Chrome 122부터 여러 하위 도메인과 최상위 도메인을 제어하는 사이트를 단일 웹 앱으로 표시할 수 있는 scope_extensions 앱 매니페스트 구성원의 출처 체험판을 구독할 수 있습니다. 이 문서에서는 Chrome팀에서 이 기능을 도입하는 이유와 이 기능을 사용해야 하는 경우를 설명합니다.
개요
일부 웹 애플리케이션에는 여러 출처가 있습니다. 예를 들어 example.com가 기본 앱이고 space_1.example.com, …, space_n.example.com가 하위 환경으로, 때로는 special-example.com와 결합되어 모두 기본 앱의 루프 아래에 있습니다. 이러한 유형의 사이트 아키텍처는 프로그레시브 웹 앱 맥락에서 의미가 있습니다.
제한 사항에는 서비스 워커, 모든 유형의 기기, 로컬 저장소, 권한을 출처 간에 공유할 수 없는 것이 포함됩니다. 또한 독립형 PWA의 교차 출처 탐색에는 사용자가 PWA 환경 외부로 이동했음을 나타내는 창 UI('지원 범위 외' 표시줄)가 표시됩니다. 멀티 출처 사이트의 프로그레시브 웹 앱 및 동일한 도메인에 여러 프로그레시브 웹 앱 빌드 도움말에서 이러한 문제 중 일부를 해결하는 방법을 알아보세요.
