اعتبارًا من الإصدار 122 من Chrome، يمكنك الاشتراك في الإصدار التجريبي من scope_extensions
ملف بيان التطبيق الذي يتيح للمواقع الإلكترونية التي تتحكّم في نطاقات فرعية متعددة ونطاقات أساسية
متعدّدة أن يتم عرضها كتطبيق ويب واحد. يوضّح هذا المستند سبب طرح فريق Chrome لهذه الميزة والحالات التي قد تحتاج فيها إلى استخدامها.
نظرة عامة
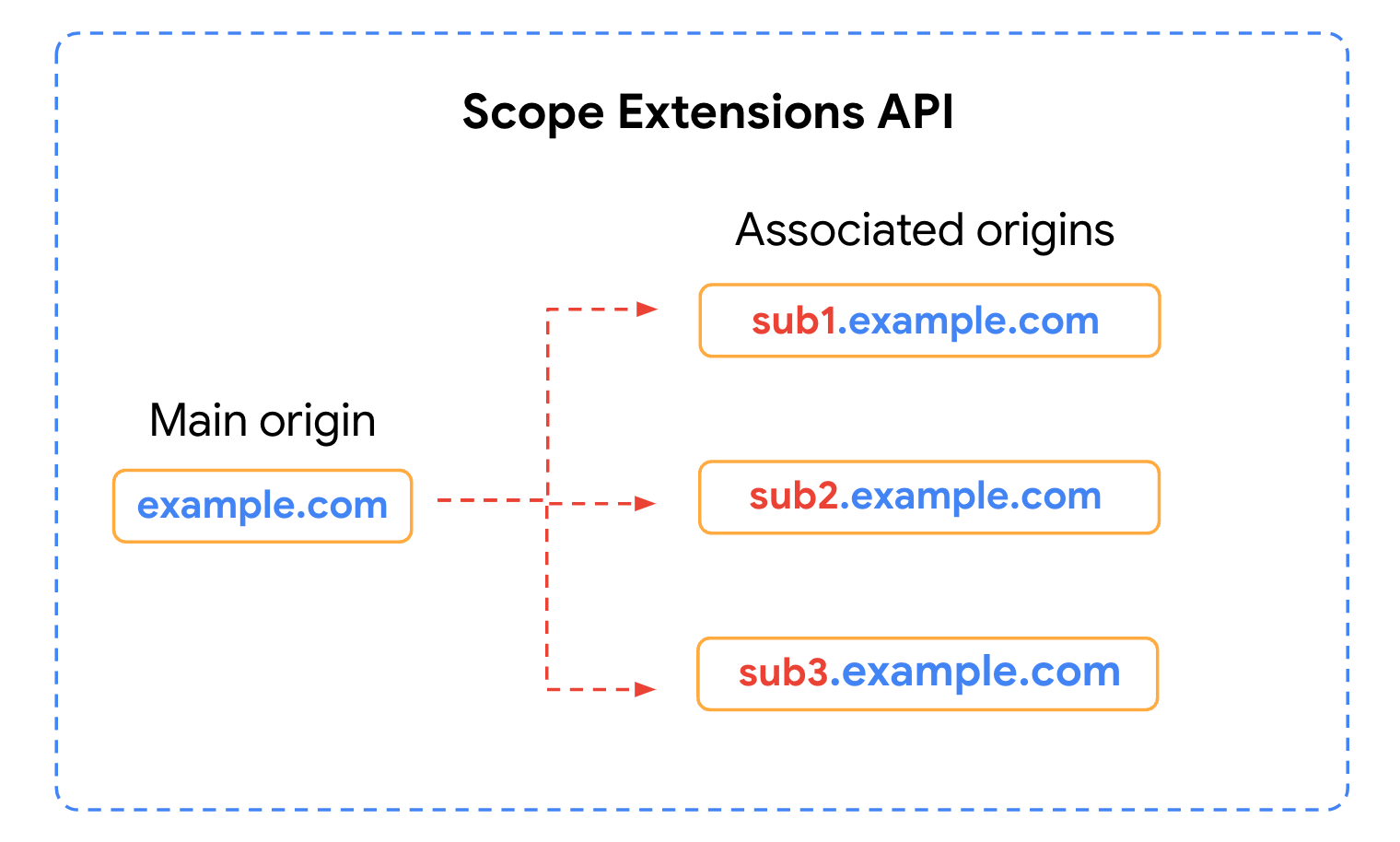
تتضمّن بعض تطبيقات الويب عدة
مصادر، على سبيل المثال، example.com كتطبيق رئيسي، ثم space_1.example.com، …،
space_n.example.com، مع special-example.com أحيانًا، كتجارب فرعية، وكلها ضمن التطبيق الرئيسي. لهذا النوع من
بنية الموقع الإلكتروني آثار في سياق تطبيقات الويب التقدمية.
