Als uw website afhankelijk is van de instelling document.domain , is uw actie vereist.
Updates
- 30 mei 2023 : we hebben aangekondigd dat de beëindiging van
document.domainsetter van kracht wordt in Chrome 115. - 7 april 2023 : We hebben een probleem vastgesteld voordat deze wijziging in Chrome 112 werd verzonden.
document.domainsetter die standaard moet worden verwijderd, is momenteel opgeschort en de nieuwe verzendmijlpaal is nog niet bepaald. Kom terug naar deze blogpost of abonneer je op blink-dev en deze thread . - 20 januari 2023 : bijgewerkte tijdlijn:
document.domain-setter wordt standaard verwijderd vanaf Chrome 112. Er is ook een vermelding toegevoegd over bedrijfsbeleid om het gedragdocument.domainte controleren. - 25 juli 2022 : bijgewerkte tijdlijn:
document.domainsetter wordt standaard verwijderd vanaf Chrome 109. - 4 februari 2022 : bijgewerkt met de nieuwe tijdlijn - we tonen een waarschuwing in het paneel Problemen vanaf Chrome 100, waarbij
document.domainsetter standaard wordt verwijderd vanaf Chrome 106.
document.domain is ontworpen om de hostnaam van de oorsprong op te halen of in te stellen.
In Chrome kunnen websites document.domain niet instellen. U zult alternatieve benaderingen moeten gebruiken, zoals postMessage() of de Channel Messaging API, om cross-origineel te communiceren. We streven ernaar dat Chrome 112 deze wijziging zo snel mogelijk doorvoert, maar dit is afhankelijk van de reactie op de Intentie tot verzending .
Als uw website afhankelijk is van versoepeling van het beleid inzake dezelfde oorsprong via document.domain om correct te kunnen functioneren, zal de site een Origin-Agent-Cluster: ?0 header moeten verzenden, net als alle andere documenten die dat gedrag vereisen (houd er rekening mee dat document.domain heeft geen effect als slechts één document dit instelt).
Waarom document.domain onveranderlijk maken?
Veel websites stellen document.domain in om communicatie tussen pagina's van dezelfde site, maar cross-origineel, mogelijk te maken.
Hier ziet u hoe het wordt gebruikt:
Stel dat een pagina op https://parent.example.com een iframe-pagina van https://video.example.com insluit. Deze pagina's hebben dezelfde eTLD+1 ( example.com ) met verschillende subdomeinen. Wanneer document.domain van beide pagina's is ingesteld op 'example.com' , behandelt de browser de twee oorsprongen alsof ze dezelfde oorsprong hebben.
Stel het document.domain in voor https://parent.example.com :
// Confirm the current origin of "parent.example.com"
console.log(document.domain);
// Set the document.domain
document.domain = 'example.com';
console.log(document.domain);
Stel het document.domain in voor https://video.example.com :
// Confirm the current origin of "video.example.com"
console.log(document.domain);
// Set the document.domain
document.domain = 'example.com';
console.log(document.domain);
U kunt nu een cross-origin DOM-manipulatie maken op https://parent.example.com tegen https://video.example.com .
Websites hebben document.domain ingesteld om het mogelijk te maken dat documenten op dezelfde site gemakkelijker kunnen communiceren. Omdat deze wijziging het same-origin-beleid versoepelt , heeft de bovenliggende pagina toegang tot het iframe-document en kan de DOM-structuur worden doorlopen, en omgekeerd.
Dit is een handige techniek, maar brengt wel een veiligheidsrisico met zich mee.
Beveiligingsproblemen met document.domain
Beveiligingsproblemen rond document.domain hebben geleid tot een wijziging in de specificatie die gebruikers waarschuwt om het gebruik ervan te vermijden . De huidige discussie met andere browserleveranciers gaat in dezelfde richting.
Wanneer twee pagina's bijvoorbeeld document.domain instellen, kunnen ze doen alsof ze dezelfde oorsprong hebben. Dit is vooral van cruciaal belang wanneer deze pagina's een gedeelde hostingservice met verschillende subdomeinen gebruiken. Als u document.domain instelt, krijgt u toegang tot alle andere sites die door dezelfde service worden gehost, waardoor aanvallers gemakkelijker toegang krijgen tot uw sites. Dit is mogelijk omdat document.domain het poortnummergedeelte van het domein negeert.
