تمكين موظفي الخدمات من إبلاغ المتصفحات بالصفحات التي تعمل بلا اتصال بالإنترنت
ما هي Content Indexing API؟
يعني استخدام تطبيق ويب تقدّمي إمكانية الوصول إلى المعلومات التي تهمّ الآخرين، مثل الصور والفيديوهات والمقالات وغير ذلك، بغض النظر عن الحالة الحالية لاتصال الشبكة. توفِّر لك وسائل التكنولوجيا، مثل عاملي الخدمات وواجهة برمجة تطبيقات التخزين في ذاكرة التخزين المؤقت، وIndexedDB، الوحدات الأساسية لتخزين البيانات وعرضها عندما يتفاعل المستخدمون مباشرةً مع تطبيق ويب تقدّمي (PWA). ولكن إنشاء تطبيق متوافق مع الأجهزة الجوّالة يعمل بلا إنترنت بجودة عالية هو جزء فقط من القصة. إذا لم يدرك المستخدمون أنّ محتوى تطبيق الويب متاح لهم بلا إنترنت، لن يستفيدوا إلى أقصى حد من الجهد الذي بذلته لتنفيذ هذه الوظيفة.
هذه مشكلة اكتشاف. كيف يمكن لتطبيقك المتوافق مع الأجهزة الجوّالة (PWA) إطلاع المستخدمين على المحتوى المتاح بلا إنترنت حتى يتمكّنوا من اكتشافه وعرضه؟ واجهة برمجة التطبيقات Content Indexing API هي حلّ لهذه المشكلة. إنّ الجزء المخصّص للمطوّرين من هذا الحل هو إضافة إلى مهام الخدمة، ما يسمح للمطوّرين بإضافة عناوين URL والبيانات الوصفية للصفحات المتوافقة مع وضع عدم الاتّصال بالإنترنت إلى فهرس محلي يديره المتصفّح. يتوفّر هذا التحسين في الإصدار 84 من Chrome والإصدارات الأحدث.
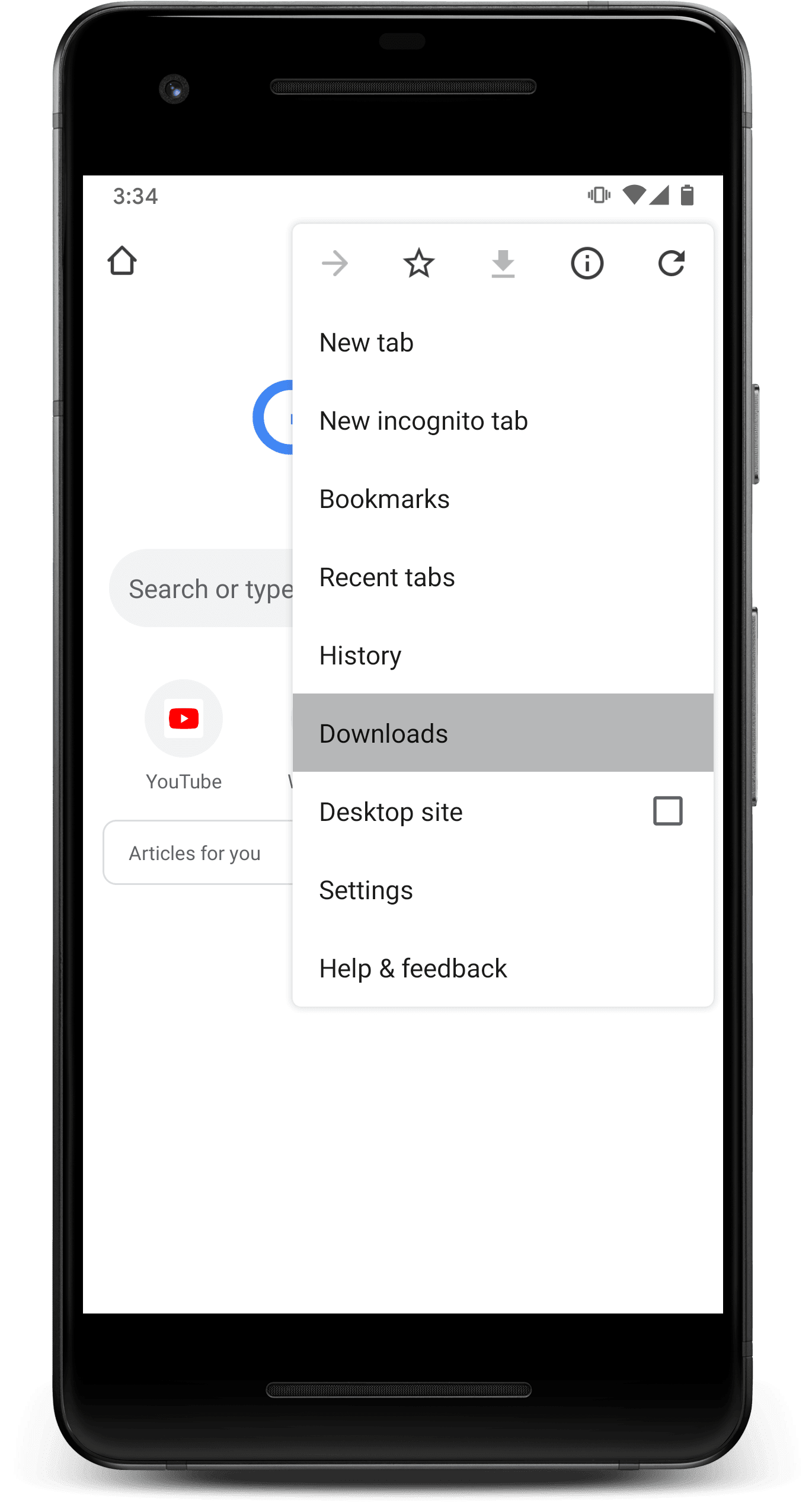
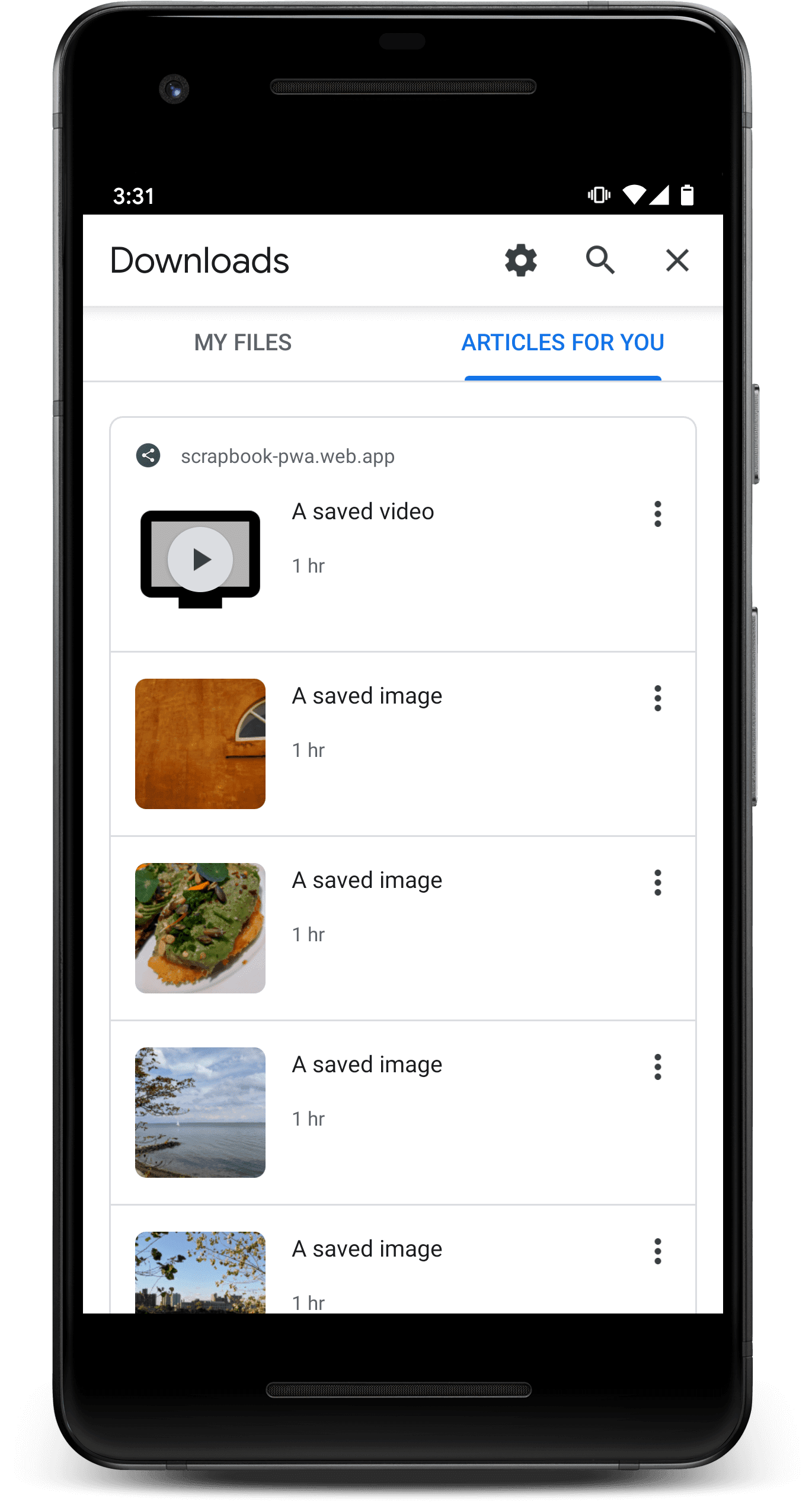
بعد ملء الفهرس بمحتوى من تطبيق الويب التقدّمي (PWA)، بالإضافة إلى أي تطبيقات ويب تقدّمية (PWA) أخرى مثبَّتة، سيتم عرضه من خلال المتصفّح كما هو موضّح أدناه.


بالإضافة إلى ذلك، يمكن لمتصفّح Chrome اقتراح المحتوى بشكل استباقي عندما يرصد أنّ أحد المستخدِمين غير متصل بالإنترنت.
لا تشكّل Content Indexing API طريقة بديلة لتخزين المحتوى في ذاكرة التخزين المؤقت. وهي طريقة لتقديم بيانات وصفية عن الصفحات التي تم تخزينها مؤقتًا من قِبل مشغّل الخدمات، بحيث يمكن للمتصفح عرض تلك الصفحات عندما يرجح أن يريد المستخدمون عرضها. تساعد واجهة برمجة تطبيقات فهرسة المحتوى في قابلية اكتشاف الصفحات المخزّنة مؤقتًا.
أمثلة واقعية
أفضل طريقة للتعرّف على Content Indexing API هي تجربة نموذج تطبيق.