وتشمل القيود عدم التمكّن من مشاركة مهام الخدمة وأي نوع من الأجهزة
والتخزين المحلي والأذونات على جميع المصادر. بالإضافة إلى ذلك، يعرض التنقّل بين مصادر مختلفة في
تطبيق ويب تقدّمي مستقل واجهة مستخدم للنافذة ("شريط خارج النطاق") يشير إلى أنّ المستخدِم
قد خرج من تجربة تطبيق الويب التقدّمي. يمكنك الاطّلاع على كيفية تجنُّب بعض
هذه المشاكل في المقالتَين
تطبيقات الويب التقدّمية في المواقع الإلكترونية التي لها مصادر متعددة
وإنشاء تطبيقات ويب تقدّمية متعددة على النطاق نفسه.
تسمح واجهة برمجة التطبيقات Scope Extensions API لتطبيقات الويب بالتغلب على بعض التحديات التي تفرضها سياسة المصادر نفسها على هذا النوع من بنية الموقع الإلكتروني. ويسمح هذا الإجراء لتطبيقات الويب بتوسيع نطاقها ليشمل مصادر أخرى للمساعدة في تحقيق تجربة موحّدة، وذلك بشرط التوافق بين المصدر الأساسي لتطبيق الويب والمصادر المرتبطة به.
الأهداف
الهدف الرئيسي من واجهة برمجة التطبيقات Scope Extensions API هو السماح للمواقع الإلكترونية التي تتحكّم في
نطاقات فرعية متعددة ونطاقات من المستوى الأعلى بالعمل كتطبيق ويب متّصل واحد
عندما يتعلق الأمر بواجهة مستخدم تطبيق الويب وميزة "التقاط الروابط". على سبيل المثال، السماح للموقع الإلكتروني
example.com الذي يمتد على example.com.co.uk وsupport.example.com بالعمل
بقدر الإمكان كتطبيق ويب واحد

تسمح "إضافات النطاق" لتطبيقات الويب التقدّمية متعددة المصادر بالعمل كتطبيق ويب متّصل من حيث واجهة مستخدم تطبيق الويب.
في الممارسة العملية، يُترجم ذلك إلى هدفَين أكثر تحديدًا:
- التنقّل بين مصادر مختلفة: يجب السماح للمستخدمين بالتنقّل بين المصادر المرتبطة بدون إيقاف تجربة المستخدم من خلال استدعاء واجهة مستخدم النافذة التي تُعلم المستخدم بأنّه ينتقل بعيدًا عن تطبيق الويب المتوافق مع الأجهزة الجوّالة.
