В Chrome 122 вы можете подписаться на исходную пробную версию члена манифеста scope_extensions , который позволяет сайтам, управляющим несколькими поддоменами и доменами верхнего уровня, представляться как одно веб-приложение. В этом документе объясняется, почему команда Chrome представляет эту функцию и когда вы можете ее использовать.
Обзор
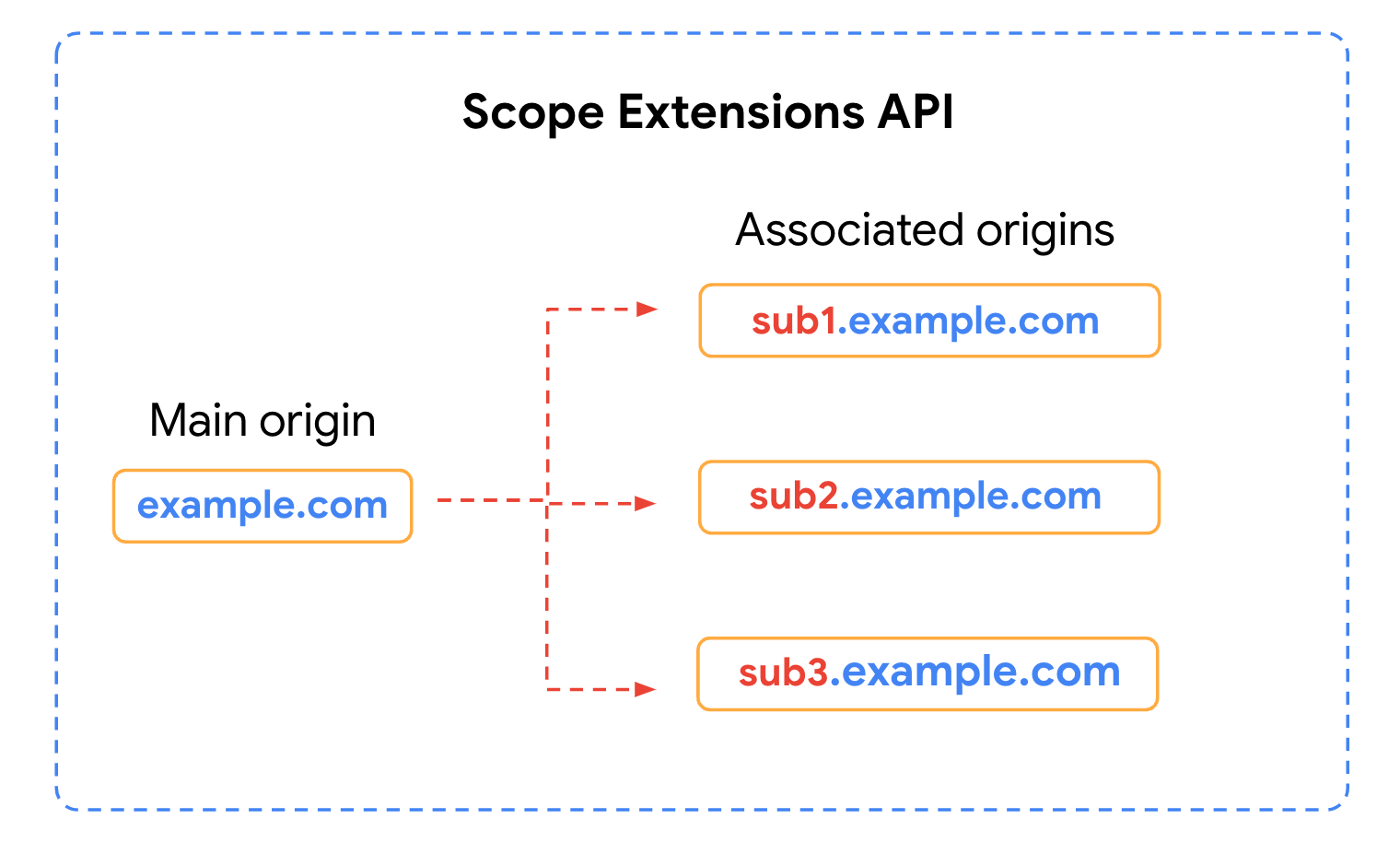
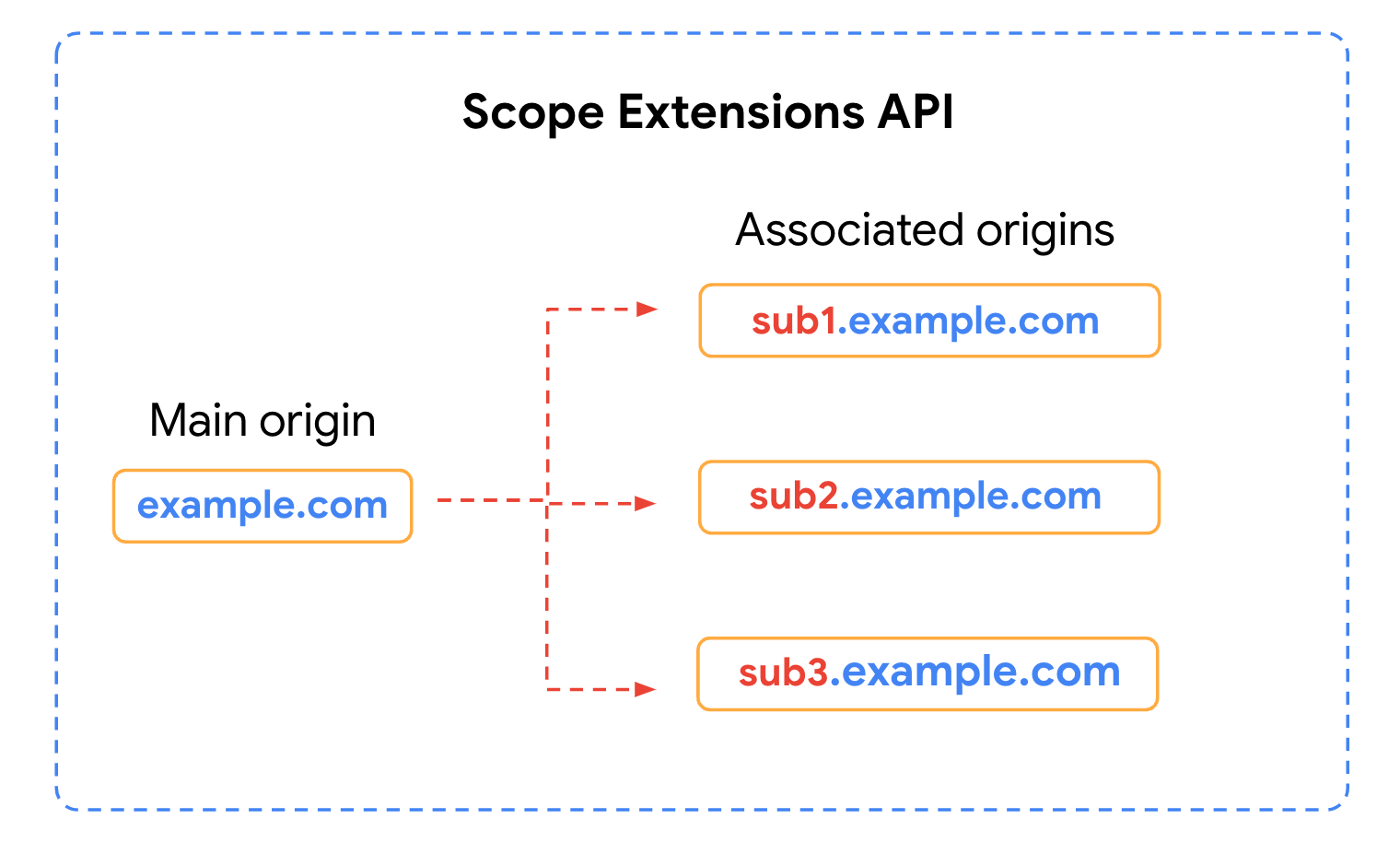
Некоторые веб-приложения имеют несколько источников , например example.com в качестве основного приложения, а затем space_1.example.com , …, space_n.example.com , иногда в сочетании со special-example.com в качестве дополнительных возможностей, все в разделе крыша основного приложения. Этот тип архитектуры сайта имеет значение в контексте прогрессивных веб-приложений. Ограничения включают в себя невозможность совместного использования сервисных работников, устройств любого типа, локального хранилища и разрешений между источниками. Кроме того, при навигации между источниками в автономном PWA отображается окно пользовательского интерфейса (панель «вне области действия»), указывающее, что пользователь вышел из среды PWA. Вы можете узнать, как обойти некоторые из этих проблем, в статьях «Прогрессивные веб-приложения на сайтах с несколькими источниками» и «Создание нескольких прогрессивных веб-приложений в одном домене» .
API расширений области позволяет веб-приложениям преодолеть некоторые проблемы, которые политика одного и того же происхождения накладывает на этот тип архитектуры сайта. Это позволяет веб-приложениям расширять свою область действия на другие источники, чтобы обеспечить унифицированный интерфейс при условии соглашения между основным источником веб-приложения и связанными источниками.
Цели
Основная цель API расширений области — позволить сайтам, которые управляют несколькими поддоменами и доменами верхнего уровня, вести себя как одно непрерывное веб-приложение, когда дело касается пользовательского интерфейса веб-приложения и захвата ссылок. Например, позвольте сайту example.com , который включает в себя example.com.co.uk и support.example.com вести себя как единое веб-приложение.

