מגרסה 122 של Chrome אפשר להירשם לגרסת הבטא של המקור למאפיין המניפסט של האפליקציה scope_extensions, שמאפשר לאתרים ששולטים בכמה תת-דומיינים ובדומיינים ברמה העליונה להופיע כאפליקציית אינטרנט אחת. במסמך הזה נסביר למה צוות Chrome מציג את התכונה הזו ומתי כדאי להשתמש בה.
סקירה כללית
לאפליקציות אינטרנט מסוימות יש כמה מקורות. לדוגמה, example.com היא האפליקציה הראשית, ואחריה space_1.example.com, …,space_n.example.com, לפעמים בשילוב עם special-example.com, כחוויות משנה, והכול תחת האפליקציה הראשית. לארכיטקטורה הזו של האתר יש השלכות בהקשר של אפליקציות אינטרנט מתקדמות (PWA).
בין המגבלות: אי אפשר לשתף שירותי עובדים, כל סוג של מכשיר, אחסון מקומי והרשאות בין מקורות שונים. בנוסף, ניווט בין מקורות ב-PWA עצמאי מציג ממשק משתמש של חלון (סרגל 'מחוץ להיקף') שמציין שהמשתמש יצא מחוויית השימוש ב-PWA. במאמרים Progressive Web Apps באתרים עם כמה מקורות ויצירת כמה Progressive Web Apps באותו דומיין מוסבר איך לעקוף חלק מהבעיות האלה.
