Giờ đây, bạn có thể đọc và ghi vào thẻ NFC.
NFC cho web là gì?
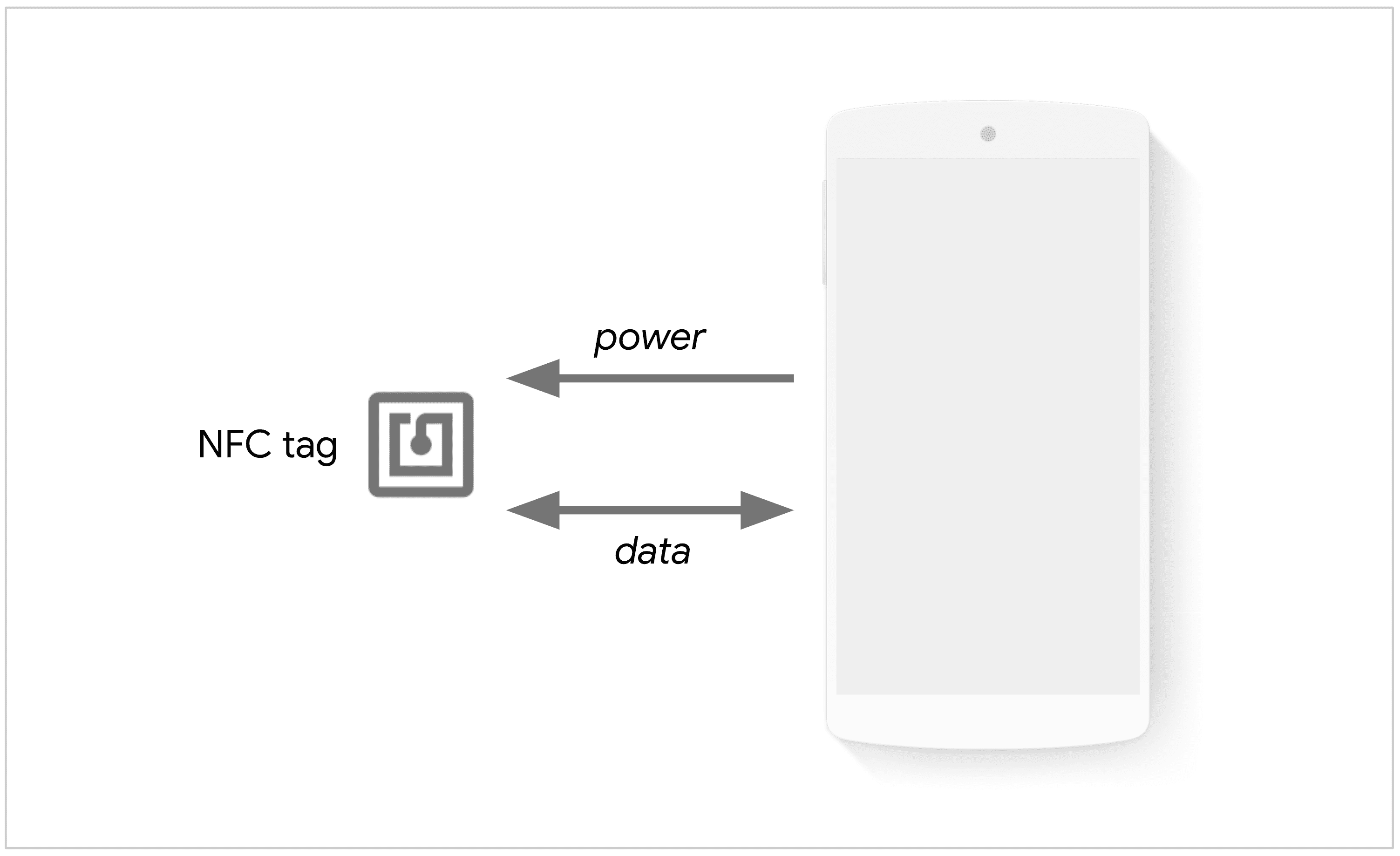
NFC là viết tắt của Near Field Communications (Giao tiếp phạm vi gần), một công nghệ không dây tầm ngắn hoạt động ở tần số 13,56 MHz, cho phép giao tiếp giữa các thiết bị ở khoảng cách dưới 10 cm và tốc độ truyền lên đến 424 kbit/giây.
NFC trên web cho phép các trang web đọc và ghi vào thẻ NFC khi các thẻ này ở gần thiết bị của người dùng (thường là 5-10 cm, 2-4 inch). Phạm vi hiện tại được giới hạn ở Định dạng trao đổi dữ liệu NFC (NDEF), một định dạng thông báo nhị phân nhẹ hoạt động được trên nhiều định dạng thẻ.

Các trường hợp sử dụng được đề xuất
NFC trên web chỉ giới hạn ở NDEF vì các thuộc tính bảo mật của việc đọc và ghi dữ liệu NDEF dễ định lượng hơn. Không hỗ trợ hoạt động I/O cấp thấp (ví dụ: ISO-DEP, NFC-A/B, NFC-F), chế độ giao tiếp ngang hàng và Mô phỏng thẻ dựa trên máy chủ (HCE).
Sau đây là ví dụ về các trang web có thể sử dụng NFC trên web:
- Bảo tàng và phòng trưng bày nghệ thuật có thể hiển thị thêm thông tin về một màn hình trưng bày khi người dùng chạm thiết bị của họ vào thẻ NFC gần với bản trưng bày.