Scope Extensions API를 사용하면 웹 앱이 동일 출처 정책이 이러한 유형의 사이트 아키텍처에 부과하는 일부 문제를 해결할 수 있습니다. 이를 통해 웹 앱은 웹 앱의 기본 출처와 연결된 출처 간에 동의가 있는 경우 통합된 환경을 달성하는 데 도움이 되도록 범위를 다른 출처로 확장할 수 있습니다.
목표
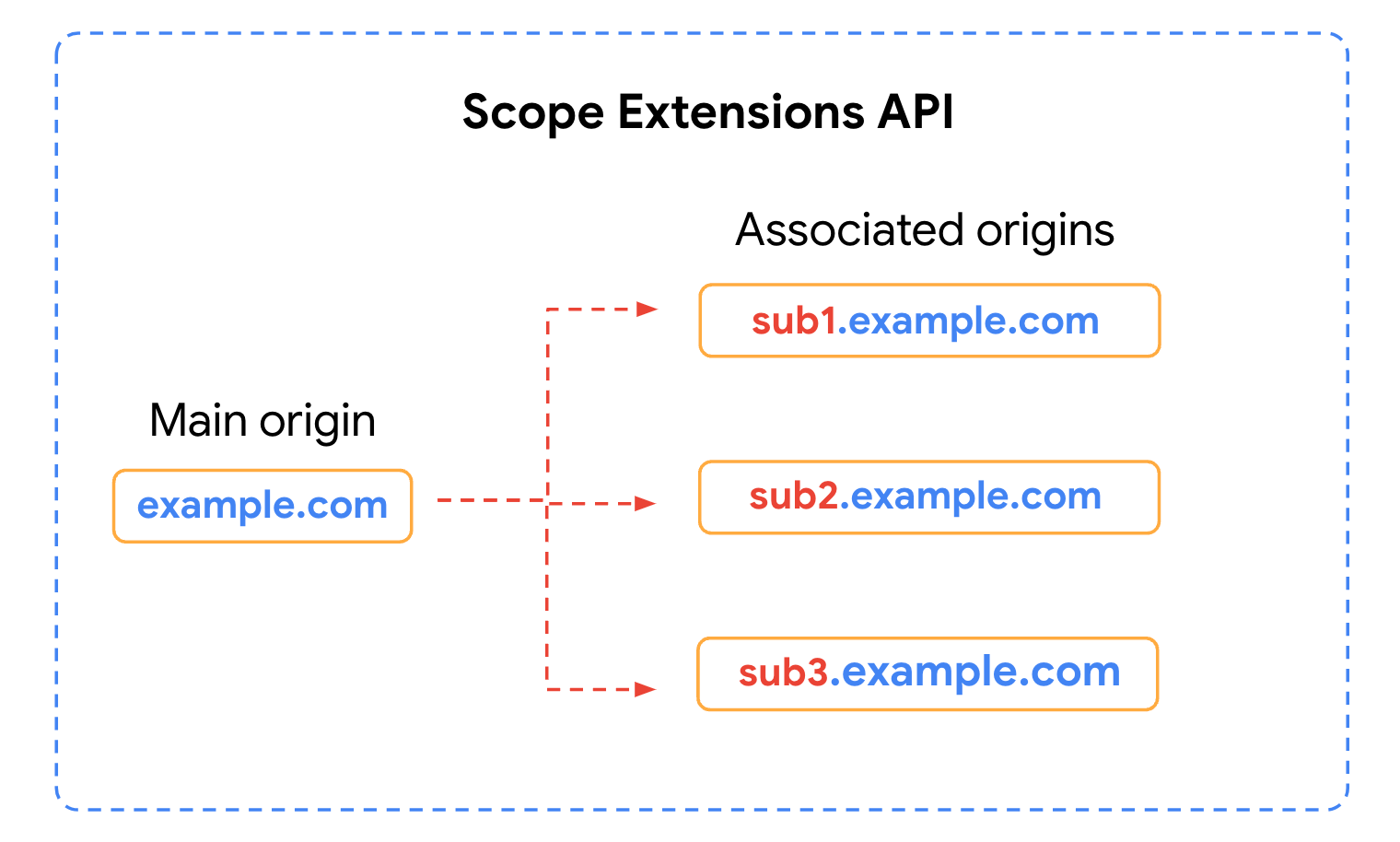
Scope Extensions API의 주요 목표는 여러 하위 도메인과 최상위 도메인을 제어하는 사이트가 웹 앱 UI 및 링크 캡처와 관련하여 하나의 연속된 웹 앱으로 작동하도록 하는 것입니다. 예를 들어 example.com.co.uk 및 support.example.com에 걸쳐 있는 사이트 example.com가 단일 웹 애플리케이션처럼 최대한 작동하도록 허용합니다.

