Sekme, pencere ve ekran paylaşımı, web platformunda Screen Capture API ile zaten mümkündür. Özetlemek gerekirse getDisplayMedia(), kullanıcının medya akışı olarak yakalamak için bir ekranı veya ekranın bir bölümünü (pencere gibi) seçmesine olanak tanır. Daha sonra bu akış kaydedilebilir veya ağ üzerinden diğer kullanıcılarla paylaşılabilir. Gizliliği daha iyi korumak ve kişisel bilgilerin yanlışlıkla paylaşılmasını önlemek için API'de yakın zamanda değişiklikler yapıldı.
Gizliliği korumaya yönelik ekran paylaşımı için kullanabileceğiniz denetimlerin listesi aşağıda verilmiştir:
displaySurfaceseçeneği, web uygulamasının belirli bir görüntüleme alanı türünü (sekmeler, pencereler veya ekranlar) sunmayı tercih ettiğini gösterebilir.monitorTypeSurfacesseçeneği, kullanıcının ekranın tamamını paylaşmasını önlemek için kullanılabilir.surfaceSwitchingseçeneği, Chrome'un, kullanıcının paylaşılan sekmeler arasında dinamik olarak geçiş yapmasına izin verip vermeyeceğini belirtir.selfBrowserSurfaceseçeneği, kullanıcının mevcut sekmeyi paylaşmasını önlemek için kullanılabilir. Bu, "aynaların salonu" efektini önler.systemAudioseçeneği, Chrome'un kullanıcıya yalnızca ilgili ses kaydını sunmasını sağlar.
getDisplayMedia() ile ilgili değişiklikler
getDisplayMedia() hesabında aşağıdaki değişiklikler yapıldı.
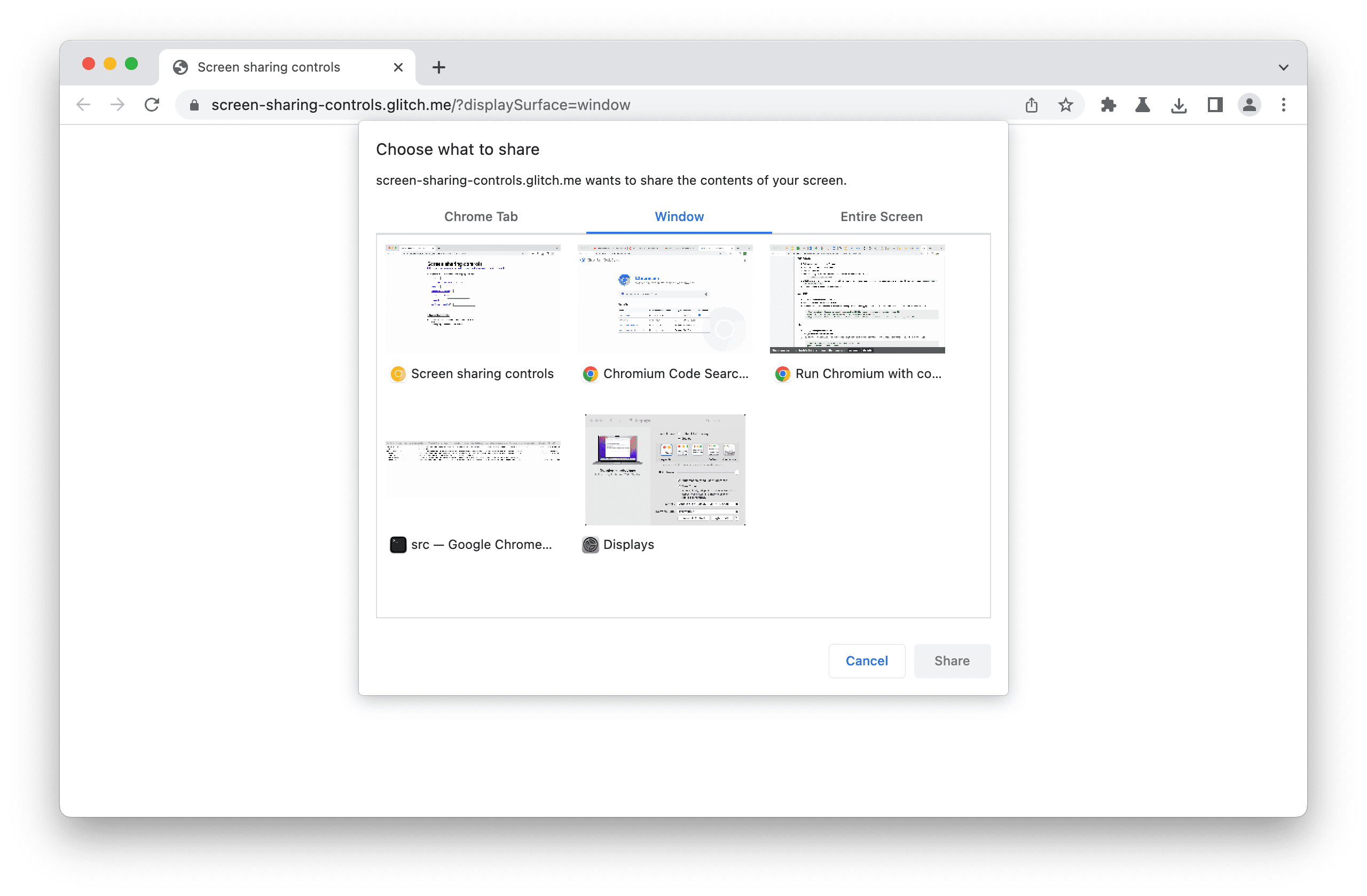
displaySurface seçeneği
