Tindakan Anda diperlukan jika situs Anda mengandalkan setelan document.domain.
Info Terbaru
- 30 Mei 2023: kami telah mengumumkan bahwa
penghentian penggunaan penyetel
document.domainakan berlaku di Chrome 115. - 7 April 2023: Kami telah mengidentifikasi masalah
sebelum mengirimkan perubahan ini di Chrome 112. Penyetel
document.domainyang akan dihapus secara default saat ini ditangguhkan dan tonggak pencapaian pengiriman baru belum ditentukan. Harap periksa kembali postingan blog ini atau berlangganan blink-dev dan thread ini. - 20 Januari 2023: Linimasa yang diperbarui—penyemat
document.domainakan dihapus secara default mulai dari Chrome 112. Selain itu, sebutan tentang kebijakan perusahaan untuk mengontrol perilakudocument.domainditambahkan. - 25 Juli 2022: Linimasa yang diperbarui—penyetel
document.domainakan dihapus secara default mulai Chrome 109. - 4 Februari 2022: Diperbarui dengan linimasa baru - kami akan menampilkan peringatan di
panel Masalah mulai dari Chrome 100, menghapus penyetel
document.domainsecara default mulai dari Chrome 106.
document.domain
dirancang untuk mendapatkan atau menetapkan nama host origin.
Di Chrome, situs tidak akan dapat menetapkan document.domain. Anda harus menggunakan pendekatan alternatif, seperti postMessage() atau Channel Messaging API, untuk berkomunikasi lintas origin. Kami menargetkan Chrome 112 untuk mengirimkan perubahan
ini secepatnya, tetapi hal ini bergantung pada respons terhadap Intent to Ship.
Jika situs Anda mengandalkan pelonggaran kebijakan origin sama melalui document.domain
untuk berfungsi dengan benar, situs harus mengirimkan header Origin-Agent-Cluster: ?0, seperti halnya semua dokumen lain yang memerlukan perilaku tersebut (perhatikan bahwa
document.domain tidak berpengaruh jika hanya satu dokumen yang menetapkannya).
Mengapa membuat document.domain tidak dapat diubah?
Banyak situs menetapkan document.domain untuk mengizinkan komunikasi antarhalaman situs yang sama, tetapi lintas origin.
Berikut cara penggunaannya:
Misalnya, halaman di https://parent.example.com menyematkan halaman iframe dari
https://video.example.com. Halaman ini memiliki eTLD+1 (example.com) yang sama
dengan subdomain yang berbeda. Jika document.domain kedua halaman ditetapkan ke 'example.com', browser akan memperlakukan kedua origin tersebut seolah-olah berasal dari asal yang sama.
Tetapkan document.domain untuk https://parent.example.com:
// Confirm the current origin of "parent.example.com"
console.log(document.domain);
// Set the document.domain
document.domain = 'example.com';
console.log(document.domain);
Tetapkan document.domain untuk https://video.example.com:
// Confirm the current origin of "video.example.com"
console.log(document.domain);
// Set the document.domain
document.domain = 'example.com';
console.log(document.domain);
Sekarang Anda dapat membuat manipulasi DOM lintas origin di
https://parent.example.com terhadap https://video.example.com.
Situs menetapkan document.domain untuk memungkinkan dokumen di situs yang sama
berkomunikasi dengan lebih mudah. Karena perubahan ini melonggarkan kebijakan asal yang sama,
halaman induk dapat mengakses dokumen iframe dan menjelajahi
hierarki DOM, dan sebaliknya.
Ini adalah teknik yang nyaman, tetapi menimbulkan risiko keamanan.
Masalah keamanan pada document.domain
Masalah keamanan seputar document.domain telah menyebabkan perubahan pada
spesifikasi yang memperingatkan pengguna untuk tidak menggunakannya.
Diskusi saat ini dengan vendor browser lain bergerakไปใน
arah yang sama.
Misalnya, saat dua halaman menetapkan document.domain, halaman tersebut dapat berpura-pura seolah-olah
memiliki origin yang sama. Hal ini sangat penting jika halaman ini menggunakan layanan hosting bersama dengan subdomain yang berbeda. Menyiapkan document.domain akan membuka
akses ke semua situs lain yang dihosting oleh layanan yang sama, sehingga memudahkan
penyerang mengakses situs Anda. Hal ini dimungkinkan karena document.domain mengabaikan bagian nomor port dari domain.
