Kể từ Chrome 122, bạn có thể đăng ký dùng thử phiên bản gốc cho thành phần tệp kê khai ứng dụng scope_extensions. Thành phần này cho phép các trang web kiểm soát nhiều miền con và miền cấp cao nhất được trình bày dưới dạng một ứng dụng web duy nhất. Tài liệu này giải thích lý do nhóm Chrome ra mắt tính năng này và thời điểm bạn nên sử dụng tính năng này.
Tổng quan
Một số ứng dụng web có nhiều nguồn gốc, ví dụ: example.com là ứng dụng chính, sau đó là space_1.example.com, …, space_n.example.com, đôi khi kết hợp với special-example.com dưới dạng trải nghiệm phụ, tất cả đều nằm trong ứng dụng chính. Loại cấu trúc trang web này có ý nghĩa trong bối cảnh Ứng dụng web tiến bộ.
Các hạn chế bao gồm không thể chia sẻ trình chạy dịch vụ, mọi loại thiết bị, bộ nhớ cục bộ và quyền trên các nguồn gốc. Ngoài ra, tính năng điều hướng nhiều nguồn gốc trong một PWA độc lập sẽ hiển thị giao diện người dùng cửa sổ ("out of scope" – ngoài phạm vi) cho biết người dùng đã rời khỏi trải nghiệm PWA. Bạn có thể tìm hiểu cách giải quyết một số vấn đề này trong các bài viết Ứng dụng web tiến bộ trong các trang web đa nguồn gốc và Tạo nhiều ứng dụng web tiến bộ trên cùng một miền.