- احرص على استخدام متصفّح ومنصة متوافقَين. في الوقت الحالي، يقتصر ذلك على الإصدار 84 من Chrome أو الإصدارات الأحدث على Android. انتقِل إلى
about://versionللاطّلاع على إصدار Chrome الذي تستخدمه. - انتقِل إلى https://contentindex.dev
- انقر على الزر
+بجانب عنصر أو أكثر في القائمة. - (اختياري) أوقِف اتصال جهازك بشبكة Wi-Fi وبيانات شبكة الجوّال، أو فعِّل وضع الطيران لمحاكاة إيقاف اتصال المتصفّح بالإنترنت.
- اختَر عمليات التنزيل من قائمة Chrome، وانتقِل إلى علامة التبويب مقالات مقترَحة لك.
- تصفَّح المحتوى الذي سبق لك حفظه.
يمكنك الاطّلاع على مصدر نموذج التطبيق على GitHub.
يوضّح نموذج تطبيق آخر، وهو تطبيق ويب متقدّم (PWA) لتطبيق "مذكرات"، استخدام Content Indexing API مع Web Share Target API. يوضّح الرمز البرمجي أسلوبًا للحفاظ على مزامنة Content Indexing API مع العناصر التي يخزنها تطبيق الويب باستخدام Cache Storage API.
استخدام واجهة برمجة التطبيقات
لاستخدام واجهة برمجة التطبيقات، يجب أن يتضمّن تطبيقك عامل خدمة وعناوين URL يمكن التنقّل فيها بلا إنترنت. إذا لم يكن تطبيق الويب يتضمّن حاليًا عامل خدمة، يمكن أن تبسِّط مكتبات Workbox عملية إنشاء عامل خدمة.
