Như đã thông báo vào tháng 9, Chrome sẽ sớm đánh dấu các trang không bảo mật có chứa các trường nhập dữ liệu mật khẩu và thẻ tín dụng là Không an toàn trong thanh URL.
Tài liệu này nhằm hỗ trợ Nhà phát triển web cập nhật trang web của họ để tránh nhận cảnh báo này.
Bật cảnh báo
Theo mặc định, tính năng cảnh báo sẽ được bật cho mọi người trong Chrome 56. Dự kiến phát hành vào tháng 1 năm 2017.
Để kiểm thử trải nghiệm người dùng sắp tới trước thời điểm đó, hãy cài đặt bản dựng Google Chrome Canary mới nhất.
Để định cấu hình Chrome hiển thị cảnh báo như sẽ xuất hiện vào tháng 1 năm 2017, hãy mở
chrome://flags/#mark-non-secure-as và đặt tùy chọn Mark non-secure origins as
non-secure thành Display a verbose state when password or credit card
fields are detected on an HTTP page. Sau đó, chạy lại trình duyệt.
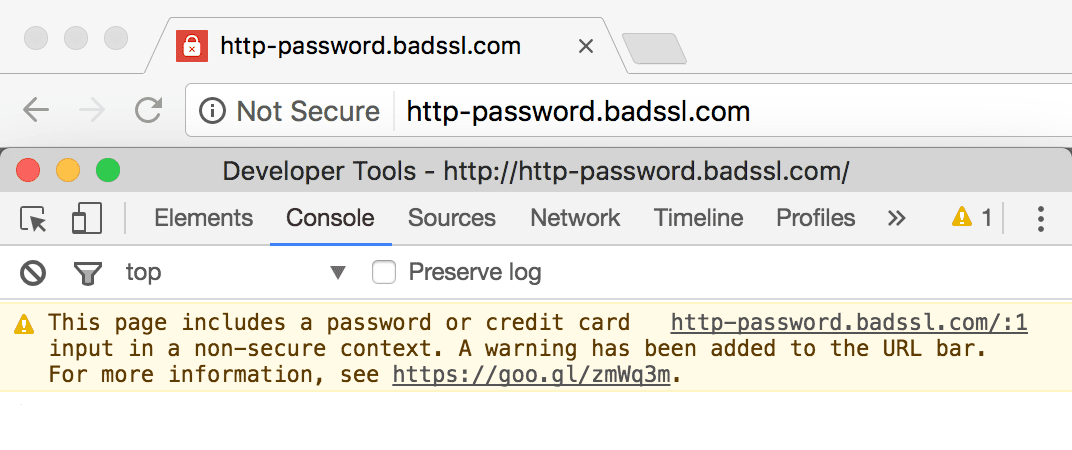
Bạn có thể xem ví dụ về hành vi cảnh báo của trình duyệt trên trang này.
Khi trạng thái Không an toàn hiển thị, bảng điều khiển Công cụ cho nhà phát triển sẽ hiển thị thông báo This
page includes a password or credit card input in a non-secure context. A warning
has been added to the URL bar.

Giải quyết cảnh báo
Để cảnh báo Không an toàn không xuất hiện trên các trang của mình, bạn phải đảm bảo rằng mọi biểu mẫu chứa phần tử <input type=password> và mọi dữ liệu đầu vào được phát hiện là trường thẻ tín dụng chỉ hiện diện trên các nguồn gốc bảo mật. Điều này có nghĩa là trang cấp cao nhất phải là HTTPS và nếu
input nằm trong iframe thì iframe đó cũng phải được phân phát qua HTTPS.