- تسجيل الروابط من مصادر مختلفة: السماح لتطبيقات الويب بتسجيل عمليات انتقال المستخدمين إلى المواقع الإلكترونية التي ترتبط بها
التنقّل ضمن النطاق من مصادر متعددة
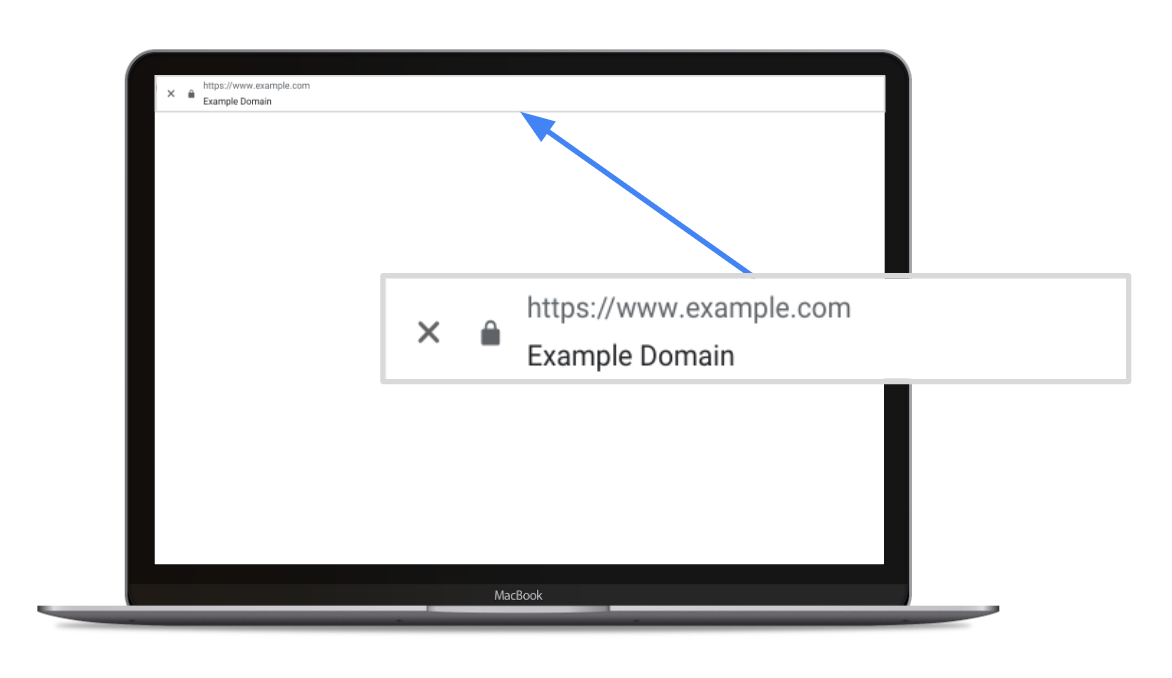
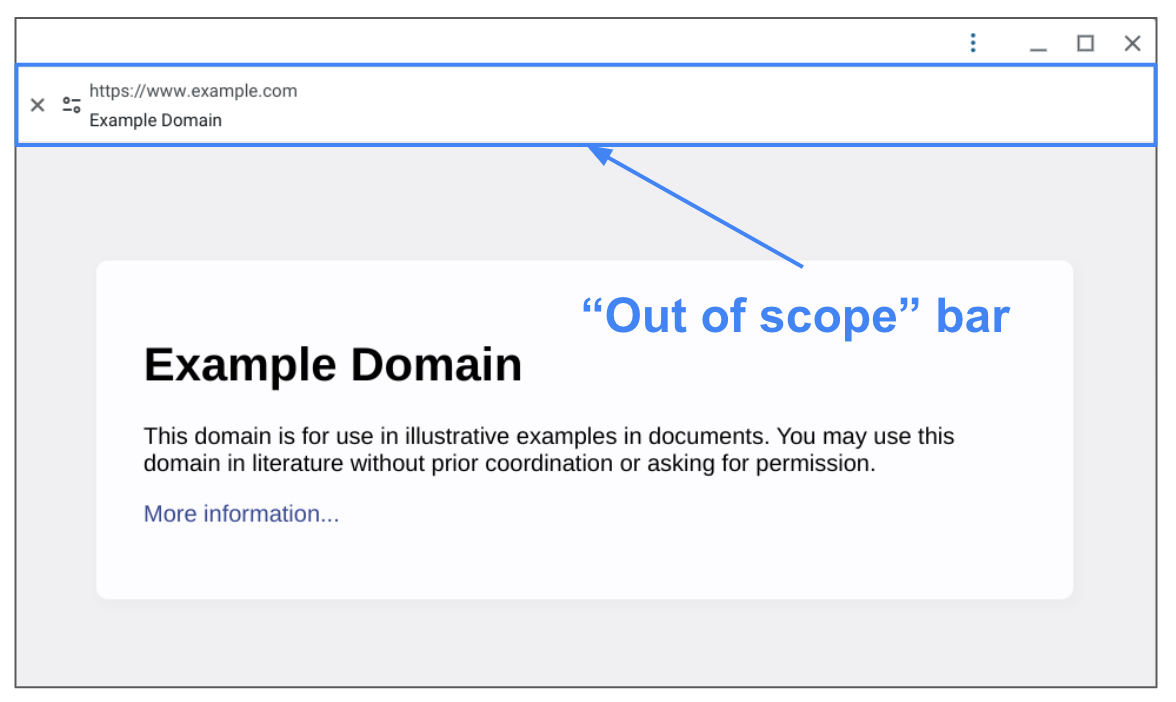
عندما ينتقل المستخدمون بين مصادر البيانات في تطبيق ويب تقدّمي مستقل، يتم تلقائيًا عرض واجهة مستخدم نافذة تشير إلى أنّهم ينتقلون خارج تجربة تطبيق الويب التقدّمي. في Chrome، تتألّف واجهة المستخدم هذه من شريط "خارج النطاق" يتضمّن عنوان URL للمصدر الجديد. ويؤدي ذلك إلى تعطيل تجربة المستخدم، لأنّ المستخدمين يتوقّعون مواصلة التنقّل داخل سياق التطبيق نفسه، ولكن قد يعتقدون أنّه يتم إخراجهم منه.

