改善使用者體驗、降低安裝廣告攔截器的誘因,以及減少資料用量
Chrome 的自動播放政策已於 2018 年 4 月修訂,在此將說明這對播放有聲影片的原因和影響。劇透警告:使用者一定會喜歡!


新行為
您可能已經注意到,網路瀏覽器將改用更嚴格的自動播放政策,以改善使用者體驗、盡量減少安裝廣告攔截器的意願,以及減少在昂貴和/或受限網路上的數據用量。這些異動旨在讓使用者進一步控管播放功能,並為有合法用途的發布商帶來好處。
Chrome 的自動播放政策很簡單:
- 系統一律允許使用靜音自動播放功能。
- 符合以下條件時,系統會允許自動播放有聲內容:
- 頂層框架可以將自動播放權限委派給 iframe,以便允許自動播放音訊。
媒體參與度指數
媒體參與度指數 (MEI) 可評估使用者在網站上消費媒體的傾向。Chrome 的做法是計算每個來源的重大媒體播放事件與造訪次數比率:
- 媒體 (音訊/影片) 的播放時間必須超過 7 秒。
- 音訊必須存在且未靜音。
- 顯示含有該影片的分頁。
- 影片大小 (以像素為單位) 必須大於 200x140。
根據這些資訊,Chrome 會計算媒體參與度分數,而定期播放媒體的網站分數最高。當這項值達到一定程度時,系統就會只允許媒體在電腦上自動播放。
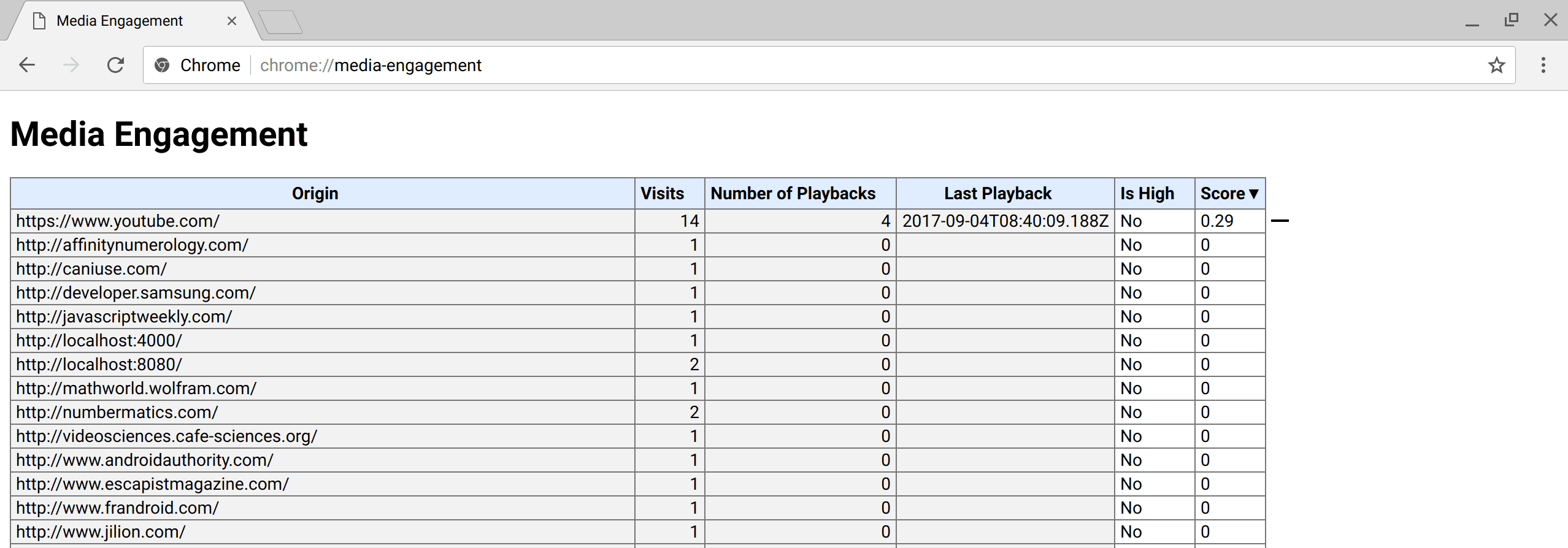
使用者的 MEI 可在 about://media-engagement 內部頁面中找到。

about://media-engagement 內部頁面的螢幕截圖。
開發人員切換鈕
開發人員可能會在本機變更 Chrome 自動播放政策行為,以便測試網站的使用者參與度。
您可以使用指令列標記完全停用自動播放政策:
chrome.exe --autoplay-policy=no-user-gesture-required。這有助於測試網站,就像使用者高度與網站互動一樣,且一律允許自動播放。您也可以停用 MEI,並確認新使用者是否預設允許自動播放至整體 MEI 最高的網站。使用標記執行此操作:
chrome.exe --disable-features=PreloadMediaEngagementData, MediaEngagementBypassAutoplayPolicies。
iframe 委派
權限政策可讓開發人員選擇性地啟用及停用瀏覽器功能和 API。來源取得自動播放權限後,即可透過自動播放權限政策,將該權限委派給跨來源 iframe。請注意,系統預設會允許同來源 iframe 使用自動播放功能。
<!-- Autoplay is allowed. -->
<iframe src="https://cross-origin.com/myvideo.html" allow="autoplay">
<!-- Autoplay and Fullscreen are allowed. -->
<iframe src="https://cross-origin.com/myvideo.html" allow="autoplay; fullscreen">
當自動播放權限政策遭到停用時,如果沒有使用者手勢,對 play() 的呼叫會拒絕承諾,並顯示 NotAllowedError DOMException。也會忽略自動播放屬性
範例
範例 1:每當使用者在筆電上造訪 VideoSubscriptionSite.com 時,都會觀看電視節目或電影。由於媒體參與度分數很高,因此允許自動播放。
範例 2: GlobalNewsSite.com 同時包含文字和影片內容。大多數使用者造訪網站是為了閱讀文字內容,只有偶爾觀看影片。使用者的媒體參與度分數偏低,因此如果使用者直接從社群媒體網頁或搜尋頁面導覽,就無法自動播放。
範例 3: LocalNewsSite.com 包含文字和影片內容。大多數使用者會透過首頁進入網站,然後點按新聞文章。由於使用者與網域互動,因此允許在新聞文章頁面上自動播放。不過,請務必謹慎操作,確保使用者不會因自動播放的內容而感到意外。
範例 4: MyMovieReviewBlog.com 嵌入含有電影預告片的 iframe,以便搭配評論。使用者為了瀏覽網站而與網域互動,因此允許自動播放。不過,網誌必須明確將該權限委派給 iframe,才能自動播放內容。
