सर्विस वर्कर को डीबग करना मुश्किल होता है. आप लाइफ़साइकल, अपडेट, कैश मेमोरी, और इन सभी चीज़ों के बीच इंटरैक्शन से जुड़ी समस्या को हल कर रहे हैं. अच्छी बात यह है कि जैसे Workbox ने सर्विस वर्कर के विकास को आसान बनाया है वैसे ही जानकारी वाले लॉग इन की मदद से, यह डीबग करना भी आसान बनाता है. यह पेज, डीबग करने वाले कुछ उपलब्ध टूल की जानकारी देगा. साथ ही, यह भी बताएगा कि Workbox में लॉग इन करने की सुविधा कैसे काम करती है और इसे कॉन्फ़िगर करने का तरीका क्या है.
समस्या हल करने के लिए उपलब्ध टूल
सर्विस वर्कर डेवलप करने के दौरान, ब्राउज़र में कई टूल उपलब्ध हैं. इनकी मदद से, डीबग करने और समस्या हल करने में मदद मिलती है. अपनी पसंद का ब्राउज़र इस्तेमाल करने के लिए, यहां कुछ संसाधन दिए गए हैं.
Chrome और Edge
Chrome (और Blink इंजन पर आधारित Edge के सबसे नए वर्शन) में डेवलपर टूल का एक बेहतर सेट मौजूद है. इनमें से कुछ टूल—खास तौर पर Chrome के DevTools में मौजूद हैं—के बारे में इस दस्तावेज़ में पहले बताया गया था. हालांकि, अब खोजने के लिए और भी बहुत कुछ टूल उपलब्ध है:
- प्रोग्रेसिव वेब ऐप्लिकेशन डीबग करना
- Chrome DevTools में नेटवर्क गतिविधि की जांच करना
- वीडियो: Chrome में सर्विस वर्कर को डीबग करना
- कोडलैब (कोड बनाना सीखना): सर्विस वर्कर को डीबग करना
Firefox
Firefox के उपयोगकर्ता नीचे दिए गए संसाधनों का इस्तेमाल कर सकते हैं:
- Firefox Devtools ऐप्लिकेशन पैनल का इस्तेमाल करके, सर्विस वर्कर को डीबग करना
- वीडियो: Firefox में सर्विस वर्कर को डीबग करना
Safari
Safari में फ़िलहाल सर्विस वर्कर को डीबग करने के लिए, डेवलपर टूल का ज़्यादा सीमित सेट उपलब्ध है. इन संसाधनों की मदद से, इनके बारे में ज़्यादा जानकारी हासिल की जा सकती है:
वर्कबॉक्स में लॉग इन करने की सुविधा
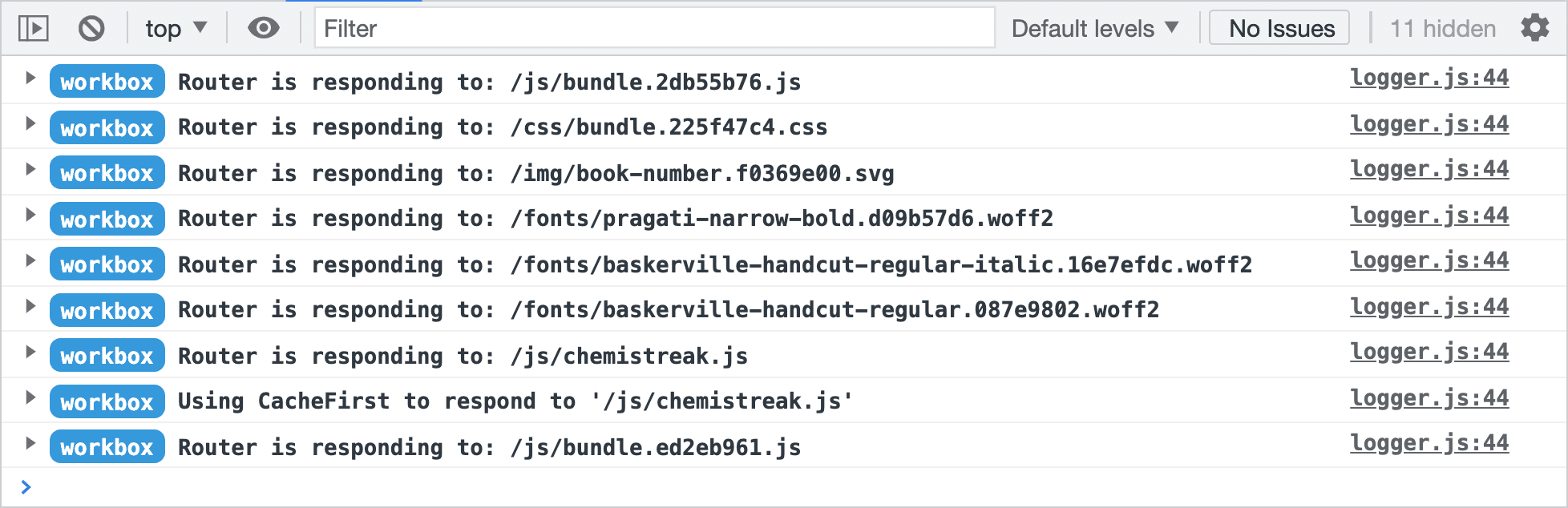