ما هو نوع عناوين URL التي يمكن فهرستها على أنّها متاحة بلا إنترنت؟
تتيح واجهة برمجة التطبيقات فهرسة عناوين URL التي تتوافق مع مستندات HTML. على سبيل المثال، لا يمكن فهرسة عنوان URL لملف وسائط مخزّن مؤقتًا مباشرةً. بدلاً من ذلك، عليك تقديم عنوان URL لصفحة تعرض الوسائط وتعمل بلا إنترنت.
من الأنماط المقترَحة إنشاء صفحة HTML "عارض" يمكنها قبول عنوان URL للوسائط الأساسية كمَعلمة طلب بحث، ثم عرض محتوياتملف، مع احتمال إضافة عناصر تحكّم أو محتوى إضافي على الصفحة.
لا يمكن لتطبيقات الويب إضافة عناوين URL إلى فهرس المحتوى إلا إذا كانت ضمن نطاق عامل الخدمة الحالي. بعبارة أخرى، لا يمكن لتطبيق الويب إضافة عنوان URL ينتمي إلى نطاق مختلف تمامًا إلى فهرس المحتوى.
نظرة عامة
تتيح واجهة برمجة التطبيقات لفهرسة المحتوى ثلاث عمليات: إضافة البيانات الوصفية وإدراجها وإزالتها. يتم عرض هذه الطرق من موقع إلكتروني جديد، وهو index،
تمت إضافته إلى واجهة
ServiceWorkerRegistration.
الخطوة الأولى في فهرسة المحتوى هي الإشارة إلى السمة
ServiceWorkerRegistration الحالية. إنّ استخدام navigator.serviceWorker.ready هو الطريقة الأكثر وضوحًا:
const registration = await navigator.serviceWorker.ready;
// Remember to feature-detect before using the API:
if ('index' in registration) {
// Your Content Indexing API code goes here!
}
إذا كنت تُجري طلبات إلى Content Indexing API من داخل عامل خدمة،
بدلاً من داخل صفحة ويب، يمكنك الرجوع إلى ServiceWorkerRegistration
مباشرةً من خلال registration. سيكون محدّدًا مسبقًا
كجزء من ServiceWorkerGlobalScope..
الإضافة إلى الفهرس
استخدِم طريقة add() لفهرسة عناوين URL والبيانات الوصفية المرتبطة بها. الأمر متروك لك لاختيار وقت إضافة العناصر إلى الفهرس. قد تحتاج إلى إضافة إلى
الفهرس استجابةً لإدخال، مثل النقر على زر "حفظ بلا إنترنت". أو يمكنك
إضافة عناصر تلقائيًا في كل مرة يتم فيها تعديل البيانات المخزّنة مؤقتًا من خلال آلية
مثل المزامنة الدورية في الخلفية.
await registration.index.add({
// Required; set to something unique within your web app.
id: 'article-123',
// Required; url needs to be an offline-capable HTML page.
url: '/articles/123',
// Required; used in user-visible lists of content.
title: 'Article title',
// Required; used in user-visible lists of content.
description: 'Amazing article about things!',
// Required; used in user-visible lists of content.
icons: [{
src: '/img/article-123.png',
sizes: '64x64',
type: 'image/png',
}],
// Optional; valid categories are currently:
// 'homepage', 'article', 'video', 'audio', or '' (default).
category: 'article',
});
ولا تؤثر إضافة إدخال إلا في فهرس المحتوى، ولا تضيف أي شيء إلى ذاكرة التخزين المؤقت.
حالة الحافة: يمكنك طلب add() من سياق window إذا كانت رموزك تعتمد على معالِج fetch.
عند استدعاء add()، سيطلب Chrome الحصول على
عنوان URL لكل رمز للتأكد من وجود نسخة من الرمز لاستخدامه عند
عرض قائمة بالمحتوى المفهرَس.