באמצעות Scope Extensions API, אפליקציות אינטרנט יכולות להתגבר על חלק מהאתגרים שהמדיניות המקור הזהה מטילה על ארכיטקטורת האתרים מהסוג הזה. היא מאפשרת לאפליקציות אינטרנט להרחיב את ההיקף שלהן למקורות אחרים כדי ליצור חוויה מאוחדת, בהינתן ההסכם בין המקור הראשי של אפליקציית האינטרנט לבין המקורות המשויכים אליה.
יעדים
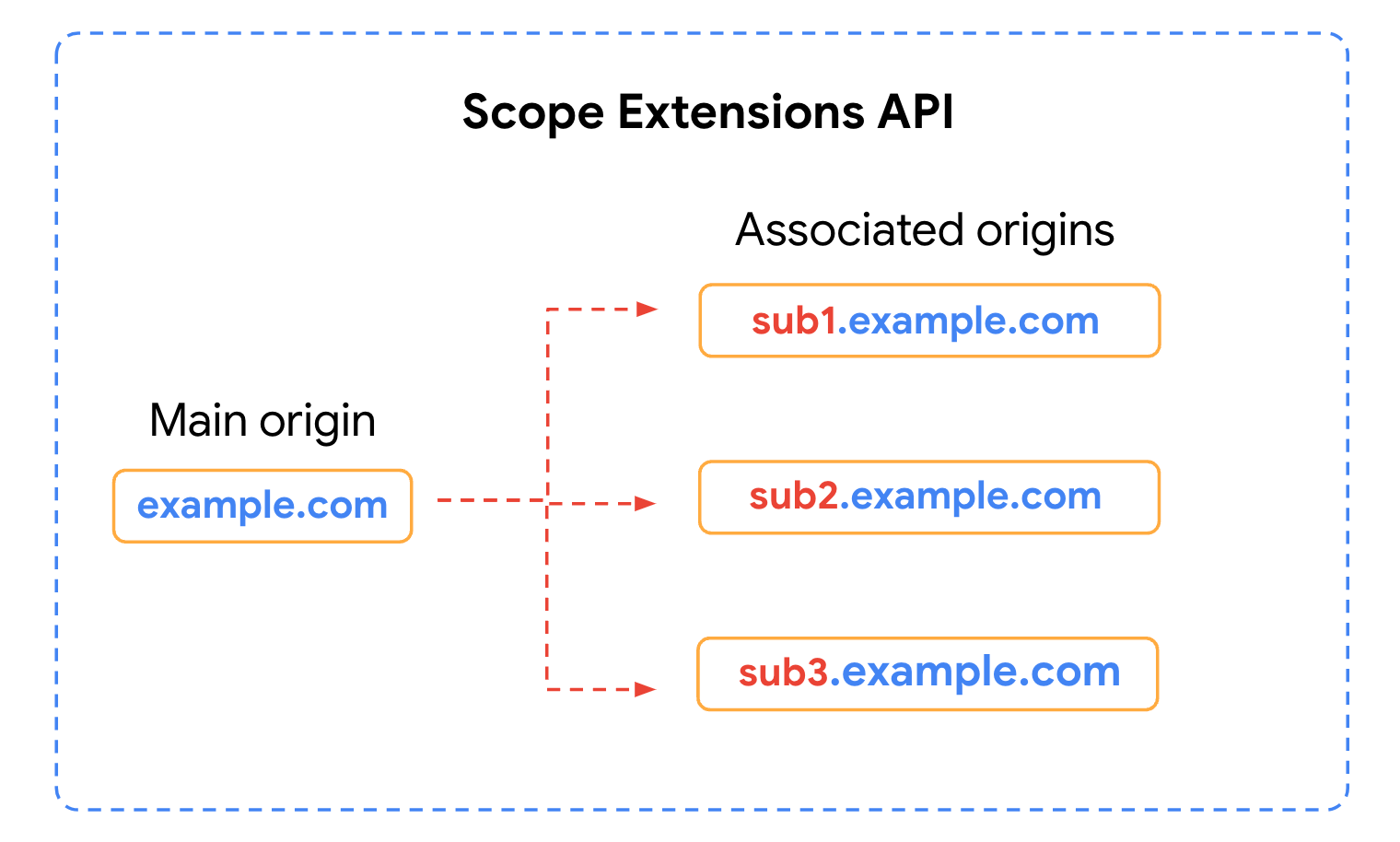
המטרה העיקרית של Scope Extensions API היא לאפשר לאתרים ששולטים בכמה תת-דומיינים ובדומיינים ברמה העליונה להתנהג כאפליקציית אינטרנט אחת רציפה כשמדובר בממשק המשתמש של אפליקציית האינטרנט ובצילום הקישורים. לדוגמה, לאפשר לאתר example.com שנמצא ב-example.com.co.uk וב-support.example.com להתנהג ככל האפשר כאפליקציית אינטרנט אחת.

תוספי היקף מאפשרים לאפליקציות PWA ממקורות מרובים לפעול כאפליקציית אינטרנט רציפה כשמדובר בממשק משתמש של אפליקציית אינטרנט.
