Daha iyi kullanıcı deneyimi, reklam engelleyici yükleme teşvikleri en aza indirildi ve veri tüketimi azaltıldı
Chrome'un otomatik oynatma politikaları Nisan 2018'de değişti. Bunun sesli video oynatmayı neden ve nasıl etkilediğini anlatmak için buradayım. Spoiler uyarısı: Kullanıcılar bu özelliği çok sevecek.


Yeni davranışlar
Sizin de fark etmiş olabileceğiniz gibi, web tarayıcıları kullanıcı deneyimini iyileştirmek, reklam engelleyici yüklemeye yönelik teşvikleri en aza indirmek ve pahalı ve/veya kısıtlı ağlarda veri tüketimini azaltmak için daha katı otomatik oynatma politikalarına geçiş yapıyor. Bu değişikliklerin amacı, kullanıcılara oynatma üzerinde daha fazla kontrol sağlamak ve meşru kullanım alanları olan yayıncılara fayda sağlamaktır.
Chrome'un otomatik oynatma politikaları basittir:
- Sesi kapalı otomatik oynatmaya her zaman izin verilir.
- Sesli otomatik oynatmaya aşağıdaki durumlarda izin verilir:
- Kullanıcı, alanla etkileşime geçmiştir (tıklama, dokunma vb.).
- Masaüstünde, kullanıcının Medya Etkileşimi Dizini eşiği aşıldıysa kullanıcı daha önce sesli video oynatmıştır.
- Kullanıcı, mobil cihazda siteyi ana ekranına eklemiş veya masaüstünde PWA'yı yüklemiştir.
- Üst kareler, sesli otomatik oynatmaya olanak tanımak için iframe'lerine otomatik oynatma izni verebilir.
Medya Etkileşim Endeksi
Medya Etkileşim Düzeyi (MEI), kullanıcıların bir sitede medya tüketim eğilimini ölçer. Chrome'un yaklaşımı, kaynak başına ziyaret sayısının önemli medya oynatma etkinliklerine oranıdır:
- Medya (ses/video) tüketimi yedi saniyeden uzun olmalıdır.
- Ses mevcut ve sesi açık olmalıdır.
- Videonun yer aldığı sekme etkindir.
- Videonun boyutu (piksel cinsinden) 200x140'tan büyük olmalıdır.
Chrome, bu bilgilerden medya etkileşim puanı hesaplar. Bu puan, medyanın düzenli olarak oynatıldığı sitelerde en yüksek olur. Yeterince yüksek olduğunda medya, yalnızca masaüstünde otomatik oynatmaya izin verilir.
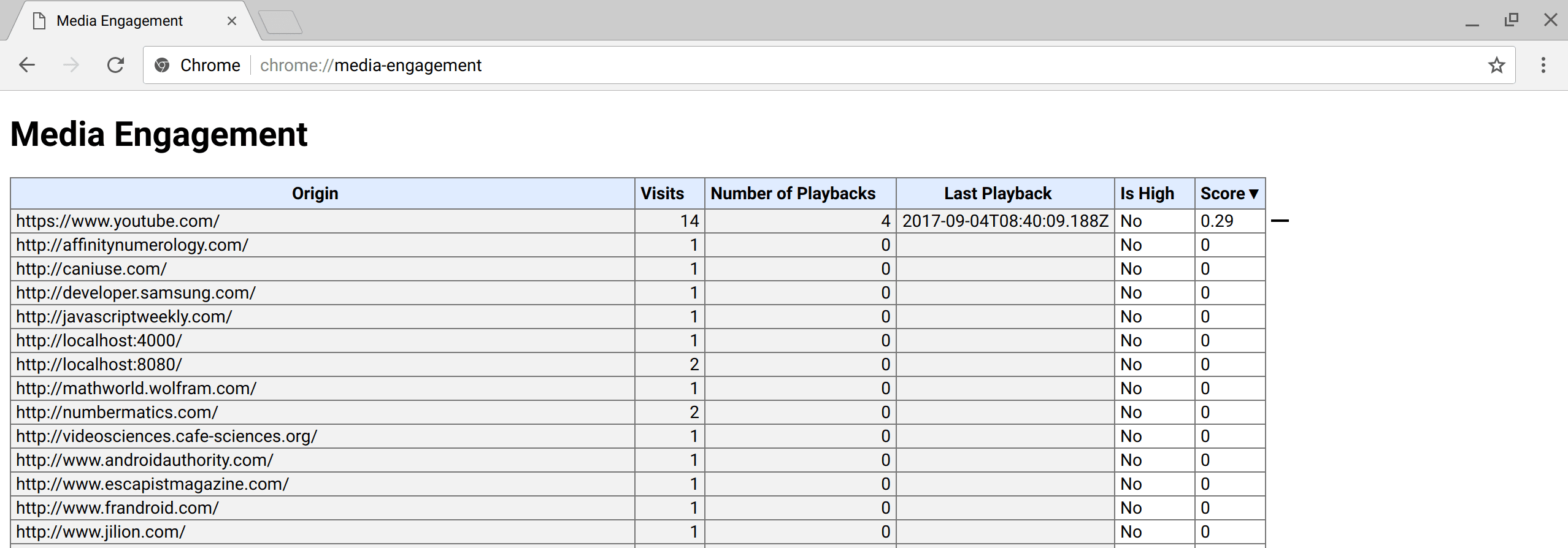
Kullanıcının MEI'si, about://media-engagement dahili sayfasında yer alır.