Voor meer informatie over de beveiligingsimplicaties van het instellen van document.domain leest u de pagina "Document.domain" op MDN .
Chrome is van plan document.domain onveranderlijk te maken in Chrome 112.
Hoe weet ik of mijn site getroffen is?
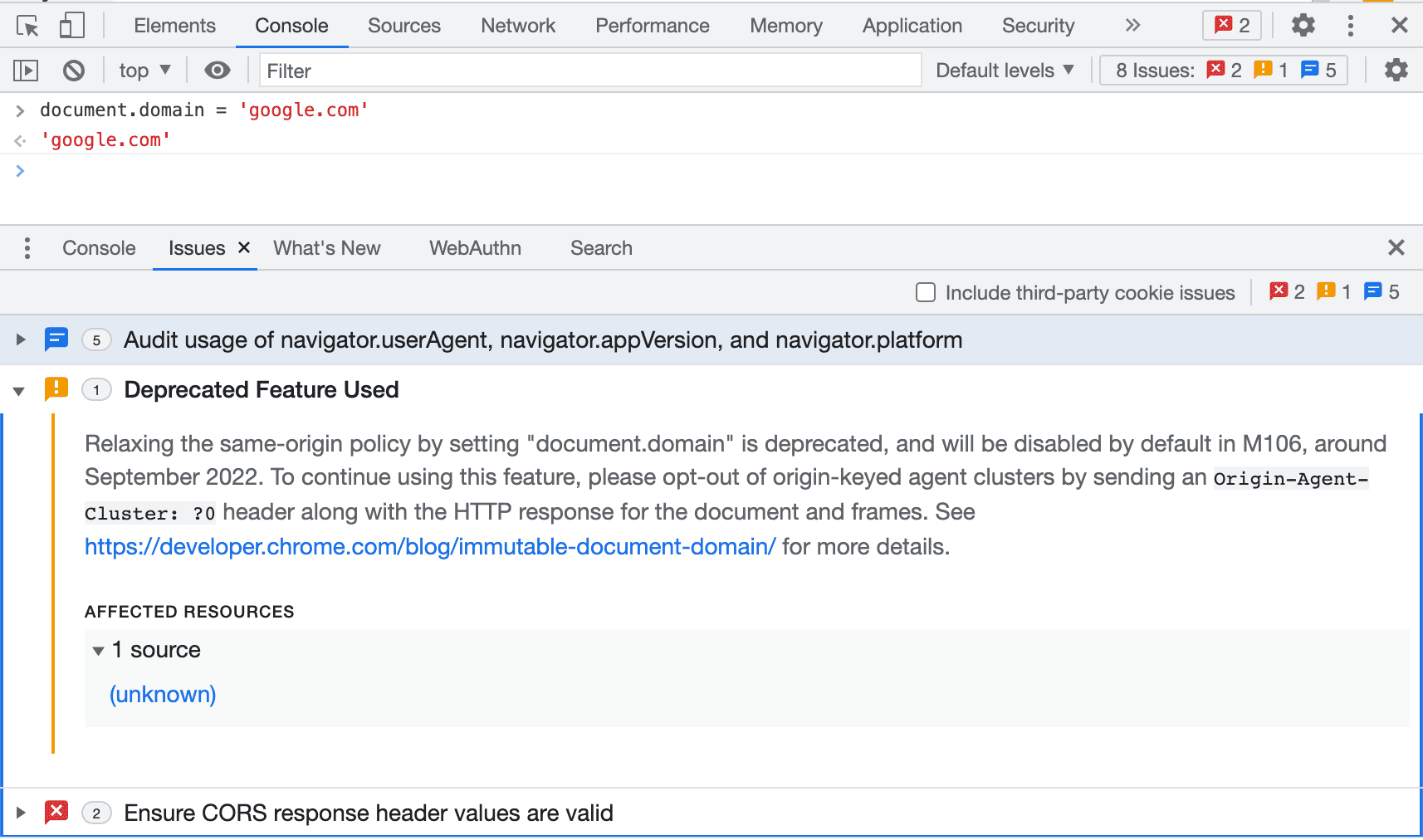
Als uw website door deze wijziging wordt beïnvloed, waarschuwt Chrome in het paneel DevTools-problemen. Let op de gele vlag in de rechterbovenhoek.