בפועל, המשמעות היא שני יעדים ספציפיים יותר:
- ניווט בין מקורות: מאפשרים למשתמשים לנווט בין מקורות משויכים בלי להפריע לחוויית המשתמש, על ידי הפעלת ממשק משתמש של חלון שמציין למשתמש שהוא עוזב את ה-PWA.
- תיעוד קישורים ממקורות שונים: מאפשר לאפליקציות אינטרנט לתעד את הניווט של המשתמשים לאתרים שהן משויכות אליהם.
ניווט בתוך ההיקף של מקור נתונים אחר
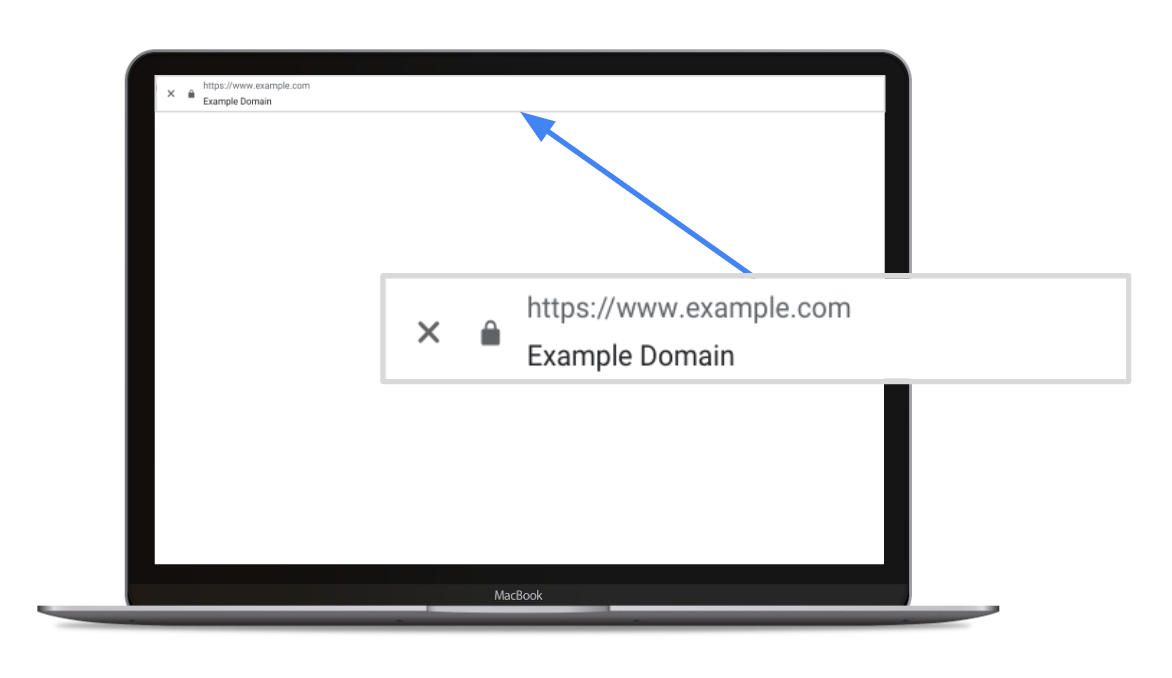
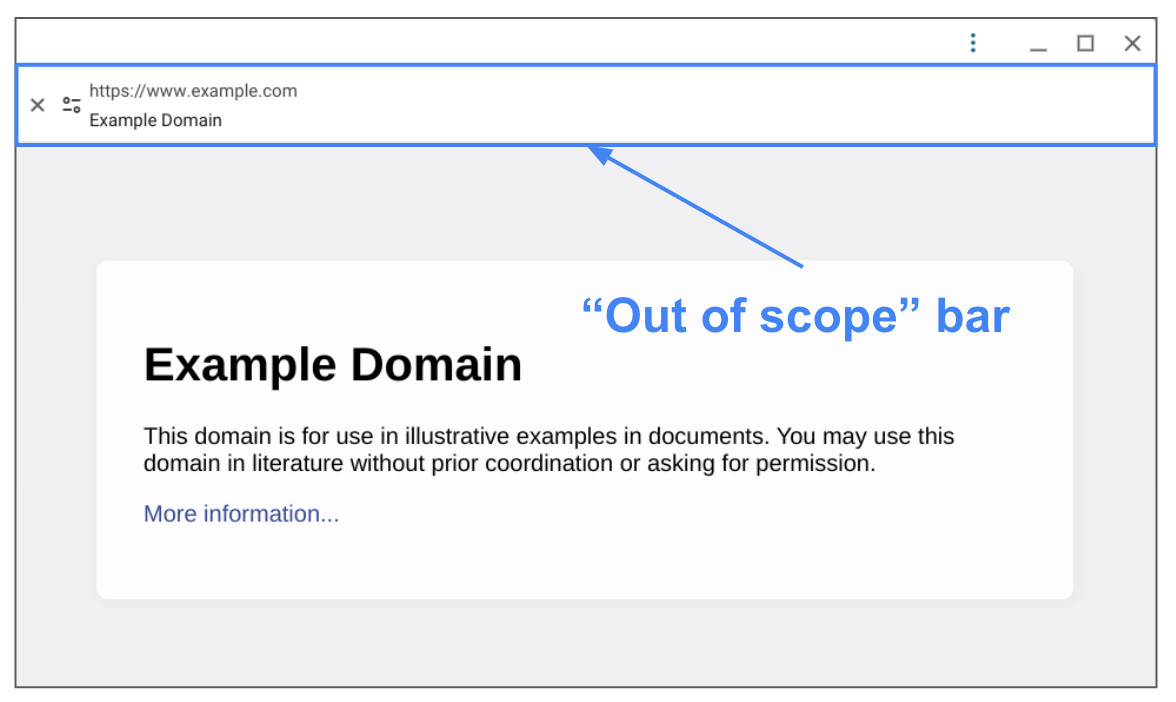
כברירת מחדל, כשמשתמשים מנווטים בין מקורות באפליקציית PWA עצמאית, מוצג להם ממשק משתמש בחלון שמציין שהם עוברים מחוץ לחוויית השימוש באפליקציית ה-PWA. ב-Chrome, ממשק המשתמש הזה מורכב מסרגל 'מחוץ להיקף' שמכיל את כתובת ה-URL של המקור החדש. המצב הזה מפריע לחוויית המשתמש, כי המשתמשים מצפים להמשיך לנווט באותו הקשר של האפליקציה, אבל יכול להיות שהם יחושו שהם מועברים ממנו.

