این صفحه ویژگی های جدید معرفی شده در نسخه های پیش نمایش اندروید استودیو را فهرست می کند. ساختهای پیشنمایش دسترسی زودهنگام به جدیدترین ویژگیها و بهبودهای Android Studio را فراهم میکنند. می توانید این نسخه های پیش نمایش را از اینجا دانلود کنید. اگر در استفاده از نسخه پیشنمایش Android Studio با مشکلی مواجه شدید، لطفاً به ما اطلاع دهید . گزارش های باگ شما به بهتر شدن Android Studio کمک می کند.
برای آخرین اخبار در مورد نسخههای پیشنمایش Android Studio، از جمله فهرستی از اصلاحات قابلتوجه در هر نسخه پیشنمایش، بهروزرسانیهای انتشار در وبلاگ Android Studio را ببینید.
نسخه های فعلی اندروید استودیو
جدول زیر نسخههای فعلی Android Studio و کانالهای مربوطه را فهرست میکند.
| نسخه | کانال |
|---|---|
| اندروید استودیو لیدی باگ | 2024.2.1 | پایدار |
| پلاگین اندروید Gradle 8.7.0 | پایدار |
| افت ویژگی اندروید استودیو لیدی باگ | 2024.2.2 | بتا |
| اندروید استودیو Meerkat | 2024.3.1 | قناری |
سازگاری با پیش نمایش پلاگین Android Gradle
هر نسخه پیش نمایش اندروید استودیو در کنار نسخه مربوط به پلاگین Android Gradle (AGP) منتشر می شود. نسخه های پیش نمایش Studio باید با هر نسخه پایدار سازگار AGP کار کنند. با این حال، اگر از نسخه پیشنمایش AGP استفاده میکنید، باید از نسخه پیشنمایش مربوطه استودیو استفاده کنید (به عنوان مثال، Android Studio Chipmunk Canary 7 با AGP 7.2.0-alpha07). تلاش برای استفاده از نسخههای متفاوت (مثلاً Android Studio Chipmunk Beta 1 با AGP 7.2.0-alpha07) باعث خرابی همگامسازی میشود که منجر به درخواست برای بهروزرسانی به نسخه مربوطه AGP میشود.
