Narzędzia deweloperskie w Chrome można otworzyć na wiele sposobów. Ten kompleksowy materiał pomoże Ci wybrać sposób, w jaki lubisz najbardziej.
Dostęp do Narzędzi deweloperskich możesz uzyskać, używając interfejsu Chrome lub klawiatury:
- za pomocą menu w Chrome.
- Za pomocą specjalnych skrótów otwierających Elements, Elements lub ostatnio używany panel.
Dowiedz się też, jak automatycznie otwierać Narzędzia deweloperskie przy każdej nowej karcie.
Otwieranie Narzędzi deweloperskich w menu Chrome
Jeśli wolisz interfejs użytkownika, możesz uzyskać dostęp do Narzędzi deweloperskich z menu w Chrome.
Otwórz panel Elementy i sprawdź DOM lub CSS.
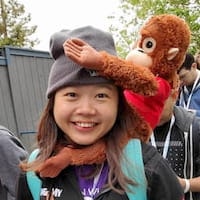
Aby sprawdzić, kliknij prawym przyciskiem myszy element na stronie i wybierz Zbadaj.

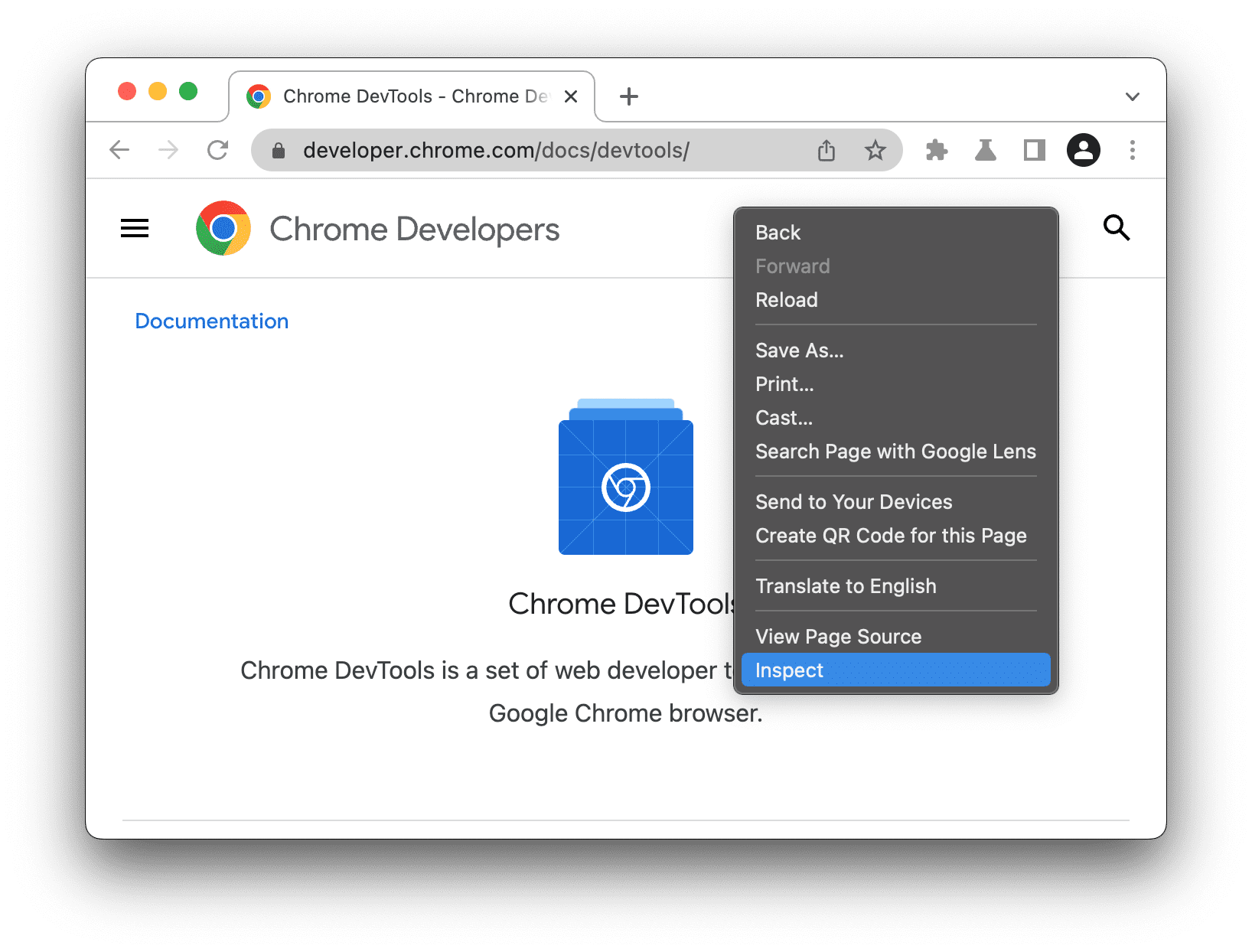