- Các trang web quản lý kho hàng có thể đọc hoặc ghi dữ liệu vào thẻ NFC trên một vùng chứa để cập nhật thông tin về nội dung của vùng chứa.
- Các trang web của hội nghị có thể sử dụng ứng dụng này để quét huy hiệu NFC trong sự kiện và đảm bảo rằng huy hiệu được khoá để ngăn chặn việc thay đổi thêm thông tin được viết trên huy hiệu.
- Các trang web có thể sử dụng tính năng này để chia sẻ các bí mật ban đầu cần thiết cho các tình huống cấp thiết bị hoặc dịch vụ, cũng như để triển khai dữ liệu cấu hình ở chế độ hoạt động.

Trạng thái hiện tại
| Bước | Trạng thái |
|---|---|
| 1. Tạo video giải thích | Hoàn tất |
| 2. Tạo bản nháp ban đầu của thông số kỹ thuật | Hoàn tất |
| 3. Thu thập ý kiến phản hồi và cải tiến thiết kế | Hoàn tất |
| 4. Bản dùng thử theo nguyên gốc | Hoàn tất |
| 5. Chạy | Hoàn tất |
Sử dụng NFC trên web
Phát hiện tính năng
Tính năng phát hiện phần cứng khác với những gì bạn có thể quen dùng.
Sự hiện diện của NDEFReader cho bạn biết rằng trình duyệt có hỗ trợ Web NFC, nhưng không có phần cứng bắt buộc hay không. Cụ thể, nếu phần cứng bị thiếu, lời hứa do một số lệnh gọi nhất định trả về sẽ bị từ chối. Tôi sẽ cung cấp thông tin chi tiết khi mô tả NDEFReader.
if ('NDEFReader' in window) { /* Scan and write NFC tags */ }
Thuật ngữ
Thẻ NFC là một thiết bị NFC thụ động, nghĩa là được cung cấp năng lượng bằng phương thức cảm ứng từ khi một thiết bị NFC đang hoạt động (chẳng hạn như điện thoại) ở gần. Thẻ NFC có nhiều hình thức và kiểu dáng, chẳng hạn như hình dán, thẻ tín dụng, cổ tay, v.v.

Đối tượng NDEFReader là điểm truy cập trong NFC trên web, cho thấy chức năng chuẩn bị thao tác đọc và/hoặc ghi được thực hiện khi thẻ NDEF ở gần. NDEF trong NDEFReader là viết tắt của Định dạng trao đổi dữ liệu NFC, một định dạng thông báo nhị phân nhẹ do NFC Forum (Diễn đàn NFC) chuẩn hoá.
Đối tượng NDEFReader dùng để xử lý các thông báo NDEF đến từ thẻ NFC và để ghi thông báo NDEF vào thẻ NFC trong phạm vi.
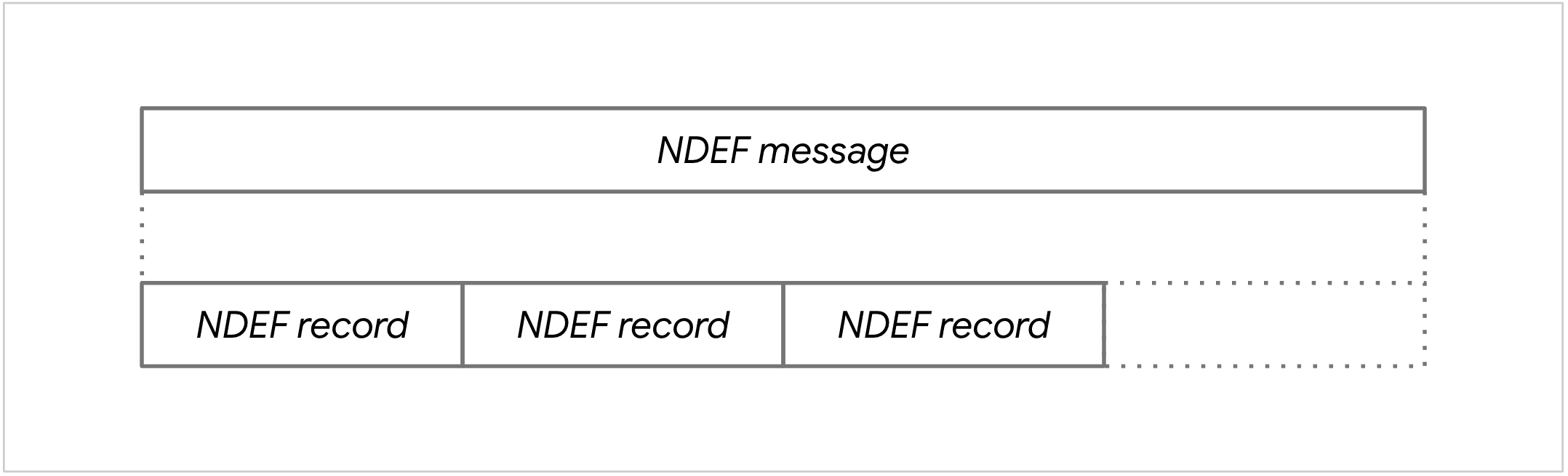
Thẻ NFC hỗ trợ NDEF giống như một ghi chú. Bất kỳ ai cũng có thể đọc tệp này và ngoại trừ trường hợp tệp chỉ có thể đọc, bất kỳ ai cũng có thể ghi vào tệp này. Tệp này chứa một thông báo NDEF duy nhất đóng gói một hoặc nhiều bản ghi NDEF. Mỗi bản ghi NDEF là một cấu trúc nhị phân chứa tải trọng dữ liệu và thông tin loại liên kết. NFC trên web hỗ trợ các loại bản ghi được chuẩn hoá sau đây của Diễn đàn NFC: trống, văn bản, URL, áp phích thông minh, loại MIME, URL tuyệt đối, loại bên ngoài, không xác định và loại cục bộ.