범위 확장 프로그램을 사용하면 다중 출처 PWA가 웹 앱 UI에서 연속 웹 앱처럼 동작할 수 있습니다.
실제로는 다음과 같은 두 가지 구체적인 목표로 이어집니다.
- 교차 출처 탐색: 사용자에게 PWA에서 이동하고 있음을 알리는 창 UI를 호출하여 사용자 환경을 방해하지 않고 사용자가 연결된 출처 간에 탐색할 수 있도록 허용합니다.
- 교차 출처 링크 캡처: 웹 앱이 제휴 사이트로의 사용자 탐색을 캡처하도록 허용합니다.
교차 도메인 범위 내 탐색
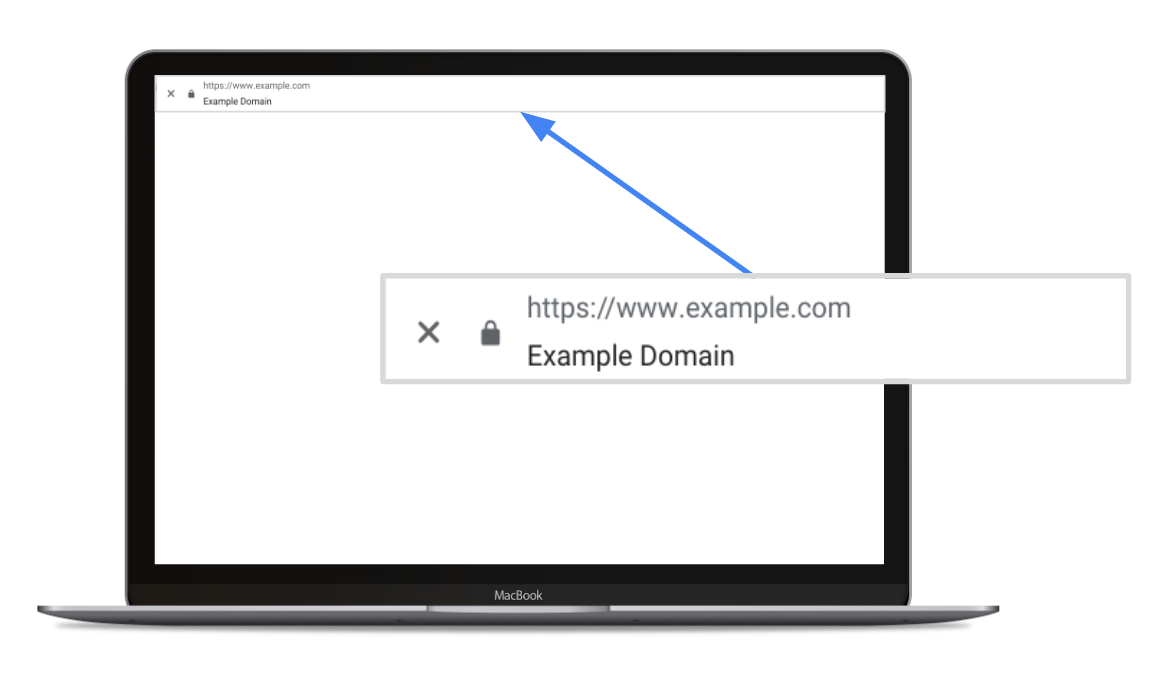
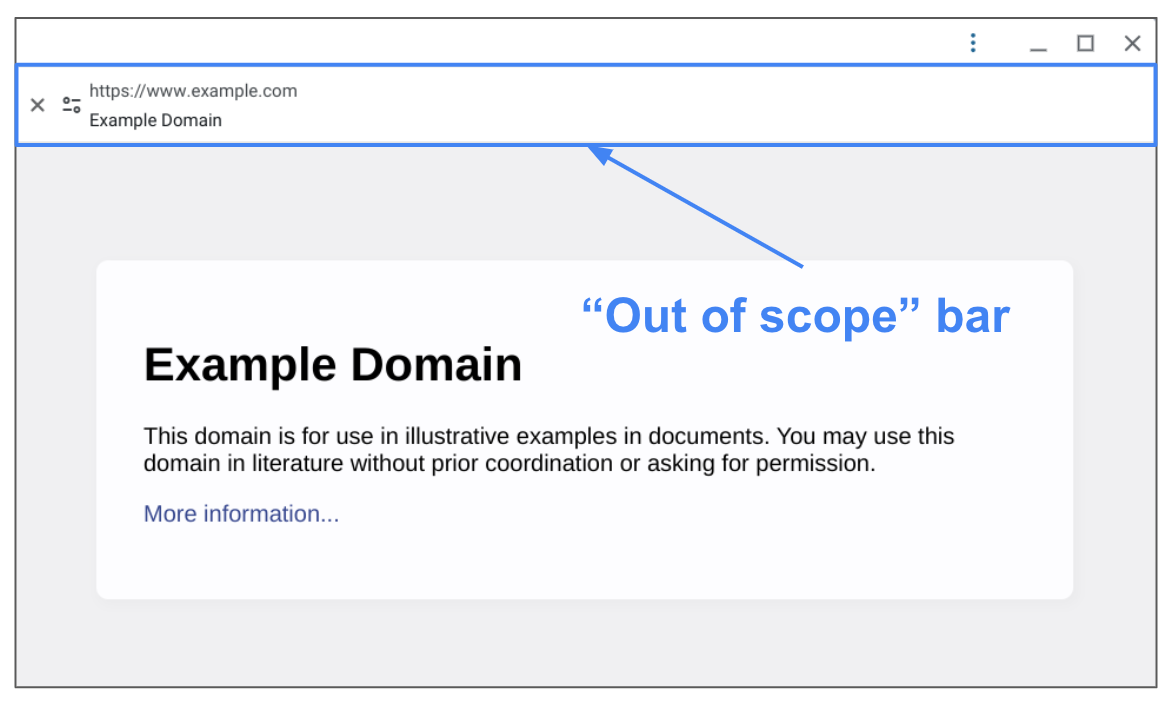
기본적으로 사용자가 독립형 PWA에서 출처 간에 이동하면 PWA 환경 외부로 이동하고 있음을 나타내는 창 UI가 표시됩니다. Chrome에서 이 UI는 새 출처의 URL이 포함된 '범위 외' 막대로 구성됩니다. 이는 사용자 환경을 방해합니다. 사용자가 동일한 애플리케이션 컨텍스트 내에서 계속 탐색할 것으로 예상하지만 컨텍스트에서 벗어나고 있다고 인식할 수 있기 때문입니다.