Narzędzia deweloperskie otwierają panel Elements i wybierają element w drzewie DOM. W panelu Style możesz zobaczyć reguły CSS zastosowane do wybranego elementu.

Otwórz ostatnio używany panel z menu głównego Chrome
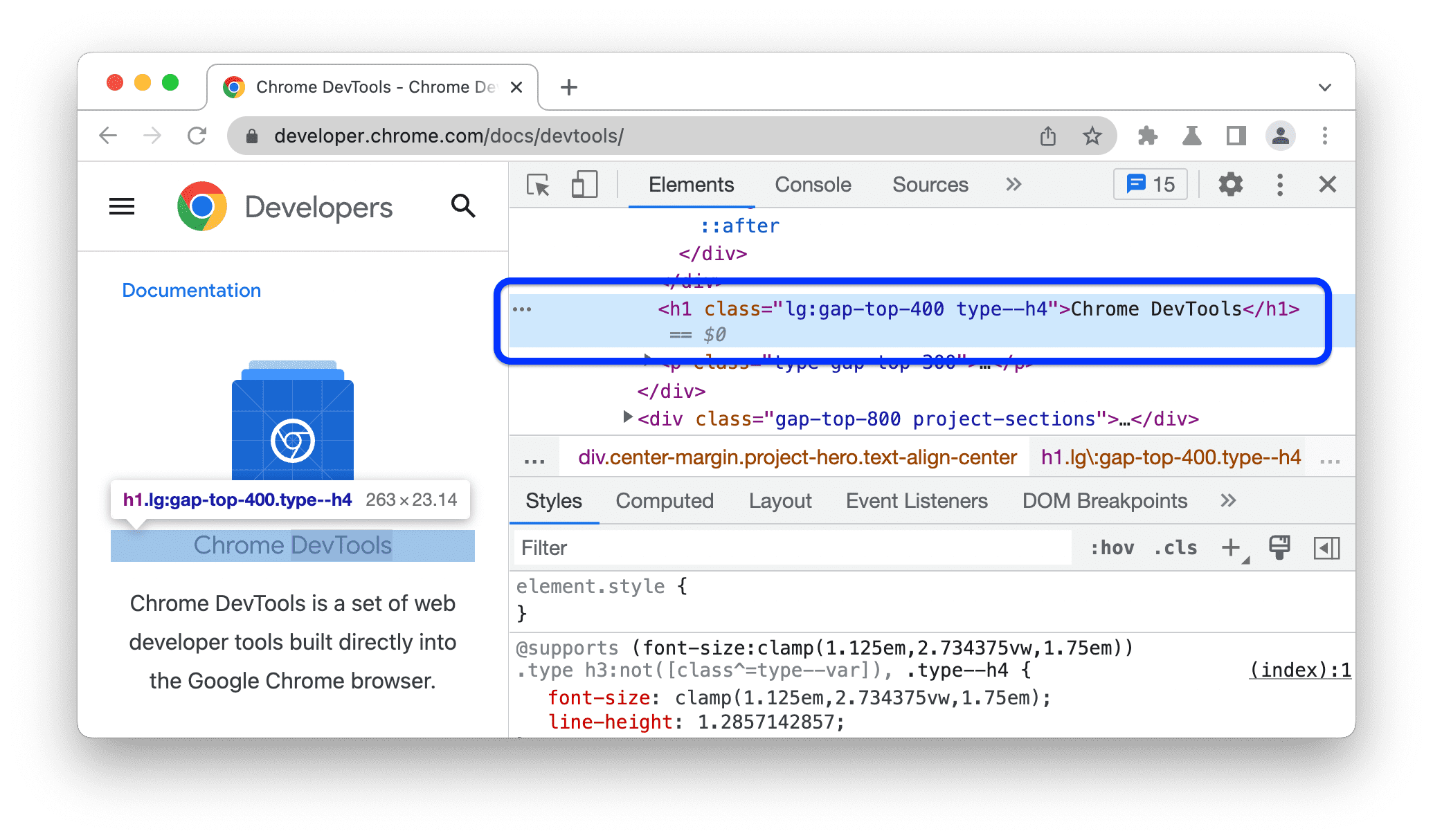
Aby otworzyć ostatni panel Narzędzi deweloperskich, kliknij przycisk po prawej stronie paska adresu i wybierz Więcej narzędzi > Narzędzia dla deweloperów.

Możesz też otworzyć ostatni panel za pomocą skrótu. Więcej informacji znajdziesz w następnej sekcji.
Otwieranie paneli za pomocą skrótów: Elementy, Konsola lub ostatni panel
Jeśli wolisz używać klawiatury, naciśnij skrót w Chrome (w zależności od systemu operacyjnego):
| System operacyjny | Elementy | Konsola | Twój ostatni panel |
|---|---|---|---|
| Windows lub Linux | Ctrl + Shift + C | Ctrl + Shift + J | F12 Ctrl + Shift + I |