Расширения области позволяют PWA с несколькими источниками вести себя как непрерывное веб-приложение, когда дело касается пользовательского интерфейса веб-приложения.
На практике это приводит к двум более конкретным целям:
- Навигация между источниками: позволяет пользователям перемещаться по связанным источникам, не нарушая работу пользователя, вызывая оконный пользовательский интерфейс, информирующий пользователя о том, что он уходит от PWA.
- Захват ссылок между источниками. Разрешите веб-приложениям фиксировать переходы пользователей на сайты, с которыми они связаны.
Навигация в области видимости между источниками
По умолчанию, когда пользователи перемещаются по источникам в автономном PWA, им отображается окно пользовательского интерфейса, указывающее, что они выходят за пределы PWA. В Chrome этот пользовательский интерфейс состоит из панели «вне области видимости», содержащей URL-адрес нового источника. Это ухудшает взаимодействие с пользователем, поскольку пользователи ожидают продолжения навигации внутри того же контекста приложения, но могут почувствовать, что их выводят из него.

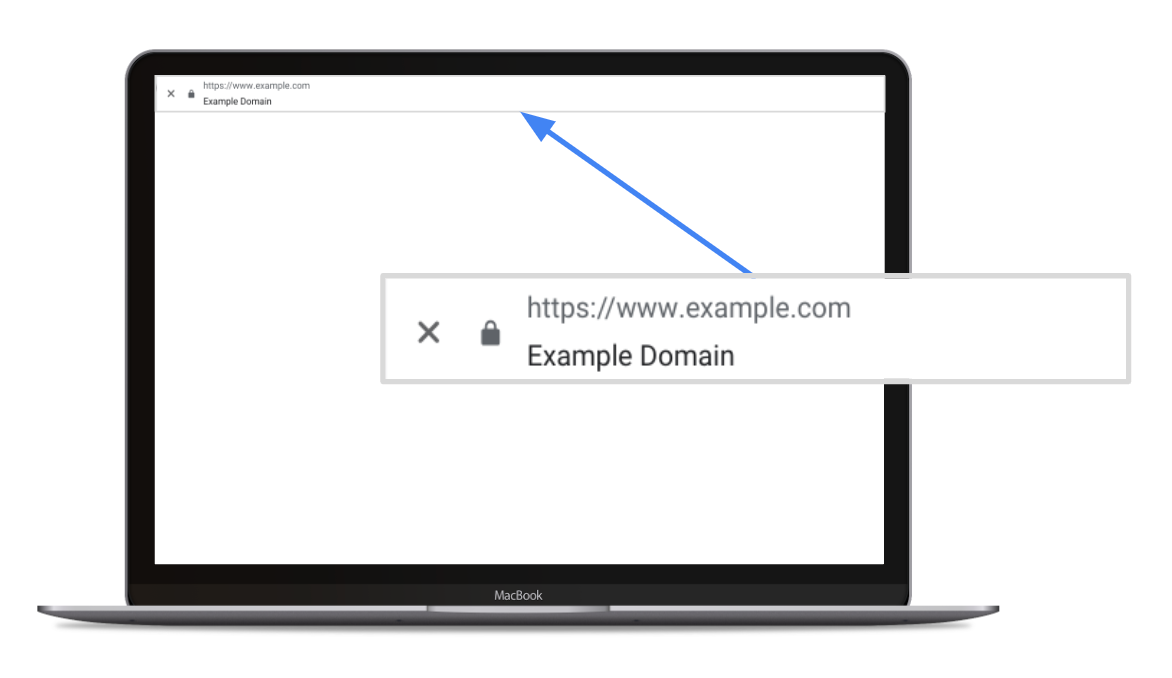
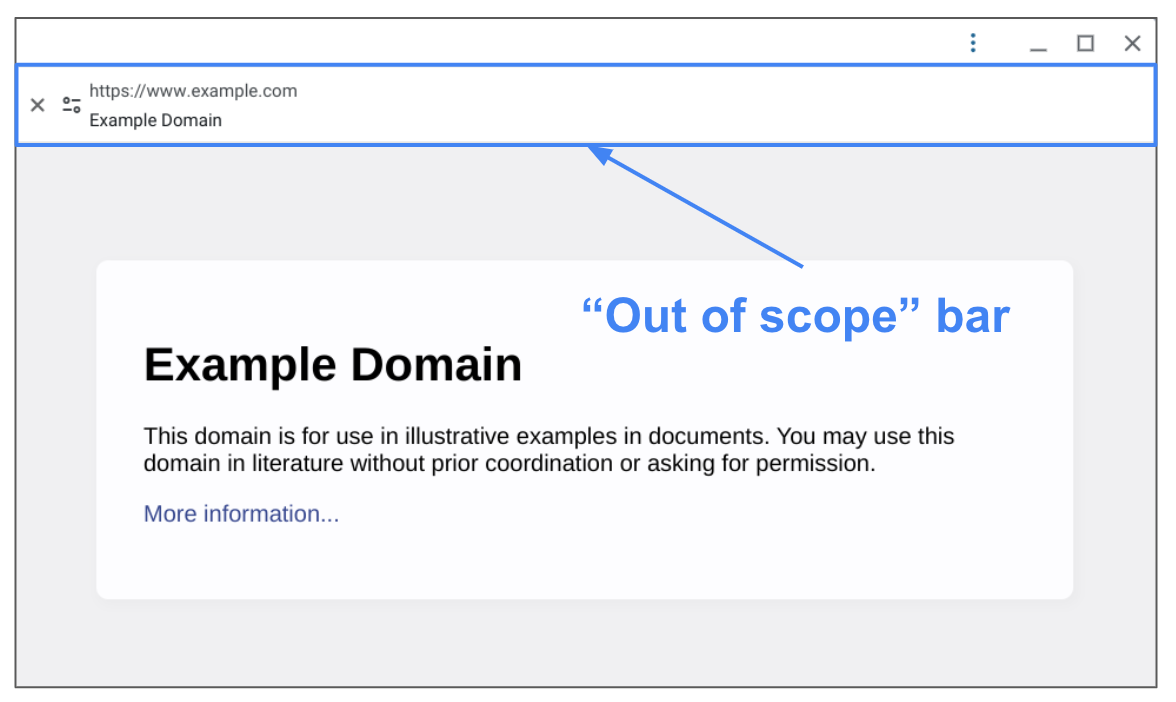
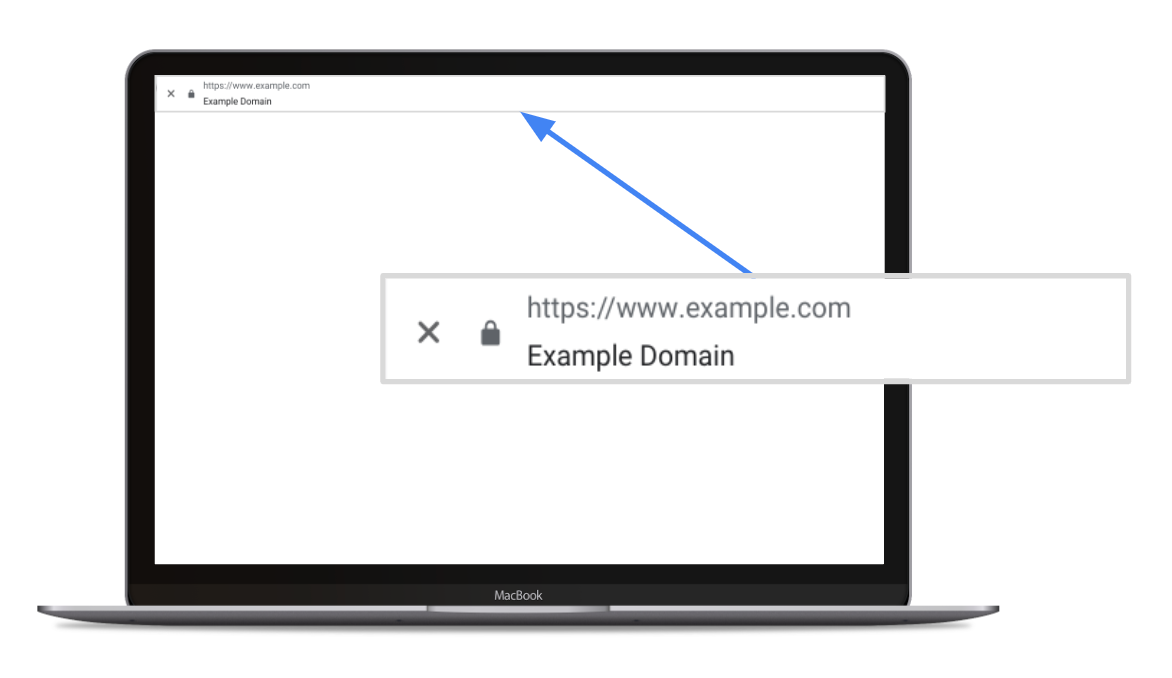
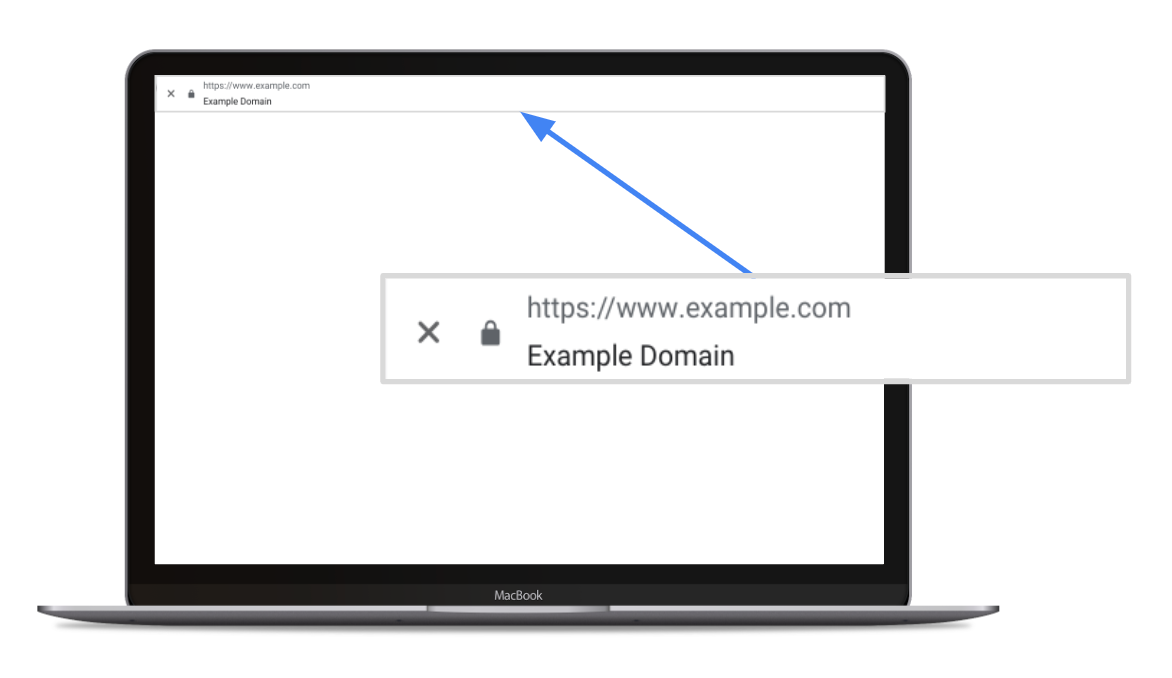
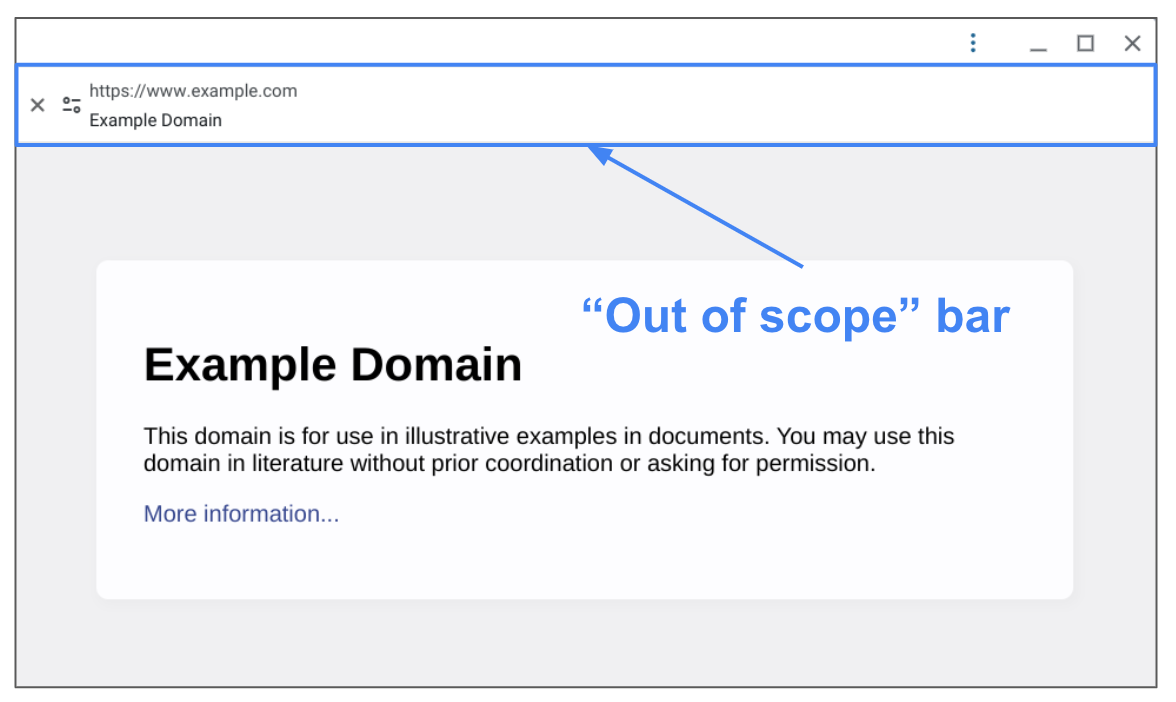
Панель «Вне области действия», отображаемая в Chrome, когда пользователи перемещаются по разным источникам в автономном PWA.
При использовании расширений области пользовательский интерфейс окна не будет отображаться, когда пользователи переходят к любому из связанных источников, поэтому PWA представляется как единое целое.
Захват ссылок между источниками
Захват ссылок означает способность приложения захватывать ссылки в пределах своей области действия. Способ реализации этого зависит от браузера и операционной системы. Например, в Chrome на ChromeOS ссылки в рамках установленного PWA по умолчанию открывают вкладку браузера с указанием в адресной строке, что существует приложение, способное обрабатывать эти ссылки, что позволяет пользователю согласиться на автоматическую ссылку. съемка с этой точки.