Quét thẻ NFC
Để quét thẻ NFC, trước tiên, hãy tạo bản sao của đối tượng NDEFReader mới. Việc gọi scan() sẽ trả về một lời hứa. Người dùng có thể được nhắc nếu trước đó chưa được cấp quyền truy cập. Lời hứa sẽ được thực hiện nếu đáp ứng tất cả các điều kiện sau:
- Phương thức này chỉ được gọi để phản hồi cử chỉ của người dùng, chẳng hạn như cử chỉ chạm hoặc nhấp chuột.
- Người dùng đã cho phép trang web tương tác với thiết bị NFC.
- Điện thoại của người dùng hỗ trợ NFC.
- Người dùng đã bật NFC trên điện thoại.
Sau khi lời hứa được giải quyết, các thông báo NDEF đến sẽ có sẵn bằng cách đăng ký các sự kiện reading thông qua trình nghe sự kiện. Bạn cũng nên đăng ký các sự kiện readingerror để nhận thông báo khi các thẻ NFC không tương thích ở gần.
const ndef = new NDEFReader();
ndef.scan().then(() => {
console.log("Scan started successfully.");
ndef.onreadingerror = () => {
console.log("Cannot read data from the NFC tag. Try another one?");
};
ndef.onreading = event => {
console.log("NDEF message read.");
};
}).catch(error => {
console.log(`Error! Scan failed to start: ${error}.`);
});
Khi một thẻ NFC ở gần, sự kiện NDEFReadingEvent sẽ được kích hoạt. Tệp này chứa hai thuộc tính riêng biệt:
serialNumberbiểu thị số sê-ri của thiết bị (ví dụ: 00-11-22-33-44-55-66) hoặc một chuỗi trống nếu không có số sê-ri.messagebiểu thị thông báo NDEF được lưu trữ trong thẻ NFC.
Để đọc nội dung của thông báo NDEF, hãy lặp lại message.records và xử lý các thành phần data cho phù hợp dựa trên recordType.
Thành phần data được hiển thị dưới dạng DataView vì thành phần này cho phép xử lý các trường hợp dữ liệu được mã hoá theo UTF-16.
ndef.onreading = event => {
const message = event.message;
for (const record of message.records) {
console.log("Record type: " + record.recordType);
console.log("MIME type: " + record.mediaType);
console.log("Record id: " + record.id);
switch (record.recordType) {
case "text":
// TODO: Read text record with record data, lang, and encoding.
break;
case "url":
// TODO: Read URL record with record data.
break;
default:
// TODO: Handle other records with record data.
}
}
};
Ghi thẻ NFC
Để ghi thẻ NFC, trước tiên, hãy tạo bản sao của đối tượng NDEFReader mới. Việc gọi write() sẽ trả về một lời hứa. Người dùng có thể được nhắc nếu trước đó chưa được cấp quyền truy cập. Tại thời điểm này, thông báo NDEF được "chuẩn bị" và lời hứa sẽ được giải quyết nếu đáp ứng tất cả các điều kiện sau:
- Phương thức này chỉ được gọi để phản hồi cử chỉ của người dùng, chẳng hạn như cử chỉ chạm hoặc nhấp chuột.
- Người dùng đã cho phép trang web tương tác với thiết bị NFC.
- Điện thoại của người dùng hỗ trợ NFC.
- Người dùng đã bật NFC trên điện thoại của họ.
- Người dùng đã nhấn vào thẻ NFC và đã ghi thành công thông báo NDEF.
Để ghi văn bản vào thẻ NFC, hãy truyền một chuỗi vào phương thức write().
const ndef = new NDEFReader();
ndef.write(
"Hello World"
).then(() => {
console.log("Message written.");
}).catch(error => {
console.log(`Write failed :-( try again: ${error}.`);
});
Để ghi bản ghi URL vào thẻ NFC, hãy truyền một từ điển đại diện cho thông báo NDEF vào write(). Trong ví dụ dưới đây, thông báo NDEF là một từ điển có khoá records. Giá trị của thuộc tính này là một mảng bản ghi – trong trường hợp này, một bản ghi URL được xác định là một đối tượng có khoá recordType được đặt thành "url" và khoá data được đặt thành chuỗi URL.
const ndef = new NDEFReader();
ndef.write({
records: [{ recordType: "url", data: "https://w3c.github.io/web-nfc/" }]
}).then(() => {
console.log("Message written.");
}).catch(error => {
console.log(`Write failed :-( try again: ${error}.`);
});
Bạn cũng có thể ghi nhiều bản ghi vào một thẻ NFC.