API Tiện ích phạm vi cho phép các ứng dụng web vượt qua một số thách thức mà chính sách cùng nguồn gốc áp đặt cho loại cấu trúc trang web này. API này cho phép các ứng dụng web mở rộng phạm vi sang các nguồn gốc khác để giúp đạt được trải nghiệm hợp nhất, dựa trên thoả thuận giữa nguồn gốc chính của ứng dụng web và các nguồn gốc liên quan.
Bàn thắng
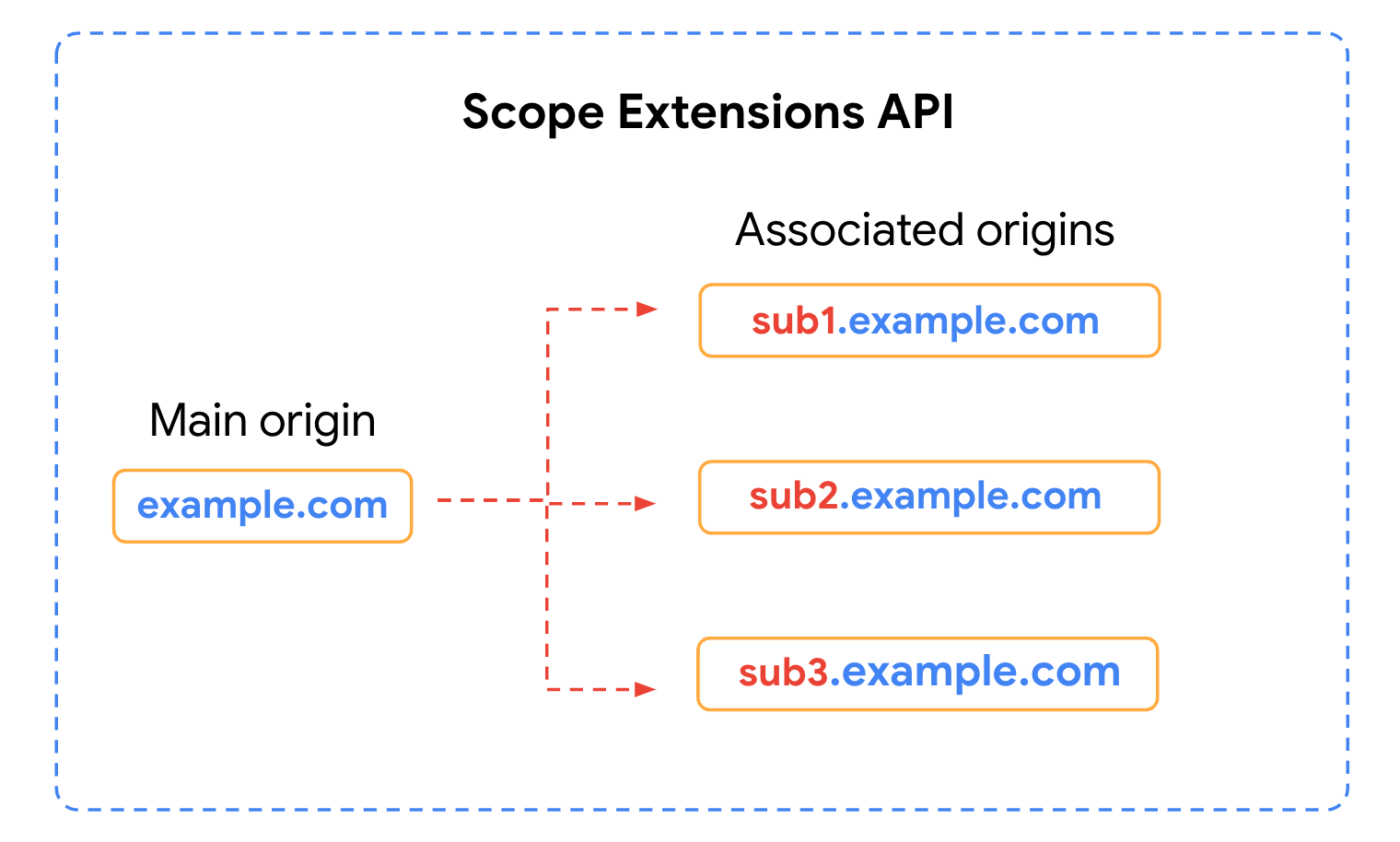
Mục tiêu chính của API Tiện ích phạm vi là cho phép các trang web kiểm soát nhiều miền con và miền cấp cao nhất hoạt động như một ứng dụng web liền mạch khi nói đến giao diện người dùng ứng dụng web và tính năng chụp đường liên kết. Ví dụ: cho phép trang web example.com trải dài trên example.com.co.uk và support.example.com hoạt động giống như một ứng dụng web duy nhất.

Tiện ích phạm vi cho phép các PWA nhiều nguồn gốc hoạt động như một ứng dụng web liền mạch khi nói đến giao diện người dùng ứng dụng web.
Trong thực tế, điều này có nghĩa là hai mục tiêu cụ thể hơn:
- Điều hướng trên nhiều nguồn gốc: Cho phép người dùng điều hướng trên nhiều nguồn gốc liên kết mà không làm gián đoạn trải nghiệm người dùng bằng cách gọi giao diện người dùng cửa sổ để thông báo cho người dùng rằng họ đang rời khỏi PWA.
- Ghi lại đường liên kết trên nhiều nguồn gốc: Cho phép ứng dụng web ghi lại hoạt động điều hướng của người dùng đến các trang web mà ứng dụng có liên kết.