برای گزارش دقیق از حذف و حذف API افزونه Android Gradle، بهروزرسانیهای API پلاگین Android Gradle را ببینید.
افت ویژگی اندروید استودیو لیدی باگ | 2024.2.2
موارد زیر ویژگی های جدید در اندروید استودیو لیدی باگ Feature Drop | 2024.2.2. برای اینکه ببینید چه چیزی در این نسخه از اندروید استودیو رفع شده است، به مسائل بسته مراجعه کنید.
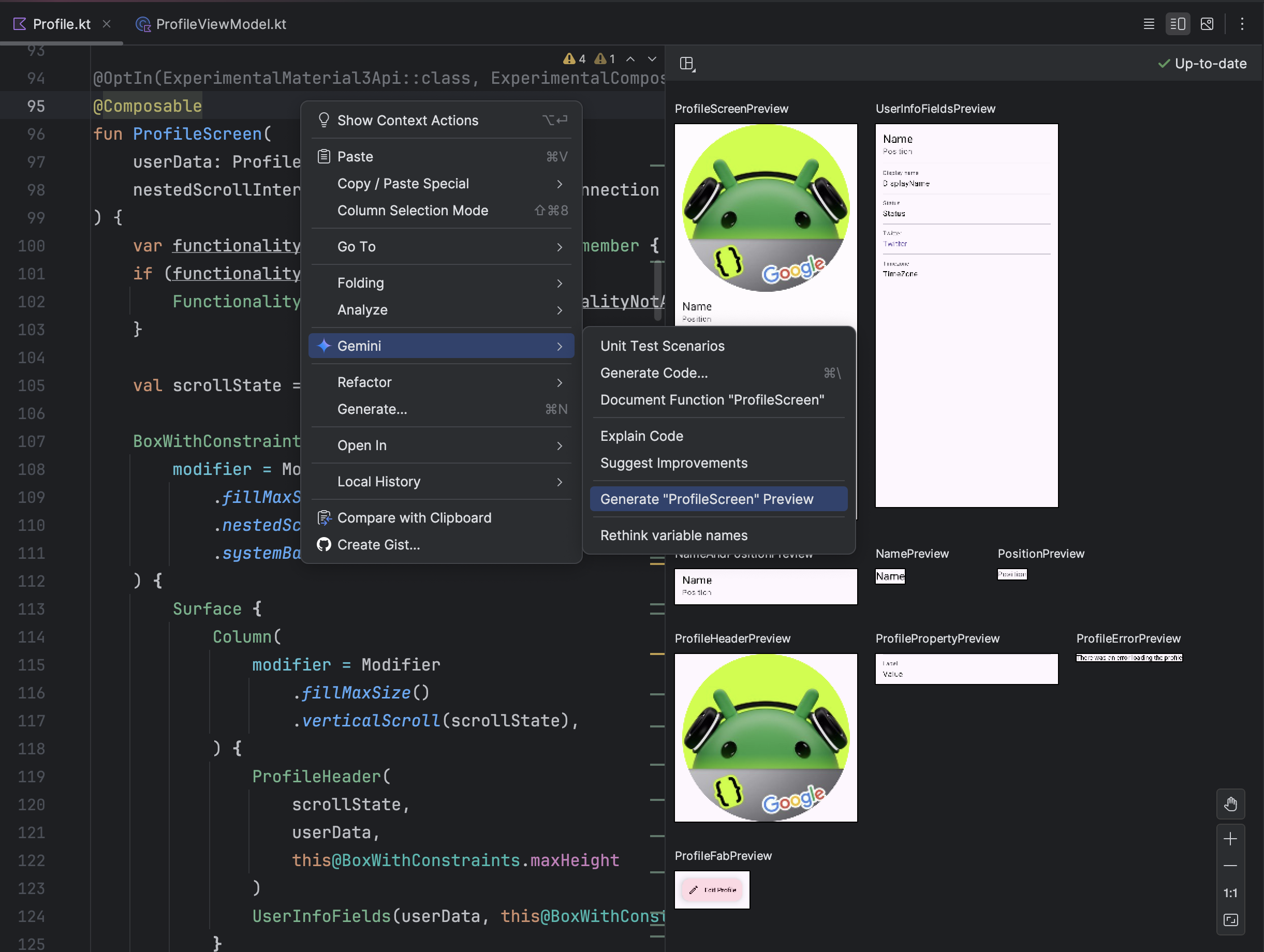
با استفاده از Gemini، پیشنمایشهای ترکیبپذیر را ایجاد کنید
پیشنمایشهای Composable به شما کمک میکنند تا در طول زمان طراحی در Android Studio، کامپوزیشنهای خود را تجسم کنید. برای سهولت در گنجاندن داده های ساختگی به عنوان پارامترهای پیش نمایش، Android Studio اکنون از یک ویژگی آزمایشی پشتیبانی می کند: ایجاد پیش نمایش با Gemini.
برای دسترسی به این ابزار، روی هر composable کلیک راست کرده و به Gemini > Generate "<Composable Name>" Preview یا Generate Compose Preview برای این فایل بروید.
اگرچه کد تولید شده Gemini ممکن است هر بار بی نقص نباشد، به ارائه یک نقطه شروع ارزشمند برای تسریع روند توسعه شما کمک می کند.
بازخورد شما برای کمک به ما در افزایش دقت و تبدیل این ادغام به دارایی قدرتمندتر برای توسعه دهندگان Android بسیار مهم است.

پیش نمایش انیمیشن Wear Tiles
Android Studio Ladybug Canary 2+ اکنون از Wear Tile Animation Previews پشتیبانی می کند و بررسی و اشکال زدایی انیمیشن های کاشی خود را مستقیماً در IDE آسان تر از همیشه می کند. این ویژگی مبتنی بر پشتیبانی Wear Tiles Preview است که در Android Studio Koala معرفی شده است.
برای شروع:
- به Android Studio Ladybug Canary 2 یا بالاتر بهروزرسانی کنید.
