Les performances d'exécution correspondent aux performances de votre page lorsqu'elle est en cours d'exécution, par opposition au chargement. Ce tutoriel vous explique comment utiliser le panneau "Performances" des outils pour les développeurs Chrome pour analyser les performances d'exécution. En ce qui concerne le modèle RAIL, les compétences que vous apprenez dans ce tutoriel sont utiles pour analyser les phases de réponse, d'animation et d'inactivité de votre page.
Commencer
Dans ce tutoriel, nous allons utiliser le panneau Performances pour identifier un goulot d'étranglement des performances sur une page en ligne. Pour commencer :
- Ouvrez Google Chrome en mode navigation privée. Le mode navigation privée garantit que Chrome s'exécute dans un état propre. Par exemple, si vous avez installé de nombreuses extensions, elles peuvent créer du bruit dans vos mesures de performances.
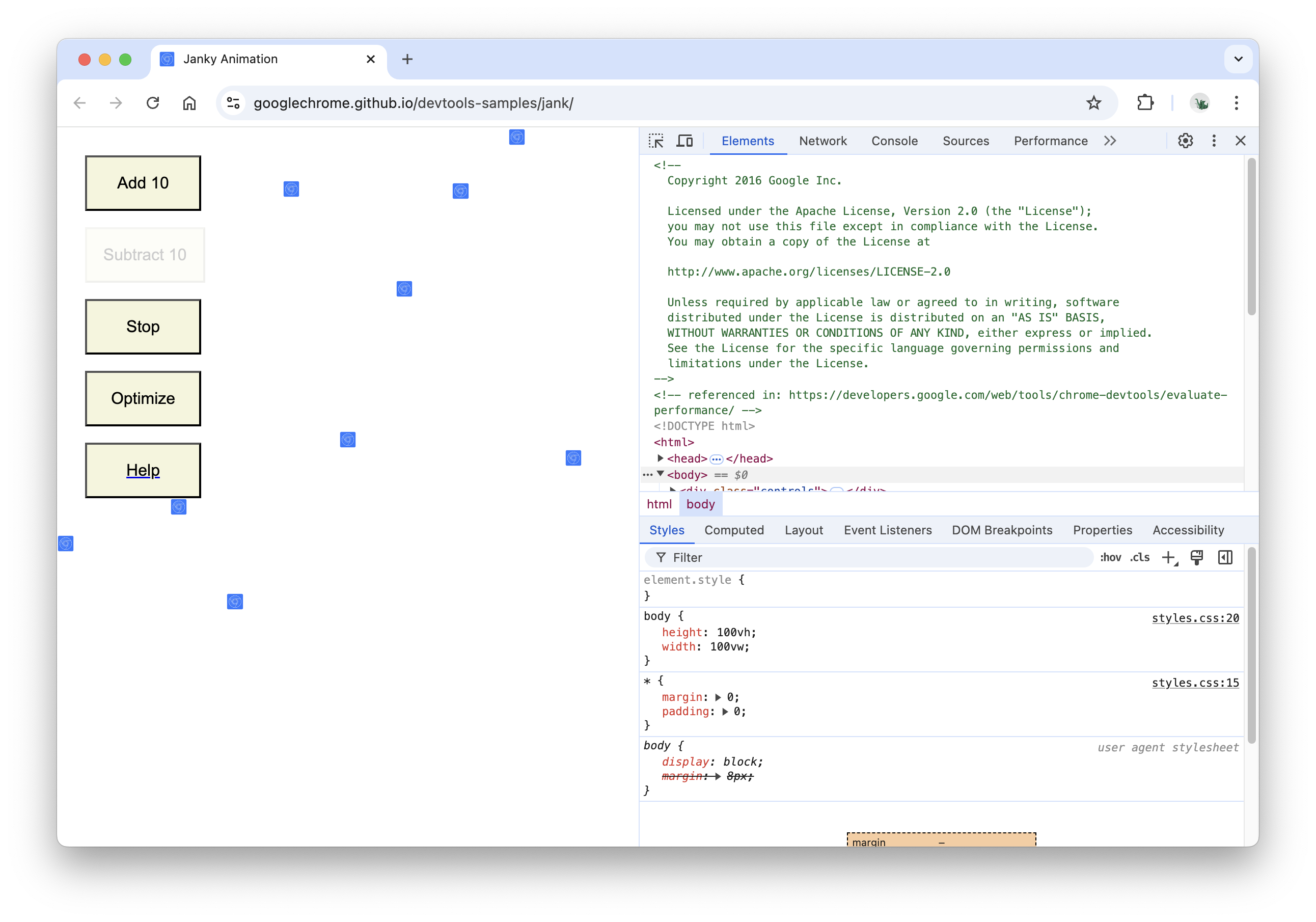
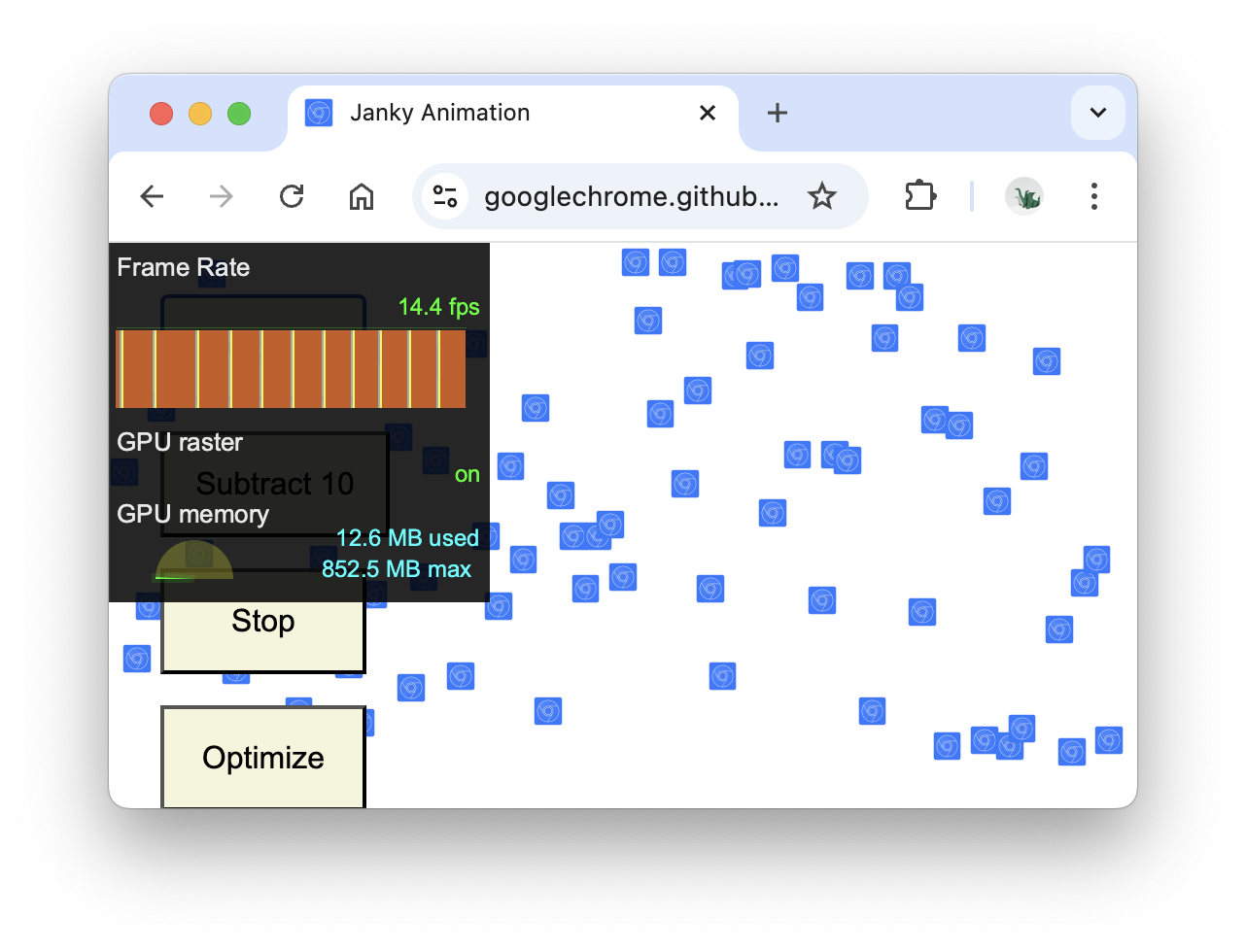
Chargez la page suivante dans votre fenêtre de navigation privée. Il s'agit de la démonstration que vous allez profiler. La page affiche un tas de petits carrés bleus qui montent et descendent.