Điều hướng trong phạm vi nhiều nguồn gốc
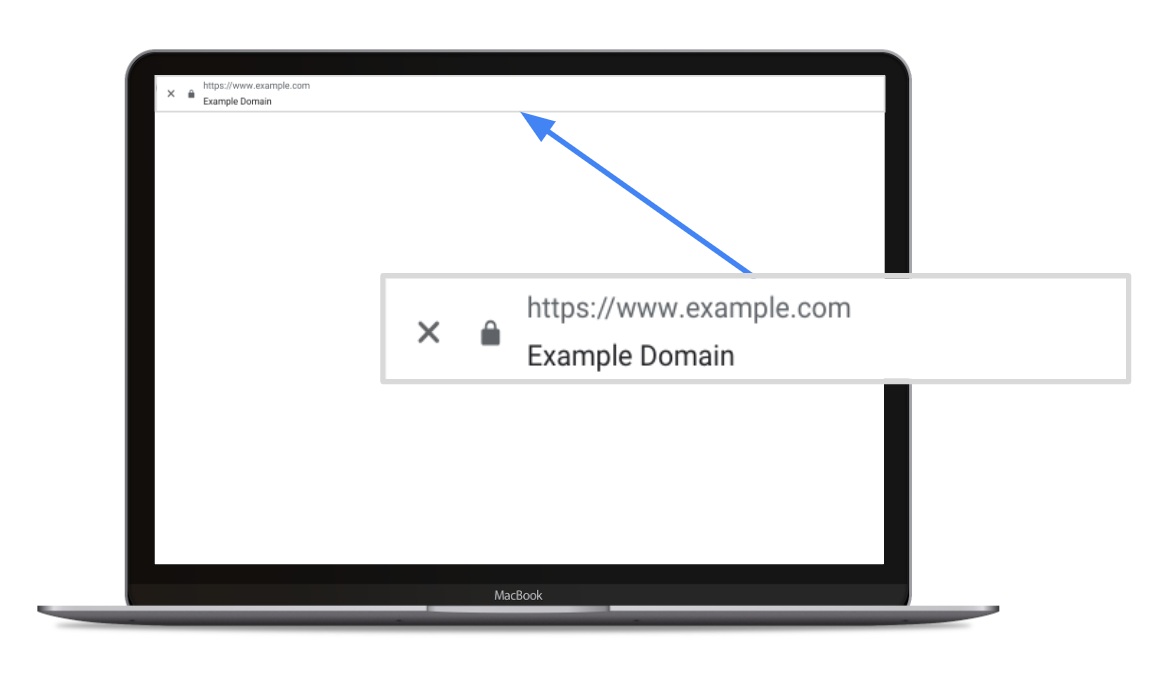
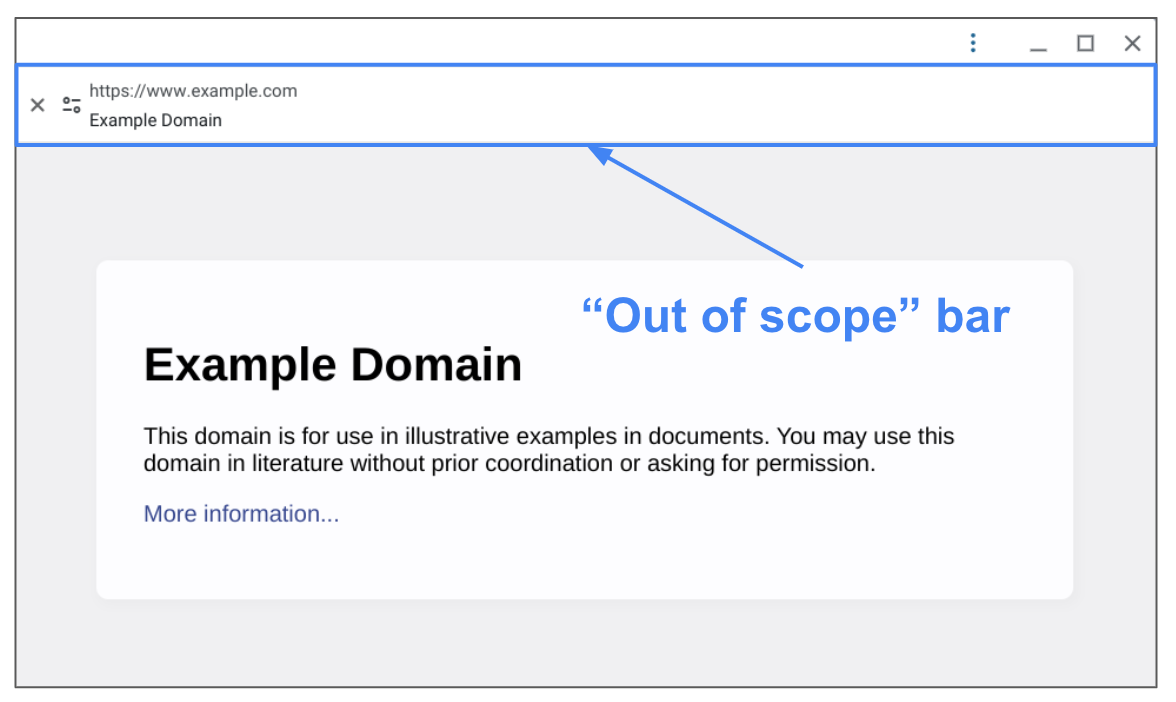
Theo mặc định, khi người dùng di chuyển qua các nguồn gốc trong một PWA độc lập, họ sẽ thấy giao diện người dùng cửa sổ cho biết rằng họ đang di chuyển ra khỏi trải nghiệm PWA. Trong Chrome, giao diện người dùng này bao gồm một thanh "ngoài phạm vi" chứa URL của nguồn gốc mới. Điều này sẽ làm gián đoạn trải nghiệm người dùng, vì người dùng muốn tiếp tục thao tác trong cùng một bối cảnh của ứng dụng, nhưng họ có thể nhận thấy mình đang bị lấy ra khỏi ứng dụng đó.