إذا ناديت
add()من سياقwindow(بمعنى آخر، من صفحة الويب)، سيؤدي هذا الطلب إلى بدء حدثfetchفي عامل الخدمة.إذا استدعيت
add()داخل مشغّل الخدمات (ربما داخل معالج حدث آخر)، لن يؤدي الطلب إلى تنشيط معالجfetchلمشغّل الخدمات. سيتم جلب الرموز مباشرةً، بدون أي تدخل من عاملي الخدمات. ضع هذا في الاعتبار إذا كانت الرموز تعتمد على معالِجfetch، ربما لأنّها لا تظهر إلا في ذاكرة التخزين المؤقت المحلية وليس على الشبكة. إذا كان الأمر كذلك، تأكَّد من عدم الاتصال بـadd()إلا من سياقwindow.
إدراج محتوى الفهرس
تُرجع الطريقة getAll() وعدًا بقائمة قابلة للتكرار للإدخالات المفهرَسة
والبيانات الوصفية لها. ستتضمّن الإدخالات المعروضة جميع البيانات المحفوظة باستخدام
add().
const entries = await registration.index.getAll();
for (const entry of entries) {
// entry.id, entry.launchUrl, etc. are all exposed.
}
إزالة عناصر من الفهرس
لإزالة عنصر من الفهرس، يمكنك استدعاء delete() مع id للعنصر الذي تريد
إزالته:
await registration.index.delete('article-123');
لا يؤثّر استدعاء delete() إلا في الفهرس. ولا يؤدي ذلك إلى حذف أي محتوى من
ذاكرة التخزين المؤقت.
معالجة حدث حذف مستخدم
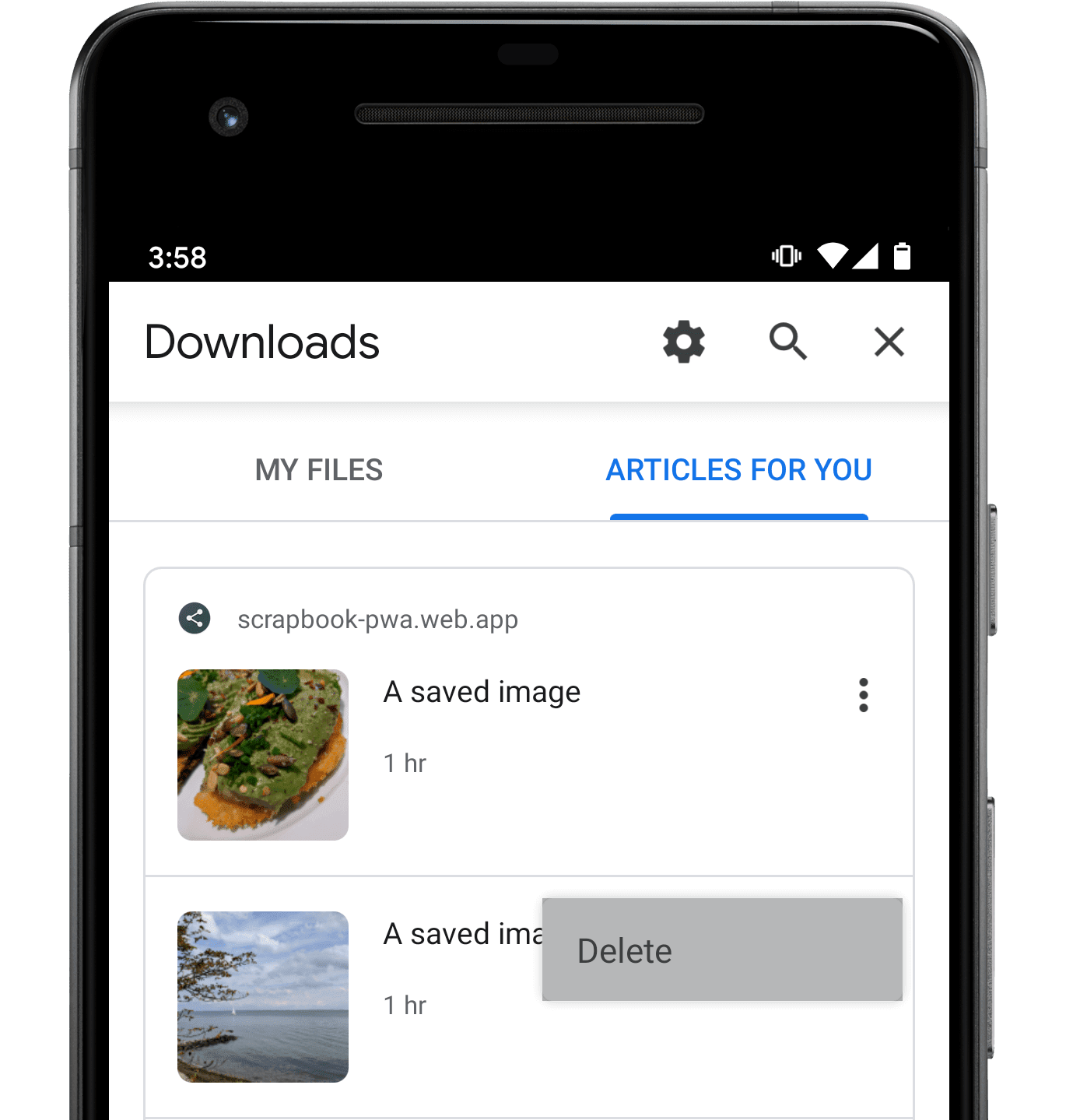
عندما يعرض المتصفّح المحتوى المفهرَس، قد يتم تضمين واجهة المستخدم الخاصة به مع عنصر القائمة حذف، ما يتيح للمستخدمين إمكانية الإشارة إلى أنّهم شاهدوا المحتوى الذي تمت فهرسته سابقًا. في ما يلي شكل واجهة الحذف في الإصدار 80 من Chrome:

عندما يختار أحد المستخدمين عنصر القائمة هذا، سيتلقّى عامل الخدمة في تطبيق الويب
حدث contentdelete. إنّ التعامل مع هذا الحدث اختياري، إلا أنّه يمنح عامل الخدمة فرصة "إخلاء" محتوى، مثل ملفات الوسائط المخزّنة مؤقتًا على الجهاز، والذي أشار أحد المستخدمين إلى أنّه تم العمل عليه.