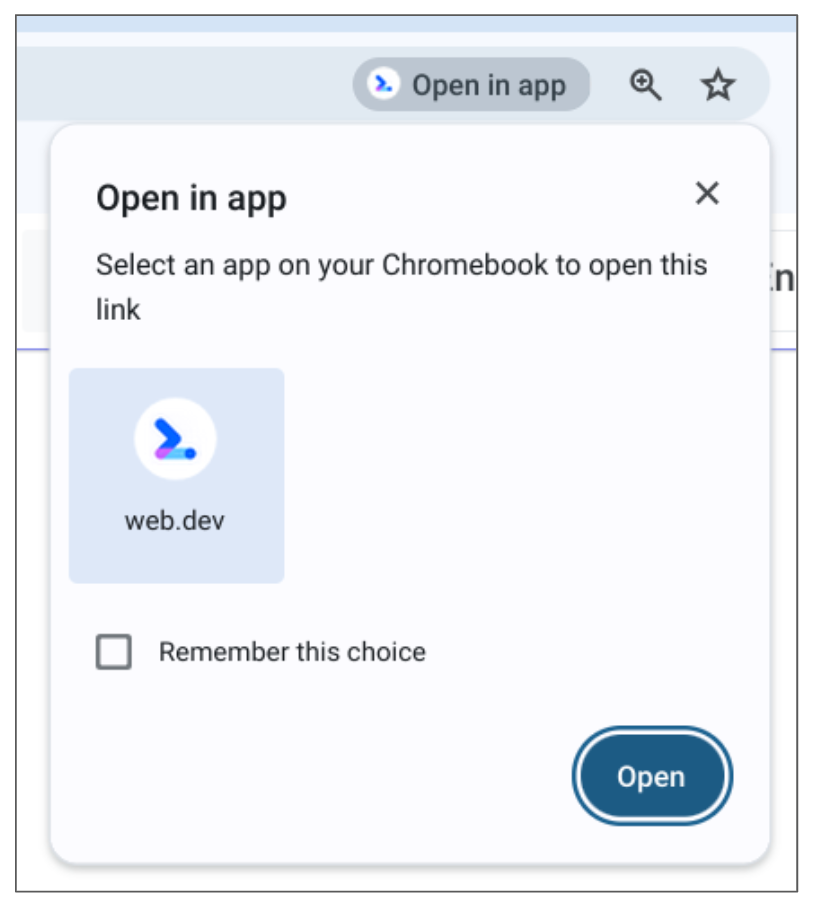
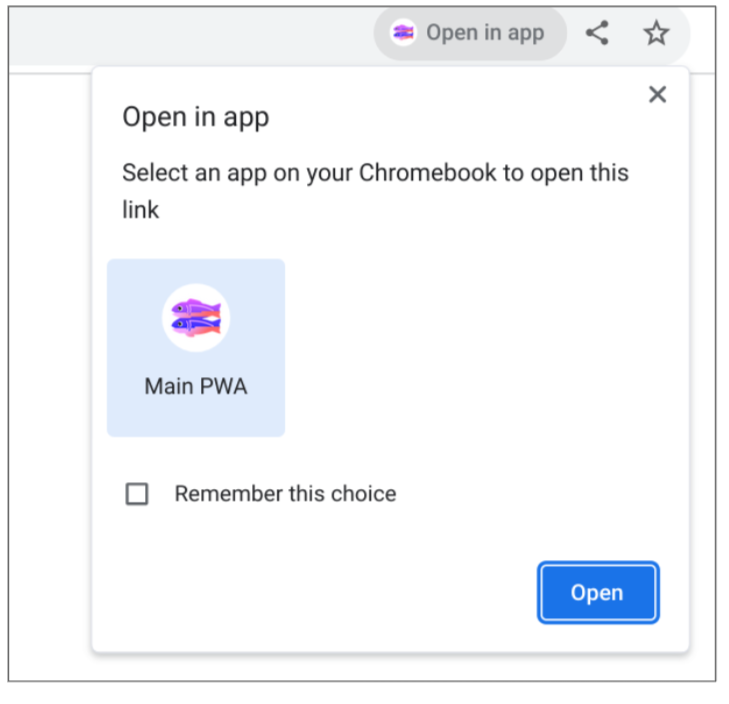
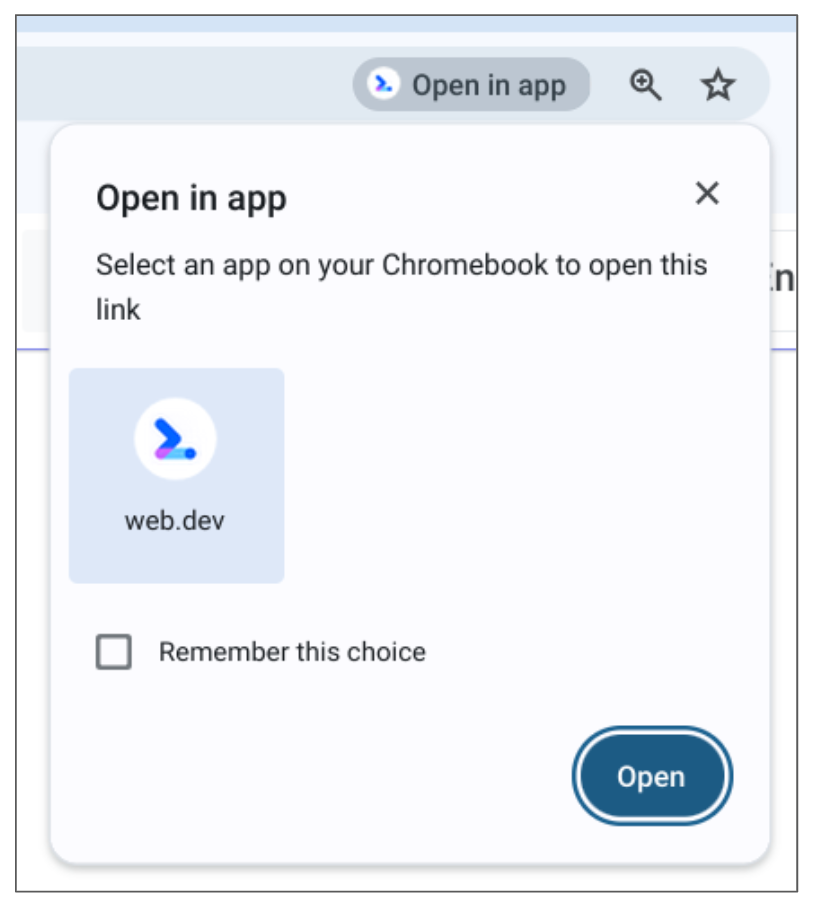
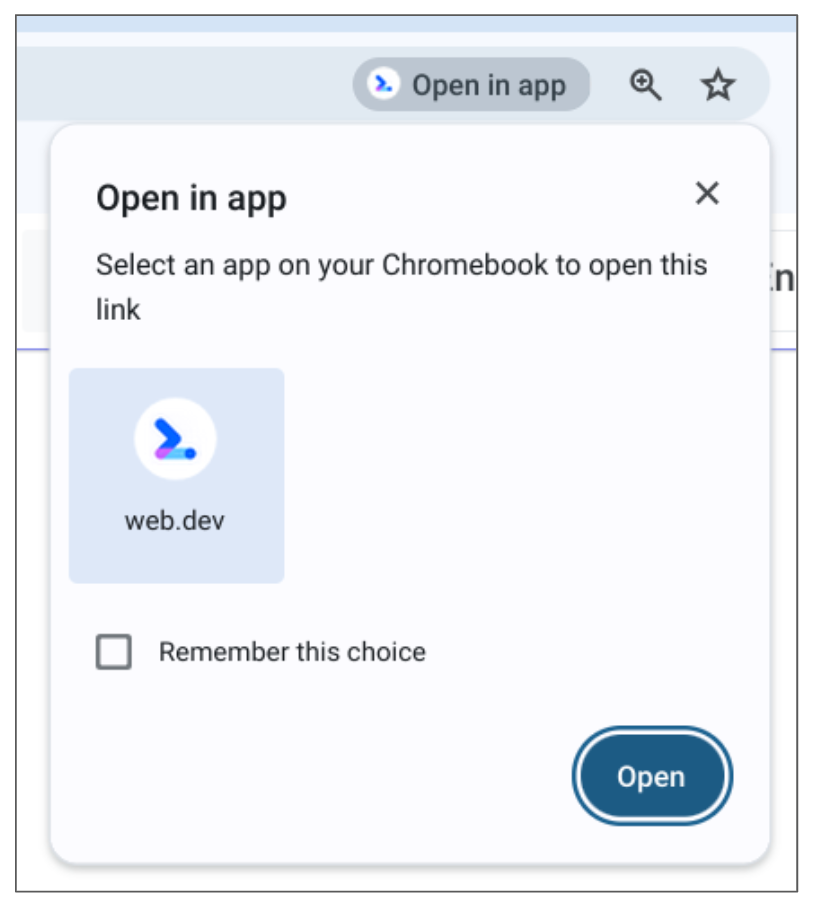
Фрагмент адресной строки Chrome для вкладки в ChromeOS, показывающий визуальное указание на то, что ссылка может обрабатываться PWA, и возможность запомнить это решение.
Если пользователь нажмет на ссылку, выходящую за рамки PWA (включая ссылки на поддомены или домены верхнего уровня), он не будет распознан как принадлежащий ему. Например, ссылки будут открываться на вкладке браузера без каких-либо указаний пользователю о том, что существует приложение, способное обрабатывать ссылку. API расширений области позволяет расширить область действия PWA, чтобы связанные источники рассматривались как ссылки в области действия.
Выполнение
Реализация расширения области действия требует установления связи между основным источником и связанными с ним источниками.
Объявить список связанных источников
Добавьте элемент манифеста веб- scope_extensions в основной источник PWA, чтобы веб-приложение могло расширить свою область действия на другие источники.
Манифест веб-приложения (https://example.com)
{
"name": "Example",
"display": "standalone",
"start_url": "/index.html",
"scope_extensions": [
{ "origin": "https://*.example.com" },
{ "origin": "https://example.co.uk" },
{ "origin": "https://*.example.co.uk" }
]
}
Подтвердите ассоциации
Каждый из перечисленных источников подтверждает связь с веб-приложением с помощью файла конфигурации /.well-known/web-app-origin-association . Этот файл должен называться web-app-origin-association и обслуживаться именно в этом месте, так как это общеизвестный URI .
/.well-known/web-app-origin-association (связанное происхождение)
{
"web_apps": [{ "web_app_identity": "https://example.com" }]
}
Демо
Демо-версия состоит из двух сайтов:
- Основное PWA : фактическое PWA, которое объявляет список связанных источников через
scope_extensionsв манифесте веб-приложения . - Источник в расширенной области : источник вне области действия основного PWA, но связанный с ним после того, как основной PWA указал его как связанный источник и подтвердил связь через файл
web-app-origin-association.
Чтобы выполнить следующие тесты, вам необходимо включить флаг about://flags/#enable-desktop-pwas-scope-extensions (доступен начиная с Chrome v115).
Тестирование навигации между источниками
В качестве предварительного условия для этих тестов откройте основное PWA в браузере, установите его как PWA и откройте для запуска в автономном режиме. PWA содержит ссылки на источник в расширенной области и на источник вне расширенной области .