סרגל 'מחוץ להיקף' שמוצג ב-Chrome כשמשתמשים מנווטים בין מקורות שונים באפליקציית PWA עצמאית.
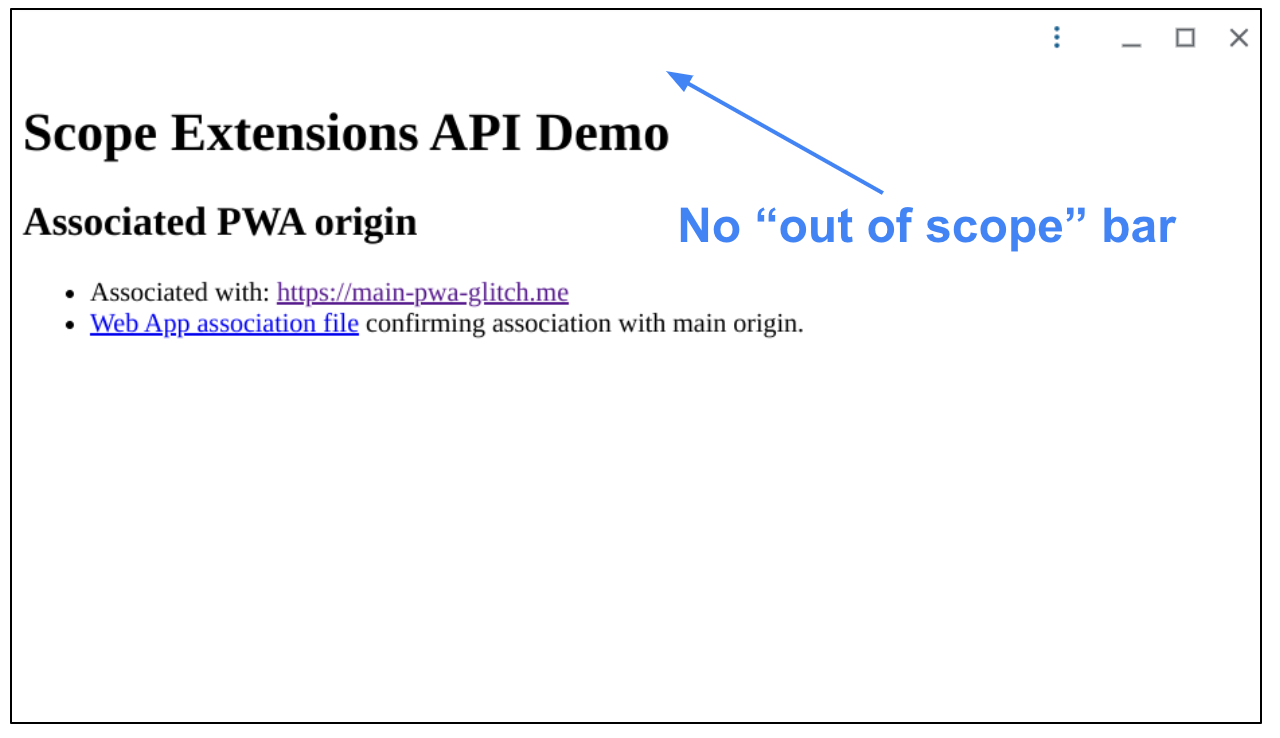
כשמשתמשים בתוספי היקף הרשאות, ממשק המשתמש של החלון לא יוצג כשמשתמשים עוברים לאחד מהמקורות המשויכים, ולכן אפליקציית ה-PWA תוצג כחוויה מאוחדת.