Untuk mempelajari lebih lanjut implikasi keamanan setelan document.domain, baca
halaman"Document.domain" di MDN.
Chrome berencana membuat document.domain tidak dapat diubah di Chrome 112.
Bagaimana cara mengetahui apakah situs saya terpengaruh?
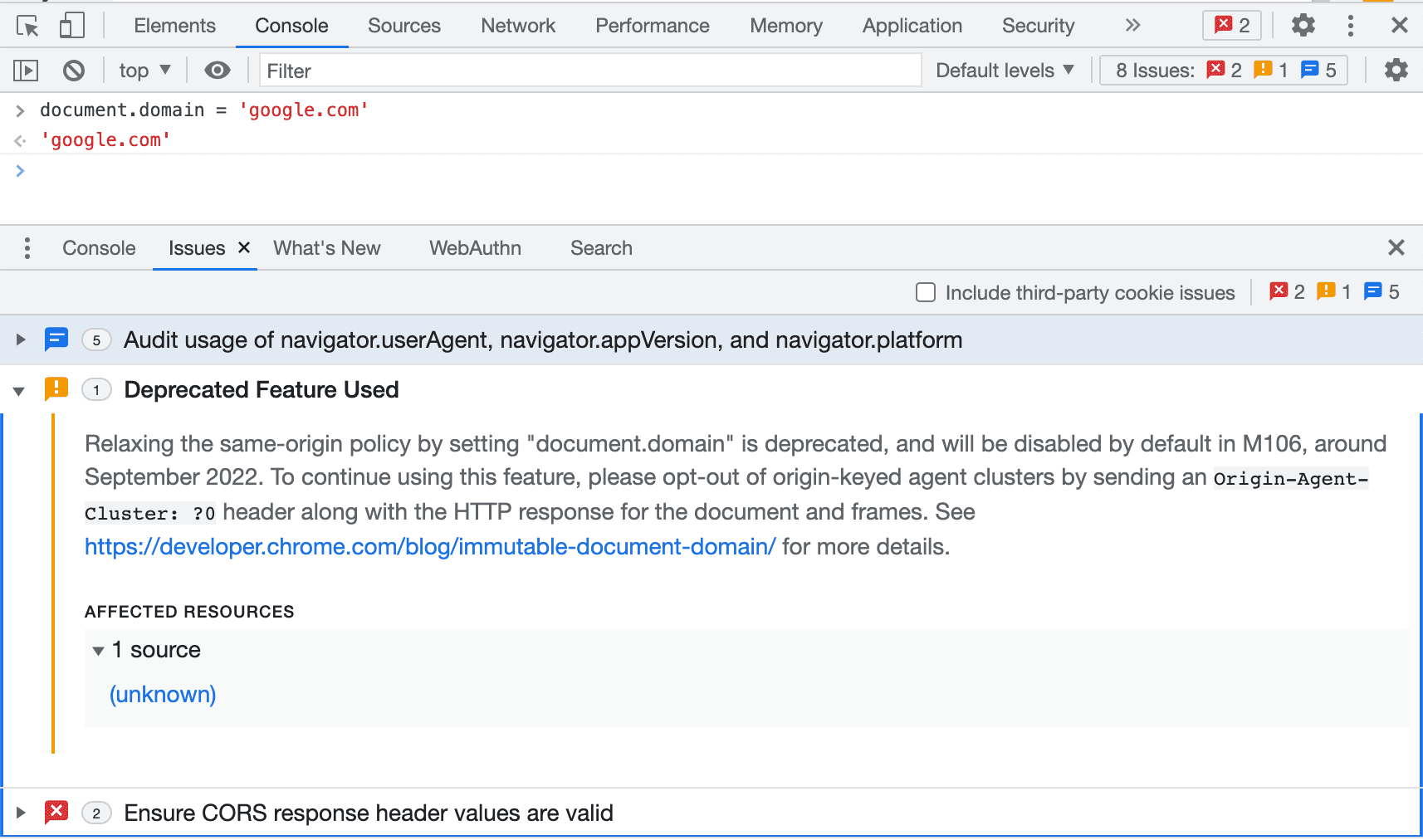
Jika situs Anda terpengaruh oleh perubahan ini, Chrome akan memberikan peringatan di panel Masalah DevTools. Perhatikan tanda kuning di pojok kanan atas.