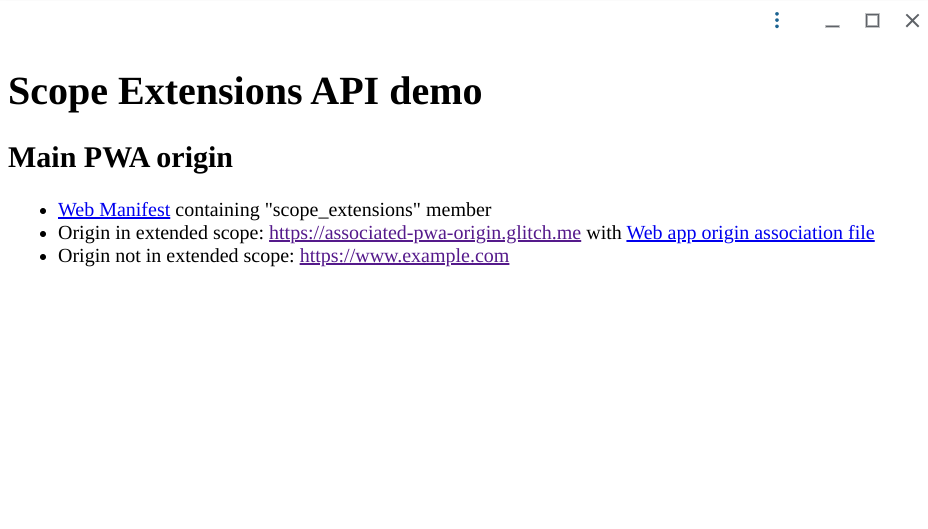
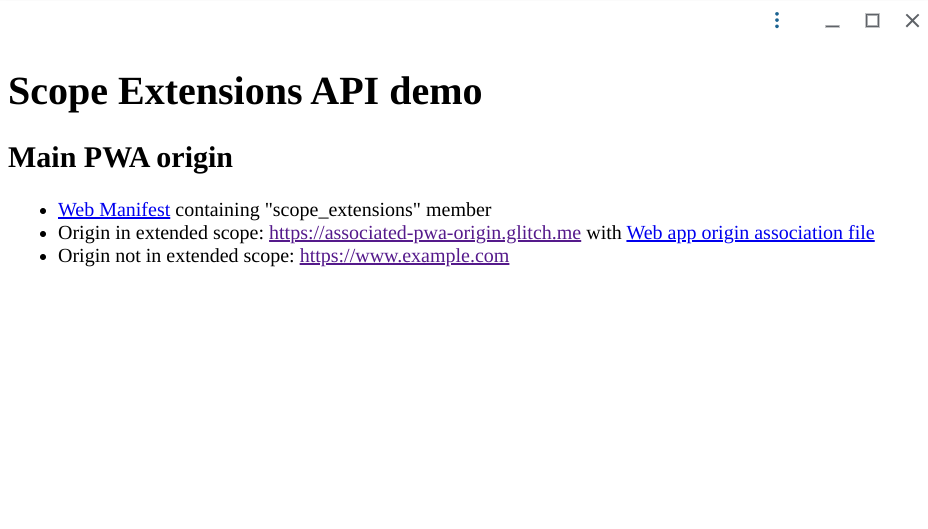
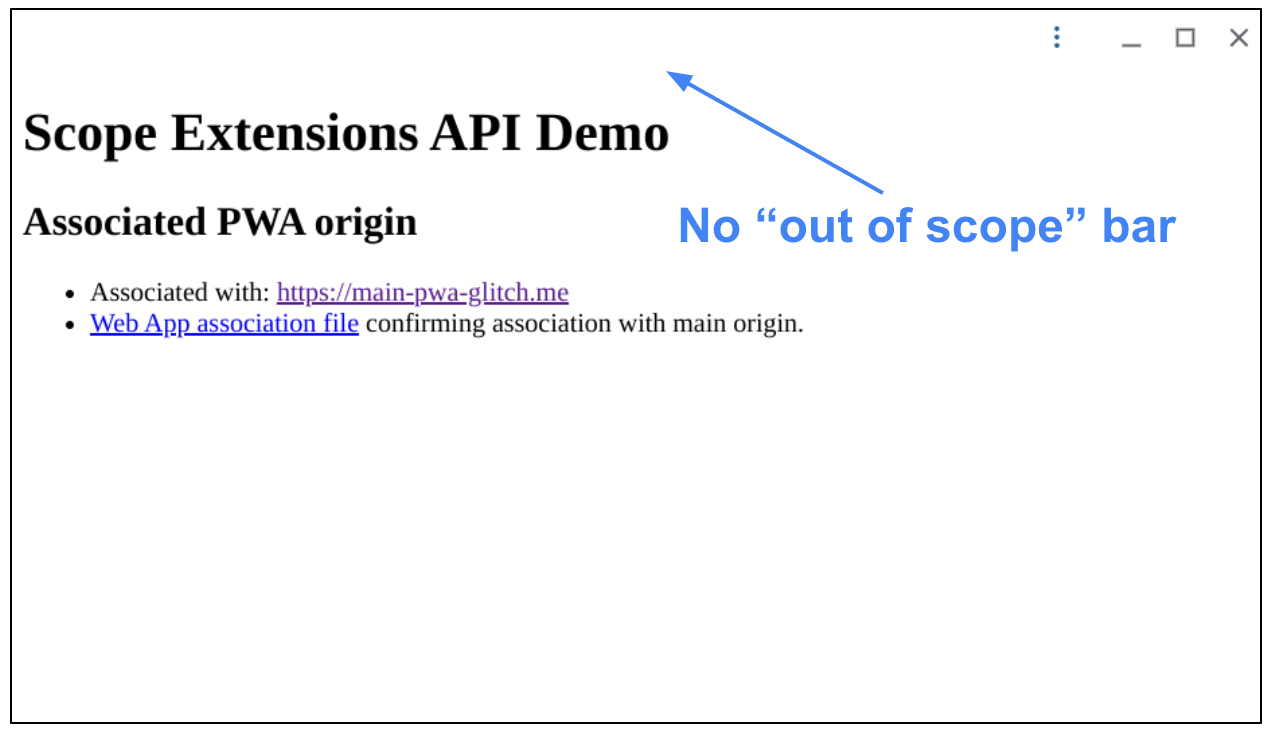
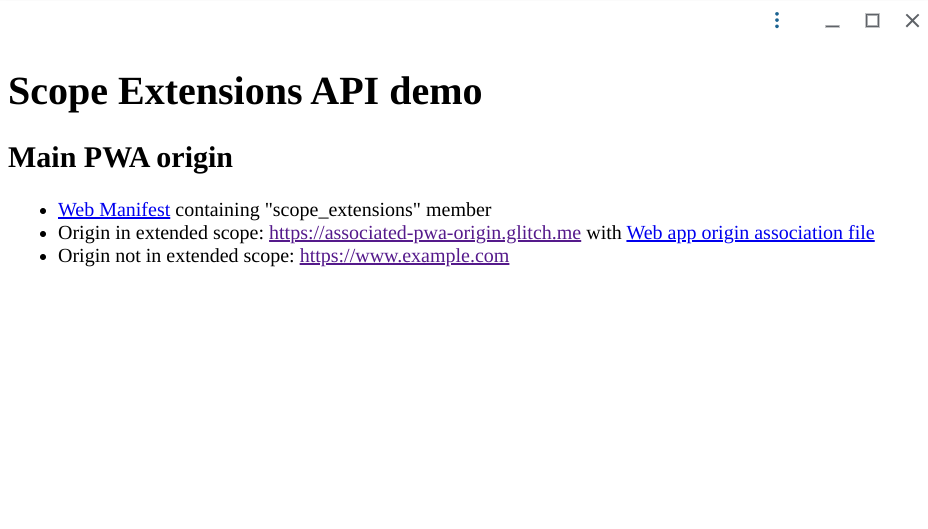
Демонстрационный PWA со ссылками на источник в расширенной области и источник не в расширенной области.
Навигация между источниками по умолчанию (не в расширенной области)
- Щелкните ссылку на источник не в расширенной области внутри полноэкранного PWA.
- В результате происходит навигация и отображается панель вне области видимости.

