكة.
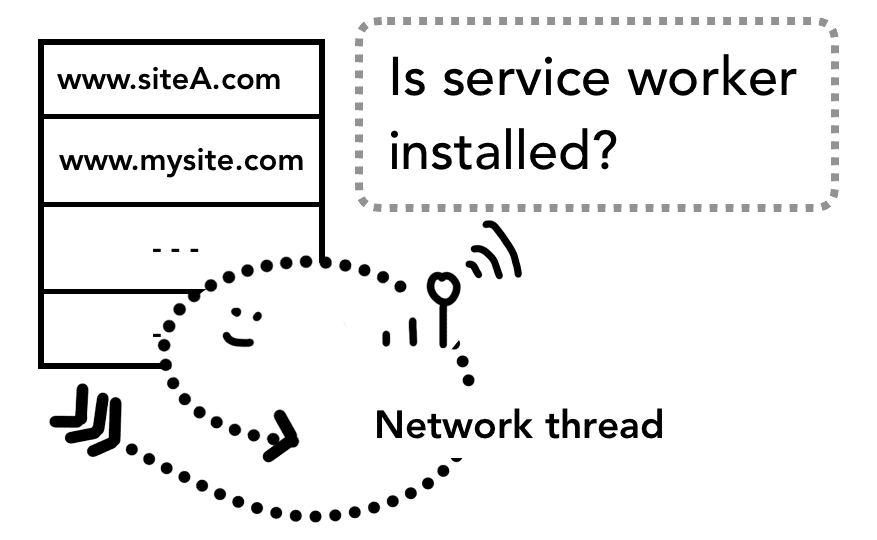
الجزء المهم الذي يجب تذكّره هو أنّ مشغّل الخدمات هو رمز JavaScript الذي يتم تشغيله في عارض. الدفع. ولكن عندما يأتي طلب التنقل، كيف تعرف عملية المتصفح أن الموقع يحتوي على عامل الخدمات؟

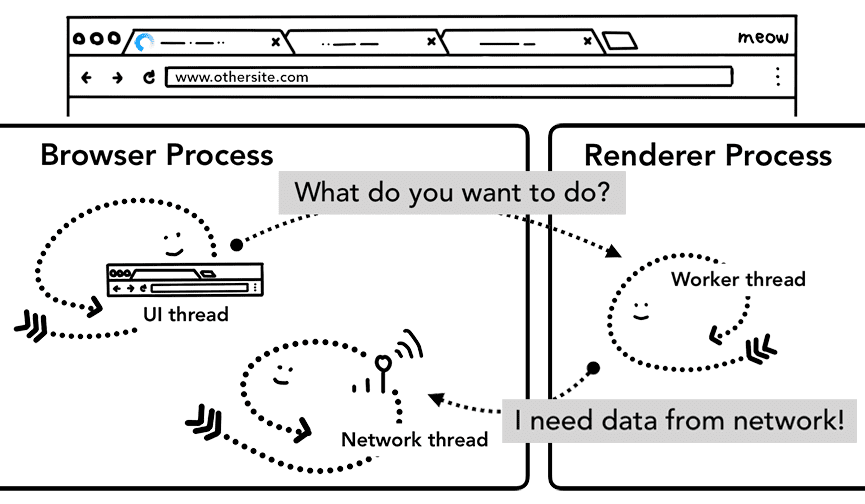
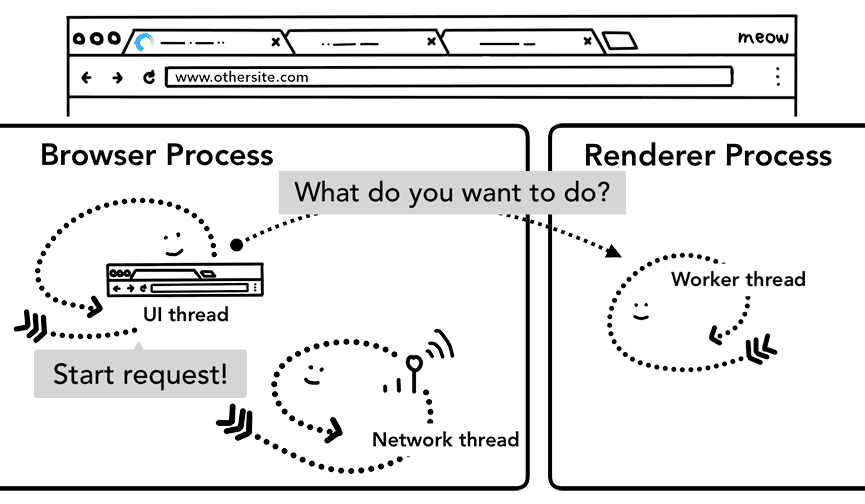
عند تسجيل مشغّل الخدمات، يتم الاحتفاظ بنطاق مشغّل الخدمات كمرجع. (يمكنك قراءة المزيد عن النطاق في مقالة دورة حياة مشغِّلي الخدمات). عند حدوث عملية تنقُّل، تتحقّق سلسلة محادثات الشبكة من النطاق من خلال مشغِّل الخدمات المسجَّل. إذا كان مشغّل الخدمات مسجّلاً لعنوان URL هذا، تعثر سلسلة واجهة المستخدم على عملية عارض في من أجل تنفيذ رمز مشغّل الخدمات. قد يحمّل مشغّل الخدمات بيانات من ذاكرة التخزين المؤقت، ما يؤدي إلى الحاجة إلى طلب بيانات من الشبكة، أو قد تطلب موارد جديدة من الشبكة.

التحميل المسبق للتنقل
قد تؤدي رحلة الذهاب والعودة هذه بين عملية المتصفِّح وعملية العارض إلى حدوث تأخير. إذا قرر عامل الخدمة في النهاية طلب بيانات من الشبكة. التحميل المسبق للتنقل هي آلية لتسريع هذا من خلال تحميل الموارد بالتوازي مع بدء تشغيل عامل الخدمة. وهو يميّز هذه الطلبات بعنوان، ما يسمح للخوادم باختيار إرسال محتوى مختلف هذه الطلبات على سبيل المثال، بيانات محدّثة بدلاً من مستند كامل.

الخاتمة
في هذه المشاركة، تناولنا ما يحدث أثناء التنقل وكيف أن رمز تطبيق الويب كعناوين الاستجابة وJavaScript من جهة العميل تتفاعل مع المتصفّح. التعرف على الخطوات في المتصفح للحصول على بيانات من الشبكة يسهل فهم سبب ظهور واجهات برمجة التطبيقات مثل التنقل والتحميل المسبق. في المشاركة التالية، سنتعمق في كيفية تقييم المتصفح HTML/CSS/JavaScript لعرض الصفحات.
هل استمتعت بالمشاركة؟ إذا كانت لديك أي أسئلة أو اقتراحات بشأن المشاركة المستقبلية، يُرجى التواصل معنا. يمكنك التواصل معنا في قسم التعليقات أدناه أو @kosamari على Twitter.

