Screen Capture API を使用すると、現在のタブ全体をキャプチャできます。Element Capture API を使用すると、特定の HTML 要素をキャプチャして記録できます。タブ全体のキャプチャを特定の DOM サブツリーのキャプチャに変換し、ターゲット要素の直接の子孫のみをキャプチャします。つまり、遮蔽するコンテンツと遮蔽されるコンテンツの両方を切り抜いて削除します。
要素キャプチャを使用する理由
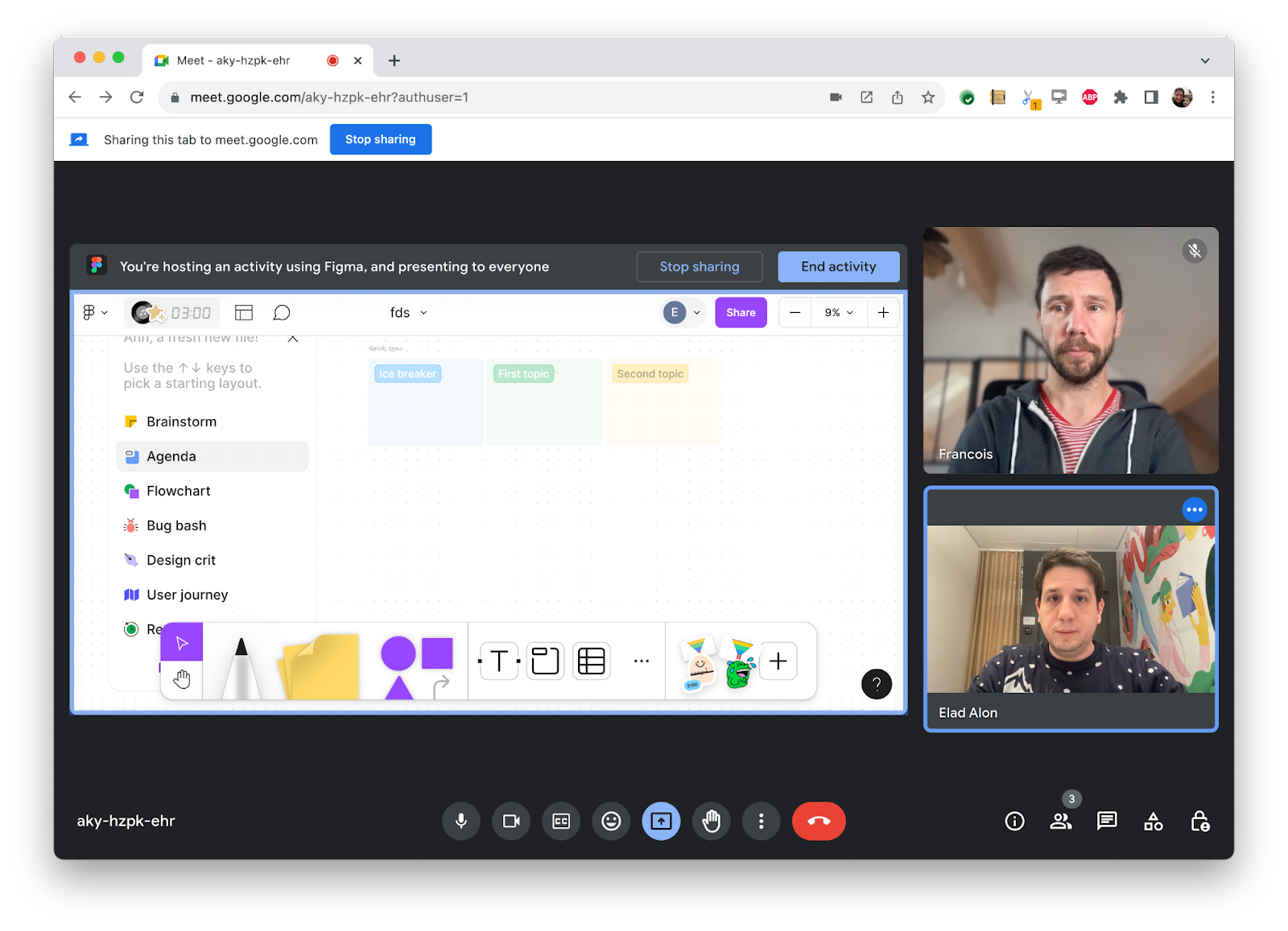
ビデオ会議アプリケーションの要件を考慮すると、Element Capture が役立つ場面を理解できます。ビデオ会議アプリケーションでサードパーティ製アプリケーションを iframe に埋め込める場合は、その iframe を動画としてキャプチャし、リモートの参加者に送信したい場合があります。

getDisplayMedia() を呼び出して、ユーザーに現在のタブを選択させると、現在のタブ全体が送信されます。