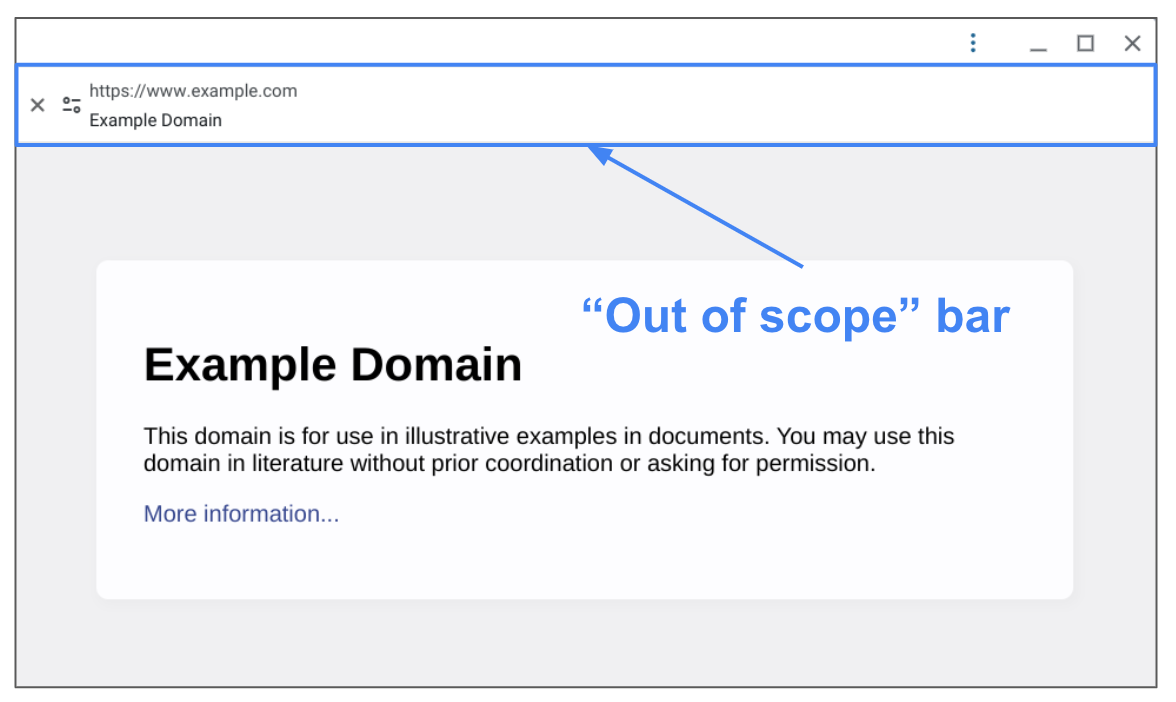
Панель «Вне области действия», отображаемая по умолчанию для навигации между источниками для PWA в автономном режиме.
Навигация между источниками с расширениями области действия (в расширенной области действия)
- Вернитесь на домашнюю страницу PWA.
- Щелкните ссылку на источник вне расширенной области действия .
- По умолчанию должна отображаться полоса «вне области действия», но из-за связи с расширениями области ее нет.