const ndef = new NDEFReader();
ndef.write({ records: [
{ recordType: "url", data: "https://w3c.github.io/web-nfc/" },
{ recordType: "url", data: "https://web.dev/nfc/" }
]}).then(() => {
console.log("Message written.");
}).catch(error => {
console.log(`Write failed :-( try again: ${error}.`);
});
Nếu thẻ NFC chứa một thông báo NDEF không được ghi đè, hãy đặt thuộc tính overwrite thành false trong các tuỳ chọn được truyền đến phương thức write(). Trong trường hợp đó, lời hứa được trả về sẽ từ chối nếu thông báo NDEF đã được lưu trữ trong thẻ NFC.
const ndef = new NDEFReader();
ndef.write("Writing data on an empty NFC tag is fun!", { overwrite: false })
.then(() => {
console.log("Message written.");
}).catch(error => {
console.log(`Write failed :-( try again: ${error}.`);
});
Đặt thẻ NFC ở chế độ chỉ có thể đọc
Để ngăn người dùng độc hại ghi đè nội dung của thẻ NFC, bạn có thể đặt thẻ NFC ở chế độ chỉ có thể đọc vĩnh viễn. Thao tác này là một quy trình một chiều và không thể đảo ngược. Sau khi đặt thẻ NFC ở chế độ chỉ đọc, bạn sẽ không thể ghi vào thẻ đó nữa.
Để đặt thẻ NFC ở chế độ chỉ có thể đọc, trước tiên, hãy tạo bản sao của đối tượng NDEFReader mới. Việc gọi makeReadOnly() sẽ trả về một lời hứa. Người dùng có thể được nhắc nếu trước đó chưa được cấp quyền truy cập. Lời hứa này sẽ được phân giải nếu bạn đáp ứng tất cả các điều kiện sau:
- Phương thức này chỉ được gọi để phản hồi một cử chỉ của người dùng, chẳng hạn như cử chỉ chạm hoặc nhấp chuột.
- Người dùng đã cho phép trang web tương tác với thiết bị NFC.
- Điện thoại của người dùng hỗ trợ NFC.
- Người dùng đã bật NFC trên điện thoại.
- Người dùng đã nhấn vào một thẻ NFC và thẻ NFC đã được đặt thành chế độ chỉ có thể đọc thành công.
const ndef = new NDEFReader();
ndef.makeReadOnly()
.then(() => {
console.log("NFC tag has been made permanently read-only.");
}).catch(error => {
console.log(`Operation failed: ${error}`);
});
Sau đây là cách đặt thẻ NFC ở chế độ chỉ có thể đọc vĩnh viễn sau khi ghi vào thẻ.
const ndef = new NDEFReader();
try {
await ndef.write("Hello world");
console.log("Message written.");
await ndef.makeReadOnly();
console.log("NFC tag has been made permanently read-only after writing to it.");
} catch (error) {
console.log(`Operation failed: ${error}`);
}
Vì makeReadOnly() có trên Android trong Chrome 100 trở lên, hãy kiểm tra xem tính năng này có được hỗ trợ với các tính năng sau hay không:
if ("NDEFReader" in window && "makeReadOnly" in NDEFReader.prototype) {
// makeReadOnly() is supported.
}
Tính bảo mật và quyền truy cập
Nhóm Chrome đã thiết kế và triển khai NFC trên web bằng cách sử dụng các nguyên tắc cốt lõi được xác định trong bài viết Kiểm soát quyền truy cập vào các tính năng mạnh mẽ của nền tảng web, bao gồm cả quyền kiểm soát của người dùng, tính minh bạch và tính công thái học.
Vì NFC mở rộng phạm vi thông tin có thể có sẵn cho các trang web độc hại, nên phạm vi sử dụng NFC bị hạn chế để tối đa hoá mức độ nhận biết và kiểm soát của người dùng đối với việc sử dụng NFC.