これにより、自分の動画が視聴者に伝わりやすくなります。一部をキャプチャ機能を使用して、この部分を切り抜くことができます。
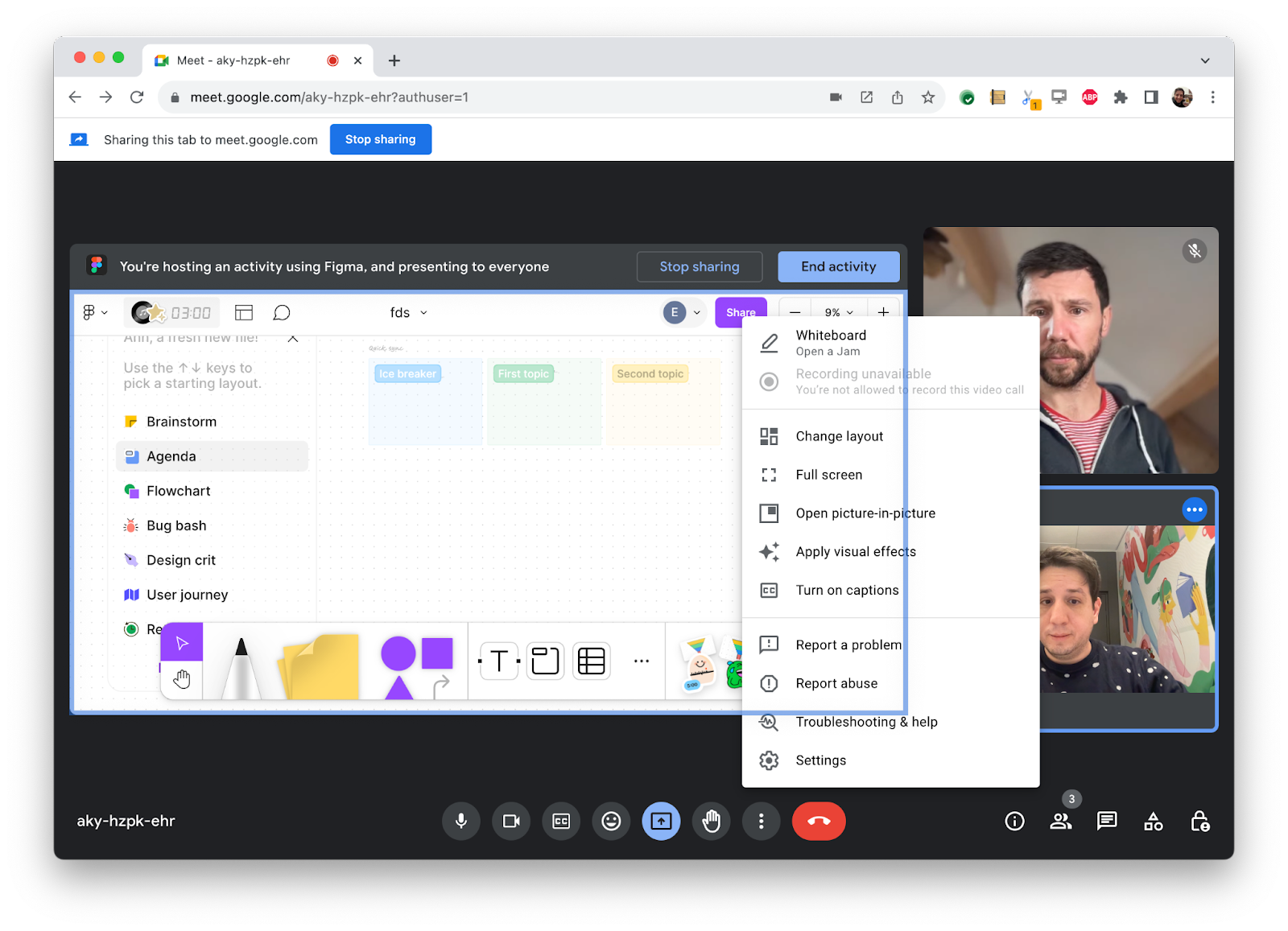
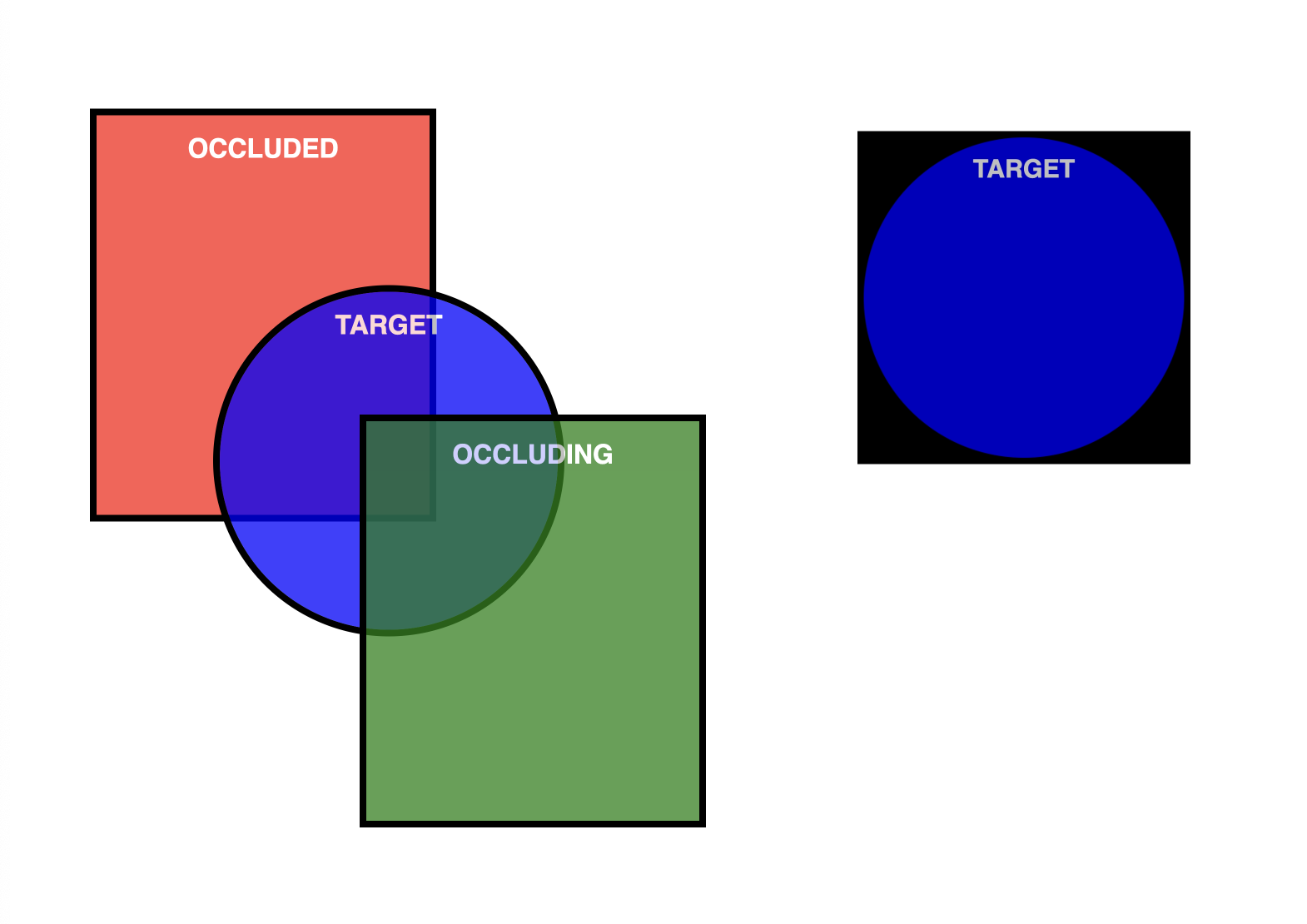
ただし、プレゼンターがビデオ会議アプリを操作しているときに、プルダウン リストなどのコンテンツが、キャプチャ対象のコンテンツの上に描画された場合はどうなりますか?