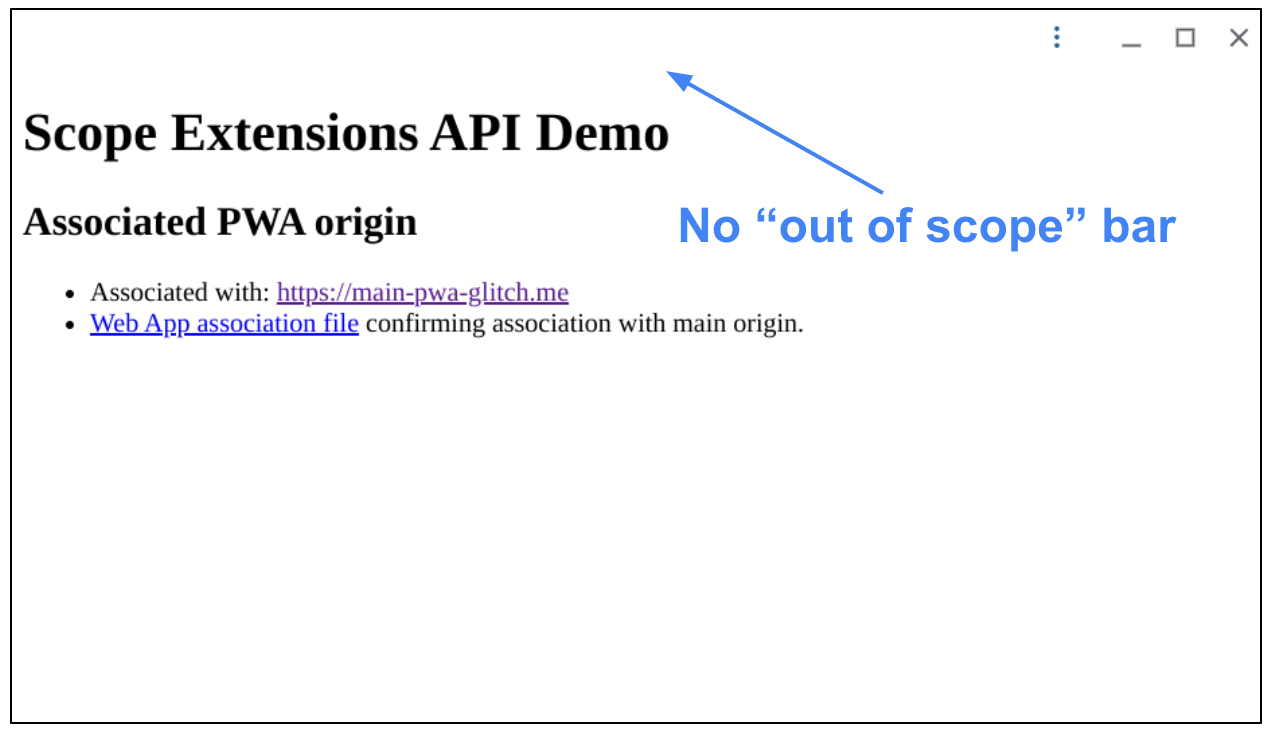
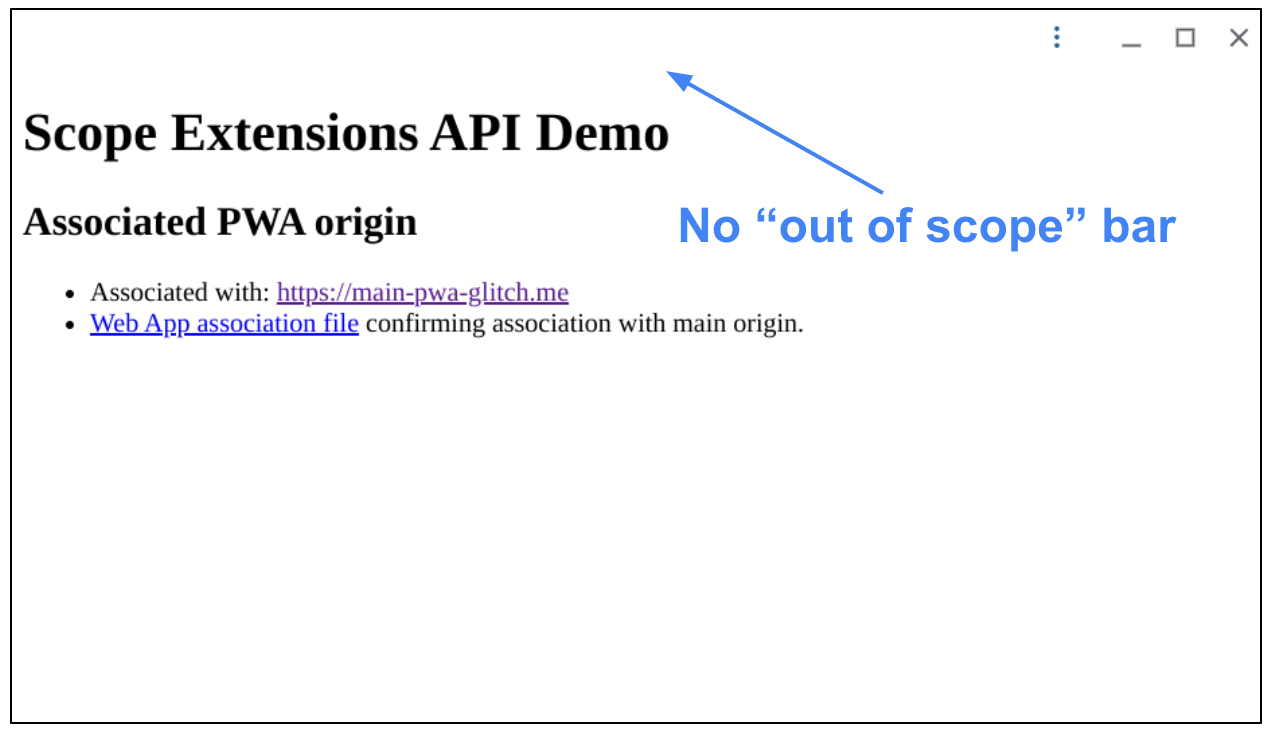
Панель «Вне области действия» не отображается при навигации между источниками после того, как была установлена связь источника с расширениями области действия.
Тестирование захвата перекрестных ссылок
- Откройте и установите основной PWA на устройство ChromeOS.
- Нажмите следующую ссылку: связанное происхождение .
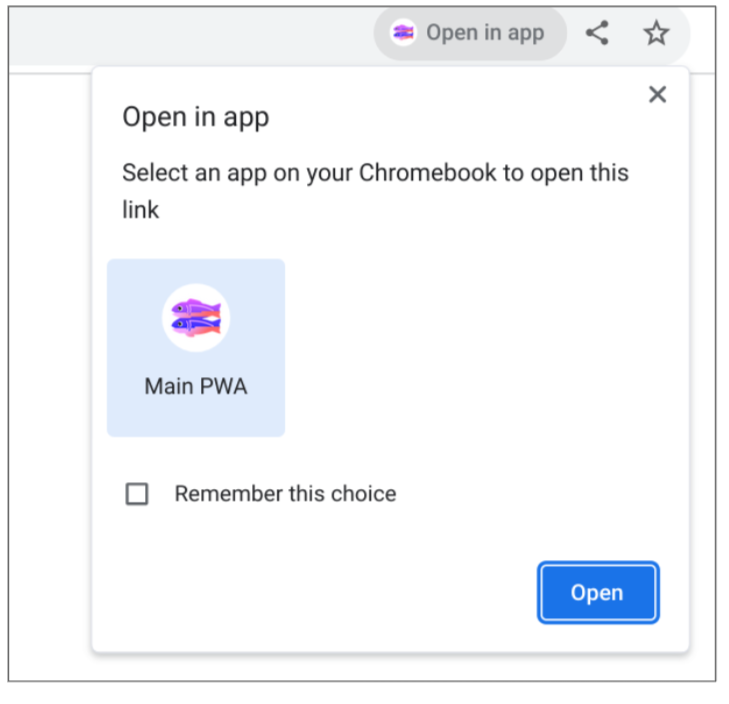
- Ссылка откроется в новой вкладке браузера, и появится приглашение открыть ее в установленном PWA.

