ملخّص
تسمح سياسة الميزات لمطوّري الويب بتفعيل واجهتَي برمجة تطبيقات معيّنتَين وميزات ويب معيّنة في المتصفّح أو إيقافهما أو تعديل سلوكهما بشكل انتقائي. إنّه مثل CSP ولكن بدلاً من التحكّم في الأمان، فإنه يتحكّم في الميزات.
إنّ سياسات الميزات هي اتفاقيات صغيرة للموافقة بين المطوّر والمتصفّح يمكن أن تساعد في تحقيق أهدافنا المتمثّلة في إنشاء تطبيقات ويب عالية الجودة (والحفاظ عليها).
مقدمة
إنّ إنشاء تطبيقات للويب هو مغامرة صعبة. من الصعب جدًا إنشاء تطبيق ويب عالي الجودة يحقّق أداءً ممتازًا ويستخدِم جميع أفضل الممارسات الحديثة. ويصعب أيضًا الحفاظ على هذه التجربة الرائعة بمرور الوقت. مع تطور مشروعك، ينضم المطوّرون إليه، ويتم طرح ميزات جديدة، وتنمو قاعدة الرموز البرمجية. قد تبدأ "تجربة رائعة"™ التي حقّقتها في التدهور، وتبدأ تجربة المستخدم في المعاناة. تم تصميم سياسة الميزات لمساعدتك في الحفاظ على مسارك الصحيح.
من خلال ميزة "سياسة الميزات"، يمكنك تفعيل مجموعة من "السياسات" لينفّذها المتصفّح على ميزات معيّنة مستخدَمة في جميع أنحاء موقعك الإلكتروني. تحدّ هذه السياسات من واجهات برمجة التطبيقات التي يمكن للموقع الإلكتروني الوصول إليها أو تعديل السلوك التلقائي للمتصفّح في ميزات معيّنة.
في ما يلي أمثلة على الإجراءات التي يمكنك اتّخاذها باستخدام سياسة الميزات:
- تغيير السلوك التلقائي
لرمز
autoplayعلى الأجهزة الجوّالة وفيديوهات الجهات الخارجية - حظر موقع إلكتروني من استخدام واجهات برمجة تطبيقات حسّاسة، مثل
cameraأوmicrophone - السماح لرموز iframe باستخدام واجهة برمجة التطبيقات
fullscreen - حظر استخدام واجهات برمجة التطبيقات القديمة، مثل XHR المتزامنة و
document.write() - تأكَّد من ضبط حجم الصور بشكلٍ صحيح (مثلاً، لمنع حدوث تغييرات مفاجئة في التنسيق) ومن أنّها ليست كبيرة جدًا بالنسبة إلى إطار العرض (مثلاً، لتجنّب إهدار معدل نقل البيانات للمستخدم).
السياسات هي عقد بين المطوّر والمتصفّح. وتُعلم هذه التصاريح المتصفّح بنيات المطوّر، ما يساعدنا في الحفاظ على أمانة تطبيقنا عندما يحاول الخروج عن المسار الصحيح وتنفيذ إجراءات غير مرغوب فيها. إذا حاول الموقع الإلكتروني أو المحتوى المضمّن التابع لجهة خارجية انتهاك أيّ من القواعد التي اختارها المطوّر مسبقًا، سيلغي المتصفّح السلوك ويقدّم تجربة مستخدم أفضل أو يحظر واجهة برمجة التطبيقات تمامًا.
استخدام سياسة الميزات
توفّر "سياسة الميزات" طريقتَين للتحكّم في الميزات:
- من خلال عنوان HTTP
Feature-Policy - باستخدام السمة
allowفي إطارات iframe
عنوان HTTP يتضمّن العنصر Feature-Policy
إنّ أسهل طريقة لاستخدام سياسة الميزات هي إرسال عنوان Feature-Policy HTTP
مع استجابة الصفحة. وقيمة هذا العنوان هي سياسة أو مجموعة
من السياسات التي تريد أن يلتزم بها المتصفّح لمصدر معيّن:
Feature-Policy: <feature> <allow list origin(s)>
يمكن أن تستخدم قائمة السماح الأصلية عدة قيم مختلفة:
*: يُسمح باستخدام الميزة في سياقات التصفّح من المستوى الأعلى وفي سياقات التصفّح المُدمجة (إطارات iframe).'self': يتم السماح بهذه الميزة في سياقات التصفّح ذات المستوى الأعلى وسياقات التصفّح المتداخلة ذات المصدر نفسه. ولا يُسمح به في المستندات متعددة المصادر في سياقات التصفح المتداخلة.-
'none': لا يُسمح باستخدام الميزة في سياقات التصفّح ذات المستوى الأعلى ولا يُسمح باستخدامها في سياقات التصفّح المُدمجة. -
<origin(s)>: مصادر معيّنة لتفعيل السياسة لها (مثلhttps://example.com).