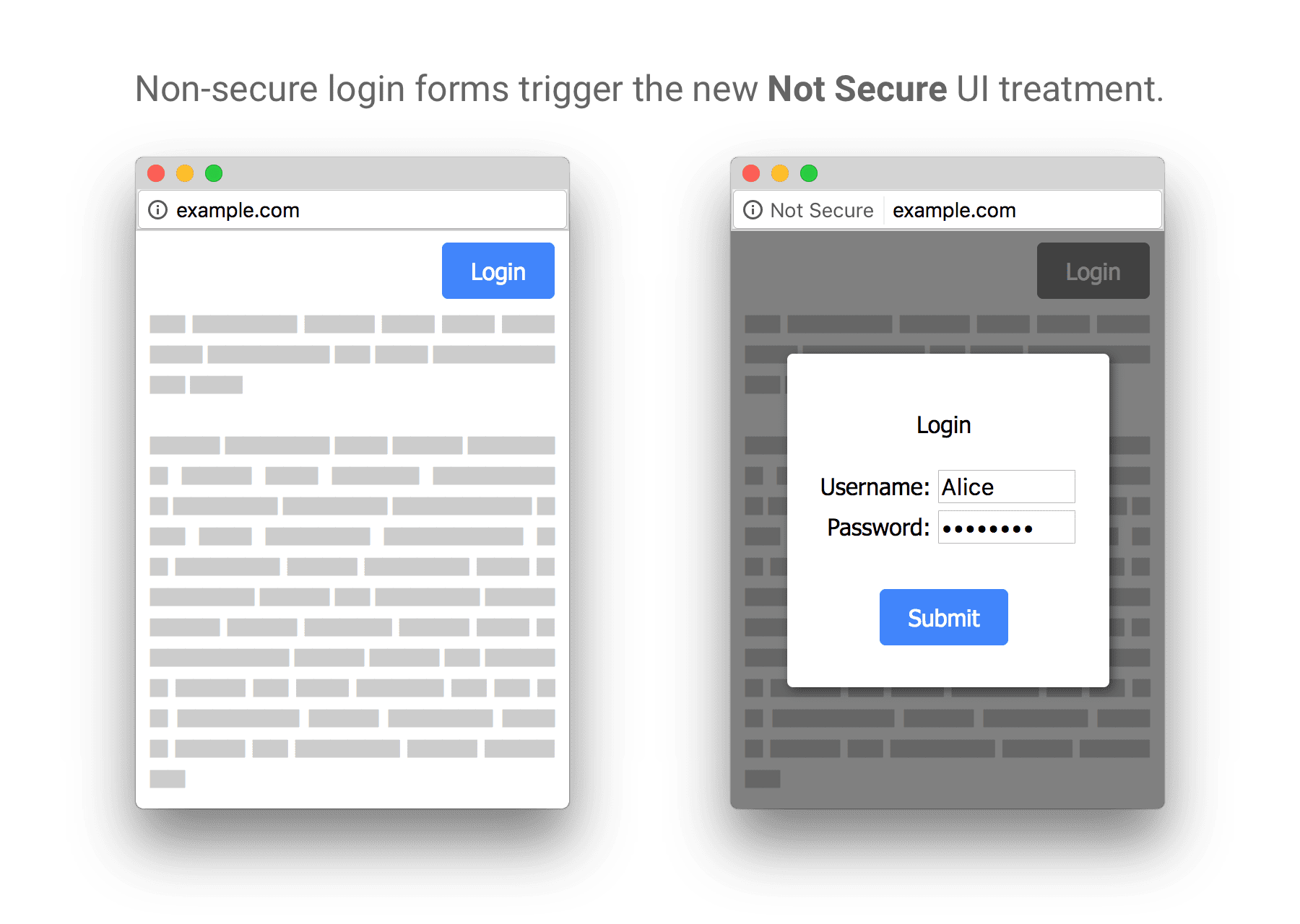
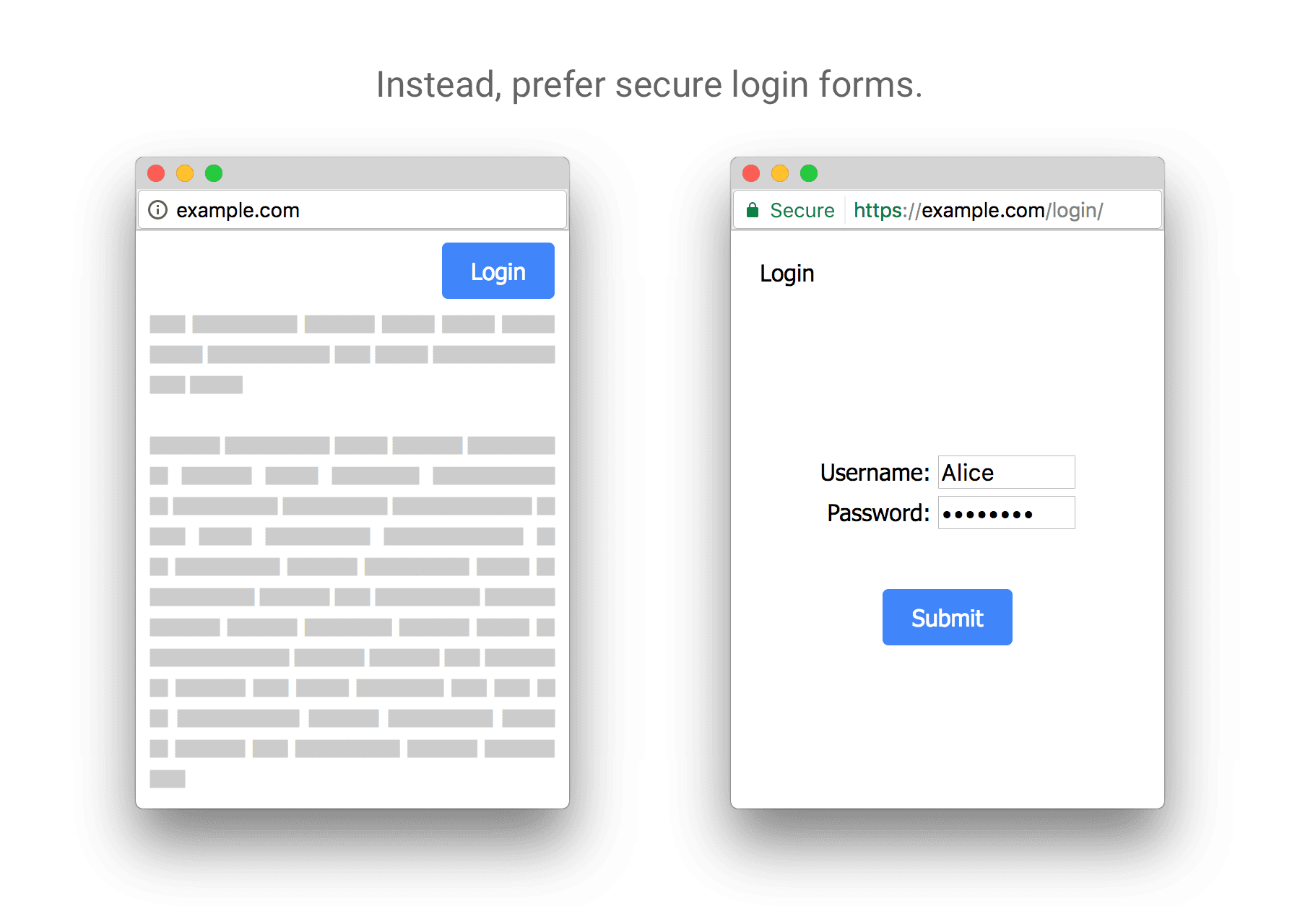
Nếu trang web của bạn phủ lên khung đăng nhập HTTPS trên các trang HTTP...

Bạn sẽ cần thay đổi trang web để sử dụng HTTPS cho toàn bộ trang web (lý tưởng) hoặc chuyển hướng cửa sổ trình duyệt đến trang HTTPS chứa biểu mẫu đăng nhập:

Lâu dài – Sử dụng HTTPS ở mọi nơi
Cuối cùng, Chrome sẽ hiển thị cảnh báo Không an toàn cho tất cả các trang được phân phát qua HTTP, bất kể trang đó có chứa các trường nhập dữ liệu nhạy cảm hay không. Ngay cả khi áp dụng một trong các giải pháp được nhắm mục tiêu cụ thể hơn ở trên, bạn vẫn nên lập kế hoạch di chuyển trang web của mình để sử dụng HTTPS cho tất cả các trang.