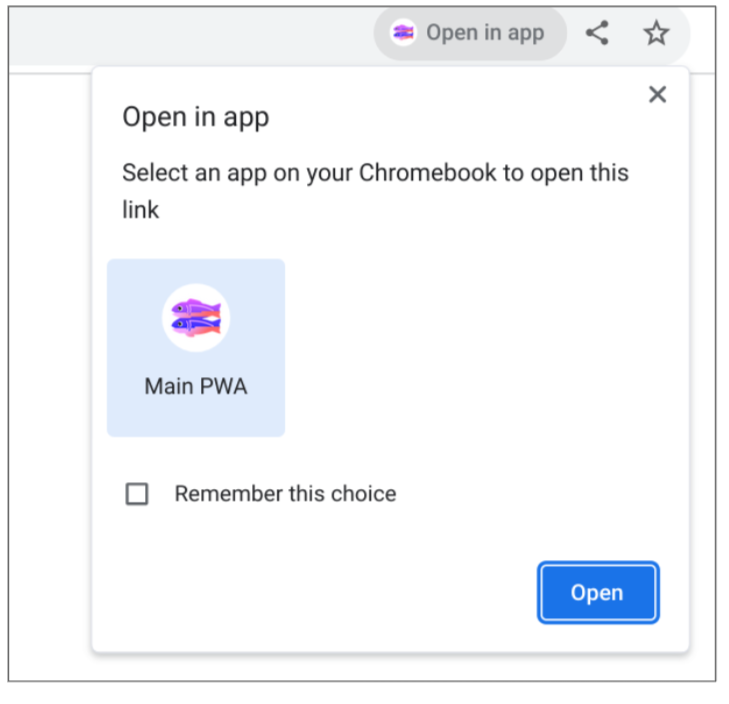
Нажатие на ссылку на связанный с PWA источник открывает ссылку на новой вкладке и отображает значок «Открыть в приложении», позволяющий пользователю согласиться на автоматический захват ссылок.
Исходная пробная версия
Если вы хотите протестировать этот API в своем приложении на реальных пользователях, вы можете сделать это с помощью пробной версии Origin . Пробные версии Origin позволяют вам опробовать экспериментальные функции вместе с вашими пользователями, получив тестовый токен, привязанный к вашему домену. Затем вы можете развернуть свое приложение и ожидать, что оно будет работать в браузере, поддерживающем тестируемую функцию (в данном случае она доступна в Chrome со 121 по 126). Чтобы получить собственный токен для запуска пробной версии Origin, заполните форму заявки .
Обратная связь
Команда Chrome ждет отзывов о полезности этого API. Чтобы помочь команде развивать этот API, предоставляя отзывы о его полезности и новых вариантах использования, не рассмотренных в текущей версии, откройте проблему на GitHub .
Дополнительные ресурсы
- API расширений области действия – пробная версия Origin
- Статус Chrome – расширения области веб-приложений
- Объяснение расширений области действия веб-приложений
- Намерение экспериментировать
- Позиция Mozilla по стандартам
- Позиция Apple по стандартам
- Ошибка хрома
- Прогрессивные веб-приложения на сайтах с несколькими источниками
- Создание нескольких прогрессивных веб-приложений в одном домене
Благодарности
Особая благодарность команде, разработавшей этот API. Расширения области действия были определены Аланом Каттером и Лу Хуангом при участии Мэтта Джука . API был реализован Аланом Каттером из Google Chrome и Хасаном Талатом , Кристин Ли и Лу Хуангом из Microsoft Edge.
, В Chrome 122 вы можете подписаться на исходную пробную версию члена манифеста scope_extensions , который позволяет сайтам, управляющим несколькими поддоменами и доменами верхнего уровня, представляться как одно веб-приложение. В этом документе объясняется, почему команда Chrome представляет эту функцию и когда вы можете ее использовать.
Обзор
Некоторые веб-приложения имеют несколько источников , например example.com в качестве основного приложения, а затем space_1.example.com , …, space_n.example.com , иногда в сочетании со special-example.com в качестве дополнительных возможностей, все в разделе крыша основного приложения. Этот тип архитектуры сайта имеет значение в контексте прогрессивных веб-приложений. Ограничения включают в себя невозможность совместного использования сервисных работников, устройств любого типа, локального хранилища и разрешений для разных источников. Кроме того, при навигации между источниками в автономном PWA отображается окно пользовательского интерфейса (панель «вне области действия»), указывающее, что пользователь вышел из среды PWA. Вы можете узнать, как обойти некоторые из этих проблем, в статьях «Прогрессивные веб-приложения на сайтах с несколькими источниками» и «Создание нескольких прогрессивных веб-приложений в одном домене» .
API расширений области позволяет веб-приложениям преодолеть некоторые проблемы, которые политика одного и того же происхождения накладывает на этот тип архитектуры сайта. Это позволяет веб-приложениям расширять свою область действия на другие источники, чтобы обеспечить унифицированный интерфейс при условии соглашения между основным источником веб-приложения и связанными источниками.
Цели
Основная цель API расширений области — позволить сайтам, которые управляют несколькими поддоменами и доменами верхнего уровня, вести себя как одно непрерывное веб-приложение, когда дело касается пользовательского интерфейса веб-приложения и захвата ссылок. Например, позвольте сайту example.com , который включает в себя example.com.co.uk и support.example.com вести себя как единое веб-приложение.

Расширения области позволяют PWA с несколькими источниками вести себя как непрерывное веб-приложение, когда дело касается пользовательского интерфейса веб-приложения.
На практике это приводит к двум более конкретным целям:
- Навигация между источниками: позволяет пользователям перемещаться по связанным источникам, не нарушая работу пользователя, вызывая оконный пользовательский интерфейс, информирующий пользователя о том, что он уходит от PWA.
- Захват ссылок между источниками. Разрешите веб-приложениям фиксировать переходы пользователей на сайты, с которыми они связаны.
Навигация в области видимости между источниками
По умолчанию, когда пользователи перемещаются по источникам в автономном PWA, им отображается окно пользовательского интерфейса, указывающее, что они выходят за пределы PWA. В Chrome этот пользовательский интерфейс состоит из панели «вне области видимости», содержащей URL-адрес нового источника. Это ухудшает взаимодействие с пользователем, поскольку пользователи ожидают продолжения навигации внутри того же контекста приложения, но могут почувствовать, что их выводят из него.

Панель «Вне области действия», отображаемая в Chrome, когда пользователи перемещаются по разным источникам в автономном PWA.
При использовании расширений области пользовательский интерфейс окна не будет отображаться, когда пользователи переходят к любому из связанных источников, поэтому PWA представляется как единое целое.
Захват ссылок между источниками
Захват ссылок означает способность приложения захватывать ссылки в пределах своей области действия. Способ реализации этого зависит от браузера и операционной системы. Например, в Chrome на ChromeOS ссылки в рамках установленного PWA по умолчанию открывают вкладку браузера с указанием в адресной строке, что существует приложение, способное обрабатывать эти ссылки, что позволяет пользователю согласиться на автоматическую ссылку. съемка с этой точки.

Фрагмент адресной строки Chrome для вкладки в ChromeOS, показывающий визуальное указание на то, что ссылка может обрабатываться PWA, и возможность запомнить это решение.
Если пользователь нажмет на ссылку, выходящую за рамки PWA (включая ссылки на поддомены или домены верхнего уровня), он не будет распознан как принадлежащий ему. Например, ссылки будут открываться на вкладке браузера без каких-либо указаний пользователю о том, что существует приложение, способное обрабатывать ссылку. API расширений области позволяет расширить область действия PWA, чтобы связанные источники рассматривались как ссылки в области действия.
Выполнение
Реализация расширения области действия требует установления связи между основным источником и связанными с ним источниками.
Объявить список связанных источников
Добавьте элемент манифеста веб- scope_extensions в основной источник PWA, чтобы веб-приложение могло расширить свою область действия на другие источники.
Манифест веб-приложения (https://example.com)
{
"name": "Example",
"display": "standalone",
"start_url": "/index.html",
"scope_extensions": [
{ "origin": "https://*.example.com" },
{ "origin": "https://example.co.uk" },
{ "origin": "https://*.example.co.uk" }
]
}
Подтвердите ассоциации
Каждый из перечисленных источников подтверждает связь с веб-приложением с помощью файла конфигурации /.well-known/web-app-origin-association . Этот файл должен называться web-app-origin-association и обслуживаться именно в этом месте, так как это общеизвестный URI .
/.well-known/web-app-origin-association (связанное происхождение)
{
"web_apps": [{ "web_app_identity": "https://example.com" }]
}
Демо
Демо-версия состоит из двух сайтов:
- Основное PWA : фактическое PWA, которое объявляет список связанных источников через
scope_extensionsв манифесте веб-приложения . - Источник в расширенной области : источник вне области действия основного PWA, но связанный с ним после того, как основной PWA указал его как связанный источник и подтвердил связь через файл
web-app-origin-association.
Чтобы выполнить следующие тесты, вам необходимо включить флаг about://flags/#enable-desktop-pwas-scope-extensions (доступен начиная с Chrome v115).
Тестирование навигации между источниками
В качестве предварительного условия для этих тестов откройте основное PWA в браузере, установите его как PWA и откройте для запуска в автономном режиме. PWA содержит ссылки на источник в расширенной области и на источник вне расширенной области .

Демонстрационный PWA со ссылками на источник в расширенной области и источник не в расширенной области.
Навигация между источниками по умолчанию (не в расширенной области)
- Щелкните ссылку на источник не в расширенной области внутри полноэкранного PWA.
- В результате происходит навигация и отображается панель вне области видимости.

Панель «Вне области действия», отображаемая по умолчанию для навигации между источниками для PWA в автономном режиме.
Навигация между источниками с расширениями области действия (в расширенной области действия)
- Вернитесь на домашнюю страницу PWA.
- Щелкните ссылку на источник вне расширенной области действия .
- По умолчанию должна отображаться полоса «вне области действия», но из-за связи с расширениями области ее нет.

Панель «Вне области действия» не отображается при навигации между источниками после того, как была установлена связь источника с расширениями области действия.
Тестирование захвата перекрестных ссылок
- Откройте и установите основной PWA на устройство ChromeOS.
- Нажмите следующую ссылку: связанное происхождение .
- Ссылка откроется в новой вкладке браузера, и появится приглашение открыть ее в установленном PWA.