مثال
لنفترض أنّك أردت حظر كل المحتوى من استخدام
واجهة برمجة التطبيقات Geolocation API على موقعك الإلكتروني. يمكنك إجراء ذلك من خلال إرسال قائمة 'none'
مسموح بها بشكل صارم لميزة geolocation:
Feature-Policy: geolocation 'none'
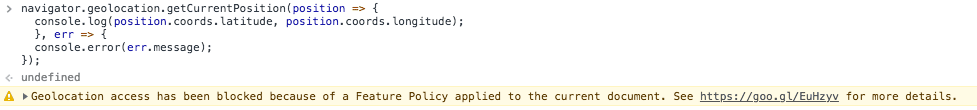
إذا حاولت قطعة من الرمز أو إطار iframe استخدام واجهة برمجة التطبيقات Geolocation API، سيعمل المتصفّح على حظرها. وينطبق ذلك حتى إذا كان المستخدم قد منح في السابق إذنًا بمشاركة موقعه الجغرافي.

في حالات أخرى، قد يكون من المنطقي تخفيف هذه السياسة قليلاً. يمكننا السماح
لمصدرنا الخاص باستخدام واجهة برمجة التطبيقات Geolocation API ولكن منع المحتوى التابع لجهة خارجية
من الوصول إليها من خلال ضبط 'self' في قائمة المسموح بها:
Feature-Policy: geolocation 'self'
سمة إطار iframe allow
أما الطريقة الثانية لاستخدام سياسة الميزات، فهي للتحكّم في المحتوى ضمن
iframe. استخدِم السمة allow لتحديد قائمة سياسات
للمحتوى المضمّن:
<!-- Allow all browsing contexts within this iframe to use fullscreen. -->
<iframe src="https://example.com..." allow="fullscreen"></iframe>
<!-- Equivalent to: -->
<iframe src="https://example.com..." allow="fullscreen *"></iframe>
<!-- Allow only iframe content on a particular origin to access the user's location. -->
<iframe
src="https://another-example.com/demos/..."
allow="geolocation https://another-example.com"
></iframe>
ماذا عن سمات iframe الحالية؟
تحتوي بعض الميزات التي تتحكّم فيها سياسة الميزات على سمة
حالية للتحكّم في سلوكها. على سبيل المثال، <iframe allowfullscreen>
هي سمة تسمح لمحتوى iframe باستخدام
HTMLElement.requestFullscreen() API. تتوفّر أيضًا السمتَان allowpaymentrequest و
allowusermedia للسماح باستخدام
Payment Request API وgetUserMedia()،
على التوالي.
حاوِل استخدام السمة allow بدلاً من
هذه السمات القديمة متى أمكن ذلك. في الحالات التي تحتاج فيها إلى إتاحة التوافق مع الإصدارات القديمة، يمكنك استخدام السمة allow مع سمة قديمة مماثلة، وهو أمر مقبول تمامًا (مثل <iframe allowfullscreen allow="fullscreen">).