https://googlechrome.github.io/devtools-samples/jank/Appuyez sur Commande+Option+I (Mac) ou Ctrl+Maj+I (Windows, Linux) pour ouvrir les outils de développement.

Simuler un processeur mobile
Les appareils mobiles disposent de beaucoup moins de puissance de processeur que les ordinateurs de bureau et les ordinateurs portables. Chaque fois que vous effectuez un profilage d'une page, utilisez la limitation du processeur pour simuler les performances de votre page sur les appareils mobiles.
- Dans DevTools, cliquez sur l'onglet Performances.
- Assurez-vous que la Captures d'écran est activée.
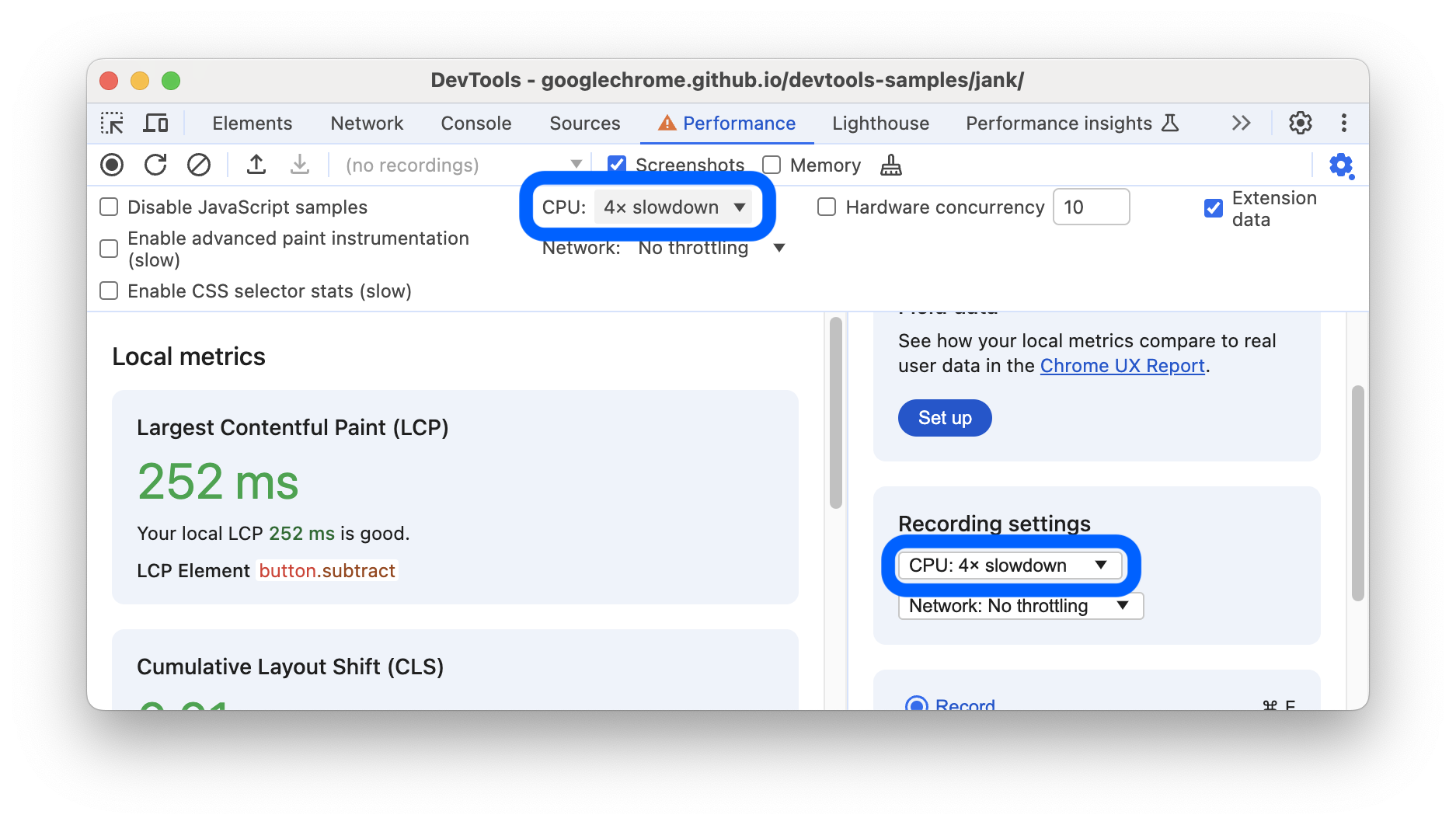
- Cliquez sur Paramètres de capture . DevTools affiche les paramètres liés à la manière dont il capture les métriques de performances.
Pour CPU (Processeur), sélectionnez 4 fois plus lent. DevTools limite votre processeur pour qu'il soit quatre fois plus lent que d'habitude.

Configurer la démonstration
Il est difficile de créer une démonstration des performances d'exécution qui fonctionne de manière cohérente pour tous les lecteurs de ce site Web. Cette section vous permet de personnaliser la démonstration pour vous assurer que votre expérience est relativement cohérente avec les captures d'écran et les descriptions que vous voyez dans ce tutoriel, quelle que soit votre configuration particulière.
- Continuez à cliquer sur Ajouter 10 jusqu'à ce que les carrés bleus se déplacent sensiblement plus lentement qu'avant. Sur une machine haut de gamme, cela peut prendre environ 20 clics.
Cliquez sur Optimiser. Les carrés bleus doivent se déplacer plus rapidement et de manière plus fluide.
Cliquez sur Annuler l'optimisation. Les carrés bleus se déplacent plus lentement et avec plus de saccades.
Enregistrer les performances d'exécution
Lorsque vous consultez la version optimisée de la page, les carrés bleus se déplacent plus rapidement. Pourquoi ? Les deux versions sont censées déplacer chaque carré de la même quantité d'espace dans le même laps de temps. Enregistrez une session dans le panneau Performances pour apprendre à détecter le goulot d'étranglement des performances dans la version non optimisée.
Dans les outils de développement, cliquez sur Enregistrer . DevTools capture les métriques de performances pendant l'exécution de la page.

Patientez pendant quelques secondes.
Cliquez sur Arrêter. DevTools arrête l'enregistrement, traite les données, puis affiche les résultats dans le panneau Performances.