Нажатие на ссылку на связанный с PWA источник открывает ссылку на новой вкладке и отображает значок «Открыть в приложении», позволяющий пользователю согласиться на автоматический захват ссылок.
Исходная пробная версия
Если вы хотите протестировать этот API в своем приложении на реальных пользователях, вы можете сделать это с помощью пробной версии Origin . Пробные версии Origin позволяют вам опробовать экспериментальные функции вместе с вашими пользователями, получив тестовый токен, привязанный к вашему домену. Затем вы можете развернуть свое приложение и ожидать, что оно будет работать в браузере, поддерживающем тестируемую вами функцию (в данном случае она доступна в Chrome со 121 по 126). Чтобы получить собственный токен для запуска пробной версии Origin, заполните форму заявки .
Обратная связь
Команда Chrome ждет отзывов о полезности этого API. Чтобы помочь команде развивать этот API, предоставляя отзывы о его полезности и новых вариантах использования, не рассмотренных в текущей версии, откройте проблему на GitHub .
Дополнительные ресурсы
- API расширений области действия — пробная версия Origin
- Статус Chrome: расширения области веб-приложений
- Объяснение расширений области действия веб-приложений
- Намерение экспериментировать
- Позиция Mozilla по стандартам
- Позиция Apple по стандартам
- Ошибка хрома
- Прогрессивные веб-приложения на сайтах с несколькими источниками
- Создание нескольких прогрессивных веб-приложений в одном домене
Благодарности
Особая благодарность команде, разработавшей этот API. Расширения области действия были определены Аланом Каттером и Лу Хуангом при участии Мэтта Джуки . API был реализован Аланом Каттером из Google Chrome и Хасаном Талатом , Кристин Ли и Лу Хуангом из Microsoft Edge.
, В Chrome 122 вы можете подписаться на исходную пробную версию члена манифеста scope_extensions , который позволяет сайтам, управляющим несколькими поддоменами и доменами верхнего уровня, представляться как одно веб-приложение. В этом документе объясняется, почему команда Chrome представляет эту функцию и когда вы можете ее использовать.
Обзор
Некоторые веб-приложения имеют несколько источников , например example.com в качестве основного приложения, а затем space_1.example.com , …, space_n.example.com , иногда в сочетании со special-example.com в качестве дополнительных возможностей, все в разделе крыша основного приложения. Этот тип архитектуры сайта имеет значение в контексте прогрессивных веб-приложений. Ограничения включают в себя невозможность совместного использования сервисных работников, устройств любого типа, локального хранилища и разрешений для разных источников. Кроме того, при навигации между источниками в автономном PWA отображается окно пользовательского интерфейса (панель «вне области действия»), указывающее, что пользователь вышел из среды PWA. Вы можете узнать, как обойти некоторые из этих проблем, в статьях «Прогрессивные веб-приложения на сайтах с несколькими источниками» и «Создание нескольких прогрессивных веб-приложений в одном домене» .
API расширений области позволяет веб-приложениям преодолеть некоторые проблемы, которые политика одного и того же происхождения накладывает на этот тип архитектуры сайта. Это позволяет веб-приложениям расширять свою область действия на другие источники, чтобы обеспечить унифицированный интерфейс при условии соглашения между основным источником веб-приложения и связанными источниками.
Цели
Основная цель API расширений области — позволить сайтам, которые управляют несколькими поддоменами и доменами верхнего уровня, вести себя как одно непрерывное веб-приложение, когда дело касается пользовательского интерфейса веб-приложения и захвата ссылок. Например, позвольте сайту example.com , который включает в себя example.com.co.uk и support.example.com вести себя как единое веб-приложение.

Расширения области позволяют PWA с несколькими источниками вести себя как непрерывное веб-приложение, когда дело касается пользовательского интерфейса веб-приложения.
На практике это приводит к двум более конкретным целям:
- Навигация между источниками: позволяет пользователям перемещаться по связанным источникам, не нарушая работу пользователя, вызывая оконный пользовательский интерфейс, информирующий пользователя о том, что он уходит от PWA.
- Захват ссылок между источниками. Разрешите веб-приложениям фиксировать переходы пользователей на сайты, с которыми они связаны.
Навигация в области видимости между источниками
По умолчанию, когда пользователи перемещаются по источникам в автономном PWA, им отображается окно пользовательского интерфейса, указывающее, что они выходят за пределы PWA. В Chrome этот пользовательский интерфейс состоит из панели «вне области видимости», содержащей URL-адрес нового источника. Это ухудшает взаимодействие с пользователем, поскольку пользователи ожидают продолжения навигации внутри того же контекста приложения, но могут почувствовать, что их выводят из него.

Панель «Вне области действия», отображаемая в Chrome, когда пользователи перемещаются по разным источникам в автономном PWA.
При использовании расширений области пользовательский интерфейс окна не будет отображаться, когда пользователи переходят к любому из связанных источников, поэтому PWA представляется как единое целое.
Захват ссылок между источниками
Захват ссылок означает способность приложения захватывать ссылки в пределах своей области действия. Способ реализации этого зависит от браузера и операционной системы. Например, в Chrome на ChromeOS ссылки в рамках установленного PWA по умолчанию открывают вкладку браузера с указанием в адресной строке, что существует приложение, способное обрабатывать эти ссылки, что позволяет пользователю согласиться на автоматическую ссылку. съемка с этой точки.

Фрагмент адресной строки Chrome для вкладки в ChromeOS, показывающий визуальное указание на то, что ссылка может обрабатываться PWA, и возможность запомнить это решение.
Если пользователь нажмет на ссылку, выходящую за рамки PWA (включая ссылки на поддомены или домены верхнего уровня), он не будет распознан как принадлежащий ему. Например, ссылки будут открываться на вкладке браузера без каких-либо указаний пользователю о том, что существует приложение, способное обрабатывать ссылку. API расширений области позволяет расширить область действия PWA, чтобы связанные источники рассматривались как ссылки в области действия.
Выполнение
Реализация расширения области действия требует установления связи между основным источником и связанными с ним источниками.
Объявить список связанных источников
Добавьте элемент манифеста веб- scope_extensions в основной источник PWA, чтобы веб-приложение могло расширить свою область действия на другие источники.
Манифест веб-приложения (https://example.com)
{
"name": "Example",
"display": "standalone",
"start_url": "/index.html",
"scope_extensions": [
{ "origin": "https://*.example.com" },
{ "origin": "https://example.co.uk" },
{ "origin": "https://*.example.co.uk" }
]
}
Подтвердите ассоциации
Каждый из перечисленных источников подтверждает связь с веб-приложением с помощью файла конфигурации /.well-known/web-app-origin-association . Этот файл должен называться web-app-origin-association и обслуживаться именно в этом месте, так как это общеизвестный URI .
/.well-known/web-app-origin-association (связанное происхождение)
{
"web_apps": [{ "web_app_identity": "https://example.com" }]
}
Демо
Демо-версия состоит из двух сайтов:
- Основное PWA : фактическое PWA, которое объявляет список связанных источников через
scope_extensionsв манифесте веб-приложения . - Источник в расширенной области : источник вне области действия основного PWA, но связанный с ним после того, как основной PWA указал его как связанный источник и подтвердил связь через файл
web-app-origin-association.
Чтобы выполнить следующие тесты, вам необходимо включить флаг about://flags/#enable-desktop-pwas-scope-extensions (доступен начиная с Chrome v115).
Тестирование навигации между источниками
В качестве предварительного условия для этих тестов откройте основное PWA в браузере, установите его как PWA и откройте для запуска в автономном режиме. PWA содержит ссылки на источник в расширенной области и на источник вне расширенной области .

Демонстрационный PWA со ссылками на источник в расширенной области и источник не в расширенной области.
Навигация между источниками по умолчанию (не в расширенной области)
- Щелкните ссылку на источник не в расширенной области внутри полноэкранного PWA.
- В результате происходит навигация и отображается панель вне области видимости.

Панель «Вне области действия», отображаемая по умолчанию для навигации между источниками для PWA в автономном режиме.
Навигация между источниками с расширениями области действия (в расширенной области действия)
- Вернитесь на домашнюю страницу PWA.
- Щелкните ссылку на источник вне расширенной области действия .
- По умолчанию должна отображаться полоса «вне области действия», но из-за связи с расширениями области ее нет.

Панель «Вне области действия» не отображается при навигации между источниками после того, как была установлена связь источника с расширениями области действия.
Тестирование захвата перекрестных ссылок
- Откройте и установите основной PWA на устройство ChromeOS.
- Нажмите следующую ссылку: связанное происхождение .
- Ссылка откроется в новой вкладке браузера, и появится приглашение открыть ее в установленном PWA.

Нажатие на ссылку на связанный с PWA источник открывает ссылку на новой вкладке и отображает значок «Открыть в приложении», позволяющий пользователю согласиться на автоматический захват ссылок.
Исходная пробная версия
Если вы хотите протестировать этот API в своем приложении на реальных пользователях, вы можете сделать это с помощью пробной версии Origin . Пробные версии Origin позволяют вам опробовать экспериментальные функции вместе с вашими пользователями, получив тестовый токен, привязанный к вашему домену. Затем вы можете развернуть свое приложение и ожидать, что оно будет работать в браузере, поддерживающем тестируемую вами функцию (в данном случае она доступна в Chrome со 121 по 126). Чтобы получить собственный токен для запуска пробной версии Origin, заполните форму заявки .
Обратная связь
Команда Chrome ждет отзывов о полезности этого API. Чтобы помочь команде развивать этот API, предоставляя отзывы о его полезности и новых вариантах использования, не рассмотренных в текущей версии, откройте проблему на GitHub .
Дополнительные ресурсы
- API расширений области действия — пробная версия Origin
- Статус Chrome: расширения области веб-приложений
- Объяснение расширений области действия веб-приложений
- Намерение экспериментировать
- Позиция Mozilla по стандартам
- Позиция Apple по стандартам
- Ошибка хрома
- Прогрессивные веб-приложения на сайтах с несколькими источниками
- Создание нескольких прогрессивных веб-приложений в одном домене
Благодарности
Особая благодарность команде, разработавшей этот API. Расширения области действия были определены Аланом Каттером и Лу Хуангом при участии Мэтта Джука . API был реализован Аланом Каттером из Google Chrome и Хасаном Талатом , Кристин Ли и Лу Хуангом из Microsoft Edge.