شريط "خارج النطاق" الذي يظهر في Chrome عندما ينتقل المستخدمون بين مصادر مختلفة في تطبيق ويب تقدّمي مستقل
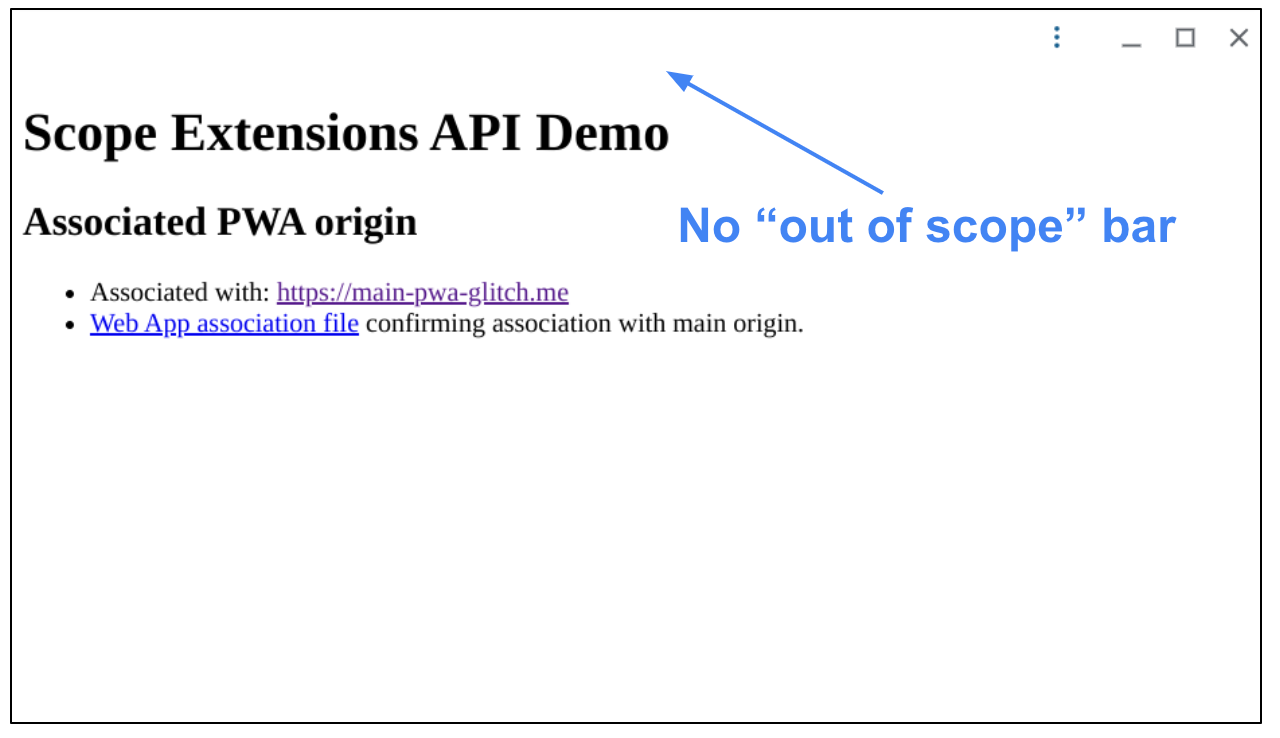
من خلال إضافات النطاقات، لن يتم عرض واجهة مستخدم النافذة عندما ينتقل المستخدمون إلى أي من المصادر ذات الصلة، لذلك يتم تقديم تطبيق الويب التقدّمي (PWA) كتجربة موحّدة.
تسجيل الروابط من مصادر متعددة
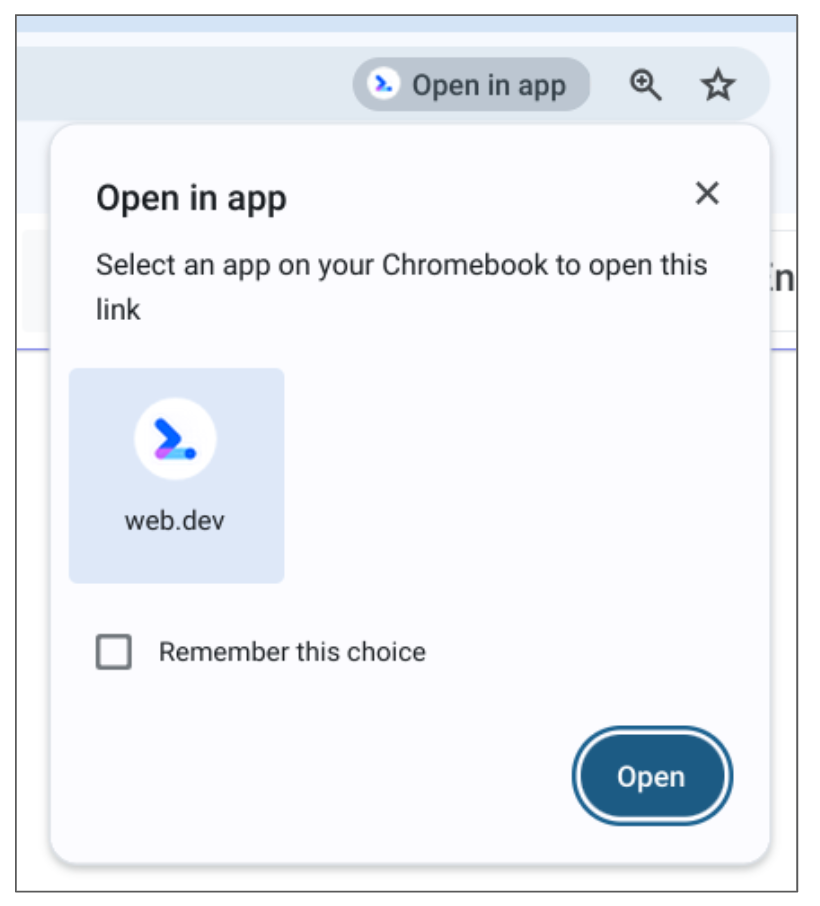
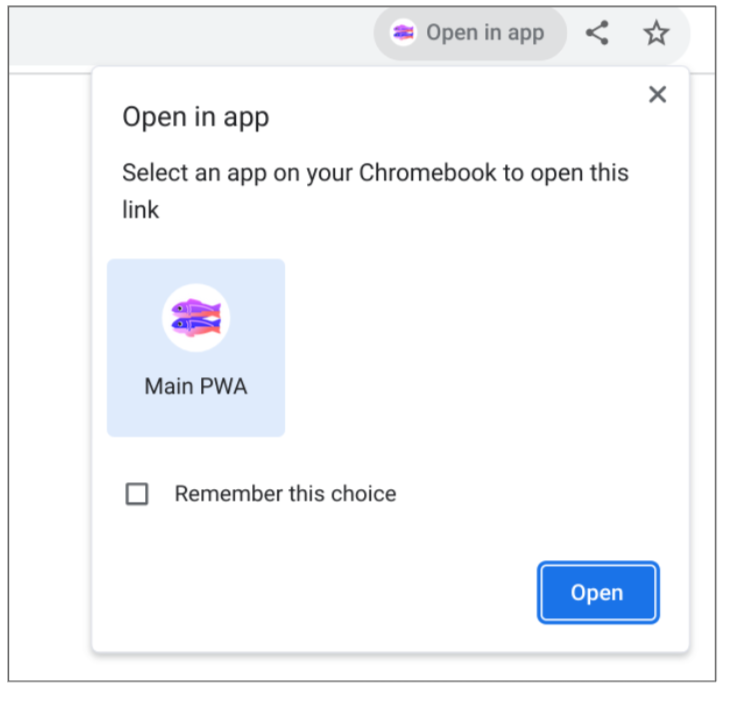
يشير التقاط الروابط إلى قدرة التطبيق على التقاط الروابط داخل نطاقه. تختلف طريقة تنفيذ ذلك بين المتصفّحات وأنظمة