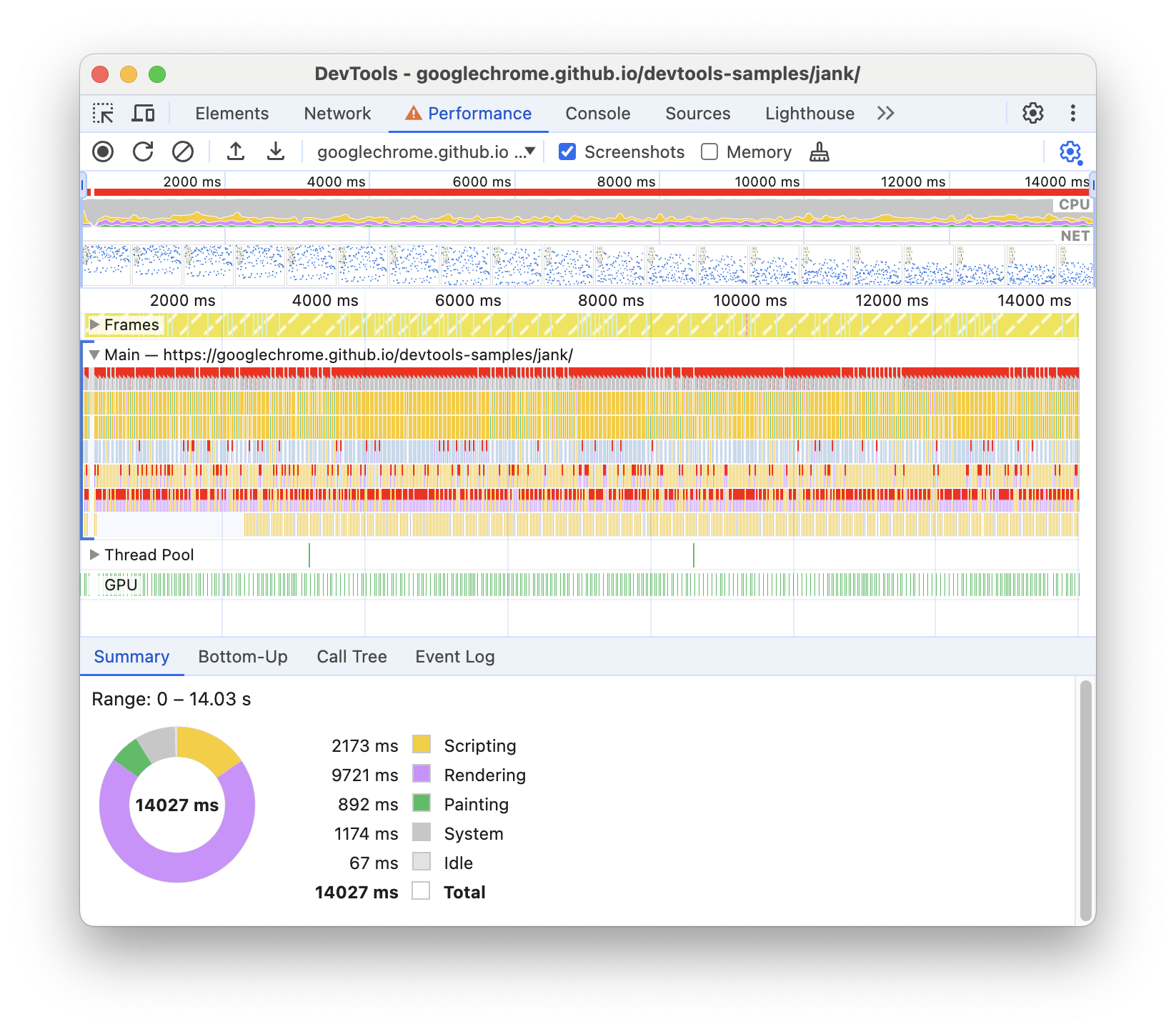
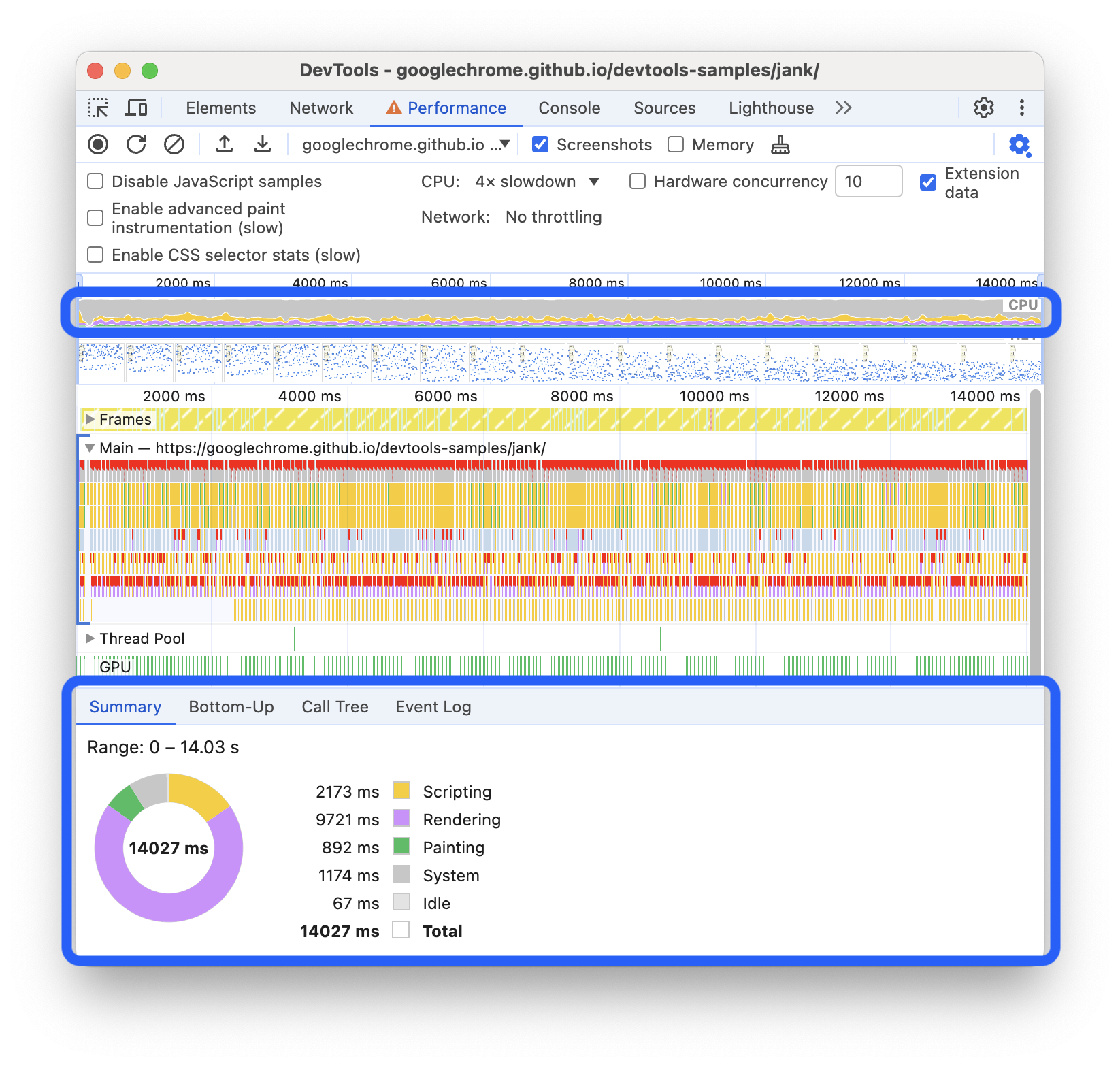
Wow, c'est une quantité de données impressionnante. Ne vous inquiétez pas, vous comprendrez bientôt.
Analyser les résultats
Une fois que vous disposez d'un enregistrement des performances, vous pouvez analyser à quel point les performances de la page sont médiocres et trouver la ou les causes.