Workbox की मदद से डेवलपर को मिलने वाले अनुभव को बेहतर बनाया गया है. यह एक मुख्य सुविधा है, जो जानकारी को लॉग करने में मदद करती है. लॉगिंग चालू होने पर Workbox अपनी करीब-करीब सभी गतिविधियों को खास और फ़ंक्शनल तरीके से लॉग करता है.

Workbox के डेवलपमेंट बिल्ड डिफ़ॉल्ट रूप से चालू रहते हैं, जबकि प्रोडक्शन बिल्ड इसे बंद कर देते हैं. डेवलपमेंट और प्रोडक्शन बिल्ड के बीच स्विच करने के अलग-अलग चरण होते हैं. यह इस बात पर निर्भर करता है कि आप कस्टम वर्कबॉक्स बंडल बना रहे हैं या workbox-sw के ज़रिए, पहले से बंडल की गई कॉपी का इस्तेमाल कर रहे हैं.
बंडलर के साथ या उसके बिना
बंडलर ऐसे टूल होते हैं जो अलग-अलग मॉड्यूल से कोड लेकर, ब्राउज़र में चलने के लिए तैयार JavaScript आउटपुट बनाते हैं. बंडलर का इस्तेमाल करते समय, बंडलर के लिए बने वर्कबॉक्स प्लगिन का भी इस्तेमाल किया जा सकता है. इससे पहले से कैश मेमोरी में सेव होने में मदद मिलती है, जैसे कि workbox-webpack-plugin. इसके अलावा, ऐसा भी हो सकता है कि आपने वर्कबॉक्स रनटाइम कैशिंग लॉजिक का बंडल बनाया हो. दोनों ही मामलों में, बंडलर के कॉन्फ़िगरेशन में प्रोडक्शन मोड सेट करने का असर, वर्कबॉक्स की लॉगिंग पर पड़ता है:
- Webpack में,
modeकॉन्फ़िगरेशन विकल्प को'production'या'development'पर सेट किया जा सकता है.workbox-webpack-pluginइस वैल्यू के आधार पर, Workbox में प्रोडक्शन या डेवलपमेंट लॉग इन का इस्तेमाल करेगा. - रोलअप के लिए,
rollup-plugin-workboxकोmodeकॉन्फ़िगरेशन का इस्तेमाल करने की अनुमति होती है. इससे यह भी तय होता है कि Workbox, कंसोल में कुछ भी लॉग करता है या नहीं. अगर वर्कबॉक्स के लिए बने प्लगिन के बिना रोलअप टूल का इस्तेमाल किया जा रहा है, तो@rollup/plugin-replaceको कॉन्फ़िगर करना होगा, ताकिprocess.env.NODE_ENVकी जगह'development'या'production'का इस्तेमाल किया जा सके.