Thanh "Ngoài phạm vi" hiển thị trong Chrome khi người dùng di chuyển giữa các nguồn gốc khác nhau trong một PWA độc lập.
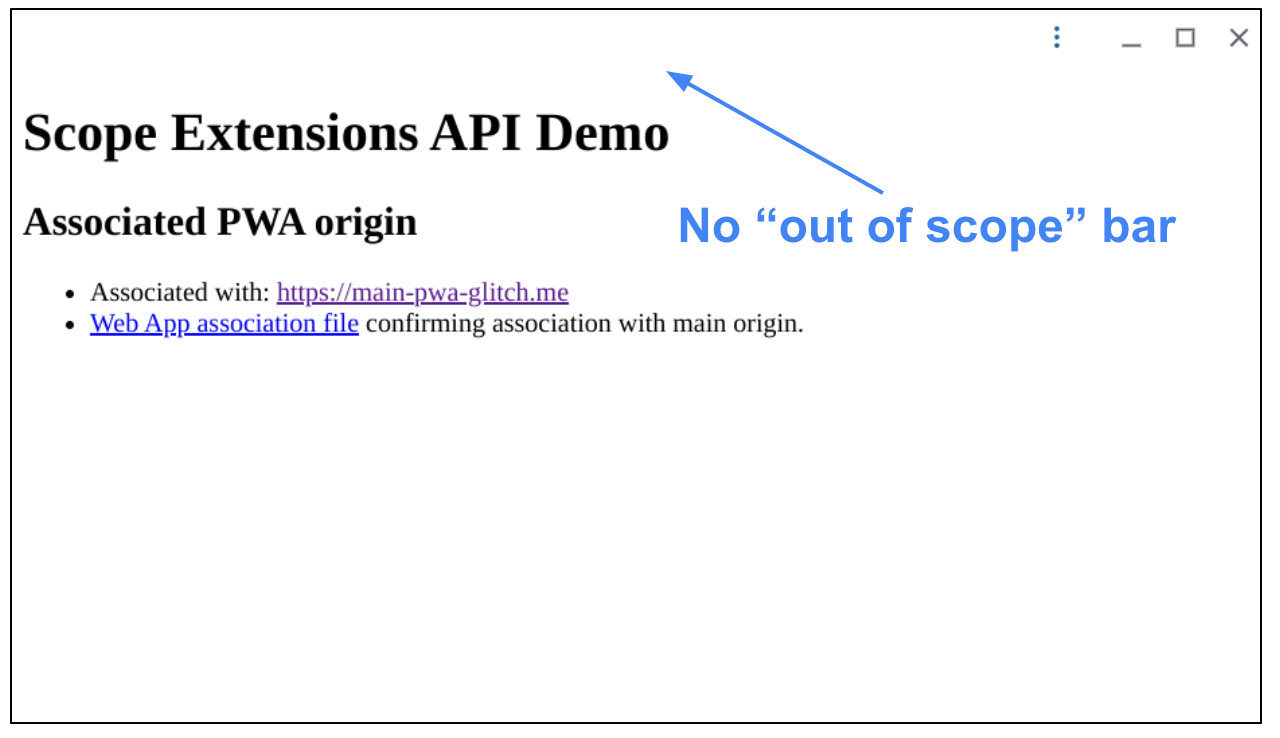
Với Tiện ích phạm vi, giao diện người dùng cửa sổ sẽ không xuất hiện khi người dùng chuyển đến bất kỳ nguồn gốc nào được liên kết, vì vậy, PWA sẽ được trình bày dưới dạng một trải nghiệm hợp nhất.
Ghi lại đường liên kết trên nhiều nguồn gốc
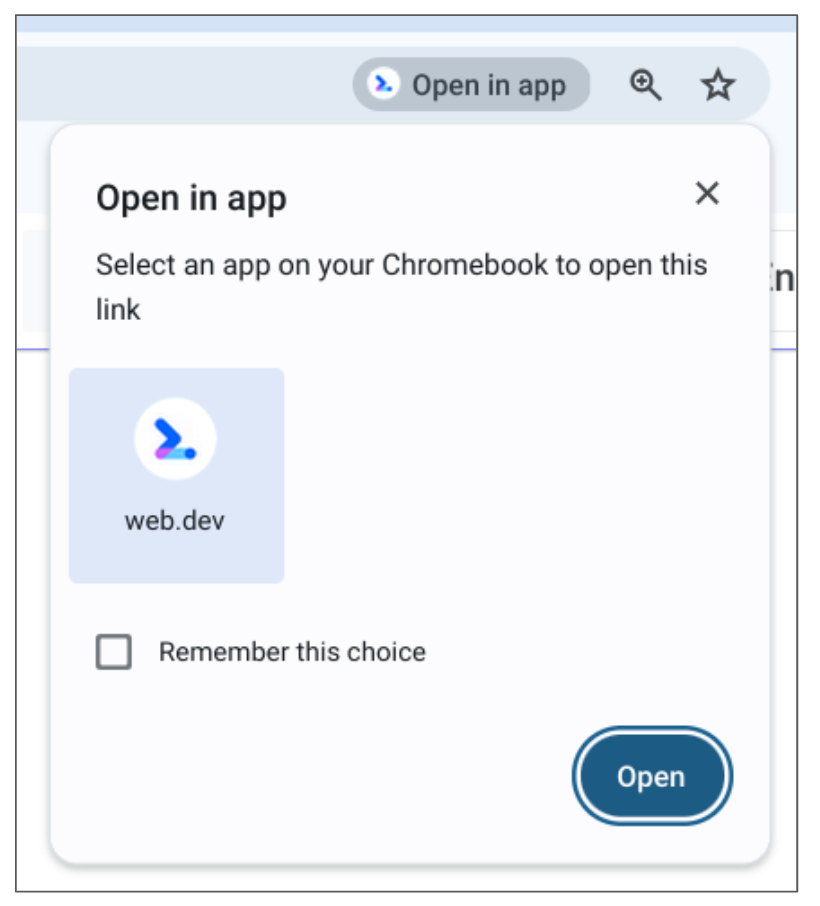
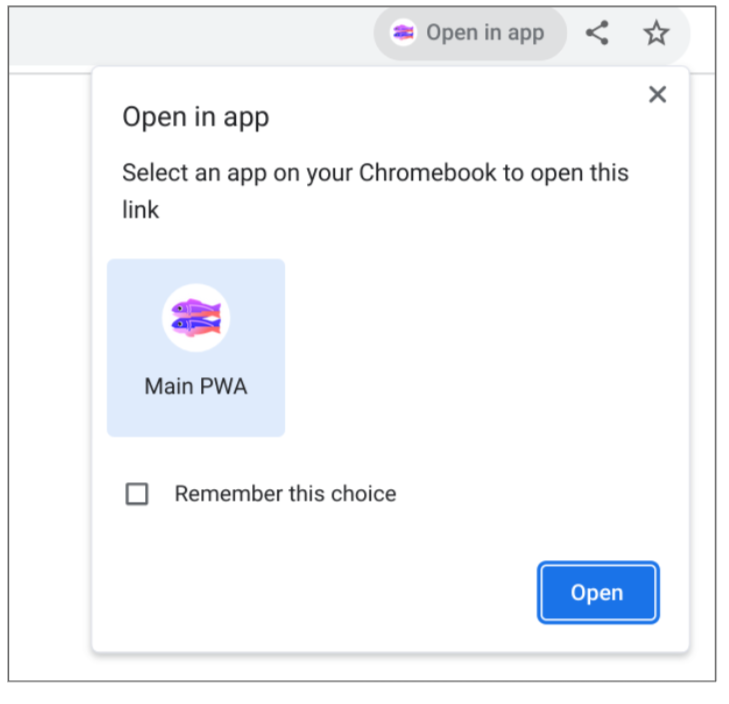
Chụp đường liên kết đề cập đến khả năng một ứng dụng chụp các đường liên kết trong phạm vi của ứng dụng đó. Cách triển khai tính năng này sẽ khác nhau giữa các trình duyệt và hệ điều hành. Ví dụ: Trong Chrome