لست بحاجة إلى طلب registration.index.delete() داخل معالج
contentdelete، فإذا تم تنشيط الحدث، يعني ذلك أنّ المتصفح قد سبق حذفه.
self.addEventListener('contentdelete', (event) => {
// event.id will correspond to the id value used
// when the indexed content was added.
// Use that value to determine what content, if any,
// to delete from wherever your app stores it—usually
// the Cache Storage API or perhaps IndexedDB.
});
ملاحظات حول تصميم واجهة برمجة التطبيقات
هل هناك مشكلة في واجهة برمجة التطبيقات أو لا تعمل على النحو المتوقّع؟ أم هل هناك عناصر ناقصة تحتاجها لتنفيذ فكرتك؟
يمكنك الإبلاغ عن مشكلة في مستودع GitHub الذي يشرح Content Indexing API، أو إضافة ملاحظاتك إلى مشكلة حالية.
هل هناك مشكلة في التنفيذ؟
هل رصدت خطأ في عملية تنفيذ Chrome؟
أبلِغ عن خطأ على الرابط https://new.crbug.com. أدرِج أكبر عدد ممكن من التفاصيل وتعليمات بسيطة لإعادة إنتاج الخطأ، واضبط المكوّنات
على Blink>ContentIndexing.
هل تخطّط لاستخدام واجهة برمجة التطبيقات؟
هل تخطّط لاستخدام Content Indexing API في تطبيق الويب؟ يساعد الدعم العلني Chrome في تحديد أولويات الميزات، ويُظهر لموفّري المتصفّحات الآخرين مدى أهمية إتاحة الميزات للجميع.
- أرسِل تغريدة إلى @ChromiumDev باستخدام الهاشتاغ
#ContentIndexingAPIوتقدِّم تفاصيل عن مكان استخدامك للميزة وطريقة استخدامك لها.
ما هي بعض التأثيرات المرتبطة بفهرسة المحتوى والأمان والخصوصية؟
يمكنك الاطّلاع على الإجابات التي تم تقديمها استجابةً لاستبيان الأمان والخصوصية الصادر عن W3C. إذا كان لديك مزيد من الأسئلة، يُرجى بدء مناقشة من خلال مستودع GitHub الخاص بالمشروع.
الصورة الرئيسية لأحد أعمال "مكسيم كاهارليتسكي" على Unsplash.