Pencere veya ekran paylaşımıyla en iyi şekilde çalışan, özel kullanıcı yolculuklarına sahip web uygulamaları, Chrome'dan medya seçicide pencereleri veya ekranları daha belirgin şekilde sunmasını isteyebilir. Teklifin sıralaması değişmez ancak ilgili bölme önceden seçilidir.
displaySurface seçeneğinin değerleri şunlardır:
- Sekmeler için
"browser". "window"adresini ziyaret edin.- Ekranlar için
"monitor".
const stream = await navigator.mediaDevices.getDisplayMedia({
// Pre-select the "Window" pane in the media picker.
video: { displaySurface: "window" },
});

Belirli bir pencereyi veya ekranı önceden seçme seçeneği sunmadığımızı unutmayın. Bu, web uygulamasına kullanıcı üzerinde çok fazla güç vereceğinden, tasarım gereğidir.
monitorTypeSurfaces seçeneği
Şirketleri, çalışan hataları nedeniyle özel bilgilerin sızmasına karşı korumak için video konferans web uygulamaları artık monitorTypeSurfaces değerini "exclude" olarak ayarlayabilir. Ardından Chrome, medya seçicide ekranları hariç tutar. Dahil etmek için "include" olarak ayarlayın. Şu anda monitorTypeSurfaces için varsayılan değer "include"'tır ancak varsayılan değer gelecekte değişebileceğinden web uygulamalarının bu değeri açıkça ayarlamasının önerilir.
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
// Remove the "Entire Screen" pane in the media picker.
monitorTypeSurfaces: "exclude",
});

Açık monitorTypeSurfaces: "exclude" değerinin displaySurface: "monitor" ile birbirini hariç tuttuğunu unutmayın.