trên ChromeOS, theo mặc định, các đường liên kết trong phạm vi của một ứng dụng web tiến bộ (PWA) đã cài đặt sẽ mở một thẻ trình duyệt với thông báo trên thanh địa chỉ cho biết có một ứng dụng có thể xử lý các đường liên kết này, cho phép người dùng chọn tự động chụp đường liên kết từ thời điểm đó.

Mảnh thanh địa chỉ Chrome cho một thẻ trong ChromeOS hiển thị một chỉ báo trực quan cho biết rằng PWA có thể xử lý đường liên kết và lựa chọn ghi nhớ quyết định đó.
Nếu người dùng nhấp vào một đường liên kết nằm ngoài phạm vi của PWA (bao gồm cả các đường liên kết đến miền con hoặc miền cấp cao nhất), thì các đường liên kết đó sẽ không được coi là thuộc về PWA. Ví dụ: các đường liên kết sẽ được mở trong một thẻ trình duyệt mà không có bất kỳ dấu hiệu nào cho người dùng biết rằng có một ứng dụng có thể xử lý đường liên kết đó. API Tiện ích phạm vi cho phép mở rộng phạm vi của PWA để các nguồn gốc liên kết được coi là đường liên kết trong phạm vi.
Triển khai
Việc triển khai tiện ích phạm vi yêu cầu phải thiết lập mối quan hệ giữa nguồn gốc chính và các nguồn gốc liên quan.
Khai báo danh sách các nguồn gốc được liên kết
Thêm thành phần tệp kê khai ứng dụng web scope_extensions vào nguồn gốc PWA chính để cho phép ứng dụng web mở rộng phạm vi của chúng sang các nguồn gốc khác.