about://media-engagement dahili sayfasının ekran görüntüsü.
Geliştirici anahtarları
Geliştirici olarak, web sitenizi farklı düzeylerde kullanıcı etkileşimi açısından test etmek için Chrome otomatik oynatma politikası davranışını yerel olarak değiştirmek isteyebilirsiniz.
Bir komut satırı işaretini kullanarak otomatik oynatma politikasını tamamen devre dışı bırakabilirsiniz:
chrome.exe --autoplay-policy=no-user-gesture-required. Bu, kullanıcının sitenizle güçlü bir şekilde etkileşim kurmuş gibi web sitenizi test etmenize olanak tanır. Otomatik oynatmaya her zaman izin verilir.Ayrıca MEI'yi devre dışı bırakarak ve genel olarak en yüksek MEI'ye sahip sitelerin yeni kullanıcılar için varsayılan olarak otomatik oynatma kullanıp kullanmayacağını belirleyerek otomatik oynatmaya hiçbir zaman izin verilmemesini sağlamaya karar verebilirsiniz. Bunu işaretlerle yapın:
chrome.exe --disable-features=PreloadMediaEngagementData, MediaEngagementBypassAutoplayPolicies.
Iframe yetkilendirme
İzin politikası, geliştiricilerin tarayıcı özelliklerini ve API'lerini seçerek etkinleştirmesine ve devre dışı bırakmasına olanak tanır. Bir kaynak otomatik oynatma izni aldıktan sonra, otomatik oynatma için izin politikası ile bu izni kaynak dışı iFrame'lere aktarabilir. Aynı kaynak iframe'lerde otomatik oynatmaya varsayılan olarak izin verildiğini unutmayın.
<!-- Autoplay is allowed. -->
<iframe src="https://cross-origin.com/myvideo.html" allow="autoplay">
<!-- Autoplay and Fullscreen are allowed. -->
<iframe src="https://cross-origin.com/myvideo.html" allow="autoplay; fullscreen">
Otomatik oynatma için izin politikası devre dışı bırakıldığında, kullanıcı hareketi olmadan play() için yapılan çağrılar, NotAllowedError DOMException ile verilen taahhüdü reddeder. Otomatik oynatma özelliği de yoksayılır.
Örnekler
1. Örnek: Bir kullanıcı dizüstü bilgisayarında VideoSubscriptionSite.com'yi her ziyaret ettiğinde bir TV programı veya film izler. Medya etkileşim puanı yüksek olduğu için otomatik oynatmaya izin verilir.
2. Örnek: GlobalNewsSite.com hem metin hem de video içeriğine sahiptir.
Kullanıcıların çoğu siteye metin içeriği için gider ve videoları yalnızca ara sıra izler.
Kullanıcıların medya etkileşim puanı düşükse kullanıcı doğrudan bir sosyal medya sayfasından veya aramadan geldiğinde otomatik oynatmaya izin verilmez.
3. örnek: LocalNewsSite.com hem metin hem de video içeriğine sahiptir.
Çoğu kullanıcı siteye ana sayfadan giriyor ve ardından haber makalelerini tıklıyor. Kullanıcının alanla etkileşimi nedeniyle, haber makalesi sayfalarında otomatik oynatmaya izin verilir. Ancak kullanıcıların otomatik oynatılan içerikle şaşırmaması için dikkatli olunmalıdır.
4. Örnek: MyMovieReviewBlog.com, bir incelemeyle birlikte film fragmanının yer aldığı bir iframe yerleştirir. Kullanıcılar bloga gitmek için alanla etkileşime geçtiğinden otomatik oynatmaya izin verilir. Ancak, içeriğin otomatik olarak oynatılması için blogun bu ayrıcalığı iframe'e açıkça yetkilendirmesi gerekir.