التشغيل. في متصفّح Chrome على نظام التشغيل ChromeOS مثلاً، تفتح الروابط ضمن نطاق تطبيق مُثبَّت للتطبيقات المتوافقة مع الويب تلقائيًا علامة تبويب في المتصفّح مع إشارة في شريط العناوين تفيد بأنّه يتوفر تطبيق قادر على معالجة هذه الروابط، ما يسمح للمستخدم بالموافقة على التقاط الروابط تلقائيًا من تلك النقطة.

جزء من شريط عناوين Chrome لعلامة تبويب في ChromeOS يعرض إشارة مرئية تشير إلى أنّه يمكن لتطبيق ويب تقدّمي معالجة الرابط وخيار تذكُّر هذا القرار
إذا نقر المستخدم على رابط خارج نطاق التطبيق المتوافق مع الأجهزة الجوّالة (بما في ذلك الروابط التي تؤدي إلى النطاقات الفرعية أو النطاقات ذات المستوى الأعلى)، لن يتم التعرّف عليه على أنّه ينتمي إلى التطبيق. على سبيل المثال، سيتم فتح الروابط في علامة تبويب متصفّح بدون أي إشارة إلى المستخدم بأنّ هناك تطبيقًا قادرًا على معالجة الرابط. تسمح واجهة برمجة التطبيقات Scope Extensions API بتوسيع نطاق تطبيق الويب التقدّمي لكي يتم التعامل مع مصادر المرتبطة على أنّها روابط ضمن النطاق.
التنفيذ
يتطلّب تنفيذ توسيع النطاق إنشاء العلاقة بين المصدر الرئيسي والمصادر المرتبطة.
الإفصاح عن قائمة المصادر المرتبطة
أضِف عضوًا في بيان تطبيق الويب scope_extensions إلى مصدر تطبيق PWA الرئيسي لمنح تطبيق الويب الإذن بتوسيع نطاقه ليشمل مصادر أخرى.
