अगर आपकी वेबसाइट, document.domain सेटिंग का इस्तेमाल करती है, तो आपको कार्रवाई करनी होगी.
अपडेट
- 30 मई, 2023: हमने एलान किया है कि
document.domainसेटर की सुविधा, Chrome 115 में काम नहीं करेगी. - 7 अप्रैल, 2023: हमें Chrome 112 वर्शन में इस बदलाव को भेजने से पहले, एक समस्या का पता चला है. डिफ़ॉल्ट रूप से हटाया जाने वाला
document.domainसेटर फ़िलहाल निलंबित है. साथ ही, शिपिंग का नया माइलस्टोन तय नहीं किया गया है. कृपया इस ब्लॉग पोस्ट पर वापस आएं या blink-dev और इस थ्रेड की सदस्यता लें. - 20 जनवरी, 2023: अपडेट की गई टाइमलाइन—Chrome 112 और इसके बाद के वर्शन में,
document.domainसेटर को डिफ़ॉल्ट रूप से हटा दिया जाएगा. साथ ही,document.domainके काम करने के तरीके को कंट्रोल करने के लिए, एंटरप्राइज़ नीति के बारे में जानकारी भी जोड़ी गई है. - 25 जुलाई, 2022: अपडेट की गई टाइमलाइन—
document.domainसेटर को Chrome 109 से डिफ़ॉल्ट रूप से हटा दिया जाएगा. - 4 फ़रवरी, 2022: नई टाइमलाइन के साथ अपडेट किया गया - हम Chrome 100 से शुरू होने वाले समस्याओं वाले पैनल में चेतावनी दिखाएंगे. साथ ही, Chrome 106 से डिफ़ॉल्ट रूप से
document.domainसेटर को हटा देंगे.
document.domain को ऑरिजिन का होस्टनेम पाने या सेट करने के लिए डिज़ाइन किया गया है.
Chrome पर, वेबसाइटें document.domain सेट नहीं कर पाएंगी. क्रॉस-ऑरिजिन से कम्यूनिकेट करने के लिए, आपको postMessage() या Channel Messaging API जैसे अन्य तरीकों का इस्तेमाल करना होगा. हम इस बदलाव को जल्द से जल्द Chrome 112 में उपलब्ध कराने के लिए काम कर रहे हैं. हालांकि, यह शिप करने के इंटेंट के जवाब पर निर्भर करता है.
अगर आपकी वेबसाइट सही तरीके से काम करने के लिए, document.domain के ज़रिए, एक ही ऑरिजिन से जुड़ी नीति में छूट पर निर्भर करती है, तो साइट को Origin-Agent-Cluster: ?0 हेडर भेजना होगा. यह भी ज़रूरी है कि जिन अन्य दस्तावेज़ों के लिए इस तरह की कार्रवाई की ज़रूरत होती है उन्हें भी एक हेडर भेजना होगा. ध्यान दें कि अगर एक ही दस्तावेज़ इसे सेट करता है, तो document.domain पर इसका कोई असर नहीं पड़ेगा.
document.domain को अपरिवर्तनीय क्यों बनाया जाए?
कई वेबसाइटें document.domain को सेट करती हैं, ताकि एक ही साइट के क्रॉस-ऑरिजिन पेजों के बीच कम्यूनिकेशन की अनुमति मिल सके.
इसका इस्तेमाल करने का तरीका यहां बताया गया है:
मान लें कि https://parent.example.com पर मौजूद कोई पेज, https://video.example.com से iframe पेज को एम्बेड करता है. इन पेजों का eTLD+1 (example.com) एक ही है, लेकिन सबडोमेन अलग-अलग हैं. जब दोनों पेजों के document.domain को 'example.com' पर सेट किया जाता है, तब ब्राउज़र दोनों ऑरिजिन को एक ही ऑरिजिन से मानता है.
https://parent.example.com के लिए document.domain सेट करें:
// Confirm the current origin of "parent.example.com"
console.log(document.domain);
// Set the document.domain
document.domain = 'example.com';
console.log(document.domain);
https://video.example.com के लिए document.domain सेट करें:
// Confirm the current origin of "video.example.com"
console.log(document.domain);
// Set the document.domain
document.domain = 'example.com';
console.log(document.domain);
अब आपके पास https://video.example.com के लिए, https://parent.example.com पर क्रॉस-ऑरिजिन डीओएम हेर-फेर करने का विकल्प होगा.