Analyser les images par seconde
La métrique principale pour mesurer les performances de toute animation est les images par seconde (FPS). Les utilisateurs sont satisfaits lorsque les animations s'exécutent à 60 FPS.
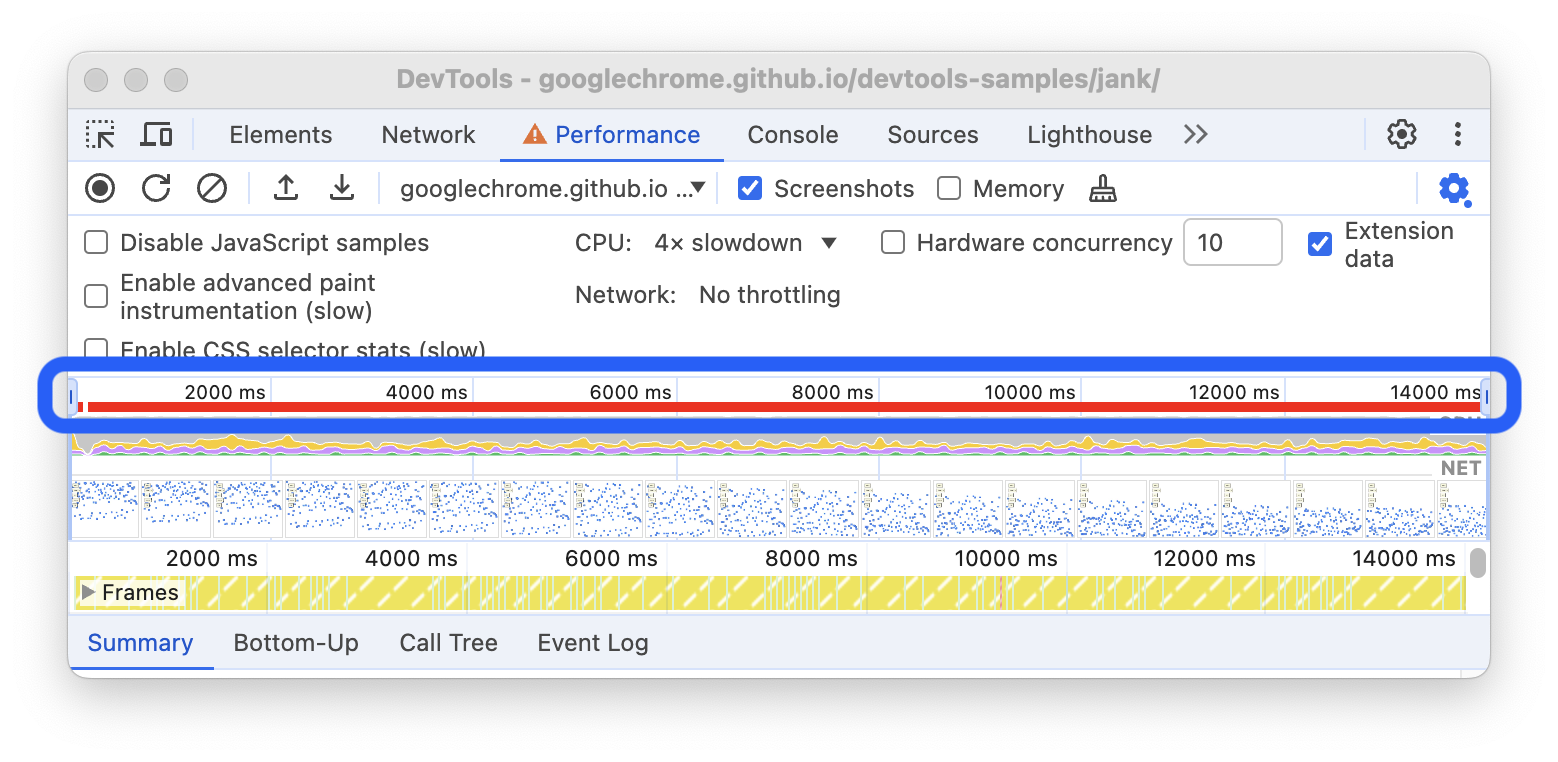
Consultez le graphique FPS. Chaque fois qu'une barre rouge s'affiche au-dessus de FPS, cela signifie que la fréquence d'images a chuté à un niveau si bas qu'elle nuit probablement à l'expérience utilisateur.

Sous le graphique FPS, vous trouverez le graphique CPU. Les couleurs du graphique Processeur correspondent à celles de l'onglet Résumé, en bas du panneau Performances. Le fait que le graphique CPU soit plein de couleurs signifie que le processeur a atteint sa limite maximale lors de l'enregistrement. Chaque fois que vous constatez que le processeur est saturé pendant de longues périodes, cela vous indique que vous devez trouver des moyens de réduire la charge de travail.

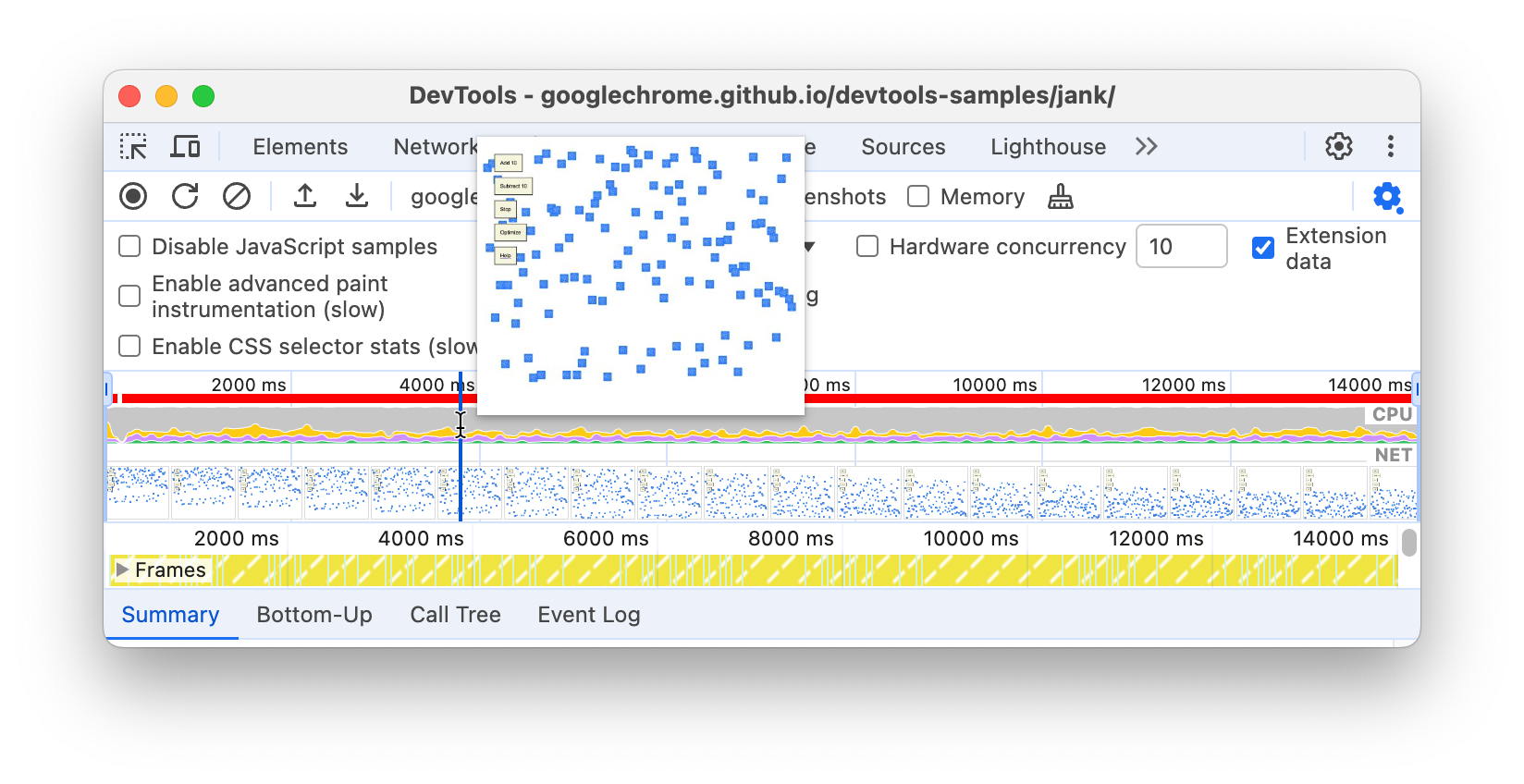
Pointez la souris sur les graphiques FPS, CPU ou NET. Les outils de développement affichent une capture d'écran de la page à ce moment précis. Déplacez la souris vers la gauche et vers la droite pour revoir l'enregistrement. C'est ce que l'on appelle la barre de lecture, qui est utile pour analyser manuellement la progression des animations.