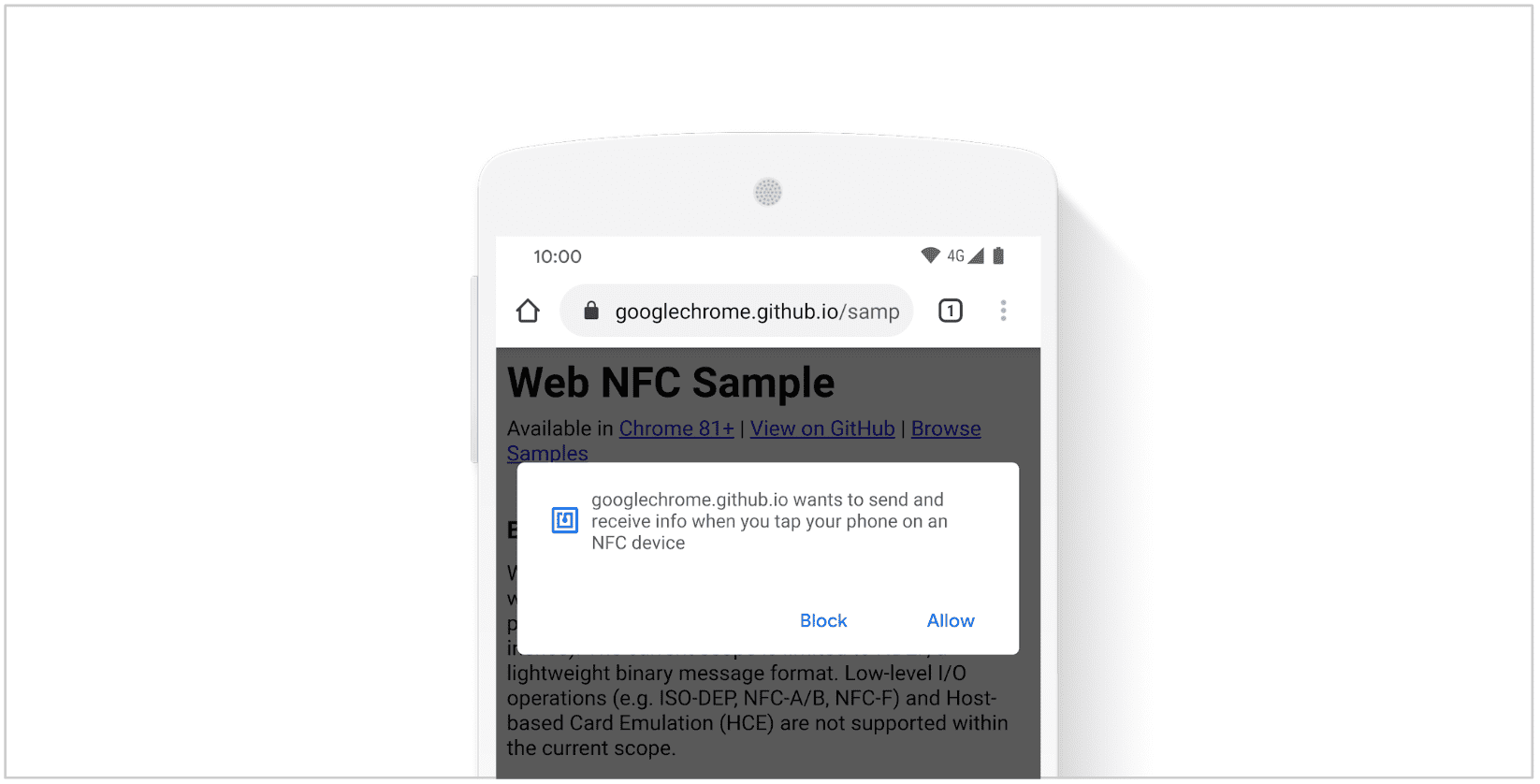
NFC trên web chỉ dùng được cho các khung cấp cao nhất và ngữ cảnh duyệt web an toàn (chỉ giao thức HTTPS). Trước tiên, nguồn gốc phải yêu cầu quyền "nfc" trong khi xử lý thao tác của người dùng (ví dụ: một lượt nhấp vào nút). Các phương thức NDEFReader scan(), write() và makeReadOnly() sẽ kích hoạt lời nhắc cho người dùng nếu trước đó bạn chưa cấp quyền truy cập.
document.querySelector("#scanButton").onclick = async () => {
const ndef = new NDEFReader();
// Prompt user to allow website to interact with NFC devices.
await ndef.scan();
ndef.onreading = event => {
// TODO: Handle incoming NDEF messages.
};
};
Sự kết hợp giữa lời nhắc cấp quyền do người dùng khởi tạo và chuyển động thực tế của việc đưa thiết bị đến thẻ NFC mục tiêu phản ánh mẫu bộ chọn có trong các tệp và API truy cập thiết bị khác.
Để quét hoặc ghi, trang web phải hiển thị khi người dùng chạm vào thẻ NFC bằng thiết bị của họ. Trình duyệt sử dụng phản hồi xúc giác để biểu thị một lần nhấn. Quyền truy cập vào đài NFC sẽ bị chặn nếu màn hình đang tắt hoặc thiết bị bị khoá. Đối với các trang web không hiển thị, việc nhận và đẩy nội dung NFC sẽ bị tạm ngưng và tiếp tục khi trang web hiển thị trở lại.
Nhờ API Khả năng hiển thị trang, bạn có thể theo dõi thời điểm chế độ hiển thị tài liệu thay đổi.
document.onvisibilitychange = event => {
if (document.hidden) {
// All NFC operations are automatically suspended when document is hidden.
} else {
// All NFC operations are resumed, if needed.
}
};
Sổ tay thiết kế
Dưới đây là một số mã mẫu để bạn bắt đầu.
Kiểm tra quyền
Permissions API (API Quyền) cho phép kiểm tra xem quyền "nfc" có được cấp hay không. Ví dụ này cho thấy cách quét thẻ NFC mà không cần người dùng tương tác nếu trước đó đã cấp quyền truy cập, hoặc hiển thị một nút nếu không. Xin lưu ý rằng cơ chế tương tự cũng hoạt động để ghi thẻ NFC vì cơ chế này sử dụng cùng một quyền.
const ndef = new NDEFReader();
async function startScanning() {
await ndef.scan();
ndef.onreading = event => {
/* handle NDEF messages */
};
}
const nfcPermissionStatus = await navigator.permissions.query({ name: "nfc" });
if (nfcPermissionStatus.state === "granted") {
// NFC access was previously granted, so we can start NFC scanning now.
startScanning();
} else {
// Show a "scan" button.
document.querySelector("#scanButton").style.display = "block";
document.querySelector("#scanButton").onclick = event => {
// Prompt user to allow UA to send and receive info when they tap NFC devices.
startScanning();
};
}
Huỷ các thao tác NFC
Việc sử dụng nguyên hàm AbortController giúp bạn dễ dàng huỷ các thao tác NFC. Ví dụ bên dưới cho bạn biết cách truyền signal của AbortController thông qua các tuỳ chọn của phương thức NDEFReader scan(), makeReadOnly(), write() và đồng thời huỷ cả hai thao tác NFC.
const abortController = new AbortController();
abortController.signal.onabort = event => {
// All NFC operations have been aborted.