- کاشی ها و کتابخانه های ابزار را اضافه کنید:
- وابستگی ها را به فایل
build.gradle.ktsسطح برنامه خود اضافه کنید:# Required for the previews debugImplementation(libs.androidx.tiles.tooling) implementation(libs.androidx.tiles.tooling.preview) # Dependencies needed to build the tiles implementation(libs.androidx.tiles) implementation(libs.androidx.protolayout) implementation(libs.androidx.protolayout.material)
- فایل
libs.versions.toml:[versions] tiles = "1.5.0-alpha01" protolayout = "1.3.0-alpha01" [libraries] androidx-tiles-tooling = { group = "androidx.wear.tiles", name = "tiles-tooling", version.ref = "tiles" } androidx-tiles-tooling-preview = { group = "androidx.wear.tiles", name = "tiles-tooling-preview", version.ref = "tiles" } androidx-tiles = { group = "androidx.wear.tiles", name = "tiles", version.ref = "tiles" } androidx-protolayout = { group = "androidx.wear.protolayout", name = "protolayout-proto", version.ref = "protolayout" } androidx-protolayout-material= { group = "androidx.wear.protolayout", name = "protolayout-material", version.ref = "protolayout" } androidx-protolayout-expression= { group = "androidx.wear.protolayout", name = "protolayout-expression", version.ref = "protolayout" }
- پیشنمایشها را برای سرویسهای کاشی خود تنظیم کنید. برای دستورالعمل های دقیق به راهنمای پیش نمایش کاشی ها مراجعه کنید. اگر کاشی های شما دارای انیمیشن هستند، پیش نمایش انیمیشن به طور خودکار ظاهر می شود و به شما امکان می دهد آنها را بررسی و اشکال زدایی کنید.
این پیشرفت، گردش کار توسعه Wear Tile شما را با ارائه یک روش بصری و تعاملی برای تنظیم دقیق انیمیشنهای کاشی خود در Android Studio ساده میکند.
منسوخ شدن ویرایشگر حرکت
در نسخه آتی، ویرایشگر حرکت را به عنوان بخشی از انتقال مداوم خود از XML به Jetpack Compose منسوخ خواهیم کرد. Compose رویکرد مدرن و کارآمدتری برای ساخت انیمیشن ارائه می دهد و ما توسعه دهندگان را تشویق می کنیم که از Compose Animation Preview برای پروژه های جدید استفاده کنند.
ویژگی های جدید Gemini در اندروید استودیو
Android Studio Ladybug Feature Drop تعدادی از ویژگیهای ویرایشگر کد جدید را معرفی میکند که از Gemini برای کمک به بهرهوری بیشتر شما استفاده میکند. برای استفاده از این ویژگی ها، زمینه کد اشتراک گذاری با Gemini را در پروژه فعلی خود فعال کنید.
برای آشنایی بیشتر با این ویژگی ها از لینک های زیر استفاده کنید:
- کد Gemini تبدیل می شود
- ایجاد مستندات
- تغییر نام با جمینی
- در مورد نام متغیرها تجدید نظر کنید
- متعهد ساختن پیام
ادغام Google Play SDK Index
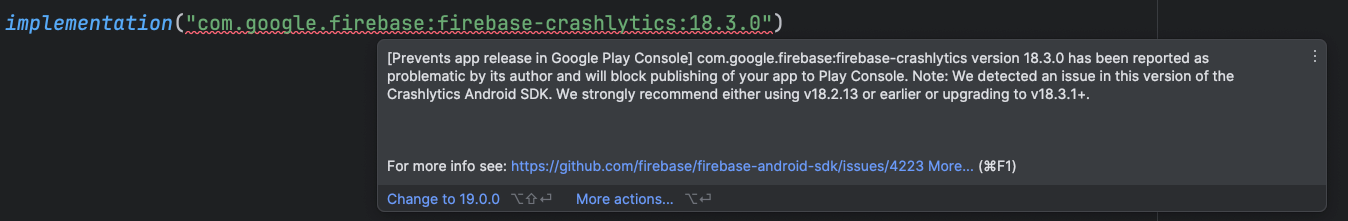
ادغام Android Studio Google Play SDK Index اکنون شامل هشدارهایی از Google Play SDK Console است. قبل از ارسال برنامه به کنسول Google Play، این یک دید کامل از هرگونه نسخه بالقوه یا مشکلات خطمشی در وابستگیهایتان به شما میدهد.