תיעוד קישורים בין מקורות
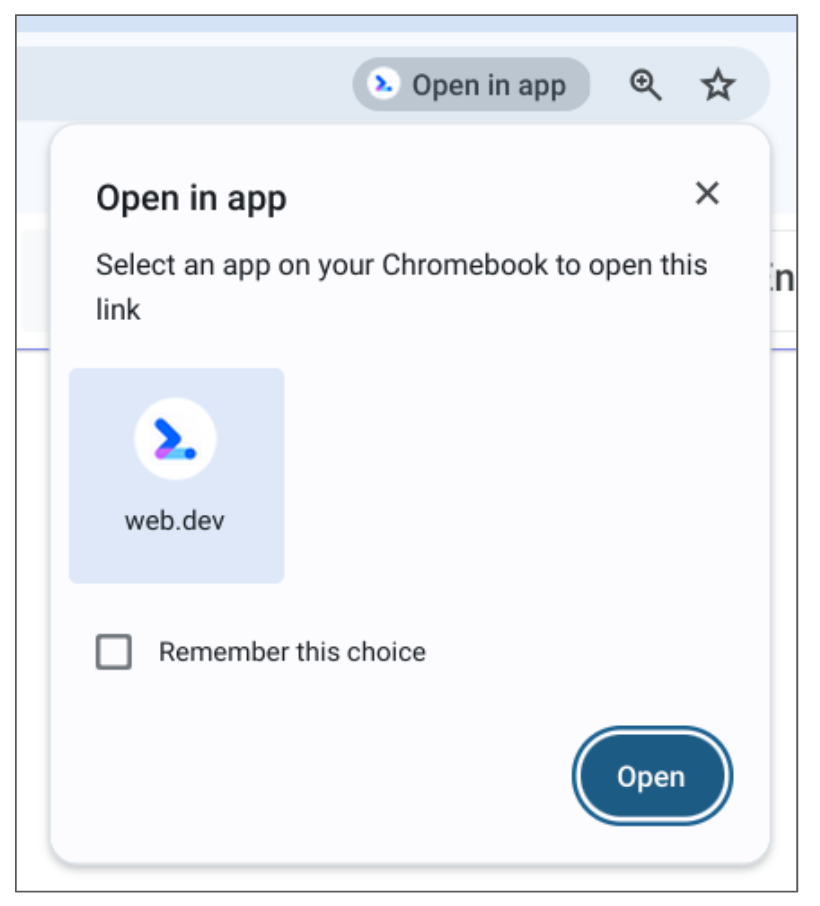
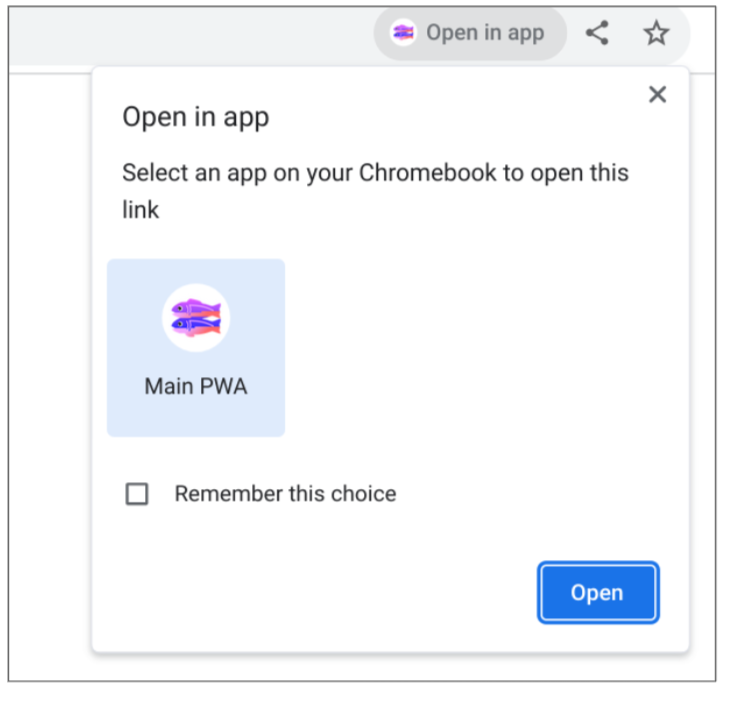
'תיעוד קישורים' מתייחס ליכולת של אפליקציה לתעד קישורים בתחום שלה. האופן שבו הדבר מיושם משתנה בין דפדפנים ומערכות הפעלה. לדוגמה, ב-Chrome ב-ChromeOS, קישורים שנכללים בהיקף של אפליקציית PWA מותקנת פותחים כברירת מחדל כרטיסייה בדפדפן, עם אינדיקציה בסרגל הכתובות שיש אפליקציה שיכולה לטפל בקישורים האלה. כך המשתמש יכול להביע הסכמה לתיעוד אוטומטי של הקישורים מהרגע הזה.