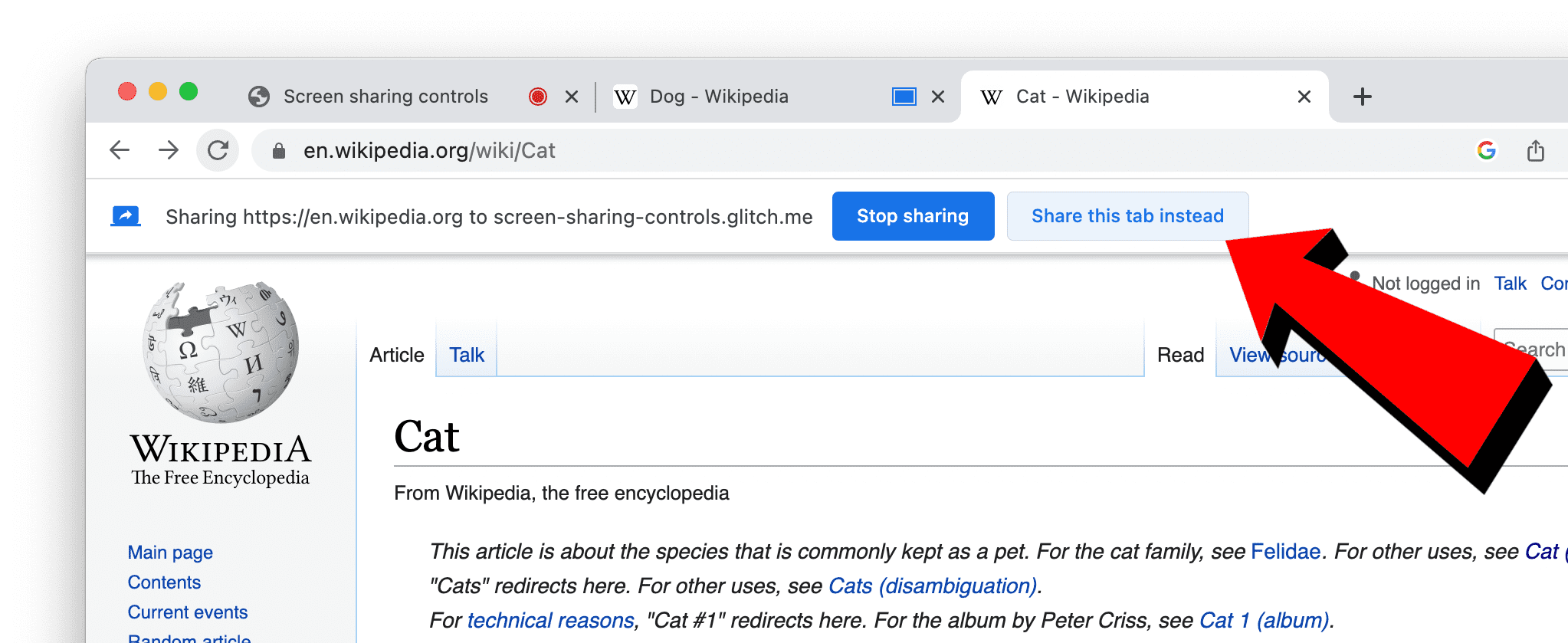
surfaceSwitching seçeneği
Ekranın tamamını paylaşmanın en çok belirtilen nedenlerinden biri, oturum sırasında farklı platformları paylaşma arasında sorunsuz bir şekilde geçiş yapmaktır. Bu sorunu gidermek için Chrome artık kullanıcıların farklı sekmeleri paylaşma arasında dinamik olarak geçiş yapmasına olanak tanıyan bir düğme sunuyor. Daha önce Chrome uzantılarında kullanılabilen bu "Bunun yerine bu sekmeyi paylaş" düğmesi artık getDisplayMedia() çağrısı yapan tüm web uygulamaları tarafından kullanılabilir.

surfaceSwitching, "include" olarak ayarlanırsa tarayıcı söz konusu düğmeyi gösterir. "exclude" olarak ayarlanırsa kullanıcıya bu düğme gösterilmez. Chrome zaman içinde varsayılan değeri değiştirebileceğinden, web uygulamalarının açık bir değer belirlemesi önerilir.
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
// Ask Chrome to expose browser-level UX elements that allow
// the user to switch the underlying track at any time,
// initiated by the user and without prior action by the web app.