Chrome Enterprise 政策
您可以使用 Chrome Enterprise 政策變更自動播放行為,以便在資訊亭或無人系統等用途中使用。請參閱「政策清單」說明頁面,瞭解如何設定自動播放相關的企業政策:
AutoplayAllowed政策可控管是否允許自動播放。AutoplayAllowlist政策可讓您指定網址模式許可清單,指定一律啟用自動播放功能。
網頁開發人員的最佳做法
音訊/影片元素
請記住一點:不要假設影片會播放,且在影片未實際播放時不要顯示暫停按鈕。這點非常重要,因此我會在下方再寫一次,方便只略讀該篇文章的讀者。
您應該一律查看 play 函式傳回的 Promise,瞭解是否遭到拒絕:
var promise = document.querySelector('video').play();
if (promise !== undefined) {
promise.then(_ => {
// Autoplay started!
}).catch(error => {
// Autoplay was prevented.
// Show a "Play" button so that user can start playback.
});
}
使用靜音自動播放功能,讓使用者選擇是否要取消靜音,是吸引使用者的方法之一。(請參閱下方範例)。有些網站已有效執行上述作業 包括 Facebook、Instagram、Twitter 和 YouTube
<video id="video" muted playsinline autoplay>
<button id="unmuteButton"></button>
<script>
unmuteButton.addEventListener('click', function() {
video.muted = false;
});
</script>
觸發使用者啟用功能的事件仍須在各瀏覽器中一致定義。建議您暫時使用 "click"。請參閱 GitHub 問題 whatwg/html#3849。
Web Audio
自 Chrome 71 版起,Web Audio API 就已涵蓋在內。 但有幾點需要注意。首先,建議您等到使用者互動後再開始播放音訊,讓他們瞭解發生了什麼事。比方說,你可以考慮使用「播放」或「開啟/關閉」切換按鈕。 您也可以根據應用程式的流程新增「取消靜音」按鈕。
如果您在網頁載入時建立 AudioContext,就必須在使用者與網頁互動 (例如按下按鈕) 後的某個時間點呼叫 resume()。或者,如果在任何已連結節點上呼叫 start(),AudioContext 會在使用者手勢後恢復。
// Existing code unchanged.
window.onload = function() {
var context = new AudioContext();
// Setup all nodes
// ...
}
// One-liner to resume playback when user interacted with the page.
document.querySelector('button').addEventListener('click', function() {
context.resume().then(() => {
console.log('Playback resumed successfully');
});
});
您也可以只在使用者與網頁互動時建立 AudioContext。
document.querySelector('button').addEventListener('click', function() {
var context = new AudioContext();
// Setup all nodes
// ...
});
如要偵測瀏覽器是否需要使用者互動才能播放音訊,請在建立 AudioContext.state 後檢查該值。如果允許播放,應立即切換為 running。否則為 suspended。如果您監聽 statechange 事件,就可以以非同步方式偵測變更。
如需範例,請查看這個小型拉取要求,修正 https://airhorner.com 的這些自動播放政策規則,以便播放網路音訊。