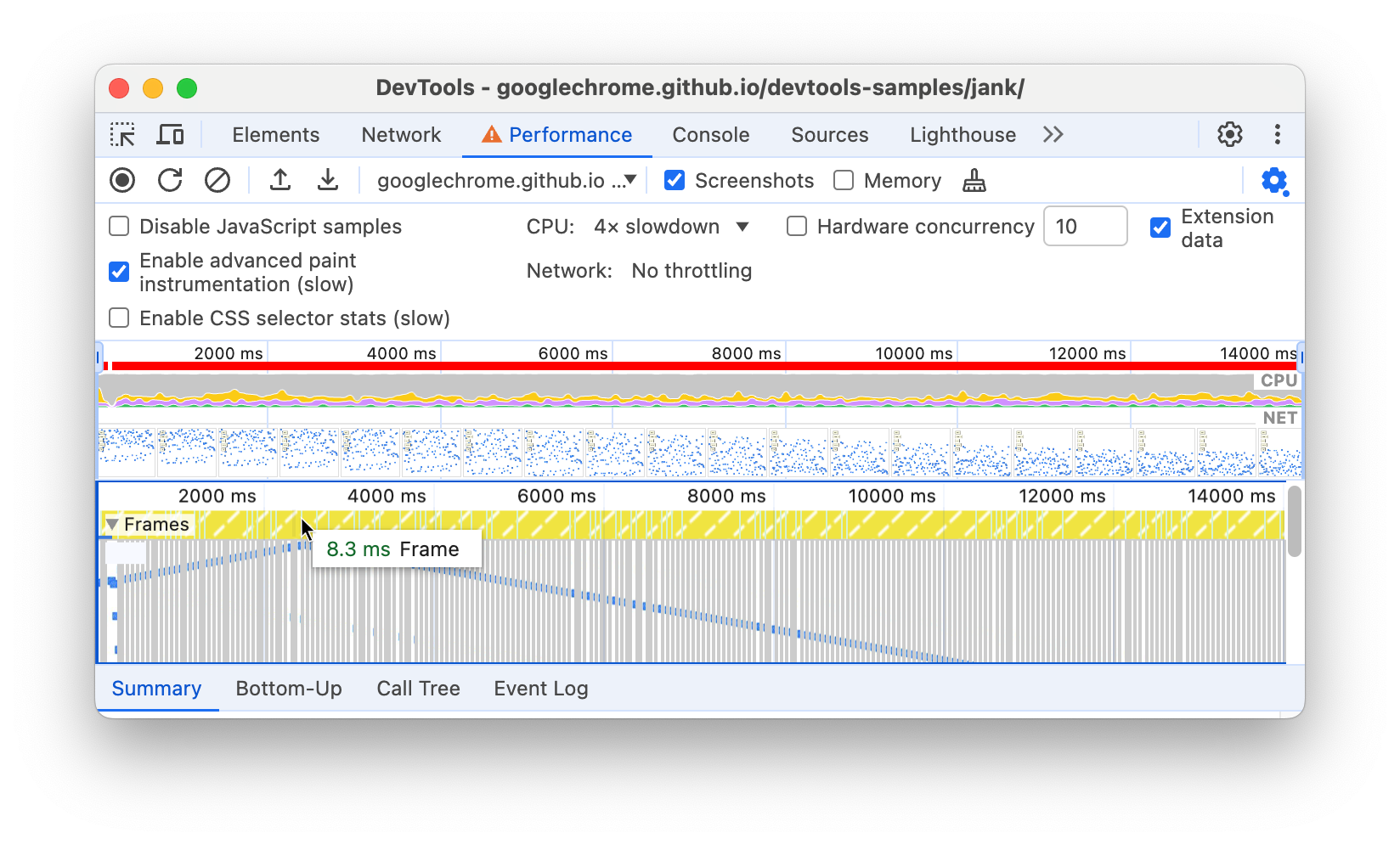
Dans la section Cadres, pointez sur l'un des carrés verts. Les outils de développement indiquent le FPS pour ce frame. Chaque frame est probablement bien en dessous de la cible de 60 FPS.

Bien sûr, avec cette démo, il est assez évident que la page ne fonctionne pas bien. Toutefois, dans des scénarios réels, cela peut ne pas être si clair. Il est donc utile de disposer de tous ces outils pour effectuer des mesures.
Bonus: Ouvrir le compteur de FPS
Le compteur de FPS est un autre outil pratique qui fournit des estimations en temps réel des FPS pendant l'exécution de la page.
- Appuyez sur Commande+Maj+P (Mac) ou Ctrl+Maj+P (Windows, Linux) pour ouvrir le menu de commande.
- Commencez à saisir
Renderingdans le menu de commande, puis sélectionnez Afficher le rendu. Dans le panneau Affichage, activez Afficher les statistiques d'affichage. Une nouvelle superposition s'affiche en haut à droite de votre vue.

Désactivez le compteur de FPS et appuyez sur Échap pour fermer le panneau Rendu. Vous ne l'utiliserez pas dans ce tutoriel.
Identifier le goulot d'étranglement
Maintenant que vous avez mesuré et vérifié que l'animation ne fonctionne pas bien, la question suivante à laquelle répondre est: pourquoi ?