};
const ndef = new NDEFReader();
await ndef.scan({ signal: abortController.signal });
await ndef.write("Hello world", { signal: abortController.signal });
await ndef.makeReadOnly({ signal: abortController.signal });
document.querySelector("#abortButton").onclick = event => {
abortController.abort();
};
Đọc sau khi ghi
Việc sử dụng write() rồi scan() với nguyên hàm AbortController cho phép đọc thẻ NFC sau khi ghi thông báo vào thẻ đó.
Ví dụ bên dưới cho bạn biết cách soạn tin nhắn văn bản vào thẻ NFC và đọc tin nhắn mới trong thẻ NFC. Quá trình quét sẽ dừng sau 3 giây.
// Waiting for user to tap NFC tag to write to it...
const ndef = new NDEFReader();
await ndef.write("Hello world");
// Success! Message has been written.
// Now scanning for 3 seconds...
const abortController = new AbortController();
await ndef.scan({ signal: abortController.signal });
const message = await new Promise((resolve) => {
ndef.onreading = (event) => resolve(event.message);
});
// Success! Message has been read.
await new Promise((r) => setTimeout(r, 3000));
abortController.abort();
// Scanning is now stopped.
Đọc và ghi bản ghi văn bản
Bạn có thể giải mã bản ghi văn bản data bằng một TextDecoder được tạo thực thể với thuộc tính bản ghi encoding. Xin lưu ý rằng ngôn ngữ của bản ghi văn bản có sẵn thông qua thuộc tính lang.
function readTextRecord(record) {
console.assert(record.recordType === "text");
const textDecoder = new TextDecoder(record.encoding);
console.log(`Text: ${textDecoder.decode(record.data)} (${record.lang})`);
}
Để ghi một bản ghi văn bản đơn giản, hãy truyền một chuỗi vào phương thức write() của NDEFReader.
const ndef = new NDEFReader();
await ndef.write("Hello World");
Theo mặc định, bản ghi văn bản sử dụng UTF-8 và giả định ngôn ngữ của tài liệu hiện tại. Tuy nhiên, bạn có thể chỉ định cả hai thuộc tính (encoding và lang) bằng cú pháp đầy đủ để tạo bản ghi NDEF tuỳ chỉnh.
function a2utf16(string) {
let result = new Uint16Array(string.length);
for (let i = 0; i < string.length; i++) {
result[i] = string.codePointAt(i);
}
return result;
}
const textRecord = {
recordType: "text",
lang: "fr",
encoding: "utf-16",
data: a2utf16("Bonjour, François !")
};
const ndef = new NDEFReader();
await ndef.write({ records: [textRecord] });
Đọc và ghi bản ghi URL
Sử dụng TextDecoder để giải mã data của bản ghi.
function readUrlRecord(record) {
console.assert(record.recordType === "url");
const textDecoder = new TextDecoder();
console.log(`URL: ${textDecoder.decode(record.data)}`);
}
Để ghi bản ghi URL, hãy truyền từ điển thông báo NDEF đến phương thức write() của NDEFReader. Bản ghi URL có trong thông báo NDEF được xác định là một đối tượng có khoá recordType được đặt thành "url" và khoá data được đặt thành chuỗi URL.
const urlRecord = {
recordType: "url",
data:"https://w3c.github.io/web-nfc/"
};
const ndef = new NDEFReader();
await ndef.write({ records: [urlRecord] });
Đọc và ghi bản ghi loại MIME
Thuộc tính mediaType của bản ghi loại MIME đại diện cho loại MIME của tải trọng bản ghi NDEF để có thể giải mã đúng cách data. Ví dụ: sử dụng JSON.parse để giải mã văn bản JSON và phần tử Hình ảnh để giải mã dữ liệu hình ảnh.
function readMimeRecord(record) {
console.assert(record.recordType === "mime");
if (record.mediaType === "application/json") {
const textDecoder = new TextDecoder();
console.log(`JSON: ${JSON.parse(decoder.decode(record.data))}`);
}
else if (record.mediaType.startsWith('image/')) {
const blob = new Blob([record.data], { type: record.mediaType });
const img = new Image();
img.src = URL.createObjectURL(blob);
document.body.appendChild(img);
}
else {
// TODO: Handle other MIME types.