Chrome Enterprise politikaları
Kiosk'lar veya gözetimsiz sistemler gibi kullanım alanları için Chrome kurumsal politikaları ile otomatik oynatma davranışını değiştirmek mümkündür. Otomatik oynatma ile ilgili kurumsal politikaları nasıl ayarlayacağınızı öğrenmek için Politika Listesi yardım sayfasına göz atın:
AutoplayAllowedpolitikası, otomatik oynatmaya izin verilip verilmeyeceğini kontrol eder.AutoplayAllowlistpolitikası, otomatik oynatmanın her zaman etkin olacağı URL kalıpları izin verilenler listesi belirtmenize olanak tanır.
Web geliştiricileri için en iyi uygulamalar
Ses/video öğeleri
Unutmayın: Videonun oynatılacağı varsaymayın ve video oynatılmadığında duraklatma düğmesi göstermeyin. Bu konu o kadar önemli ki, bu makaleyi gözden geçirenler için aşağıda bir kez daha yazacağım.
Reddedildi olup olmadığını görmek için her zaman play işlevi tarafından döndürülen Promise'a bakmanız gerekir:
var promise = document.querySelector('video').play();
if (promise !== undefined) {
promise.then(_ => {
// Autoplay started!
}).catch(error => {
// Autoplay was prevented.
// Show a "Play" button so that user can start playback.
});
}
Kullanıcılarla etkileşime geçmenin ilginç yollarından biri, sesi kapalı otomatik oynatma özelliğini kullanmak ve sesi açmayı seçmelerine izin vermektir. (Aşağıdaki örneğe bakın.) Facebook, Instagram, Twitter ve YouTube gibi bazı web siteleri bu yöntemi zaten etkili bir şekilde kullanıyor.
<video id="video" muted playsinline autoplay>
<button id="unmuteButton"></button>
<script>
unmuteButton.addEventListener('click', function() {
video.muted = false;
});
</script>
Kullanıcı etkinleştirmeyi tetikleyen etkinlikler hâlâ tarayıcılar arasında tutarlı bir şekilde tanımlanmalıdır. Şimdilik, "click" uygulamasında kalmanızı öneririz. GitHub whatwg/html#3849 sorununa bakın.
Web Audio
Web Audio API, Chrome 71'den beri otomatik oynatma kapsamındadır. Bu konuda bilmeniz gereken birkaç nokta var. Öncelikle, ses çalmaya başlamadan önce bir kullanıcı etkileşimi beklemek iyi bir uygulamadır. Böylece kullanıcılar bir şeyden haberdar olur. Örneğin, "oynat" düğmesi veya "açma/kapatma" anahtarı gibi öğeleri düşünün. Uygulamanın akışına bağlı olarak "sesi aç" düğmesi de ekleyebilirsiniz.
Sayfa yüklenirken AudioContext öğesini oluşturursanız kullanıcı sayfayla etkileşimde bulunduktan bir süre sonra (ör. kullanıcı bir düğmeyi tıkladıktan sonra) resume() öğesini çağırmanız gerekir. Alternatif olarak, bağlı herhangi bir düğümde start() çağrılırsa kullanıcı hareketinden sonra AudioContext devam ettirilir.
// Existing code unchanged.
window.onload = function() {
var context = new AudioContext();
// Setup all nodes
// ...
}
// One-liner to resume playback when user interacted with the page.
document.querySelector('button').addEventListener('click', function() {
context.resume().then(() => {
console.log('Playback resumed successfully');
});
});
AudioContext öğesini yalnızca kullanıcı sayfayla etkileşimde bulunduğunda da oluşturabilirsiniz.
document.querySelector('button').addEventListener('click', function() {
var context = new AudioContext();
// Setup all nodes
// ...
});
Tarayıcının ses çalmak için kullanıcı etkileşimi gerektirip gerektirmediğini tespit etmek üzere, oluşturduktan sonra AudioContext.state öğesini kontrol edin. Oynatma işlemine izin veriliyorsa running simgesine hemen geçilir. Aksi takdirde suspended olacaktır. statechange etkinliğini dinlerseniz değişiklikleri eşzamansız olarak algılayabilirsiniz.
Bir örnek görmek isterseniz https://airhorner.com'da otomatik oynatma politikası kurallarının Web'de ses çalma sorunlarını düzelten küçük Çekme İsteği'ne göz atın.