Tệp kê khai ứng dụng web (https://example.com)
{
"name": "Example",
"display": "standalone",
"start_url": "/index.html",
"scope_extensions": [
{ "origin": "https://*.example.com" },
{ "origin": "https://example.co.uk" },
{ "origin": "https://*.example.co.uk" }
]
}
Xác nhận mối liên kết
Mỗi nguồn được liệt kê xác nhận mối liên kết với ứng dụng web bằng cách sử dụng tệp cấu hình /.well-known/web-app-origin-association. Tệp này cần được đặt tên là web-app-origin-association và được phân phát tại vị trí chính xác này, vì đây là một URI phổ biến.
/.well-known/web-app-origin-association (nguồn gốc được liên kết)
{
"web_apps": [{ "web_app_identity": "https://example.com" }]
}
Bản minh hoạ
Bản minh hoạ bao gồm hai trang web:
- PWA chính: PWA thực tế khai báo danh sách các nguồn gốc được liên kết thông qua thành phần
scope_extensionstrong tệp kê khai ứng dụng web. - Nguồn gốc trong phạm vi mở rộng: Một nguồn gốc nằm ngoài phạm vi của PWA chính nhưng được liên kết với nguồn gốc đó sau khi được PWA chính liệt kê dưới dạng nguồn gốc được liên kết và xác nhận mối quan hệ thông qua tệp
web-app-origin-associationcủa PWA.
Để thực hiện các bài kiểm thử sau, bạn phải bật cờ about://flags/#enable-desktop-pwas-scope-extensions (có trong Chrome phiên bản 115 trở lên).
Kiểm thử tính năng điều hướng nhiều nguồn gốc
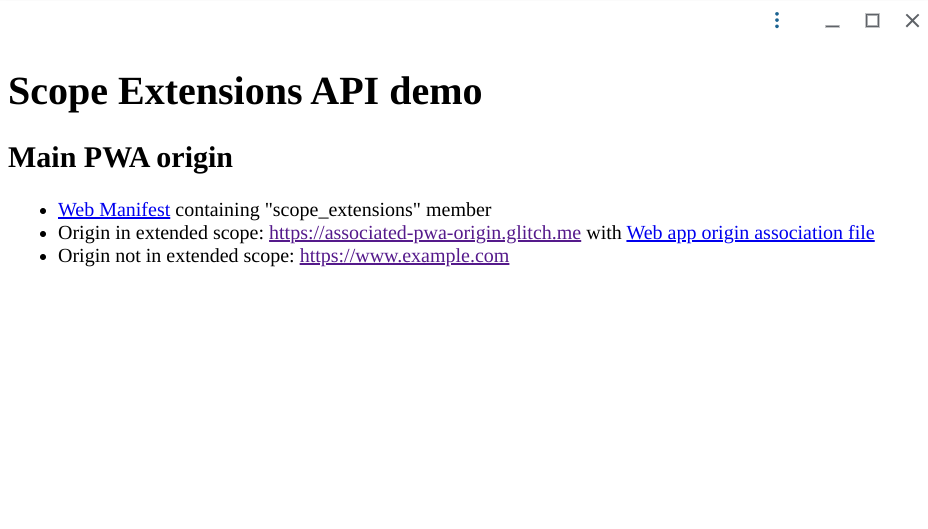
Điều kiện tiên quyết của những lượt kiểm thử này là mở PWA chính trong trình duyệt, cài đặt dưới dạng PWA rồi mở để chạy ở chế độ độc lập. PWA chứa các đường liên kết đến một nguồn gốc ở phạm vi mở rộng và đến một nguồn gốc không ở phạm vi mở rộng.

PWA minh hoạ có đường liên kết đến nguồn gốc trong phạm vi mở rộng và nguồn gốc không nằm trong phạm vi mở rộng.
Điều hướng mặc định giữa các nguồn gốc (không nằm trong phạm vi mở rộng)
- Nhấp vào đường liên kết đến nguồn không nằm trong phạm vi mở rộng bên trong PWA ở chế độ toàn màn hình.