بيان تطبيق الويب (https://example.com)
{
"name": "Example",
"display": "standalone",
"start_url": "/index.html",
"scope_extensions": [
{ "origin": "https://*.example.com" },
{ "origin": "https://example.co.uk" },
{ "origin": "https://*.example.co.uk" }
]
}
تأكيد عمليات الربط
يؤكّد كل مصدر من المصادر المدرَجة الارتباط بتطبيق الويب باستخدام ملف إعدادات
/.well-known/web-app-origin-association. يجب أن يحمل هذا الملف اسم web-app-origin-association وأن يتم عرضه في هذا الموقع الجغرافي بالضبط، لأنّه معرّف موارد منتظم معروف.
/.well-known/web-app-origin-association (المصدر المرتبط)
{
"web_apps": [{ "web_app_identity": "https://example.com" }]
}
عرض توضيحي
يتألّف الإصدار التجريبي من موقعَين إلكترونيَّين:
- تطبيق الويب التقدّمي الرئيسي: هو تطبيق الويب التقدّمي الفعلي الذي يعرِض قائمة المصادر المرتبطة من خلال العنصر
scope_extensionsفي بيان تطبيق الويب. - المصدر في نطاق موسّع: هو
مصدر خارج نطاق التطبيق المتوافق مع الويب الأساسي، ولكنه مرتبط به بعد إدراجه
من قِبل التطبيق المتوافق مع الويب الأساسي كمصدر مرتبط وتأكيد العلاقة
من خلال
ملف
web-app-origin-association.
لإجراء الاختبارات التالية، عليك تفعيل العلامة
about://flags/#enable-desktop-pwas-scope-extensions (متوفّرة من Chrome 115 والإصدارات الأحدث).
اختبار التنقّل بين المواقع الإلكترونية
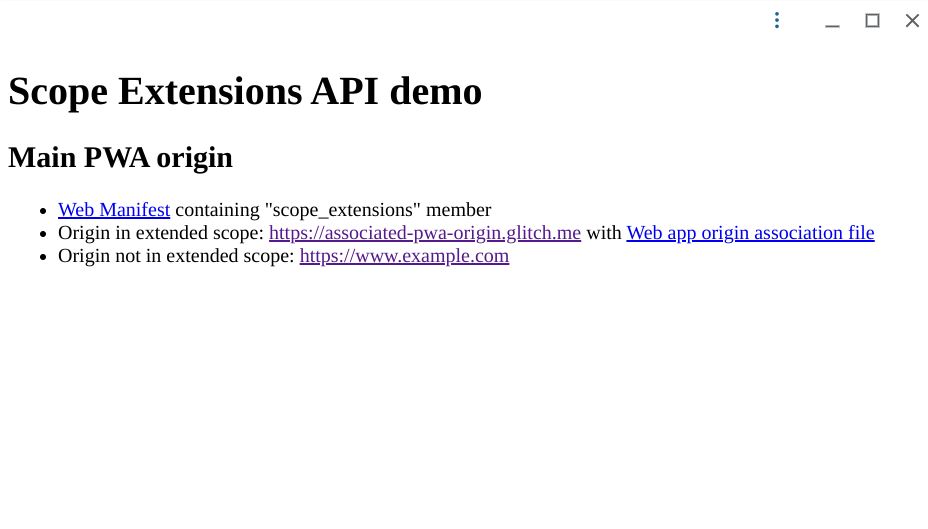
كشرط أساسي لإجراء هذه الاختبارات، افتح تطبيق الويب التقدّمي (PWA) الرئيسي في متصفّح، وثبِّته كتطبيق ويب تقدّمي وافتحه لتشغيله في الوضع المستقل. يحتوي تطبيق الويب التقدّمي على روابط تؤدي إلى مصدر في نطاق موسّع وإلى مصدر ليس في نطاق موسّع.

تطبيق تجريبي متوافق مع تطبيقات الويب التقدّمية يتضمّن روابط تؤدي إلى مصدر في نطاق موسّع والمصدر ليس في نطاق موسّع
التنقّل التلقائي بين المواقع الإلكترونية (ليس ضمن النطاق الموسّع)
- انقر على الرابط المؤدي إلى المصدر غير المُدرَج في النطاق الموسَّع داخل تطبيق الويب التقدّمي بملء الشاشة.