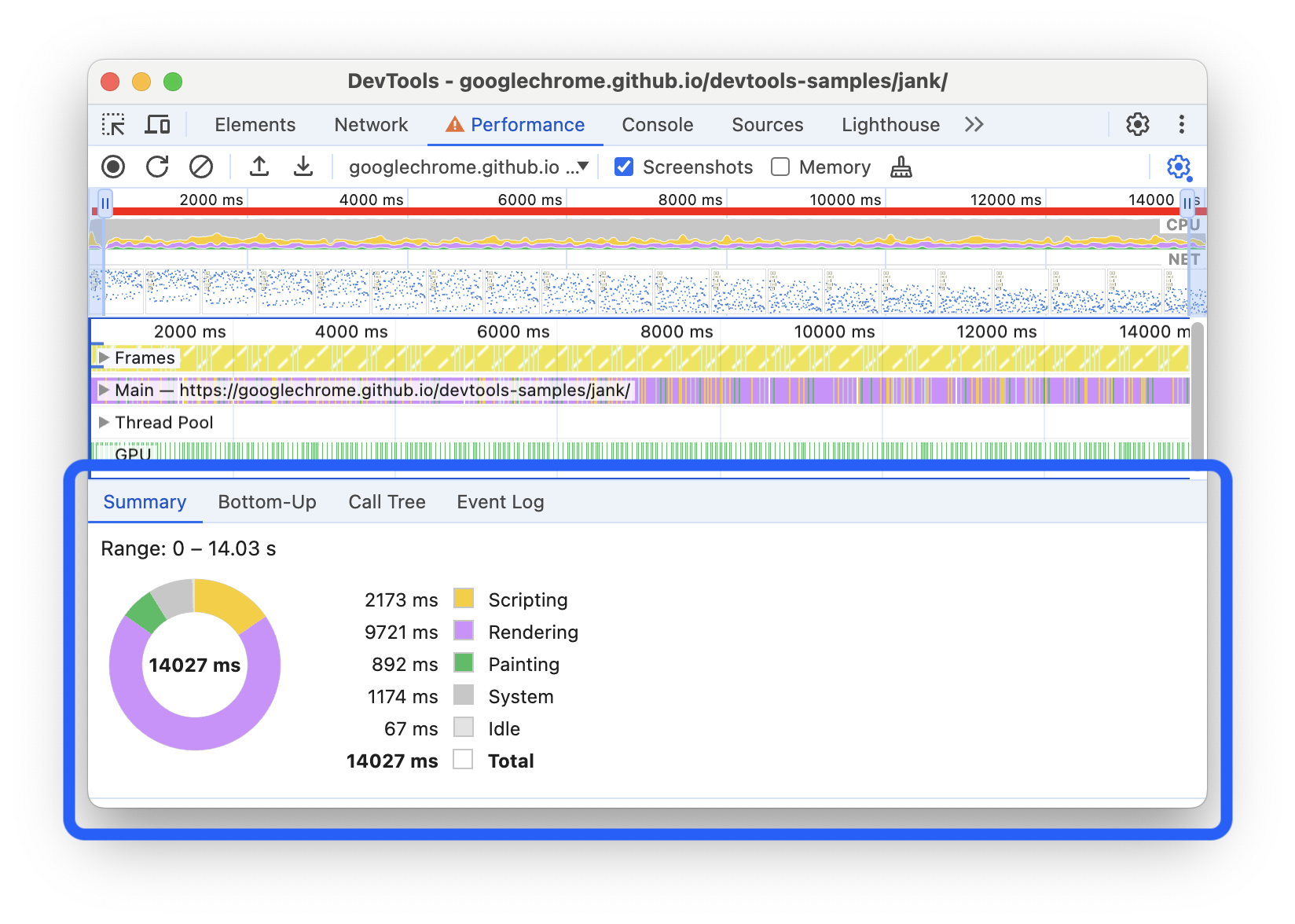
Notez l'onglet Summary (Résumé). Si aucun événement n'est sélectionné, cet onglet affiche une répartition de l'activité. La page a passé la majeure partie de son temps à s'afficher. Étant donné que les performances sont l'art de faire moins de travail, votre objectif est de réduire le temps consacré au rendu.

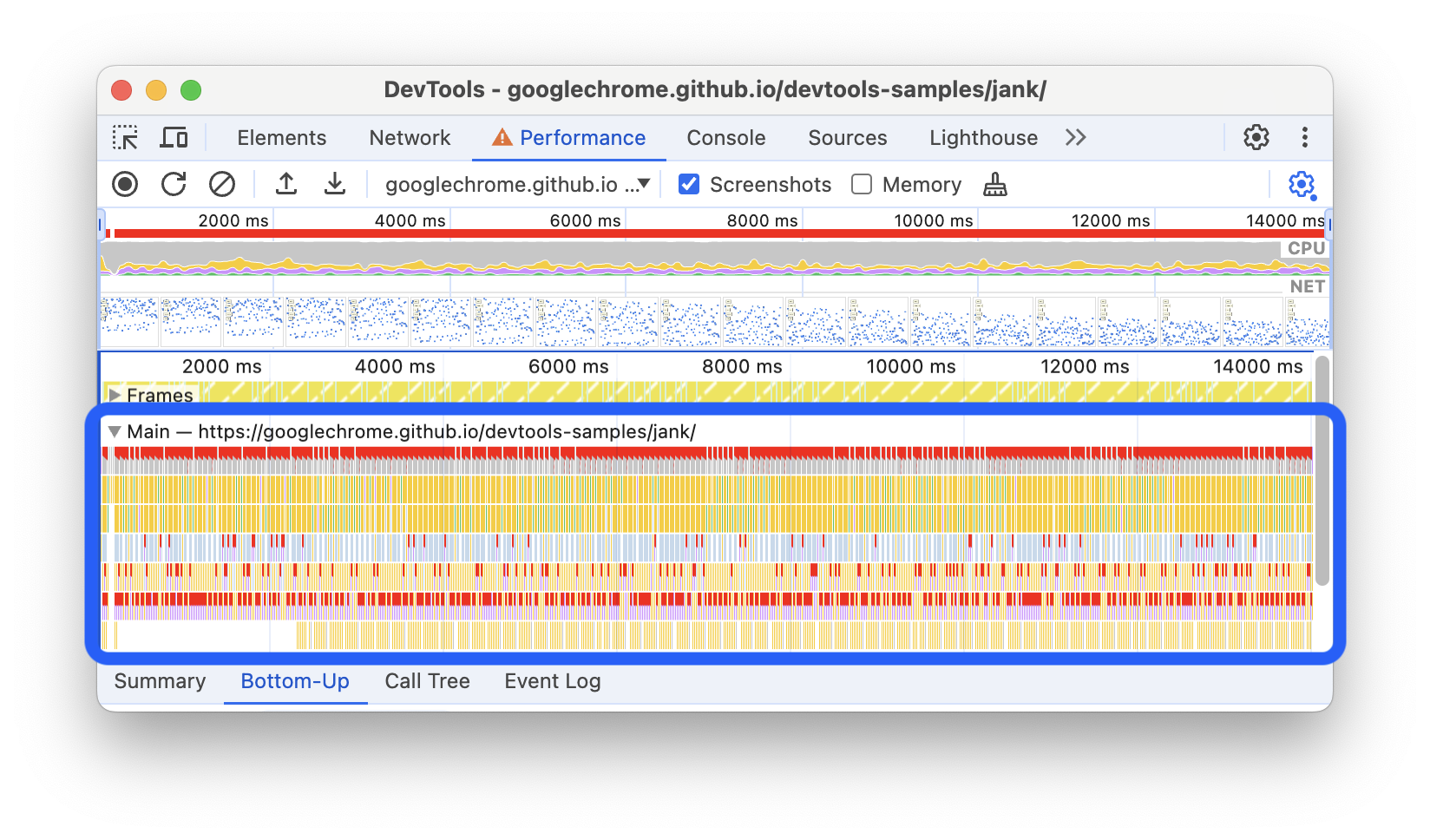
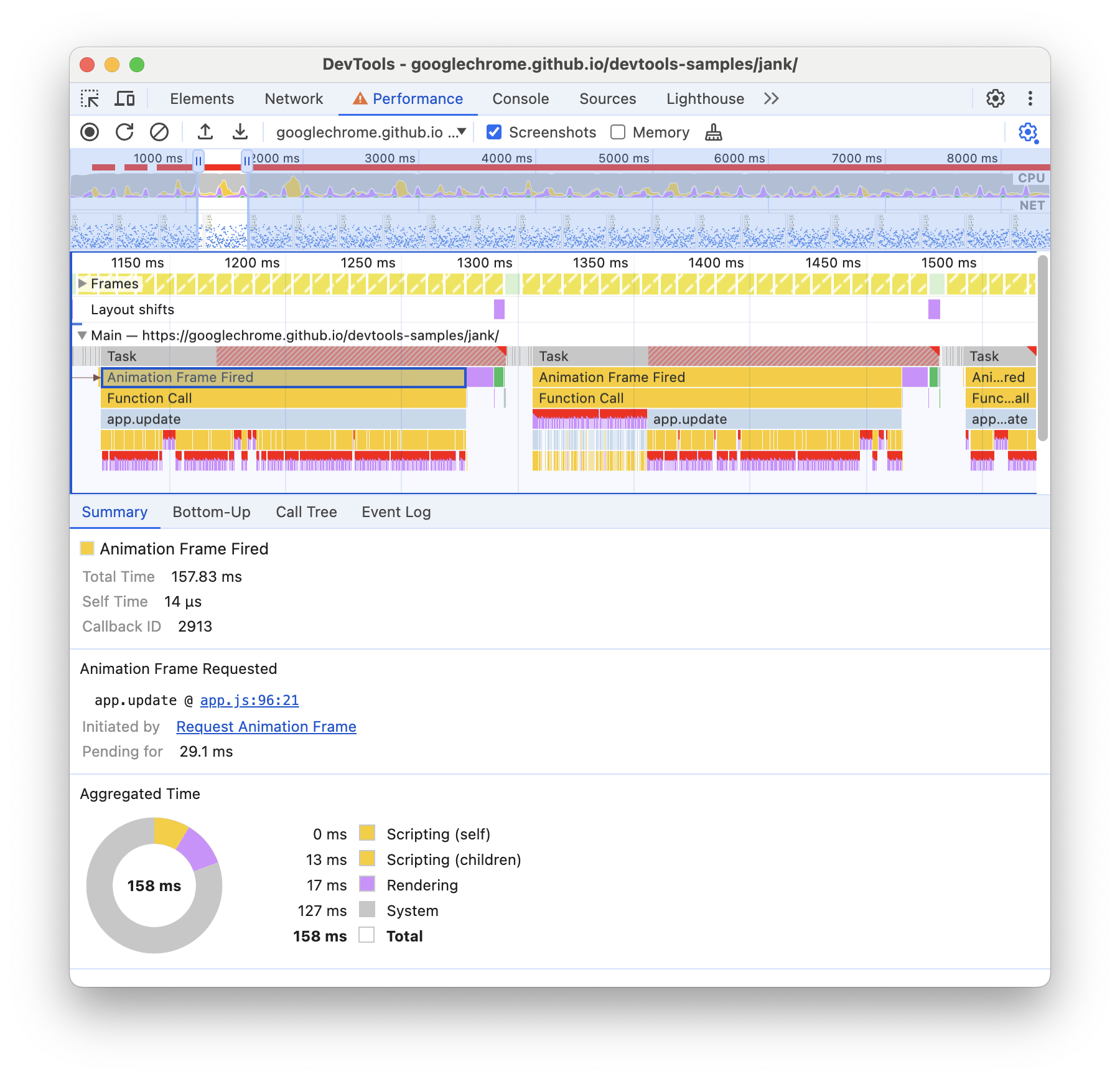
Développez la section Principal. Les outils de développement affichent un graphique de flammes de l'activité sur le thread principal au fil du temps. L'axe des abscisses représente l'enregistrement au fil du temps. Chaque barre représente un événement. Une barre plus