Android Studio اکنون همچنین یادداشتهای نویسندگان SDK را مستقیماً در ویرایشگر نمایش میدهد تا در وقت شما صرفهجویی کند. هنگامی که یک نسخه یا محدوده نسخه توصیه شده در دسترس باشد، Android Studio همچنین یک راه حل سریع را شامل می شود:

Android Studio همچنین زمانی که یک نسخه SDK خاص دارای آسیبپذیریهای امنیتی شناخته شده باشد، هشدارهایی را نشان میدهد. این اطلاعات به شما کمک میکند این مشکلات را در طول توسعه برنامه کشف کرده و به آنها رسیدگی کنید تا بتوانید بهترین شیوهها را دنبال کنید.
قابلیت ها و ارزش های حسگر ساختگی
اندروید استودیو اکنون دارای یک پنل حسگر جدید است که به شما امکان میدهد دستگاهی را شبیهسازی کنید که دارای یا نداشتن قابلیتهای حسگر خاصی مانند سنسور ضربان قلب است و همچنین مقادیر تست خاصی را برای این سنسورها تنظیم کنید. از این پانل برای آزمایش نحوه برخورد برنامهتان با دستگاههایی که قابلیتهای حسگر متفاوتی دارند، استفاده کنید. این پنل برای آزمایش برنامههای سلامت و تناسب اندام ، به ویژه در دستگاههای Wear OS مفید است.

برای باز کردن و استفاده از پنل، موارد زیر را انجام دهید:
- یک دستگاه مجازی Android (AVD) ایجاد یا باز کنید و برنامه خود را در شبیه ساز اجرا کنید .
- در پانل شبیه ساز، Wear Health Services را انتخاب کنید.
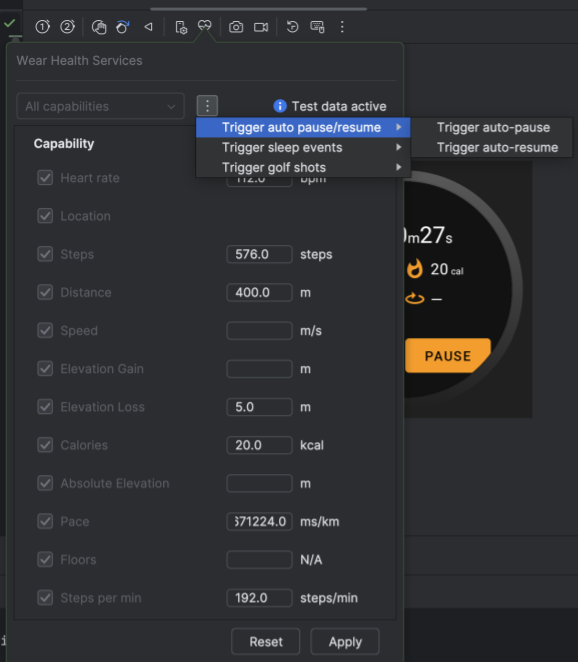
 پانل Wear Health Services باز میشود و فهرستی از حسگرهای موجود در دستگاههای مختلف Android را نشان میدهد.
پانل Wear Health Services باز میشود و فهرستی از حسگرهای موجود در دستگاههای مختلف Android را نشان میدهد.
پس از باز شدن پنل، می توانید کارهای زیر را انجام دهید:
- بین قابلیتهای استاندارد ، همه قابلیتها (پیشفرض)، یا سفارشی جابهجا شوید. برای ارسال لیست فعلی قابلیت ها به دستگاه شبیه سازی شده، Apply را انتخاب کنید و برای بازگرداندن لیست قابلیت ها به مقادیر روشن-خاموش پیش فرض ، Reset را انتخاب کنید.
- پس از انتخاب دکمه کشویی Trigger events، رویدادهای مختلف کاربر را فعال کنید. از اینجا میتوانید توقف/ازسرگیری فعالیتهای تناسب اندام، رویدادهای خواب توسط کاربر را فعال کنید ، و عکسهای گلف را که کاربر در زمین گلف یا مینی گلف میگیرد را فعال کنید .
- پس از شروع تمرین در برنامه ای که روی شبیه ساز نصب شده است، مقادیر حسگر را نادیده بگیرید. پس از وارد کردن مقادیر جدید برای معیارهای مختلف تمرین، برای همگام سازی این مقادیر با شبیه ساز، Apply را انتخاب کنید. این برای آزمایش نحوه عملکرد برنامه شما با شرایط مختلف ورزشی و تمایلات تناسب اندام کاربران مفید است.