- Do đó, thao tác điều hướng sẽ diễn ra và thanh ngoài phạm vi sẽ xuất hiện.

Thanh "Ngoài phạm vi" hiển thị theo mặc định cho thao tác điều hướng trên nhiều nguồn gốc của một PWA ở chế độ độc lập.
Điều hướng trên nhiều nguồn gốc bằng Tiện ích phạm vi (trong phạm vi mở rộng)
- Quay lại trang chủ của PWA.
- Nhấp vào đường liên kết đến nguồn gốc không nằm trong phạm vi mở rộng.
- Theo mặc định, thanh "out of scope" (ngoài phạm vi) sẽ hiển thị, nhưng do mối liên kết Tiện ích phạm vi, thanh này sẽ không hiển thị.

Thanh "Ngoài phạm vi" sẽ không xuất hiện trong hoạt động điều hướng trên nhiều nguồn gốc sau khi mối liên kết nguồn gốc được thực hiện với Tiện ích phạm vi.
Kiểm thử tính năng ghi lại đường liên kết trên nhiều nguồn gốc
- Mở và cài đặt PWA chính trong thiết bị ChromeOS.
- Nhấp vào đường liên kết sau: nguồn gốc được liên kết.
- Đường liên kết sẽ mở trong một thẻ trình duyệt mới và một lời nhắc sẽ xuất hiện để mở đường liên kết đó trong PWA đã cài đặt.

Khi nhấp vào một đường liên kết đến nguồn gốc liên kết của PWA, đường liên kết đó sẽ mở trong một thẻ mới và hiển thị biểu tượng "Mở trong ứng dụng" cho phép người dùng chọn sử dụng tính năng tự động ghi lại đường liên kết.
Bản dùng thử theo nguyên gốc
Nếu muốn kiểm thử API này trong ứng dụng của mình trên thực tế với người dùng thực, bạn có thể thực hiện việc này bằng dùng thử nguồn gốc. Bản dùng thử theo nguyên gốc cho phép bạn dùng thử các tính năng thử nghiệm với người dùng bằng cách lấy mã thông báo kiểm thử được liên kết với miền của bạn. Sau đó, bạn có thể triển khai ứng dụng và hy vọng ứng dụng đó hoạt động trong một trình duyệt hỗ trợ tính năng mà bạn đang kiểm thử (trong trường hợp này, tính năng này có trong Chrome từ phiên bản 121 đến 126). Để nhận mã thông báo của riêng bạn nhằm chạy thử nghiệm theo nguyên gốc, hãy điền vào biểu mẫu đăng ký.
Phản hồi
Nhóm Chrome đang tìm ý kiến phản hồi về mức độ hữu ích của API này. Để giúp nhóm phát triển API này dựa trên ý kiến phản hồi về tính hữu ích của API và những trường hợp sử dụng mới không có trong phiên bản hiện tại, hãy mở một Vấn đề trên GitHub.
Tài nguyên khác
- Scope Extensions API – Bản dùng thử theo nguyên gốc
- Trạng thái Chrome – Tiện ích phạm vi ứng dụng web
- Video giải thích về Tiện ích phạm vi cho ứng dụng web
- Ý định thử nghiệm
- Quan điểm của Mozilla về tiêu chuẩn
- Quan điểm của Apple về tiêu chuẩn
- Lỗi Chromium
- Ứng dụng web tiến bộ trong các trang web đa nguồn gốc
- Xây dựng nhiều Ứng dụng web tiến bộ trên cùng một miền
Lời cảm ơn
Cảm ơn đặc biệt đến nhóm đã phát triển API này. Tiện ích phạm vi do Alan Cutter và Lu Huang chỉ định, với ý kiến đóng góp của Matt Giuca. API này do Alan Cutter của Google Chrome và Hassan Talat, Kristin Lee và Lu Huang của Microsoft Edge triển khai.