large signifie que l'événement a pris plus de temps. L'axe des ordonnées représente la pile d'appels. Lorsque vous voyez des événements empilés les uns sur les autres, cela signifie que les événements situés en haut ont provoqué les événements situés en bas.

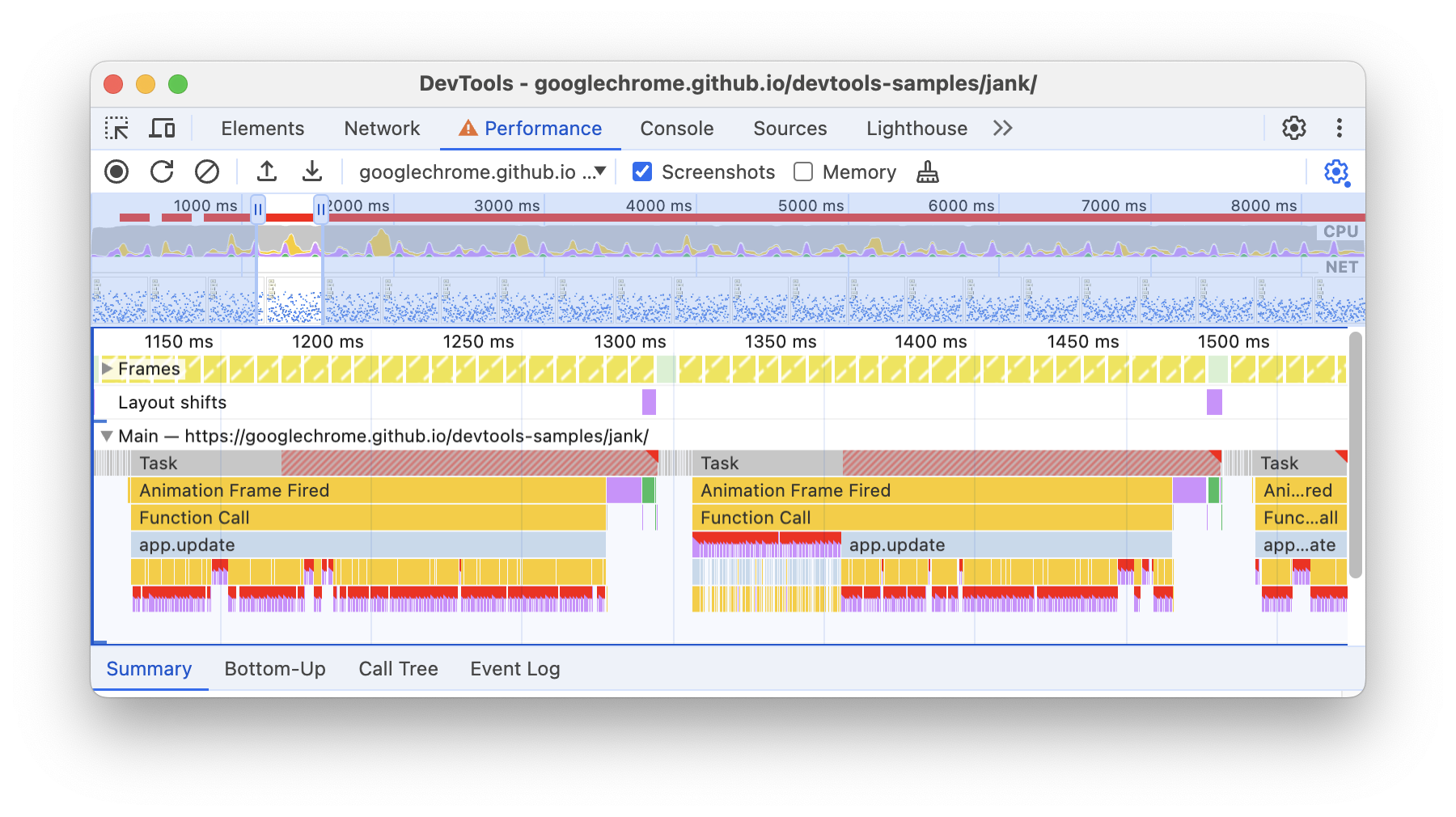
L'enregistrement contient beaucoup de données. Pour zoomer sur un seul événement Animation Frame Fired, cliquez de manière prolongée sur la section Overview (Présentation), qui inclut les graphiques FPS (FPS), CPU (Processeur) et NET (Réseau), puis faites glisser la souris. La section Principale et l'onglet Récapitulatif n'affichent que les informations de la partie sélectionnée de l'enregistrement.