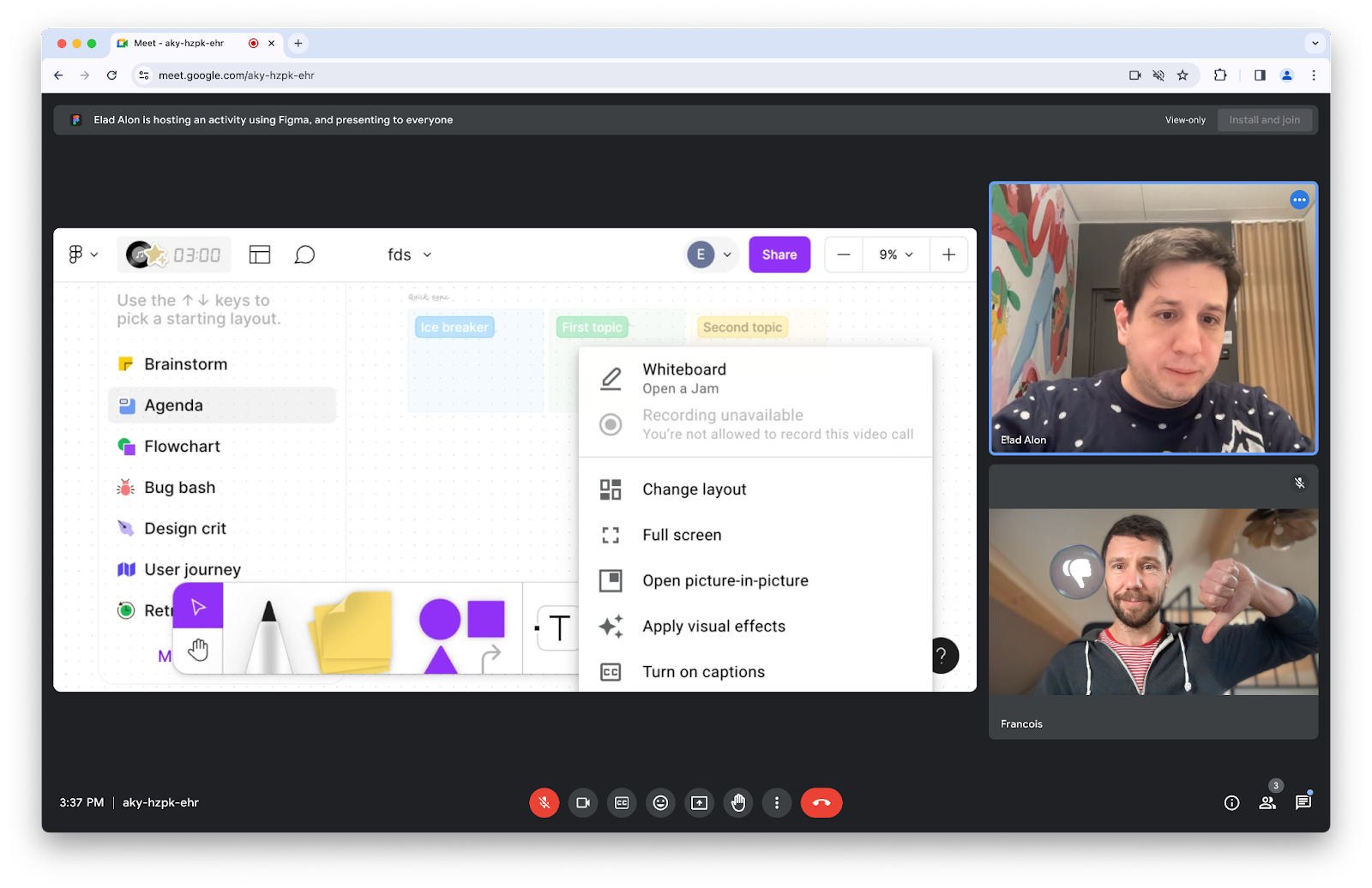
Region Capture は役に立たない。プルダウン リストの一部が、リモート参加者の画面に表示される場合があります。

このように要素の一部をキャプチャする(コンテンツを遮る)ことで、次のような問題が発生します。
- コンテンツを隠すと、ユーザーが共有しようとしたコンテンツが見えなくなる可能性があります。
- 隠すコンテンツが非公開である場合(チャット通知など)。
- コンテンツを隠すと混乱を招く可能性があります。(たとえば、アプリの再レイアウトにより、キャプチャされたターゲットの上にリモート参加者自身の動画が短時間表示される場合があります)。
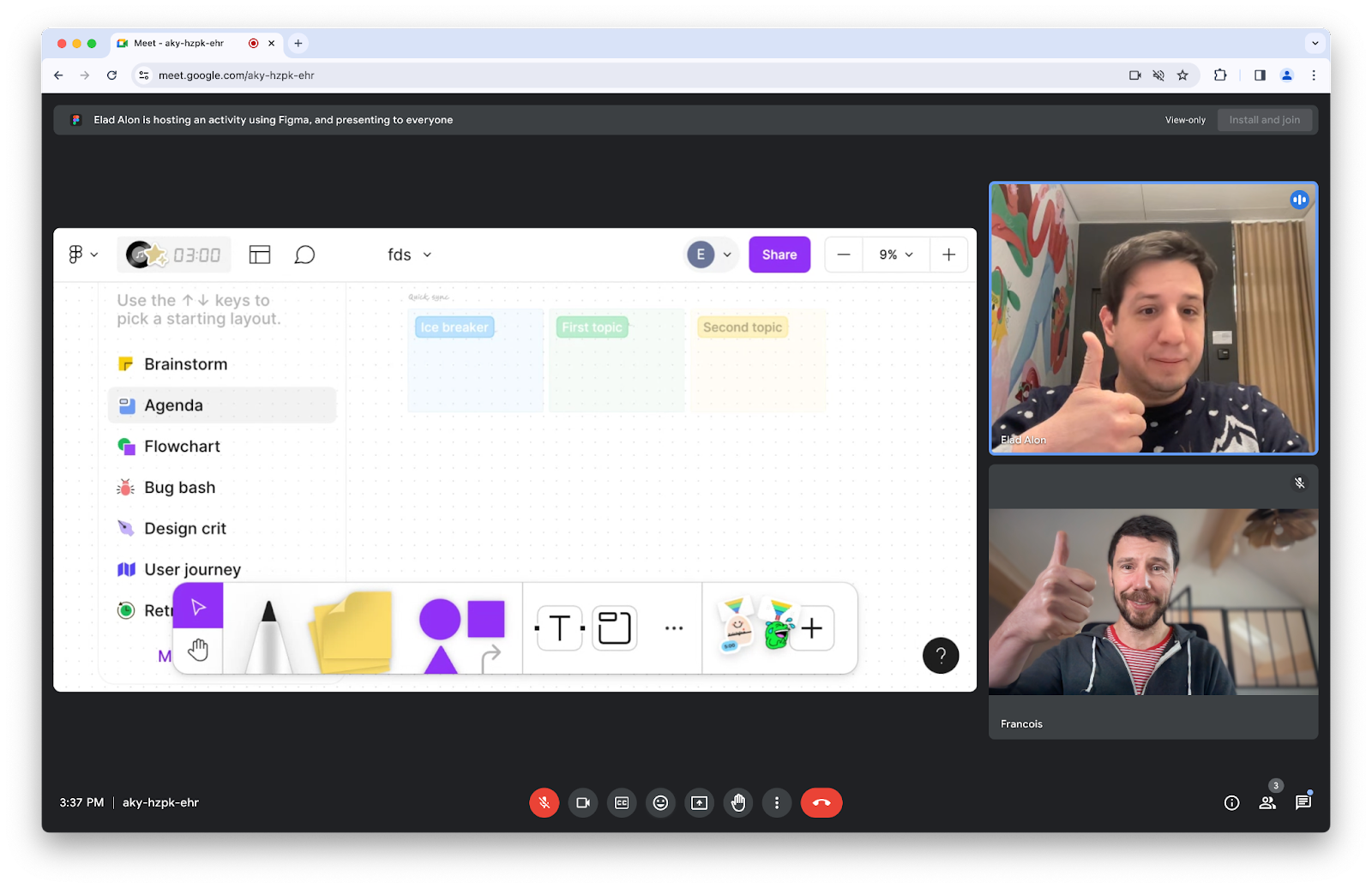
Element Capture API を使用すると、共有する要素をターゲットに設定できるため、こうした問題をすべて解決できます。

要素キャプチャの使用方法
captureTarget は、ユーザーがキャプチャするコンテンツを含むページ上の要素です。ビデオ会議ウェブアプリで captureTarget をキャプチャし、リモート参加者と共有したいとします。captureTarget から RestrictionTarget を取得します。この RestrictionTarget を使用して動画トラックを制限すると、その動画トラックのフレームは、captureTarget とその直接の DOM 子孫に含まれるピクセルのみで構成されるようになります。
captureTarget のサイズ、形状、位置が変更されると、どちらのウェブアプリからも追加の入力を必要とせずに、動画トラックがそれに追従します。同様に、表示、非表示、移動するコンテンツを遮蔽する場合も、特別な処理は必要ありません。
以下の手順をもう一度確認してください。
まず、ユーザーが現在のタブをキャプチャできるようにします。
// Ask the user for permission to start capturing the current tab.