يُرجى العِلم أنّ السياسة الأكثر تقييدًا هي السائدة. على سبيل المثال، لن يُسمح لإطار iframe التالي بالدخول إلى وضع ملء الشاشة لأنّ allow="fullscreen 'none'" أكثر تقييدًا من allowfullscreen:
<!-- Blocks fullscreen access if the browser supports feature policy. -->
<iframe allowfullscreen allow="fullscreen 'none'" src="..."></iframe>
التحكّم في سياسات متعدّدة في آنٍ واحد
يمكن التحكّم في عدّة ميزات في الوقت نفسه عن طريق إرسال عنوان HTTP مع قائمة ; مفصولة من توجيهات السياسات:
Feature-Policy: unsized-media 'none'; geolocation 'self' https://example.com; camera *;
أو من خلال إرسال عنوان منفصل لكل سياسة:
Feature-Policy: unsized-media 'none'
Feature-Policy: geolocation 'self' https://example.com
Feature-Policy: camera *;
سيؤدي هذا المثال إلى تنفيذ ما يلي:
- لا يسمح باستخدام
unsized-mediaفي جميع سياقات التصفّح. - لا يسمح باستخدام
geolocationفي جميع سياقات التصفّح باستثناء مصدر الصفحة وhttps://example.com. - السماح لتطبيق
cameraبالوصول إلى جميع سياقات التصفّح
مثال: ضبط سياسات متعددة على إطار iframe
<!-- Blocks the iframe from using the camera and microphone
(if the browser supports feature policy). -->
<iframe allow="camera 'none'; microphone 'none'"></iframe>
JavaScript API
على الرغم من أنّ الإصدار 60 من Chrome أضاف دعمًا لعنوان Feature-Policy HTTP والسمة
allow في إطارات iframe، تمت إضافة JavaScript API في الإصدار 74 من Chrome.
تسمح واجهة برمجة التطبيقات هذه للرمز البرمجي من جهة العميل بتحديد الميزات المسموح بها من قِبل
الصفحة أو الإطار أو المتصفّح. يمكنك الوصول إلى ميزاته الرائعة ضمن
document.featurePolicy للمستند الرئيسي أو frame.featurePolicy لمحاولة استخدام
إطارات iframe.
مثال
يوضّح المثال التالي نتائج إرسال سياسة
Feature-Policy: geolocation 'self' على الموقع الإلكتروني https://example.com:
/* @return {Array<string>} List of feature policies allowed by the page. */
document.featurePolicy.allowedFeatures();
// → ["geolocation", "midi", "camera", "usb", "autoplay",...]
/* @return {boolean} True if the page allows the 'geolocation' feature. */
document.featurePolicy.allowsFeature('geolocation');
// → true
/* @return {boolean} True if the provided origin allows the 'geolocation' feature. */
document.featurePolicy.allowsFeature(
'geolocation',
'https://another-example.com/'
);
// → false
/* @return {Array<string>} List of feature policies allowed by the browser
regardless of whether they are in force. */
document.featurePolicy.features();
// → ["geolocation", "midi", "camera", "usb", "autoplay",...]
/* @return {Array<string>} List of origins (used throughout the page) that are
allowed to use the 'geolocation' feature. */
document.featurePolicy.getAllowlistForFeature('geolocation');
// → ["https://example.com"]
قائمة السياسات
ما هي الميزات التي يمكن التحكّم فيها من خلال سياسة الميزات؟
في الوقت الحالي، لا تتوفّر وثائق حول السياسات التي يتم تنفيذها وكيفية استخدامها. ويزداد حجم القائمة بمرور الوقت حيث تعتمد المتصفحات المختلفة المواصفات وتنفذ السياسات المختلفة. ستكون سياسة الميزات هدفًا متنقلًا، وسيكون من الضروري بالتأكيد توفُّر مستندات مرجعية جيدة.
في الوقت الحالي، تتوفّر طريقتان لمعرفة الميزات التي يمكن التحكّم فيها.
- اطّلِع على مجموعة متنوعة من العروض التوضيحية حول سياسة الميزات. ويتضمّن أمثلة على كل سياسة تم تنفيذها في Blink.
- اطّلِع على مصدر Chrome للحصول على قائمة بأسماء الميزات.
- ابحث عن
document.featurePolicy.allowedFeatures()علىabout:blankللعثور على القائمة:
["geolocation",
"midi",
"camera",
"usb",
"magnetometer",
"fullscreen",
"animations",
"payment",
"picture-in-picture",
"accelerometer",
"vr",
...
- يمكنك الانتقال إلى chromestatus.com للاطّلاع على السياسات التي تم تنفيذها أو التي يتم النظر فيها في Blink.
لتحديد كيفية استخدام بعض هذه السياسات، يمكنك الاطّلاع على مستودع GitHub الخاص بالمواصفات. ويحتوي المستند على بعض التوضيحات المتعلقة ببعض السياسات.