वेबसाइटें document.domain सेट करती हैं, ताकि एक ही साइट के दस्तावेज़ों के बीच आसानी से जानकारी शेयर की जा सके. इस बदलाव की वजह से, एक ही ऑरिजिन से जुड़ी नीति में ढील मिलती है. इसलिए, पैरंट पेज, iframe के दस्तावेज़ को ऐक्सेस कर सकता है और डीओएम ट्री को ट्रैवर्स कर सकता है. इसके अलावा, iframe भी पैरंट पेज के दस्तावेज़ को ऐक्सेस कर सकता है और डीओएम ट्री को ट्रैवर्स कर सकता है.
यह एक आसान तरीका है. हालांकि, इससे सुरक्षा से जुड़ा जोखिम भी होता है.
document.domain से जुड़ी सुरक्षा से जुड़ी समस्याएं
document.domain से जुड़ी सुरक्षा से जुड़ी चिंताओं की वजह से, उस सुविधा में बदलाव किया गया है जो लोगों को चेतावनी देता है कि वे इसका इस्तेमाल न करें.
अन्य ब्राउज़र वेंडर के साथ चल रही मौजूदा बातचीत भी इसी दिशा में आगे बढ़ रही है.
उदाहरण के लिए, जब दो पेज document.domain सेट करते हैं, तो वे ऐसा दिखा सकते हैं कि वे एक ही ऑरिजिन के हैं. यह खास तौर पर तब ज़रूरी होता है, जब ये पेज अलग-अलग सबडोमेन के साथ, शेयर की गई होस्टिंग सेवा का इस्तेमाल करते हैं. document.domain सेटिंग से, उसी सेवा की होस्ट की गई सभी अन्य साइटों का ऐक्सेस मिल जाता है. इससे, हमलावर आपकी साइटों को आसानी से ऐक्सेस कर पाते हैं. ऐसा इसलिए हो सकता है, क्योंकि document.domain, डोमेन के पोर्ट नंबर वाले हिस्से को अनदेखा करता है.