const stream = await navigator.mediaDevices.getDisplayMedia({
preferCurrentTab: true,
});
const [track] = stream.getVideoTracks();
任意の要素を入力として RestrictionTarget.fromElement() を呼び出して、RestrictionTarget を定義します。
// Associate captureTarget with a new RestrictionTarget
const captureTarget = document.querySelector("#captureTarget");
const restrictionTarget = await RestrictionTarget.fromElement(captureTarget);
次に、RestrictionTarget を入力として、動画トラックで restrictTo() を呼び出します。最後の Promise が解決すると、それ以降のフレームはすべて制限されます。
// Start restricting the self-capture video track using the RestrictionTarget.
await track.restrictTo(restrictionTarget);
// Enjoy! Transmit remotely.
詳細
特徴検出
RestrictionTarget.fromElement() がサポートされているかどうかを確認するには、次のコマンドを使用します。
if ("RestrictionTarget" in self && "fromElement" in RestrictionTarget) {
// Deriving a restriction target is supported.
}
RestrictionTarget を導出する
captureTarget という要素に注目します。そこから RestrictionTarget を導出するには、RestrictionTarget.fromElement(captureTarget) を呼び出します。成功した場合、返された Promise は新しい RestrictionTarget オブジェクトで解決されます。RestrictionTarget オブジェクトを不当な数で作成した場合は、拒否されます。
const captureTarget = document.querySelector("#captureTarget");
const restrictionTarget = await RestrictionTarget.fromElement(captureTarget);
要素とは異なり、RestrictionTarget オブジェクトはシリアル化可能です。たとえば、Window.postMessage() を使用して別のドキュメントに渡すことができます。
制限
タブをキャプチャすると、動画トラックが restrictTo() を公開します。現在のタブをキャプチャする際は、null または現在のタブ内の要素から派生した RestrictionTarget を指定して restrictTo() を呼び出すことができます。
restrictTo(restrictionTarget) を呼び出すと、動画トラックが、他の DOM とは独立して、あたかも単独で描画されたかのように captureTarget のキャプチャに変更されます。captureTarget の子孫もキャプチャされ、captureTarget の兄弟要素はキャプチャから除外されます。その結果、トラックで配信されるフレームは、captureTarget の輪郭に合わせてトリミングされたように表示され、遮蔽するコンテンツと遮蔽されるコンテンツはすべて削除されます。
// Start restricting the self-capture video track using the RestrictionTarget.
await track.restrictTo(restrictionTarget);
restrictTo(null) を呼び出すと、トラックが元の状態に戻ります。
// Stop restricting.