الأسئلة الشائعة
متى يمكنني استخدام سياسة الميزات؟
تكون جميع السياسات مفعَّلة، وبالتالي يجب استخدام "سياسة الميزات" عندما يكون ذلك مناسبًا. على سبيل المثال، إذا كان تطبيقك معرض صور، ستساعدك سياسة maximum-downscaling-image في تجنُّب إرسال صور ضخمة إلى إطارات عرض للأجهزة الجوّالة.
يجب استخدام السياسات الأخرى، مثل document-write وsync-xhr، بمزيد من
الحذر. وقد يؤدي تفعيلها إلى إيقاف محتوى الجهات الخارجية، مثل الإعلانات. على மறٍى، يمكن أن تكون "سياسة الميزات" إجراءً وقائيًا للتأكّد من أنّ صفحاتك لن تستخدم أبدًا واجهات برمجة التطبيقات هذه.
هل أستخدم "سياسة الميزات" في مرحلة التطوير أو مرحلة الإنتاج؟
كلاهما. ننصحك بتفعيل السياسات خلال مرحلة التطوير والحفاظ على السياسات نشطة أثناء مرحلة الإنتاج. يمكن أن يساعدك تفعيل السياسات أثناء التطوير في البدء على المسار الصحيح. وسيساعدك ذلك في رصد أي تدهور مفاجئ قبل حدوثه. يجب إبقاء السياسات مفعّلة في مرحلة الإنتاج لضمان تجربة مستخدم معيّنة.
هل هناك طريقة للإبلاغ عن انتهاكات السياسة في خادمي؟
واجهة برمجة التطبيقات لإعداد التقارير: قيد التطوير على غرار الطريقة التي يمكن للمواقع الإلكترونية من خلالها تفعيل تلقّي تقارير عن انتهاكات سياسة محتوى الموقع أو عمليات الإيقاف النهائي، سيصبح بإمكانك تلقّي تقارير عن انتهاكات سياسة الميزات في المواقع الإلكترونية.
ما هي قواعد اكتساب المحتوى في إطار iframe؟
تكتسِب النصوص البرمجية (سواء كانت تابعة للطرف الأول أو لجهة خارجية) سياسة سياق التصفّح . هذا يعني أن النصوص البرمجية ذات المستوى الأعلى تكتسب سياسات المستند الرئيسي.
تكتسب أجهزة iframe سياسات الصفحات الرئيسية. إذا كان iframe يحتوي على سمة
allow، تسري السياسة الأكثر صرامة بين الصفحة الرئيسية وقائمةallow. لمزيد من المعلومات حول استخدام iframe، يُرجى الاطّلاع على
سمة allow في إطارات iframe.
إذا طبّقت سياسة، هل تستمر في جميع عمليات التنقّل في الصفحة؟
لا، مدة صلاحية السياسة هي لردّ واحد على التنقّل في الصفحة. إذا
انتقل المستخدم إلى صفحة جديدة، يجب إرسال عنوان Feature-Policy
بشكل صريح في الاستجابة الجديدة كي يتم تطبيق السياسة.
ما هي المتصفّحات المتوافقة مع سياسة الميزات؟
يمكنك الانتقال إلى caniuse.com للاطّلاع على أحدث التفاصيل حول توافق المتصفّحات.
في الوقت الحالي، فإنّ Chrome هو المتصفّح الوحيد الذي يتوافق مع سياسة الميزات. ومع ذلك، بما أنّ واجهة برمجة التطبيقات بأكملها متاحة للاستخدام بعد الموافقة عليها أو يمكن رصدها من خلال ميزة، فإنّ سياسة الميزات تتوافق بشكل جيد مع التحسين التدريجي.
الخاتمة
يمكن أن تساعد سياسة الميزات في توفير مسار واضح نحو تحقيق تجربة مستخدم أفضل و أداء جيد. ويُعدّ ذلك مفيدًا بشكل خاص عند تطوير تطبيق أو صيانته، لأنّه يمكن أن يساعد في تجنُّب الأخطاء المحتملة قبل أن تتسلل إلى قاعدة بياناتك البرمجية.
مراجع إضافية:
- شرح سياسة الميزات
- مواصفات سياسة الميزات
- العروض التوضيحية لأحواض المطبخ
- إضافة "أدوات مطوّري البرامج" لسياسة الميزات: أداة اختبار لتجربة سياسات الميزات على صفحة معيّنة.
- إدخالات chromestatus.com