surfaceSwitching: "include"
});
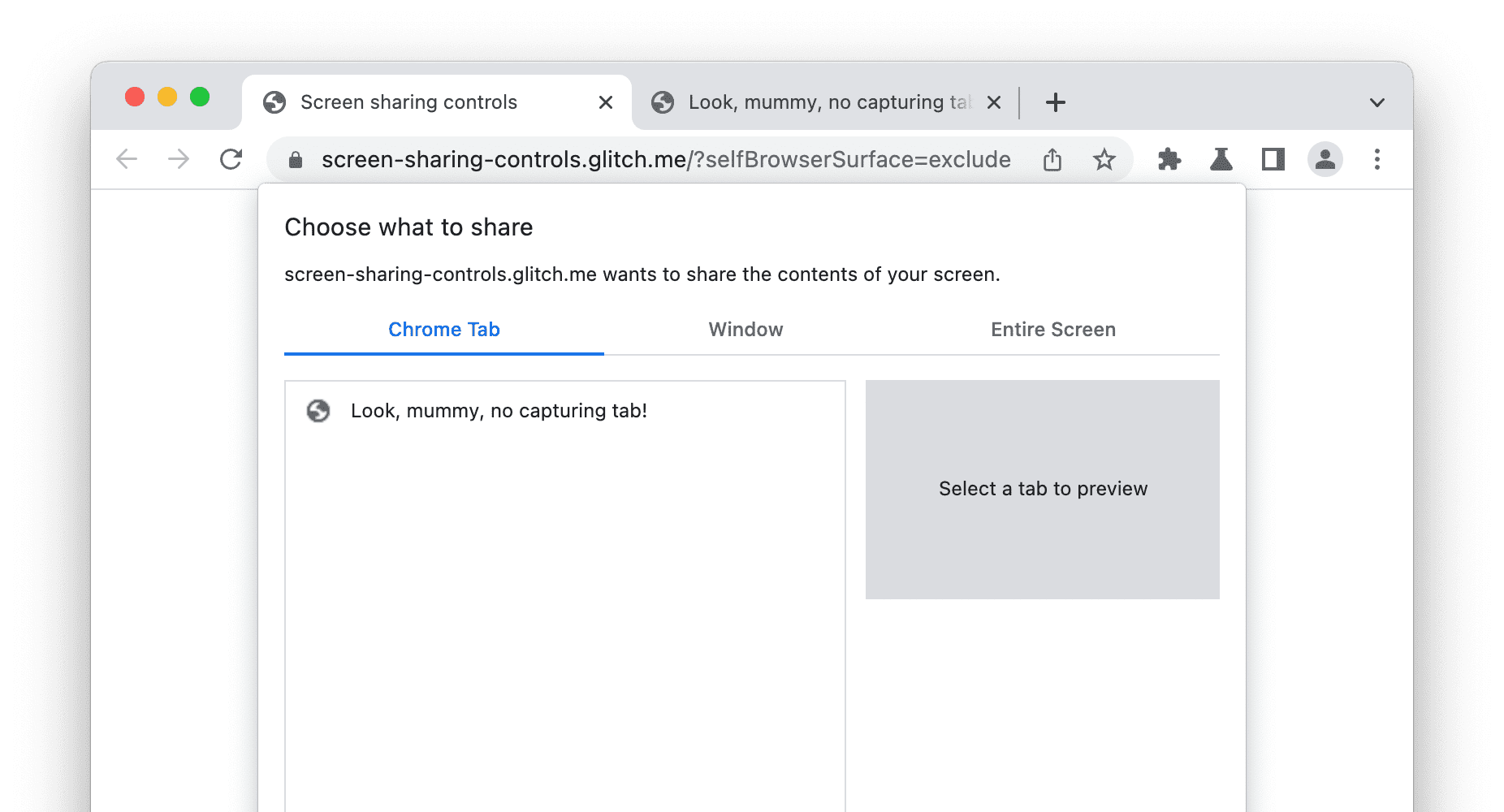
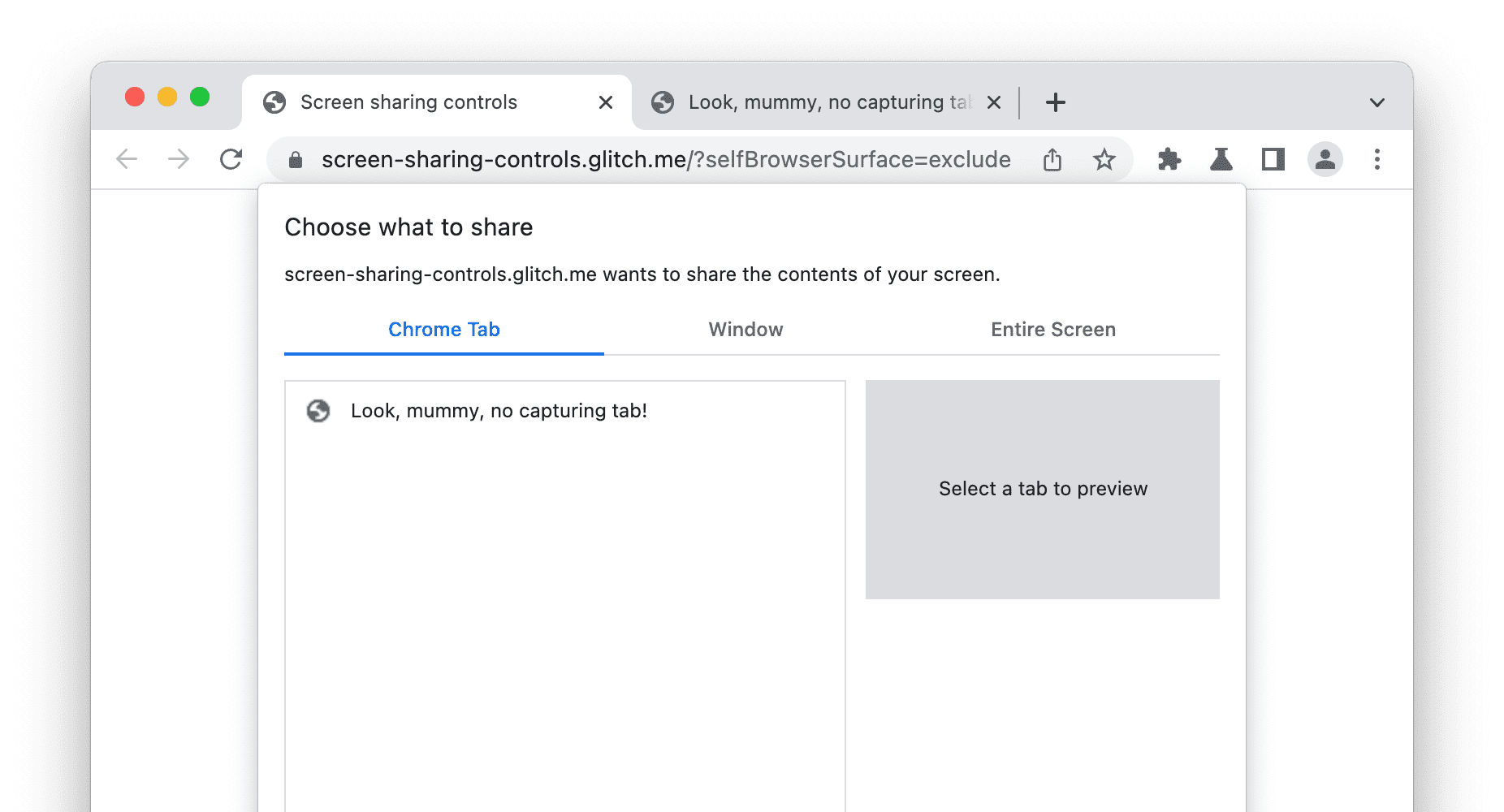
selfBrowserSurface seçeneği
Video konferans senaryolarında kullanıcılar genellikle video konferans sekmesini seçerek "aynalı salon" etkisine, uğultuya ve genel bir kafa karışıklığına neden olur.
Video konferans web uygulamaları, kullanıcıları kendilerinden korumak için artık selfBrowserSurface değerini "exclude" olarak ayarlayabilir. Ardından Chrome, kullanıcıya sunulan sekmeler listesinden geçerli sekmeyi hariç tutar. Dahil etmek için "include" olarak ayarlayın. Şu anda selfBrowserSurface için varsayılan değer "exclude" olsa da varsayılan değer gelecekte değişebileceği için web uygulamalarının bu değeri açıkça ayarlaması önerilir.
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
selfBrowserSurface: "exclude" // Avoid 🦶🔫.