| Mac | Cmd + Option + C | Cmd + Option + J | Fn + F12 Cmd + Option + I |
Oto prosty sposób zapamiętania skrótów:
- C oznacza CSS.
- J w przypadku JavaScriptu.
- I oznacza Twój wybór.
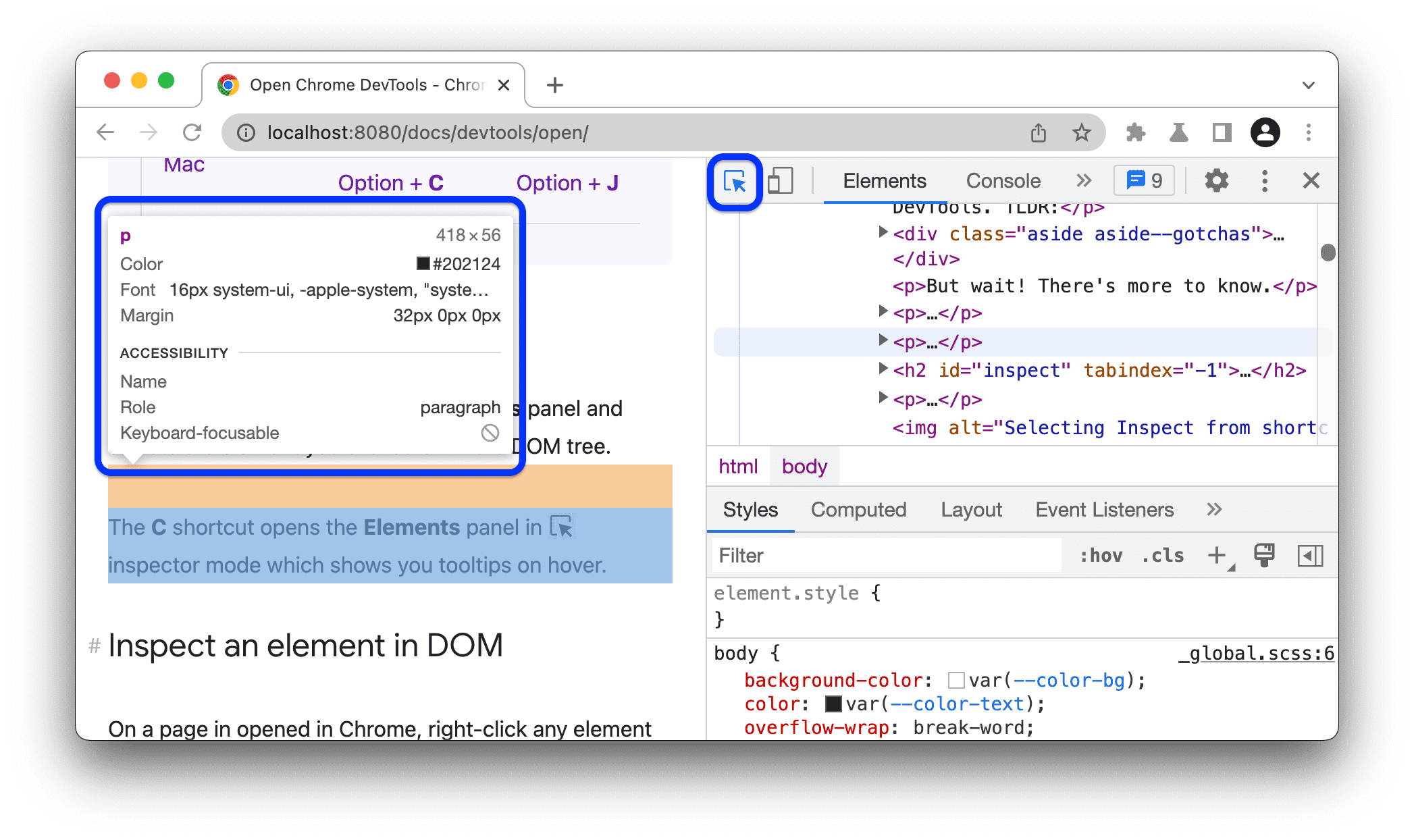
Skrót C otwiera panel Elementy w trybie inspektora ![]() . Po najechaniu kursorem na element na stronie ten tryb wyświetla przydatne etykietki. Możesz też kliknąć dowolny element, by wyświetlić jego kod CSS w sekcji Elements > Okienko Style.
. Po najechaniu kursorem na element na stronie ten tryb wyświetla przydatne etykietki. Możesz też kliknąć dowolny element, by wyświetlić jego kod CSS w sekcji Elements > Okienko Style.

Pełną listę skrótów dostępnych w Narzędziach deweloperskich znajdziesz w sekcji Skróty klawiszowe.
Automatycznie otwieraj Narzędzia deweloperskie na każdej nowej karcie
Uruchom Chrome z wiersza poleceń i prześlij flagę --auto-open-devtools-for-tabs:
Zamknij wszystkie uruchomione wystąpienia Chrome.
Uruchom ulubiony terminal lub aplikację wiersza poleceń.
W zależności od systemu operacyjnego uruchom następujące polecenie:
macOS:
open -a "Google Chrome" --args --auto-open-devtools-for-tabsWindows:
start chrome --auto-open-devtools-for-tabsLinux:
google-chrome --auto-open-devtools-for-tabs
Narzędzia deweloperskie będą automatycznie otwierać się na każdej nowej karcie, dopóki nie zamkniesz Chrome.
Co dalej?
Następnie obejrzyj ten film, aby poznać przydatne skróty i ustawienia, które pozwalają przyspieszyć nawigację w Narzędziach deweloperskich.
Aby dowiedzieć się więcej, przeczytaj artykuł o dostosowywaniu Narzędzi deweloperskich.