사용자가 독립형 PWA에서 여러 출처를 탐색할 때 Chrome에 표시되는 '범위 외' 막대
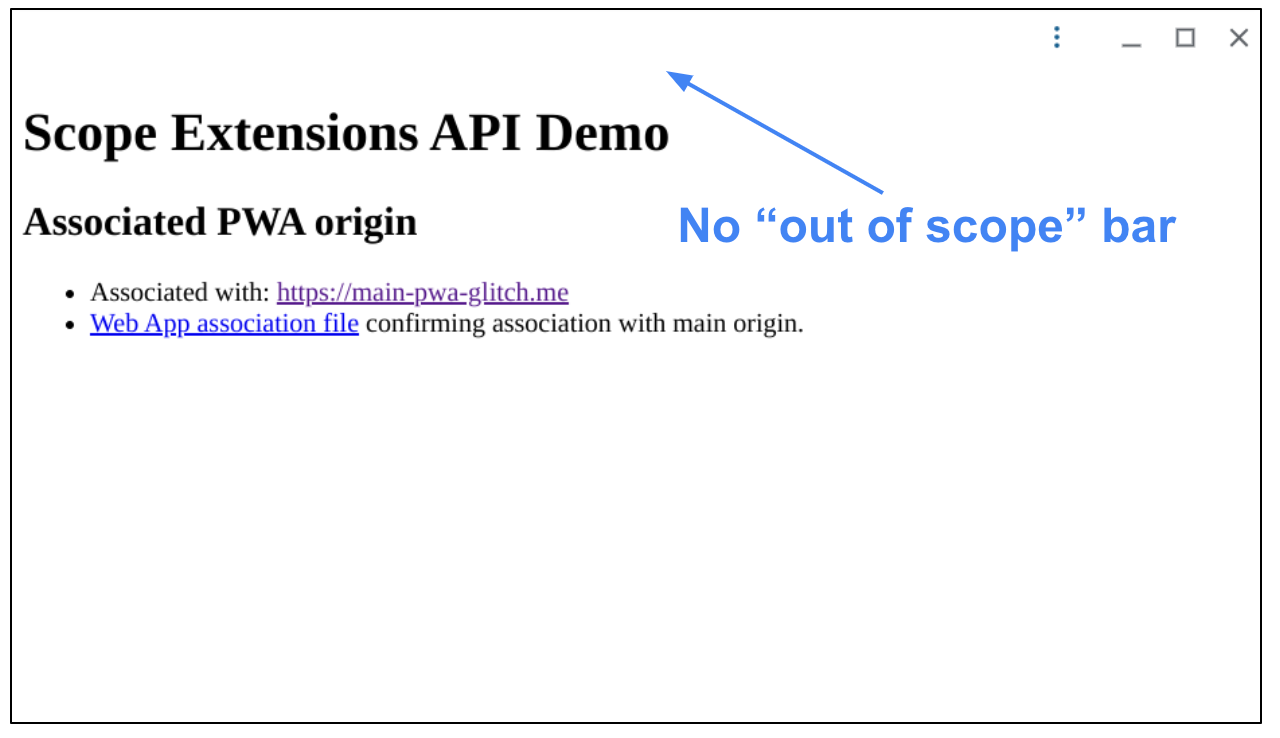
범위 확장 프로그램을 사용하면 사용자가 연결된 출처로 이동할 때 창 UI가 표시되지 않으므로 PWA가 통합된 환경으로 표시됩니다.