document.domain सेटिंग की सुरक्षा से जुड़ी गड़बड़ियों के बारे में ज़्यादा जानने के लिए, एमडीएन पर "Document.domain" पेज पढ़ें.
Chrome 112 में, Chrome document.domain को बदले नहीं जा सकने वाला बनाने की योजना बना रहा है.
मुझे कैसे पता चलेगा कि मेरी साइट पर असर पड़ा है या नहीं?
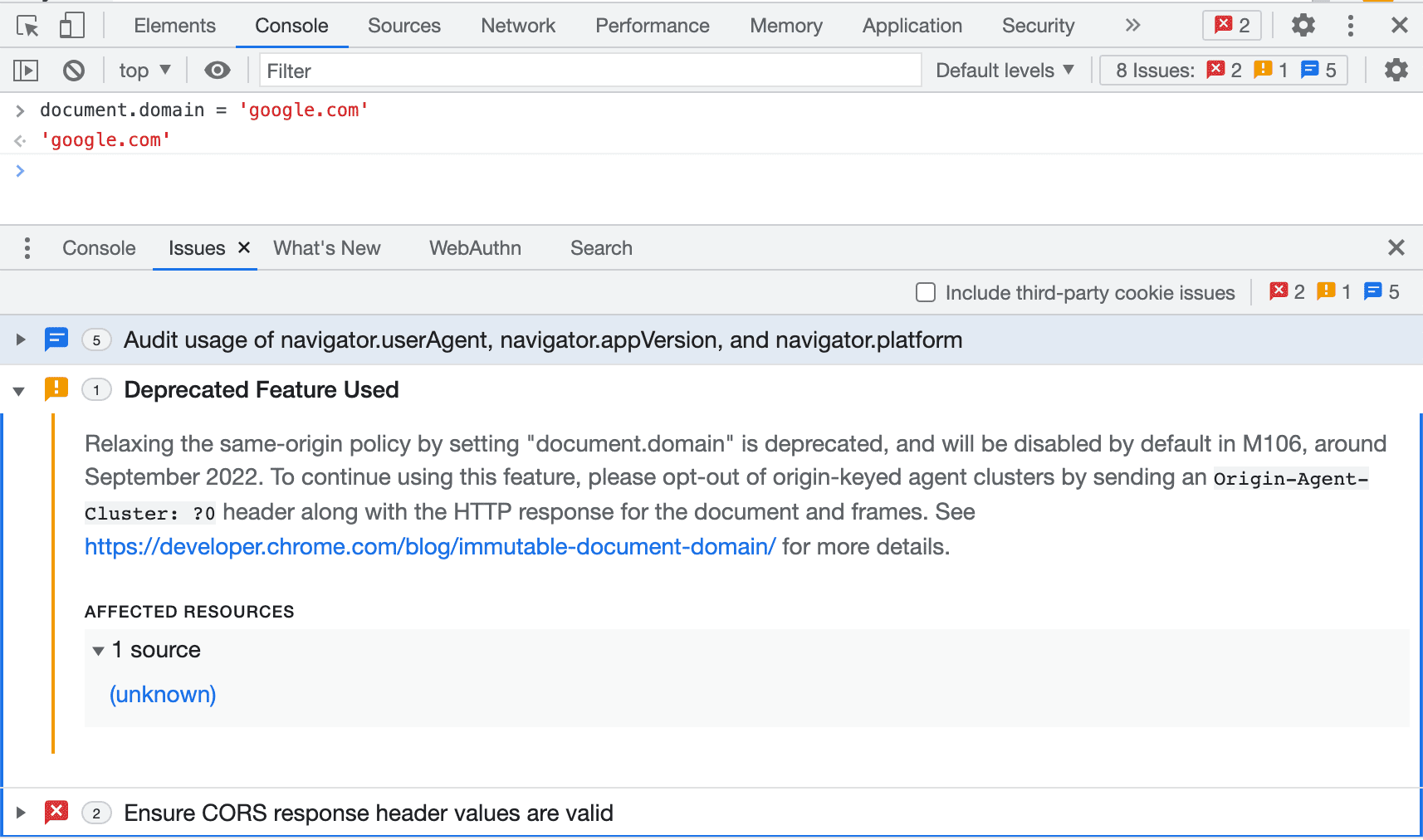
अगर इस बदलाव का असर आपकी वेबसाइट पर पड़ता है, तो Chrome, DevTools के 'समस्याएं' पैनल में चेतावनी देगा. सबसे ऊपर दाएं कोने में बना पीले रंग का फ़्लैग देखें.

अगर आपने रिपोर्टिंग एंडपॉइंट सेट अप किया है, तो आपको एपीआई या सुविधा के बंद होने की रिपोर्ट भी भेजी जाएंगी. रिपोर्ट इकट्ठा करने वाली मौजूदा सेवाओं या अपने इन-हाउस समाधान का इस्तेमाल करके, Reporting API का इस्तेमाल करने के तरीके के बारे में ज़्यादा जानें.
LightHouse के बंद किए गए एपीआई ऑडिट की मदद से, अपनी साइट को चलाया जा सकता है. इससे, आपको उन सभी एपीआई के बारे में पता चलेगा जिन्हें Chrome से हटाने के लिए शेड्यूल किया गया है.
वैकल्पिक क्रॉस-ऑरिजिन कम्यूनिकेशन
फ़िलहाल, अपनी वेबसाइट के लिए document.domain को बदलने के तीन विकल्प हैं.
postMessage() या Channel Messaging API का इस्तेमाल करना
ज़्यादातर मामलों में, क्रॉस-ऑरिजिन postMessage() या Channel Messaging API, document.domain की जगह ले सकता है.