ابزار تست پیشنمایش عکس صفحه نگارش
از ابزار Compose Preview Screenshot Testing برای آزمایش UI های Compose خود و جلوگیری از رگرسیون استفاده کنید. ابزار جدید به شما کمک می کند تا گزارش های HTML ایجاد کنید که به شما امکان می دهد هر گونه تغییر در رابط کاربری برنامه خود را به صورت بصری تشخیص دهید. در نوشتن تست پیشنمایش عکس صفحه بیشتر بیاموزید.
اندروید استودیو Meerkat | 2024.3.1
موارد زیر ویژگی های جدید اندروید استودیو Meerkat | 2024.3.1.
برای اینکه ببینید چه چیزی در این نسخه از اندروید استودیو رفع شده است، به مسائل بسته مراجعه کنید.
کتابخانه سریع
ویژگی جدید Prompt Library در اندروید استودیو Gemini با اجازه دادن به شما برای ذخیره و مدیریت درخواستهای پرکاربرد، بهرهوری را افزایش میدهد. از Settings > Gemini > Prompt Library برای ذخیره و بازیابی درخواست ها به Prompt Library دسترسی پیدا کنید. همچنین میتوانید روی یک درخواست در چت کلیک راست کنید تا آن را برای استفاده بعدی ذخیره کنید. برای اعمال یک درخواست ذخیره شده، در ویرایشگر کلیک راست کرده و به Gemini > Prompt Library بروید تا درخواست اعمال شود. این گردش کار ساده نیاز به تایپ مجدد درخواستهای رایج را از بین میبرد و در زمان و تلاش توسعهدهندگان صرفهجویی میکند.
ادغام ماژول مشترک KMP با برنامه های اندروید
Android Studio اکنون یک الگوی ماژول جدید برای اضافه کردن منطق مشترک به برنامه شما با استفاده از Kotlin Multi-Platform (KMP) دارد. برای آزمایش این ویژگی، مراحل زیر را برای ایجاد یک KMP Shared Module در یک برنامه اندرویدی جدید دنبال کنید:
- مطمئن شوید که از آخرین نسخه Android Studio Meerkat استفاده میکنید و برنامه شما از آخرین نسخه Android Gradle Plugin استفاده میکند.
- Android Studio را باز کنید و یک پروژه اندروید جدید با قالب Empty Activity ایجاد کنید.
- برای دسترسی به ساختار پروژه، از نمای Android به نمای پروژه جابجا شوید.
- روی دکمه New در نمای پروژه کلیک کنید و از بین گزینه ها Kotlin Multiplatform Module را انتخاب کنید. ماژول مشترک را به عنوان نوع انتخاب کنید و تنظیمات پیش فرض را حفظ کنید.
- فایل
build.gradle.ktsرا در فهرست برنامه اندروید باز کنید و یک وابستگی به ماژول مشترک اضافه کنید. در ماژول مشترک، فایل
Platform.android.ktرا ویرایش کنید و خط کد زیر را اضافه کنید:actual fun platform() = "Android from Shared KMP Module"فایل
MainActivity.ktرا در فهرست برنامه اندروید باز کنید و آن را تغییر دهید تا تابعplatform()از ماژول مشترک فراخوانی کند.پروژه را بسازید و اپلیکیشن اندروید را اجرا کنید. شما باید پیام "Hello Android from Shared KMP Module!" روی صفحه نمایش داده می شود.
این ماژول های مشترک حاوی منطق تجاری مشترک هستند که می توانند برای هر دو سیستم عامل اندروید و iOS استفاده شوند.