Als u een rapportage-eindpunt heeft ingesteld, ontvangt u ook beëindigingsrapporten. Lees meer over hoe u de Reporting API kunt gebruiken met bestaande diensten voor rapportverzameling of door uw eigen interne oplossing te bouwen.
U kunt uw site door de beëindigde API-audit van LightHouse laten lopen om alle API's te vinden die volgens de planning uit Chrome zullen worden verwijderd.
Alternatieve cross-originele communicatie
Op dit moment heeft u drie opties om document.domain voor uw website te vervangen.
Gebruik postMessage() of Channel Messaging API
In de meeste gebruiksgevallen kan de cross-origin postMessage() of Channel Messaging API document.domain vervangen.
In het volgende voorbeeld:
-
https://parent.example.comverzoekthttps://video.example.combinnen een iframe om DOM te manipuleren door een bericht te verzenden viapostMessage(). -
https://video.example.commanipuleert DOM zodra het het bericht ontvangt en meldt het succes terug aan de ouder. -
https://parent.example.comerkent het succes.
Op https://parent.example.com :
// Send a message to https://video.example.com
iframe.postMessage('Request DOM manipulation', 'https://video.example.com');
// Receive messages
iframe.addEventListener('message', (event) => {
// Reject all messages except ones from https://video.example.com
if (event.origin !== 'https://video.example.com') return;
// Filter success messages
if (event.data === 'succeeded') {
// DOM manipulation is succeeded
}
});
Op https://video.example.com :
// Receive messages
window.addEventListener('message', (event) => {
// Reject all messages except ones from https://parent.example.com
if (event.origin !== 'https://parent.example.com') return;
// Do a DOM manipulation on https://video.example.com.
// Send a success message to https://parent.example.com
event.source.postMessage('succeeded', event.origin);
});
Probeer het en kijk hoe het werkt. Als je specifieke vereisten hebt die niet werken met postMessage() of Channel Messaging API, laat het ons dan weten op Twitter via @ChromiumDev of vraag het op Stack Overflow met een document.domain -tag .
Als laatste redmiddel kunt u de header Origin-Agent-Cluster: ?0 verzenden
Als u goede redenen heeft om door te gaan met het instellen van document.domain , kunt u de responsheader Origin-Agent-Cluster: ?0 samen met het doeldocument verzenden.
Origin-Agent-Cluster: ?0
De Origin-Agent-Cluster header instrueert de browser of het document moet worden afgehandeld door het agentcluster met oorsprongssleutel of niet. Voor meer informatie over Origin-Agent-Cluster leest u Prestatie-isolatie aanvragen met de Origin-Agent-Cluster header .
Wanneer u deze header verzendt, kan uw document document.domain blijven instellen, zelfs nadat het standaard onveranderlijk is geworden.
Configureer OriginAgentClusterDefaultEnabled voor ondernemingsbeleid
Optioneel kan uw beheerder het beleid OriginAgentClusterDefaultEnabled configureren op false zodat document.domain standaard kan worden ingesteld op Chrome-instanties in uw organisatie. Lees Chrome Enterprise-beleidslijst en -beheer | voor meer informatie Documentatie .
Browsercompatibiliteit
- In de Origin-specificatie staat dat de feature verwijderd moet worden.
- Mozilla acht het standaard uitschakelen van
document.domainde moeite waard om prototypes van te maken . - WebKit gaf aan dat ze gematigd positief zijn over het afschaffen van
document.domainsetter .
Bronnen
-
Document.domain- Web-API's | MDN - Isolatie van oorsprong en beëindiging van
document.domain -
document.domainwordt beëindigd. · Uitgave #564 · w3ctag/design-reviews
Dankbetuigingen
Foto door Braydon Anderson op Unsplash