नीचे दिए गए उदाहरण में:
https://parent.example.com,postMessage()के ज़रिए मैसेज भेजकर, डीओएम में बदलाव करने के लिए,https://video.example.comसे अनुरोध करता है.https://video.example.comमैसेज मिलने के तुरंत बाद, डीओएम में बदलाव करता है और पैरंट को इसकी सूचना देता है.https://parent.example.comइस बात की पुष्टि करता है.
https://parent.example.com को:
// Send a message to https://video.example.com
iframe.postMessage('Request DOM manipulation', 'https://video.example.com');
// Receive messages
iframe.addEventListener('message', (event) => {
// Reject all messages except ones from https://video.example.com
if (event.origin !== 'https://video.example.com') return;
// Filter success messages
if (event.data === 'succeeded') {
// DOM manipulation is succeeded
}
});
https://video.example.com पर:
// Receive messages
window.addEventListener('message', (event) => {
// Reject all messages except ones from https://parent.example.com
if (event.origin !== 'https://parent.example.com') return;
// Do a DOM manipulation on https://video.example.com.
// Send a success message to https://parent.example.com
event.source.postMessage('succeeded', event.origin);
});
इसे आज़माकर देखें कि यह कैसे काम करती है. अगर आपके पास ऐसी खास ज़रूरतें हैं जो postMessage() या Channel Messaging API के साथ काम नहीं करेंगी, तो हमें Twitter पर @ChromiumDev के ज़रिए बताएं या document.domain टैग के साथ Stack Overflow पर पूछें.
आखिरी विकल्प के तौर पर, Origin-Agent-Cluster: ?0 हेडर भेजें
अगर आपके पास document.domain सेट करना जारी रखने की कोई ठोस वजह है, तो टारगेट दस्तावेज़ के साथ
Origin-Agent-Cluster: ?0 रिस्पॉन्स हेडर भेजा जा सकता है.
Origin-Agent-Cluster: ?0
Origin-Agent-Cluster हेडर, ब्राउज़र को निर्देश देता है कि दस्तावेज़ को ऑरिजिन के हिसाब से बने एजेंट क्लस्टर से मैनेज किया जाना चाहिए या नहीं. Origin-Agent-Cluster के बारे में ज़्यादा जानने के लिए, Origin-Agent-Cluster हेडर की मदद से परफ़ॉर्मेंस को अलग करने का अनुरोध करना लेख पढ़ें.
यह हेडर भेजने पर, आपका दस्तावेज़ डिफ़ॉल्ट रूप से बदलाव न किए जाने की स्थिति में होने के बाद भी document.domain
सेट करना जारी रख सकता है.
एंटरप्राइज़ नीति के लिए OriginAgentClusterDefaultEnabled को कॉन्फ़िगर करना
आपका एडमिन, OriginAgentClusterDefaultEnabled नीति को false पर कॉन्फ़िगर कर सकता है, ताकि आपके पूरे संगठन में Chrome इंस्टेंस पर document.domain को डिफ़ॉल्ट रूप से सेट किया जा सके. ज़्यादा जानने के लिए, Chrome Enterprise की नीति की सूची और मैनेजमेंट | दस्तावेज़ पढ़ें.
ब्राउज़र के साथ काम करना
- ऑरिजिन स्पेसिफ़िकेशन में बताया गया है कि सुविधा को हटाया जाना चाहिए.
- Mozilla,
document.domainको डिफ़ॉल्ट रूप से बंद करने को प्रोटोटाइप के तौर पर इस्तेमाल करने लायक मानता है. - WebKit ने बताया है कि वे
document.domainसेटर को बंद करने के बारे में थोड़ा सकारात्मक हैं.
संसाधन
Document.domain- वेब एपीआई | MDN- ऑरिजिन को अलग करना और
document.domainको बंद करना document.domainको बंद किया जा रहा है. · समस्या #564 · w3ctag/design-reviews
स्वीकार की गई
Unsplash पर Braydon Anderson की ओर से अपलोड की गई फ़ोटो