});

Açık selfBrowserSurface: "exclude" değerinin preferCurrentTab: true ile birbirini hariç tuttuğunu unutmayın.
systemAudio seçeneği
getDisplayMedia(), videoyla birlikte ses kaydetmenize olanak tanır. Ancak tüm sesler aynı değildir. Video konferans web uygulamalarını göz önünde bulundurun:
- Kullanıcı başka bir sekmeyi paylaşırsa sesi de kaydetmeniz mantıklı olur.
- Sistem sesi ise uzak katılımcıların kendi seslerini içerir ve onlara geri aktarılmamalıdır.
Gelecekte bazı ses kaynaklarını yakalamadan hariç tutmak mümkün olabilir. Ancak şimdilik video konferans web uygulamaları genellikle sistem sesini kaydetmekten kaçınmayı tercih ediyor. Bu işlem daha önce, kullanıcının hangi ekran yüzeyini seçtiği kontrol edilerek ve ekran paylaşmayı seçerse ses parçası durdurularak yapılabiliyordu. Ancak bu durum, sistem sesini paylaşmak için onay kutusunu açıkça işaretleyen bazı kullanıcıların uzak katılımcılar tarafından ses gelmediği söylendiğinde kafalarının karışmasına neden oluyor.

systemAudio parametresi "exclude" olarak ayarlandığında web uygulaması, karma sinyallerle kullanıcıların kafasını karıştırmaktan kaçınabilir. Chrome, ekranların yanı sıra sekmeler ve pencerelerle birlikte ses kaydetmeyi de sunar.
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
audio: true, // Ask to capture audio; caveat follows.
systemAudio: "exclude" // Do not offer to capture *system* audio.
});
Şu anda systemAudio için varsayılan değer "include"'tır ancak varsayılan değer gelecekte değişebileceğinden web uygulamalarının bu değeri açıkça ayarlamasının önerilir.
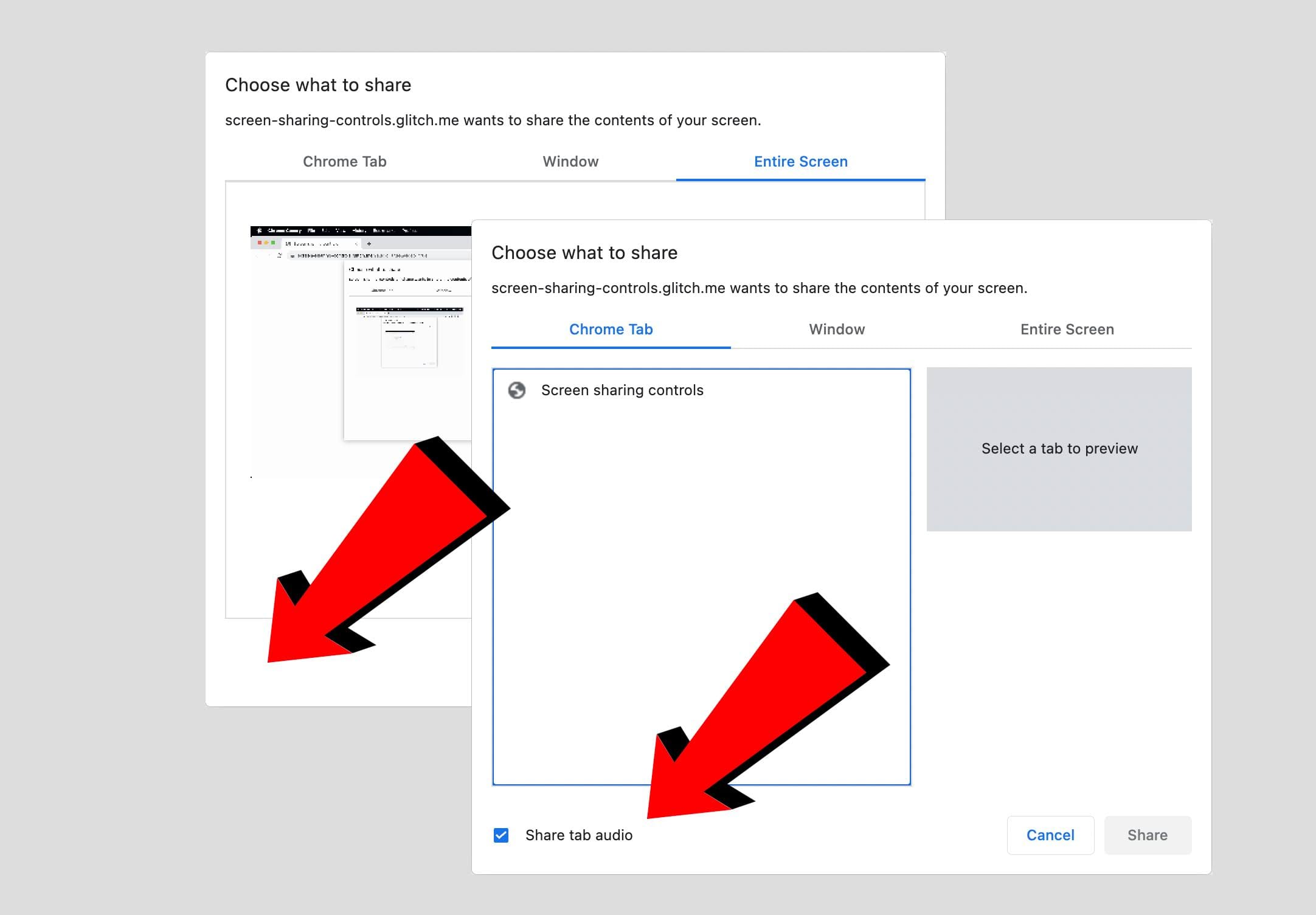
Demo
Glitch'te demoyu çalıştırarak bu ekran paylaşımı kontrolleriyle oynayabilirsiniz. Kaynak kodu kontrol ettiğinizden emin olun.