मान लीजिए कि डेवलपमेंट के दौरान, डिफ़ॉल्ट तौर पर लॉग इन करने के तरीके को बदलना ज़रूरी है. ऐसी स्थिति में, आपके बंडलर के लिए सही Workbox प्लगिन से आपको इसके कॉन्फ़िगरेशन में लॉग को डीबग करने के लिए प्राथमिकता हार्डकोड करने की अनुमति मिलनी चाहिए. उदाहरण के लिए, GenerateSW तरीके के लिए workbox-webpack-plugin के mode विकल्प का इस्तेमाल करके, Workbox में लॉग इन करने की सुविधा बंद की जा सकती है.
बंडलर के बिना
बंडलर का इस्तेमाल करना बहुत अच्छा होता है, लेकिन यह ज़रूरी नहीं है कि हर प्रोजेक्ट को इनकी ज़रूरत हो. अगर आपको किसी ऐसे प्रोजेक्ट में Workbox जोड़ना है जिसमें बंडलर का इस्तेमाल नहीं किया गया हो, तो ऐसे में workbox-sw को चुनें.
workbox-sw मॉड्यूल की मदद से, अन्य वर्कबॉक्स मॉड्यूल को लोड करना आसान हो जाता है (उदाहरण के लिए, सीडीएन से workbox-routing, workbox-precaching वगैरह). यह आपके वेब ऐप्लिकेशन को ऐक्सेस करने के लिए इस्तेमाल किए गए यूआरएल पर निर्भर करता है कि डेवलपमेंट बंडल लोड होगा या प्रोडक्शन बंडल. अगर आपका वेब ऐप्लिकेशन http://localhost पर चल रहा है, तो workbox-sw डिफ़ॉल्ट रूप से, Workbox का डेवलपमेंट वर्शन लोड करता है. साथ ही, अन्य समय पर प्रोडक्शन वर्शन भी लोड करता है.
debug विकल्प को true पर सेट करने के लिए, Workbox के setConfig तरीके को कॉल करके डिफ़ॉल्ट ऐक्शन को बदला जा सकता है:
// Load workbox-sw from a CDN
importScripts('https://storage.googleapis.com/workbox-cdn/releases/6.2.0/workbox-sw.js');
// This must come before any other workbox.* methods.
workbox.setConfig({
debug: true
});
// Now use workbox.routing.*, workbox.precaching.*, etc.
किसी भी वर्कफ़्लो में डेवलपमेंट बिल्ड में लॉग इन करने की सुविधा बंद करें
चाहे आप बंडलर का इस्तेमाल करें या न करें, आप अपने सर्विस वर्कर में खास self.__WB_DISABLE_DEV_LOGS वैरिएबल के लिए true असाइन करके डेवलपमेंट बिल्ड में सभी लॉगिंग बंद कर सकते हैं:
//
self.__WB_DISABLE_DEV_LOGS = true;
// The rest of your Workbox service worker code goes here
इस तरीके का एक फ़ायदा यह है कि यह आपके बंडलर कॉन्फ़िगरेशन से पूरी तरह अलग होता है और workbox-sw का सीधे तौर पर इस्तेमाल करने पर भी काम करता है. इसके अलावा, वर्कबॉक्स से चलने वाले सर्विस वर्कर का पैकेज बनाने के लिए बंडलर का इस्तेमाल किया जा सकता है.
ज़्यादा जानकारी
अगर आपको अब भी यह पता लगाने में परेशानी हो रही है कि किसी बगी सर्विस वर्कर में क्या चल रहा है और लॉगिंग पर्याप्त नहीं है, तो workbox टैग की सहायता से Stack Overflow पर प्रश्न पोस्ट करके देखें. अगर आपको वहां जवाब नहीं मिलता है, तो GitHub से जुड़ी समस्या दर्ज करें (योगदान देने वाले दिशा-निर्देशों को पढ़ने के बाद). इससे डेवलपर के साथ-साथ बड़ी संख्या में लोग आपके सवाल पढ़ सकते हैं और उनके जवाब दे सकते हैं. साथ ही, आपके सवाल का जवाब देने से, बाद में इस तरह की स्थिति में किसी को मदद मिल सकती है.