교차 출처 링크 캡처
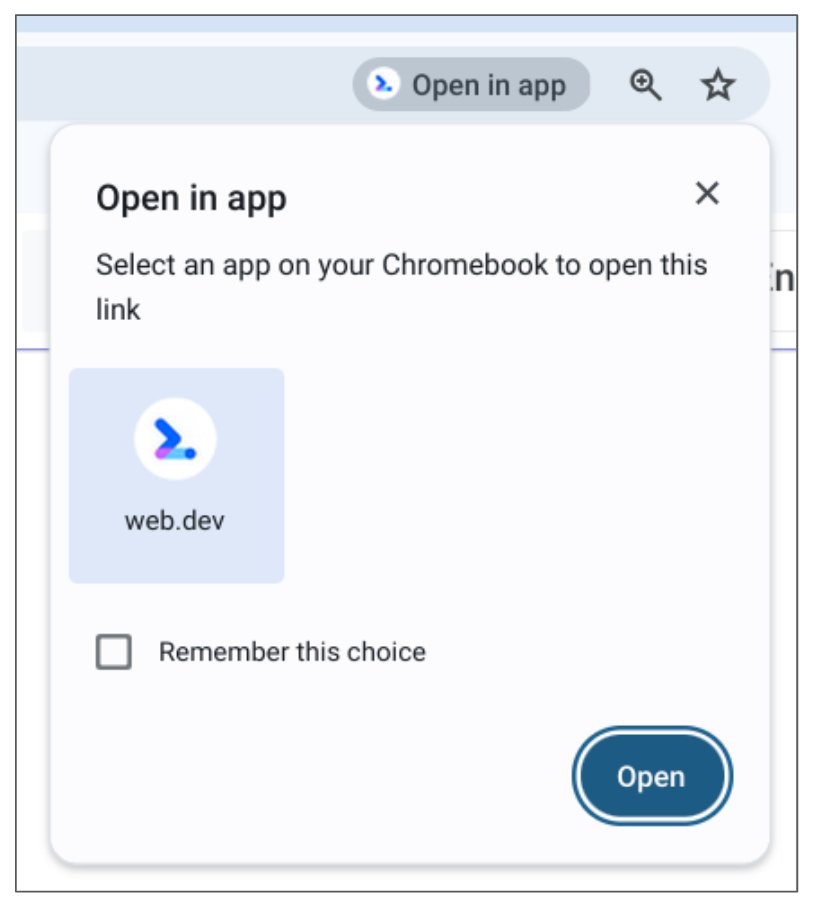
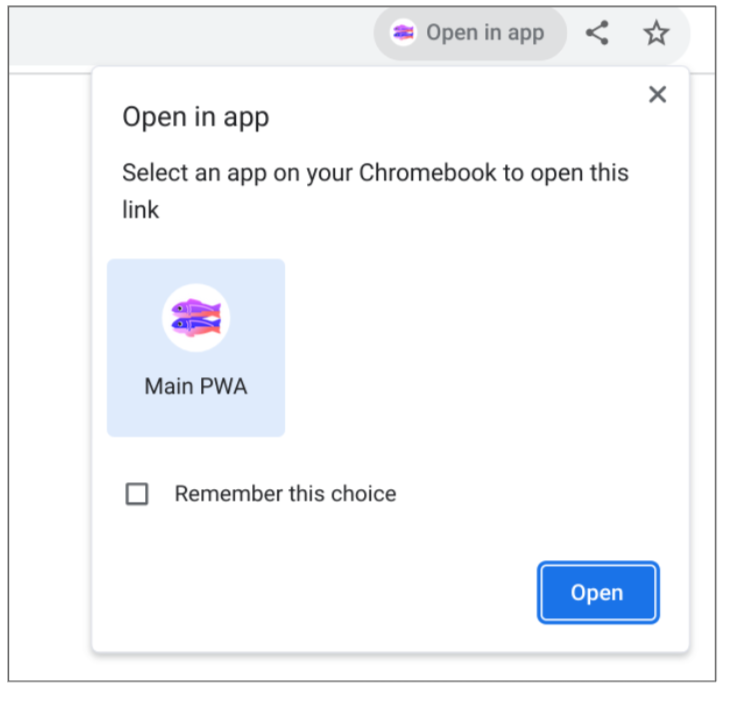
링크 캡처는 앱이 범위 내의 링크를 캡처하는 기능을 말합니다. 구현 방법은 브라우저와 운영체제마다 다릅니다. 예를 들어 ChromeOS용 Chrome에서 설치된 PWA 범위에 있는 링크는 기본적으로 브라우저 탭을 열고 이러한 링크를 처리할 수 있는 앱이 있음을 주소 표시줄에 표시하여 사용자가 해당 지점부터 자동 링크 캡처를 선택할 수 있도록 합니다.