Tarayıcı desteği
displaySurface,surfaceSwitchingveselfBrowserSurface, masaüstündeki Chrome 107 sürümünde kullanılabilir.
Tarayıcı desteği
systemAudio, masaüstünde Chrome 105'te kullanılabilir.
Tarayıcı desteği
monitorTypeSurfaces, masaüstünde Chrome 119'da kullanılabilir.
Geri bildirim
Chrome Ekibi ve web standartları topluluğu, bu ekran paylaşımı denetimleriyle ilgili deneyimlerinizi öğrenmek istiyor.
Tasarım hakkında bilgi verin
Ekran paylaşımı kontrolleriyle ilgili olarak beklediğiniz gibi çalışmayan bir şey var mı? Yoksa fikrinizi uygulamak için ihtiyaç duyduğunuz yöntemler veya özellikler eksik mi? Güvenlik modeliyle ilgili bir sorunuz veya yorumunuz mu var?
- GitHub deposunda bir spesifikasyon sorunu bildirin veya mevcut bir soruna düşüncelerinizi ekleyin.
Uygulamayla ilgili sorun mu yaşıyorsunuz?
Chrome'un uygulamasında bir hata mı buldunuz? Yoksa uygulama, spesifikasyondan farklı mı?
- https://new.crbug.com adresinden hata kaydı oluşturun. Mümkün olduğunca fazla ayrıntı ve hatayı yeniden oluşturmayla ilgili basit talimatlar eklediğinizden emin olun. Glitch, kod paylaşmak için iyi bir seçenektir.
Destek gösterme
Bu ekran paylaşımı kontrollerini kullanmayı planlıyor musunuz? Herkese açık desteğiniz, Chrome ekibinin özelliklere öncelik vermesine yardımcı olur ve diğer tarayıcı tedarikçi firmalarına bu özellikleri desteklemenin ne kadar önemli olduğunu gösterir.
@ChromiumDev hesabına tweet göndererek bu özelliği nerede ve nasıl kullandığınızı bize bildirin.
Faydalı bağlantılar
- Özellik
displaySurfaceaçıklamamonitorTypeSurfacesaçıklayıcısurfaceSwitchingaçıklamaselfBrowserSurfaceaçıklamasystemAudioaçıklayıcı- TAG incelemesi
Teşekkür
Yorumunuz için Rachel Andrew'a teşekkürler