קטע מסרגל הכתובות של Chrome בכרטיסייה ב-ChromeOS, שבו מוצגת אינדיקציה חזותית לכך שאפשר להשתמש באפליקציית PWA כדי לפתוח את הקישור, ואפשרות לזכור את ההחלטה הזו.
אם משתמש לוחץ על קישור שמחוץ להיקף של אפליקציית ה-PWA (כולל קישורים לתת-דומיינים או לדומיינים ברמה העליונה), הוא לא יזוהה כמשתמש שלה. לדוגמה, קישורים ייפתחו בכרטיסייה בדפדפן בלי ליידע את המשתמש על כך שיש אפליקציה שמסוגלת לטפל בקישור. ה-API של תוספי ההיקף מאפשר להרחיב את היקף ה-PWA, כך שהמקורות המשויכים יטופלו כקישורים בהיקף.
הטמעה
כדי להטמיע הרחבות היקף, צריך ליצור את הקשר בין המקור הראשי לבין המקורות המשויכים.
הצהרה על רשימת המקורות המשויכים
מוסיפים חבר מניפסט של אפליקציית אינטרנט מסוג scope_extensions למקור הראשי של ה-PWA כדי לאפשר לאפליקציית האינטרנט להרחיב את ההיקף שלה למקורות אחרים.
מניפסט של אפליקציית אינטרנט (https://example.com)
{
"name": "Example",
"display": "standalone",
"start_url": "/index.html",
"scope_extensions": [
{ "origin": "https://*.example.com" },
{ "origin": "https://example.co.uk" },
{ "origin": "https://*.example.co.uk" }
]
}
אישור השיוך
כל אחד מהמקורות המפורטים מאשר את השיוך לאפליקציית האינטרנט באמצעות קובץ תצורה /.well-known/web-app-origin-association. השם של הקובץ הזה צריך להיות web-app-origin-association והוא מוצג במיקום המדויק הזה, כי הוא URI ידוע.
/.well-known/web-app-origin-association (המקור המשויך)
{
"web_apps": [{ "web_app_identity": "https://example.com" }]
}
הדגמה (דמו)
הדמו מורכב משני אתרים:
- PWA ראשי: ה-PWA בפועל שמצהיר על רשימת המקורות המשויכים באמצעות החבר
scope_extensionsבמניפסט של אפליקציית האינטרנט. - מקור בהיקף מורחב: מקור מחוץ להיקף של אפליקציית ה-PWA הראשית, אבל משויך אליה אחרי שצוין על ידי אפליקציית ה-PWA הראשית כמקור משויך ואימות הקשר באמצעות קובץ
web-app-origin-associationשלו.
כדי לבצע את הבדיקות הבאות, צריך להפעיל את הדגל about://flags/#enable-desktop-pwas-scope-extensions (הוא זמין מגרסת Chrome 115 ואילך).
בדיקת ניווט חוצה-דומיינים
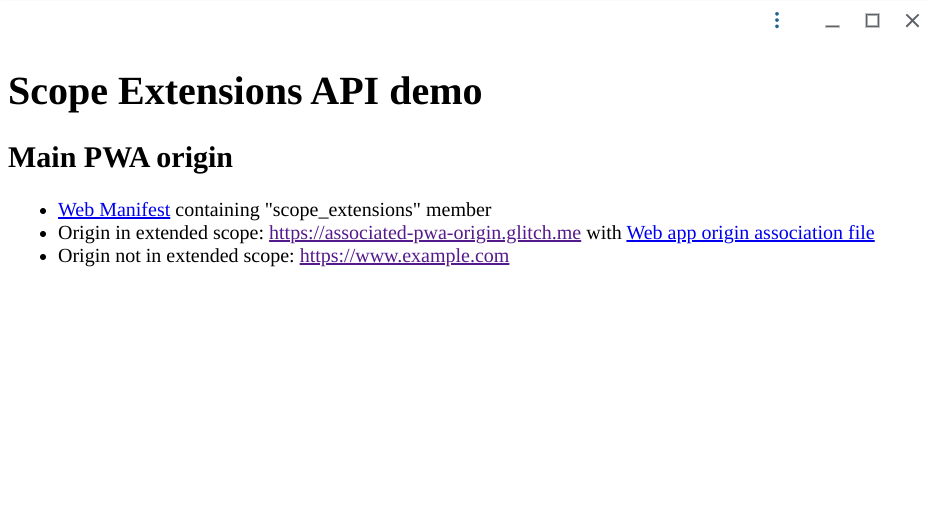
תנאי מוקדם לביצוע הבדיקות האלה הוא פתיחת אפליקציית ה-PWA הראשית בדפדפן, התקנה שלה כ-PWA ופתיחה שלה כדי להפעיל אותה במצב עצמאי. אפליקציית ה-PWA מכילה קישורים למקור ברמת היקף מורחבת ולמקור שלא ברמת היקף מורחבת.