Notez le triangle rouge en haut à droite des événements Task (Tâche) et de mise en page. Chaque fois que vous voyez un triangle rouge, cela signifie qu'il existe peut-être un problème lié à cet événement. Un triangle rouge sur une tâche signifie qu'il s'agissait d'une tâche longue.
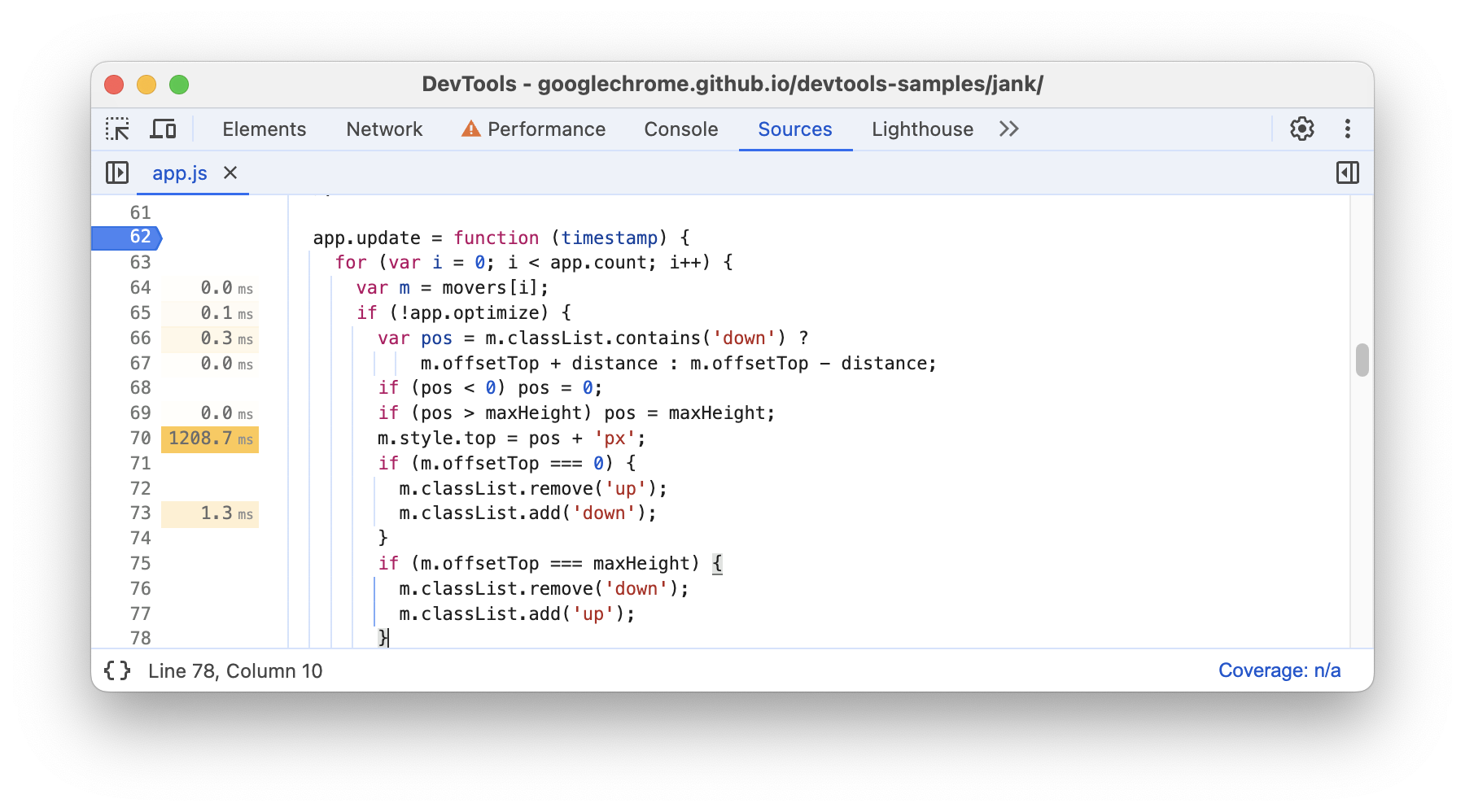
Cliquez sur l'événement Animation Frame Fired (Cadre d'animation déclenché). L'onglet Récapitulatif affiche désormais des informations sur cet événement. Cliquez sur le lien à côté de Initiated by (Initiaté par) pour que DevTools mette en surbrillance l'événement qui a déclenché l'événement Animation Frame Fired (Cadre d'animation déclenché). Notez également le lien app.update @. Cliquez dessus pour accéder à la ligne correspondante dans le code source.

Plusieurs événements violets apparaissent sous l'événement app.update. S'ils étaient plus larges, il semblerait que chacun d'eux puisse comporter un triangle rouge. Cliquez maintenant sur l'un des événements Mise en page violets. Les outils de développement fournissent plus d'informations sur l'événement dans l'onglet Résumé. En effet, un avertissement s'affiche concernant les reflows forcés (autre terme pour "mise en page").
Dans l'onglet Résumé, cliquez sur le lien à côté de app.update @ sous Première invalidation de mise en page. DevTools vous redirige vers la ligne de code qui a forcé la mise en page.

Ouf ! C'était beaucoup à assimiler, mais vous disposez désormais d'une base solide pour le workflow de base d'analyse des performances d'exécution. Bravo !
Bonus: Analyser la version optimisée
À l'aide des workflows et des outils que vous venez d'apprendre, cliquez sur Optimiser dans la démonstration pour activer le code optimisé, effectuez un nouvel enregistrement des performances, puis analysez les résultats. De l'amélioration du frame rate à la réduction du nombre d'événements dans le graphique en forme de flamme de la section Principale, vous pouvez constater que la version optimisée de l'application effectue beaucoup moins de travail, ce qui améliore ses performances.
Étapes suivantes
La base pour comprendre les performances est le modèle RAIL. Ce modèle vous indique les métriques de performances les plus importantes pour vos utilisateurs. Pour en savoir plus, consultez Mesurer les performances avec le modèle RAIL.
Pour vous familiariser avec le panneau "Performances", entraînez-vous. Essayez de créer un profil de vos propres pages et d'analyser les résultats. Si vous avez des questions concernant vos résultats, ouvrez une question StackOverflow taguée avec google-chrome-devtools. Si possible, incluez des captures d'écran ou des liens vers des pages reproductibles.
Pour devenir un expert en performances d'exécution, vous devez apprendre comment le navigateur convertit le code HTML, CSS et JS en pixels sur un écran. Le meilleur point de départ est la Présentation des performances d'affichage. L'anatomie d'un frame fournit des informations encore plus détaillées.
Enfin, il existe de nombreuses façons d'améliorer les performances d'exécution. Ce tutoriel s'est concentré sur un goulot d'étranglement d'animation particulier pour vous offrir une visite ciblée du panneau "Performances". Il ne s'agit cependant que de l'un des nombreux goulots d'étranglement que vous pouvez rencontrer. Le reste de la série sur les performances de rendu contient de nombreux conseils pour améliorer divers aspects des performances d'exécution, par exemple:
- Optimiser l'exécution JS
- Réduire la portée et la complexité des calculs de style
- Éviter le thrashing de mise en page et les mises en page complexes et volumineuses
- Simplifier la complexité de la peinture et réduire les zones de peinture
- S'en tenir aux propriétés réservées aux compositeurs et gérer le nombre de calques
- Désactiver vos gestionnaires d'entrée