UX به روز شده برای افزودن دستگاه های مجازی و راه دور به مدیر دستگاه
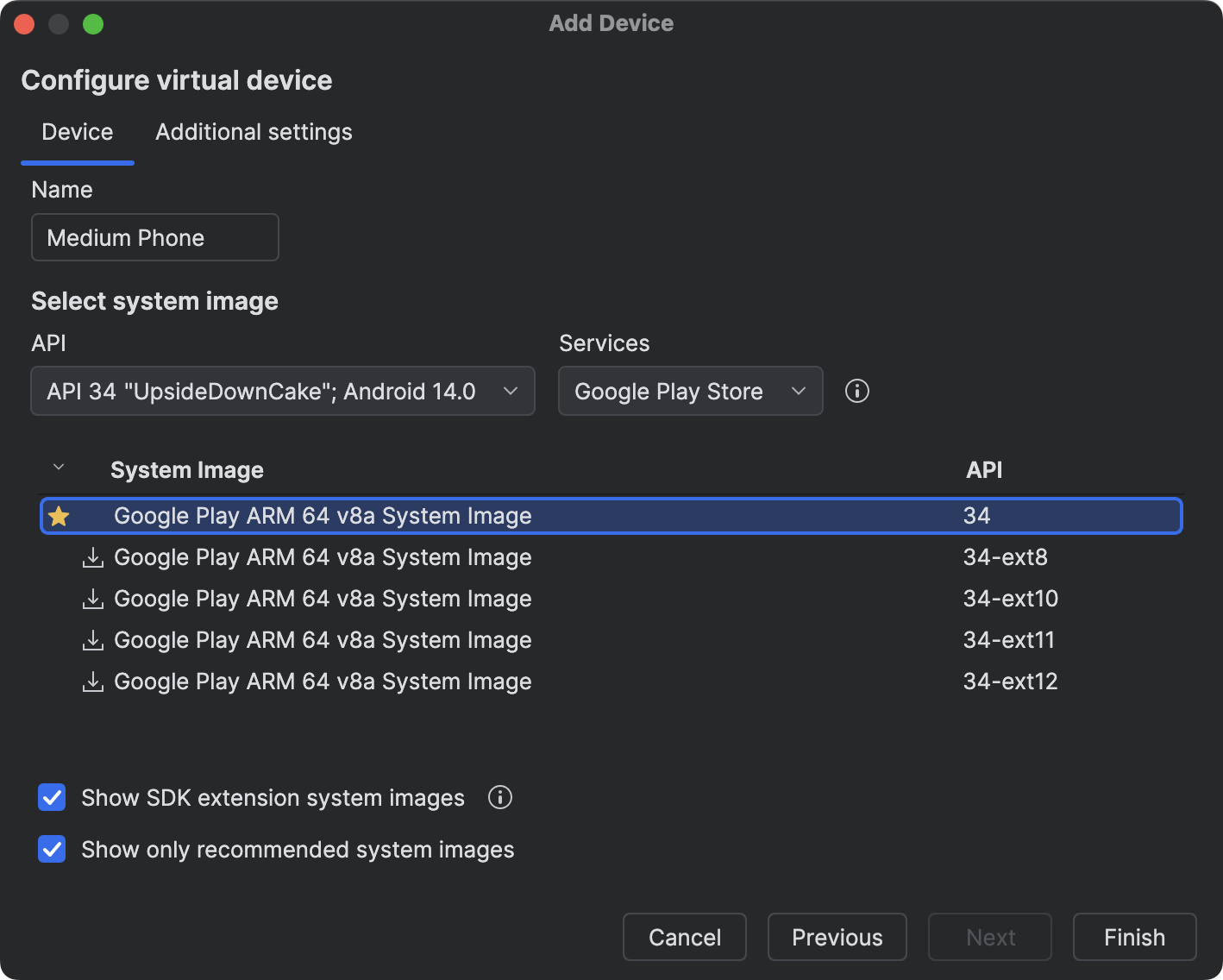
Android Studio هنگام ایجاد یک دستگاه مجازی محلی یا افزودن دستگاهی از Android Device Streaming، UX را بهبود می بخشد.
برای شروع، روی دکمه + از Device Manager کلیک کنید و گزینه Create Virtual Device یا Select Remote Devices را انتخاب کنید.
هنگام ایجاد یک دستگاه مجازی جدید، فیلترها و توصیههای جدید، ایجاد پیکربندی دستگاهی را که متناسب با نیاز شما باشد و بهترین عملکرد را در ایستگاه کاری شما داشته باشد، آسانتر میکند.

به طور مشابه، هنگام انتخاب دستگاههای راه دور از Android Device Streaming، فیلترهای جدید پیدا کردن و انتخاب دستگاههای مورد نیاز را آسانتر میکنند. اکنون فقط باید روی دکمه Firebase در بالای پنجره Device Manager کلیک کنید تا پروژه Firebase را که میخواهید برای پخش جریانی دستگاه Android استفاده کنید، انتخاب کنید.