דמו של אפליקציה לנייד עם קישורים למקור ברמת ההיקף המורחבת, ומקור שלא ברמת ההיקף המורחבת.
ניווט ברירת מחדל בין מקורות (לא בהיקף מורחב)
- לוחצים על הקישור למקור שלא נכלל בהיקף המורחב בתוך אפליקציית ה-PWA במסך מלא.
- כתוצאה מכך, מתבצע ניווט ומוצג סרגל 'מחוץ להיקף'.

הסרגל 'מחוץ להיקף' שמוצג כברירת מחדל לניווט בין מקורות ל-PWA במצב עצמאי.
ניווט בין מקורות עם תוספי היקף (בהיקף מורחב)
- חוזרים לדף הבית של אפליקציית ה-PWA.
- לוחצים על הקישור ל מקור שלא נכלל בהיקף המורחב.
- כברירת מחדל, אמור להופיע פס עם הכיתוב 'לא נכלל בהיקף', אבל הוא לא מופיע בגלל השיוך של התוספים להיקף.

סרגל 'מחוץ להיקף' לא מוצג בניווט בין מקורות אחרי שיווך המקור בוצע באמצעות תוספי היקף.
בדיקה של לכידת קישור ממקורות שונים
- פותחים ומתקינים את אפליקציית ה-PWA הראשית במכשיר ChromeOS.
- לוחצים על הקישור הבא: associated origin.
- הקישור נפתח בכרטיסייה חדשה בדפדפן, מוצגת בקשה לפתוח אותו באפליקציית ה-PWA המותקנת.

לחיצה על קישור למקור המשויך של אפליקציית PWA פותחת את הקישור בכרטיסייה חדשה ומציגה את הסמל 'פתיחה באפליקציה', שמאפשר למשתמש להביע הסכמה לתיעוד אוטומטי של הקישורים.
גרסת מקור לניסיון
אם אתם רוצים לבדוק את ה-API הזה באפליקציה שלכם בשטח עם משתמשים אמיתיים, תוכלו לעשות זאת באמצעות גרסת מקור לניסיון. גרסת Origin Trials מאפשרת לכם לנסות תכונות ניסיוניות עם המשתמשים שלכם על ידי קבלת אסימון בדיקה שמקושר לדומיין שלכם. לאחר מכן תוכלו לפרוס את האפליקציה ולצפות שהיא תפעל בדפדפן שתומך בתכונה שאתם בודקים (במקרה הזה, התכונה זמינה ב-Chrome מגרסה 121 עד 126). כדי לקבל אסימון משלכם להרצת תקופת ניסיון במקור, עליכם למלא את טופס הבקשה.
משוב
צוות Chrome מחפש משוב על השימושיות של ממשק ה-API הזה. כדי לעזור לצוות לפתח את ה-API הזה ולתת משוב על התועלת שלו ועל תרחישים חדשים לדוגמה שלא מפורטים בגרסה הנוכחית, אתם יכולים לפתוח בעיה ב-GitHub.
מקורות מידע נוספים
- Scope Extensions API – Origin Trial
- סטטוס Chrome – תוספים להיקף אפליקציות אינטרנט
- הסבר על תוספי היקף לאפליקציות אינטרנט
- כוונה לערוך ניסוי
- עמדת Mozilla בנושא תקנים
- עמדת Apple בנושא תקנים
- באג ב-Chromium
- Progressive Web Apps באתרים עם כמה מקורות
- פיתוח כמה אפליקציות Progressive Web Apps באותו דומיין
תודות
תודה מיוחדת לצוות שאחראי לפיתוח ה-API הזה. התוספים להרחבת ההיקף תוכננו על ידי Alan Cutter ו-Lu Huang, עם משוב מ-Matt Giuca. ה-API יושם על ידי Alan Cutter מ-Google Chrome ו-Hassan Talat, Kristin Lee ו-Lu Huang מ-Microsoft Edge.