- ونتيجةً لذلك، يحدث التنقّل ويتم عرض شريط "خارج النطاق".

شريط "خارج النطاق" الذي يظهر تلقائيًا للتنقّل بين مصادر مختلفة لتطبيق ويب تقدّمي (PWA) في الوضع المستقل
التنقّل بين مصادر مختلفة باستخدام إضافات النطاق (في النطاق الموسّع)
- انتقِل مرة أخرى إلى الصفحة الرئيسية للتطبيق المتوافق مع الأجهزة الجوّالة.
- انقر على الرابط المؤدي إلى المصدر غير المُدرَج في النطاق الموسّع.
- من المفترض أن يظهر الشريط "خارج النطاق" تلقائيًا، ولكن بسبب ارتباط "إضافات النطاقات"، لا يظهر.

لا يظهر شريط "خارج النطاق" في التنقّل بين مصادر مختلفة بعد إجراء عملية ربط المصدر باستخدام "إضافات النطاق".
اختبار ميزة "التقاط الروابط من مصادر متعددة"
- افتح تطبيق الويب المتقدّم الرئيسي وثبِّته على جهاز ChromeOS.
- انقر على الرابط التالي: المصدر المرتبط.
- يتم فتح الرابط في علامة تبويب متصفّح جديدة، ويتم عرض طلب لفتحه في تطبيق الويب المتوافق مع الأجهزة الجوّالة المثبَّت.

يؤدي النقر على رابط يؤدي إلى المصدر المرتبط لتطبيق PWA إلى فتح الرابط في علامة تبويب جديدة وعرض رمز "فتح في التطبيق" يسمح للمستخدم بالموافقة على الالتقاط التلقائي للرابط.
مرحلة التجربة والتقييم
إذا أردت اختبار واجهة برمجة التطبيقات هذه في تطبيقك في الميدان مع مستخدمين حقيقيين، يمكنك إجراء ذلك من خلال مرحلة التجربة والتقييم. تتيح لك تجارب الإصدارات العلنية الأولى تجربة الميزات التجريبية مع المستخدمين من خلال الحصول على رمز اختبار مرتبط بنطاقك. ويمكنك بعد ذلك نشر تطبيقك وتوقُّع أن يعمل في متصفّح متوافق مع الميزة التي تختبرها (في هذه الحالة، يتوفّر الإصدار في Chrome من الإصدار 121 إلى الإصدار 126). للحصول على رمزك المميّز لتنفيذ اختبار أصول، يُرجى ملء نموذج الطلب.
ملاحظات
يبحث فريق Chrome عن ملاحظات حول مدى فائدة واجهة برمجة التطبيقات هذه. لمساعدة الفريق في تطوير واجهة برمجة التطبيقات هذه من خلال تقديم ملاحظات حول مدى فائدتها و حالات الاستخدام الجديدة غير المشمولة في الإصدار الحالي، يُرجى فتح مشكلة على GitHub.
مراجع إضافية
- Scope Extensions API - Origin Trial
- حالة Chrome: إضافات نطاق التطبيقات على الويب
- شرح حول إضافات النطاقات لتطبيقات الويب
- الهدف من التجربة
- موقف Mozilla بشأن المعايير
- الموضع في معايير Apple
- خطأ في Chromium
- تطبيقات الويب التقدّمية في المواقع الإلكترونية التي لها مصادر متعددة
- إنشاء تطبيقات ويب تقدّمية متعددة في النطاق نفسه
شكر وتقدير
نشكر بشكل خاص الفريق الذي ساهم في تطوير واجهة برمجة التطبيقات هذه. تم تحديد "إضافات النطاق" من قِبل آلان كاتلر و لو هوانغ، بمساهمة من مات جيوكا. نفَّذ واجهة برمجة التطبيقات كلّ من ألان كاتّر من Google Chrome و حسن طلعت و كريستين لي و لو هوانغ من Microsoft Edge.