Jika telah menyiapkan endpoint pelaporan, Anda juga akan menerima laporan penghentian. Pelajari lebih lanjut cara menggunakan Reporting API dengan layanan pengumpulan laporan yang ada atau dengan membuat solusi internal Anda sendiri.
Anda dapat menjalankan situs melalui audit API yang tidak digunakan lagi di Lighthouse untuk menemukan semua API yang dijadwalkan untuk dihapus dari Chrome.
Komunikasi lintas asal alternatif
Saat ini, Anda memiliki tiga opsi untuk mengganti document.domain untuk situs Anda.
Menggunakan postMessage() atau Channel Messaging API
Dalam sebagian besar kasus penggunaan, postMessage()
lintas origin
atau Channel Messaging API
dapat menggantikan document.domain.
Dalam contoh berikut:
https://parent.example.commemintahttps://video.example.comdalam iframe untuk memanipulasi DOM dengan mengirim pesan melaluipostMessage().https://video.example.commemanipulasi DOM segera setelah menerima pesan dan memberi tahu keberhasilan kembali ke induk.https://parent.example.commengonfirmasi keberhasilan ini.
Di https://parent.example.com:
// Send a message to https://video.example.com
iframe.postMessage('Request DOM manipulation', 'https://video.example.com');
// Receive messages
iframe.addEventListener('message', (event) => {
// Reject all messages except ones from https://video.example.com
if (event.origin !== 'https://video.example.com') return;
// Filter success messages
if (event.data === 'succeeded') {
// DOM manipulation is succeeded
}
});
Di https://video.example.com:
// Receive messages
window.addEventListener('message', (event) => {
// Reject all messages except ones from https://parent.example.com
if (event.origin !== 'https://parent.example.com') return;
// Do a DOM manipulation on https://video.example.com.
// Send a success message to https://parent.example.com
event.source.postMessage('succeeded', event.origin);
});
Coba dan lihat cara kerjanya. Jika Anda memiliki persyaratan spesifik yang tidak akan berfungsi
dengan postMessage() atau Channel Messaging API, beri tahu kami di Twitter melalui @ChromiumDev atau ajukan pertanyaan di Stack Overflow dengan tag document.domain.
Sebagai upaya terakhir, kirim header Origin-Agent-Cluster: ?0
Jika memiliki alasan kuat untuk terus menetapkan document.domain, Anda dapat mengirim
header respons Origin-Agent-Cluster: ?0 bersama dokumen target.
Origin-Agent-Cluster: ?0
Header Origin-Agent-Cluster memberi tahu browser apakah dokumen
harus ditangani oleh cluster agen dengan kunci origin atau tidak. Untuk mempelajari Origin-Agent-Cluster lebih lanjut, baca Meminta isolasi performa dengan header Origin-Agent-Cluster.
Saat Anda mengirim header ini, dokumen Anda dapat terus menetapkan document.domain
bahkan setelah menjadi tidak dapat diubah secara default.
Mengonfigurasi OriginAgentClusterDefaultEnabled untuk kebijakan perusahaan
Secara opsional, admin Anda dapat mengonfigurasi kebijakan OriginAgentClusterDefaultEnabled
ke false agar document.domain dapat disetel secara default pada instance Chrome
di seluruh organisasi Anda. Untuk mempelajari lebih lanjut, baca Daftar & Pengelolaan Kebijakan Chrome Enterprise | Dokumentasi.
Kompatibilitas browser
- Spesifikasi Origin, menegaskan bahwa fitur tersebut harus dihapus.
- Mozilla menganggap menonaktifkan
document.domainsecara default sebagai prototipe yang layak. - WebKit menunjukkan bahwa mereka cukup positif tentang penghentian penggunaan penyetel
document.domain.
Resource
Document.domain- Web API | MDN- Isolasi Origin dan Penghentian
document.domain - Menghentikan penggunaan
document.domain. · Masalah #564 · w3ctag/design-reviews
Ucapan terima kasih
Foto oleh Braydon Anderson di Unsplash