ChromeOS의 탭에 있는 Chrome 주소 표시줄의 프래그먼트로, 링크를 PWA에서 처리할 수 있다는 시각적 표시와 이 결정을 기억하는 옵션을 보여줍니다.
사용자가 PWA의 범위를 벗어난 링크 (하위 도메인 또는 최상위 도메인 링크 포함)를 클릭하면 해당 링크가 PWA에 속하는 것으로 인식되지 않습니다. 예를 들어 링크를 처리할 수 있는 앱이 있다는 표시 없이 링크가 브라우저 탭에서 열립니다. Scope Extensions API를 사용하면 연결된 출처가 범위 내 링크로 처리되도록 PWA의 범위를 확장할 수 있습니다.
구현
범위 확장을 구현하려면 기본 출처와 연결된 출처 간의 관계를 설정해야 합니다.
연결된 출처 목록 선언
scope_extensions 웹 앱 매니페스트 구성원을 기본 PWA 출처에 추가하여 웹 앱이 범위를 다른 출처로 확장할 수 있도록 합니다.
웹 앱 매니페스트 (https://example.com)
{
"name": "Example",
"display": "standalone",
"start_url": "/index.html",
"scope_extensions": [
{ "origin": "https://*.example.com" },
{ "origin": "https://example.co.uk" },
{ "origin": "https://*.example.co.uk" }
]
}
연결 확인
나열된 각 출처는 /.well-known/web-app-origin-association 구성 파일을 사용하여 웹 앱과의 연결을 확인합니다. 이 파일은 이름이 web-app-origin-association이고 Well-Known URI이므로 이 정확한 위치에서 제공되어야 합니다.
/.well-known/web-app-origin-association (연결된 출처)
{
"web_apps": [{ "web_app_identity": "https://example.com" }]
}
데모
데모는 다음 두 사이트로 구성됩니다.
- 기본 PWA: 웹 앱 매니페스트의
scope_extensions구성원을 통해 연결된 출처 목록을 선언하는 실제 PWA입니다. - 확장 범위의 출처: 기본 PWA의 범위 밖에 있지만 기본 PWA에서 연결된 출처로 나열되고
web-app-origin-association파일을 통해 관계를 확인한 후 기본 PWA와 연결된 출처입니다.
다음 테스트를 실행하려면 about://flags/#enable-desktop-pwas-scope-extensions 플래그 (Chrome v115 이상에서 사용 가능)를 사용 설정해야 합니다.