}
}
Để ghi một bản ghi loại MIME, hãy truyền từ điển thông báo NDEF vào phương thức write() NDEFReader. Bản ghi loại MIME có trong thông báo NDEF được xác định là một đối tượng có khoá recordType được đặt thành "mime", khoá mediaType được đặt thành loại MIME thực tế của nội dung và khoá data được đặt thành một đối tượng có thể là ArrayBuffer hoặc cung cấp chế độ xem trên ArrayBuffer (ví dụ: Uint8Array, DataView).
const encoder = new TextEncoder();
const data = {
firstname: "François",
lastname: "Beaufort"
};
const jsonRecord = {
recordType: "mime",
mediaType: "application/json",
data: encoder.encode(JSON.stringify(data))
};
const imageRecord = {
recordType: "mime",
mediaType: "image/png",
data: await (await fetch("icon1.png")).arrayBuffer()
};
const ndef = new NDEFReader();
await ndef.write({ records: [jsonRecord, imageRecord] });
Đọc và ghi bản ghi URL tuyệt đối
Bản ghi URL tuyệt đối data có thể được giải mã bằng TextDecoder đơn giản.
function readAbsoluteUrlRecord(record) {
console.assert(record.recordType === "absolute-url");
const textDecoder = new TextDecoder();
console.log(`Absolute URL: ${textDecoder.decode(record.data)}`);
}
Để ghi một bản ghi URL tuyệt đối, hãy truyền một từ điển thông báo NDEFReader vào phương thức write() NDEFReader. Bản ghi URL tuyệt đối có trong thông báo NDEF được xác định là một đối tượng có khoá recordType được đặt thành "absolute-url" và khoá data được đặt thành chuỗi URL.
const absoluteUrlRecord = {
recordType: "absolute-url",
data:"https://w3c.github.io/web-nfc/"
};
const ndef = new NDEFReader();
await ndef.write({ records: [absoluteUrlRecord] });
Đọc và ghi bản ghi áp phích thông minh
Bản ghi áp phích thông minh (dùng trong quảng cáo trên tạp chí, tờ rơi, biển quảng cáo, v.v.) mô tả một số nội dung web dưới dạng bản ghi NDEF chứa thông báo NDEF làm tải trọng. Gọi record.toRecords() để chuyển đổi data thành danh sách các bản ghi có trong bản ghi áp phích thông minh. Tệp này phải có một bản ghi URL, một bản ghi văn bản cho tiêu đề, một bản ghi loại MIME cho hình ảnh và một số bản ghi kiểu cục bộ tuỳ chỉnh, chẳng hạn như ":t", ":act" và ":s" tương ứng cho loại, thao tác và kích thước của bản ghi áp phích thông minh.
Bản ghi kiểu cục bộ chỉ là duy nhất trong ngữ cảnh cục bộ của bản ghi NDEF chứa bản ghi đó. Sử dụng các loại này khi ý nghĩa của các loại không quan trọng bên ngoài ngữ cảnh cục bộ của bản ghi chứa và khi mức sử dụng bộ nhớ là một quy tắc ràng buộc cứng. Tên bản ghi loại cục bộ luôn bắt đầu bằng : trong Web NFC (ví dụ: ":t", ":s", ":act"). Ví dụ: để phân biệt bản ghi văn bản với bản ghi văn bản loại cục bộ.
function readSmartPosterRecord(smartPosterRecord) {
console.assert(record.recordType === "smart-poster");
let action, text, url;
for (const record of smartPosterRecord.toRecords()) {
if (record.recordType == "text") {
const decoder = new TextDecoder(record.encoding);
text = decoder.decode(record.data);
} else if (record.recordType == "url") {
const decoder = new TextDecoder();
url = decoder.decode(record.data);
} else if (record.recordType == ":act") {
action = record.data.getUint8(0);
} else {
// TODO: Handle other type of records such as `:t`, `:s`.
}
}
switch (action) {
case 0:
// Do the action
break;
case 1:
// Save for later
break;
case 2:
// Open for editing
break;
}
}
Để ghi bản ghi áp phích thông minh, hãy truyền một thông báo NDEF đến phương thức write() của NDEFReader. Bản ghi áp phích thông minh có trong thông báo NDEF được xác định là một đối tượng có khoá recordType được đặt thành "smart-poster" và khoá data được đặt thành một đối tượng đại diện cho (một lần nữa) thông báo NDEF có trong bản ghi áp phích thông minh.
const encoder = new TextEncoder();
const smartPosterRecord = {
recordType: "smart-poster",
data: {
records: [
{
recordType: "url", // URL record for smart poster content
data: "https://my.org/content/19911"
},
{
recordType: "text", // title record for smart poster content
data: "Funny dance"
},
{
recordType: ":t", // type record, a local type to smart poster
data: encoder.encode("image/gif") // MIME type of smart poster content
},
{
recordType: ":s", // size record, a local type to smart poster
data: new Uint32Array([4096]) // byte size of smart poster content
},
{
recordType: ":act", // action record, a local type to smart poster
// do the action, in this case open in the browser
data: new Uint8Array([0])
},
{
recordType: "mime", // icon record, a MIME type record
mediaType: "image/png",
data: await (await fetch("icon1.png")).arrayBuffer()
},
{
recordType: "mime", // another icon record
mediaType: "image/jpg",
data: await (await fetch("icon2.jpg")).arrayBuffer()
}
]
}
};
const ndef = new NDEFReader();
await ndef.write({ records: [smartPosterRecord] });
Đọc và ghi bản ghi loại bên ngoài
Để tạo bản ghi do ứng dụng xác định, hãy sử dụng bản ghi loại bên ngoài. Các thông báo này có thể chứa một thông báo NDEF dưới dạng tải trọng có thể truy cập bằng toRecords(). Tên của các tổ chức phát hành đó chứa tên miền của tổ chức phát hành, dấu hai chấm và tên loại dài ít nhất một ký tự, ví dụ: "example.com:foo".
function readExternalTypeRecord(externalTypeRecord) {
for (const record of externalTypeRecord.toRecords()) {
if (record.recordType == "text") {
const decoder = new TextDecoder(record.encoding);
console.log(`Text: ${textDecoder.decode(record.data)} (${record.lang})`);
} else if (record.recordType == "url") {
const decoder = new TextDecoder();
console.log(`URL: ${decoder.decode(record.data)}`);
} else {
// TODO: Handle other type of records.