ویژگی های جدید Gemini در اندروید استودیو
Android Studio Meerkat ویژگی های جدیدی را معرفی می کند که از Gemini استفاده می کند تا به شما کمک کند بهره وری بیشتری داشته باشید. برای استفاده از این ویژگی ها، زمینه کد اشتراک گذاری با Gemini را در پروژه فعلی خود فعال کنید.
برای آشنایی بیشتر با این ویژگی ها از لینک های زیر استفاده کنید:
منوی ساخت و اقدامات به روز شد
ما تغییرات زیر را در اقدامات ساخت و منوی ساخت ایجاد کردیم تا به آسانی بتوانید دقیقاً همان چیزی را که می خواهید هنگام کار روی پروژه ها در Android Studio بسازید:
- افزودن یک
Build 'run-configuration-name' Run Configuration: این اکشن پیکربندی اجرای فعلی انتخاب شده را ایجاد می کند. به عنوان مثال، اگر پیکربندی:apprun را انتخاب کرده باشید، این اکشنappساخته و مونتاژ می کند. اگر اخیراً آزمایشی را روی دستگاهی اجرا کردهاید، این عمل آن آزمایشها را ایجاد میکند. - Made
Build 'run-configuration-name' Run Configurationعمل ساخت پیش فرض: برای تطابق بهتر با هدف توسعه دهنده، هم دکمه نوار ابزار و هم میانبر Control/Command+F9 اکنون اقدام جدیدBuild run-configuration-name Run Configurationاجرا می کنند. - اقدامات ساخت مجدد ترتیب داده شده: ما اکشن جدید
Build run-configuration-nameرا در بالای منوی Build، بعد از اقدامات Compile، و بعد اقدامات "Assemble ..." (عملکردهای قبلی "Make ...") قرار دادیم. ما همچنین نام اقدام "Rebuild Project" را به "Clean and Assemble Project with Tests" تغییر دادیم تا آنچه را که عمل انجام می دهد به وضوح نشان دهد. - افعال استفاده شده مطابق با آنچه که اکشن های ساخت واقعا انجام می دهند: علاوه بر اکشن های "Build" و "Compile"، نام
Make ProjectبهAssemble Projectتغییر دادیم. ما همچنین یکAssemble Project with Testsبرای مونتاژ اجزای آزمایشی نیز معرفی کردیم.
پشتیبانی از Android Studio XR در دسترس است
اندروید استودیو Meerkat | 2024.3.1 Canary 5 برای توسعه دهندگانی که با Jetpack XR تجارب همه جانبه ایجاد می کنند، پشتیبانی می کند! این نسخه ابزارهایی را معرفی می کند که به شما کمک می کند برنامه های XR را با کارایی بیشتر آزمایش، استقرار و اشکال زدایی کنید.
- الگوی XR: توسعه XR خود را با یک الگوی پروژه جدید که به طور خاص برای Jetpack XR طراحی شده است، شروع کنید. این یک پایه محکم با کد برای شروع سفر توسعه XR شما فراهم می کند.
- شبیه ساز XR: برنامه های XR خود را بدون نیاز به سخت افزار فیزیکی تست کنید! یک شبیه ساز هدست XR مستقل با استفاده از AVD Manager برای پیش نمایش و اشکال زدایی تجربیات خود در یک محیط مجازی ایجاد کنید.
- Layout Inspector برای XR: طرحبندیهای Compose UI خود را در محیط XR اشکالزدایی و بهینهسازی کنید. Layout Inspector اکنون از برنامه های XR پشتیبانی می کند و بینش هایی را در مورد ساختار برنامه شما ارائه می دهد و به شما در شناسایی مشکلات احتمالی کمک می کند.
پشتیبانی از اندروید استودیو XR هنوز در مراحل اولیه است و ما ویژگیهای هیجانانگیز بیشتری را برنامهریزی کردهایم. لطفاً بازخورد خود را به اشتراک بگذارید و درخواستهای ویژگی را ارسال کنید تا به ما در شکلدهی آینده توسعه XR در Android Studio کمک کنید!