교차 출처 탐색 테스트
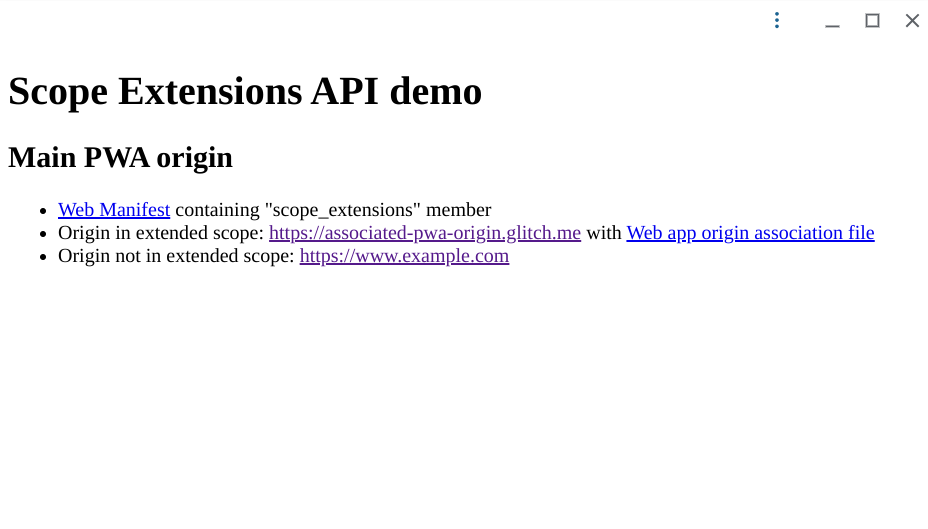
이러한 테스트의 기본 조건으로 브라우저에서 기본 PWA를 열고 PWA로 설치한 후 열어서 독립형 모드로 실행합니다. PWA에는 확장 범위의 출처와 확장 범위에 없는 출처로 연결되는 링크가 포함되어 있습니다.

확장 범위의 출처 및 확장 범위에 속하지 않는 출처로 연결되는 링크가 있는 데모 PWA
기본 교차 출처 탐색 (확장 범위에 해당하지 않음)
- 전체 화면 PWA 내에서 확장 범위에 속하지 않는 출처 링크를 클릭합니다.
- 그 결과 탐색이 실행되고 범위 외 표시줄이 표시됩니다.

독립형 모드의 PWA 교차 출처 탐색에 기본적으로 표시되는 '범위 외' 막대
범위 확장 프로그램으로 교차 출처 탐색 (확장된 범위)
- PWA 홈페이지로 다시 이동합니다.
- 확장 범위에 포함되지 않은 출처 링크를 클릭합니다.
- 기본적으로 '범위 외' 표시줄이 표시되어야 하지만 범위 확장 프로그램 연결로 인해 표시되지 않습니다.

범위 확장 프로그램으로 출처 연결이 설정된 후 교차 출처 탐색에 '범위 외' 막대가 표시되지 않습니다.
교차 출처 링크 캡처 테스트

PWA의 연결된 출처 링크를 클릭하면 새 탭에서 링크가 열리고 사용자가 자동 링크 캡처를 선택할 수 있는 '앱에서 열기' 아이콘이 표시됩니다.
오리진 트라이얼
실제 사용자를 대상으로 애플리케이션에서 이 API를 테스트하려면 출처 체험판을 사용하세요. 오리진 트라이얼을 사용하면 도메인에 연결된 테스트 토큰을 가져와서 사용자와 함께 실험용 기능을 사용해 볼 수 있습니다. 그런 다음 앱을 배포하고 테스트 중인 기능을 지원하는 브라우저에서 작동하도록 예상할 수 있습니다 (이 경우 Chrome 121~126에서 사용 가능). 오리진 트라이얼을 실행하기 위해 자체 토큰을 받으려면 신청 양식을 작성하세요.
의견
Chrome팀에서는 이 API의 유용성에 관한 의견을 받고 있습니다. 이 API의 유용성과 현재 버전에서 다루지 않는 새로운 사용 사례에 관한 의견을 바탕으로 이 API를 발전시킬 수 있도록 GitHub에서 Issue를 여세요.
추가 리소스
- Scope Extensions API - 오리진 트라이얼
- Chrome 상태 - 웹 앱 범위 확장 프로그램
- 웹 애플리케이션 범위 확장 설명
- 실험 의도
- Mozilla 표준 입장
- Apple 표준 입장
- Chromium 버그
- 여러 출처 사이트의 프로그레시브 웹 앱
- 동일한 도메인에서 여러 프로그레시브 웹 앱 빌드하기
감사의 말씀
이 API를 개발한 팀에 특별히 감사드립니다. 범위 확장은 맷 지우카의 의견을 바탕으로 앨런 커터와 루 황이 지정했습니다. 이 API는 Google Chrome의 앨런 커터와 Microsoft Edge의 하산 탈라트, 크리스틴 리, 루 황이 구현했습니다.