}
}
}
Để ghi bản ghi loại bên ngoài, hãy truyền từ điển thông báo NDEF đến phương thức write() NDEFReader. Bản ghi loại bên ngoài có trong thông báo NDEF được xác định là một đối tượng có khoá recordType được đặt thành tên của loại bên ngoài và khoá data được đặt thành một đối tượng đại diện cho thông báo NDEF có trong bản ghi loại bên ngoài. Xin lưu ý rằng khoá data cũng có thể là ArrayBuffer hoặc cung cấp chế độ xem trên ArrayBuffer (ví dụ: Uint8Array, DataView).
const externalTypeRecord = {
recordType: "example.game:a",
data: {
records: [
{
recordType: "url",
data: "https://example.game/42"
},
{
recordType: "text",
data: "Game context given here"
},
{
recordType: "mime",
mediaType: "image/png",
data: await (await fetch("image.png")).arrayBuffer()
}
]
}
};
const ndef = new NDEFReader();
ndef.write({ records: [externalTypeRecord] });
Đọc và ghi bản ghi trống
Bản ghi trống không có tải trọng.
Để ghi một bản ghi trống, hãy truyền từ điển thông báo NDEF đến phương thức write() của NDEFReader. Bản ghi trống có trong thông báo NDEF được xác định là một đối tượng có khoá recordType được đặt thành "empty".
const emptyRecord = {
recordType: "empty"
};
const ndef = new NDEFReader();
await ndef.write({ records: [emptyRecord] });
Hỗ trợ trình duyệt
NFC trên web có trên Android trong Chrome 89.
Mẹo dành cho nhà phát triển
Sau đây là danh sách những điều tôi ước gì mình biết được khi bắt đầu sử dụng Web NFC:
- Android xử lý thẻ NFC ở cấp hệ điều hành trước khi Web NFC hoạt động.
- Bạn có thể tìm thấy biểu tượng NFC trên material.io.
- Sử dụng bản ghi NDEF
idđể dễ dàng xác định bản ghi khi cần. - Thẻ NFC chưa được định dạng có hỗ trợ NDEF chứa một bản ghi duy nhất thuộc loại trống.
- Việc viết bản ghi ứng dụng Android rất dễ dàng, như minh hoạ dưới đây.
const encoder = new TextEncoder();
const aarRecord = {
recordType: "android.com:pkg",
data: encoder.encode("com.example.myapp")
};
const ndef = new NDEFReader();
await ndef.write({ records: [aarRecord] });
Bản thu thử
Hãy dùng thử mẫu chính thức và xem một số bản minh hoạ Web NFC thú vị:
Phản hồi
Nhóm cộng đồng NFC trên web và nhóm Chrome rất muốn biết suy nghĩ và trải nghiệm của bạn với công nghệ NFC trên web.
Giới thiệu cho chúng tôi về thiết kế API
API có hoạt động như mong đợi không? Hay có phương thức hoặc thuộc tính nào bị thiếu mà bạn cần để triển khai ý tưởng của mình không?
Gửi vấn đề về thông số kỹ thuật trên kho lưu trữ GitHub Web NFC hoặc thêm ý kiến của bạn vào một vấn đề hiện có.
Báo cáo vấn đề về việc triển khai
Bạn có phát hiện lỗi trong quá trình triển khai Chrome không? Hay cách triển khai khác với thông số kỹ thuật?
Gửi lỗi tại https://new.crbug.com. Hãy nhớ cung cấp nhiều thông tin chi tiết nhất có thể, hướng dẫn đơn giản để tái hiện lỗi và đặt Components (Thành phần) thành Blink>NFC. Glitch rất phù hợp để chia sẻ các bản tái hiện nhanh chóng và dễ dàng.
Thể hiện sự ủng hộ
Bạn có định sử dụng Web NFC không? Sự ủng hộ công khai của bạn giúp nhóm Chrome ưu tiên các tính năng và cho các nhà cung cấp trình duyệt khác thấy tầm quan trọng của việc hỗ trợ các tính năng đó.
Gửi một tweet đến @ChromiumDev bằng hashtag
#WebNFC
và cho chúng tôi biết bạn đang sử dụng ở đâu và như thế nào.
Đường liên kết hữu ích
- Thông số kỹ thuật
- Bản minh hoạ về NFC trên web | Nguồn minh hoạ về NFC trên web
- Theo dõi lỗi
- Mục nhập trên ChromeStatus.com
- Thành phần Blink:
Blink>NFC
Lời cảm ơn
Cảm ơn nhóm Intel đã triển khai Web NFC. Google Chrome phụ thuộc vào một cộng đồng các nhà đóng góp cùng nhau làm việc để thúc đẩy dự án Chromium. Không phải người đóng góp nào cho Chromium cũng là nhân viên của Google. Những người đóng góp sau đây xứng đáng được ghi nhận đặc biệt!