await track.restrictTo(null);
restrictTo() の呼び出しが成功すると、以降のすべての動画フレームが captureTarget に制限されることが保証されると、返された Promise が解決されます。
失敗した場合、Promise は拒否されます。restrictTo() の呼び出しが失敗する理由は次のいずれかです。
restrictionTargetがキャプチャ対象のタブ以外のタブで作成された場合。([代わりにこのタブを共有] ボタンを使用すると、ユーザーはいつでもキャプチャするタブを変更できます)。- 存在しなくなった要素から
restrictionTargetが導出された場合。 - トラックにクローンがあるかどうか。(問題 1509418 を参照)。
- 現在のトラックがセルフキャプチャ動画トラックではない場合。
restrictionTargetが派生した要素が制限の対象外である場合。
セルフキャプチャに関する考慮事項
アプリが getDisplayMedia() を呼び出し、ユーザーがアプリ独自のタブをキャプチャすることを選択した場合、これを「セルフキャプチャ」と呼びます。
restrictTo() メソッドは、セルフ キャプチャだけでなく、すべてのタブキャプチャ動画トラックで公開されます。ただし、現時点では要素キャプチャはセルフキャプチャでのみ有効です。そのため、トラックの制限を試みる前に、ユーザーが現在のタブを選択したかどうかを確認することをおすすめします。そのためには、[Capture Handle] を使用します。preferCurrentTab を使用して、ユーザーをセルフキャプチャに誘導することもできます。
透明性
アプリが getDisplayMedia() を通じて取得する動画フレームにアルファ チャンネルが含まれていません。アプリが半透明のキャプチャ ターゲットを設定している場合、アルファ チャンネルを削除すると、次のような結果になる可能性があります。
- 色が変更される場合があります。明るい背景の上に描画された部分的に透明なターゲット要素は、アルファ チャンネルが削除されると暗く見えることがあります。また、暗い背景の上に描画されたターゲット要素は明るく見えることがあります。
- アルファ チャンネルが最大に設定されているときにユーザーには見えなかった色や認識できなかった色が、アルファ チャンネルが削除されると表示されるようになるためです。たとえば、透明なセクションに RGBA コード
rgba(0, 0, 0, 0)が含まれていると、キャプチャされたフレームに予期しない黒い領域が現れる可能性があります。

対象外の回収ターゲット
トラックの有効なキャプチャ ターゲットへの制限はいつでも開始できます。ただし、要素または祖先が display:none である場合など、特定の条件ではフレームは生成されません。制限は、単一のまとまりのある 2 次元の長方形領域を構成し、そのピクセルが親要素や兄弟要素から分離して論理的に決定できる要素にのみ適用されます。
要素が制限の対象であることを確認するための重要な考慮事項の 1 つは、独自のスタッキング コンテキストを形成する必要があることです。そのためには、CSS プロパティ isolation を指定し、isolate に設定します。
<div id="captureTarget" style="isolation: isolate;"></iframe>
対象要素は、アプリが CSS プロパティを変更した場合など、任意の時点で制限の対象と対象外の間で切り替えることができます。適切なキャプチャ ターゲットを使用し、プロパティが予期せず変更されないようにするのはアプリの責任です。ターゲット要素が対象外になると、ターゲット要素が再び制限の対象となるまで、トラックに新しいフレームが出力されなくなります。
要素のキャプチャを有効にする
Element Capture API は、デスクトップ版 Chrome で Element Capture フラグを使用して利用できます。このフラグは chrome://flags/#element-capture で有効にできます。
この機能は、パソコン版 Chrome 121 からオリジン トライアルに移行します。これにより、デベロッパーはサイト訪問者向けにこの機能を有効にして、実際のユーザーからデータを収集できるようになります。オリジン トライアルの詳細については、オリジン トライアルのスタートガイドをご覧ください。
セキュリティとプライバシー
セキュリティのトレードオフについて詳しくは、Element Capture 仕様のプライバシーとセキュリティに関する考慮事項をご覧ください。
Chrome ブラウザでは、キャプチャされたタブの周囲に青い枠線が描画されます。
デモ
Glitch でデモを実行すると、要素キャプチャを試すことができます。ソースコードを確認してください。
フィードバック
Chrome チームとウェブ標準コミュニティでは、Element Capture の使用体験について意見を募集しています。
デザインについて教えてください
領域キャプチャが想定どおりに機能しない点はありますか?または、アイデアを実装するために必要なメソッドやプロパティが不足している場合は、セキュリティ モデルに関するご質問やご意見がございましたら、
- GitHub リポジトリで仕様に関する問題を報告するか、既存の問題にコメントを追加してください。
実装に関する問題
Chrome の実装にバグが見つかりましたか?または、実装が仕様と異なっていますか?
- https://new.crbug.com でバグを報告します。できるだけ詳細な情報を含め、再現手順を簡単に記載してください。Glitch は、すばやく簡単に再現を共有するのに最適です。
関連情報
謝辞
写真提供: Paul Skorupskas(Unsplash)



